
Пока дизайнеры продолжают испытывать восторг от появления возможности прототипирования в двух известных инструментах, анонсированных в один день; мир независимых разработчиков продолжает выпускать всякие нужные инструменты. В 9-м выпуске 20 ссылок
фронтенд




У MySQL нет возможности напрямую индексировать документы JSON, но есть альтернатива: генерируемые столбцы.
С момента введения поддержки типа данных JSON в MySQL 5.7.8 не хватает одной вещи: способности индексировать значения JSON. Для того, чтобы обойти это ограничение, можно использовать генерируемые столбцы. Эта возможность, представленная в MySQL 5.7.5, позволяет разработчикам создавать столбцы, содержащие информацию, полученную из других столбцов, предопределенных выражений или вычислений. Генерируя столбец из значений JSON, а затем индексируя его, можно практически индексировать поле с JSON.

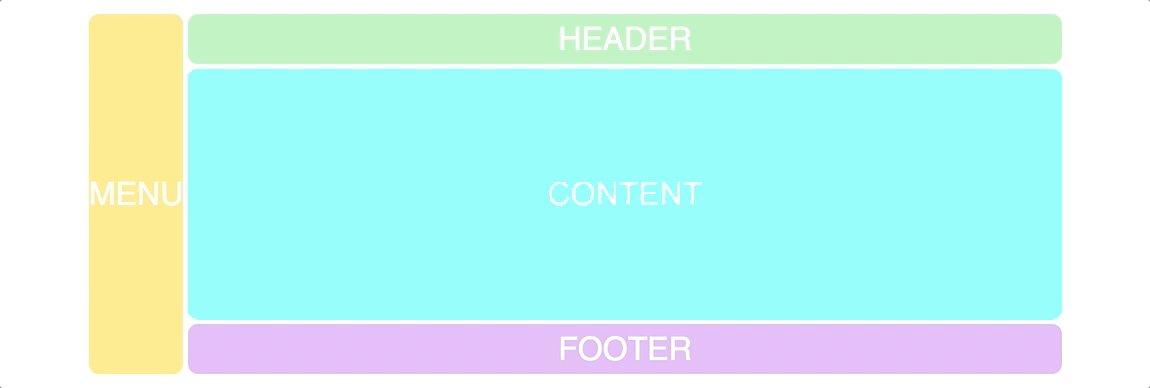
Col-sm-4, col-md-8) или создавать медиа-запросы для каждого размера экрана.
video хорошая идея, но есть недостатки: они не подгружаются предварительно, используют range запросы.img src =".mp4" в Safari Technology Preview.

Все знают о стандартной аутентификации пользователя в приложении. Это олдскульная процедура регистрации — пользователь вводит адрес почты, пароль и т. д., — а затем при входе мы сравниваем почту и/или пароль с сохранёнными данными. Если совпадает, даём доступ. Но времена изменились, и сегодня появилось много других методов аутентификации. Если хотите оставаться востребованным программистом/разработчиком в этом меняющемся, словно калейдоскоп, мире разработки ПО, то вы должны знать обо всех этих новых методах.
Нельзя отрицать, что в любых приложениях и ОС «аутентификация» — крайне важный элемент обеспечения сохранности пользовательских данных и регулирования доступа к информации. Чтобы понять, какой метод аутентификации для вас лучше, нужно разбираться в достоинствах и недостатках всех методов, а также неплохо представлять, как же они работают.
Здесь я постараюсь рассказать о большинстве распространённых сегодня методов аутентификации. Это не подробное техническое руководство, а лишь способ познакомить вас с ними. Хотя методы описаны с учётом применения в вебе, эти идеи можно реализовать и в других условиях.






В наше время даже для собак придумали удаленное управление.
Возвращаясь к циклу «Конспект Админа», мне хотелось бы рассказать о вариантах запуска исполняемых программ на удаленных компьютерах. Эта статья будет интересна тем, у кого еще нет систем централизованного управления, но уже есть понимание утомительности ручного обхода рабочих станций и серверов. Либо тем, кому решения «под ключ» не интересны ввиду неспортивности.