
Григорий Сапунов (Intento)
Меня зовут Григорий Сапунов, я СТО компании Intento. Занимаюсь я нейросетями довольно давно и machine learning’ом, в частности, занимался построением нейросетевых распознавателей дорожных знаков и номеров. Участвую в проекте по нейросетевой стилизации изображений, помогаю многим компаниям.
Давайте перейдем сразу к делу. Моя цель — дать вам базовую терминологию и понимание, что к чему в этой области, из каких кирпичиков собираются нейросети, и как это использовать.
План доклада такой. Сначала небольшое введение про то, что такое
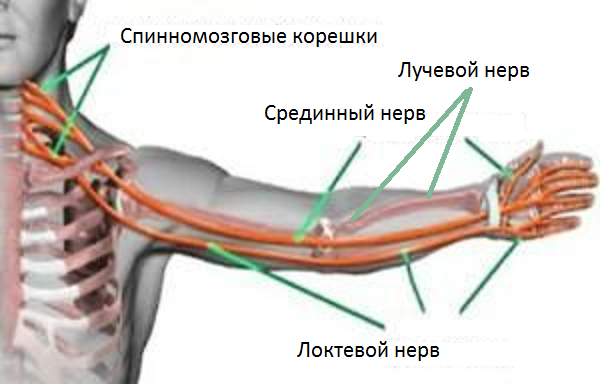
нейрон,
нейросеть,
глубокая нейросеть, чтобы мы с вами общались на одном языке.
Дальше я расскажу про важные тренды, что происходит в этой области. Затем мы углубимся в
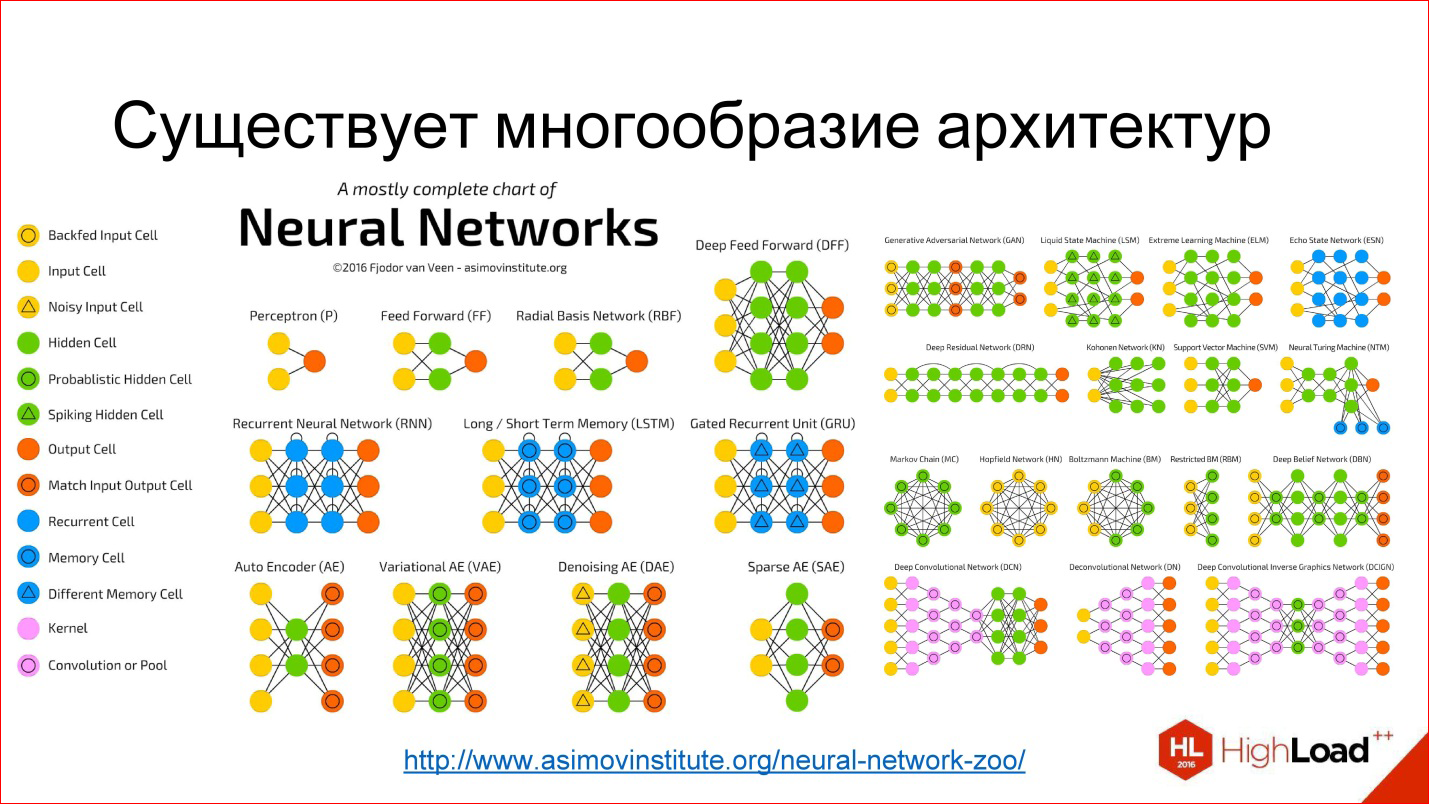
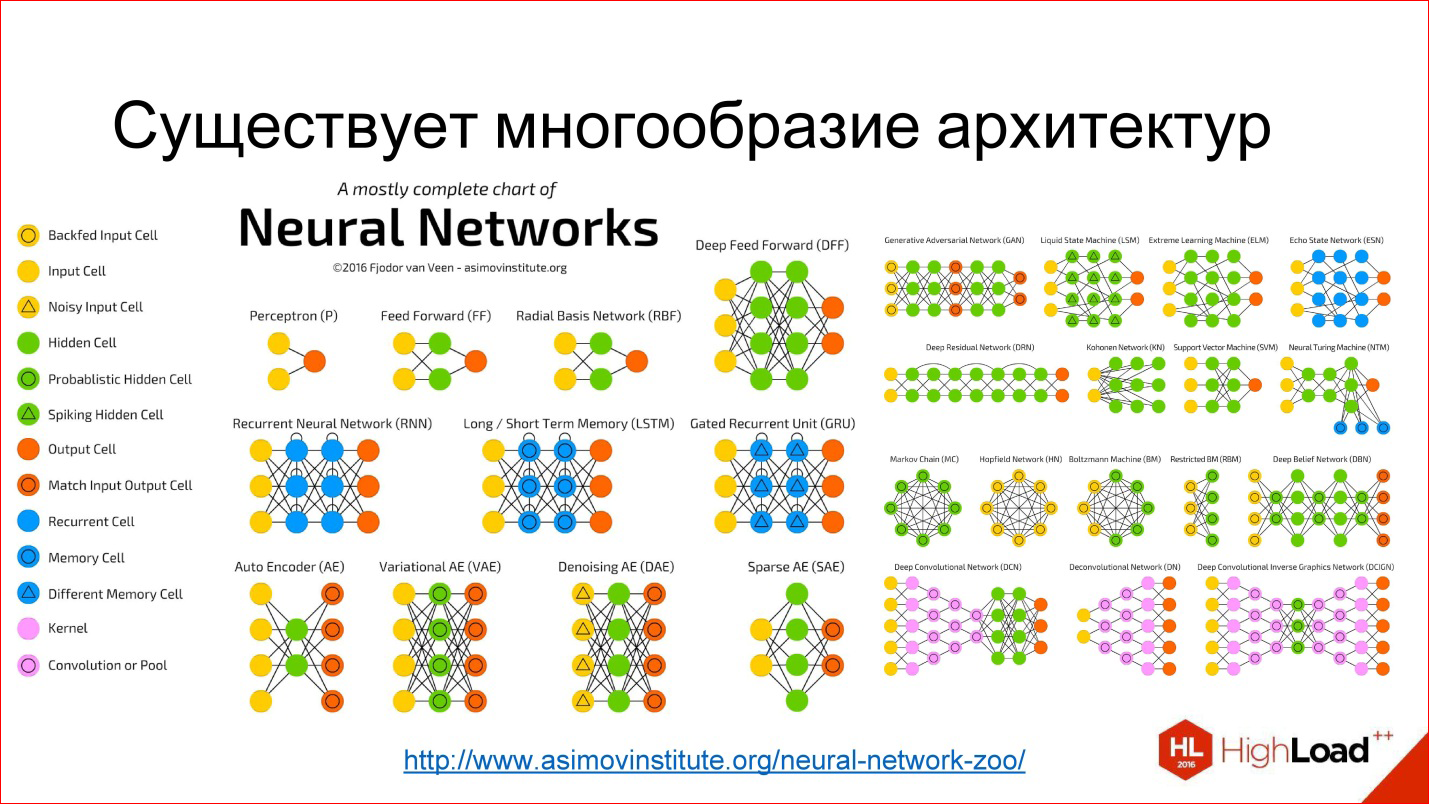
архитектуру нейросетей, рассмотрим
3 основных их класса. Это будет самая содержательная часть.
После этого рассмотрим 2 сравнительно продвинутых темы и закончим небольшим
обзором фреймворков и библиотек для работы с нейросетями.