Zettelkasten — крутой метод хранения идей и знаний — сейчас на слуху, его уже обсуждали на Хабре. Я веду такой в Notion уже год, потому что Notion лучше всех воплощает три главных принципа Zettelkasten: взаимосвязанность, категоризацию, актуальность. Метод улучшил качество моего обучения и исследований, и без него как-то уже не так.
Я почитал русскоязычные и англоязычные ресурсы и не нашел ни нормального шаблона для Notion, ни объяснения как реализовать главные преимущества метода Zettelkasten. Под катом и то, и другое.
UPD: На текущий момент, статья безбожно устарела, потому что за еще один год я набрался опыта, помогая другим людям организовать их Цеттели и наблюдая за чужим опытом. А еще Notion выпустил несколько фич, заточенных именно под Цеттель. И теперь мне совестно, как новички страдают, разбираясь в теме после меня.
Эту статью можно почитать для понимания основ, но актуальные источники информации тут:
- У меня в Психотронке можно следить за подготовкой обновленной версии, ну и написать мне за помощью. А можете не следить: версия 2.0 выйдет на Хабре.
- В русскоязычном сообществе Zettelkasten в Телеграме сидят люди, которые хорошо разбираются в теме. Мы обожаем помогать новичкам.
Дисклеймер: ни Notion, ни автор метода мне за статью не платили.













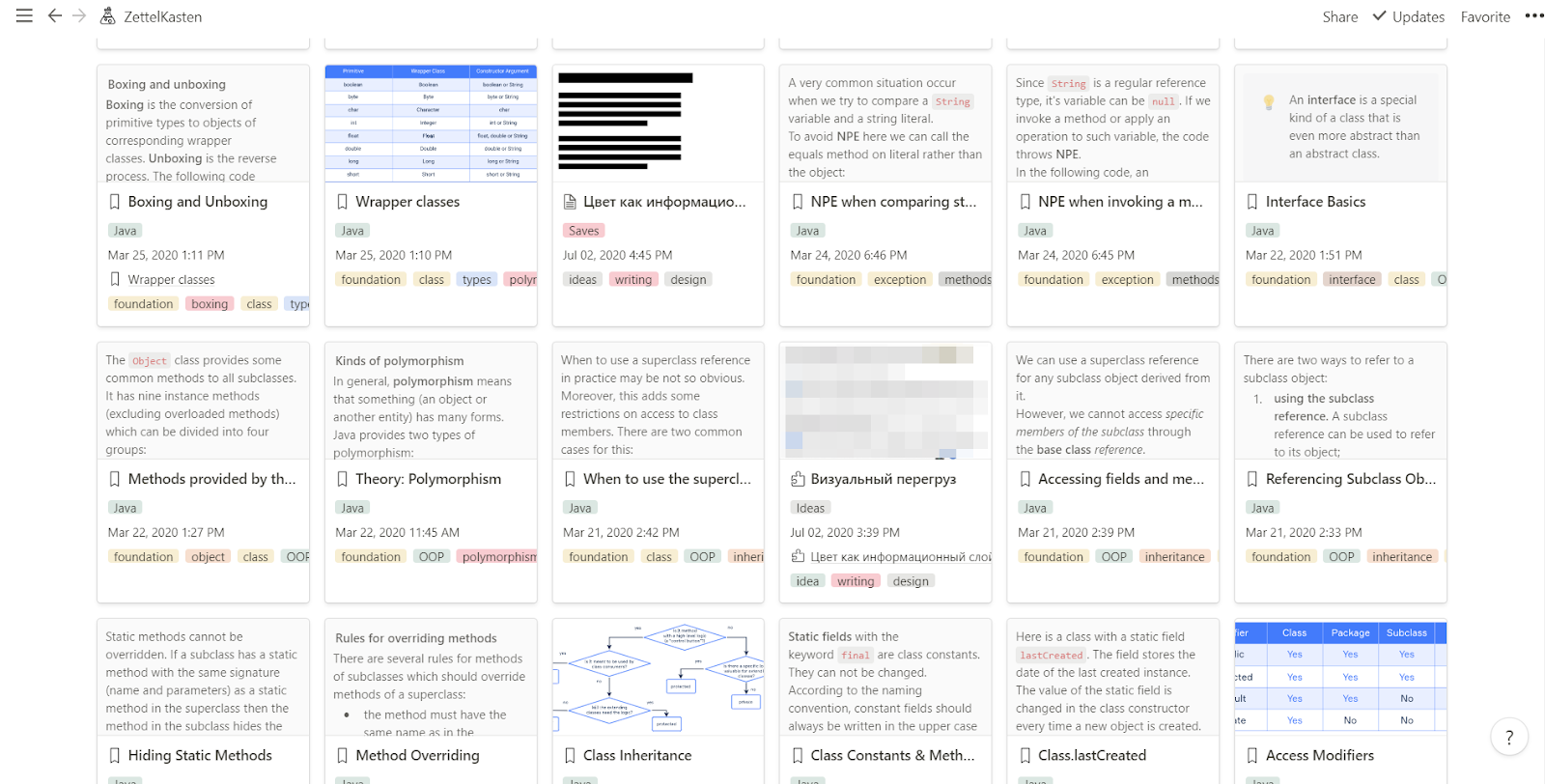
 Изображение предоставлено автором. Основано
Изображение предоставлено автором. Основано