Пользователь
Расширение редактора Unity через Editor Window, Scriptable Object и Custom Editor
Юнити — прекрасный инструмент, но в нём есть небольшая проблема. Новичку, чтобы сделать простую комнату (коробку с окнами), необходимо либо осваивать 3д моделирование, либо пытаться что-то собрать из квадов. Недавно стал полностью бесплатным ProBuilder, но это так же упрощённый пакет 3д моделирования. Хотелось простой инструмент, который позволит быстро создавать окружения вроде комнат со окнами и правильными UV при этом. Достаточно давно я разработал один плагин для Unity, который позволяет быстро прототипировать окружения вроде квартир и комнат с помощью 2д чертежа, и сейчас решил выложить его в OpenSource. На его примере мы разберём, каким образом можно расширять редактор и какие инструменты для этого существуют. Если вам интересно – добро пожаловать под кат. Ссылка на проект в конце, как всегда, прилагается.

ESP 8266: отправка данных на сайт методом Get запроса

Привет! Это мой первый пост здесь! Решил его написать, чтобы облегчить путь всем начинающим знакомство с ESP 8266. Много времени потратил чтобы разобраться с этой темой и что-то началось получаться. Изначально я отправлял данные в таблицу Googlesheets (об этом надо написать отдельный пост). Но потом захотелось сделать опорный проект - заготовку для дальнейшего развития. Итогом стала данная статья.
Итак, у нас есть ESP-01.
Cетевое взаимодействие посредством TCP в C# — свой велосипед

Приветствую!
Продолжу серию постов посвященных программированию, на этот раз я хочу поговорить на тему сетевого взаимодействие посредством TCP соединения между .Net приложениями. Статья может быть полезна новичкам или тем кто еще не сталкивался с сетью по отношению к .Net. Полностью работоспособный пример прилагается: http://yadi.sk/d/1OxmAFuCN3kmc.
Подробности под катом.
Полезные возможности ST+Codesys 3, которые многие не замечают

За время работы инженером-программистом ПЛК очень часто в ходе разработки находились не самые очевидные, но довольно простые и красивые решения как типовых, так и специализированных задач. В этой статье хочу поделиться опытом и рассказать как сделать разработку под ПЛК приятнее и эффективнее.
Шпаргалка по пакетному менеджеру NPM

npm — это пакетный менеджер node.js. С его помощью можно управлять модулями и зависимостями.
Небольшая шпаргалка всех моих любимых команд npm:
- Установка npm
- Обновление npm
- Поиск пакетов в npm
- Просмотр информации о пакете
- Локальная установка пакетов
- Установка пакета в наше приложение
- Понимание разницы между глобальной и локальной установкой
- Глобальная установка пакетов
- Удаление локально установленного пакета
- Удаление глобально установленного пакета
- Установка определённой версии пакета
- Установка модуля с Github
- Связи любых пакетов локально
- Связи локальных пакетов для нескольких приложений
- Отмена связи между пакетами приложения
- Отмена связи пакета в системе
- Создание нового пакета
- Добавление нового пользователя
- Публикация пакета в репозиторий npm
- Удаление пакета из репозитория npm
- Управление правами доступа к пакетам в репозитории npm
Подборка VS Code-плагинов для Frontend-разработчиков и не только

Одним из наиболее ценных аспектов Visual Studio Code является его расширяемость с помощью плагинов, которые значительно облегчают и улучшают рабочий процесс. В этой статье мы собрали инструменты - от простых до продвинутых - которые сделают вашу разработку более продуктивной и приятной, позволяя сосредоточиться на творческой части процесса.
Создаём игру, используя canvas и спрайты
Элемент canvas был введен вместе с HTML5 и предоставляет API для работы с ним. API — прост, но если Вы никогда не работали с графикой, Вам потребуется время чтобы привыкнуть. Canvas поддерживается большим количество браузеров, что делает веб — хорошей площадкой для создания игр.
Объектно-ориентированный JavaScript простыми словами

Доброго времени суток, друзья!
В JavaScript существует 4 способа создать объект:
- Функция-контруктор (constructor function)
- Класс (class)
- Связывание объектов (object linking to other object, OLOO)
- Фабричная функция (factory function)
Какой метод следует использовать? Какой из них является лучшим?
Для того, чтобы ответить на эти вопросы мы не только рассмотрим каждый подход в отдельности, но и сравним между собой классы и фабричные функции по следующим критериям: наследование, инкапсуляция, ключевое слово «this», обработчики событий.
Давайте начнем с того, что такое объектно-ориентированное программирование (ООП).
Рисуем верёвку в формате SVG при помощи JavaScript

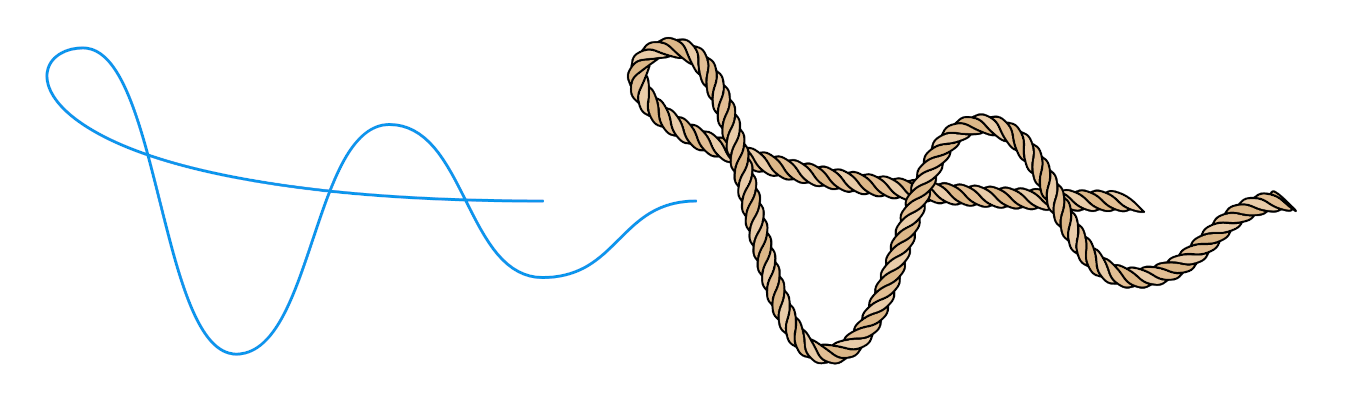
Сегодня я расскажу о процессе, который я придумал для преобразования SVG‑контура в векторный рисунок верёвки.
Вы узнаете, как превратить показанный слева контур в верёвку справа:
Эта задача возникла в проекте, над которым работали мои коллеги, и она привлекла моё внимание. Я думал о ней и начинал экспериментировать, как только появлялось свободное время. Это было очень увлекательно, поэтому я захотел поделиться с вами процессом решения.
Стоит учесть, что это не туториал по кодингу, а подробный обзор каждого из этапов. Но не беспокойтесь, код полностью доступен.
Замысел
Взглянув на это фото верёвки, вы заметите, что она состоит из множества переплетённых друг с другом прядей. Визуально они делят верёвку на сегменты. 2D‑проекция каждого сегмента напоминает изогнутый многоугольник.
Наша задача будет заключаться в создании этих многоугольников при помощи JavaScript.
Делаем видеоролик для продвижения приложения или игры: 5 вещей, о которых стоит задуматься

Как показать приложение или игру в ролике так, чтобы видео привлекло новых пользователей? Давайте разберёмся, чем руководствоваться при принятии решений и какие приёмы стоит взять на заметку, создавая проморолик о своём продукте.
Статья написана в Alconost.
Примеры и полезные ссылки — под катом.
Автоматический обход блокировок

Описание работы программы для автоматического обхода блокировок в интернете, код программы лежит на репозитории antiblock.
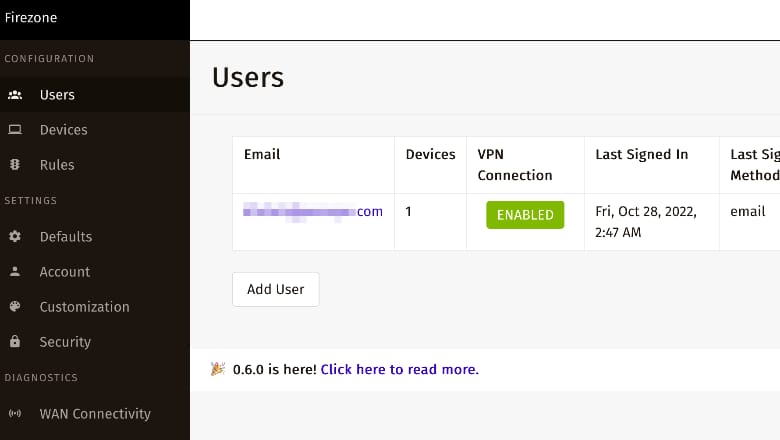
Собственный VPN с управлением через браузер на базе WireGuard

Задача организовать VPN в Москве или Спб для работы с сервисами не доступными с зарубежных IP и шифрования трафика для доступа к ресурсам компании при использовании публичного WiFi заграницей.
Остро потребность в VPN в России возникла после вынужденного отъезда части сотрудников зарубеж. Необходима возможность управлять пользователями, чтобы легко выдавать доступ сотрудникам.
Лайфхаки редактора Unity 3D. Часть 1: Атрибуты

Содержание
- Часть 0. Перечень GUI элементов, используемых в статьях
- Часть 1. Атрибуты
- Часть 2. Окна
- Часть 3. Редактор класса, наследника от MonoBehavior или ScriptableObject
- Часть 4. Редактор класса, кастомный редактор для сериализуемой переменной
Предисловие
Здравствуйте, друзья! Заметил, что многие программисты пропускают богатые возможности Unity кастомизации редакторского интерфейса по тем или иным причинам. В этом цикле статей я распишу несколько совсем простых примеров, позволяющих облегчить жизнь геймдизайнерам и художникам, а также парочку примеров посложнее, но также легко реализуемых.
Большая часть взята из опыта использования, куда попала из родной документации движка. Вы легко можете сами найти необходимую информацию, поворошив документацию Unity 3D. Просто, по собственному опыту скажу, что у многих программистов либо нет времени, либо нет желания копаться в мантрах. Поэтому и выкладываю максимально краткое руководство по основным редакторским возможностям, которые я использовал на работе и в своих проектах.
Упрощённые рейкасты в Unity

Всем привет, меня зовут Григорий Дядиченко, и я технический продюсер. Недавно я столкнулся с одной интересной задачкой в ходе реализации проекта, и подумал что стоит наверное рассказать про физику в Unity, про нюансы работы с ней и про то, какие существуют альтернативные варианты в решении разных задач. Как связывать это всё дело с EventSystem и расширять Unity классы. Если вам это интересно - добро пожаловать под кат.
Учим PixiJS на играх

В статье описал разработку 13-ти игр на PixiJS. Около 70% текста - это описание механики игр, остальное - реализация на PixiJS. Получилось много текста, т.к. описывать советы для PixiJS интереснее с примером из игр.
Самая последняя игра будет самой сложной и интересной.
Создание «Google Sheets» через Websockets на Node.js

Введение
Всем привет! Меня зовут Герман Панов и в этой статье мы разработаем табличный редактор - аналог Google Sheets (в упрощенном виде), работающий на основе вебсокетов, чтобы познакомиться со способами применения этой технологии в браузерах.
Поскольку цель - ознакомление, код будет не очень «чистым», но для базового примера этого будет достаточно. В качестве серверной платформы будем использовать Node.js, также потребуется пакет ws, предоставляющий API для работы с вебсокетами на сервере.
Знакомство фронтендера с WebGL: почему WebGL? (часть 1)

Мне и моему коллеге дизайнеру была поставлена задача разработать новую версию сайта-визитки компании. Коллега полгода учился работать с 3D-редакторами (в нерабочее время на Maxon Cinema 4D), поэтому он хотел использовать свои новые навыки при создании новой версии сайта. Его идея заключалась в том, что на каждой странице на первом экране будет крутиться какая-нибудь непонятная фигура с каким-нибудь красивым текстом. Выглядеть это должно было примерно так:
[в закладки] PDF-версия руководства по Node.js и новое руководство по JavaScript

 PDF-версия документа состоит более чем из 120 страниц, содержит оглавление, немного картинок и всё необходимое форматирование. Просто закидывайте файлик в читалку и готово. Или в папочку с литературой. Или… решать вам.
PDF-версия документа состоит более чем из 120 страниц, содержит оглавление, немного картинок и всё необходимое форматирование. Просто закидывайте файлик в читалку и готово. Или в папочку с литературой. Или… решать вам.Скачать PDF-версию [ 1.8 Мб ]
⬝ Часть 2: JavaScript, V8, некоторые приёмы разработки
⬝ Часть 3: Хостинг, REPL, работа с консолью, модули
⬝ Часть 4: npm, файлы package.json и package-lock.json
⬝ Часть 5: npm и npx
⬝ Часть 6: цикл событий, стек вызовов, таймеры
⬝ Часть 7: асинхронное программирование
⬝ Часть 8: протоколы HTTP и WebSocket
⬝ Часть 9: работа с файловой системой
⬝ Часть 10: стандартные модули, потоки, базы данных, NODE_ENV
Сегодня мы хотим представить вашему вниманию новое руководство того же автора, посвящённое JavaScript.
- Общая характеристика языка и его стандартизация
- Особенности стандартов ES6, ES7, ES8, ES9
- Оформление кода, руководства по стилю
- Лексическая структура языка
- Переменные
- Типы данных
- Выражения
- Логические выражения
- Прототипное наследование
- Классы
- Исключения
- Функции и замыкания
- Массивы
- Циклы
- События
- Асинхронное программирование
- Таймеры
- Строгий режим
- Математические вычисления
- Модули
Мы планируем это руководство перевести, но, прежде чем приняться за работу, хотели бы предложить вам поучаствовать в небольшом опросе
Разработка игр на Go: шейдеры
Давненько я не писал никаких статей на Хабре.
Я планировал вести серию заметок о разработке игр на Go и начал я с рендеринга текста, но меня не хватило даже на второй текст. Что же, настало время возвращаться, ведь с того момента я успел создать ещё несколько игрушек.
Сегодня я расскажу вам о шейдерах в Ebitengine. Большая часть примеров будет взята из Roboden и Decipherism (обе игры имеют открытые исходные коды и вы можете найти их на гитхабе).

Информация
- В рейтинге
- Не участвует
- Откуда
- Саров (Нижегородская обл.), Нижегородская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность