
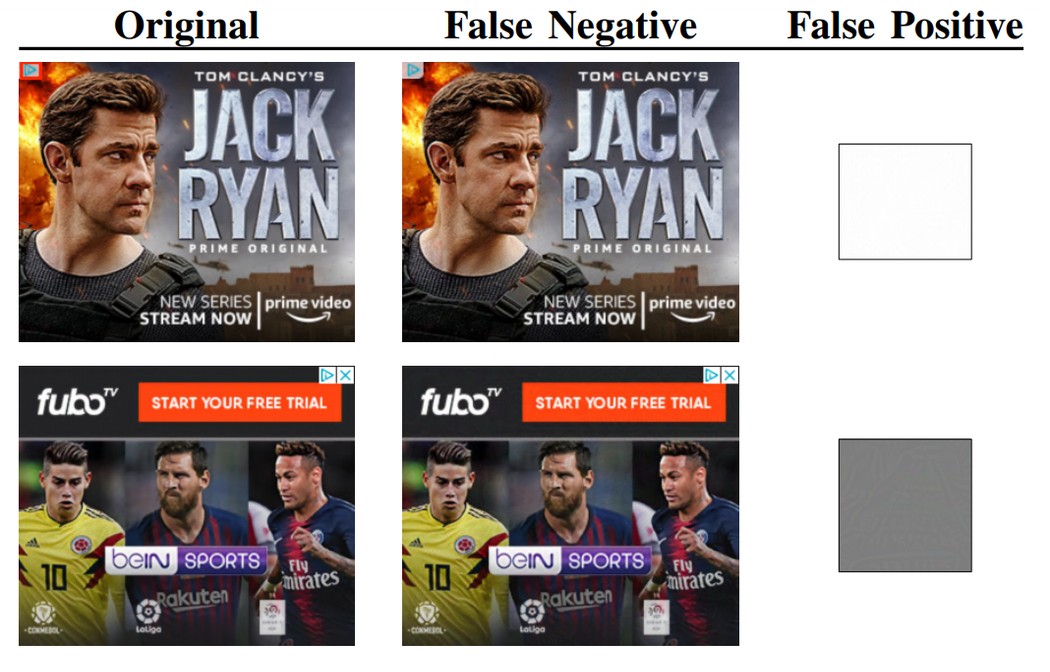
Использование SVG-картинок в качестве плейсхолдеров — это очень неплохая идея, особенно в нашем мире, когда чуть ли не все сайты состоят из кучи картинок, которые мы пытаемся асинхронно подгружать. Чем больше картинок и чем более объемные они, тем выше вероятность получения различных проблем, начиная от того, что пользователь не совсем понимает, а что же там собственно грузится, и заканчивая известным скачком всего интерфейса после прогрузки картинок. Особенно на плохом интернете с телефона — там может и на несколько экранов все улететь. Именно в такие моменты заглушки приходят на помощь. Еще один вариант их использования – это цензура. Бывают такие моменты, когда нужно скрыть от пользователя какую-то картинку, но хотелось бы сохранить общий стиль страницы, цвета и место, которое картинка занимает.
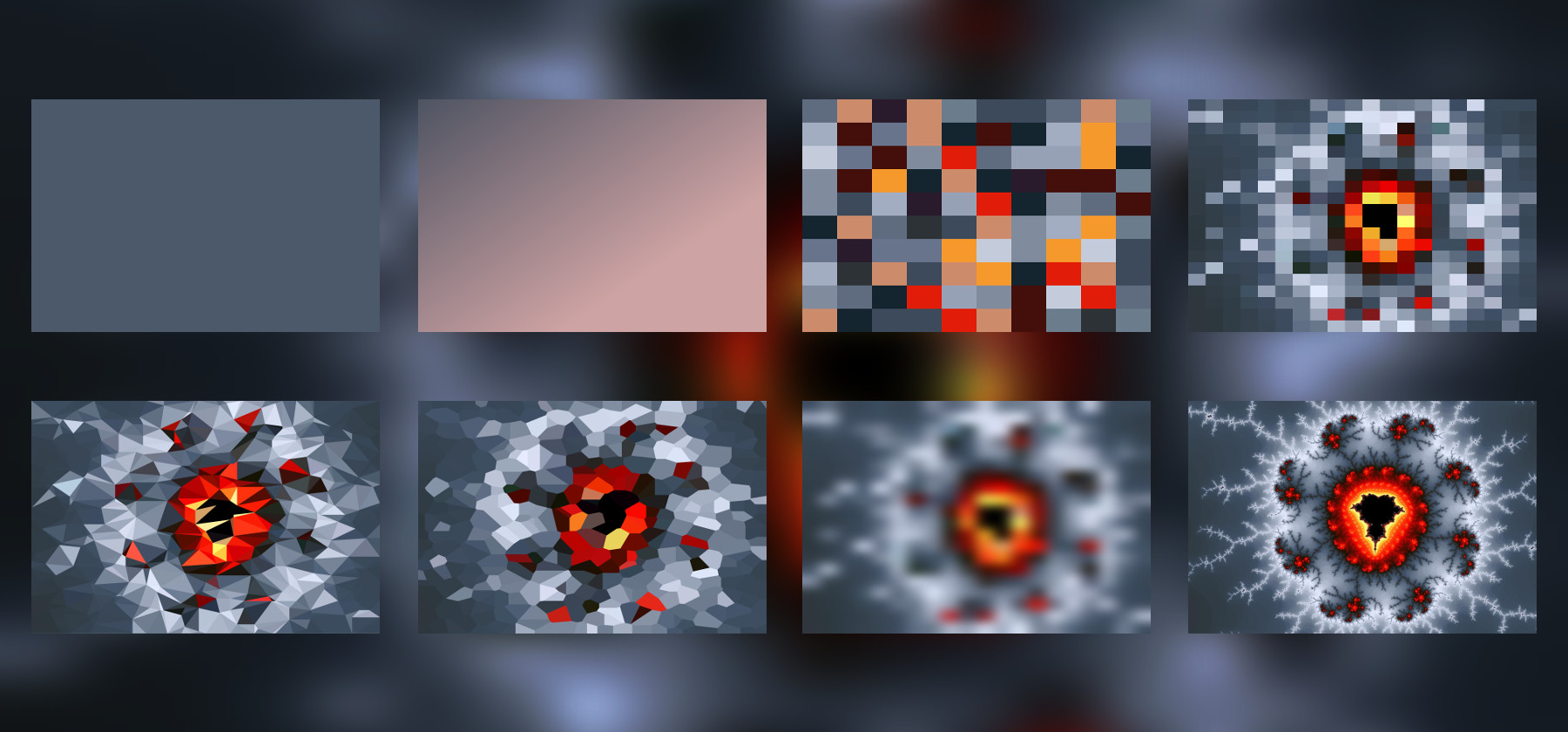
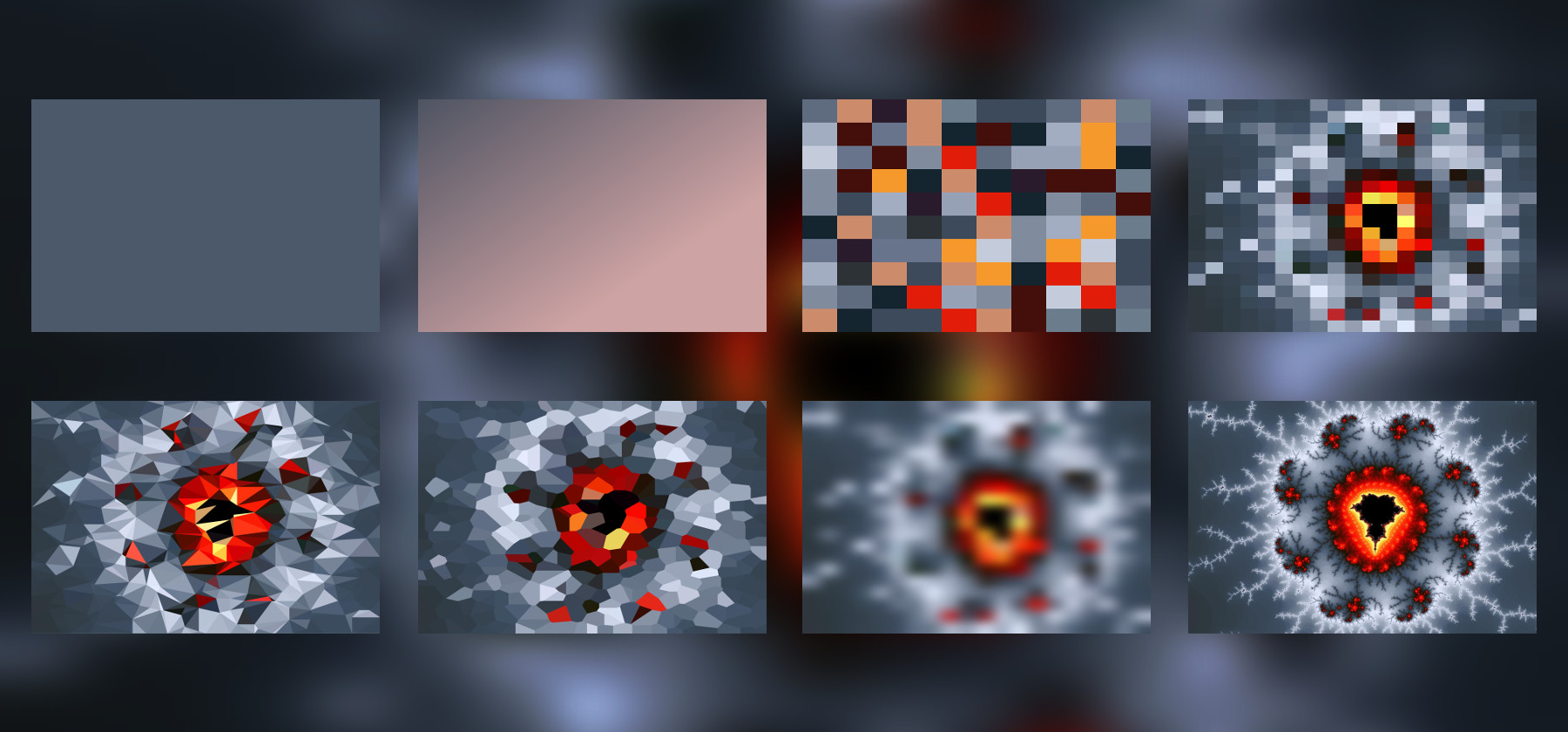
Но в большинстве статей все рассуждают о теории, о том, что было бы неплохо инлайново вставлять все эти картинки-заглушки в страницы, а мы сегодня посмотрим на практике, как можно генерировать их на свой вкус и цвет с помощью Node.js. Мы создадим handlebars-шаблоны из SVG-картинок и будем из заполнять разными способами, начиная от простой заливки цветом или градиентом и заканчивая триангуляцией, мозаикой Вороного и использованием фильтров. Все действия будут разбираться по шагам. Полагаю эта статья будет интересна начинающим, которым интересно, как это делается, и нужен подробный разбор действий, но и опытным разработчикам возможно приглянутся некоторые идеи.






 Alexandre Mutel работает на должности Lead Software Architect в Unity Technologies. Кроме того, он известный в опенсорсе разработчик, контрибутящий в SharpDX, Markdig, Zio и другие проекты, а с 2014 года — MVP в категории «Visual Studio and Development Technologies».
Alexandre Mutel работает на должности Lead Software Architect в Unity Technologies. Кроме того, он известный в опенсорсе разработчик, контрибутящий в SharpDX, Markdig, Zio и другие проекты, а с 2014 года — MVP в категории «Visual Studio and Development Technologies».