Доброго времени суток, друзья!
Да-да, именно друзья, ведь после моего первого поста откликнулось очень много людей, кто был готов помочь всем, чем смогут. И в этом я чрезмерно благодарен Хабру — уже написаны целых две музыкальные композиции и грамотно переведен весь текст в игре на английский язык. Даже не знаю, что бы я без вас делал!
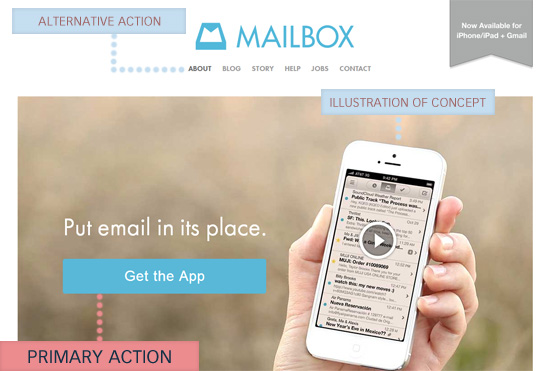
Но сам пост не об этом. Сегодня я хотел бы поделиться с вами маленькими подсказками по поводу пользовательского интерфейса. О том, чего стоит избежать уже в самом начале разработки, и что потом делать. К сожалению, мой «скилл» недостаточно высок, чтобы писать о чем-то действительно новом и неизведанном в этой области, так что пост будет больше посвящен новичкам в гейм-деве (и в первую очередь тем, кто пока еще боится NGUI), да и пост будет субъективен на все 146%.

Да-да, именно друзья, ведь после моего первого поста откликнулось очень много людей, кто был готов помочь всем, чем смогут. И в этом я чрезмерно благодарен Хабру — уже написаны целых две музыкальные композиции и грамотно переведен весь текст в игре на английский язык. Даже не знаю, что бы я без вас делал!
Но сам пост не об этом. Сегодня я хотел бы поделиться с вами маленькими подсказками по поводу пользовательского интерфейса. О том, чего стоит избежать уже в самом начале разработки, и что потом делать. К сожалению, мой «скилл» недостаточно высок, чтобы писать о чем-то действительно новом и неизведанном в этой области, так что пост будет больше посвящен новичкам в гейм-деве (и в первую очередь тем, кто пока еще боится NGUI), да и пост будет субъективен на все 146%.






 Здравствуйте, уважаемые Хабражители!
Здравствуйте, уважаемые Хабражители!
 Один из лучших облачных сервисов
Один из лучших облачных сервисов