
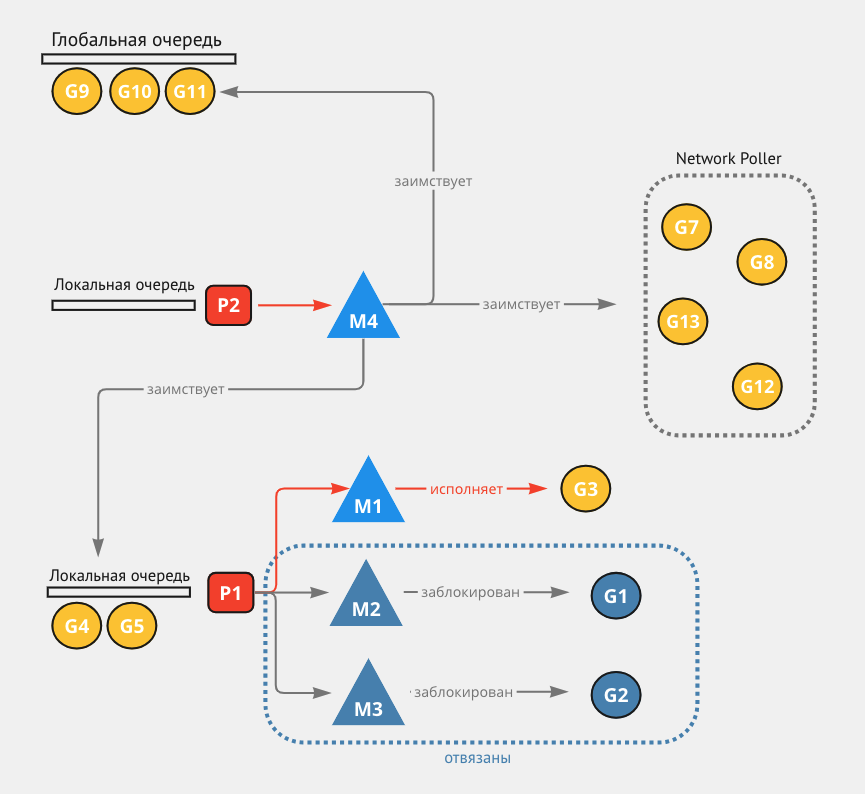
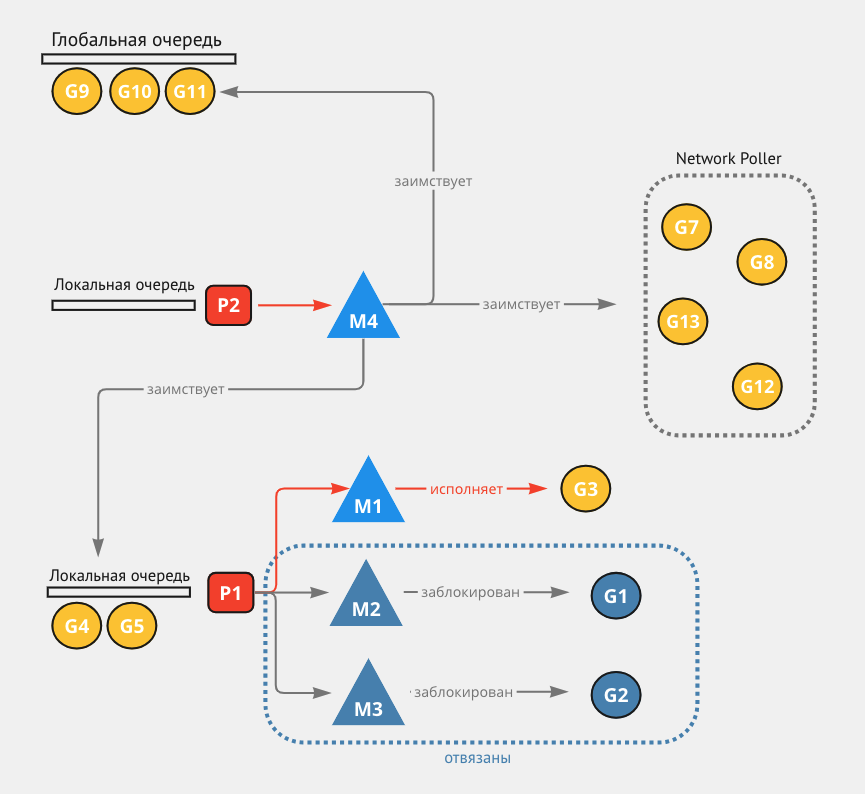
Вероятно, вы слышали о планировщике Go раньше, но насколько хорошо мы знает о том как он работает? Как он связывает горутины с потоками?
Разберем по очереди операции, которые выполняет планировщик.
Пользователь

Вероятно, вы слышали о планировщике Go раньше, но насколько хорошо мы знает о том как он работает? Как он связывает горутины с потоками?
Разберем по очереди операции, которые выполняет планировщик.

В экосистеме Node.js существует довольно много библиотек и фреймворков, которые пользуются определенной популярностью в сообществе. Но ни один из инструментов не решил главную проблему, с которой сталкиваются разработчики, когда пытаются писать бэкенд на Node.js. Это проблема выбора архитектуры.
Хочу обратить ваше внимание на относительно молодой фреймворк Nest.js. Из коробки он предлагает заранее предопределенную архитектуру, которая заточена под максимально удобную поддержку и масштабируемость вашего приложения. Заложенные архитектурные подходы проверены временем и давно используются в других, более зрелых платформах: Java(Spring), Python(Django), PHP(Laravel) и прочих.
Авторы Nest.js не скрывают, что их вдохновил один из популярных фреймворков для клиентских приложений — Angular.js, а его авторы ориентировались на походы, используемые в Java и C#. Если вы знакомы с Angular.js, то увидите в Nest.js много схожих идей.

У Kubernetes высокий порог входа, не все готовы использовать его в своих проектах. Это достаточно сложная для внедрения технология, особенно если конфигурированием кластера заниматься самостоятельно. Но я попробую упростить для вас эту задачу.
Я Павел Селиванов, ведущий DevOps-инженер облачной платформы Mail.ru Cloud Solutions. Я расскажу про альтернативный способ развертывания Kubernetes — использование Managed-варианта от облачного провайдера. Мы запустим реальный API-сервис на примере нашего облака и пройдем основные шаги развертывания приложений в K8s, включая подготовку инфраструктуры, настройку CI/CD-конвейера и всех необходимых объектов Kubernetes: Deployment, Service, Ingress и так далее.
В результате попробуем убедиться, что 60 минут — вполне достаточное время для освоения азов работы с K8s при условии использования его в виде aaS.
Пытливый читатель при желании может повторить все мои действия с помощью бонусных рублей, которые выдаются на тестирование новым пользователям при регистрации.
Практикум в видеоформате можно посмотреть по ссылке.
Шаблоны проектирования — это способ решения периодически возникающих проблем. Точнее, это руководства по решению конкретных проблем. Это не классы, пакеты или библиотеки, которые вы можете вставить в своё приложение и ожидать волшебства.
Как сказано в Википедии:
В программной инженерии шаблон проектирования приложений — это многократно применяемое решение регулярно возникающей проблемы в рамках определённого контекста архитектуры приложения. Шаблон — это не законченное архитектурное решение, которое можно напрямую преобразовать в исходный или машинный код. Это описание подхода к решению проблемы, который можно применять в разных ситуациях.
 Будьте осторожны
Будьте осторожныВ статье приведены примеры на PHP 7, но пусть вас это не смущает, ведь заложенные в шаблонах принципы неизменны. Кроме того, внедряется поддержка других языков.