Привет, Geektimes!
Управление мощными нагрузками — достаточно популярная тема среди людей, так или иначе касающихся автоматизации дома, причём в общем-то независимо от платформы: будь то Arduino, Rapsberry Pi,
Unwired One или иная платформа, включать-выключать ей какой-нибудь обогреватель, котёл или канальный вентилятор рано или поздно приходится.
Традиционная дилемма здесь — чем, собственно, коммутировать. Как убедились многие на своём печальном опыте, китайские реле не обладают должной надёжностью — при коммутации мощной индуктивной нагрузки контакты сильно искрят, и в один прекрасный момент могут попросту залипнуть. Приходится ставить два реле — второе для подстраховки на размыкание.
Вместо реле можно поставить симистор или твердотельное реле (по сути, тот же тиристор или полевик со схемой управления логическим сигналом и опторазвязкой в одном корпусе), но у них другой минус — они греются. Соответственно, нужен радиатор, что увеличивает габариты конструкции.

Я же хочу рассказать про простую и довольно очевидную, но при этом редко встречающуюся схему, умеющую вот такое:
- Гальваническая развязка входа и нагрузки
- Коммутация индуктивных нагрузок без выбросов тока и напряжения
- Отсутствие значимого тепловыделения даже на максимальной мощности
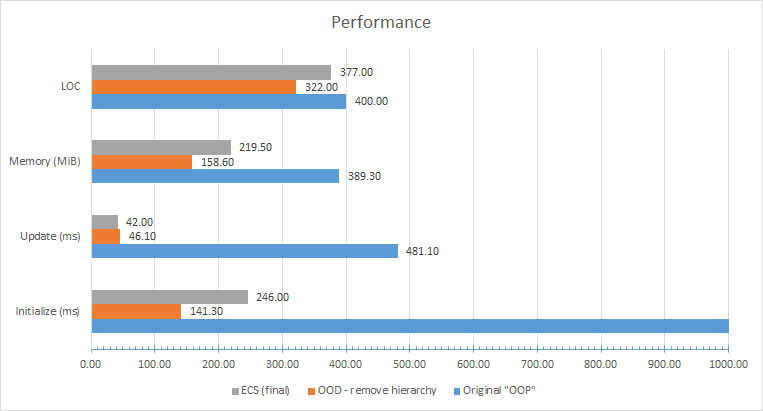
Но сначала — чуть-чуть иллюстраций. Во всех случаях использовались реле TTI серий TRJ и TRIL, а в качестве нагрузки — пылесос мощностью 650 Вт.