Наверняка многие, желая создать интернет-магазин, сталкивались с вопросами. Выгодно ли? Насколько трудно создать? Сколько стоит? Какие подводные камни? Давайте попробуем разобраться.
Пользователь

Наверняка многие, желая создать интернет-магазин, сталкивались с вопросами. Выгодно ли? Насколько трудно создать? Сколько стоит? Какие подводные камни? Давайте попробуем разобраться.

Написать эту статью меня побудила публикация «Интернет-магазин как черная дыра в бюджете». На мой личный взгляд, сумма, которая там выведена, отвечает только личным представлениям автора и произвольному набору допущений, озвученных в статье, поэтому решил поделиться своим опытом.



Только самый-самый ленивый человек не написал о том, как искать работу на удаленке. Большинство советов про то, как откликнуться, пройти собеседование и так далее. Меня интересует другое — где вообще удобно искать вакансии. Составил свой рейтинг, протестировав 10 самых известных агрегаторов.


В этой статье не будет подробного разбора всех аспектов SEO-friendly сайта. Я собрал здесь лишь тот объем информации, с которым мне необходимо было познакомиться для решения SEO-задач в компании ВсеИнструменты.
На Хабре уже было 244 статьи о карьере, тысячи комментариев о плохих собеседованиях разработчиков и множество недовольных программистов всех сортов и расцветок. Не то что бы это был необходимый минимум для успешного найма, но когда начал давать тестовые задания, становится сложно остановиться.
Верстальщик — такой человек, который хорошо разбирается в HTML и CSS и немного знает JavaScript. Ну то есть понимает, как в целом всё работает, но сильно не погружается. При этом бывает непросто выбрать хорошего верстальщика, потому что всех учат по-разному.
Чтобы решить эту проблему, собираем в одном месте опыт десятков собеседований с верстальщиками. Вместе с Дашей Владыко из фронтенд-аутсорса «Лига А.» рассказываем, на что смотреть в тестовом задании джунов и мидлов, и как отличить хороший результат от плохого. Плюс несколько практических советов — например, как выбирать плагины и составить тестовое задание.

Возможно у вас тоже есть друзья-нетехнари, которые терзают вас вопросами "как попасть в айти?", и "где искать постоянную удаленную работу?". У меня на этот случай есть заготовленный списочек, который уже сэкономил мне много часов на таких вопросах. Хочу поделиться им с вами и попробую его обновлять, если Хабр позволяет обновлять публикации.
Тем, у кого уровень английского "London is the capital of Great Britain", я советую идти на популярные российские ресурсы и искать там по фильтру "удаленная работа". А тем, чей уровень английского позволяет, кто хочет получать з/п в долларах и готов заморочиться с оформлением ИП или самозанятости, можно спокойно предлагать поискать иностранную компанию.
Это, конечно, не исчерпывающий список, и будет круто, если вы дополните его в комментариях. Удачи в поиске!
Привет! Меня зовут Дима Чудинов, я наставник на веб-факультете Яндекс.Практикума, Head of Group, Front-end, ABBYY.
Студенты недавно задали мне вопрос: «Что лучше: Angular или React?». Я начал отвечать и понял, что мне понадобится для этого статья. Позже я понял, что и одной статьи не хватит.
О том, какой фреймворк выбрать, я расскажу в другой раз. А в этой статье опишу историю создания фреймворков и их особенности. Выбрать рабочий инструмент статья не поможет. Зато поможет вести споры с другими разработчиками на кухне (если не будет карантина) и в сети. Статья будет полезна новичкам, которые только начинают своё знакомство с фреймворками и библиотеками, и поможет взглянуть на «зоопарк» веб-технологий сверху.

Привет, Хабр!
Одним из наиболее популярных направлений разработки сегодня является веб. И когда нужно разместить свой проект где-нибудь, кроме localhost, многие сталкиваются с трудностями, ведь хостинг должен быть быстрым, удобным и, желательно, бесплатным :)
В этом списке вы найдете 15 бесплатных сервисов, где легко сможете разместить свой проект и не заплатите ни копейки. Погнали!


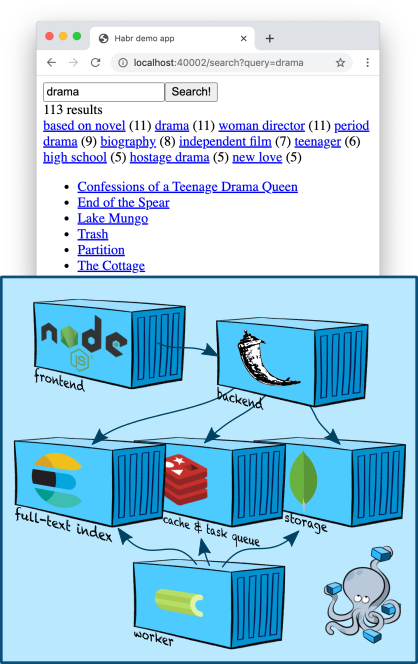
На прошлой неделе мы выложили пост про то, как мы мониторим backend и микросервисную инфраструктуру с помощью Instana, и пообещали написать продолжение про мониторинг frontend.
В итоге мы решили не ограничиваться обзором Instana в качестве инструмента контроля frontend, а копнуть немного глубже и рассказать, для чего вообще нужен End User Monitoring, с какими проблемами производительности фронта мы сталкиваемся чаще всего, какие мы используем сценарии работы с собранными данными, и как Instana помогает нам контролировать пользовательский опыт в целом.


Сегодня защита веб-приложения имеет решающее значение, поэтому осваивать пентест инструменты приходится и самим разработчикам. О мощном фреймворке WPScan для пентеста WordPress мы уже писали, но сайты бывают и на других движках. Именно поэтому сегодня разберем более универсальный пентест-инструмент OWASP ZAP (Zed Attack Proxy).
OWASP (Open Web Application Security Project) — всемирная некоммерческая организация, деятельность которой направлена на повышение безопасности ПО.
OWASP ZAP (Zed Attack Proxy) — один из самых популярных в мире инструментов безопасности. Это часть сообщества OWASP, а значит, что этот инструмент абсолютно бесплатный.
Он предназначен для пользователей с широким спектром опыта в области безопасности, поэтому отлично подходит для разработчиков и функциональных тестировщиков, которые плохо знакомы с пентестами.
ZAP создает прокси-сервер между клиентом и вашим сайтом. Пока вы перемещаетесь по своему веб-сайту, он фиксирует все действия, а затем атакует сайт известными методами.
Проект был запущен в 2010 году, но до сих пор дорабатывается и регулярно обновляется.
ZAP является кроссплатформенным и для своей работы требует только наличия JAVA 8+. Поэтому можно обойтись без Kali Linux или других ОС для белого хакинга.

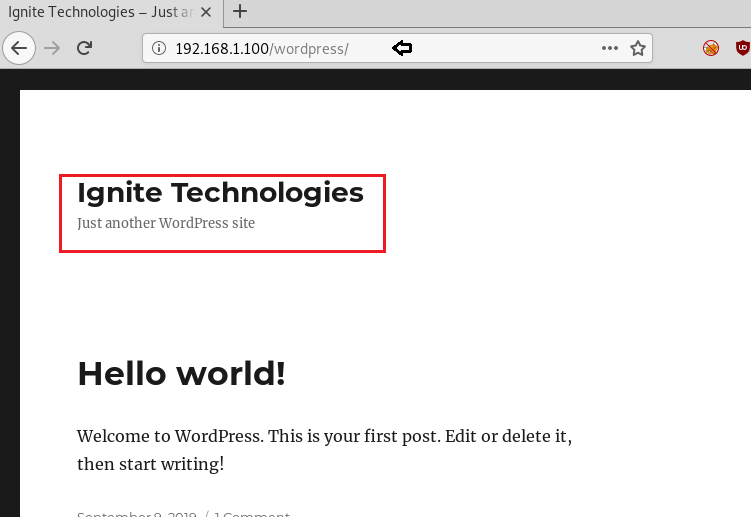
В этой статье вы узнаете о том, как взламывать учетные данные сайтов на WordPress с помощью различных брутфорс атак.
Содержание:
WPscan – это фреймворк, который используется в качестве сканера уязвимостей методом «черного ящика». WPscan предустановлен в большинстве дистрибутивов Linux, ориентированных на безопасность, а также доступен в виде подключаемого модуля.
Здесь мы будем использовать WordPress, размещенный на локальном хосте.

Во время перебора можно использовать: