Картинка для привлечения внимания:
Внимание! Под катом много картинок!
В этой статье будет описано проектирование и создание однобитного компьютера. Всем кто заинтересовался, добро пожаловать под кат.
Пользователь

Картинка для привлечения внимания:
Внимание! Под катом много картинок!
В этой статье будет описано проектирование и создание однобитного компьютера. Всем кто заинтересовался, добро пожаловать под кат.


 В этой части мы напишем менеджер памяти для того, чтоб разблокировать использование
В этой части мы напишем менеджер памяти для того, чтоб разблокировать использование Vec, String, HashMap и всего этого. Сразу после этого реализуем файловую систему FAT32 и подключим драйвер для EMMC (такая штука для общения с SD-карточками). В конце концов в нашей командной оболочке появятся пара новых команд: cd, pwd, cat, ls.
Первая лаба: младшая половина и старшая половина
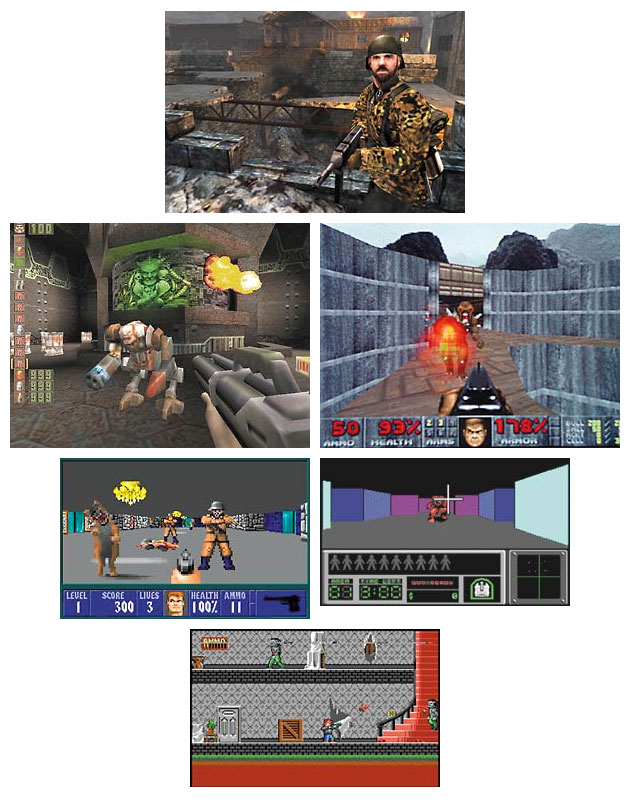
Впервые я задумался о том, как разрабатывают игры под приставки где-то через 20 минут после того, как в самый первый раз увидел Turbo Pascal. На глаза иногда попадался Subor с клавиатурой, и появилась мысль: "Наверное можно набрать какую-то программу, а потом в нее поиграть". Но интерес быстро затух, потому что абсолютно никакой информации по этой теме тогда не было доступно. Следующий раз эта же идея всплыла, когда увидел вполне играбельные эмуляторы старых консолей. Тогда стало ясно, что вбивать листинг в саму консоль и необязательно. Где-то очень потом появился Хабр с благожелательной аудиторией для таких вещей. В какой-то момент даже начал собирать разрозненную инфу чтобы написать мануал самому, и вот сегодня наткнулся на готовый учебник, который явно надо перевести.
Разработка под старые консоли документирована вдоль и поперек, но именно по NES 99% информации относятся к разработке на Ассемблере. Меня почему-то зарубило, что надо освоить именно работу с С.












Каждый из протоколов в идеале «ничего не знает» о том, какой протокол «стоит над ним»совершено не хватит. Вариантов занять свою «прожорливость» уйма, и сегодня я расскажу об всех основных моментах компьютерных сетей, кратко.