
В статье рассмотрим четыре способа создания собственного VPN. Начнем с самого простого варианта, что под силу даже начинающим пользователям ПК.
UX/UI Дизайнер

В статье рассмотрим четыре способа создания собственного VPN. Начнем с самого простого варианта, что под силу даже начинающим пользователям ПК.


Когда вы только начинаете заниматься дизайном интерфейсов, важно изучить лучшие практики проектирования удобных и полезных продуктов.
Я — Анна, продуктовый дизайнер в компании Ozon, занимаюсь проектированием интерфейсов сайта и приложения компании, также являюсь ревьюером курсов «Дизайнер интерфейсов» и «Веб-дизайнер». Когда я начинаю работать над продуктом, я обращаюсь к разным ресурсам, ссылками на которые поделюсь в этой статье.

— Добрый день, хотим дизайн вот заказать для упаковки нашей продукции на маркетплейсах.
— Ой, ну это короче бюджет нужен.
— А по срокам как?
— Давайте сначала ТЗ составим, а там уже и сроки почувствуем.
Примерно так происходит начало общения с большинством дизайн-студий при поиске без знакомств, просто в интернете.
В чём проблема?

Мы с бизнес-аналитиком Александром Ганиным составили программу обучения «Бизнес-аналитик с нуля», которая состоит только из бесплатных курсов. Если вы размышляете над тем, чтобы освоить новую профессию, можете воспользоваться нашей программой.

Стоит только коснуться производственной специфики, как стандартные подходы разваливаются на куски — даже если у вас уже есть огромная дизайн-система на основе популярной методологии Material Design. Я — Аня Труфанова, делаю дизайн для MES (manufacturing execution system). Нам пришлось взять дизайн-систему и наполнить ее уникальными фичами и кастомными компонентами, адаптированными под нестандартные условия. Сейчас я поделюсь, что именно мы переосмыслили и какие фичи добавили.

21 февраля геймдев-художница с ником @tibetanshark опубликовала занятную историю в соцсети X (бывшая Twitter, заблокированная в РФ) о том, как её бывший работодатель — компания CREON GAMES — кинула её и многих других сотрудников на зарплаты. Занятна эта история по следующим причинам:


За годы работы разработчиком iOS, я собрал множество инструментов и полезных штук, которые облегчают процесс разработки. В этой статье, я хочу поделиться одним из таких инструментов. Это будет не большая статья. Я покажу, как пользоваться этой утилитой, продемонстрирую её в действии. Надеюсь, что статья окажется полезной для вас.
При разработке приложений, одним из ключевых аспектов является адаптивность интерфейса к различным режимам отображения, особенно к светлой и тёмной теме. Я покажу подход к управлению цветами интерфейса с использованием свойства-обёртки DynamicUIColor

Всем привет, я Алексей Сизиков, руководитель отдела User Experience в Yandex Cloud. В этой статье я хочу поделиться новостью: мы выпустили нашу дизайн-систему и библиотеку компонентов Gravity UI в опенсорс.
Под катом — рассказ, зачем мы сделали Gravity UI, как его используем, в чём особенности и преимущества нашего подхода и как мы планируем развивать его дальше. А ещё — как настроить разные цветовые схемы в своих проектах и почему у нас четыре темы вместо двух стандартных.
Web3 захватывает мир, но для многих это по-прежнему пугающий “black box,” который работает по неведомым законами и таит много сложностей. Чтобы в очередной раз доказать, что не так страшен черт, как его малюют, я написал обстоятельный гайд по запуску Web3-проектов. В первую очередь, он рассчитан на фаундеров и продакт-менеджеров, которые чувствуют себя уверенно в мире традиционных IT-продуктов, но боятся осваивать Web3.
Я фаундер и CPO Web3-проекта MOOW, мобильного фитнес и лайфстайл приложения с элементами геймификации. Начиная работать с MOOW, я имел многолетний пользовательский опыт с различными блокчейн-проектами, но только приблизительно понимал, как их создавать. Достойно пройти этот тернистый путь мне и моей команде помогли мои друзья с богатым опытом в этой сфере.
После успешного запуска личного проекта, я готов поделиться знаниями, которые накопил в процессе. Откровенно говоря, этот материал мог бы стать основой дорогущего курса, но пока мне это неинтересно, да и упаковывать и глубоко прорабатывать этот материал я не готов. А вот прояснить непонятные места будущим Web3-фаундеров в виде серии статей я готов! Эти статьи помогут сэкономить кучу времени и денег, а, возможно, вдохновят кого-то на запуск своего Web3-проекта!
Сразу оговорюсь: Здесь представлено моё авторское видение, не претендующее на статус абсолютной истины. Web3 динамично развивается, поэтому часть идей из моих статей могут потерять свою актуальность через год или даже раньше.
Мой гайд состоит из трех частей. Первая посвящена маркетингу и коммьюнити-менеджменту в Web3 (читать здесь), вторая - видам Web3-проектов и сбору команды, а третья - токеномике, фандрейзингу, лончпадам, биржам и маркет-мейкерам (читать здесь).

DeepNude — это технология, использующая нейросети для создания изображений обнаженных тел на основе одетых фотографий или видео. Суть этой технологии заключается в том, чтобы "снять" одежду с изображения человека с помощью искусственного интеллекта и показать, как, предположительно, выглядит тело человека под одеждой.
Итак, в данной статье поговорим о пикантных и для некоторых людей непристойных темах, которые больше всего интересуют наше общество - обнаженное тело. Сделаем обзор таких сервисов как: Deepnude.ai, Deepfake.com, DeepSwap.ai, SoulGen и прочих.
В книге Тома Демарко «Дедлайн» автор в художественной форме говорит о том, что для уменьшения количества времени на отладку стоит больше времени затрачивать на качественное проектирование. Недавно делал обзор на эту книгу.
UX-исследования это инструмент, позволяющий получать информацию о проблемах и полезные инсайты, которые можно использовать при разработке продукта.
Эту статью Ника Коленды я перевёл ещё в конце 2016 года. И не просто перевёл, а ещё и сопроводил комментариями от лица бренда, под которым проектирую интерфейсы все эти годы.
Статья до сих пор актуальна и будет полезна как новичкам, только погружающимся в проектирование интерфейсов, так и опытным специалистам в качестве систематизации уже имеющихся знаний.
Свои старые комментарии я немного освежил и оформил в виде цитат.
Оригинал статьи с годами исчез по изначальной ссылке и превратился в нечто более сложное. Поэтому, к сожалению, сослаться на неё я больше не могу.

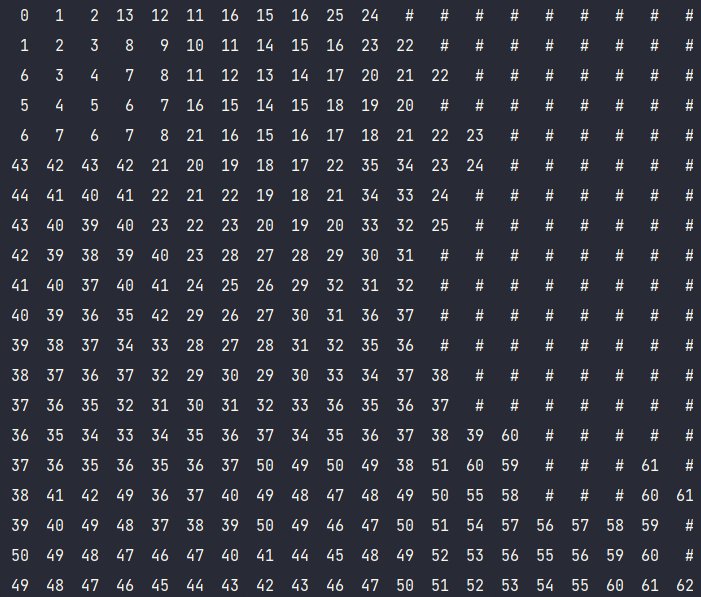
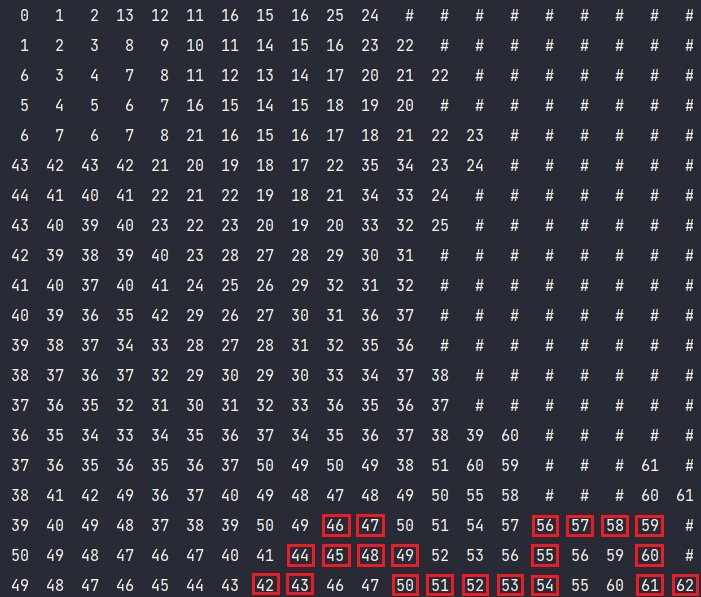
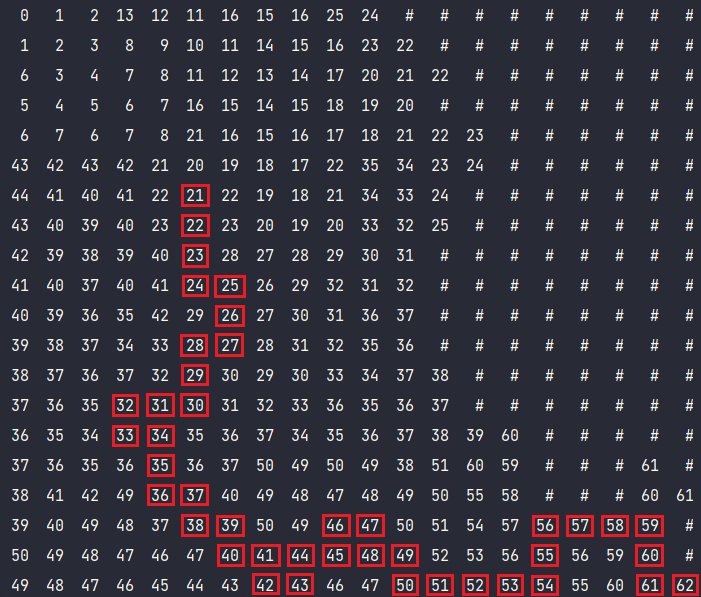
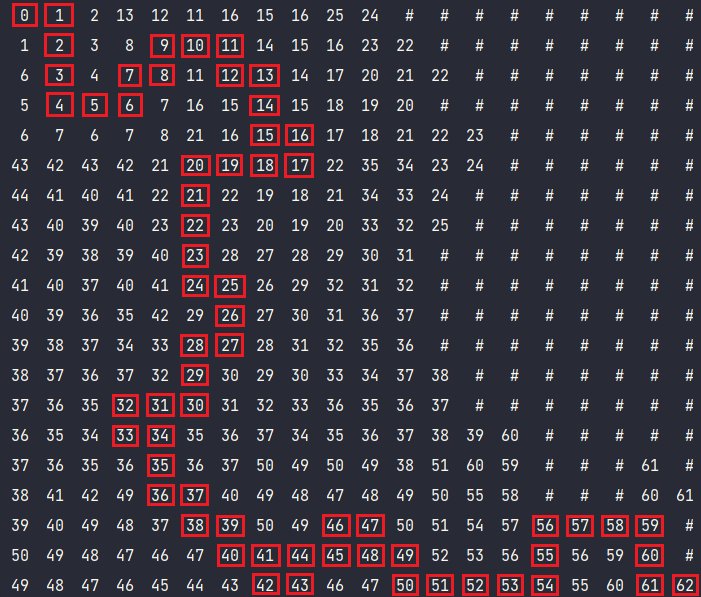
Волновой алгоритм — алгоритм поиска пути, алгоритм поиска кратчайшего пути. Принадлежит к алгоритмам, основанным на методах поиска в ширину.

Таббар – элемент интерфейса, упрощающий навигацию в приложении. Причем достаточно популярный: для этой статьи я скачал 500 аппов и лишь в 14 его не было.
Может показаться, что таббар – это просто. Но, как показывает практика, это ощущение обманчиво, и классный таббар от убогого отличает множество деталей.
В статье будет много анти-примеров, чтобы вы не наступали на грабли, на которые кто-то уже наступил.

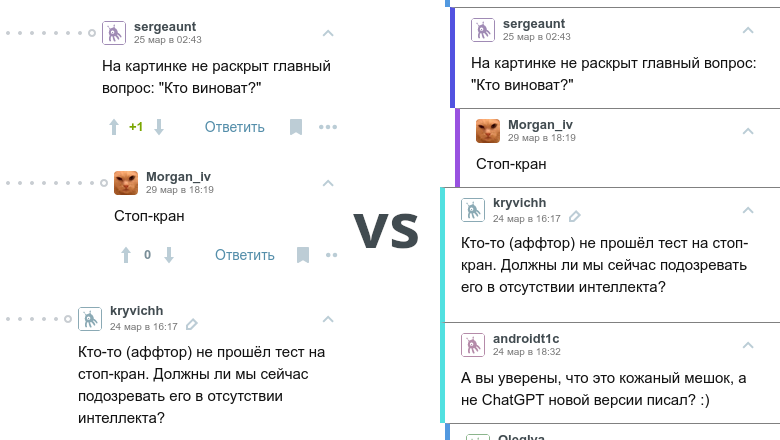
Я люблю древовидные комментарии. Для них сложно найти лучшую альтернативу. Интерфейсы форумов из двухтысячных выглядят слишком огромными для сообщений в два-три предложения. В линейном потоке сообщений мессенджера бывает сложно понять, кому кто отвечает. А имиджборды мне приходилось на полном серьезе учиться читать.
Одна из самых старых и самых популярных площадок с деревьями комментариев — это Reddit. Правда, большая часть его пользователей едина в одном: его интерфейс ужасен. Но его API открыто, поэтому на выбор есть множество клиентских приложений, особенно для мобильных телефонов — Joey, Relay, Slide и Boost и другие. Их авторы — как правило, и сами недовольные стандартным интерфейсом Реддита — потратили много времени и сил на поиск удобного интерфейса для комментариев. И большая их часть пришла к очень похожим вариантам дизайна.
В этой статье я хочу разобрать, чем мне так нравится такой дизайн деревьев комментариев, сравнить его с деревьями комментариев Хабра, и попробовать пофантазировать, как бы могли выглядеть комменты Хабра в интерфейсе клиентов для Reddit.

Привет, Хабр! Про необходимость (или наоборот) тёмной темы для приложения или сайта написан уже не один десяток статей и даже научных работ. По какой‑то необъяснимой причине у дизайнеров интерфейсов и маркетологов по сей день возникает вопрос «так ли нужна тёмная тема», а возможность выбрать тёмную тему оформления до сих пор не является чем‑то самим собой разумеющимся. Настал момент досконально разобраться в вопросе, расставить все точки над Ӹ и отхлестать ленивых дизайнеров селёдкой по лицу.
Я прочёл несколько десятков исследований и сделал выводы, чтобы раз и навсегда развеять сомнения на сей счёт. Если вы из тех кто до сих пор считает, что тёмная тема не нужна — добро пожаловать под кат.


Интро
В статье разбираются когнитивные искажения в разрезе влияния на исследователя, она будет полезна как исследователям (особенно джунам и мидлам), так и заказчикам исследований, чтобы понимать какие опасности подстерегают нас всех в увлекательном путешествии под названием UX-исследования.
Естественно, читаю не все (сорри, но темы, которые уже знакомы, проходят только поверхностный фильтр адекватности), однако часто встречается и то, что привлекает внимание и заставляет прочитать полностью и делать для себя заметки. Еще реже появляются статьи, которые прямо хочется прокомментировать или тем более перевести. В этот раз мне попалась отличная, но платная, статья The dark side of User Research: How cognitive biases taint results, которую не только захотелось перевести, но и дополнить собственными комментариями и ссылками.
Получившийся лонгрид сложно охватить за чашечкой кофе или по пути на работу. Рекомендую делать заметки для лучшего запоминания и возвращаться к материалу, когда возникает такая потребность.