Пользователь
Что делать, когда “this” теряет ссылку на контекст
Лучший способ избежать потери контекста this – не использовать this. Однако, это не всегда возможно. Например, мы работаем с чужим кодом или библиотекой, которые используют this.
Литерал объекта, функция-конструктор, конструктор объектов класса в системе прототипов. Псевдопараметр this используется в системе прототипирования для того, чтобы дать доступ к свойствам объекта.
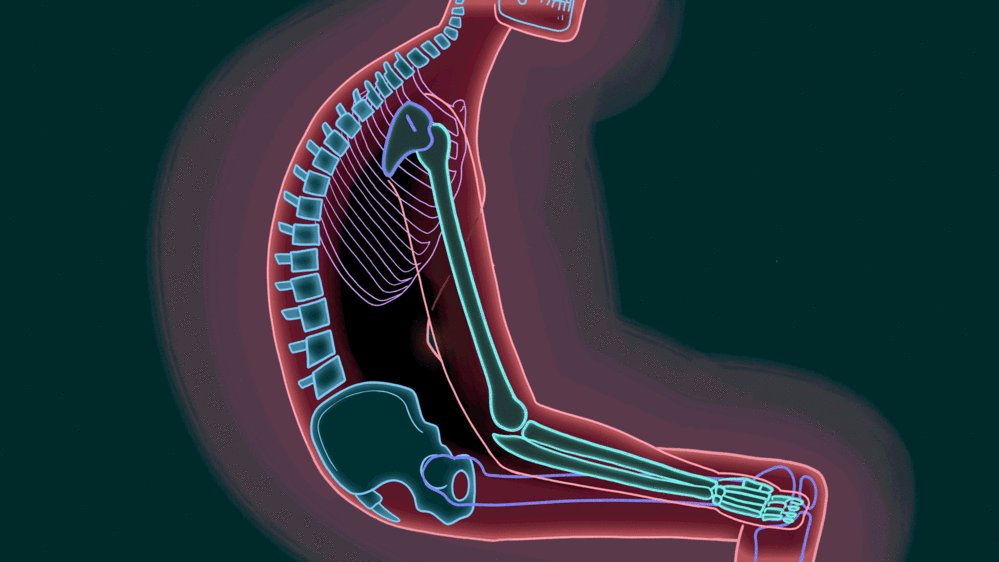
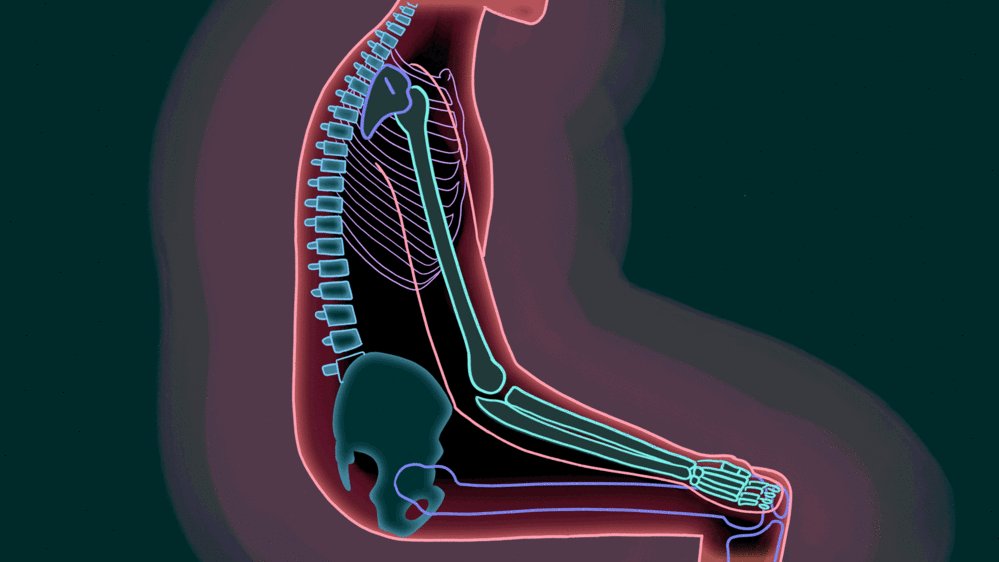
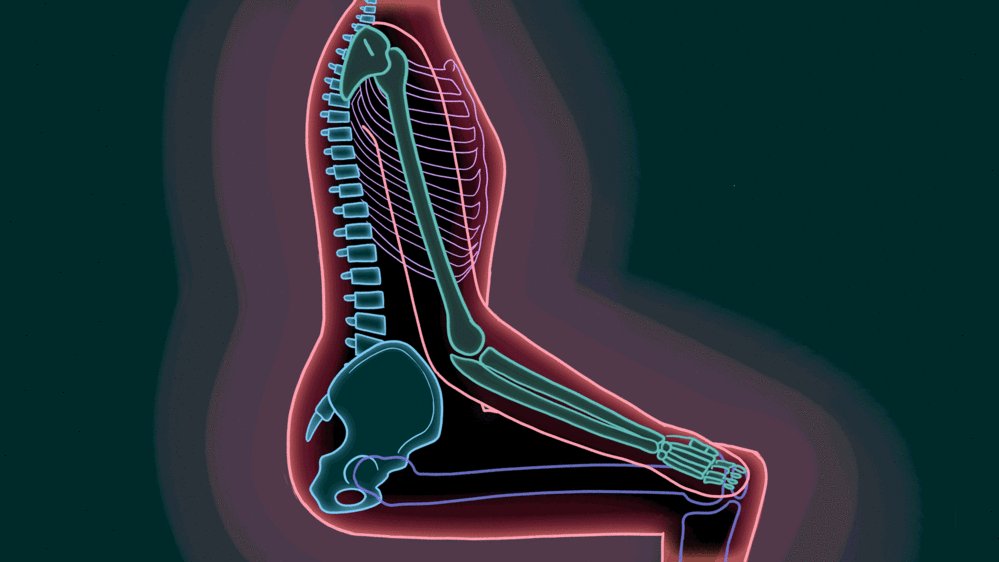
Чтобы избавиться от боли в спине вам, возможно, придётся сидеть по-другому

Когда я сижу, у меня болит спина.
Это происходит уже последние 10 лет. И неважно, где я нахожусь – на работе, в ресторане, даже дома на диване. Моя поясница кричит: «Прекрати сидеть!»
Чтобы уменьшить боли в спине, на работу я купила себе коленный стул. Потом стол для работы стоя. Потом вернулась к обычному стулу, потому что мне стало больно стоять.
Я ходила к врачам, хирургам-ортопедам и специалистам по боли. Я освоила пилатес, увеличила свою гибкость и силу мускулов. В какой-то момент мой пресс стал таким сильным, что муж стал называть его «дощечкой».
Эти средства немного помогли – сначала. Но боль так и не ушла. Поэтому несколько лет назад я решила принять это как должное: сидячее положение причиняет мне боль, и так будет всегда.
12 вопросов о самокатах, которые не стыдно задать

Kivy. Xamarin. React Native. Три фреймворка — один эксперимент

Приветствую всех! Как только дым от жаркой дискуссии в комментариях к моей статье Kivy — фреймворк для кроссплатформенной разработки №1 осел, и среди прочих пробился достойный внимания комментарий, мы (Mirimon, SeOd), подумали, что было бы интересно и нам и читателям самостоятельно сравнить Kivy, Xamarin.Forms и React Native, написав на них одно и тоже приложение, сопроводить его соответствующей статьей на Хабре, репой на GitHub и честно рассказать, кто с какими трудностями столкнулся при реализации. Собравшись в Телеграмме и обсудив детали, мы принялись за работу.
Kivy — фреймворк для кроссплатформенной разработки №1

В мире кроссплатформенной разработки под мобильные платформы сейчас, наверное, как это не прискорбно, доминируют два фреймворка — Xamarin и React Native. Xamarin — потому что является «приемным сыном» компании Microsoft и, гордо размахивая костылями, активно пиарится последней, а React Native — отпрыск не менее известной Facebook, который с не меньшей долей гордости отращивает бороды уставшим на нем разрабатывать программистам. Для себя я уже давно нашел альтернативу, а тех, кто еще не знаком с фреймворком для кроссплатформенной разработки Kivy, добро пожаловать под кат…
Как биржи трафика перепродают автосерфинг и откуда в сети миллионы ботов

О чем должен помнить веб-разработчик, чтобы сделать всё по SEO-феншую

Так о чём же надо помнить, чтобы делать работу качественно, и SEO-специалисты были довольны вашей работой?
Как интернет-магазины теряют деньги из-за адреса в форме заказа

Давненько мы не разбирали формы заказа. В этом выпуске — две ошибки, из-за которых интернет-магазины и службы доставки постоянно теряют деньги. А клиенты при этом вообще раскаляются.
#Дашаналуне 0

Данным давно, в семидесятые, мой дед рассказал мне историю. О первом полете человека на Луну – который состоялся перед самой войной.
О том, как ученые СССР, построили космический корабль – способный достичь Луны.
Но, поскольку для достижения Луны, кораблю нужно выйти за пределы магнитного поля Земли, и испытать воздействие чудовищных космических лучей, решено было сначала запустить маленькую космическую ракету с кошкой. Чтоб узнать – может ли выжить человек. На ракете была установлена лампочка, которая мигала, сигнализируя что с кошкой всё в порядке.
Ракета с кошкой благополучно преодолела радиационные пояса, но при посадке на Луну наклонилась и упала. И ученые, наблюдая за местом посадки в телескоп, решают, что кошка погибла — не выдержала радиации.
Вылет ракеты с людьми был отменен.
Но, создатель ракеты, профессор Карин, решил, что нужно рискнуть. И нарушив запрет, он, вместе с командой пробирается в ракету и стартует к Луне. С эстакады в Подмосковье.
Он еще не знает, что вместе с ним в ракете летит космический заяц – пионер Петя, который залез в ракету, пользуясь суматохой.
Ракета благополучно пересекает радиационные пояса, но при посадке на Луну также получает повреждения – поверхность Луны усыпана валунами и ракетам просто негде сесть.
Так что наши герои оказались в ловушке на Луне – они не могут сообщить на Землю о том, что выжили, не могут стартовать и у них кончается кислород.
На Земле тем временем царит уныние. Экипаж профессора Карина не вернулся с Луны. Очевидно, и они пали жертвами космической радиации. Запуск второго космического корабля было решено отложить – пока не разработают способ уберечь экипаж от действия лучей.
Но советские космонавты не сдаются.
Словесная ролевая игра — самый старый формат полностью свободного мира в играх

Я опять хочу погрузить вас в мир странного опыта, который дают люди из игровой сферы. Прошлый раз был командир крупного альянса из Eve, а сегодня — Хаст и Тео, которые ведут коммерческие настольные словесные ролевые игры.
В смысле, что к нему приходят игроки, они вместе садятся за стол, и он начинает рассказывать, что с ними происходит. А они отвечают, что делают. Ведущий игры обеспечивает движок и рендер, а игроки делают выбор за героев. Это как компьютерная онлайн-игра, только абсолютно без компьютера. И с полной, тотальной свободой действий.
Это увлечение носит массовый характер в Америке и Европе, потому что куда интереснее сериалов и сетевых игр в правильных руках. В России это больше 25 лет был любительский «кухонный» формат, но вот уже пару лет как появились профессиональные Мастера. То есть ведущие, которые зарабатывают только этим себе на жизнь. Ранее такого извращения не наблюдалось.
Из опыта этих людей можно много почерпнуть для гейм-дизайна и вообще полезного. Но куда интереснее просто залезть и посмотреть, как устроен этот мир гиков.
Что еще за Defold и с чем его едят?

Это небольшой разбор игрового движка Defold на практическом примере(под Andoid), а также немного субъективной критики и похвалы, ну вообщем обзор. Кому интересно узнать об этом двигателе больше, есть одно интервью, почитайте. Информации о Defold в сети мало, так что это будет вклад в очень небольшую копилку.
Быстрое рабочее окружение для web-разработчиков (Vagrant и PHPStorm)
Как быстро создать рабочее окружение для web-разработчиков или настраиваем окружение разработки для работы или изучения HTML, CSS, PHP в Windows.
(статья опубликована на Linkedin)

Это мой перевод статьи от автора книг по Ассемблеру и Реверсингу программ. Сейчас он в основном публикуется в США. Думаю пригодиться начинающим и не только.
Начинающие программисты всегда задаются вопросом, с чего начать изучение создание web-сайтов? Поиск в интернете дает много разнообразной информации, но к сожалению только еще больше запутывает начинающих разработчиков. Имея более чем 5 летний опыт преподавания, я много раз видел, как ученики, делая перерывы в компьютерных играх и решившись стать web-разработчиками, пытались настроить окружения разработки. Они начинали перебирать программы для верстки. Они хватались за Sublime Text, Notepad++, Visual Studio Code, NetBeans или PHPStorm. Пытались ставить себе на локальный компьютер WAMP (расшифровывается как Windows, Apache, MySQL и PHP) платформы, такие как Denver, Xampp, Open Server и многие другие. Но так как в голове начинающего разработчика пока нет систематических знаний, нет опыта настройки, довольно редко у кого из них получалось настроить удобное окружение разработки, а у кого получалось, тот понимал, что играть стало сложнее, так как множество дополнительно установленных программ, мешают наслаждаться плавностью в игре.
Данная статья родилась из-за объясняя за многие годы каждому ученику, как все сделать и правильно и удобно.
Еще раз хочу сказать, что мы будем настраивать рабочее окружение в системе Windows для изучения создания сайтов на HTML, CSS и их связки с PHP. Будем называть такой компьютер рабочим, чтобы начинающие web-разработчики привыкали к мысли, что их компьютер — это их источник дохода.
Спробуй заячий помёт, он ядрёный, он проймёт — экстракты в фармакологии

Иботеновая кислота, избегайте уринотерапии с её использованием
Многие думают, что лечение травками нежное и безопасное. Как у бабушки. Это глубокое заблуждение. Среди трав существует целая куча вполне натуральных видов ядов вроде наперстянки, которая вызовет гликозидами остановку сердца. Да и обычные, привычные лекарственные травы требуют сложнейшего производства и контроля: люди в белых халатах выделяют действующие вещества в огромных двадцатитонных стальных ёмкостях с помощью различных ферментов и экстрагентов. Ромашку никто не давит руками, всё происходит с помощью реакции.
Нормальная линия производства уже не похожа на алхимические лаборатории с тёмными комнатами, пучками непонятных трав и различными ступками. Сейчас это просторные освещённые залы, содержащие сложные автоматизированные производственные линии, где из исходного растительного сырья в стерильных условиях получают конечный продукт.
Поэтому сегодня я расскажу вам, как люди открывали для себя лекарственные растения и почему не стоит заваривать от души натуральный чаёк от монаха Спасокукоцкого-Кочергина, купленный во время экскурсии.
Как мы пытались разобраться в штрихкодировании и ничего не поняли
Дело в том, что когда мы решали вопрос со штрихкодами первый раз в 2013 году, то наша команда состояла из 5 человек, а штрихкоды нам нужно было сделать буквально за один день, чтобы заключить первый наш договор с большой сетью. Соответственно, для срочного решения вопроса была использована случайная ссылка из выдачи поисковика по запросу «регистрация штрихкодов». А потом мы, по инерции, просто слали тем же людям артикулы на новые игры для регистрации — другие предложения не особо отличались по цене, и всё было нормально, пока подрядчик не пропал.
Казалось бы, какие проблемы? Найдите другого подрядчика и платите ему. Но в этот раз мы постарались выяснить, откуда берутся штрихкоды, чтобы не «получилось как в тот раз». Но когда открываешь гугл и пытаешься разобраться в вопросе, начинается полный постмодернизм.
Пульсация экранов телевизоров

Могут ли PWA (Progressive Web Apps) образца 2018 года составить достойную конкуренцию нативным приложениям?

Когда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и всеобъемлющи. Казалось бы всего несколько лет назад web платформа проигрывала нативным приложением практически по всем фронтам, и пропасть между тем, что можно было сделать в браузере, и тем, что было доступно приложениями, загружаемым из магазинов, таких как Apple App Store или Google Play Store, была ужасающе огромной. Одним из свидетельств этой пропасти является то, что в 2007 году web по факту был основной платформой разработки приложений для первого iPhone, но эта платформа явно не взлетела. App Store же появился только год спустя со второй версии операционной системы, и сразу же случился бум нативных приложений, который и сформировал рыночный ландшафт таким, каким мы его знаем теперь.
Многое изменилось с тех пор, и web технологии на месте не стояли. Они шли по пути снятия ограничений, и то, что раньше было принципиально невозможно — работа оффлайн, фоновая синхронизация данных, push-нотификации, поддержка входа в один клик и оплаты с помощью кредитных карт, Apple Pay, Google Pay и других методов, встроенная в браузер — теперь реальность. Эти функции органично дополняют основную часть платформы — HTML/CSS и JavaScript, которая в последние годы развивалась более чем активными темпами. Например новый проект Houdini, который ещё находится на достаточно ранней стадии, снимает почти все ограничения на то, что можно сделать с помощью CSS, давая возможность среди прочего создавать свои лэйауты и использовать их наравне с Grid и Flexbox, и открывая программный доступ к внутренностям CSS движка. Но даже и без Houdini уже сейчас можно создавать CSS анимации, работающие со скоростью 60 FPS (frames per second).
11 кругов ада для тех, кому не хватает опыта на новой работе

Eugene Smith, «Country Doctor» («Сельский доктор», 1948 г.)
Случалось ли вам попадать в ситуацию, когда вы открывали новую веху в своей профессиональной жизни (например, устроились на работу мечты), но поняли, что вам катастрофически не хватает опыта, а позиция требует вполне конкретных успешных результатов? Мне – да.
Уже только ленивый из числа всевозможных коучей и экспертов по рынку труда не протрубил о том, что на долю нашего поколения выпала необыкновенная участь: уже скоро многократная смена деятельности в жизни станет нормой. Мол, мир вокруг так быстро меняется, а технологии ему в этом – столь верное подспорье, что мы больше не будем сидеть всю жизнь на одной работе, нам всё время придётся приспосабливаться к изменяющемуся миру, а значит, придётся постоянно учиться чему-то новому. И вроде бы, те же технологии делают процесс обучения легче: открываешь новую вкладку браузера, и тысячи онлайн-курсов по всевозможным предметам – к твоим услугам.
И это всё правда. И я даже скажу категорично: обучение новым видам деятельности и вообще сам процесс постижения нового – это очевидное благо.
Но теперь представьте себе такую ситуацию: вы проходите онлайн-курсы, читаете какие-то учебники, ходите на воркшопы, и в какой-то момент оказываетесь на заветной позиции (сменили работу, получили повышение или открыли своё дело); вы смогли убедить других людей в своей годности, оказались среди профессионалов, и теперь вам нужно действовать… и тут руки начинают дрожать, глаза и мысли – метаться: вы не имеете ни малейшего представления, что именно делать – из-за нехватки опыта. Иными словами, вы – выскочка, и вы это поняли.
Kivy. От создания до production — один шаг. Часть 2
 Часть 1
Часть 1Приветствую!
Сегодня, как всегда, поговорим о создании мобильных приложений с фреймворком Kivy и Python. В частности речь пойдет о создании мобильного клиента для одного Интернет ресурса и публикации его в Google Play. Я расскажу, с какими проблемами может столкнуться новичок и опытный разработчик, которые решили попробовать себя в кроссплатформенной разработке с Kivy, что можно и чего лучше не делать в программировании с Python for Android.
Реактивный фронтенд. История о том, как мы снова всё переписали
Спойлер: БЭМ пока никуда не делся ¯\_(ツ)_/¯. Погнали!

Внимание: высокая концентрация фронтенда. Много текста, картинок и кода, как обещала.
Информация
- В рейтинге
- Не участвует
- Откуда
- Челябинск, Челябинская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность