Примечание
 Перед вами – перевод свободной онлайн-книги Майкла Нильсена «Neural Networks and Deep Learning», распространяемой под лицензией Creative Commons Attribution-NonCommercial 3.0 Unported License. Мотивацией к его созданию послужил успешный опыт перевода учебника по программированию, "Выразительный JavaScript". Книга по нейросетям тоже достаточно популярна, на неё активно ссылаются авторы англоязычных статей. Её переводов я не нашёл, за исключением перевода начала первой главы с сокращениями.
Перед вами – перевод свободной онлайн-книги Майкла Нильсена «Neural Networks and Deep Learning», распространяемой под лицензией Creative Commons Attribution-NonCommercial 3.0 Unported License. Мотивацией к его созданию послужил успешный опыт перевода учебника по программированию, "Выразительный JavaScript". Книга по нейросетям тоже достаточно популярна, на неё активно ссылаются авторы англоязычных статей. Её переводов я не нашёл, за исключением перевода начала первой главы с сокращениями.Желающие отблагодарить автора книги могут сделать это на её официальной странице, переводом через PayPal или биткоин. Для поддержки переводчика на Хабре есть форма «поддержать автора».
Содержание
- Глава 1: использование нейросетей для распознавания рукописных цифр
- Глава 2: как работает алгоритм обратного распространения
- Глава 3:
- Глава 4: визуальное доказательство того, что нейросети способны вычислить любую функцию
- Глава 5: почему глубокие нейросети так сложно обучать?
- Глава 6:
- Послесловие: существует ли простой алгоритм для создания интеллекта?
Введение
Этот учебник подробно расскажет вам о таких понятиях, как:
- Нейросети — прекрасная программная парадигма, созданная под влиянием биологии, и позволяющая компьютеру учиться на основе наблюдений.
- Глубокое обучение – мощный набор техник обучения нейросетей.
Нейросети (НС) и глубокое обучение (ГО) на сегодня дают наилучшее решение многих задач из областей распознавания изображений, голоса и обработки естественного языка. Этот учебник научит вас многим ключевым концепциям, лежащим в основе НС и ГО.













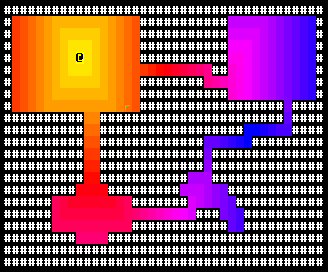
 Привет всем. Я уже однажды писал про Distance Field и приводил реализацию «эвристическим» кодом, дающую неплохую скорость:
Привет всем. Я уже однажды писал про Distance Field и приводил реализацию «эвристическим» кодом, дающую неплохую скорость: 

 Многим из нас нередко приходят в голову новые идеи. Сайтов, программ, услуг, готового бизнеса, стартапа, наконец. Нередко бывает так, что идея направлена вроде бы на любого человека. Или, скажем, ваша потенциальная аудитория — “от 20 до 40, активные мобильные пользователи интернета”. Это сотни миллионов человек.
Многим из нас нередко приходят в голову новые идеи. Сайтов, программ, услуг, готового бизнеса, стартапа, наконец. Нередко бывает так, что идея направлена вроде бы на любого человека. Или, скажем, ваша потенциальная аудитория — “от 20 до 40, активные мобильные пользователи интернета”. Это сотни миллионов человек.