Первая попытка
Все началось с того, что я люблю ходить по конференциям и частенько хожу на них в Яндекс, Mail.ru и другие крупные компании. Однажды мне написал HR из Яндекса и попросила сделать тестовое на стажера фронтенд-разработчика.
Я его сделала, вот
оно. По условию оно должно было работать на айфонах и андроидах, поэтому я проверила его в Browser Stack и дописала пару префиксов и css-стилей.
Через какое-то время поняла, что не хочу быть стажером, имея несколько лет опыта за плечами и зааплаилась в Я.Маркет через форму
на их сайте.
Мне позвонила HR и предложила пройти скайп-интервью с лайвкодингом. Перед собеседованием я повторила структуры данных, сложность алгоритмов, сортировки. Тогда я еще не знала, что этого недостаточно.
На интервью я не смогла решить алгоритмические задачки, не знала внутренности JS и меня сбрили.
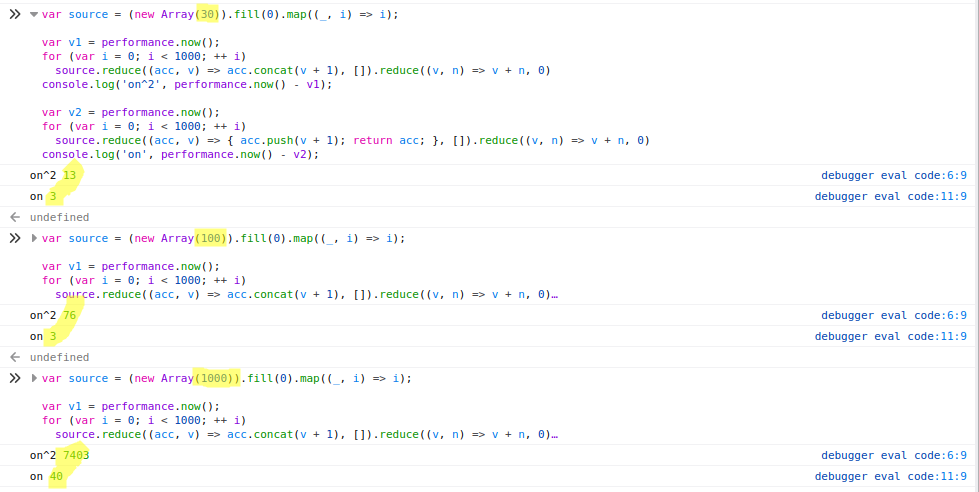
Это задело мою самооценку и весь следующий год параллельно с работой я учила JS на глубоком уровне и решала задачки на codewars.
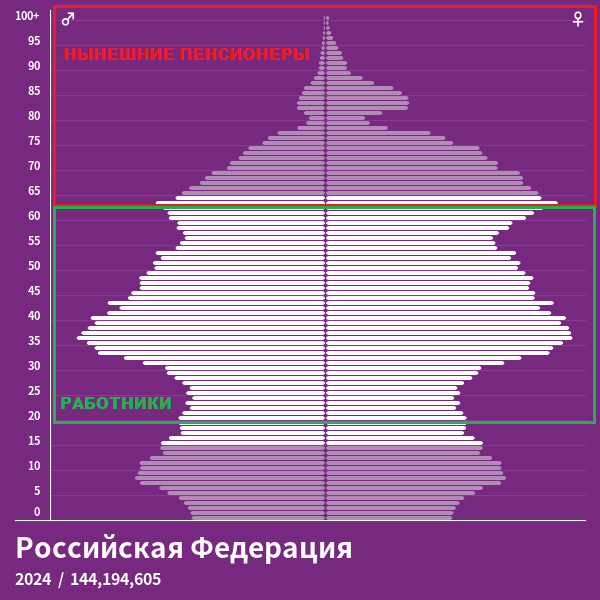
Здесь можно оценить мой прогресс.
 Заставка сайта The Olognion, который специализируется на сатирических «новостях» про IT-индустрию
Заставка сайта The Olognion, который специализируется на сатирических «новостях» про IT-индустрию «Джефф Дин компилирует и запускает свой код перед коммитом, но только чтобы проверить на баги компилятор и CPU», — вот один из множества шуточных
«Джефф Дин компилирует и запускает свой код перед коммитом, но только чтобы проверить на баги компилятор и CPU», — вот один из множества шуточных