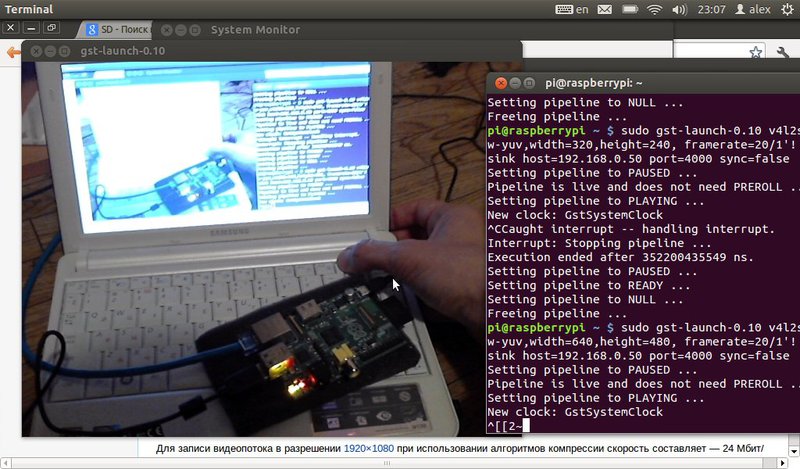
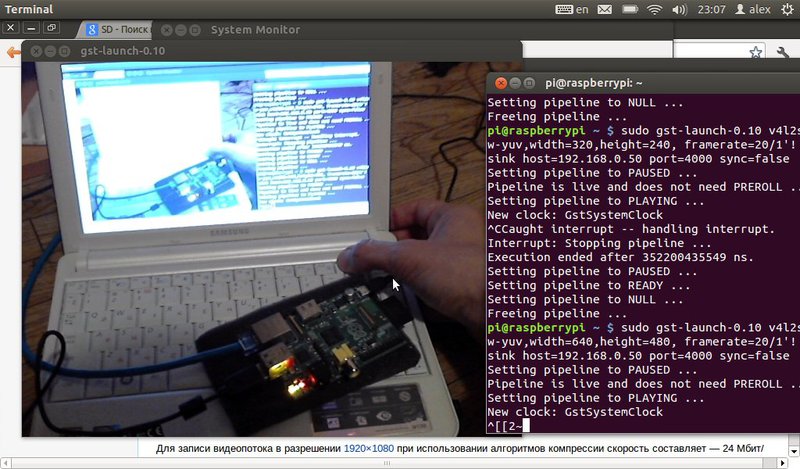
Передача видео для дистанционного управления может использоваться во многих проектах связанных с управление различными устройствами. То есть это можно прикрутить к колесной базе, к квадрокоптеру, к телу гуманоидного робота и тд. Raspberry Pi(далее малина) в данном смысле удобна тем что позволяет использовать для этого не какие то специализированные устройства типа FPV, а обычные устройства которые у многих уже имеются в наличии, а так же упрощает и схемы их включения и сложность написания программ для них, не говоря уже о стоимости проектов.






 Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.
Думаю любому современному дизайнеру или верстальщику рано или поздно в голову приходила мысль «А почему бы на этом проекте не использовать принципы отзывчивого веб-дизайна?». Пожалуй, сложно найти человека, который не слышал о responsive design в наше время, когда сёрфить веб могут с телефона, микроволновки и тапочек. Приступая к работе над подобным проектом, неплохо было бы иметь под рукой примеры возможного поведения лейаута и его отдельных элементов.





 abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.
abstract: В статье описаны продвинутые функций OpenSSH, которые позволяют сильно упростить жизнь системным администраторам и программистам, которые не боятся шелла. В отличие от большинства руководств, которые кроме ключей и -L/D/R опций ничего не описывают, я попытался собрать все интересные фичи и удобства, которые с собой несёт ssh.