
В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.
UX/UI-дизайнер

В данной статье мы рассмотрим какие существуют решения по отображению таблиц с большими массивами данных на экранах мобильных устройств.

Привет! Меня зовут Айгуль, я продуктовый дизайнер в Райффайзенбанке, а до этого работала в Mail.ru Group, OneTwoTrip и приложила руку к нескольким стартапам. Как-то я взяла на себя задачу продумать систему UI-анимаций для дизайн-системы. Но когда я начала над ней работу, удивилась, как мало написано практических материалов. В статьях часто перечисляют правила анимации Уолта Диснея, которые никак не помогают в UI, или авторы делают подборку красивых гифок без намека на то, как такое реализовать.
В этой статье хочу поделиться своим опытом: рассказать, как можно задавать UI анимации, на какие правила стоит обращать внимание при их продумывании и как описать анимацию так, чтобы она была понятна разработчикам в реализации.


Не открою Америку, если скажу, что вся наша жизнь - это сплошной стресс. Точнее, череда стимулов, которая вызывает стресс. И это нормально, так как стресс является основой выживания, будучи реакцией приспособления (адекватной или нет, это другой вопрос). Это так называемый первичный стресс. И с ним всё в порядке (как с механизмом).
Но в своей практике я достаточно часто сталкиваюсь с другим явлением, более деструктивным, который можно окрестить вторичным стрессом - это переживание за факт переживания. Это несёт усиливает стресс от изначального стимула, увеличивая его деструктивную силу. Но и это еще не конец. Всё чаще начинают звучат фразы из разряда "я переживаю, что не переживаю". И вот это уже хочется разобрать подробнее.
Почему мы переживаем? Почему мы переживаем из-за переживания? И почему мы не можем жить спокойно, не переживая? Разберем в этой статье. А в конце, внезапно, поговорим про разницу поколений через призму данной темы.

За последние три года ко мне обращалось несколько человек, которые просили научить их программированию. Вспоминая собственный путь, я никому не отказывал и даже не брал за это деньги. Мне хотелось, чтобы люди не страдали как я, поэтому облегчал процесс обучения как мог. По итогу этого опыта, я больше не буду учить программированию. И вот три истории почему.

Получилось отследить довольно интересные тренды: как размер стажа в индустрии коррелирует с отношением к выдумыванию опыта в резюме, как в IT-среде на самом деле относятся к выпускникам школ в стиле «стань айтишником за год», а также рейтинг самых ненавидимых и респектуемых в среде профи школ.

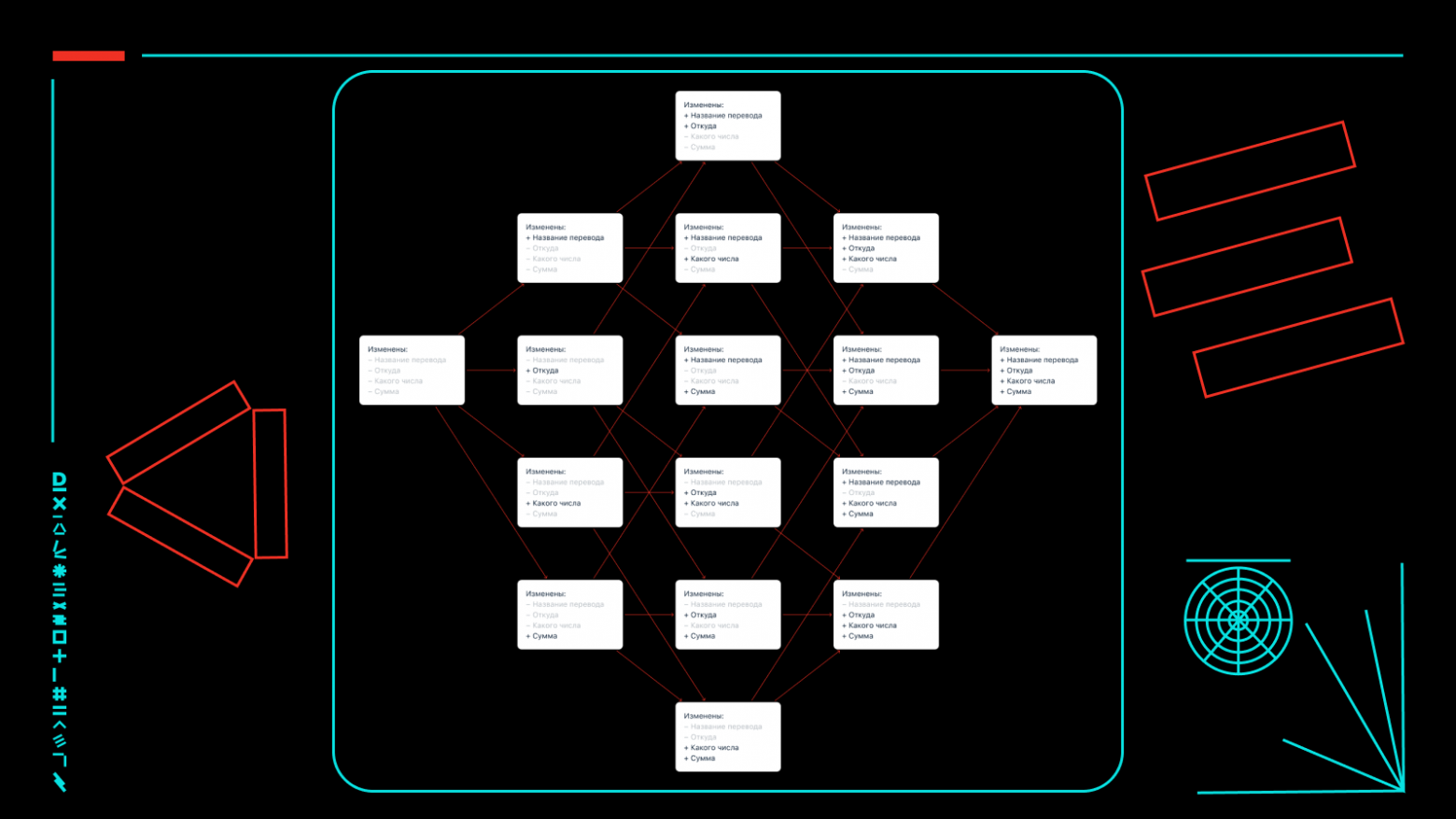
Например, прототип формы, поля которой можно заполнять непоследовательно.
Иногда сценарии и механики перехода между экранами (или состояниями одного экрана) получаются такими сложными, что для подготовки прототипа и тестирования на респондентах приходится переносить макеты из Фигмы в специальные инструменты вроде ProtoPie или Axure.
Летом 2023 года в Фигме появились условия и переменные, благодаря которым можно показывать всё более сложные взаимодействия. А также меньшими усилиями добиваться того, что раньше требовало усилий значимых, например, давать респондентам возможность заполнить поля формы в произвольном порядке.
Не все дизайнеры, с которыми я общался, знают о подобных способах применения связки переменных с условиями. Поэтому я и решил об этом рассказать на примере кейса с непоследовательным заполнением полей формы.


Здравствуйте, уважаемые читатели!
Сегодня я хотел бы поделиться с вами срочной новостью.
В оригинале новость изложена здесь, я публикую ее перевод и короткую аналитику.

Здравствуйте, уважаемые читатели!
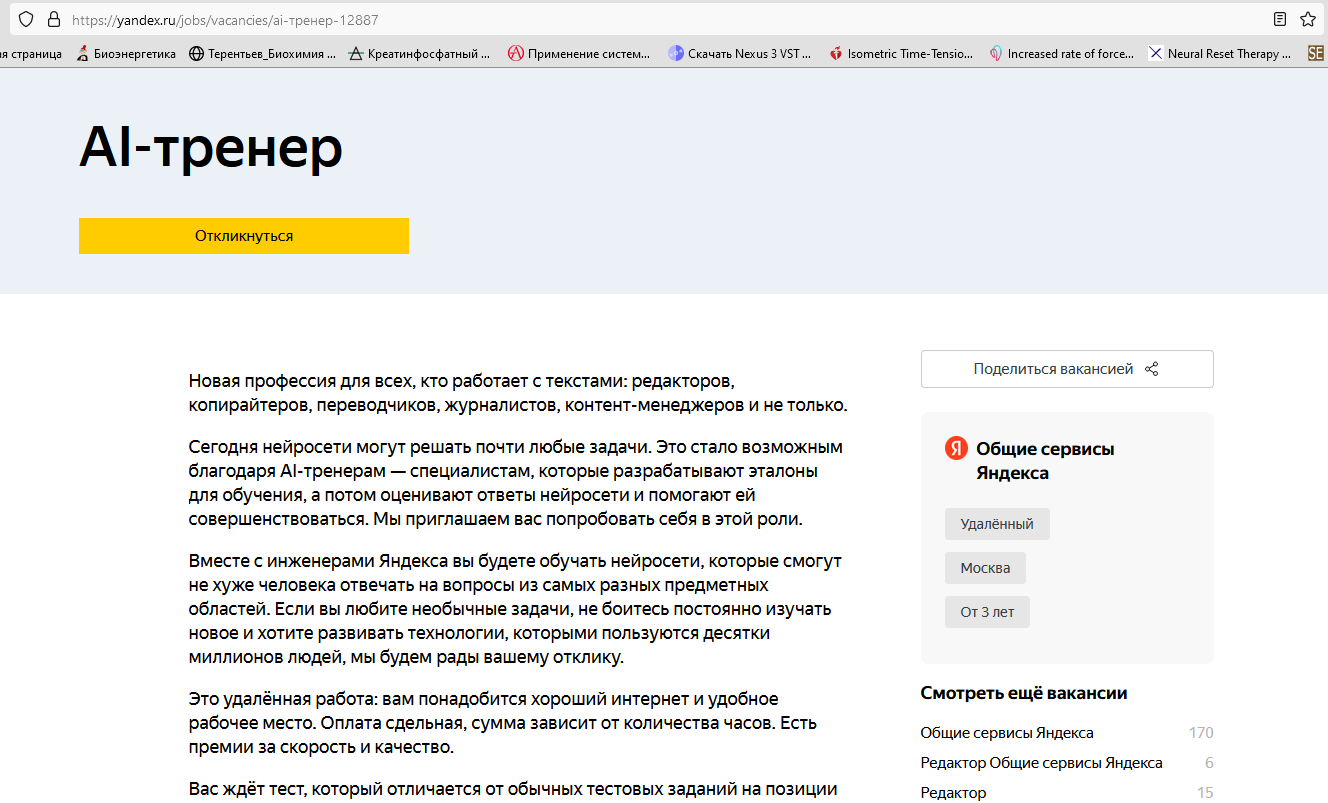
Тема сегодняшней статьи будет несколько нестандартная, однако, безусловно связанная с информационными технологиями, нейросетями и технологическим гигантом нашего времени – компанией Яндекс.
Сразу хочу отметить – я отлично осознаю факт того, что Хабр не является площадкой для сведения счетов, размещения жалоб или ломания копий. И идея о том, чтобы написать свой отзыв об опыте общения с компанией Яндекс так и осталась бы идеей, лежащей где-то чуть ли не на дальней полочке в моем мозге, если бы буквально на днях, 18.01.2024 г., спустя 5 месяцев после того, как поступили со мной, я не увидел полностью аналогичный случай, о котором написали в сети. См. ссылку ниже:
https://journal.tinkoff.ru/kak-ia-pytalas-ustroitsia-na-rabotu-v-iandeks/
Прочитав пост, я понял, что эпопея “Яндекс-швырялово” длится уже около полугода и при этом все её организаторы чувствуют себя предельно комфортно, поэтому я был просто вынужден расчехлить перо.

Зачастую мне приходится слышать в подкастах или лицезреть в комментариях примерно такой диалог: "Я вашу айтишечку на балде вертел. Я сюда ради денег пришёл, которые в России ни в одной другой области не платят. Я вру на собесах об опыте, потому что работодатели точно так же врут соискателям об условиях работы, требования к джунам сениорские, а зарплата - нет"

Я постарался придумать самое простое объяснение дизайн-токенов на примере житейских ситуаций. Что это такое, как работают и зачем они нужны — в этой статье.
Про принципы наименований, экспорт токенов из фигмы и передачу токенов разработчикам.

Все знают, что Россия — энергетическая сверхдержава, она же – «разорванная в клочья Обамой бензоколонка». Но не все знают, как это может отражаться в области развития математического моделирования. Расскажу одну жизненную историю.
Начну с далекого 2007 года. Довелось мне в те времена поработать на крупном заводе, который «эффективные менеджеры» как раз делили на несколько отдельных предприятий, каждое из которых крутилось, как могло. В том цеху, который и стал одним из таких предприятий, на токарных станках могла крутиться (и крутилась!) металлическая болванка размером с автобус. А в печку для нагрева металла можно было затолкать паровоз. Целиком. Когда я в первый раз увидел токарный станок, на котором крутится и обтачивается деталь размером с автобус, моему восторгу не было предела. Гордость за страну переполняла до состояния «в зобу дыханье сперло». А потом старожилы показали ту часть цеха, где стояли фундаменты таких же станков и пояснили:
- А вот тут были станки для точной обработки. Их продали китайцам по цене металлолома.
- А почему вот другие не продали?
- Потому, что у них точность обработки такая, что их только в металлолом можно сдать. Поэтому они здесь работают и крутятся как могут, и обтачивают валы турбин Siemiens.
Схема бизнеса был гениальна: Siemiens привозил на завод многотонные болванки, их неделями и месяцами обтачивали до состояния заготовок и увозили для чистовой обработки в Германию. Где уже выполняли чистовую доводку на точных и дорогих станках. Главные затраты при черновой обработке – это износ станков и инструмента, зарплата токаря и электроэнергия, необходимая для вращения тонн металла. Поскольку электроэнергия в РФ дешевле немецкой, недели обработки болванок с лихвой окупают транспортировку, а низкая точность обработки не требует дорогого обслуживания и мало чувствительна к износу еще советского оборудования. В итоге весь бизнес заключался в «перепродаже» дешевой электроэнергии из РФ в Германию, но в виде металлических обточенных болванок.

За время работы в Google я провёл более двух сотен интервью. И главное, что я вынес из этой работы — проводить качественные собеседования очень непросто. Все дело в сигналах, которые мы посылаем и получаем. И у интервьюера, и у самого кандидата есть меньше часа, чтобы выложиться на полную. Порой, по разным причинам, мы получаем друг от друга ложные или неточные сигналы. Такова уж человеческая природа.
С годами я выработал вопрос по кодингу, который мне самому очень нравится. Это до жути простой и в то же время заковыристый вопрос. Решение занимает не более 30 строк кода, но зато даёт мне все нужные сигналы для вынесения верной оценки кандидату. Кроме того, мой вопрос отлично масштабируется и подходит как стажёрам, так и опытным инженерам. Здесь я не стремлюсь доказать, что мой вопрос лучше какого-то другого. Я лишь хочу объяснить, как он помогает мне как интервьюеру и на что я обращаю внимание на собеседовании по программированию.
В этой статье будут вещи, с которыми вы можете не согласиться. Это нормально. Это просто моё мнение, а так как я уже вышел на пенсию, то больше не представляю опасности ни для интервьюеров, ни для инженеров Google при принятии решений о найме! ;-)

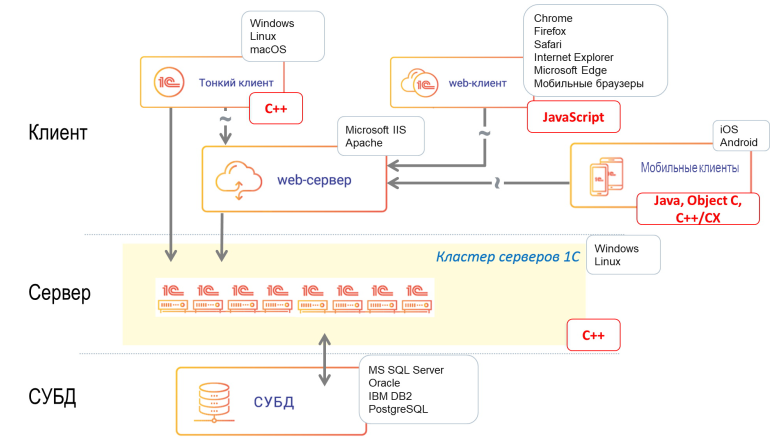
Приложения, созданные на платформе 1С:Предприятие, могут быть развернуты в трёхзвенной архитектуре (Клиент – Сервер приложений – СУБД). Клиентская часть приложения может работать, в частности, как веб-клиент, в браузере. Веб-клиент – это довольно сложный фреймворк на JavaScript, отвечающий за отображение пользовательского интерфейса и исполнение клиентского кода на встроенном языке. Одна из задач, которая стояла перед нами в ходе разработки веб-клиента – это корректная работа с различного рода ресурсами (в первую очередь – их своевременное освобождение).
Мы провели анализ существующих подходов и хотим рассказать вам об этом. Добро пожаловать под кат!

Осторожно! Много картинок и трафика!


Поезд, сделанный польской компанией, внезапно сломался во время техобслуживания. Специалисты были беспомощны — поезд был в порядке, только никак не хотел ехать. Доведённые до отчаяния, они вызвали на помощь команду Dragon Sector, члены которой нашли такие чудеса, о которых машинисты даже и не мечтали.
В этой истории мы отправимся в необычное путешествие. Путешествие, полное неожиданных открытий и событий, путешествие под давлением времени и больших денег, а также необычных технологий. Путешествие, в котором поезд играет самую важную роль — хотя, к сожалению, он не едет, а должен был бы. Пристегнитесь — или, по крайней мере, сядьте поудобнее, потому что дальше будут крутые повороты.


Есть отечественный файрвол (NGFW) и есть документация для пользователей powered by GitBook. В этой документации работает простой поиск — только по словам и словосочетаниям. И это плохо, потому что нет ответов на вопросы: "Какие алгоритмы шифрования ipsec поддерживаются у вас?", "Как заблокировать ютуб?", "Как настроить DMZ?".
Хочется, чтобы поиск был “умным” и чтобы пользователи могли обращаться с подобными вопросами именно к поиску, а не к инженерам тех. поддержки. AI или ML внутри — не важно, как это называть. Но на простые вопросы из списка выше поиск должен отвечать.
Я решил эту задачу (Retrieval Question Answering), используя OpenAI API. Казалось бы, уже опубликованы сотни похожих инструкций, как это сделать. Но под катом будет не инструкция, а рассказ про сложности, которые пришлось решить на пути от идеи до запуска поиска.