
Привет! Я — Алексей Бондаренко, работаю в команде Платформа Банки.ру. Сегодня хочу рассказать о semantic-release и его практическом применении на примере упрощения разработки и внедрения библиотеки в проект.
Web developer

Привет! Я — Алексей Бондаренко, работаю в команде Платформа Банки.ру. Сегодня хочу рассказать о semantic-release и его практическом применении на примере упрощения разработки и внедрения библиотеки в проект.

Рассмотрим отличие ref от shallowRef, и попробуем ответить на вопрос - когда же нужно использовать первое, а когда второе? За разъяснением обратимся к исходному коду vue3

В этой статье(или дайджесте) я поделюсь ключевыми инструментами, демонстрационными приложениями и открытыми проектами, незаменимыми для практического понимания WebRTC. Здесь не будет туториалов или подробных объяснений о той или иной части WebRTC, а скорее некий дайджест ресурсов, которые помогут лучше разобраться в теме. Если вы работаете с этой технологией уже какое-то время, вряд ли вы найдете что-то новое для себя.

Мы, разработчики ПО, пользуемся git каждый день, однако большинство из нас применяет только самые основные команды, например, add, commit, push и pull, как будто на дворе по-прежнему 2005 год.
С тех пор в Git появилось множество фич, пользование которыми может сильно упросить вашу жизнь. Так давайте исследуем некоторые из недавно добавленных современных команд git, о которых вам стоит знать.

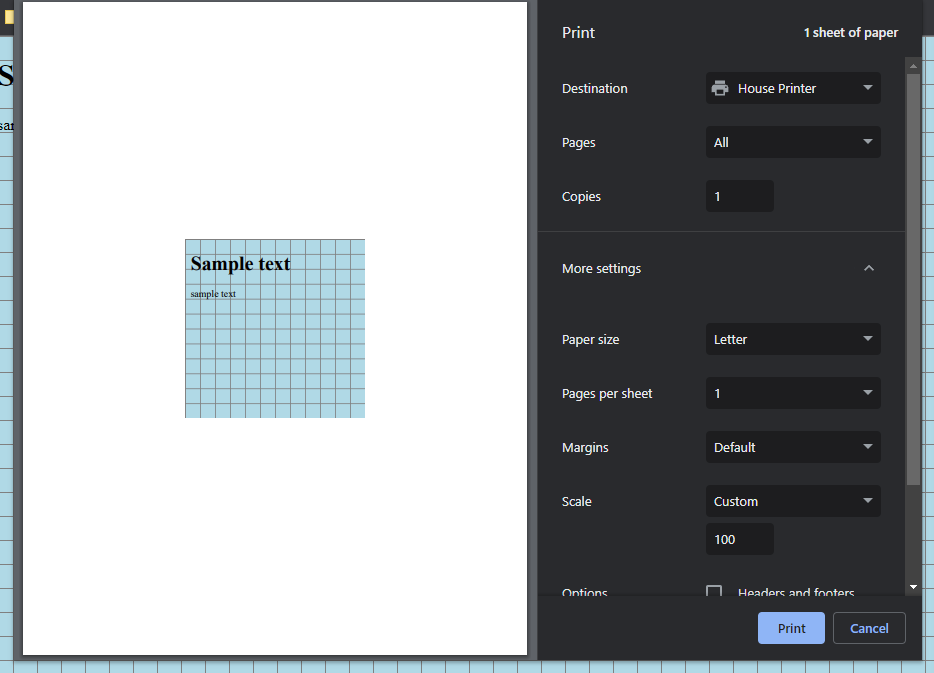
По работе я довольно часто занимаюсь созданием генераторов печати на HTML для воссоздания и замены форм, которые компания традиционно заполняла от руки на бумаге или в Excel. Это позволяет компании переходить на новые веб-инструменты, в которых форма автоматически заполняется по параметрам URL из нашей базы данных, создавая при этом тот же результат на бумаге, к которому все привыкли.
В этой статье я объясню основы CSS, управляющие внешним видом веб-страниц при печати, и дам пару советов, которые могут вам помочь в этом.

Всем привет!
Хочу рассказать про опыт применения гексагональной архитектуры в одном из наших микросервисов. С чем столкнулся и какие выводы сделал.

Всем привет! В этой статье (части) рассмотрим вопросы, связанные с великим и могучим TypeScript'ом, которые задают на собеседованиях. Если вы не читали прошлую статью, где описаны вопросы по JS, вот ссылочка. Пожалуйста, не заучивайте вопросы, это вредно для вашего здоровья!)

Возможно вы слышали про Advent of Code — ежегодное соревнование по решению задач на рождественскую тему. Начиная с 1 декабря, вплоть католического рождества, каждый день выкладывается новая задача. С каждым днем сложность задач возрастает.
В декабре 2023 года впервые проходил Advent of TypeScript — похожее соревнование, но более специфичное, в котором все задачи посвящены написанию типа, согласно условию. В результате решения должен быть написан тип, который что‑то принимает как дженерик параметр, как‑то преобразует этот параметр в другой тип, согласно описанию задания.
Мне было интересно попробовать свои силы в написании сложных типов, потому что на работе зачастую я пишу достаточно простые типы. Я даже не задумывался, что можно написать тип, который будет принимать судоку в формате многомерного массива, и возвращать true или false в зависимости от того, валиден он или нет🤯
В ходе решения задач, я частично открыл / частично вспомнил паттерны и особенности написания типов, с которыми хочу поделиться. Если хотите попробовать свои силы, то задачи все еще доступны. Если вы хотите посмотреть решения задач, то можно посмотреть здесь.
Для написания решения задач, нужно описать логику внутри типа. Для этого не помешали бы инструменты из мира рантайма: циклы, условия, функции. Те инструменты, которые мы используем, когда решаем задачи из LeetCode.
В ходе решения задач, я понял, что на самом деле итерироваться, создавать условия и использовать что‑то подобное функциям можно успешно использовать и при решении задач на типы.

Привет, Хабр!
В разработке часто возникают ситуации, когда точность типов и нежелание допускать неясности в коде становятся первостепенными задачами. В таких случаях, разработчикам приходится искать инструменты, предоставляющие максимальную ясность и строгость в определении данных. Один из таких инструментов — ключевое слово as const. В данной статье мы рассмотрим, как as const может повысить уровень строгости и предсказуемости, а также рассмотрим практические примеры его использования для создания неизменяемых и точных типов.

Давайте представим себе частый кейс - вы с бека получаете какой-то массив данных, из которых вы будете делать разметку, что будет содержимым вашей страницы.
Для примера возьмем список пользователей, и вам надо отрендерить этот список. Вам пришел массив и вы, не теряя времени, прогоняете его через map, создавая, таким образом свою разметку - вот так:

С каждым годом собеседования становятся все сложнее и сложнее, а количество вопросов, которые могут спросить, не укладывается в голове.
Именно поэтому я решил создать небольшой чеклист, в котором собрал темы, по которым задавали вопросы либо мне, либо моим друзьям задавали на собеседованиях на Frontend разработчика. Эти темы почти не попадаются в стандартных списках по подготовке к собеседованиям, поэтому я решил сделать свой.
Приложу ссылочки ко всем топикам, про которые буду рассказывать, так что вы сможете полистать их за день перед собеседованием и освежить в памяти знания. Даже если вы не готовитесь к собеседованиям, вы можете пробежаться по ним, и попытаться найти что-то интересное для себя.
Ну что, поехали!

Разбираемся с provide-inject до конца. Что он может? Поговорим о том, как его использовать, зачем он вообще нужен и можно ли удобно настроить использование этой фичи в приложении.

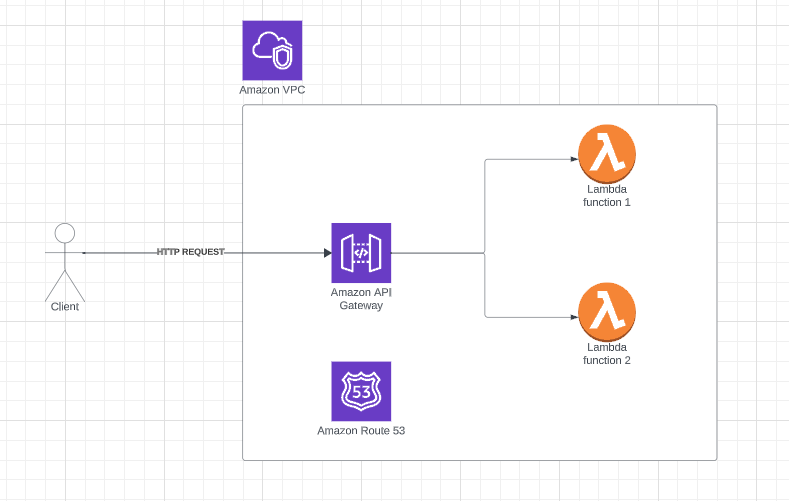
В этой статье будет дана пошаговая инструкция настройки доменного имени для вашего HTTP Gateway с использованием AWS CDK. Независимо от того, являетесь ли вы опытным пользователем AWS или новичком, это руководство обещает предоставить ценную информацию и практические шаги для улучшения ваших навыков в области облачных сервисов.

0 === -0 равно true, или что Number("") дает 0?
CSS @scope.
Правило @scope at-rule позволяет разработчикам распространять правила стилей на заданный корень описания и стилизовать элементы в соответствии с близостью к этому корню.
С помощью @scope можно отменять стили, основанные на близости, что отличается от обычных стилей CSS, которые применяются только на основе порядка и специфики источника. В следующем примере имеется две темы.


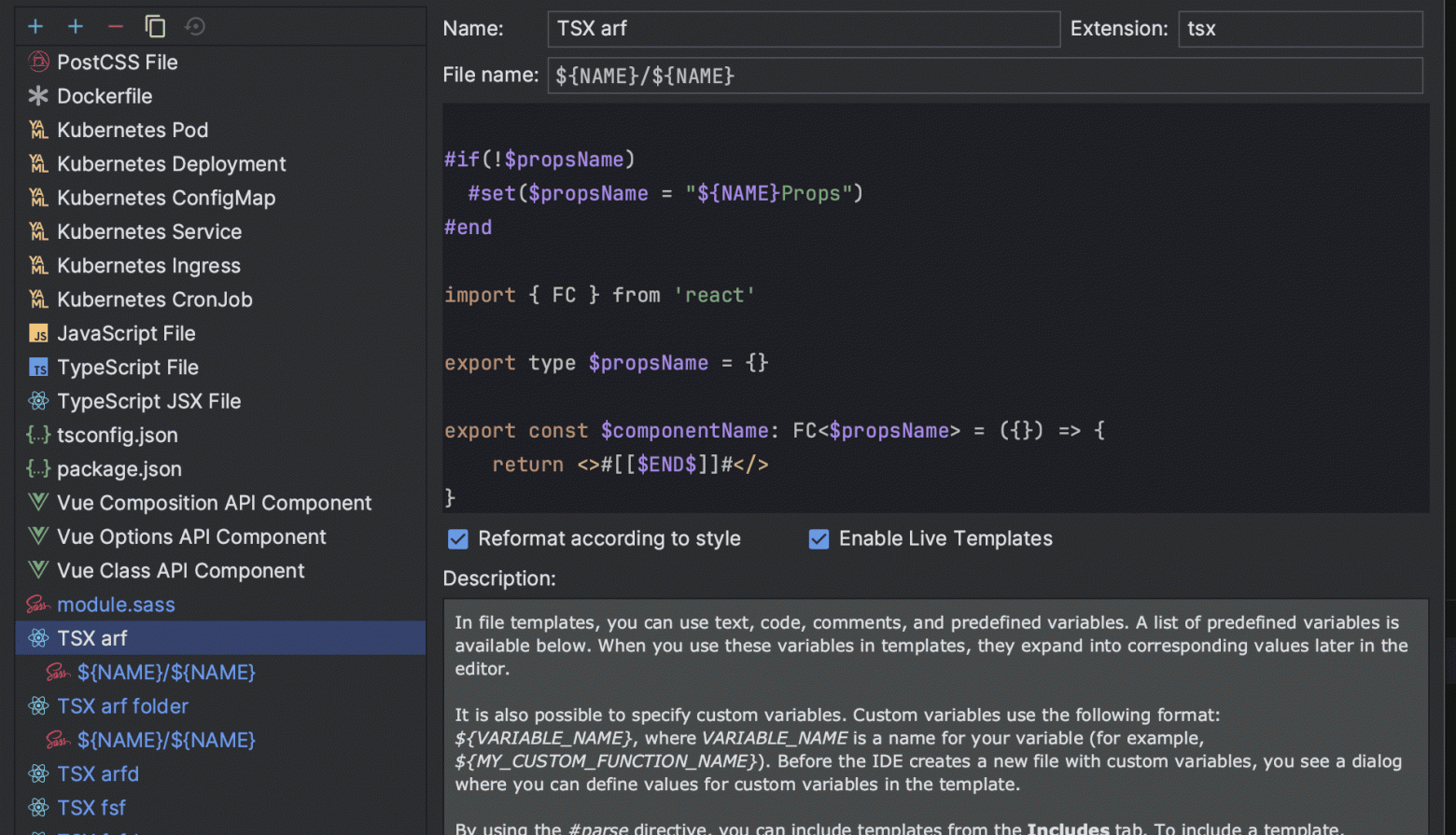
В статье рассмотрим как создавать шаблоны в продуктах Jesbrains (WebStorm, PhpStorm, Intellij, PyCharm).
Пользователи взаимодействуют с Linux при помощи многочисленных команд, вводимых в командной строке. Учитывая разнообразие этих команд и их параметров, не так просто запомнить все наизусть.
Однако в Linux предусмотрена удобная функция автодополнения для Bash. Этот инструмент, с которым знакомятся на начальных этапах изучения Linux, значительно ускоряет и упрощает процесс ввода команд. Он автоматически дополняет имена файлов, каталогов или опции команд, когда вы вводите их в командной строке.
В данной статье мы подробно рассмотрим принцип работы автодополнения в Linux и покажем, как можно создать собственную систему автодополнения.

Это третья и заключительная статья из цикла, в которой рассмотрим стандартную модель ранжирования документов в Elasticsearch.
После того как определено множество документов, которые удовлетворяют параметрам полнотекстового запроса, Elasticsearch рассчитывает метрику релевантности для каждого найденного документа. По значению метрики набор документов сортируется и отдается потребителю.
В Elasticsearch существует несколько моделей ранжирования документов. По умолчанию используется Okapi BM25.

В данной статье поговорим о том, почему Event Loop вообще был создан, как с ним работать и почему про него спрашивают на собесах.
JS был спроектирован как однопоточный язык программирования. Это значит, что он может выполнять только одну операцию одновременно. Тем не менее у JavaScript есть такой механизм как Event Loop, который как раз и позволяет выполнять "асинхронные" операции. Почему "асинхронные" в кавычках? Да просто потому что JavaScript тоже выполняет их синхронно, асинхронности в самом JavaScript как таковой нет. Вперед под кат, будем разбираться)