
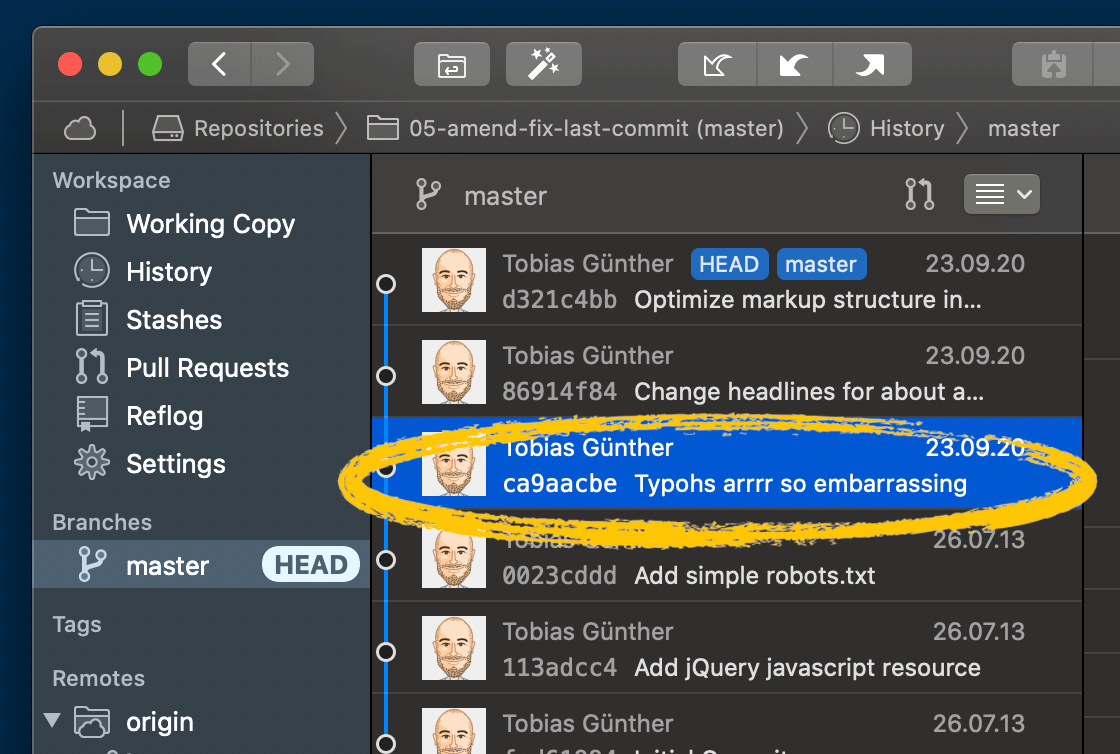
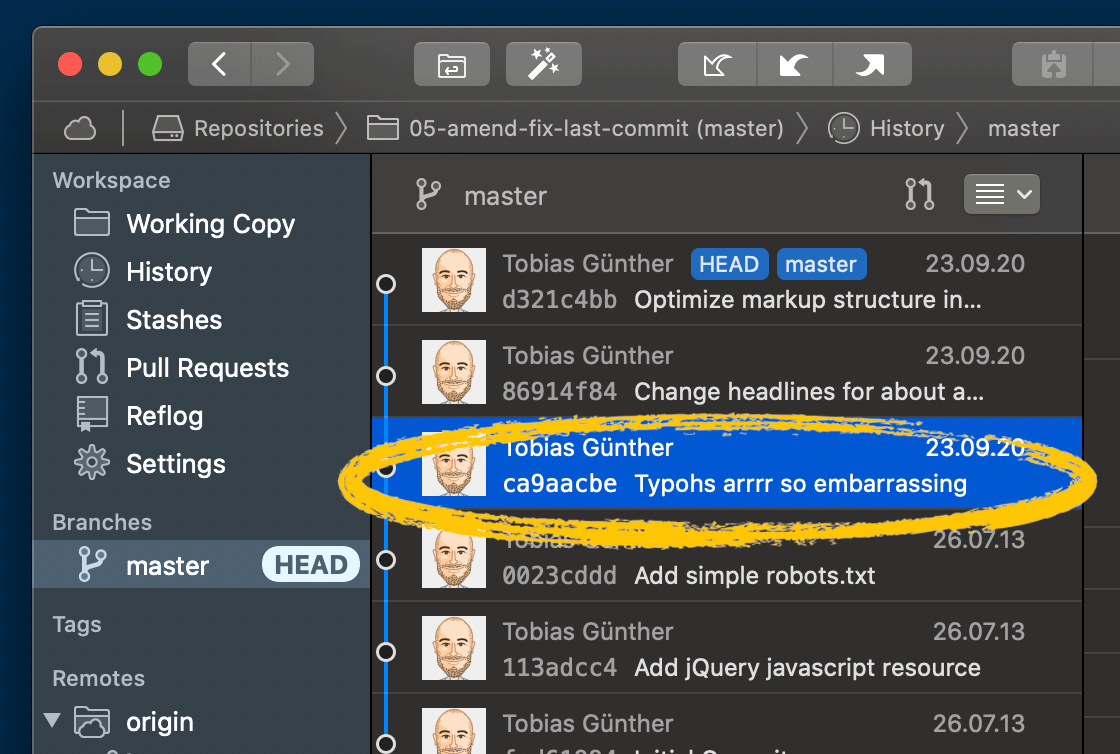
Interactive rebase — один из самых универсальных инструментов Git'а. В этой статье от автора Git-клиента Tower рассказывается, как корректировать сообщения при коммитах и исправлять свои ошибки.
Пользователь

Interactive rebase — один из самых универсальных инструментов Git'а. В этой статье от автора Git-клиента Tower рассказывается, как корректировать сообщения при коммитах и исправлять свои ошибки.
В идеальном мире можно просто взять исходный код монолита, разделить его код между микросервисами и, соединив их между собой, получить ту же систему, но на новой архитектуре. В жизни так не происходит никогда. Жизнь вносит множество сложностей в эту идеальную картинку. Какие конкретно сложности могут увеличить бюджет перехода на микросервисы в два-три раза?
Я опишу факторы, которые затягивают процесс перехода на микросервисы и делают его сильно дороже, чем ожидалось вначале. Вы получите чеклист для оценки этих факторов и будете более реалистично считать бюджет перехода.

Транслитерация — это запись кириллических слов латиницей (Анна → Anna, Самара → Samara). Её используют в загранпаспортах, водительских удостоверениях, трансграничной доставке, библиотечных каталогах и множестве других международных процессов.
Так вышло, что я недавно окунулся в эту тему, а в Википедии она раскрыта слабо. Поэтому расскажу, что к чему (спойлер — если вы думаете, что с транслитерацией всё плохо, то на самом деле всё ещё хуже).
И конечно, поскольку это Хабр — предложу open-source библиотеки для решения проблемы.



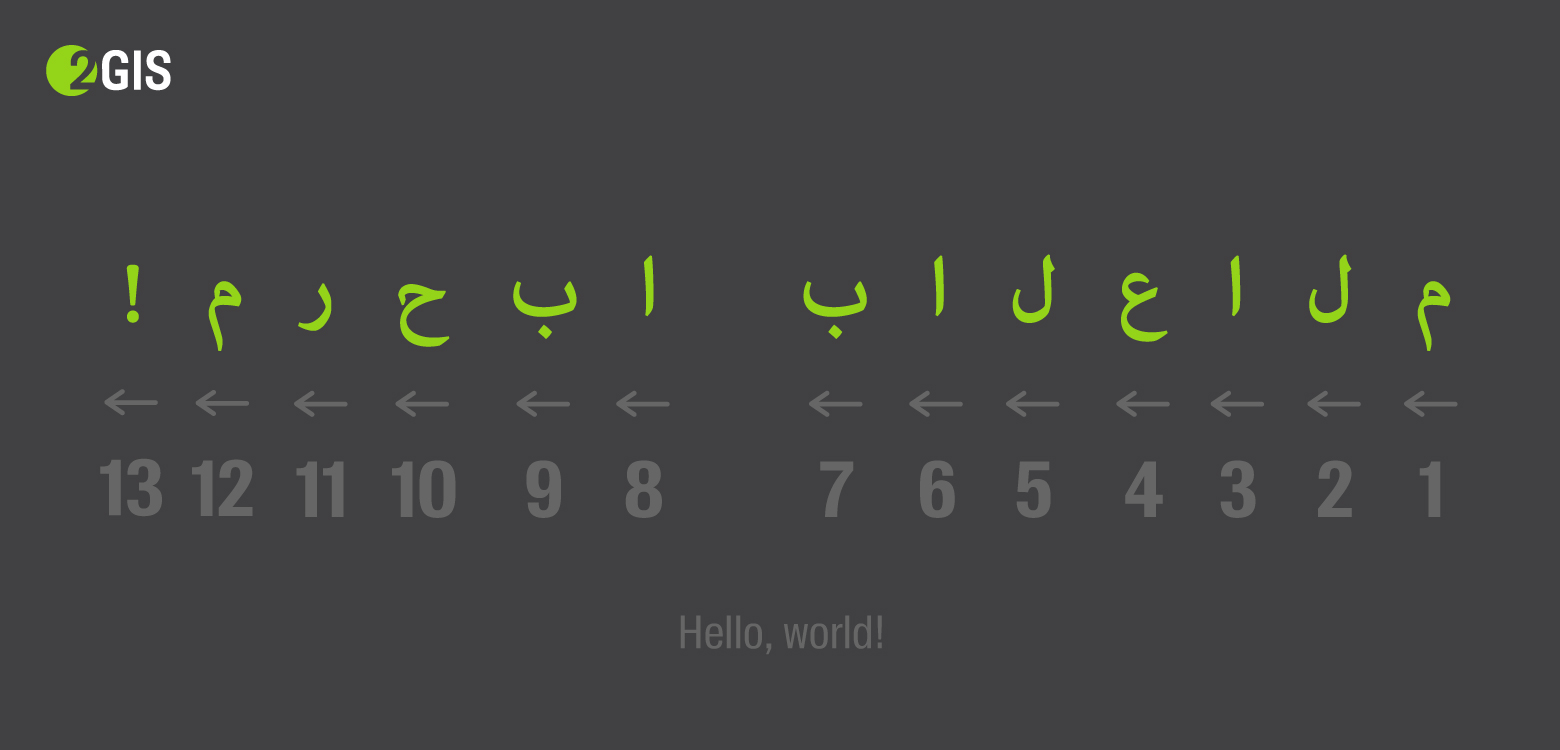
Мы недавно перевели онлайн-версию 2ГИС на арабский язык, и в прошлой статье я рассказал о необходимой для этого теории — что такое dir="rtl", по каким правилам отображается текст смешанной направленности и как держать себя в руках.
Настало время приступить к практике — перевернуть с минимальными усилиями весь интерфейс справа налево так, чтобы даже настоящий араб не почувствовал подвоха.
В этой статье я расскажу, как быстро сделать прототип, что сделать со сборкой CSS и какие костыли разложить в JS, замечу немного об особенностях перевода и локализации, напомню про логические свойства CSS и затрону тему RTL в CSS-in-JS.








 Наряду с использование атрибута rel=«canonical» для указания поисковому боту на дублирование контента, теперь возможно использовать для HTML ссылок значение rel=“next” и rel=“prev” для обозначения положения текущей страницы в отношении соседних в рамках навигационного блока. В рамках веба встречаются различные варианты использования постраничной навигации — статья, разделенная на несколько страниц, либо категория товаров распределенных по нескольким страницам, либо ветка форума, разделенная на последовательность URL-ов. Теперь, включив rel=“next” и rel=“prev” в верстку страниц, мы можем указать Google:
Наряду с использование атрибута rel=«canonical» для указания поисковому боту на дублирование контента, теперь возможно использовать для HTML ссылок значение rel=“next” и rel=“prev” для обозначения положения текущей страницы в отношении соседних в рамках навигационного блока. В рамках веба встречаются различные варианты использования постраничной навигации — статья, разделенная на несколько страниц, либо категория товаров распределенных по нескольким страницам, либо ветка форума, разделенная на последовательность URL-ов. Теперь, включив rel=“next” и rel=“prev” в верстку страниц, мы можем указать Google: