Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Пользователь





 Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.
Реляционные базы данных (РБД) используются повсюду. Они бывают самых разных видов, от маленьких и полезных SQLite до мощных Teradata. Но в то же время существует очень немного статей, объясняющих принцип действия и устройство реляционных баз данных. Да и те, что есть — довольно поверхностные, без особых подробностей. Зато по более «модным» направлениям (большие данные, NoSQL или JS) написано гораздо больше статей, причём куда более глубоких. Вероятно, такая ситуация сложилась из-за того, что реляционные БД — вещь «старая» и слишком скучная, чтобы разбирать её вне университетских программ, исследовательских работ и книг.
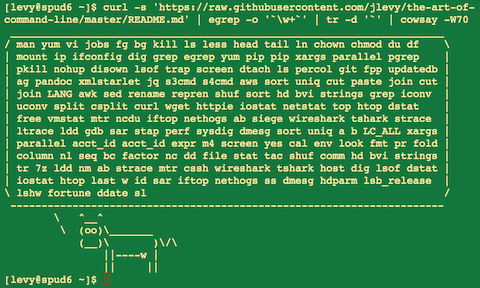
Вот уже как неделю английская версия the art of command line висит в секции trending на Github. Для себя я нашел этот материал невероятно полезным и решил помочь сообществу его переводом на русский язык. В переводе наверняка есть несколько недоработок, поэтому милости прошу слать пулл-реквесты мне сюда или автору оригинальной работы Joshua Levy вот сюда. (Если PR отправите мне, то я после того, как пересмотрю изменения отправлю их в мастер-бранч Джоша). Отдельное спасибо jtraub за помощь и исправление опечаток.
 Я занимаюсь бизнес консультированием и часто мне приходиться описывать бизнес процессы. Долгое время я использовал BPMS Bizagi просто для моделирования процессов в BPMN наряду с другими продуктами. Но со временем я узнал что в BPMS Bizagi не только моделировать процессы, но и с создавать среду для их исполнения. Очень рекомендую эту систему.
Я занимаюсь бизнес консультированием и часто мне приходиться описывать бизнес процессы. Долгое время я использовал BPMS Bizagi просто для моделирования процессов в BPMN наряду с другими продуктами. Но со временем я узнал что в BPMS Bizagi не только моделировать процессы, но и с создавать среду для их исполнения. Очень рекомендую эту систему. 



 Эту статью я хотел бы начать с несколько неожиданного признания. На самом деле я практически никогда не работаю с системой CRM Битрикс 24. Своим клиентам я предлагаю обычно другие варианты CRM, которые, как мне кажется, больше подходят в том или ином случае.
Эту статью я хотел бы начать с несколько неожиданного признания. На самом деле я практически никогда не работаю с системой CRM Битрикс 24. Своим клиентам я предлагаю обычно другие варианты CRM, которые, как мне кажется, больше подходят в том или ином случае.