Статья служит шпаргалкой для тех, кто хочет сделать свой обратный маятник. Здесь описаны проблемы, из-за которых я все переделывал несколько раз, приведен краткий обзор теории, необходимый для понимания, как стабилизировать систему.
Алексей Удиванкин @udivankin
Пользователь
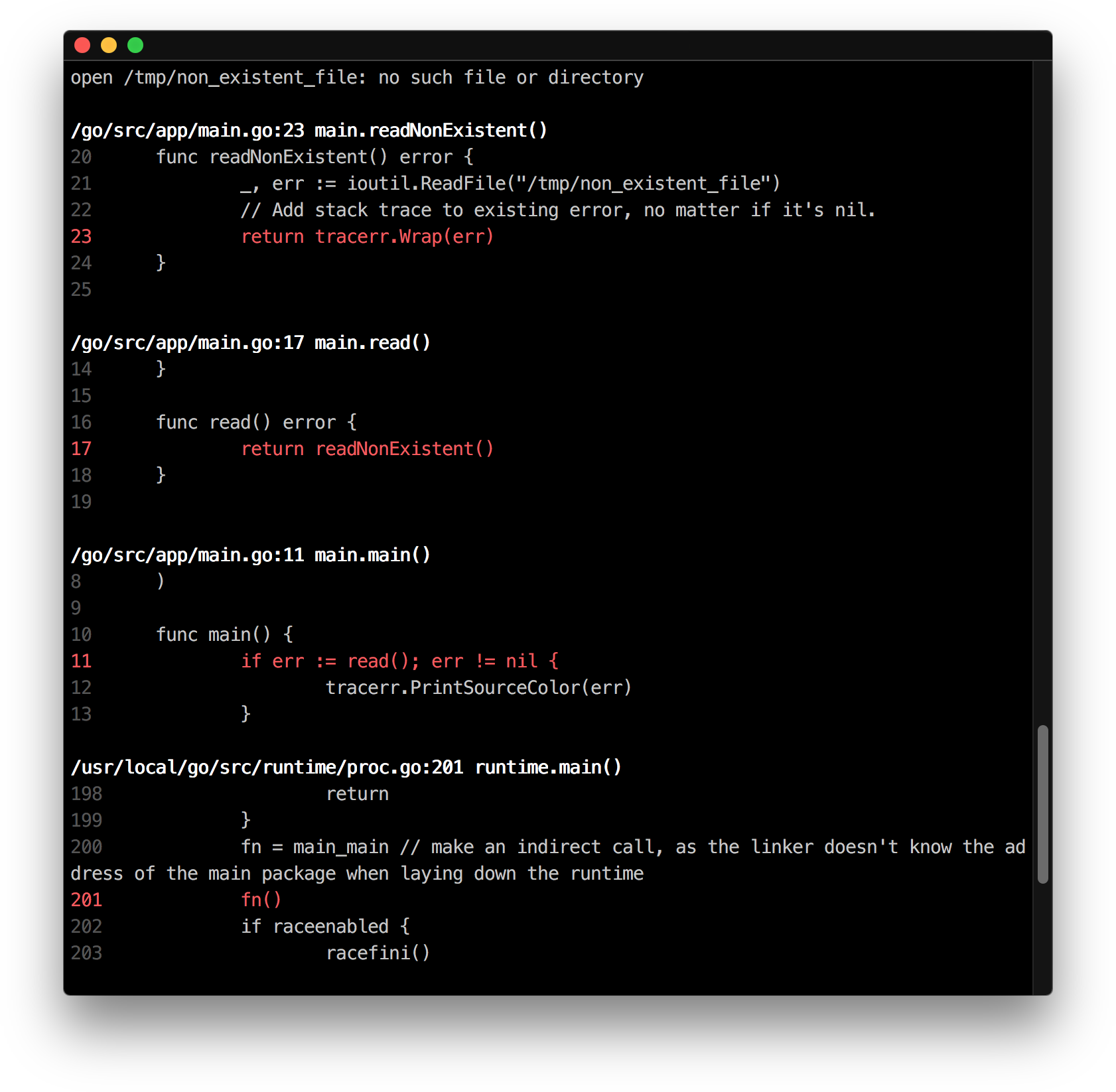
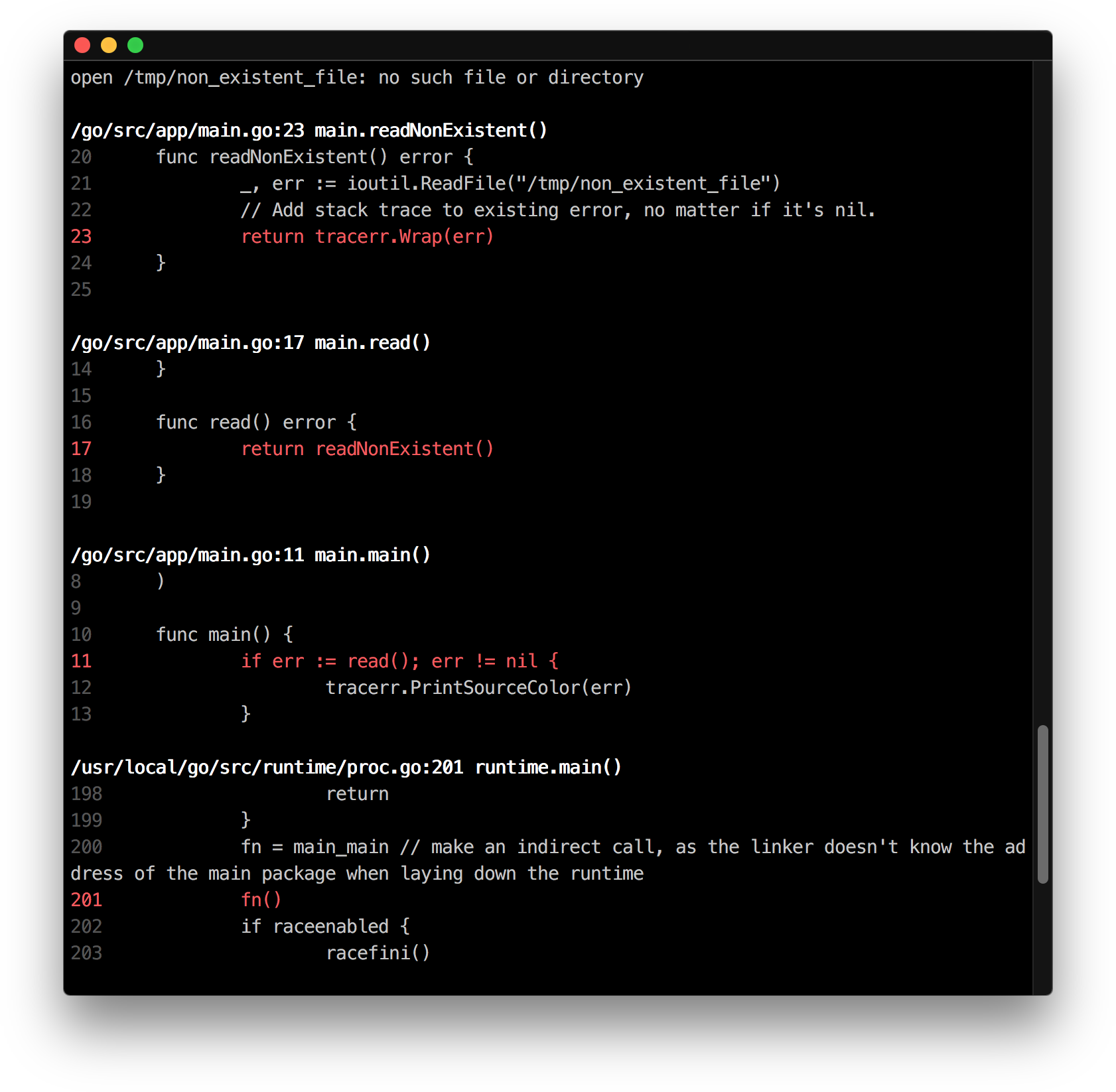
Повышаем информативность ошибок в Go – github.com/ztrue/tracerr
3 мин
5.8KПосле многолетнего опыта работы с php и js, я привык иметь в ошибках стектрейс и смотреть на место, где произошла ошибка прямо из эррор-репорта. Пересев на Go пару лет назад, я был несколько удивлен, что в Go другие правила и нужно угадывать стектрейс по какой-нибудь строке типа `invalid character`. А если она произошла на проде и не известно, как ее воспроизвести, то это превращалось в целый аттракцион.
Поскольку я уверен, что не один от этого страдал, то сделал пакет, который умеет так:

→ GitHub
Поскольку я уверен, что не один от этого страдал, то сделал пакет, который умеет так:

→ GitHub
+42
Тимлидов много не бывает
3 мин
12KНет, конечно, начальников должно быть хотя бы чуточку меньше, чем работников. Но мы то не об этом, а о том, что поиски тимлида – это долго, дорого и никаких гарантий. Во всяком случае, эксперт и в области найма сотрудников Александр Зиза говорит, что компетентные специалисты в дефиците.
На тему того, что жизни никакой в должности тимлида нет, что о работе своими руками можно забыть и приготовиться к лавине неожиданных проблем мы уже тут пожевали. Не так уж всё и страшно, особенно если перенять опыт коллег.
И все-таки, управленческие задачи не ограничиваются необходимостью не потонуть самому и вырастить себе смену (об этом тоже было несколько докладов на HighLoad++).
В конце этой недели руководители разных уровней будут обсуждать, кто виноват и что делать, в рамках TeamLead Conf. За два дня в два потока можно всякого обсудить, давайте-ка посмотрим, что там в программе и нет ли чего не того.

На тему того, что жизни никакой в должности тимлида нет, что о работе своими руками можно забыть и приготовиться к лавине неожиданных проблем мы уже тут пожевали. Не так уж всё и страшно, особенно если перенять опыт коллег.
И все-таки, управленческие задачи не ограничиваются необходимостью не потонуть самому и вырастить себе смену (об этом тоже было несколько докладов на HighLoad++).
В конце этой недели руководители разных уровней будут обсуждать, кто виноват и что делать, в рамках TeamLead Conf. За два дня в два потока можно всякого обсудить, давайте-ка посмотрим, что там в программе и нет ли чего не того.

+34
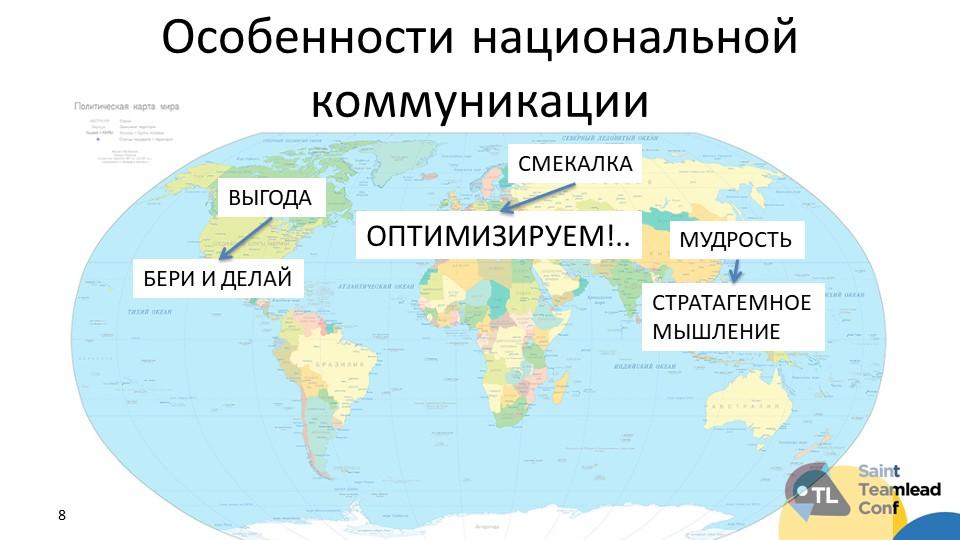
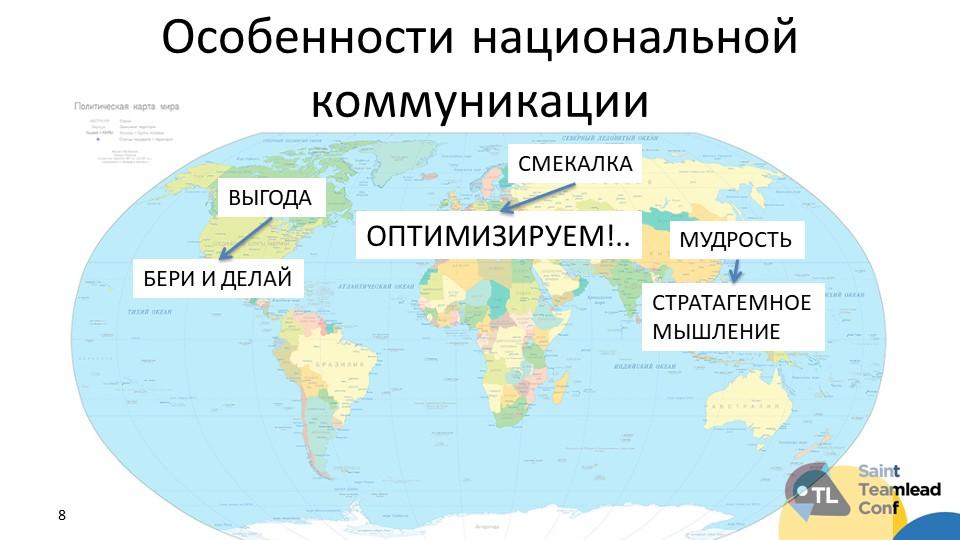
Коммуникации как performance-зона работы тимлида
19 мин
14KУчастники Saint TeamLead Conf назвали доклад Александра Зизы одним из лучших вероятно потому, что от навыков коммуникации тимлида зависит многое, а развиты они, как правило, не очень хорошо.
Рассказ будет состоять из четырех смысловых блоков:

Ниже вы найдете видео и текстовую версию этого выступления, но просто так посмотреть или прочитать его недостаточно. Надо постараться тут же начать применить подходы на практике, и Александр вас в этом убедит. Фактически это часть программы по развитию управленческих компетенций, по прокачке навыков тимлида с подробным руководством к действию и заготовкой для домашнего задания.
Рассказ будет состоять из четырех смысловых блоков:
- Про коммуникацию. Коснемся того, что такое коммуникация, в чем основная проблема с коммуникацией, почему о ней так много говорят и пишут. Все ученые философы мира, начиная с Аристотеля пытаются решить эту задачу, но окончательного решения «взять и сделать» до сих пор нет.
- Высокоэффективные коммуникации: 4 типа позиционной коммуникации. Эта часть посвящена техническим вопросам, связанным с построением высокоэффективной коммуникации. Грубо говоря, что нужно делать в конкретной ситуации, для того чтобы коммуникация была эффективна.
- Мастерство: 4 уровня развития компетентности. Здесь поговорим про личное мастерство руководителя, который осуществляет свое управленческое воздействие через коммуникацию.
- План на три недели: ежедневник, домашние задания. Последний смысловой блок содержит трехнедельный план по прокачке коммуникационных навыков.

Ниже вы найдете видео и текстовую версию этого выступления, но просто так посмотреть или прочитать его недостаточно. Надо постараться тут же начать применить подходы на практике, и Александр вас в этом убедит. Фактически это часть программы по развитию управленческих компетенций, по прокачке навыков тимлида с подробным руководством к действию и заготовкой для домашнего задания.
+25
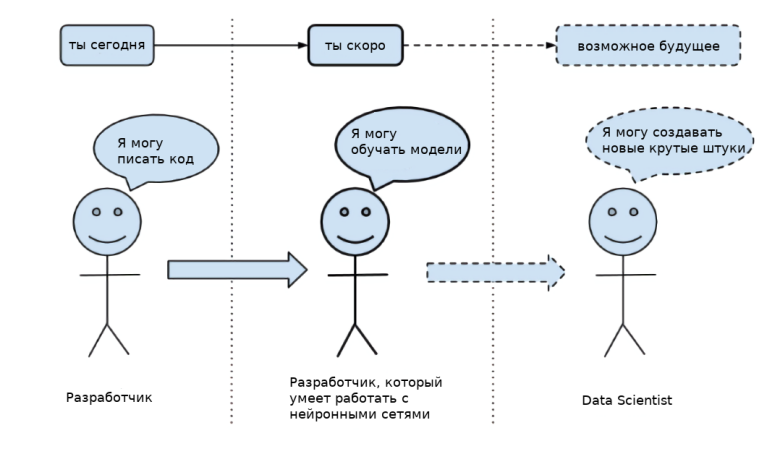
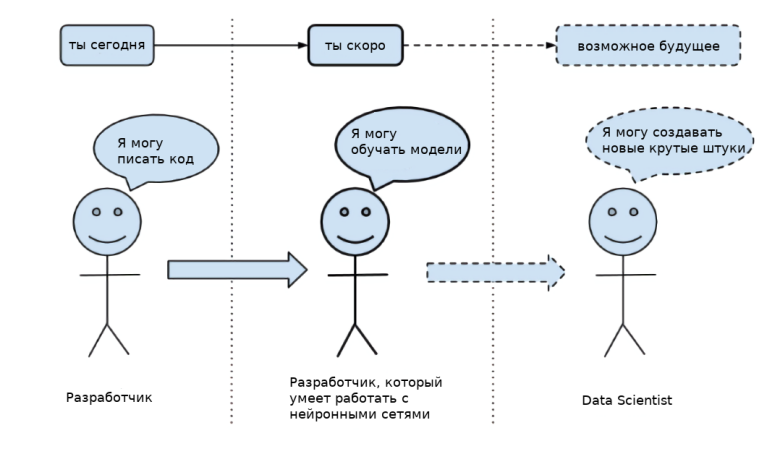
Нейронные сети с нуля. Обзор курсов и статей на русском языке, бесплатно и без регистрации
5 мин
223KНа Хабре периодически появляются обзоры курсов по машинному обучению. Но такие статьи чаще добавляют в закладки, чем проходят сами курсы. Причины для этого разные: курсы на английском языке, требуют уверенного знания матана или специфичных фреймворков (либо наоборот не описаны начальные знания, необходимые для прохождения курса), находятся на других сайтах и требуют регистрации, имеют расписание, домашнюю работу и тяжело сочетаются с трудовыми буднями. Всё это мешает уже сейчас с нуля начать погружаться в мир машинного обучения со своей собственной скоростью, ровно до того уровня, который интересен и пропускать при этом неинтересные разделы.
В этом обзоре в основном присутствуют только ссылки на статьи на хабре, а ссылки на другие ресурсы в качестве дополнения (информация на них на русском языке и не нужно регистрироваться). Все рекомендованные мною статьи и материалы я прочитал лично. Я попробовал каждый видеокурс, чтобы выбрать что понравится мне и помочь с выбором остальным. Большинство статей мною были прочитаны ранее, но есть и те на которые я наткнулся во время написания этого обзора.
Обзор состоит из нескольких разделов, чтобы каждый мог выбрать уровень с которого можно начать.
Для крупных разделов и видео-курсов указаны приблизительные временные затраты, необходимые знания, ожидаемые результаты и задания для самопроверки.

В этом обзоре в основном присутствуют только ссылки на статьи на хабре, а ссылки на другие ресурсы в качестве дополнения (информация на них на русском языке и не нужно регистрироваться). Все рекомендованные мною статьи и материалы я прочитал лично. Я попробовал каждый видеокурс, чтобы выбрать что понравится мне и помочь с выбором остальным. Большинство статей мною были прочитаны ранее, но есть и те на которые я наткнулся во время написания этого обзора.
Обзор состоит из нескольких разделов, чтобы каждый мог выбрать уровень с которого можно начать.
Для крупных разделов и видео-курсов указаны приблизительные временные затраты, необходимые знания, ожидаемые результаты и задания для самопроверки.

+29
Тестирование React-Redux приложения
9 мин
48KТуториал

Время чтения: 13 минут
Много ли вы видели react разработчиков, которые покрывают свой код тестами? А вы-то тестируете свои? Действительно, зачем, если мы можем предсказать состояние компонента и стора? Ответ довольно прост: чтобы избежать ошибок при изменениях в проекте.
Всех, кого заинтересовало, приглашаю под кат.
+7
Обзор ES6 в 350 пунктах. Часть первая
6 мин
57KПеревод
Моя серия заметок ES6 in Depth, состоящая из 24 записей, описывает большинство синтаксических изменений и нововведений в ES6. В этой публикации я подведу итог всего изложенного в предыдущих статьях, чтобы дать возможность посмотреть еще раз на всё вместе. Также я добавил ссылки на мой блог, чтобы в случае необходимости сразу же можно было посмотреть подробнее.

Я слышал, вы любите маркированные списки, так что вот вам статья со списком, который состоит из нескольких сотен элементов.

Я слышал, вы любите маркированные списки, так что вот вам статья со списком, который состоит из нескольких сотен элементов.
+31
Обзор ES6 в 350 пунктах. Часть вторая
1 мин
19KПеревод
Моя серия заметок ES6 in Depth, состоящая из 24 записей, описывает большинство синтаксических изменений и нововведений в ES6. В этой публикации я подведу итог всего изложенного в предыдущих статьях, чтобы дать возможность посмотреть еще раз на всё вместе.


+16
Пятничный формат: Как писать код, который никто не сможет сопровождать
16 мин
95KПеревод

Благодаря советам экспертов в области Java вы научитесь писать код, который будет настолько сложно сопровождать, что любому, кто будет с ним работать после вас, потребуются годы, чтобы внести даже малейшие правки. Более того, если будете неизменно следовать этим правилам, вы сможете гарантировать себе пожизненное рабочее место, так как никто кроме вас не сможет разобраться в вашем коде.
+59
Flux в картинках
5 мин
50KТуториал
Перевод
Нам в Хекслете нравится ReactJS и Flux. Нам кажется, что это правильное направления развития. Мы любим функциональное программирование и чистые функции, и когда сложные архитектуры упрощаются за счет подходов, связанных с ними — это круто. По Реакту уже есть немало ресурсов в интернете, в том числе наш практический курс по React JS. Последний урок в этом курсе называется «Однонаправленное распространение данных», и там мы подходим к интересной теме, которая лежит в основе архитектуры Flux.
Flux это паттерн распространения даных в приложении. Flux и React выросли в стенах Фейсбука вместе. Многие используют их одновременно, но ничто не мешает использовать их по отдельности. Они были созданы для решения конкретной проблемы в Фейсбуке.
Мы используем React и Flux в своей браузерной среде разработки Hexlet IDE (она в опен-сорсе), в которой учащиеся выполняют практические задания. Flux одновременно очень популярен и очень непонятен для многих в мире веба. Сегодняшний перевод — попытка объяснить Flux на пальцах (ну, то есть картинках).
Вначале нужно понять, какую проблему решает Flux.

Flux это паттерн распространения даных в приложении. Flux и React выросли в стенах Фейсбука вместе. Многие используют их одновременно, но ничто не мешает использовать их по отдельности. Они были созданы для решения конкретной проблемы в Фейсбуке.
Мы используем React и Flux в своей браузерной среде разработки Hexlet IDE (она в опен-сорсе), в которой учащиеся выполняют практические задания. Flux одновременно очень популярен и очень непонятен для многих в мире веба. Сегодняшний перевод — попытка объяснить Flux на пальцах (ну, то есть картинках).
Проблема
Вначале нужно понять, какую проблему решает Flux.

+28
Как писать более чистый CSS и рациональный SASS
4 мин
30KПеревод
Sass заработал репутацию среди разработчиков интерфейсов благодаря переводу сложного CSS в разумный многоразовый код. Это бесспорно важно для масштабирования и поддержки, и позволяет разработчикам устранять недостатки, представленные в традиционном CSS.
Две из наиболее важных функций Sass – это примеси и наследование. Несмотря на то, что их обычно группируют ввиду их способности генерировать дополнительные стили, каждая из них предлагает уникальный подход для решения привычных проблем с CSS.
При наработке опыта использования Sass ключевым моментом является понимание того, когда использовать примеси или наследование. Но примеси и наследования никоим образом не являются исключительными функциями, а если их использовать вместе, они могут обеспечивать более чистую и понятную разметку. Чтобы лучше понимать, как эти две функции могут работать вместе, давайте начнем с более подробного рассмотрения их уникального поведения.
Две из наиболее важных функций Sass – это примеси и наследование. Несмотря на то, что их обычно группируют ввиду их способности генерировать дополнительные стили, каждая из них предлагает уникальный подход для решения привычных проблем с CSS.
При наработке опыта использования Sass ключевым моментом является понимание того, когда использовать примеси или наследование. Но примеси и наследования никоим образом не являются исключительными функциями, а если их использовать вместе, они могут обеспечивать более чистую и понятную разметку. Чтобы лучше понимать, как эти две функции могут работать вместе, давайте начнем с более подробного рассмотрения их уникального поведения.
+8
Nginx на стероидах — расширяем функционал с помощью LUA
9 мин
54KДля обеспечения работы всех наших внешних продуктов мы используем популярный nginx. Это быстро и это надежно. Проблем с ним почти нет. Наши продукты также постоянно развиваются, появляются новые сервисы, добавляется новый функционал, расширяется старый. Аудитория и нагрузка только растет. Сейчас мы хотим рассказать о том, как мы ускорили разработку, неплохо увеличили производительность и упростили добавление в наши сервисы этого нового функционала, при этом сохранив доступность и отказоустойчивость затронутых приложений. Речь пойдет о концепции “nginx as web application”.
А именно, о сторонних модулях (в основном LUA), позволяющих делать совершенно магические вещи быстро и надежно.

А именно, о сторонних модулях (в основном LUA), позволяющих делать совершенно магические вещи быстро и надежно.

+66
React на ES6+
5 мин
72KПеревод
Это перевод поста Steven Luscher опубликованного в блоге Babel. Steven работает в Facebook над Relay – JavaScript фрэймворком для создания приложений с использованием React и GraphQL.
За этот год, в процессе реорганизации Instagram Web, мы насладились использованием ряда особенностей ES6+, при написании нашх React компонентов. Позвольте мне остановиться на тех моментах, когда новые возможности языка могут повлиять на то как вы пишите React приложения, и сделают этот процесс легче и веселее, чем когда-либо.
+17
ReactJS для глупых людей
5 мин
487KПытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Решил поделиться с хабравчанами переводом первой (а чуть позже и второй) статьи. Итак, поехали.
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
ReactJS для глупых людей
TL;DR В течении долгого времени я пытался понять, что такое React и как он вписывается в структуру приложения. Это статья, которой мне в свое время не хватало.
Что такое React?
Чем отличается React от Angular, Ember, Backbone и других? Как управлять данными? Как взаимодействовать с сервером? Что, черт возьми, такое JSX? Что такое «component»?
СТОП.
Остановитесь прямо сейчас.
React — это ТОЛЬКО УРОВЕНЬ ПРЕДСТАВЛЕНИЯ.
+41
Flux для глупых людей
6 мин
259KТуториал
Перевод
Пытаясь разобраться с библиотекой от Facebook ReactJS и продвигаемой той же компанией архитектурой «Flux», наткнулся на просторах интернета на две занимательные статьи: «ReactJS For Stupid People» и «Flux For Stupid People». Чуть раньше я поделился с хабравчанами переводом первой статьи, настала очередь второй. Итак, поехали.
TL;DR Мне, как глупому человеку, как раз не хватало этой статьи, когда я пытался разобраться с Flux. Это было не просто: хорошей документации нет и многие ее части перемещаются.
Это продолжение статьи «ReactJS For Stupid People».
Flux для глупых людей
TL;DR Мне, как глупому человеку, как раз не хватало этой статьи, когда я пытался разобраться с Flux. Это было не просто: хорошей документации нет и многие ее части перемещаются.
Это продолжение статьи «ReactJS For Stupid People».
+32
Нетрадиционный обзор React
7 мин
51KПеревод
Привет, Хабр!
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
Мы в Хекслете любим свой стек технологий :) Когда рассказываем другим — многие завидуют: Rails, Docker, AWS, React JS. Реакт мы используем в первую очередь для создания веб-среды для разработки Hexlet-IDE, которая позволяет нашим пользователям выполнять упражнение по разработке приложений и взаимодействию с виртуальной машиной прямо в браузере.
Сегодня мы публикуем перевод статьи «An Unconventional Review of React» Джеймса Шора, ведущего проекта Let’s Code: Test-Driven JavaScript.

Он мне понравился. Я не ожидал такого.
Для специальных выпусков Let’s Code JavaScript в августе и сентябре я изучал Реакт.
На случай если вам не знаком Реакт: это библиотека для фронт-энд веб-разработки. С помощью него создаются компоненты: короткие, не-совсем-ХТМЛ теги, которые можно комбинировать для создания интерфейса.
Реакт знаменит своими нетрадиционными решениями: реализацией виртуального DOM’а, созданием элементов интерфейса в JavaScript вместо шаблонов, создание суперсета языка JavaScript — JSX, который позволяет вставлять не-совсем-ХТМЛ прямо в код JS.
С этими решениями разработка уходит от схемы манипуляции DOM’ом — добавить этот элемент, скрыть эффектом другой элемент, обновить это текстовое поле. Вместо этого вы описываете как сейчас должен выглядеть DOM. Реакт берет на себя сложную работу по определению необходимых действий чтобы DOM на самом деле стал выглядеть так, как вы сказали.
+44
Вы мне Javascript сломали
5 мин
63KПеревод
Давным-давно
Раньше все писали много отвратительного JS прямо на страницах, не вдумываясь, и это было очень плохо. Подозреваю, его и до сих пор так пишут, но это делают всё те же люди, которые ни блогов, ни хабра не читают, так что давайте мы не будем о них думать (потом нам, конечно, придётся оказаться с ними в одном проекте и — господи, нет, пожалуйста, только не это)
Самое крутое, классное и волшебное, что было в JS — это то, что никто в больших организациях не хотел с ним иметь дела, оставаясь в своём спокойном мире прекрасно организованных слоёв абстракций из фабрик и волшебных фреймворков инъекций XML.
И это было отлично для тех, кто, как я, хотел получать зарплату больших организаций, не залезая в слои отвратительных «лучших практик» и проблем с производительностью, возникающих из-за неконтролируемого страха давать доступ к базе данных хоть кому-нибудь, кроме DBA.
Мало того, когда все эти проблемы с производительностью возникали, мы могли всех спасти, написав на JS фронтэнд, который делал вид, что никаких проблем не существует и всё это прекрасно работало, несмотря на тоскливое качество бэкэнда.
Мы достигли расцвета JS
С приходом jQuery наша жизнь стала ещё лучше, и мир вокруг стал собираться из маленьких переиспользуемых плагинов к jQuery. Наконец, мы достигли расцвета, когда пришёл NPM, и мы начали использовать более-менее работоспособную систему модулей для работы с автономными виджетами.
Я представлял себе будущее, где я мог работать с отличными командами над отличным кодом из маленьких модулей и автономных функций и виджетов. Я даже думал, что нам удастся отвоевать контроль над кодом у корпоративных маньяков с их библиотеками, ОРМами, паттернами и практиками, и основанными на них фабриками фабрик сервисов.
Мы следовали вменяемому процессу и делали отличные вещи из отличного кода, освободившись от оков мерзких корпоративных фреймворков.
+112
Разбираемся с Flux, реактивной архитектурой от facebook
7 мин
117KТуториал
Перевод

Введение
Добро пожаловать в третью часть серии статей «Изучаем React». Сегодня мы будем изучать, как устроена архитектура Facebook Flux, и как использовать ее в своих проектах.
+25
Построение надежных веб-приложений на React: Часть 4, серверная генерация
6 мин
27KТуториал
Перевод
Перевод статьи «Building robust web apps with React: Part 4, server-side rendering», Matt Hinchliffe
От переводчика: это перевод четвертой части цикла статей «Building robust web apps with React»
Переводы:
Несколько месяцев назад я написал первую часть этой серии, я очень заинтересовался возможностями использования React'а для создания разумных приложений, которые могут избежать слабостей, существующих во многих современных JavaScript приложениях. Наконец, я собираюсь сделать так, чтобы мое приложение запускалось сначала на сервере, а потом запускало тот же код в браузере, завершая цикл изоморфного или адаптивно-гибридного приложения.
В предыдущей части этой серии я блуждал в поисках стратегии тестирования, и эта часть не сильно отличается. И хотя здесь есть примеры и базовые демо изоморфного JavaScript, здесь не так много опенсорс реализаций для изучения. В сторону детали реализации, для меня, самое большое отличие, от написания клиентского JavaScript, это то, что у меня изначально есть данные.
От переводчика: это перевод четвертой части цикла статей «Building robust web apps with React»
Переводы:
- Построение надежных веб-приложений на React: Часть 1, браузерные прототипы
- Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify
- Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine
- Построение надежных веб-приложений на React: Часть 4, серверная генерация
Несколько месяцев назад я написал первую часть этой серии, я очень заинтересовался возможностями использования React'а для создания разумных приложений, которые могут избежать слабостей, существующих во многих современных JavaScript приложениях. Наконец, я собираюсь сделать так, чтобы мое приложение запускалось сначала на сервере, а потом запускало тот же код в браузере, завершая цикл изоморфного или адаптивно-гибридного приложения.
В предыдущей части этой серии я блуждал в поисках стратегии тестирования, и эта часть не сильно отличается. И хотя здесь есть примеры и базовые демо изоморфного JavaScript, здесь не так много опенсорс реализаций для изучения. В сторону детали реализации, для меня, самое большое отличие, от написания клиентского JavaScript, это то, что у меня изначально есть данные.
+11
Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine
8 мин
15KТуториал
Перевод
Перевод статьи «Building robust web apps with React: Part 3, testing with Jasmine», Matt Hinchliffe
От переводчика: это перевод третьей части цикла статей «Building robust web apps with React»
Переводы:
Во второй части я покрыл процесс оптимизации моего браузерного приложения Tube Tracker, но каждое вносимое мной изменение до сих пор требует обновление браузера, чтобы проверить, что все работает. Приложение всерьез требует набора тестов, чтобы ускорить процесс разработки и избежать регрессии кода. Как оказалось, это проще сказать, чем сделать, когда начинаешь работать с новой технологией, как React.
От переводчика: это перевод третьей части цикла статей «Building robust web apps with React»
Переводы:
- Построение надежных веб-приложений на React: Часть 1, браузерные прототипы
- Построение надежных веб-приложений на React: Часть 2, оптимизация с Browserify
- Построение надежных веб-приложений на React: Часть 3, тестирование с Jasmine
- Построение надежных веб-приложений на React: Часть 4, серверная генерация
Во второй части я покрыл процесс оптимизации моего браузерного приложения Tube Tracker, но каждое вносимое мной изменение до сих пор требует обновление браузера, чтобы проверить, что все работает. Приложение всерьез требует набора тестов, чтобы ускорить процесс разработки и избежать регрессии кода. Как оказалось, это проще сказать, чем сделать, когда начинаешь работать с новой технологией, как React.
+3
Информация
- В рейтинге
- Не участвует
- Откуда
- Россия
- Дата рождения
- Зарегистрирован
- Активность