The new editor is built on the WYSIWYG principle. This abbreviation stands for What You See Is What You Get. That is, you edit the publication immediately in the form in which your readers will see it. The need to use tags has disappeared.
Creating a publication
When you go to the editor page (for example, through the «pencil» icon in the upper right corner), a blank editor sheet immediately opens. Anything you place on this screen will be seen by readers who open the publication from the feed.
First, publication title — no more than 120 characters.
Below the editor itself — place the cursor under the heading and start typing. For formatting, you can use any of the convenient methods:
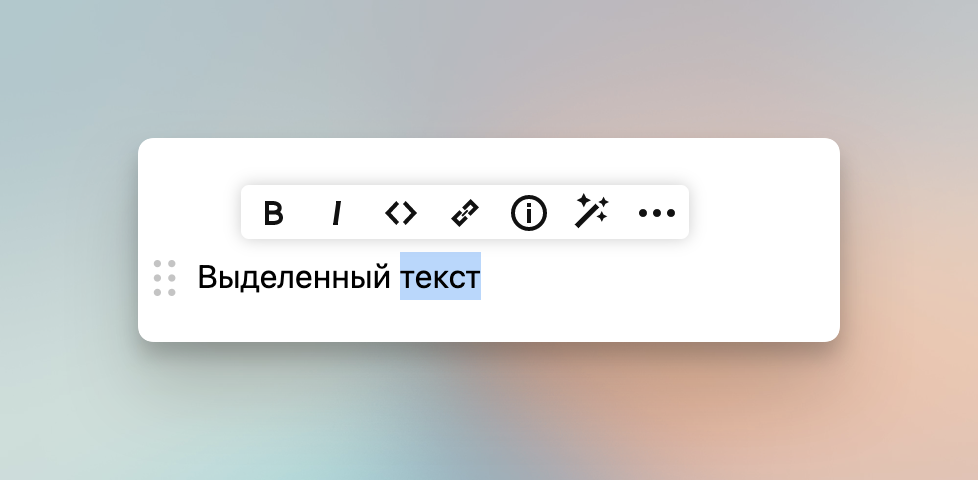
Select text — a pop-up menu with buttons will appear:

"Magic Wand" - typographer for selected text Use standard hotkeys, for example:
⌘/CTRL + B— make text bold⌘/CTRL + U— underlined text⌘/CTRL + I— italic⌘/CTRL + K— anchor the link to the text⌘/CTRL + Z— cancel actionUse markdown:
**bold**,_italic_,~~strikethrough~~,`line code`,```block code```,>Quote,#Header1,##Header2.
You can also insert additional elements in several ways:
via the «
+» button on the left side of the editorvia the «
/» key on the keyboard
Any of these options will bring up the pop-up menu for inserting items, which are described below.
Elements can be not only block, but also lowercase — using the «/» key inside the line, you can insert a small image or formula.
Markdown is also supported. That is, it is not necessary to press the plus sign and select «Title» in the menu that opens — it is enough to add the required number of # symbols at the beginning of the line.

Or you can paste the markdown code from an external editor, it should work.
Меню с блочными элементами
Just select the desired item from the menu that appears and it will be inserted.
You can only use the keyboard: press «/» → a menu appears → start to enter «ta…» → «Table» is selected. Or we type on the keyboard «/qu», press Enter → a quote is inserted.
List of elements:
Header. The header size can be changed in the block settings menu (ellipsis on the right).
You can use markdown to set the size of the header:
#,##or###.Quote. Inserts a box with a vertical bar on the left.
In markdown, the
>symbol is responsible for this.Bulleted list. There can be different levels of nesting.
You can use markdown (list items with «
-», «+» or «*», symbols, as well as hotkey⌘/CTRL + Shift + 8).A numbered list. Numbered strings are automatically converted to a numbered list, and for strings already written, you can press
⌘/CTRL + Shift + 7.Mediaelement. A point to insert information from external resources into an article: tweets, posts from social networks, videos from YouTube, snippets from Codepen, etc.
Picture. Uploading pictures from your device. In the settings — you can align to the left, add a frame or a signature.
Separator. A centered strip can be used to separate one section from another.
Table. By default, a 3x3 table is inserted, but you can add both rows and columns - the corresponding buttons will appear when you click on the table. The main thing is not to overdo it: you won't be able to fit everything into the table, so make sure that the contents of the table are convenient for users of different devices to read. Table cells can be merged / split, and their contents can be centered or right / left aligned.
The code. Insert a block with a code that will be framed and the lines will be numbered. Optionally, you can select a language for syntax highlighting.
The analogue in the markdown is triple quotation marks,
```code```.To insert not a block of code, but a line, use single quotes,
`code`.Formula. Entering mathematical formulas in Tex-format.
Spoiler. Inserting an expandable block, inside of which some additional information is usually hidden (text, links, long code) — all of the above elements are available for insertion. Optionally, you can set a spoiler title.
Anchor. An element that can be useful for composing a table of contents. Insert an anchor where you want to and give it a name, and link to it elsewhere.
Со временем список элементов может меняться. Каждый описанный выше элемент является блоком, который можно двигать вверх-вниз или удалять.
Important: in the new editor there is no concept of «cut», that is, an element that separates the publication into an introduction (displayed in the feed) and the main content. The text of the introductory part of the publication (for the feed) is configured on the second screen of the editor and may differ from the text at the beginning of the publication itself. |
Important: the editor has an autosave feature — it saves all the material that you inserted into the editor in the browser's localStorage. That is, if you accidentally close the tab with the editor, you can always reopen it and restore the text. |
If you are preparing an article in an external editor
It can be difficult to write a large article, it almost always takes a lot of time - perhaps you will want to use a text editor that is convenient for you. And if the article needs to be previously agreed with someone, then it certainly makes sense to prepare the material somewhere in GoogleDocs. If you are writing an article in a regular text editor, you can immediately format the text with markdown - then just copy everything and paste it into the editor form. It will automatically convert the markdown to the desired result. If you are writing an article in Google Docs or Word, you can select all the text (with pictures) there and insert it into the editor - all formatting (including headings) and even pictures should be taken up. But in both cases, make sure everything is correctly transferred and loaded. If something doesn't work, write to the feedback form.
Publishing
When you finish the text, format it (headers-fonts-links) and insert all the necessary mediaelements (images, videos), check the publication again — this is how all readers will see it.
And then there will be nothing left: click the «Next to settings» button and on the second screen of the editor specify the «system» settings. Among them:
Publication type. «Article» or «News». The first option is suitable for large materials — by choosing it, you confirm that you are the author of the text and the rating of the publication will be credited to your profile in full. The second option is suitable for small materials that have signs of «news» (some information that is relevant here and now).
Language of publication. Specify the language in which the publication is written — so that the article can be seen by those users to whom your article is suitable by language preferences.
Difficulty level. Choose from three difficulty levels for your publication. “Easy” is for the most public publications, Hard - for niche and purely technical materials that are understandable only to readers who are well acquainted with the topic.
Guidelines for different difficulty levels:
Easy
Articles for the widest audience, which will be understandable even to unprepared readers
As a rule, with some “light” code (ready-made snippets, step-by-step installation commands, tutorial-style) or without it, posted in any hubs. Such publications as, reasoning, biographies and stories, interviews, narratives, educational program.
Medium
Articles that require basic knowledge of the subject matter to understand
Most of the publications are from specialized hubs, "technical popsci", theory and practice of management, design. If the article is about development, it is assumed that the reader is already familiar with the environment and can read “without a dictionary”.
Hard
Articles that only "people who know" will understand
Highly specialized publications on purely technical topics, designed for the most prepared audience. Hardcore development, machine learning, algorithms, administrating and more. Professional terminology, complex code, scientific and technical calculations.
Hubs. Select one or more (up to five) hubs in the drop-down menu where you plan to publish your publication. Instead of one of the hubs, you can choose a corporate blog — indicate if it exists (then the rating for the publication will count towards your company).
Keywords. Another required field, where separated by commas, specify up to 10 keywords on the topic of your material. Separated by commas, without #. Find words that would help someone outsider find your publication. These keywords will be at the very end of your publication.
Format. Choose one of the formats for your publication:
Interview. Do you have access to a person with an unusual experience? Grab him quickly and ask questions. And what he answered, then tell to Habr.
Reportage. Got to a landmark event? Tell the Habr community about the most interesting there.
Case. Created a smart home system with cost of 300$? Moved to New Zealand to write code for kiwi recognition? Write a publication, it's very interesting.
Review. Have you tried a bunch of single board computers, streaming services or development environments? Share what's what and what is better to pay attention to.
Opinion. Do you have a special view on a sensitive issue? Do you want to discuss it? Write what you think and get ready to spend the evening in the comments.
Digest. Have you accumulated a selection of interesting links and want to share your discoveries? Share them! We are very curious and open-minded here.
Tutorial. Did you cope with a difficult task? Tell how to solve it step by step - readers will be grateful.
Roadmap. Have you found your way into IT? Create a map to help others — with books, frameworks, and essential skills.
FAQ. Have you deeply studied a complex topic? Are you ready to tell on your fingers how everything works? Dare!
Retrospective. Do you remember in detail how things that everyone was already used to were born? Great! This is something that is pleasant to read on long winter evenings!
Analytics. You caught the trends, understand what will happen to the market in six months, like to build graphs and charts? Share, because not everyone is given to generalize the data.
Translations. If you are preparing a translation, then you should click the «Translated material» checkbox — then you will additionally need to indicate the author of the original and a link to it, and only half of the rating will be added to your account. The published article will be labeled «Translation» under the title with a link to the original source — to minimize the risk of claims from the author.
Displaying a publication in the feed
In this section of the editor, you can customize the appearance of the part that will be visible in user feeds — on the main page, inside the hub, etc. Here there is a little less freedom of action, but the introductory parts of publications began to look in the same format.
It is advisable to upload the cover of the publication (picture in jpg, gif or png format, recommended size 780 × 440), as well as enter the text of the introductory part (up to 2 thousand characters).
Important: the image (cover) and the content of the publication intro (displayed in the feed) may differ from the intro that the user will see on the publication page itself. This gives additional freedom of action, but sometimes it can get in the way — in this case, use the first paragraphs of your article (by default, this part will be loaded automatically). The introductory text also has formatting options, but you won't be able to insert a video or multiple pictures. |
The text of the «Read more» button can be left by default, but it can also be changed if necessary.
If the publication needs to be published at a specific time, use the scheduled publication function - select the desired date and time.
That's it, the finish line with three options: you can go back to editing the publication, save it to draft or publish it. In the first case, you will return to the first screen of the editor, in the second, the publication will be saved in your profile with the assignment of an ID, and in the latter case it will immediately appear on the site and users of Habr will start reading it.
Don't forget to follow the comments and reply to them if necessary. We have already given advice on working with feedback..
If you still have questions about the work of the editor or suggestions have appeared, you can safely send them to the feedback form.
Markdown-разметка
При написании публикаций и комментариев на сайте можно опционально использовать markdown-разметку. Если вы не знакомы с Markdown, стоит взглянуть на основы Markdown-разметки.
Support for multiple underscores in words
Where Markdown transforms text framed by an underscore (_), in italics, HFM ignores underlines:
wow_great_stuff;
do_this_and_do_that_and_another_thing.
This allows you to write the source code that contains underscores in the names. To add italic, use asterisks (*).
AutoLink
HFM automatically converts URLs into active links. Exceptions are links within the code.
http://example.combecomes
Strikethrough
HFM adds to the syntax support for strikethrough text, which is not in the traditional Markdown.
~~Mistaken text.~~becomes
Mistaken text.
Code bloks
Markdown converts the text, which begins with 4 spaces on each line, into blocks of code. HFM also supports fenced code blocks. To do this, just wrap the ``` code block - and there will be no need to begin each line with 4 spaces.
```
function test() {
console.log("notice the blank line before this function?");
}
```becomes
function test() {
console.log("notice the blank line before this function?");
}Syntax highlighting
To highlight the syntax, you can use blocks of code, supplemented by the name of the language. For example, to highlight the Ruby syntax:
```ruby
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
```We support the syntax of: C#, C++, CSS, Caché ObjectScript, Diff, HTML, XML, Java, Javascript, PHP, Perl, Python, Ruby, SQL, 1С, ActionScript, Apache, Axapta, CMake, CoffeeScript, DOS, Delphi, Django, Erlang, Erlang REPL, GLSL, Go, Haskell, Lisp, Lua, MEL, Markdown, Matlab, Nginx, Objective C, Rust, Scala, Smalltalk, TeX, VBScript, VHDL, Vala. The list will be gradually supplemented
Tables
Tables can be created in one of two ways. Like this:
First Header | Second Header
------------ | -------------
Content Cell | Content Cell
Content Cell | Content CellFirst Header | Second Header |
Content Cell | Content Cell |
Content Cell | Content Cell |
Or by adding additional borders on the sides:
| First Header | Second Header |
| ------------- | ------------- |
| Content Cell | Content Cell |
| Content Cell | Content Cell |First Header | Second Header |
Content Cell | Content Cell |
Content Cell | Content Cell |
Note that the number of dashes in the header separator line and the number of characters in the table body may not match:
| Name | Description |
| ------------- | ----------- |
| Help | Display the help window.|
| Close | Closes a window. |Name | Description |
Help | Display the help window. |
Close | Closes a window. |
In the cells of the table, you can use links, bold text, italic or strikethrough:
| Name | Description |
| ------------- | ----------- |
| Help | ~~Display the~~ help window.|
| Close | _Closes_ a window. |Name | Description |
Help |
|
Close | Closes a window. |
Чтобы использовать Markdown, не забудьте активировать соответствующую галочку: она находится прямо под полем для ввода комментария.
Markdown-mode in comments
If you want to write comments using only pure markdown, you should activate "markdown" checkbox at the bottom-right of the comment form. Please note that usage of the markup is limited for comments:
Markup | In publications | In comments |
Blockquote ( | Supported | Supported |
Ordered list ( | Supported | Supported |
Unordered list ( | Supported | Supported |
Embed | Supported | Supported |
Image | Supported | Supported |
Code block ( | Supported | Supported |
Formula (Use "Tex") | Supported | Supported |
Spoiler (<spoiler title=""><spoiler>) | Supported | Supported |
Mention ( | Supported | Supported |
Bold ( | Supported | Supported |
Italic ( | Supported | Supported |
Stroke ( | Supported | Supported |
Code ( | Supported | Supported |
Link ( | Supported | Supported |
Header ( | Supported | - |
Person (<persona> </persona> must be separated from other text by blank lines) | Supported | - |
Table | Supported | - |
Don't forget to use preview, which is enabled with the markdown mode.
The creation of a publication in the new editor is divided into two stages. On the first, you write the text of the publication, on the second, you define its display settings in the feed.