
Уверен, многие читатели Хабра знакомы с этим способом, ведь он существует не первый день. Чтобы сэкономить ваше время, я скажу всего два слова: comss DNS.
Все остальные - велком под кат :-)
Пользователь

Уверен, многие читатели Хабра знакомы с этим способом, ведь он существует не первый день. Чтобы сэкономить ваше время, я скажу всего два слова: comss DNS.
Все остальные - велком под кат :-)

Решение нашел в комментариях оригинального гитхаба от ValdikSS (работает только для самой последней версии 0.2.3rc3-2).
site:, который ограничивает поисковую выдачу одним сайтом.
Большие языковые модели могут производить любую последовательность символов на каком угодно языке в любом формате данных (включая языки программирования, аудио и видео). Соответственно и качество этой последовательности может быть самым разным. Иногда мы получаем многословные запутанные объяснения с галлюцинациями и устаревшими знаниями, а иногда ― элегантную функцию на Python решающую сложную задачу, идеальное название для бренда, а скоро и первую серию будущего бестселлера. Более того, модель может надёжно и точно ответить на миллионы вопросов ваших клиентов, сопоставить запросы из сотен позиций с многотысячным каталогом, самостоятельно обработать заявки по страховым искам, обучить робота или перебрать новые патентные заявки в поисках конфликтов со старыми. Однако чтобы полностью реализовать потенциал LLM, необходимо научиться мастерски давать им подсказки. А как это делать, я расскажу в этой статье.

Привет, Хабр!
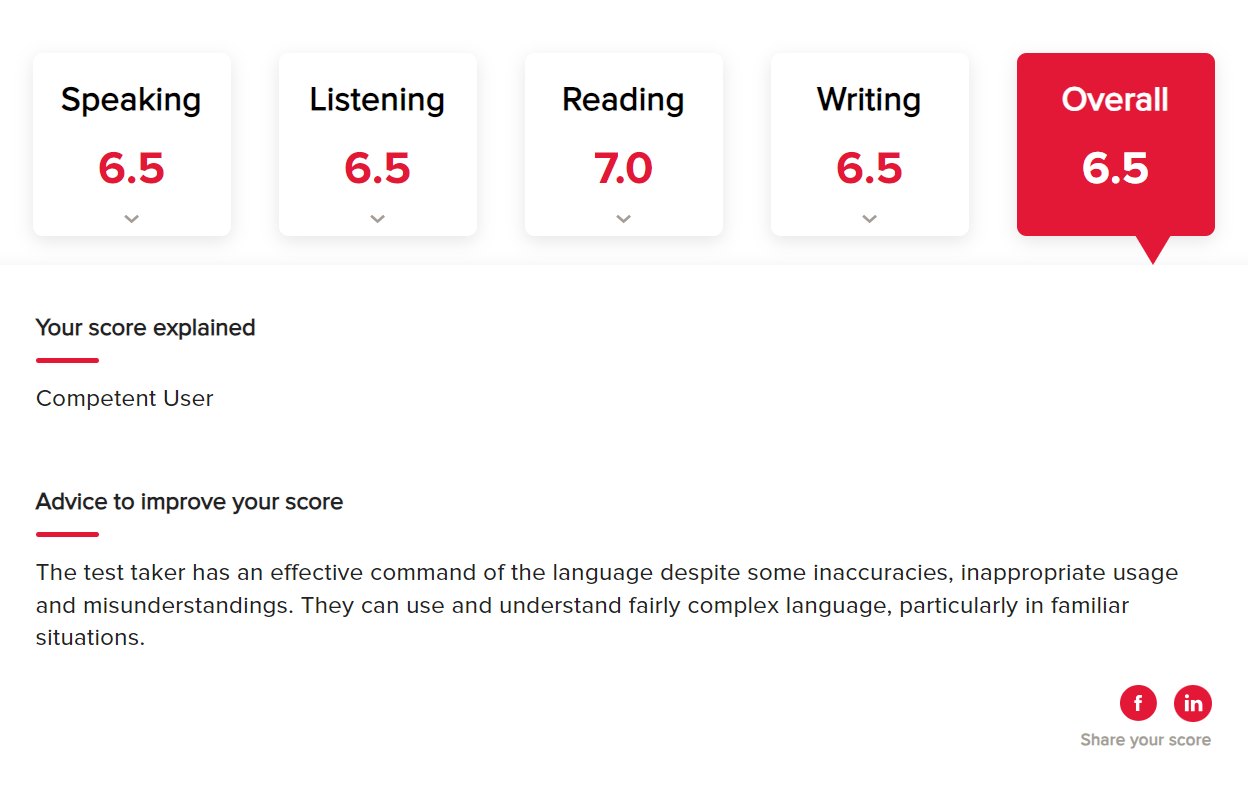
В этой статье я расскажу о своем опыте изучения английского языка и поделюсь вещами которые работали и не работали для меня. Процесс изучения языка очень индивидуален, и никогда нельзя утверждать что верный какой-то один метод / схема (хотя некоторые статьи на Хабре прямо говорят: вот этот метод правильный, а вот этот нет).
Начнем с бекграунда и причин.
Я – инженер машиностроитель (мой профиль – торцевые уплотнения вращающихся валов). Я начал работать в своей отрасли сразу после бакалавра, параллельно заканчивая магистратуру, и как только я начал работать, я стал стараться впитать как можно больше теоретических знаний по моей специальности из академических источников. Достаточно бысто я понял, что последняя серьезная книга по моей специальности на русском языке была написана в 1978 году. И спустя больше чем 40 лет технологии сильно поменялись, а вот их описание на русском языке отсутствовает. Зато я нашел на reddit людей работающих в штатах в моей же отрасли. Они мне насоветовали кучу классной литературы. Разумееется, она вся на английском, и русского перевода не имеет.
Начал свой путь изучения языка я в январе 2022 года с около нулевого уровня. В всех моих школах преподование английского языка было не на самомом высоком уровне, а в университете было достаточно выучить 30 предложений наизусть чтобы получить достойную оценку на экзамене.
Конечно, перед началом обучения я прочитал много статей на хабре о том как люди учат языки. Некоторые из них поражали скоростью овладения материалом (что-то вроде с нуля до fluent за 4 месяца). Но одна вещь была неизменна – у всех был какой-то план изучения языка.

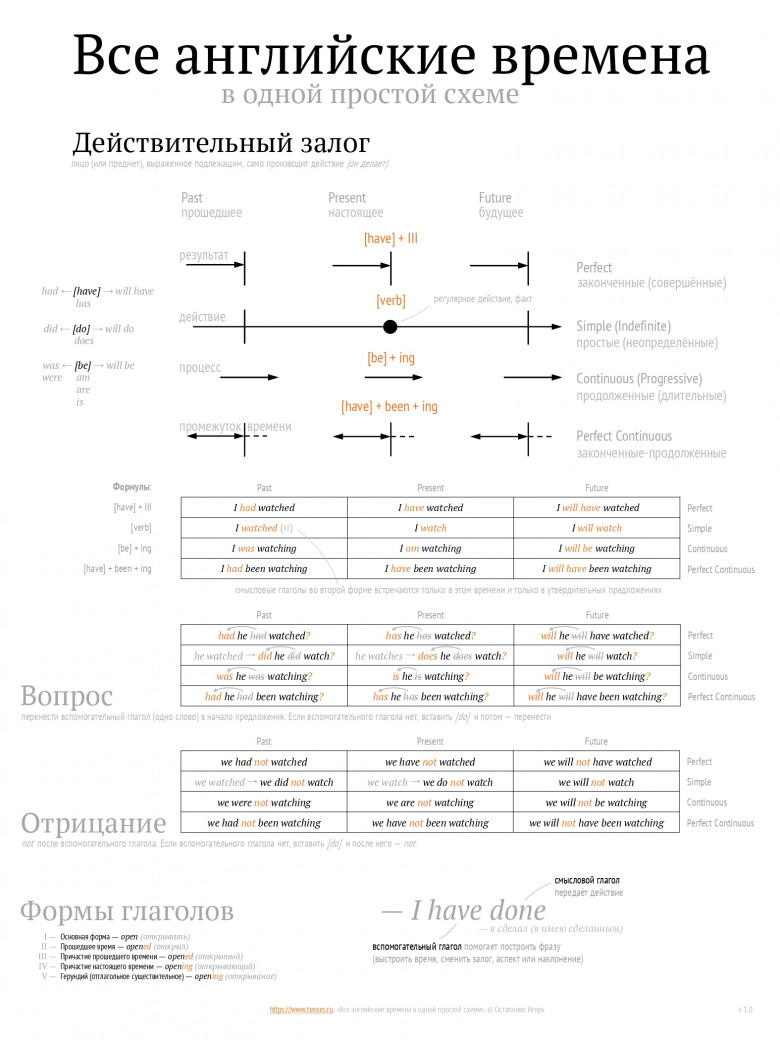
В своё время я сам здорово намучился с английскими временами. Совершенно не получалось понять, как они формируются. Когда наконец удалось вызубрить все правила, самые простые существующие между временами закономерности всё равно оставались для меня неочевидными.
Как это часто бывает, по-настоящему понимаешь какую-то тему, только когда начинаешь рассказывать о ней другим («метод Фейнмана»). Несколько друзей, позавидовав моим «успехам», попросили помочь разобраться с английским. Тут и обнаружилось, что хотя я уже успешно использую английский в повседневной работе, обучать ему кого-то ещё — это совершенно отдельный навык.
Первоначальная идея. Сначала разъяснить все английские времена за один присест удавалось, надёргав различных идей из интернета: обрывки чьих-то схем, начинали склеиваться в свою схему и обрастать собственными легендами, а применение времён почти всегда было проще пояснить, используя хрестоматийную «систему английских времен с точки зрения употребления глагола “to vodka”». С каждой новой импровизированной лекцией, схема и нарратив продолжали меняться. «Ученики» попадались с различным базовым уровнем, что позволило понять, откуда нужно начинать плясать, чтобы урок был понятен всем, кто хоть раз слышал что-то про глаголы have и be. Когда счёт обученных уже пошёл на десятки, я решил оформить идею в более стройную лекцию. От первых попыток преподавания английских времён, до этого момента прошло пять лет. За это время было обучено ещё пару сотен человек. Обучено — по приколу. Денег за эти уроки я не брал.

Вы знали, что не обязательно быть дизайнером, чтобы создать свой красивый пак стикеров?
Сегодня я поведаю историю создания своего стикерпака из 20+ стикеров с моим персонажем по имени Эвелинн с помощью нейросетей. Вам не понадобится мощная видеокарта и даже Photoshop(в большинстве случаев): я покажу, как сделать всё это прямиком в браузере. Это простой, доступный и бесплатный способ создания уникальных стикеров, справится даже чайник, надеюсь, он уже закипел, приступим!

Значение слова – это его использование в языкеЛюдвиг Витгенштейн (сурс)
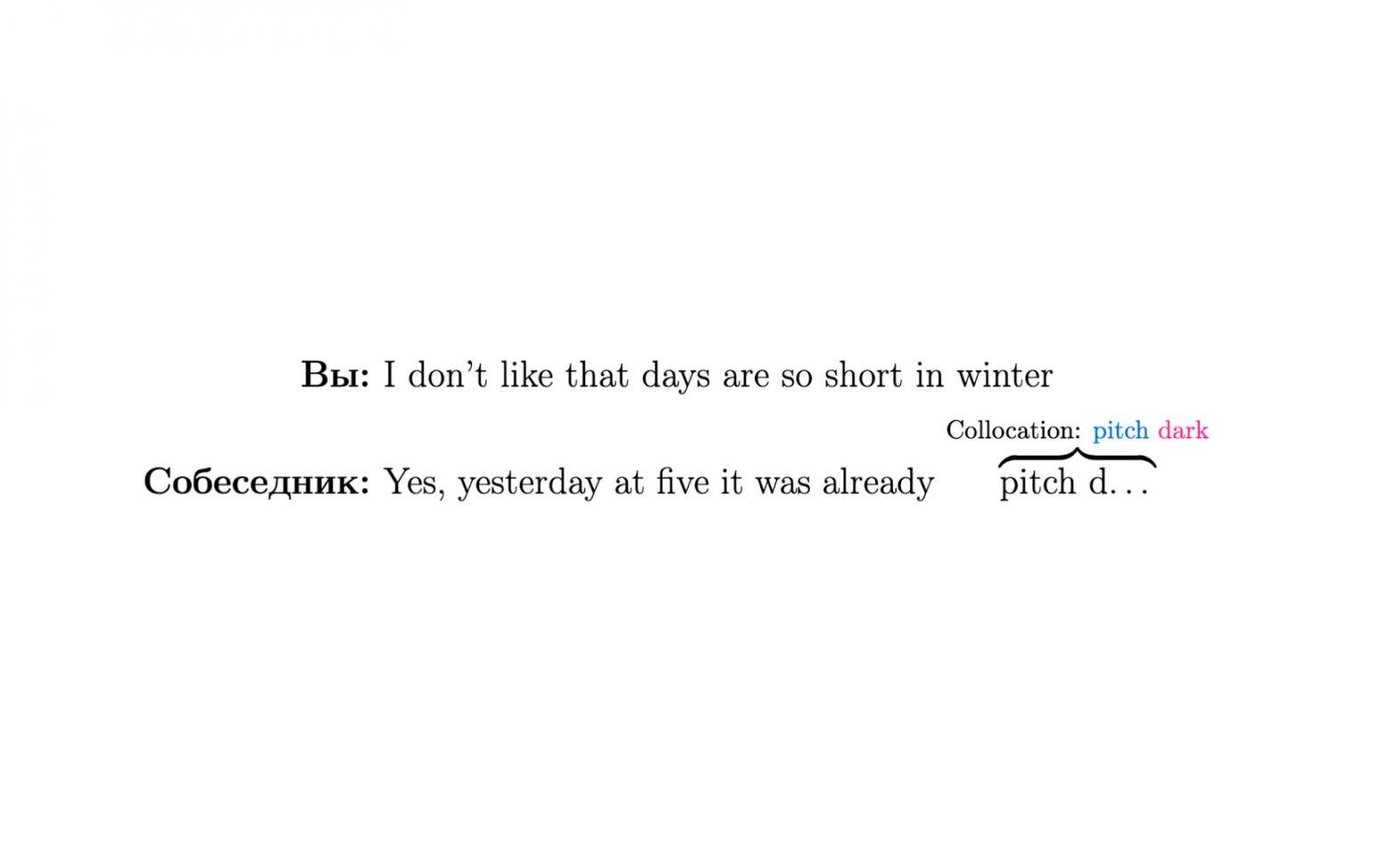
Что это вообще за магия такая? Коллокация – это просто пара или группа слов, которые часто возникают вместе. Такие комбинации звучат естественно для носителей языка, однако, тем, у кого язык не родной, бывает сложно догадаться до этой естественной комбинации.
А что если я скажу, что они улучшают сразу и вашу способность органично говорить, и канонично писать, и что совсем удивительно воспринимать английский от носителей языка на слух? И главный вопрос, который меня мучает – почему я узнал об этой технике изучения языка только полгода назад? (Рассказ об этой подготовке здесь.)
Внимательно посмотрите на пример с картинки. Как только собеседник начал(а) произносить “pitch d…” ваш мозг, зная нужные коллокации, подскажет, что там должно быть “dark”. Даже если вы плохо расслышали эту часть. Это один из механизмов, через который коллокации позволяют лучше воспринимать язык на слух.
Подробнее о том, как их учить и использовать и будет эта статья.
Disclaimer: если у вас филологическое образование, то вам наверное будет смешно, что кто-то открыл для себя коллокации и их использование для изучения иностранного языка в 202N году, а вот если вы, как и я, когда-то читали “randomize” как “рандомизе”, то возможно эта статья будет вам полезной.

Десять лет назад я писал пару статей - Как загрузить последний Office с сайта Microsoft без всякого App-V / Хабр (habr.com) и Как загрузить Microsoft Office 16 с сайта Microsoft / Хабр (habr.com), при помощи на тот момент еще мало кому известным Office Deployment Tool.
Время бежит стремительно, за Office 2016 выходит Office 2019, Office 2021, и вот сейчас подошло время для Office 2024. Что ж, посмотрим, что поменялось в плане загрузки, установки и активации продукта за десять лет.
Для начала о версиях и изданиях Microsoft Office. Чтобы не быть слишком дотошным в описании, скажу коротко самое главное, - с годами линейка Office развивается, существуют разные подписки и планы обновления, - новые функции появляются в новых версиях, для старых версий выходят исправления ошибок и заплатки к найденным уязвимостям.
Microsoft давно перешел на систему распространения продуктов семейства Office по разным, так называемым, "каналам" (channels), в зависимости от того как часто вы хотите получать нововведения и обновления.
Ключевым отличием в текущей загрузке и установке Office от того, что было актуально во времена Office 2016, является то, что вы должны определить, каким каналом распространения вы собираетесь пользоваться, - то есть с какого канала собираетесь устанвливать сам продукт. Тем, кто хотел бы подробно изучить разные каналы распространения я предложу почитать первоисточник - Обновления Office - Office release notes | Microsoft Learn. Остальным кратко резюмирую - Microsoft сейчас предпочитает всем продать подписку на Microsoft 365 (то, что ранее называлось Office 365), с регулярно обновляемыми возможностями в течении так называемой Современной политики жизненного цикла. По этой же современной политике распространяется пользовательские (коробочные, ретейл) версии Office 2021. Office 2021, например, поддерживается лишь до 13 октября 2026. А более старые версии следуют, так называемой политике фиксированного жизненного цикла, в рамках которой Office 2016 и Office 2019 поддерживаются лишь до 14 октября 2025. В целом, они не перестанут работать после, однако, перестанут обновляться. И у тех из вас, кто пользуется почтовыми сервисами на базе Microsoft Outlook.com или Office365, а возможно и пользователям Microsoft Exchange, с обновлениями выпущенными после 14 октября 2025 уже пора призадуматься об обновлении.

Технологическая индустрия, СМИ, якобы независимые эксперты, как правило, рекомендуют покупать самые новые, самые продвинутые гаджеты: смартфоны, телевизоры, ноутбуки. А что делать, если обновиться нужно, а денег на топовое устройство нет? Ну, или просто не хочется тратить слишком много денег.
Брать новое дешёвое устройство? Такой себе вариант. Вполне вероятно, что хороший подержанный ноутбук сможет закрыть ваши задачи лучше. Если его немного подшаманить.

Все верстальщики рано или поздно сталкивались с болью, которая заключается в адаптиве сайта под различные устройства. Существуют разные технологии, упрощающие подгонку размеров под определённые устройства, например, clamp(). Эта функция удобна, так как позволяет минимизировать использование брейкпоинтов, но у неё есть свои недостатки:

Здесь собраны лучшие и самые полезные репозитории Github, которые будут служить вам долгое время.
В данной статье рассматривается несколько эффективных строк CSS-кода, которые выполняют серьезную работу и помогают создавать надёжную современную разметку.

Если вам нужно быстро обработать фото для рекламы или запилить классную картинку для Фейсбука, необязательно смотреть туториалы по Фотошопу или просить друга-дизайнера помочь. Есть много сервисов, которые помогут сделать неплохую картинку с минимальными усилиями (иногда в несколько кликов).
Собрали подборку таких сервисов с кратким описанием функционала и основных нюансов. Подборка будет особенно полезна тем, кому нужно работать с графикой регулярно (SMMщики, таргетологи и т. д.).

6 лет назад мы обсуждали с сообществом критерии качества вёрстки, которые мы используем в обучении, чтобы наши выпускники радовали рынок своими умениями и подходом к работе.
С тех пор в разработке интерфейсов произошло море изменений: сначала в продакшн пришли флексы, потом подтянулись гриды, умер IE, все переехали из Фотошопа в Фигму, и много чего ещё. Каждое это изменение влияло на наши критерии, и мы постоянно их дорабатывали.
Сейчас пришло время обсудить с сообществом обновлённые критерии.
В посте — система, которую мы планируем внедрить на осенних запусках курсов. Мы публикуем её сейчас, чтобы собрать обратную связь от сообщества и внести изменения в критерии. Приглашаем к обсуждению всех, кто занимается веб-разработкой.


loading = lazy, чтобы отложить загрузку изображения до тех пор, пока пользователь не домотает до них. <img src='image.jpg' loading='lazy' alt='Alternative Text'> 
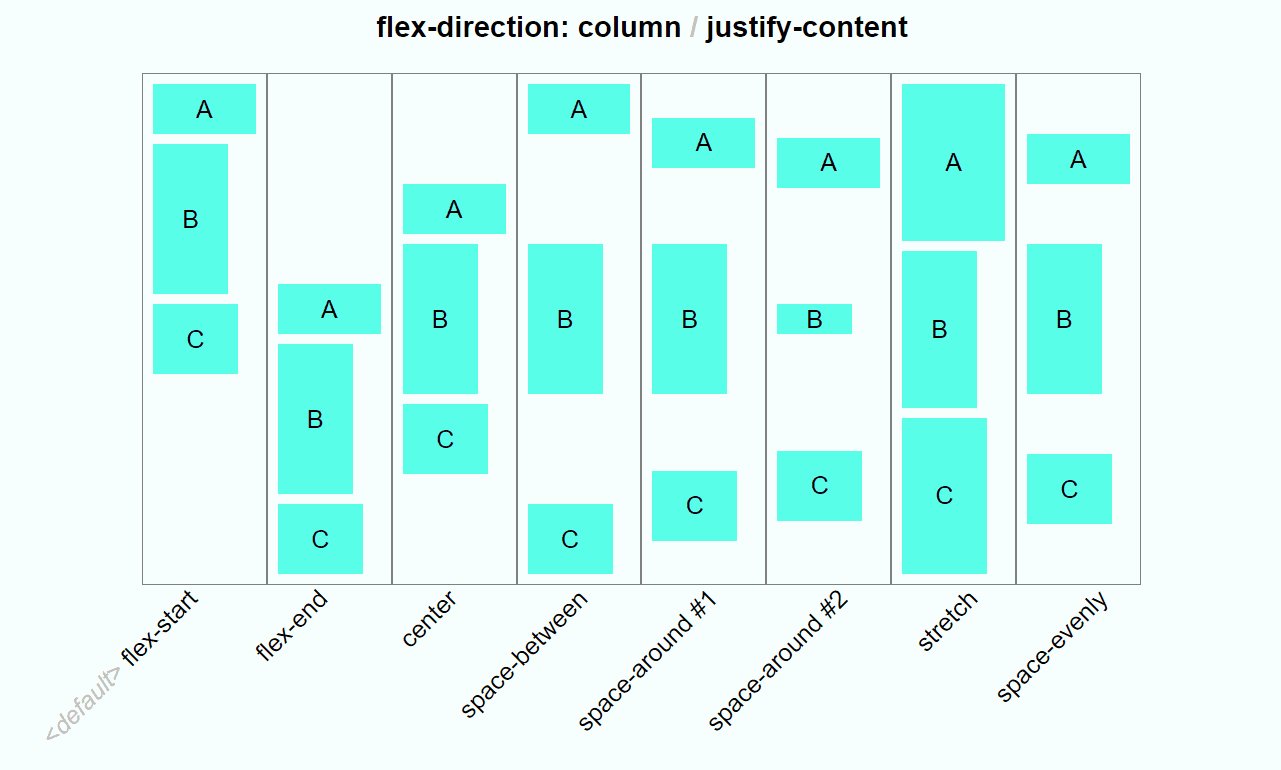
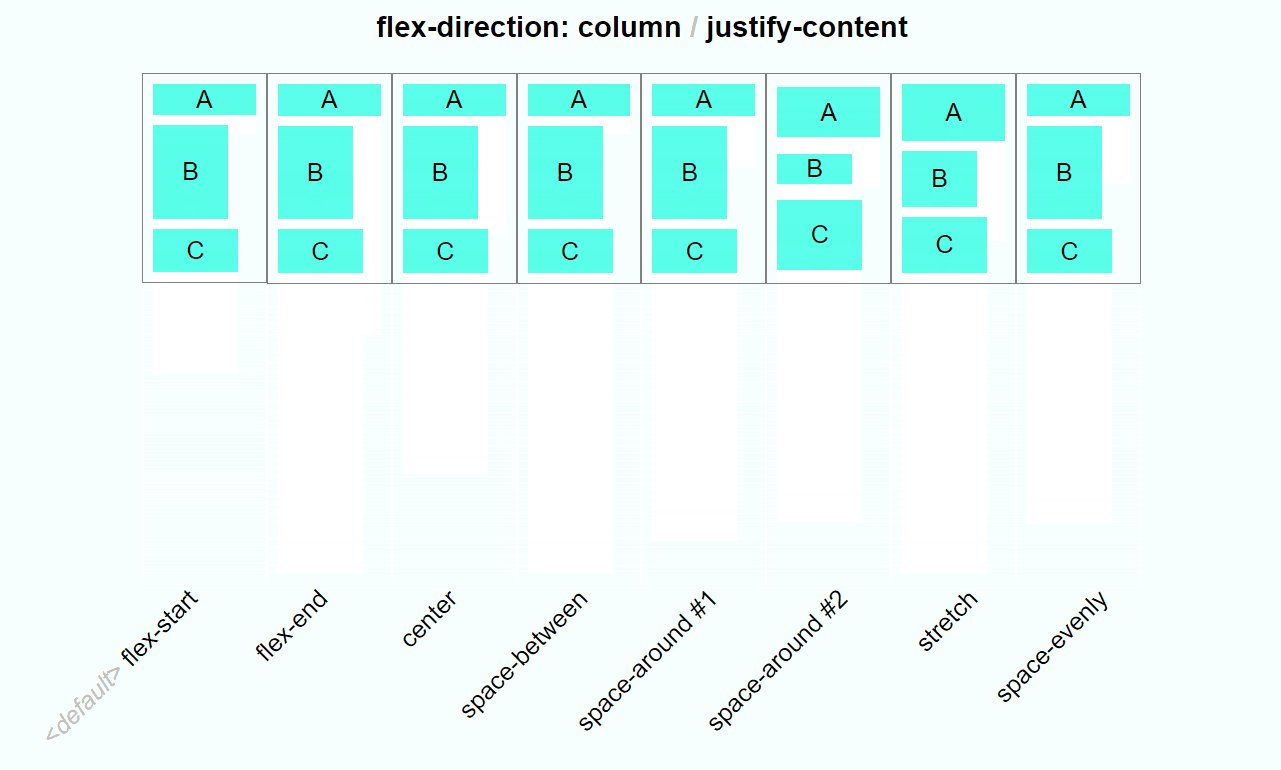
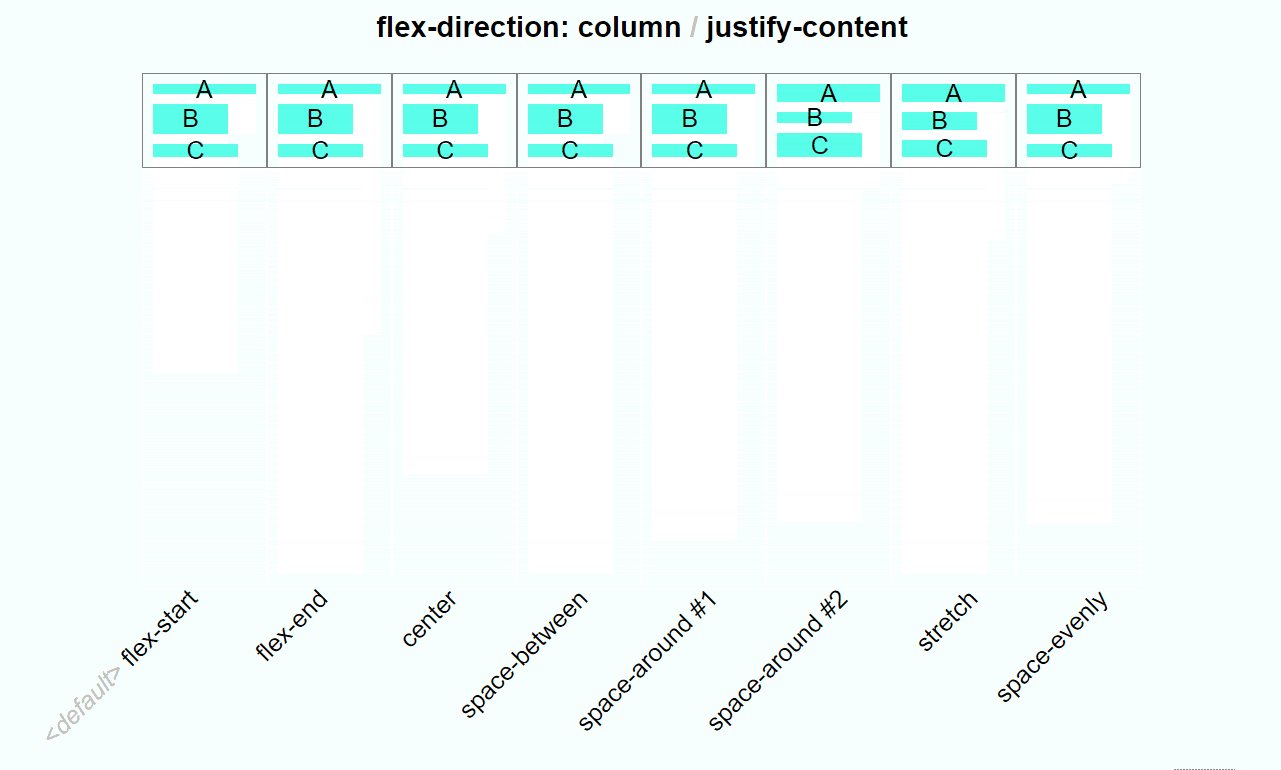
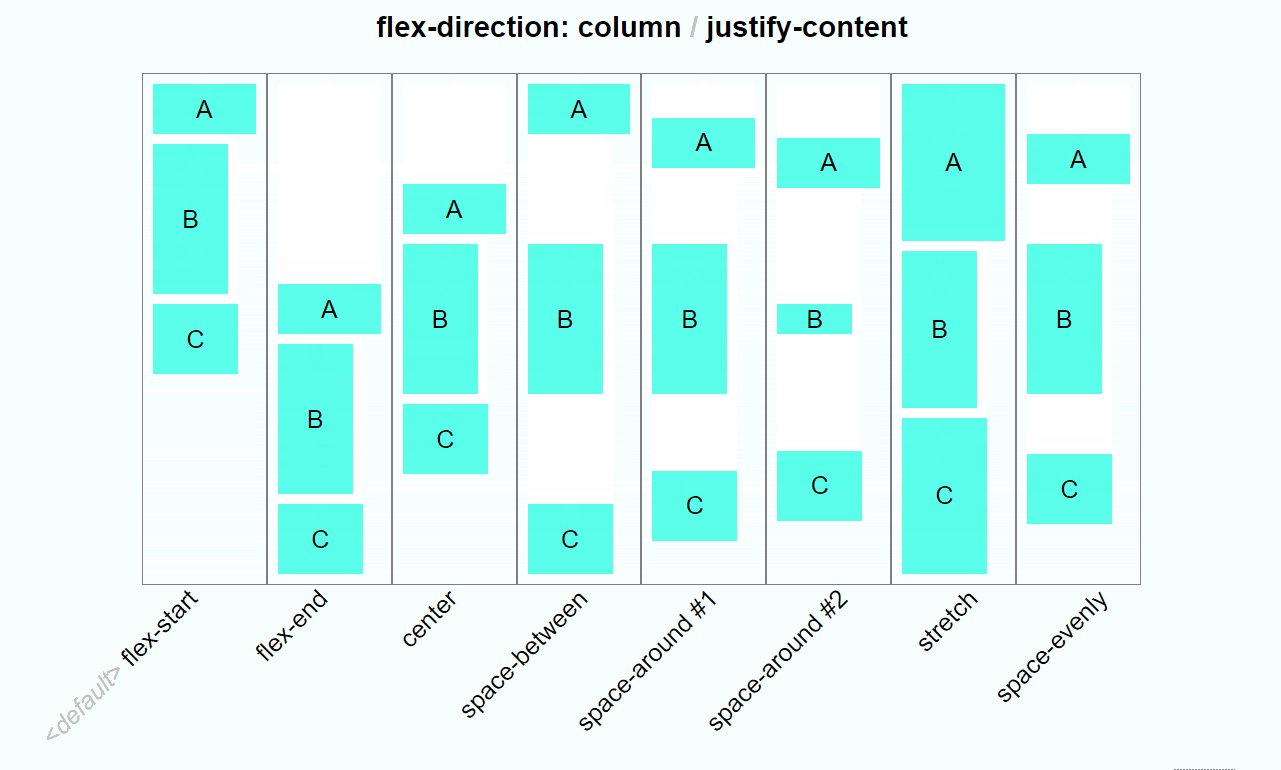
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него.
Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета».


Привет, Хабр!
Одним из наиболее популярных направлений разработки сегодня является веб. И когда нужно разместить свой проект где-нибудь, кроме localhost, многие сталкиваются с трудностями, ведь хостинг должен быть быстрым, удобным и, желательно, бесплатным :)
В этом списке вы найдете 15 бесплатных сервисов, где легко сможете разместить свой проект и не заплатите ни копейки. Погнали!