
В этой статье мы подробно рассмотрим, как реализовать анимацию с эффектом Hover для карточек, как показано ниже.
Пользователь

В этой статье мы подробно рассмотрим, как реализовать анимацию с эффектом Hover для карточек, как показано ниже.

Хабр, привет! Я снова пришёл к вам со статьёй, где показываю мои любимые техники вёрстки. Моя цель — поделиться опытом с вами. Я использую не только трюки известных экспертов, есть лично мои придумки. Но, пожалуйста, относитесь к этому контенту, как просто альтернативному мнению. Мои техники не являются единственными правильными решениями.
Сегодня я расскажу:
Давайте посмотрим, что я вам подготовил.

Автор: Надежда Дудник
Памятка для начинающих инженеров по тестированию ПО.
Указанная ниже шпаргалка помогала моим менти составлять тестовую документацию при выполнении тестовых заданий, а также проектных задач.
Все глаголы я как раз использовала на своих англоязычных проектах и указанные примеры я взяла из своих написанных тестовых сценариев и оформленных баг-репортов.
Данная информация собрана из нескольких постов в рамках моего блога, и я решила добавить всю эту информацию в пространстве habr.com.
Также есть перевод фраз, и эти фразы также можно использовать при составлении тестовой документации на русскоязычных проектах.
Сейчас я хочу затронуть глаголы, которые используются в ожидаемых результатах тестовых сценариев на английском языке.

Считается, что построение CI/CD - задача для DevOps. Глобально это действительно так, особенно если речь идет о первоначальной настройке. Но часто с докручиванием отдельных этапов процесса сталкиваются и разработчики. Умение поправить что-то незначительное своими силами позволяет не тратить время на поход к коллегам (и ожидание их реакции), т.е. в целом повышает комфорт работы и дает понимание, почему все происходит именно так.
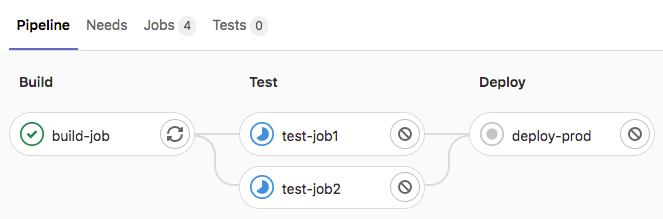
Настроек для пайплайна Gitlab очень много. В этой статье, не вдаваясь в недра тюнинга, поговорим о том, как выглядит скрипт пайплайна, из каких блоков он состоит и что может содержать.

Hello world!
По данным 2023 JavaScript Rising Stars библиотека StyleX заняла второе место в разделе Styling / CSS in JS (первое место вполне ожидаемо занял TailwindCSS).
stylex — это решение CSS в JS от Facebook, которое недавно стало открытым и быстро набрало популярность (на сегодняшний день у библиотеки 7500 звезд на Github). Это обусловлено ее легковесностью, производительностью и небольшим размером итоговой таблицы стилей.
В этой статье мы разберемся, как stylex работает. Но давайте начнем с примера ее использования.

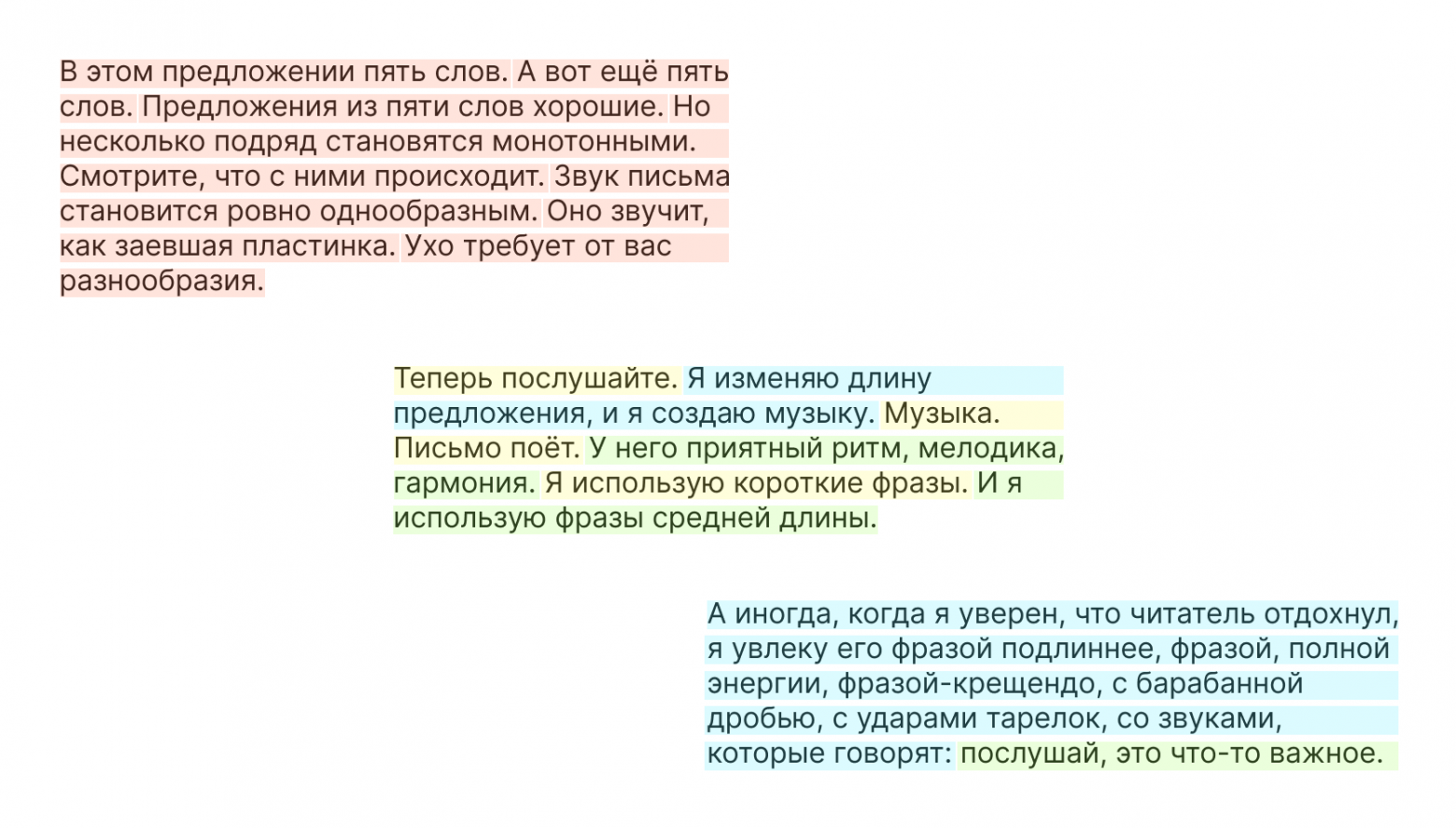
Продолжаем серию статей о том, как писать понятные тексты человеку, который никогда этому специально не учился. В прошлый раз мы говорили об абзацах, а сегодня перейдём на следующий уровень детализации текста — к предложениям. Как обычно, обойдёмся без абстрактных «академических» правил: только простые и понятные советы, которые можно применить прямо сейчас и без подготовки.

Готовитесь к собеседованию за рубежом и переживаете за свой английский? Хотели бы работать в международной компании, но сомневаетесь, хватит ли языка? Не уверены, поймут ли ваш акцент? Тогда эта статья может помочь.
Меня зовут Андрей Столбовский, последние 5 лет я работал в Яндексе, а в прошлом году перешёл в Амазон и теперь работаю Software Development Manager в AWS Redshift – это мой первый полноценный опыт работы в международной компании.
В этой статье хочу поделиться своими наблюдениями и выводами относительно владения английским языком, которые я сделал после прохождения собеседований и поработав почти год.
Итак, поехали.

Всем привет! В этой статье я хотел бы рассказать про один из моих инструментов - GigaChat, ссылочка, который стал мне помощником на работе. Расскажу как его использую в повседневных рабочих задачах. Также подписывайтесь на мой канал про фронтенд, где делюсь интересной информацией, ссылочка здесь.
GigaChat - это мультимодальная модель (аналог ChatGPT от OpenAI), которую разрабатывает Сбер. В отличие от языковых моделей, мультимодальные работают не только с текстом. Они могут генерировать иллюстрации.
Зарплаты и отношение к кадрам в российском ИТ как отображение заката эпохи «среднего класса».
Для лиги лени: «9 из 10 российских работодателей испытывают ужасающий дефицит высококвалифицированных низкооплачиваемых работников, но Юрьев День для оставшихся официально никак не введут, это огорчает эффективных сов».
Эта заметка — приквел к циклу статей «Равновесие Нэша или почему эта музыка будет вечной» и ответ на пост «Вас просто стало слишком много».

Всем привет! Меня зовут Олег и я fullstack-программист в компании Тензор. Опыт в разработке, без малого, 20 лет (как-то раз батя спаял на кухне ZX Spectrum и все заверте..., сам не понял как так вышло). В данный момент являюсь тимлидом собственной команды разработчиков, которая периодически нуждается в пополнении толковыми программистами.
Как и многие руководители, я активно принимаю участие в подборе сотрудников для себя и помогаю на собесах коллегам соседних отделов.
Наша команда занимается разработкой веб-приложения на React. Соответственно, мне важно найти программистов уверенно владеющих основами (!) этого фреймворка. Есть много способов проверки компетенций на собеседовании, один из любимых - задача по написанию hook для загрузки данных.
Если вы тоже в вечном поиске классных фронтендеров или сами часто проходите собесы - велком в эту статью :)

День только начинался, ничего не предвещало беды, как вдруг в чате с дизайнерами появился вопрос: «Есть ли плагин в фигме, который при наведении на страницу показывает все используемые текстовые стили?..» Гугл такой плагин не нашел, поэтому я вызвалась его написать, предварительно поизучав, как вообще это делается.
В статье рассказываю, как написать плагин, и что это проще, чем звучит на первый взгляд. +1 идея для тех, кому не хватает идей для пет-проектов.

7 месяцев назад я стала тимлидом. От своих разработчиков я собираю обратную связь раз в пару месяцев. Поняла, что главный запрос от новичков — полезные и емкие инструкции по типовым задачам. Решила начать с таска, который наши программисты выполняют чуть ли не каждый день — ускорение сайтов. Если вы искали сборник лайфхаков, который можно спокойно отправить своим джунам — эта статья для вас. И для джунов, конечно. Инструменты проверки, оптимизация изображений, блокировка рендеринга — о всех этапах ускорения без воды с кодом и скринами.
В начале — пару слов о себе. Меня зовут Полина и я работаю «Rocket Business» уже несколько лет. Свой путь от джуна до тимлида прошла именно здесь. Поэтому своим мини-пособием решила делиться в корпоративном блоге: оставляю в помощь потомкам и аудитории Хабра.


На habr ранее активно обсуждалась теория Вселенной, осциллирующей в черной дыре, которая развивается в ряде работ, в том числе моих с соавторами (но не только). Чего стоит дискуссия от 2018 года на 600 комментариев «Жизнь внутри черной дыры» (отмечу, что я не инициировал этот пост, просто меня спросили — не возражаю ли я, а я, конечно, вовсе нет). Там, конечно, много странных заявлений, но я не принимал прямое участие в этой дискуссии, потому что был слишком занят дальнейшим развитием теории. Но в этом году ситуация изменилась: работа над моделью циклической Вселенной с переменной гравитационной массой для меня практически завершена. Она подробно изложена в книге «Осциллирующая Вселенная», которая опубликована в бумажном и электронном варианте издательством Челябинского государственного университета в феврале 2023 года. Книгу (со свежими уточнениями на 25 сентября 2023 года) можно скачать на сайте Пущинской обсерватории.

Всем доброго времени суток. Я давно обещала выложить сюда подробный гайд на тему того, как можно изучать Machine Learning самостоятельно, не тратя деньги на платные курсы, и, наконец, выполняю свое обещание. Надеюсь, этот гайд станет подсказкой, которая поможет найти правильное направление новичкам, которые хотят погрузиться в нашу область.

Статья о JWT-авторизации и создании приватных страничек сайта для авторизованных пользователей. Простым и понятным языком. Даже твой кот сможет написать эту фичу по этому туториалу :)

Пройдя путь от верстальщика-стажёра до сеньора фронтенд-разработчика, я работал в разных командах и с разными дизайнерами. От проекта к проекту были похожие проблемы: взаимное недоверие или даже предвзятое отношение между фронтендщиками и дизайнерами, непонимание макета или дизайн-системы, отсутствие коммуникации в команде и другое, что мешало работать. В этой статье я попробую разобрать часть проблем и дам свои рекомендации по их решению. Надеюсь, статья будет полезна как фронтендщикам, так и дизайнерам.

Фраза “делать свой велосипед” обычно употребляется для негативного окраса чего-то. Но именно этим мы будем заниматься здесь. Потому что это эффективный метод для того, чтобы разобраться в какой-то теме. Попробовав самому реализовать что-то, мы лучше разберемся в инструментах, которые обычно делают эту работу за нас. После этого мы сможем извлекать больше пользы из привычных инструментов. Например знания о внутреннем устройстве определённых систем позволит вам дебажить проблему гораздо быстрее хотя бы потому, что вы будете знать, что могло пойти не так. После того, как попытаешься реализовать что-то сам, некоторые вещи оказываются проще и перестают быть магией. А некоторые, казавшиеся простыми библиотеки, оказываются настолько пропитанными нюансами, что ты становишься благодарен создателю пакета за его труд
 Как дела, Хаброжители?
Как дела, Хаброжители?