Надоела плоскость. Прямоугольники, которые притворяются кнопками.


Дизайн спасёт мир
Надоела плоскость. Прямоугольники, которые притворяются кнопками.

JavaScript, дизайн-системы и рок-н-ролл — что такое фронтенд в 2025 году?

Что происходит, когда в одном месте собираются JS-еры, UX-дизайнеры и исследователи? Получается Frontend&UX Talks!
Без сложных интерфейсов в фронтенде сегодня никуда: продукты становятся все масштабнее, а требования – все выше. Для всего этого нужны свежие и эффективные решения, которые ускорят разработку, и помогут провести релевантные UX-исследования.
Чтобы обсудить эти темы, мы в МойОфис пригласили ребят из разных компаний: Alfa Research Center, Лаборатория Касперского и Контур.
Всего на митапе будет 7 докладов, где расскажем:
как реактивное программирование и RxJS меняет разработку – и какие у него есть нюансы;
какие свежие css-спецификации могут упростить ежедневный кодинг;
как «редизайнить» сложные интерфейсы: рассказ на личном опыте переосмысления визуала настольных редакторов практически с нуля;
что за методы UX-исследований использует финтех сегодня – и какие из них можете перенять и вы :)
и многое другое, что поможет в работе со сложными интерфейсами!
Если тебе близки эти темы — приходи 26 июня в 15:00. Регистрация и подробности по ссылке.
Как дизайнеру найти первую работу без опыта и связей
Сегодня найти работу начинающему дизайнеру практически невозможно. Высокая конкуренция, сотни откликов без ответа и лишь редкие предложения выполнить тестовое без собеседования – ситуация, с которой сталкиваются многие.
В итоге дизайнер не развивается, а лишь занимается поиском и выгорает. Я хочу предложить другую стратегию: искать не работу, а опыт.
Я предлагаю начинающим дизайнерам найти бесплатную или низкооплачиваемую работу, в рамках которой можно отточить навыки, упаковать в портфолио реальные задачи и параллельно искать работу. Описываю, как это можно сделать.
1. Найти подходящую компанию. Рекомендую обратить внимание на стартапы и компании, где еще нет дизайнера. Стартапы можно найти на Product Radar, а с неудобными сервисами мы сталкиваемся по жизни – им и можно предложить свои услуги.
2. Предложить свои услуги. Просто предложить свои услуги даже бесплатно – не всегда сработает, ведь не все понимают, что им нужен дизайнер. Нужно предложить улучшения интерфейса: это покажет вашу экспертизу и слабые места продукта.
3. Упаковка опыта. Не нужно ждать завершения проекта, чтобы упаковать его в портфолио. Лучше публиковать небольшие задачи сразу. Пример: доработка регистрации, улучшение личного кабинета, добавление фильтров в таблицу заказов.
4. Параллельный поиск. Вместе с работой над проектом нужно делать по 10-20 откликов в день. Регулярно пополняемое портфолио в этом поможет. Откликаться можно на крупных площадках, как HeadHunter и LinkedIn, и более нишевых – Getmatch, каналы и чаты.
Благодаря этой стратегии вы сразу будете получать реальный опыт. Не только в дизайне интерфейсов, но и в работе с разработчиками, аналитиками и бизнесом, что не менее ценно. А если стартап будет развиваться или получит инвестиции – вам предложат повышение.
Помимо этого, вы обретете знакомства, которые в будущем могут принести вам новые проекты. Ведь так и строится личный бренд: не благодаря публикациям в соцсетях, а благодаря людям, для кого вы проделали хорошую работу.
«В одной компании я была свидетелем того, как сотрудник в свой первый день вышел перепарковать автомобиль и не вернулся. Причина: новичка не познакомили с командой, не назначили наставника, не объяснили, чем ему предстоит заниматься. Вместо этого HR-менеджер привел его в опенспейс и оставил на несколько часов без внимания… За это время сотрудник решил, что это не его компания. И я его не осуждаю😅»
Это история из статьи Гузель «Онбординг здорового дизайнера» — дизайнера внутренних продуктов в Альфа-Банке. Не так давно она сама стала наставником для новичка и чтобы ситуация из истории не повторилась, сделала онбординг-страничку, где собрала всё, что может помочь в адаптации.
И благодаря доке новичок не сбежал, а прошел онбординг весело и бодро.
А в статье поделилась шаблоном этой странички.
Заходите, читайте, берите на вооружение, шаблон работает.
Энтузиаст воссоздал обои установки Windows 95 в 4K. Все фотографии сделал он сам, вот папка со всеми изображениями, включая файлы PSD для Photoshop.


Приглашаем на бесплатный вебинар «От концепции до прототипа: погружение в дизайн-процесс».
Разберём, как рождаются и воплощаются идеи, которые действительно работают. Поговорим о том, с чего начинается проектирование, как формируется концепция и превращается в прототип. Обсудим, как организовать процесс так, чтобы он был понятен команде и полезен пользователю.
Вы узнаете, какие инструменты и подходы помогают быстро тестировать идеи и находить удачные решения. Вебинар будет полезен разработчикам, аналитикам и всем, кто работает на стыке технологий и пользовательского опыта.
📅 Дата: 19.05.2025
⏰ Время: 16:00-17:00 (мск)
👨🎓 Спикер: Клементьев Алексей — эксперт в области UI/UX дизайна.
Заинтересовала тема вебинара? Возможно, вам будет полезна программа «Проектирование, аудит и тестирование пользовательских интерфейсов» (REQ-037). Познакомитесь с основами работы с UI: UX, исследование юзабилити, оценка, аудит и тестирование UI.
Хотим еще больше работ на конкурс маскота для RUNIT

Полным ходом идет конкурс на создание маскота для фестиваля IT и спорта RUNIT, и нам уже прислали около 20 супермилых персонажей, которых мы с удовольствием разглядываем всей командой. Но нам этого мало. Уверены, тема раскрыта еще не полностью и впереди много классных идей и героев. Подать работу можно до 26 мая включительно — так что присоединяйтесь.
Технической задание предельно простое: сделать обаятельного маскота, который будет олицетворять движение, силу духа, спорт, но в то же время — еще и разработку и современные технологии. Мы рады любым вариантам, даже самым смелым. Это может быть гепард со смартфоном, ноутбук в кроссовках, супергерой в зеленом костюме — кто угодно.
В конкурсе будет три призера: за третье место дарим 20 тысяч рублей, за второе — 30 тысяч, за первое — 50 тысяч. Но самое важное — что вашего перса увидят тысячи участников RUNIT.
Все условия конкурса подробно изложены на платформе Illustrators. Там же можно подать работу. Так что ничего не бойтесь, живите здесь и сейчас и присылайте свои варианты. Это будет классное приключение!
Что не так с кассами самообслуживания? Разбор ошибки в UX

Взяв продукты в Магните, я пошла на кассу самообслуживания. После сканирования товаров, нажала на кнопку «Карта лояльности". Появилась модалка с подсказкой: "Отсканируйте карту в нижнем углу". Я пробовала сканировать её разными способами, но сканер не распознавал телефон. Сотрудник подсказал: "Положите телефон вертикально». Оке, заветный писк машины - задача решена.
После этого на экране появилась вторая модалка с текстом: "Количество баллов — ХХХ, списание баллов невозможно по тех причинам". И две кнопки: «Начислить баллы» и «Вернуться назад». Я случайно нажимаю "Вернуться назад", и карта сбросилась. Снова сканирование, снова модалка — на этот раз всё прошло нормально, скидка применена, баллы начислены. Задача вроде бы простая: получить скидку и баллы за покупку, но процесс оказался не таким уж очевидным. Давайте разбираться.
Что не так
— Неочевидный сценарий
Когда я сканирую карту лояльности, я ожидаю два простых результата:
• Применение скидки по карте
• Начисление баллов за покупку
Но вместо этого мне показывают два возможных действия, которые непонятны на интуитивном уровне: «Начислить баллы» и «Вернуться назад». Как пользователь, я не сразу поняла, что мне делать, и случайно сбросила карту.
— Лишние действия
Лишние действия в процессе только усложняют и замедляют покупку. В идеале интерфейс должен быть интуитивно понятным и минимизировать количество шагов. Здесь же, модалка с подсказкой, только добавляет путаницы.
Как можно улучшить
— Объединение шагов.
Зачем разделять информацию на две разные кнопки, если можно предоставить все нужные данные в одном окне? Вместо того, чтобы показывать «начисление баллов» и «сбросить», лучше использовать одну универсальную кнопку с кнопкой «Продолжить», которая будет обрабатывать все сразу.
— Упрощение текста.
Модалку можно отредактировать, чтобы она содержала только нужную информацию для пользователя в одном окне:
модалка
Количество баллов: 36,8
Будет начислено за покупку: 17
Списание баллов невозможно по техническим причинам.
[продолжить]
Всё, процесс завершён! Всё становится понятно с первого взгляда, и пользователь не теряет время на лишние шаги.
Вывод
Сложные интерфейсы, такие как кассы самообслуживания, должны быть максимально понятными и интуитивно простыми. Когда пользователь сталкивается с множеством лишних шагов и неясных инструкций, он не только теряет время, но и становится раздражённым.
Упрощение действий, ясность и минимизация количества окон и кнопок — вот что нужно для удобного и эффективного пользовательского опыта.
Google впервые за 10 лет обновила свой логотип с буквой G. Теперь вместо четырёх чётких цветовых секторов цвета плавно переходят друг в друга, создавая градиент, похожий на оформление Gemini и AI Mode. Новая иконка уже появилась в приложении Google Search для iOS, но пока недоступна на Android и в вебе.

Чешская компания Škoda, история которой началась в 1899 году с выпуска велосипедов и первых мотоциклов, представила концепт мотоцикла Slavia B. Модель создана в рамках программы Modern Solid как футуристическая интерпретация одной из первых двухколесных разработок бренда.
Автором проекта Slavia B является французский дизайнер Ромен Бюкай. В модель добавлены классические черты кафе-рейсеров, в которых комфорт приносится в жертву управляемости и скорости: одиночное седло и низко расположенный руль, а также светодиодные фары.
Концепт Slavia получил кожаное седло и небольшой кожаный бардачок, которые являются данью прародителю мотоцикла — моторизированному велосипеду. На корпусе есть эмблема Laurin & Klement в честь основателей компании. Технические характеристики разработчики проекта не раскрыли.

На Гран-при в Майами 2025 года 20 гонщиков Формулы-1 проехали по трассе на полноразмерных автомобилях, собранных из 400 000 деталей LEGO. Проект, созданный за 22 000 часов командой из 26 дизайнеров и инженеров, воспроизвёл болиды всех 10 команд Формулы-1 с точными ливреями и логотипами спонсоров.
Каждая машина, управляемая вручную, весила до 800 кг и была оснащена функциональными колёсами и рулевым управлением. Конструкции собирались на модульной раме, что упростило транспортировку и сборку. Проект является частью партнёрства LEGO и Формулы-1, направленного на привлечение новой аудитории.
Японская архитектурная студия Sou Fujimoto Architects (в сотрудничестве со студиями Tohata Architects & Engineers и Azusa Sekke) создала решётчатую деревянную конструкцию, выполненную с использованием традиционных столярных изделий, которая образует «Большое кольцо» (Grand Ring) для окружения Expo 2025 Osaka в Японии. По данным Книги рекордов Гиннеса, это самая большая деревянная архитектурная конструкция в мире площадью 61 035 м², длиной 2 км и диаметром 700 м, которая служит не только пешеходной зоной, но и защищает посетителей от непогоды.
Около 70% древесины, использованной для строительства Grand Ring, было заготовлено в Японии, в том числе кедр и кипарис, а остальные 30% — это импортная шотландская сосна.
Большое кольцо имеет модульную, разборную деревянную конструкцию, в которой сочетаются современные и традиционные строительные технологии, такие как соединения nuki — японский способ соединения, при котором горизонтальная балка вставляется в вертикальный столб, часто встречающийся в традиционных храмах и святилищах.
Ложкин и Копейкин глазами маркетолога

Художники Сергей Ложкин и Николай Копейкин работают с узнаваемыми образами массовой культуры, политики и истории, но делают это настолько по-разному, что их творчество становится диалогом двух противоположных эстетик.
Николай Копейкин — интеллектуальное искусство с нишевой аудиторией
Сильные стороны
Копейкин силён как арт-бренд за счёт своей глубины, философского подтекста и узнаваемого визуального языка. Его работы не только визуальны, но и интеллектуальны, что делает их ценными для арт-рынка, коллекционеров и галерей. Он не просто продаёт картины — он продаёт идею, и это делает его бренд более значимым в долгосрочной перспективе.
Слабые стороны
Главная слабость — узость аудитории. Его работы сложны, их нужно “читать” — а значит, массовому зрителю они могут быть непонятны или кажущимися «странными». У него слабое присутствие в диджитале: нет вирусных форматов, он не работает с мерчем, не адаптирует свои образы под современные каналы коммуникации. Его искусство существует лишь в рамках арт-сообщества, и это ограничивает его маркетинговый масштаб.
Возможности
Он может выйти в сферу лимитированных арт-продуктов: принты, NFT, арт-книги, коллаборации с культурными институциями. Также у него есть шанс выйти на международный арт-рынок, где востребованы именно сложные, метафоричные образы — особенно в контексте современного русского искусства.
Угрозы
Риски связаны с тем, что он может остаться вне поля массовой культуры и быть вытеснен более простыми и вирусными форматами. Ещё один риск — его социально-политическая сатира может вызвать цензурные конфликты. И наконец, в условиях тренда на «быстрое» и «понятное», он рискует быть воспринятым как архаичный или «не в потоке».
Василий Ложкин — бренд народного визуального абсурда
Сильные стороны
Ложкин — это мощный мем-контент. Он легко считывается, вызывает моментальную эмоциональную реакцию, а значит — прекрасно живёт в интернете. Его персонажи просты и узнаваемы, как герои мультфильма. Это позволяет делать из его творчества товары: кружки, футболки, календари, комиксы. Он выстроил вокруг себя фан-базу, которая готова покупать и делиться его работами. Это бренд, у которого есть чёткая айдентика, визуальный язык и налаженная товарная цепочка.
Слабые стороны
Однако его наивный стиль может восприниматься как недостаточно «серьёзный» в арт-среде. Для галерей и институционального рынка он пока не представляет интереса — он остаётся на территории «арт-фанка» и интернет-иронии. Также есть опасность износа бренда: одни и те же персонажи, одни и те же типы шуток. Если не обновляться — это может привести к потере интереса.
Возможности
У него огромный потенциал как у мультиформатного бренда. Он может запустить мультфильм, настольную игру, мобильное приложение, NFT-коллекции. Его визуальный язык идеально подходит под анимацию, ироничный мерч и партнёрство с брендами. Также он мог бы пойти на международный рынок — как образ «русского наивного абсурда», особенно в азиатских и европейских нишах.
Угрозы
Основная угроза — выгорание аудитории и визуальная усталость. Если не будет развития и художественного роста, он может оказаться в ловушке «шутки, которая больше не смешна». Кроме того, его ирония может быть воспринята как оскорбительная — и он рискует попасть под давление, особенно в контексте культуры отмены. И наконец, перенасыщение мерча может привести к девальвации бренда.
Николай Копейкин и Василий Ложкин — это два противоположных полюса в маркетинговом подходе к современному искусству.
Копейкин — это продукт с высокой концептуальной ценностью, и низкой массовостью. Он сильнее в арт-институциональной среде, но слабо представлен в повседневной культуре. Его бренд — это элитарность, глубина, идея.
Ложкин — это массово потребляемый и легко воспроизводимый продукт. Он легко интегрируется в мерч, поп-культуру и коллаборации. Его бренд — это простота, ирония, народность.
Авторское право на логотип vs. товарный знак и патент на промышленный образец: что выбрать?
Для начала разберемся в юридической сущности представленных категорий.
Дизайнер нарисовал логотип. У него возникают авторские права на придуманное. Создатель объекта может зарегистрировать его в депозитарии, но такая процедура не считается обязательной. Факт проделанной работы фиксируется многочисленными документами: например, заключенным договором, а также исходным файлом, в свойствах которого зачастую можно увидеть дату создания объекта и имя автора.
Компания, заполучив этот логотип, может зарегистрировать его в Роспатенте. Такая регистрация:
Защищает раскручиваемый бренд от патентных троллей и ушлых конкурентов;
Позволяет взыскивать с нарушителей, использующих незаконно ваш товарный знак, компенсацию в размере до 5 млн рублей;
Охраняет ваш сайт;
Дает возможности территориально расширять проект на основе франшизы.
Что касается промышленного образца, то здесь идет речь исключительно об оформлении в Роспатенте внешнего вида товара, его упаковки.
Достаточно ли защиты авторских прав на логотип?
Если вы дизайнер, который работает по заказу, — да. В случае судебного конфликта — вы представите разнообразные документы, фиксирующие факт создания проекта (от идеи до реализации) и его последующей юридической передачи.
Если же вы работаете в бизнесе, то одного авторского права на логотип будет явно мало. Регистрация товарного знака, как, впрочем, и патентование промышленного образца усиливают юридическую охрану созданного и введенного в жизнь объекта интеллектуальной собственности: для суда будут иметь серьезное значение официальные бумаги, выданные органом государственной власти.
Что же выбрать в этой ситуации: регистрацию товарного знака или промышленного образца?
Надо учитывать преимущества оформления каждого из обозначенных объектов.
Товарный знак:
Можно зарегистрировать практически любой объект: форму бутылки, печенья, упаковки конфет или иного товара;
Товарный знак регистрируется на десять лет. Вы можете продлевать правовую охрану бренда неоднократно. Для промышленных образцов максимальный период защиты составляет 25 лет (исходно патент выдается на 5 лет, его можно продлить пять раз);
Регистрация товарного знака заметно проще, чем оформление промышленного образца. Эксперты, оценивая представленный им бренд, смотрят на похожие объекты в выбранной вами сфере внутри страны. В это же время — для патентования промышленных образцов нужно соблюсти правило мировой новизны.
Промышленный образец:
Вы можете не применять на практике оформленный промышленный образец и никаких последствий не будет. Отметим, что в отношении зарегистрированного бренда предусматривается возможность досрочного прекращения правовой охраны из-за неиспользования.
А можно сделать комплексную регистрацию, оформив и товарный знак, и получив патент на промышленный образец?
Да. Такое действие:
Во-первых, исключит возможность юридических столкновений с другими участниками рынка;
Во-вторых, если, например, один из объектов прекратит свое действие, то на другой — это не повлияет.
Зарегистрировать товарный знак можно здесь. А промышленный образец (патент на дизайн) тут.

Как лучше всего оформлять геймплейные возможности игрока?
Играя в Silent Hill 2 Remake, многие могли заметить, что возможность перепрыгнуть через препятствие обозначается белой тканью и иногда паллетой. Однако в некоторых случаях визуальные подсказки могут быть не сразу наглядными из-за избыточного декора, который воспринимается как мусор и кажется непреодолимой преградой (Рис. 1). Если на данном рисунке убрать паллету, то механика будет лучше читаться. Если же посмотреть на примеры границ, то там используются те же декоративные элементы, к которым добавляются и другие объекты. Все это выглядит мусорно и говорит о невозможности пройти дальше. Для улучшения восприятия игроками таких механик важно использовать минимальное оформление: декали или дополнительные объекты-формы, говорящие о возможности использовать механику. Игровые механики лучше читаются, оставаясь в рамках простых форм и не перегружены излишними деталями.
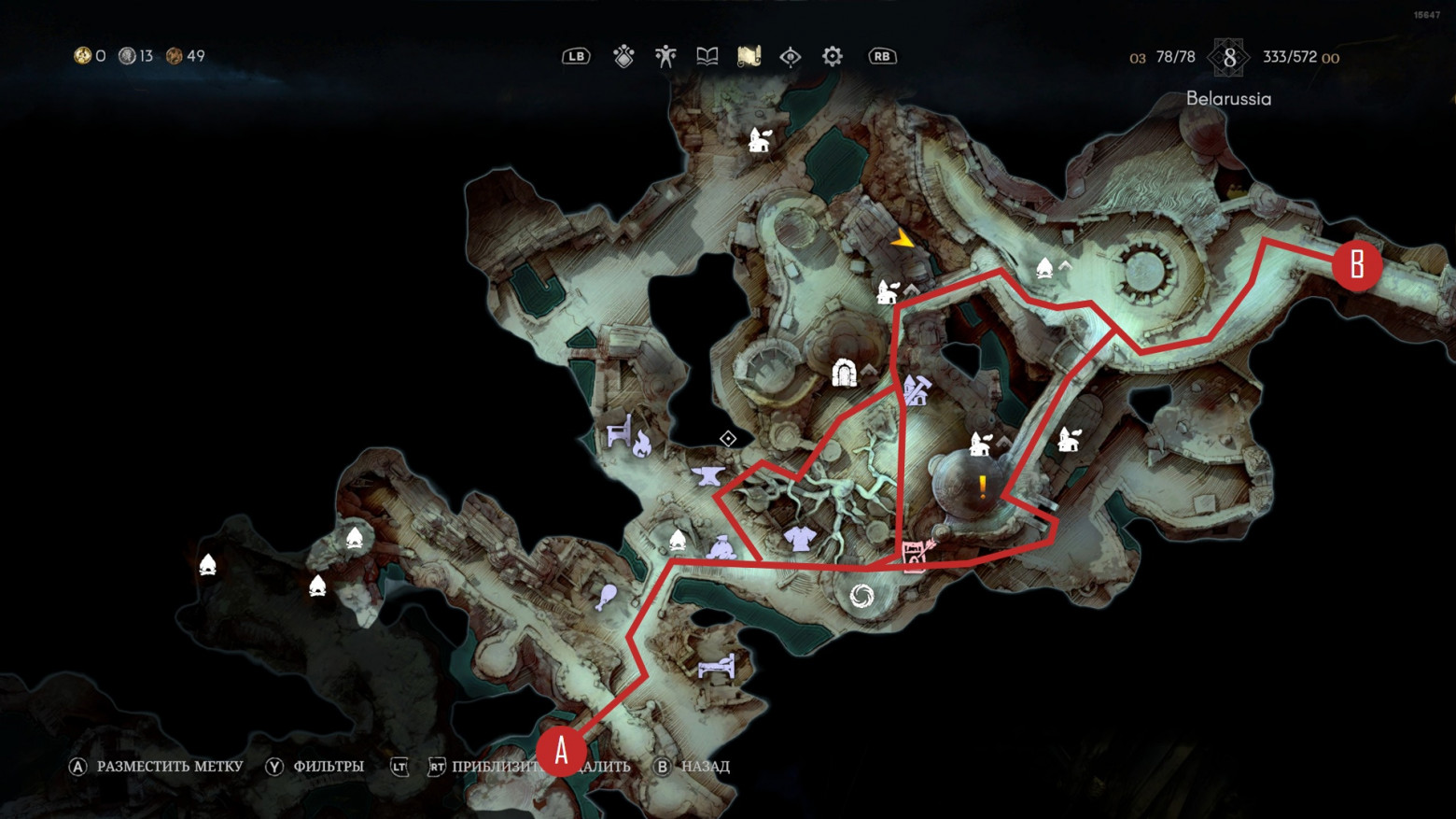
Как сделать путь для удобного взаимодействия со всеми важными NPC и объектами
В No Rest for the Wicked между двумя точками A и B проходит путь через главный город, который будет очень часто посещать игрок, Сакрамента. Маршрут лежит так, чтобы он смог взаимодействовать с каждым важным персонажем: для закупки еды, прокачки города, прокачки оружия и т.д. Также стоит обратить внимание, что путь нелинейный из-за большого количества NPC. Расположение телепорта, через который можно переместись в город точно также лежит около главного пути ближе к месту, где скоплено больше всего персонажей. Жилье, которое может приобрести игрок находится точно также около данных путей.
Путь не только нелинейный, но и цикличен. Это поможет сделать сам по себе путь интереснее и проводит игрока все также по всем важным элементам взаимодействия. Цикличность и небольшая нелинейность позволяет составить карту местности довольно быстро, поскольку игрок часто пробегает по данной местности и изначально ищет путь из города.

Конкуренты есть у любого продукта
Даже если вы делаете супер инновационный продукт, в нём наверняка есть какие-то элементы, которые уже используются у других (ручки, кнопки, формы, функционал). Когда пользователь будет «вертеть в руках» ваш продукт, он будет интуитивно искать знакомые вещи. Гениальность команды и состоит в том, чтобы добиться вау-эффекта, используя привычные элементы.
«Знакомые» детали дают пользователю ощущение комфорта, «новое» — драйвит интерес и создает вау-эффект (iPhone, AirPods).
Люди не готовы полностью к тому, что кардинально ломает их привычный опыт. Если продукт не даёт точки опоры, то пользователи теряются. Например, Google Glass пока так и не взлетели, хотя потенциал до сих пор кажется огромным.
Даже если ваш продукт принципиально другой, пользователи, скорее всего, будут сравнивать его с уже существующими решениями. Это значит, что успех часто зависит от того, насколько продукт отвечает не только на потребности, но и на ожидания. Проще вписываться в понятный контекст и постепенно менять его.
Гиганты рынка создают не только конкуренцию, но и благоприятную среду, формируют ожидания, обучают пользователей новым форматам, создают инфраструктуру. Например, сервисы доставки еды развивались бы намного медленнее, наверно, если бы клиенты не привыкли к смартфонам и мобильным приложениям, созданным крупными игроками.
Конкуренты — это не только вызов, но и инструмент, с помощью которого можно направить продукт в нужное русло, сохранив баланс между знакомым и новым.
Дизайнеры, продакты и маркетологи, подгон для вас 🔥

Собрали подборку сервисов, где можно посмотреть примеры реальных сайтов, сервисов и приложений.
🔵ScreenLane
🔵Mobbin
🔵Scrnshts
🔵Refero
Классные альтернативы Dribbble и Behance, только лучше, ведь там только существующие и рабочие проекты 👍
Все сервисы можно попробовать бесплатно.
Refero и Scrnshts комфортно использовать без приобретения подписки.
А еще в своем телеграм-канале собрал топ нейросетей, которые могут сгенерировать любые таблицы за пару секунд!
Как организовать обучение аналитиков дизайнерскому ремеслу?
Недизайнерам нет необходимости строить объекты или создавать маскированные области при ретушировании фотографии. Информация о принципах работы с кривыми и инструментах, которые не пригодятся в работе, излишняя. Тогда что должно входить в программу?
№1. Интерфейсы и инструменты. Основной акцент на горячих клавишах, ускоряющих работу (масштабирование холста, выделение объектов и т. д.), массовых операциях (переименование слоёв, выбор одинаковых объектов, редактирование текста).
№2. Подключение библиотек и создание стилей. Создание собственных библиотек позволяет переиспользовать стили текста и цвета.
№3. Группы, фреймы, привязки, autolayouts. Это довольно сложный материал для восприятия — без достаточного опыта работы с графическими редакторами тяжело воспринимать все эти привязки, размеры фреймов и т. д.
Но чтобы упростить понимание, можно наглядно показать, как изменения в свойствах и размерах фреймов или autolayout’ов влияют на контент. Заходите почитать статью о том, как организовать обучение аналитиков дизайнерскому ремеслу.