
Если в вашей компании интерфейсные тексты пишет первый освободившийся оператор разработчик/дизайнер/менеджер/HR/доставщик пиццы, и получается не очень, то эта статья для вас.
Пользователь

Если в вашей компании интерфейсные тексты пишет первый освободившийся оператор разработчик/дизайнер/менеджер/HR/доставщик пиццы, и получается не очень, то эта статья для вас.

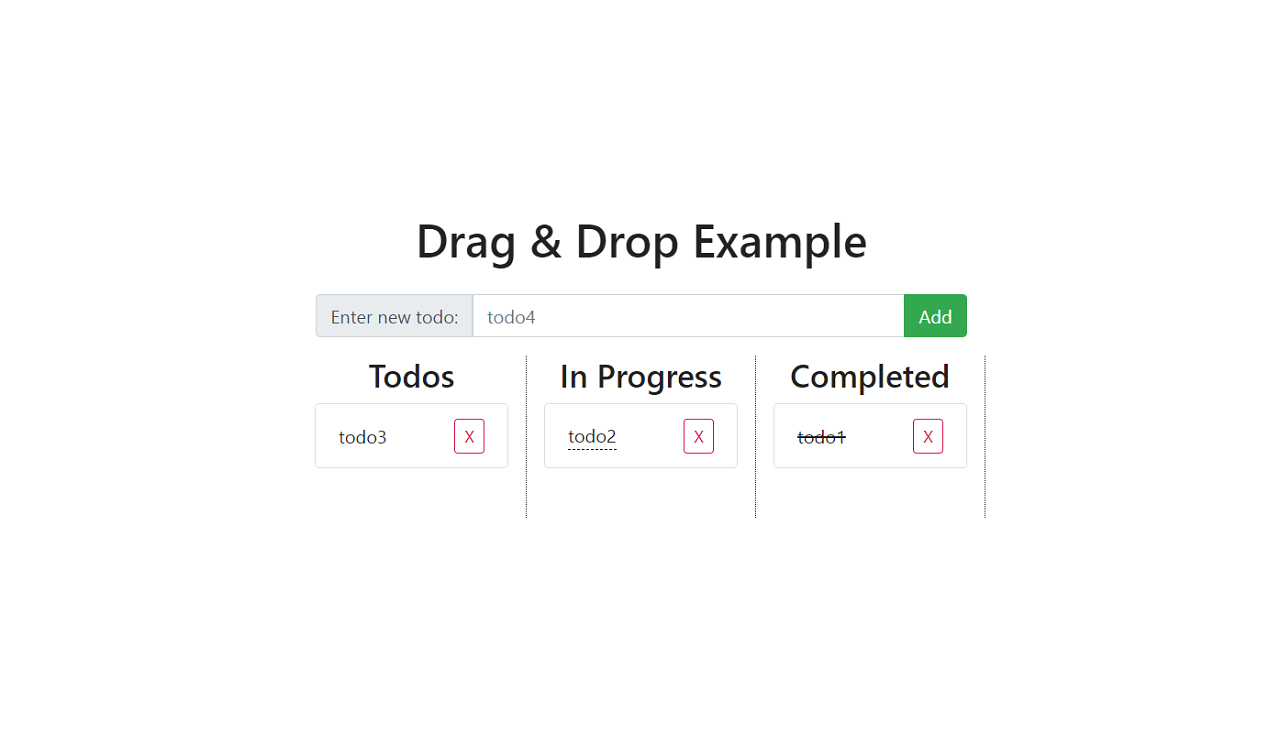
Если вы работаете с React или React Native и чувствуете, что у вас медленная скорость написания кода, вы тратите много времени на поиск ошибок, а не на добавление нового функционала, работаете с большими исходными файлами и вам сложно находить нужные части кода, а также многократно реализуете одну и ту же логику, то эта статья для вас. Вы удвоите скорость написания кода, если отрефакторите код в повторно используемые строительные блоки.
Мы рассмотрим React компонент, который можно хорошо разобрать. И мы будем шаг за шагом реорганизовывать его до хорошего уровня. Вы увидите большое количество идей, которые повысят вашу скорость написания кода.


Почему с помощью обычного полнотекстового поиска сложно искать очень короткие документы и как быть, если хочется это сделать.




В прошлой статье я рассказывал про основы JWT. Если на пальцах, то это просто ключ, с помощью которого мы открываем дверь к приватным ресурсам. А что, если этот ключ украдут (точнее, сделают дубликат). Тогда кто-то еще сможет входить на сервер под вашим именем, причём мы об этом можем даже не узнать. Такого сценария мы не хотим допустить. Но что делать?

Представляю вам мой довольно вольный перевод статьи 5 Easy Steps to Understanding JSON Web Tokens (JWT). В этой статье будет рассказано о том, что из себя представляют JSON Web Tokens (JWT) и с чем их едят. То есть какую роль они играют в проверке подлинности пользователя и обеспечении безопасности данных приложения.



В январе мы в Skyeng закончили перевод нашей платформы Vimbox с AngularJS на Angular 4. За время подготовки и перехода у нас накопилось много записей, посвященных планированию, решению возникающих проблем и новым конвенциям работы, и мы решили поделиться ими в трех статьях на Хабре. Надеемся, что наши заметки окажутся полезными структурно похожим на наш Vimbox проектам, которые только начали переезжать или собираются сделать это.


Существует куча софта, который позволяет пользователям применять различные цветовые фильтры к своим фотография. Пионером в этом деле был Инстаграм и иногда хочется сделать в своем приложении уже знакомые пользователям фильтры. И я хочу представить набор утилит, который позволит в полу-автоматическом режиме очень точно воспроизводить цветовые фильтры из других приложений в своём приложении.
Людям нравятся фильтры из Инстаграма. Они пытаются воспроизвести их снова и снова. И снова и снова. И снова и снова. Проблема с этими попытками в том, что люди пытаются вручную подобрать цветовую коррекцию, которая будет хоть как-то похожа на то, что делают оригинальные фильтры. Для меня же было намного более интересно попробовать воспроизвести фильтры основываясь на более надежных методах и математике. И похоже, что это единственная попытка действительно точного воссоздания цветовых фильтров.
Для примера, одно из следующих изображений было получено с применением фильтра Clarendon на оригинальном изображении в самом Инстаграме, а другое с помощью наложения восстановленного фильтра. Попробуйте угадать, какое восстановлено.
Для сравнения, это результат применения того же фильтра из коммерческого набора «Инстаграм-подобных фильтров», который вы без труда сможете нагуглить:


React.createClass к классам ES6 и к чистым функциональным компонентам, отказ от миксинов и упрощение API. Теперь, учитывая то, что число React-разработчиков постоянно растёт, то, что в развитие этого проекта вкладываются серьёзные силы, можно наблюдать эволюцию нескольких интересных шаблонов проектирования. Этим шаблонам и посвящён данный материал. 
Disclaimer
Эта статья содержит некоторое количество программного кода, написанного на языке Python. Ввиду того, что автор статьи по профессии является сисадмином, но не программистом — стиль и качество этого кода, могут вызвать проявление неконтролируемых эмоций у профессионалов. Пожалуйста, немедленно прекратите чтение если вид неаккуратного или неоптимального кода может негативно сказаться на вашем психическом состоянии.
Постановка задачи
Основной причиной реализации проекта, явилась простуда с вытекающими: избытком свободного времени и невозможностью выходить из дома. Порывшись у себя в столе я обнаружил:


Из всего перечисленного, было решено построить систему домашнего видео-наблюдения с функционалом оповещения о вторжении. В качестве платформы был выбран телеграм-бот. Бот имеет следующие преимущества перед другими возможными реализациями (веб, мобильное приложение):
С помощью беглого анализа интернет-публикаций, существующие решения обнаружены не были.