Беглый анализ открытых данных показывает, что ежедневно в среднем 5 человек оставляют заявки на создание калькулятора на биржах фриланса — а еще несколько сотен интересуются вопросом в поиске. Часто запросы стандартны — и, конечно, на рынке сложился целый набор готовых предложений: от плагинов для конкретных CMS до калькуляторов, которые можно приобрести у студий. Рекорд, обнаруженный нами (см. в первом комментарии) — 24 999 рублей за довольно обычное решение.
Да, рынок есть рынок. Но поскольку мы в основном работаем с людьми, чьи сайты сделаны на конструкторах, у них нет 25 тысяч на один виджет. Вот и возникло желание написать калькулятор, которым они смогли бы пользоваться самостоятельно — и без изучения HTML, JS, JQuery и CSS.

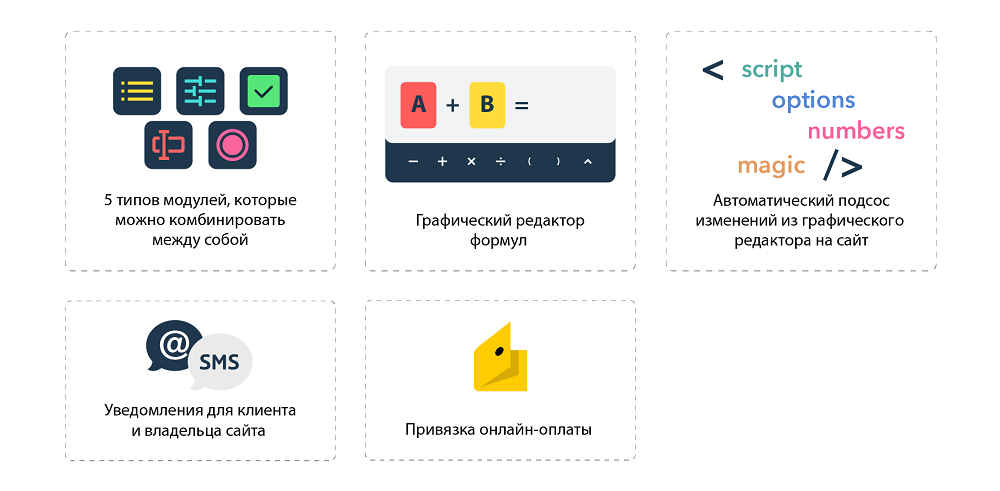
В процессе работы над проектом нам удалось реализовать несколько находок в логике работы и дизайне калькулятора. Ими, а также полезными инструментами, и хотим поделиться с сообществом.