
Сказ о том, как я каррирование типизировал
Пользователь
Владея знаниями по вёрстке, можно достичь поставленных целей и перейти на следующую ступень профессионализма. В этой статье я расскажу, какие материалы мы с коллегами используем в своей работе: уверен, эта информация будет полезна разработчикам на CSS.
На базовом уровне
Цель: Помнить все свойства в CSS. Достигается примерно за 300 часов
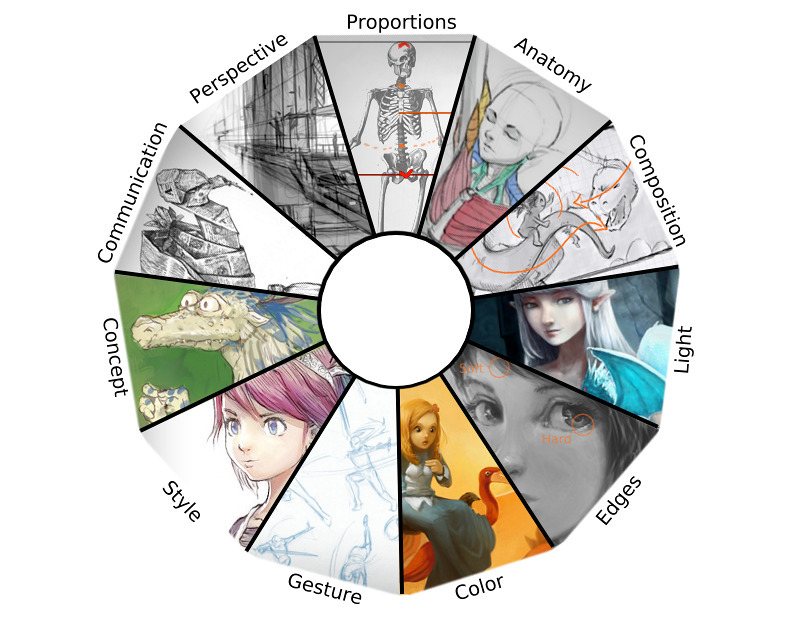
Что изучать?



 Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?
Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование? Мой небольшой рассказ о том, как развивался проект ekipazh-service.com.ua, запущенный как дополнительный заработок компании такси, а в итоге получивший инвестиции от крупного инвестиционного фонда, превратившись в основной бизнес. С какими проблемами пришлось столкнуться, как развивался сайт, и как я начинал работать с сайтом в качестве фрилансера, а в результате устроился в компанию на работу.
Мой небольшой рассказ о том, как развивался проект ekipazh-service.com.ua, запущенный как дополнительный заработок компании такси, а в итоге получивший инвестиции от крупного инвестиционного фонда, превратившись в основной бизнес. С какими проблемами пришлось столкнуться, как развивался сайт, и как я начинал работать с сайтом в качестве фрилансера, а в результате устроился в компанию на работу.


Когда у нас появились сотрудники, работающие удаленно, пришлось думать над тем, как обеспечить им защищенный доступ к нашим хостинговым серверам, виртуальным выделенным серверам разработчиков Virtual Dedicated Server (VDS), сайтам обеспечения и сопровождения разработки и к другим ресурсам.
По соображениям безопасности доступ к этим ресурсам ограничен при помощи межсетевого экрана (файервола) по портам и адресам IP. Ежедневную перенастройку доступа при изменении динамических IP сотрудников едва ли можно назвать разумным решением.
Выход нашелся довольно быстро — это использование технологии виртуальных частных сетей Virtual Private Network (VPN) и ее свободной реализации OpenVPN. Эта реализация доступна практически для всех распространенных платформ, в том числе для планшетов и смартфонов. История развития OpenVPN насчитывает уже 12 лет (компания OpenVPN Technologies, Inc. была создана Francis Dinha и James Yona в 2002 году), так что это надежное и проверенное временем решение.
В нашей компании сеть VPN позволила предоставить защищенный доступ сотрудников к VDS, играющей роль сервера OpenVPN. И уже для фиксированного IP этого сервера был разрешен доступ к другим ресурсам компании. Попутно на сервере OpenVPN был установлен прокси Squid, что решило все проблемы доступа сотрудников с динамическими IP к защищенным ресурсам компании.
Теме OpenVPN посвящены многочисленные статьи и сообщения на форумах. Тем не менее, нужную информацию мне пришлось собирать по частям из разных мест. Попутно приходилось разбираться с многочисленными терминами и технологиями. В качестве серверов OpenVPN были использованы VDS на базе FreeBSD и Debian Linux, в качестве клиентов — рабочие станции FreeBSD, Debian Linux, Ubuntu и Microsoft Windows.
Надеюсь, что эта статья будет полезна тем, кто впервые столкнулся с необходимостью создания сети VPN или уже использует ее для решения тех или задач, а также тем, кто ищет замену коммерческим реализациям VPN.


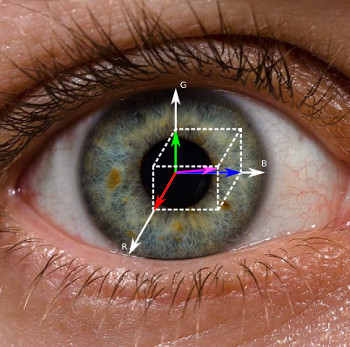
 На Хабре периодически появляются статьи, которые так или иначе относятся к понятию цвета: его общая теория, применение цветовых профилей и систем управления цветом, подбор гармоничных сочетаний цветов в дизайне, описание проблем, которые возникают при работе с изображениями, да и множество других топиков, например, на тему обработки изображений, так или иначе затрагивают вопросы цвета и цветовоспроизведения. Но, к сожалению, большинство таких статей описывают понятие цвета и особенности его воспроизведения очень поверхностно или в них делаются поспешные выводы или даже ошибки. Количество статей и вопросов на профильных форумах об практических аспектах точного цветовоспроизведения, а также множество неверных попыток дать ответы на эти вопросы даже самими опытными специалистами, говорит о том, что проблемы при работе с цветом возникают довольно часто, а найти аргументированные и чёткие ответы на них трудно.
На Хабре периодически появляются статьи, которые так или иначе относятся к понятию цвета: его общая теория, применение цветовых профилей и систем управления цветом, подбор гармоничных сочетаний цветов в дизайне, описание проблем, которые возникают при работе с изображениями, да и множество других топиков, например, на тему обработки изображений, так или иначе затрагивают вопросы цвета и цветовоспроизведения. Но, к сожалению, большинство таких статей описывают понятие цвета и особенности его воспроизведения очень поверхностно или в них делаются поспешные выводы или даже ошибки. Количество статей и вопросов на профильных форумах об практических аспектах точного цветовоспроизведения, а также множество неверных попыток дать ответы на эти вопросы даже самими опытными специалистами, говорит о том, что проблемы при работе с цветом возникают довольно часто, а найти аргументированные и чёткие ответы на них трудно.