
Доброго времени суток, Хабр!
Хочу затронуть тему тестирования готовых изделий. Что такое стенд, что он должен в себя включать и почему же тестирование необходимо?

Важный этап разработки продуктов

Доброго времени суток, Хабр!
Хочу затронуть тему тестирования готовых изделий. Что такое стенд, что он должен в себя включать и почему же тестирование необходимо?

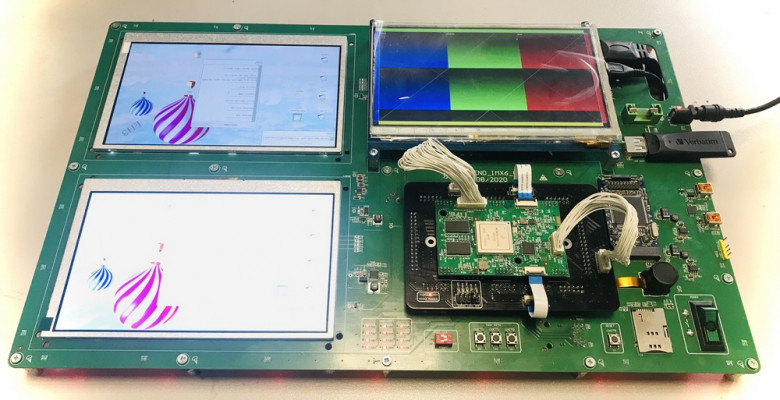
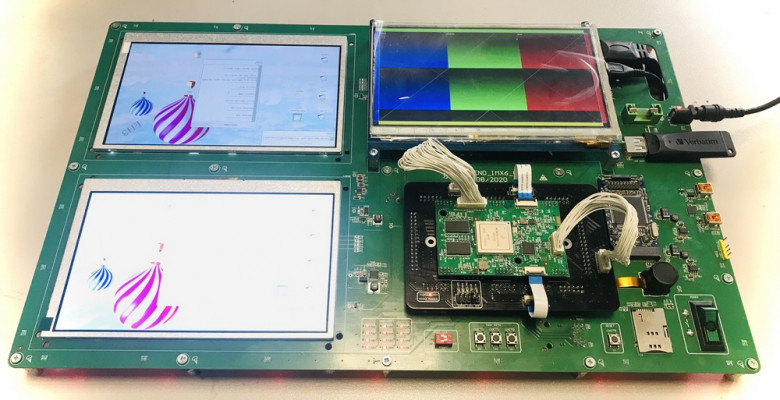
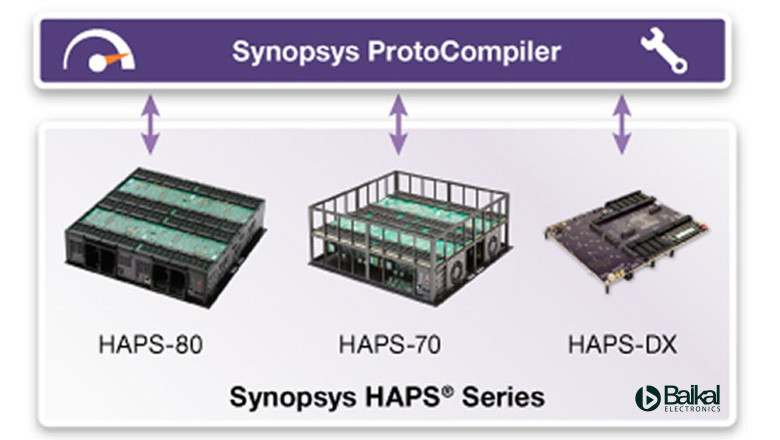
Если предыдущая статья про гибридное прототипирование https://habr.com/ru/company/baikalelectron/blog/582782/ описывала новаторское использование платформы HAPS, то сегодня мы расскажем в общем - что такое прототип, и какие традиционные подходы к прототипированию используют инженеры Baikal Electronics.
В маршруте проектирование сложных System-on-the-Crystal (SoC) прототипирование на FPGA занимает промежуточное место между моделирование на симуляторах (VCS, ModelSim и др.) и эмуляцией.
FPGA-прототипирование позволяет реализовать такие сложные сценарии системной валидации микросхемы как загрузка операционной системы (ОС). На прототипе операционная система может загрузиться за несколько часов, на симуляторе ОС грузилась бы в течении месяцев. При этом на FPGA с помощью встроенного логического анализатора мы можем увидеть поведение любого сигнала нашего дизайна в любой момент времени. А также, в отличие от кремния, можем переконфигурировать наш прототип произвольное количество раз.

Наверное многие, из тех, кто увлекается изучением того, как работает компьютер на самом низком уровне читали такие книги как: Таненбаум "Архитектура компьютера" или Харрис, Харрис "Цифровая схемотехника и архитектура компьютера", которые безусловного являются объемлющими трудами и хорошими книгами для обучения. Но если вы не являетесь инженером, но всё равно хотите погрузиться в мир цифровых вычислений и более глубоко понять то, а как же работает компьютер. В этом вам сможет помочь книга Чальза Петцольда "Код. Тайный язык информатики", которая начинает свой рассказ от причин, по которым людям понадобился обмен информацией и её обработка , с какими проблемами при этом столкнулись и заканчивает рассказам об устройстве реальных операционных систем и процессоров и их архитектуру. При этом автором был отлично подобран уровень абстракции, которого он придерживался при написании. В каких-то моментах подробно описывая работу элементарных частей процессора, а в других рассказывая простыми словами о сложных вещах.



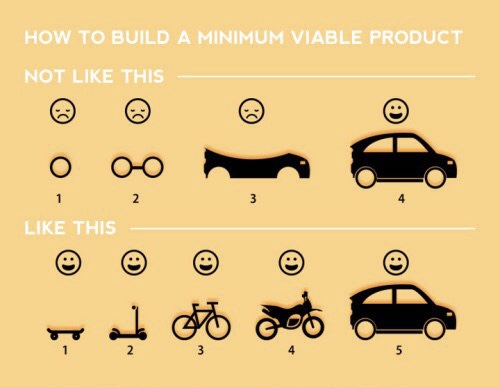
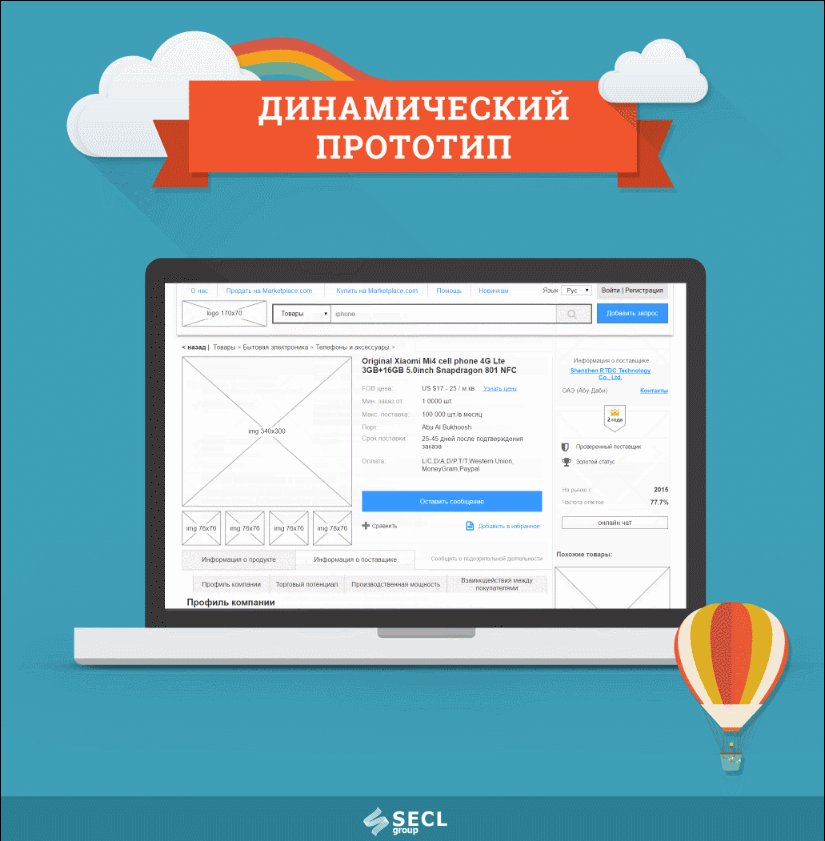
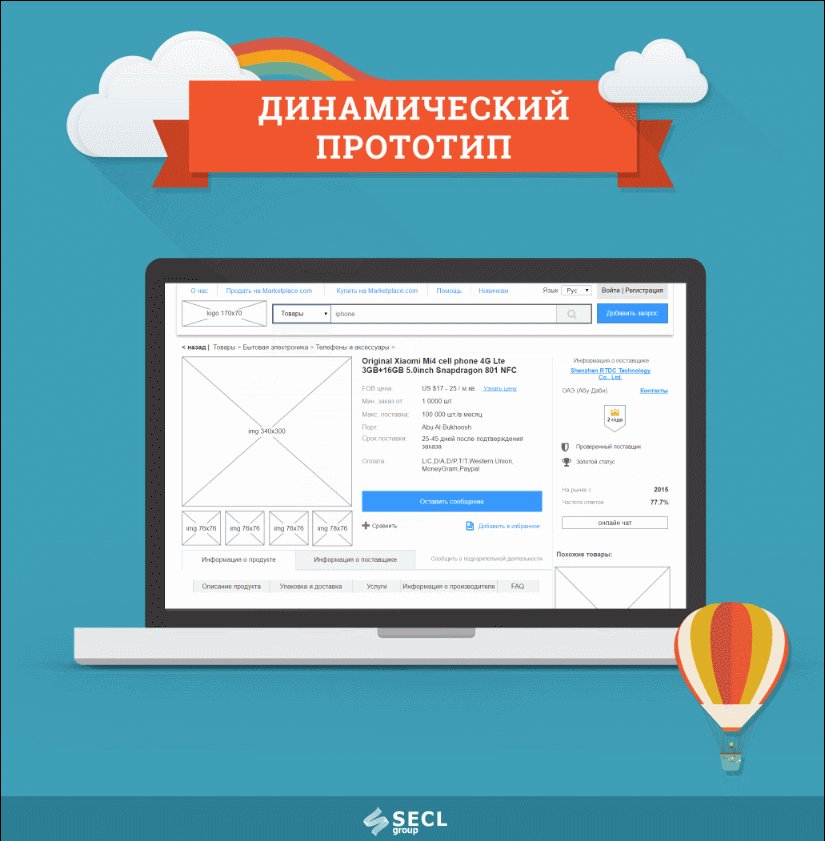
MVP (minimum viable product — минимально жизнеспособный продукт) – это продукт, который разрабатывается с максимальной экономией денег и ресурсов, как правило, с единственной целью – проверки гипотезы. Гипотеза, как правило, заключается в необходимости и/или полезности этого продукта.
MVP ни в коем случае не означает “черновой вариант”, сделанный в спешке, который после завершения выбросят и будут писать с нуля.
Если вы убеждены в обратном, то вам точно стоит остановиться, пересмотреть приоритеты разработки и прочитать эту статью. Стоит уменьшать функционал продукта, но ни в коем случае не пытаться сделать все и сразу, в безумной спешке, упуская важные части функционала и оставляя за собой вереницу багов. Нужно точно определить, какой функционал является основным, а какой не используется в большей части случаев.

Я много писала про то, как заказываю СВЧ печатные платы для проектов на специализированных заводах, которые применяют технологию фотолитографии.
В этой статье я хочу немного рассказать про другие способы изготовления печатных плат.

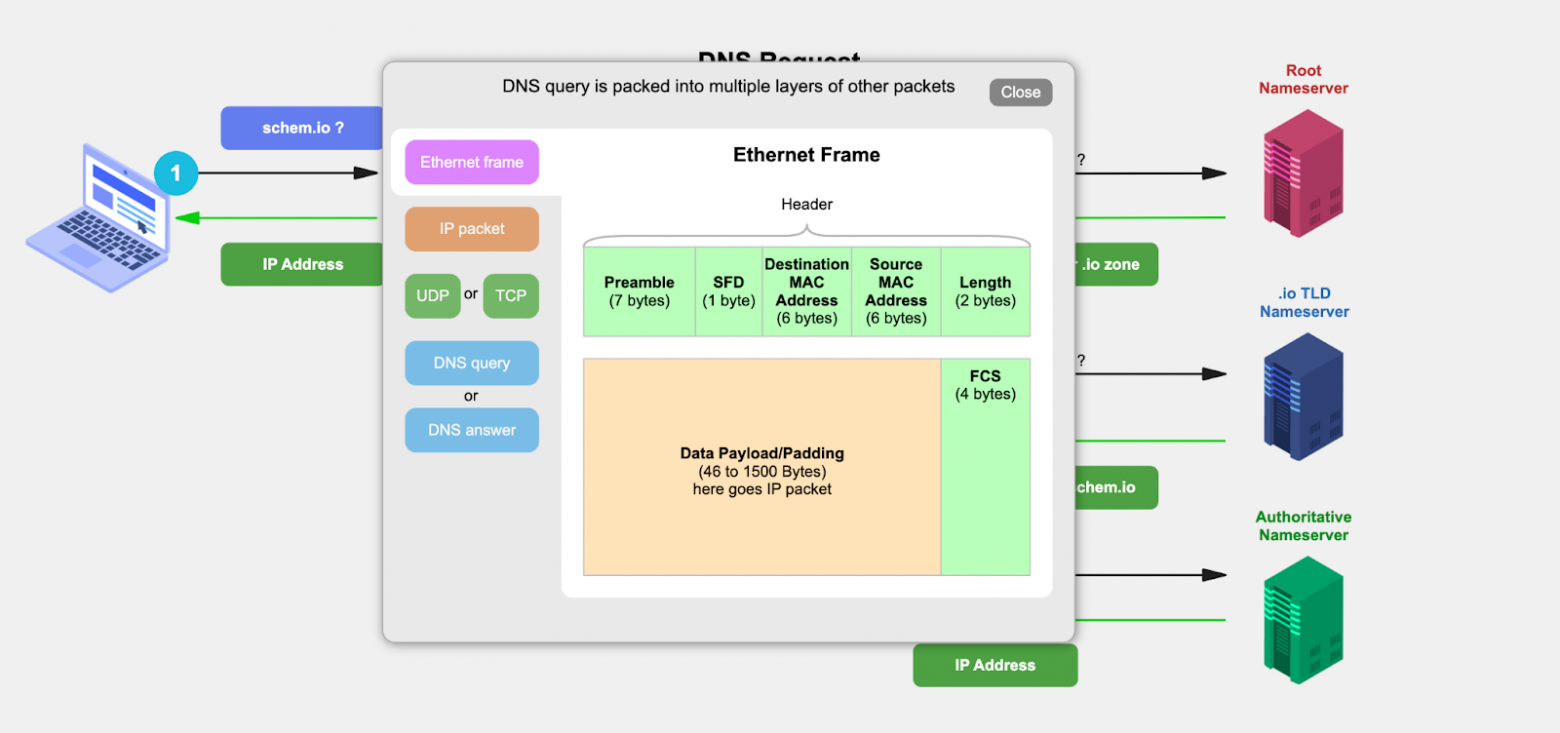
Мой первый on-call выдался нелегким. Недели тренингов и обучения не подготовили меня к тому что придется бегать по Slack каналам различных команд и искать того, кто может что либо знать о какой-то из частей системы. Оказалось что многие страницы в корпоративной Wiki уже не обновлялись несколько лет. Команды хранили свою документацию кто где хотел: кто в Wiki, кто в Google Docs, кто в GitHub и т.д. Наш on-call был не идеален: 2 человека выходили на дежурство 24/7. Один был ответственен за всю инфраструктуру (MySql, Cassandra, Kafka, ElasticSearch, Nomad и т.д.), второй же был Developer on-call и отвечал за все микросервисы и различные легаси системы, что в сумме давало около 300 различных сервисов от 7 команд на самых различных стеках и фреймворках (Java, Scala, Node, Go). Но что меня больше всего раздражало - так это невозможность быстро оценить на высшем уровне как проходит и обрабатывается запрос от пользователя. Диаграммы для разных бизнес частей точно также были либо устаревшими, либо без прилегающей документации, либо для какой-то бизнес логики не было ничего. И вот тогда мне пришла идея, что было бы неплохо иметь диаграммы, в которых можно не только нажать на любой элемент и добыть о нем более детальную информацию, но также получить ссылки на другие диаграммы и динамически их подгружать. Мне хотелось иметь возможность быстро разобраться в неизвестной распределенной системе, не переключаясь между диаграммой и документацией в Google Docs или Wiki. Именно так я начал работать над проектом Schem.io.
Предупреждение: в статье содержится большое количество GIF-изображений.

Меня зовут Иван Кесель, я CPO в Домклик, лидер нескольких команд. Давайте поговорим про disrupt. Во-первых, разберёмся, что это за англицизм. Во-вторых, на примере из практики Домклика я покажу, как мы запускаем disrupt-решения. И в-третьих, дам вам десять подробных практических советов, которые нам помогают.







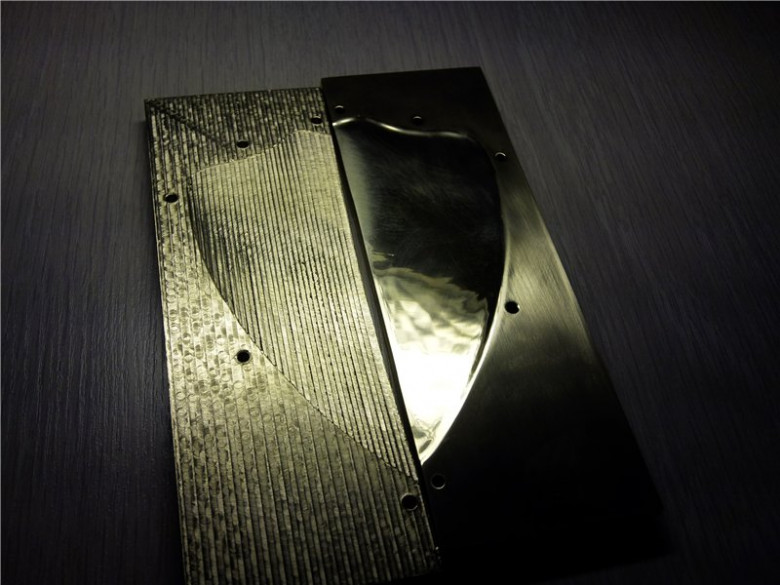
Дело было вечером, делать было нечего (с)
Рассказываю и показываю несколько способов изготовления плавников разных типов для разных задач.

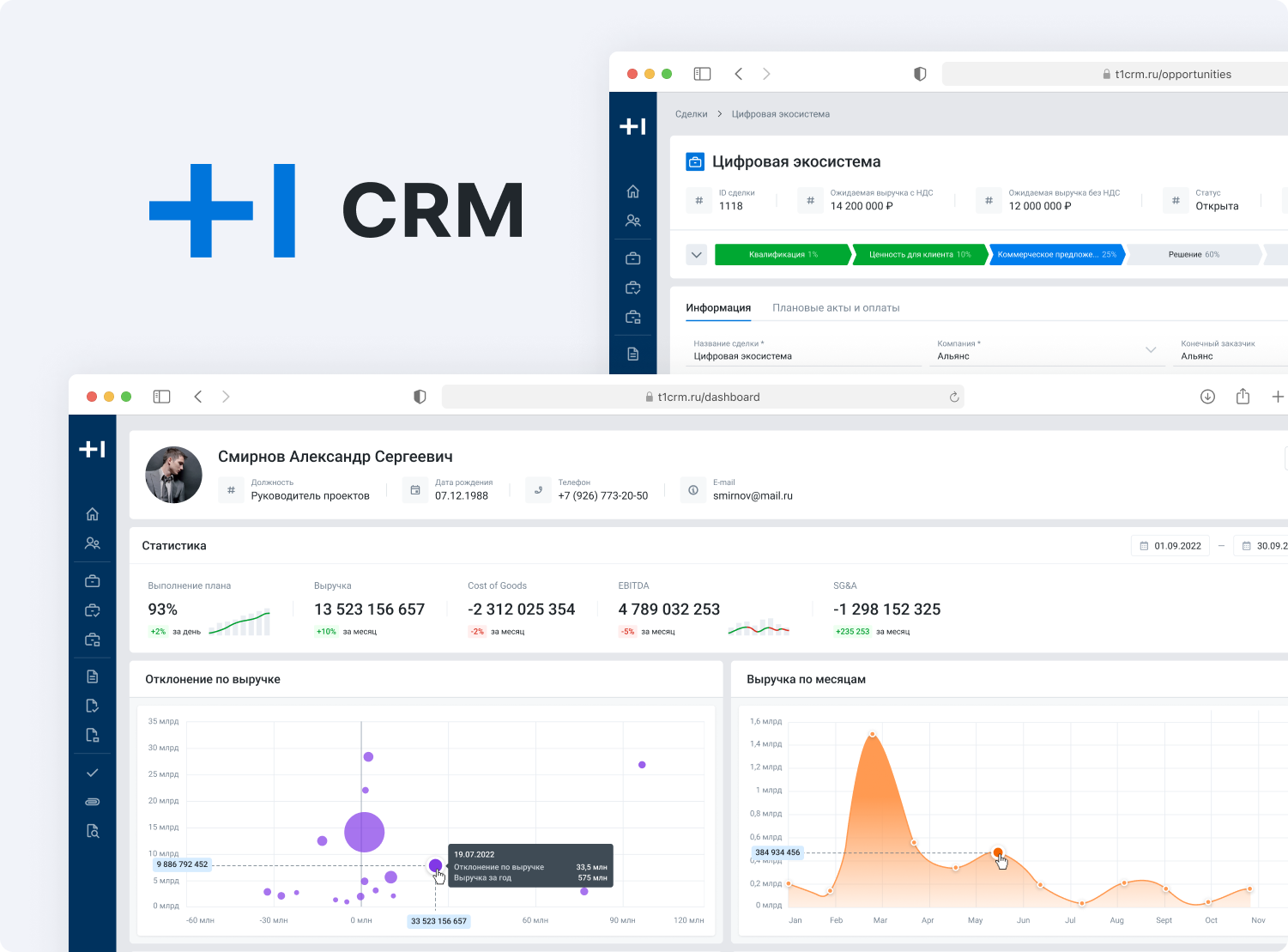
В нашем портфолио несколько собственных программных продуктов — например, HR-платформа Т1 TalentForce, приложение для налогового мониторинга Т1 EasyTax и система оценки эффективности бизнес-процессов Т1 Watchman.
Чтобы унифицировать UI и ускорить запуск новых сервисов, мы сформировали собственную дизайн-систему. И уже использовали её при разработке CRM-решения. Далее расскажем, как мы подошли к этой задаче.
В данной статье показаны примеры печатных плат с коаксиальными разъёмами. Система стандартов плат и унификации оснастки позволяет быстро и качественно проводить измерения.
Предложен способ значительного расширения рабочей полосы частот.

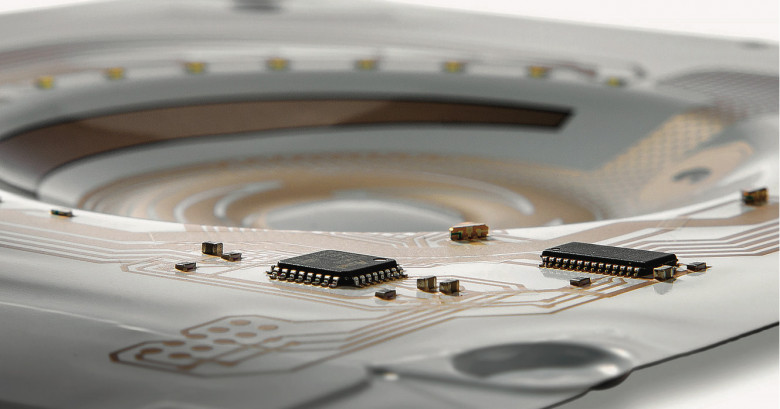
Вот уже несколько лет производители электроники говорят о новой прорывной технологии, которая изменит привычные нам устройства и подход к их проектированию: никаких больше механических кнопок и переключателей, сокращение толщины до 2 мм, снижение веса на 70%, а себестоимости — на 30%. Причем речь идет не о будущих серийных устройствах типа экрана с двойным сложением, который недавно представила Samsung, а о технологии производства, которая уже сейчас используется в автомобилях, бытовой технике и IoT-гаджетах. Эта технология называется «литье с интегрированной / встроенной электроникой» или In-Mold Electronics (IME).
На Хабре эту интересную тему еще почему-то не затрагивали. Исправляем это досадное недоразумение.