
В этой статье мы расскажем о том, как запускать Selenium-тесты в Docker и выполнять их в браузерах Chrome и Firefox. И мы, вероятно, также поймем, зачем запускать Selenium-тесты в Docker.
Пользователь

В этой статье мы расскажем о том, как запускать Selenium-тесты в Docker и выполнять их в браузерах Chrome и Firefox. И мы, вероятно, также поймем, зачем запускать Selenium-тесты в Docker.



Несмотря на то, что у этих фреймворков много общего, Puppeteer и Playwright развивались с разной скоростью, и сейчас Playwright набрал обороты и оставил Puppeteer позади.
Это привело к тому, что многие перешли с Puppeteer на Playwright. Это статья показывает, какие нужны шаги и какие новые возможности открывает этот переход. Пусть вас не смущает объем этой статьи, в большинстве случаев переход происходит быстро и безболезненно.

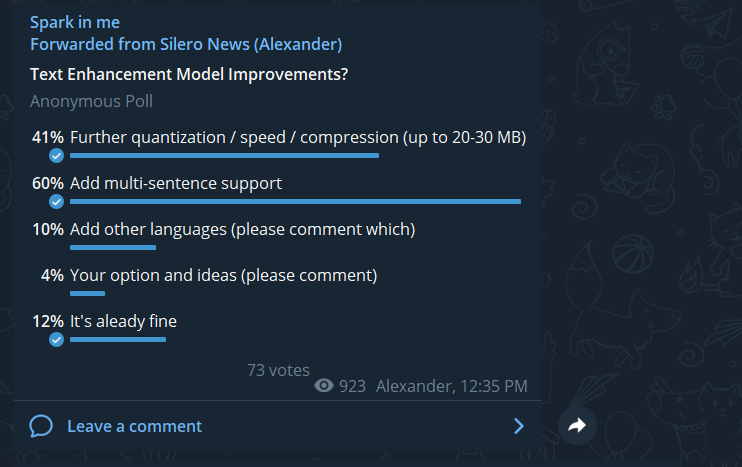
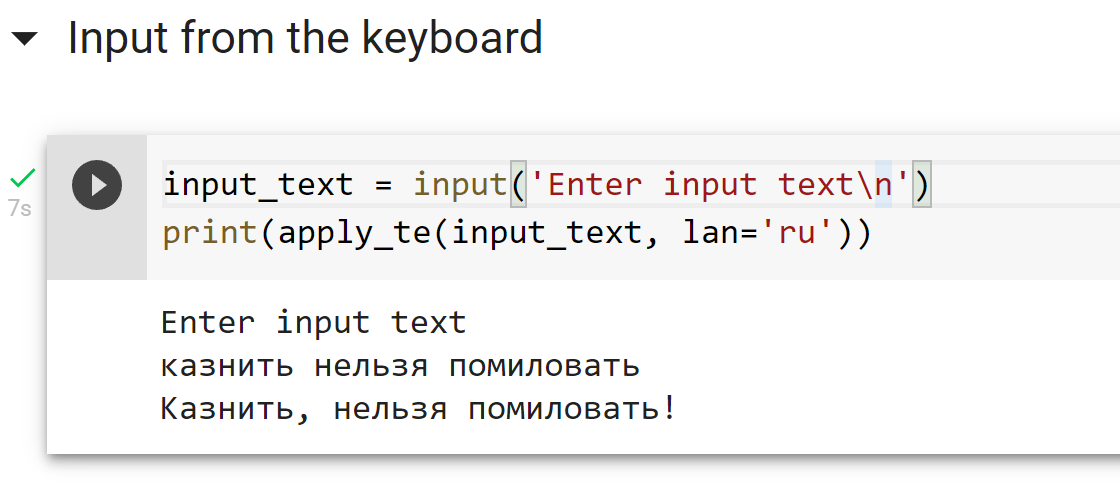
После релиза нашей первой модели, расставляющей знаки препинания и большие буквы, было много пожеланий доработать её, чтобы она могла обрабатывать тексты целиком, а не отдельные предложения. Это коллективное пожелание и было осуществлено в нашей новой версии модели.

В целом, архитектура и датасеты остались прежними. Что изменилось:

Привет, Хабр! Меня зовут Максим Васянович, я спикер курса “Веб-верстка” в Skillbox. Сегодня поговорим о верстке, а точнее - о нюансах работы с псевдоэлементами before и after. Статья будет полезна, прежде всего, начинающим верстальщикам. Но, возможно, и профи будет интересно освежить эти моменты в памяти.
Псевдоэлементы - мощный инструмент для создания дополнительной стилизации элементов. В этой статье посмотрим, для чего их можно использовать и как.


При разработке систем распознавания речи мы сталкиваемся с заблуждениями среди потребителей и разработчиков, в первую очередь связанными с разделением формы и сути. Одним из таких заблуждений является то, что в устной речи якобы "можно услышать" грамматически верные знаки препинания и пробелы между словами, когда по факту реальная устная речь и грамотная письменная речь очень сильно отличаются (устная речь скорее похожа на "поток" слегка разделенный паузами и интонацией, поэтому люди так не любят монотонно бубнящих докладчиков).
Понятно, что можно просто начинать каждое высказывание с большой буквы и ставить точку в конце. Но хотелось бы иметь какое-то относительно простое и универсальное средство расстановки знаков препинания и заглавных букв в предложениях, которые генерирует наша система распознавания речи. Совсем хорошо бы было, если бы такая система в принципе работала с любыми текстами.
По этой причине мы бы хотели поделиться с сообществом системой, которая:
На всякий случай явно повторюсь — цель такой системы — лишь улучшать читабельность текста. Она не добавляет в текст информации, которой в нем изначально не было.


Всем привет!
Сегодня хотел бы рассказать об одном решении самой частой проблемы в командной разработке, которое в итоге вылилось в целый npm пакет.
И как вы поняли, речь пойдёт о SEO анализаторе, инструменте, который поможет отлавливать SEO дефекты на разных стадиях разработки (и, конечно же, сохранить хорошие отношения с SEO специалистами ?).



В рамках серии материалов GUI Challange, в данной статье Адам Аргайл демонстрирует один из способов создания очень маленького, но трудоёмкого компонента переключателя toggle с учётом цветовой схемы и предпочтений пользователя.
Traffic_Warning: в статье демонстрируется множество примеров.


О простых и продвинутых способах запуска PostgreSQL в Docker: добавляем healthcheck, ставим на мониторинг, настраиваем параметры.


Автор: Виолетта Хайдарова
Те из нас, кому в детстве читали народные сказки, могли встретить там много странного. На фоне медведей-зомби, девочек со светящимися черепами и прочих милых эпизодов как-то терялись фразы, звучащие ну… немного странно. Например, «единым махом семерых побивахом». Что ещё за «побивахом» такое? Взяли и просто извратили слово ради рифмы? Оказывается, нет.
Ну то есть то, что ради рифмы – это понятно. Но только не извратили, а использовали в самой что ни на есть правильной форме. Знакомьтесь –система времён древнерусского языка. Одно настоящее время, три будущих и четыре прошедших: простое прошедшее, продолженное, завершённое и давнопрошедшее. Вот это «побивахом» относится к прошедшему простому, то есть аористу. А может и имперфекту, там как раз формы совпали. Немножко сложно? Давайте подробнее.