
Постоянно откладываешь дела на потом и не видишь в этом проблемы? Мне это знакомо. Расскажу как не повторить моих ошибок и почему пора это прекращать. Не откладывай эту статью на потом!
Пользователь

Постоянно откладываешь дела на потом и не видишь в этом проблемы? Мне это знакомо. Расскажу как не повторить моих ошибок и почему пора это прекращать. Не откладывай эту статью на потом!

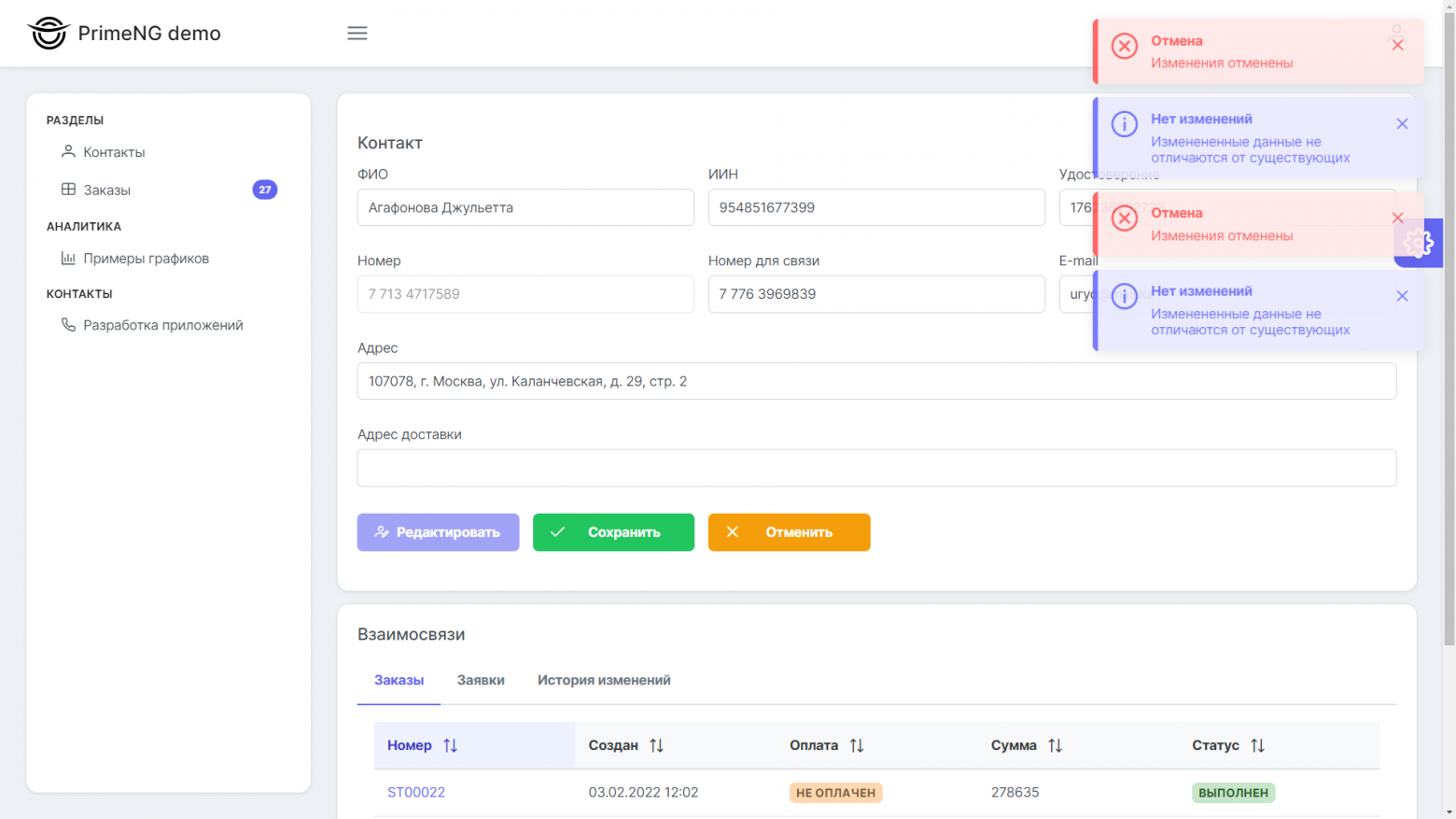
Решили in-house разработать CRM систему. По ходу разработки встречались интересные моменты, которые постараюсь описать в нескольких статьях. В статьях постараюсь избежать банальностей типа: скачал, распаковал, запустил, и вот глядите, swagger из коробки. Таких статей, как и видео на Ютубах, уже очень много. Постараюсь поделиться просто интересными деталями, которые встречались по ходу разработки. Забегу вперед — систему настроили и запустили.
Иногда молодые команды разработки охватывает неразбериха.
Это случается в тот момент, когда они ещё не до конца разобрались, что такое эджайл; проджект и продакт спорят, кто из них кто, а задачи каждый ведёт сам по себе. Или все уже всё знают, но планировать спринты не получается — задачи не прорабатываются, демо и ретро проходят нерегулярно.
У нас тоже была похожая история, но мы нашли свой путь.
Это рассказ от команды личного кабинета Яндекс.Кассы, и подробнейшая инструкция для тех, кто хочет улучшить своё планирование.

Интересно, есть тут кто-то, у кого нормальная температура тела — не 36,6 ºС? У моей жены так. В спокойном состоянии у неё 35,5 ºС, и ей хорошо. Сначала шутил, что она инопланетянка. Но потом решил пойти изучить вопрос. Оказалось, что такое у многих. И в целом в последние столетия человечество активно «холодеет»
За последнее десятилетие информация стала основным ресурсом для развития бизнеса, а Интернет является основным источником, где 5 миллиардов пользователей ежесекундно генерируют новые данные. Извлекая и анализируя эти веб данные, компании разрабатывают свои бизнес-стратегии и достигают поставленных целей. Однако собрать и извлечь такой большой объем данных непросто; особенно для тех, кто все еще думает, что кнопка «Экспорт в Excel» существует или ручная обработка данных - это единственное решение.
Веб скрапинг позволяет компаниям автоматизировать процессы сбора веб данных с помощью ботов или автоматизированных скриптов, называемых веб-сканерами и загружать эти данные в формате Excel, CSV или XML для последующей аналитики.
Представляем вашему вниманию список топ 15 инструментов для парсинга 2021 года.




В предыдущей статье мы обсуждали, почему функциональное программирование это совсем не то, что распиарено, и что оно совершенно не противоречит ООП, так, что даже сам "Дядя Боб" пишет про хороший ФП дизайн порождающий хороший ООП дизайн программы (и наоборот).
Сейчас же я хочу рассказать, что такое монады на самом деле, чем они полезны для обычного практикующего разработчика, и приведу примеры, почему недостаточная поддержка их в распространенных языках приводит к копипасте и ненадежным решениям.
Но ведь в интернете буквально сотни статей про ФП и монады, зачем писать еще одну?
Дело в том, что все их (по крайней мере те что я читал) можно поделить условно на две категории: с одной стороны это статьи где вам объяснят что монада это моноид в категории эндофункторов, и что если монада T над неким топосом имеет правый сопряжённый, то категория T-алгебр над этой монадой — топос. На другой стороне располагаются статьи, где вам рассказывают, что монады — это коробки, в которых живут собачки, кошечки, и вот они из одних коробок перепрыгивают в другие, размножаются, исчезают… В итоге за горой аналогий понять что-то содержательное решительно невозможно.
Получается, что первые обычно полезны тем, кто и так знает обсуждаемую тему, а вторые даже не знаю на кого рассчитаны: сколько я их не прочитал, ничего полезного понять из них мне не удалось.
Я же хотел бы занять промежуточную позицию, и рассказать про монады без заумных терминов, но и без котиков, используя понятные ООП разработчикам термины: интерфейсы, паттерны, копипаста, инкапсуляция сложности, бойлерплейт, и так далее. В процессе работы над статьёй ни один термин теории категории использован не был.
ftp://ftp.example.com. Потом надо было ввести имя и пароль и выгрузить файлы на сервер. Другие были времена, всё тогда было проще, чем сейчас.
master на GitHub. Я, кроме того, знала, что мне, для обеспечения работы моего маленького веб-приложения, не хочется заниматься управлением огромным кластером Kubernetes, или пользоваться технологией Docker Swarm, или поддерживать парк серверов с подами, агентами и всякими другими сложностями. Для того чтобы достичь цели по максимальному упрощению работы, мне понадобилось познакомиться с CI/CD.

Привет, Хабр.
В этой статье я хочу рассказать о своем опыте создания учебной среды для экспериментов с микросервисами. При изучении каждого нового инструмента мне всегда хотелось его попробовать не только на локальной машине, но и в более реалистичных условиях. Поэтому я решил создать упрощенное микросервисное приложение, которое впоследствии можно будет "обвешивать" всякими интересными технологиями. Основное требование к проекту — его максимальная функциональная приближенность к реальной системе.
Изначально я разбил создание проекта на несколько шагов:
Создать два сервиса — 'бекенд' (backend) и 'шлюз' (gateway), упаковать их в docker-образы и настроить их совместную работу
Ключевые слова: Java 11, Spring Boot, Docker, image optimization
Разработка Kubernetes конфигурации и деплой системы в Google Kubernetes Engine
Ключевые слова: Kubernetes, GKE, resource management, autoscaling, secrets
Создание чарта с помощью Helm 3 для более эффективного управления кластером
Ключевые слова: Helm 3, chart deployment
Настройка Jenkins и пайплайна для автоматической доставки кода в кластер
Ключевые слова: Jenkins configuration, plugins, separate configs repository
Каждому шагу я планирую посвятить отдельную статью.
Направленность этого цикла статей заключается не в том, как написать микросервисы, а как заставить их работать в единой системе.





Вашему вниманию предлагаю перевод статьи Sacha Greif "Что же такое этот GraphQL?"
Если вы такой же, как и я, вы обычно проходите через три этапа, когда узнаёте о новой технологии:
Есть одна хитрость для поддержания благоразумия в эпоху быстроразвивающихся технологий: изучать новые вещи между вторым и третьим этапом, как только интерес задет, но пока технология ещё не распространена повсеместно.
Именно поэтому сейчас самое время узнать, что же такое этот GraphQL, о котором вы повсюду слышите.