CTO
Транслируем видеопоток с веб-страницы по WebRTC на Facebook и YouTube одновременно
Построение гибких PHP приложений

Создаем дизайн-систему

Что такое дизайн-система?
Ни для кого не секрет, что дизайнеры любят хорошие UI-киты. Но, по моим наблюдениям, в последнее время все больше внимания уделяется не просто наборам инструментов и руководствам по стилю, а созданию систем, которые связывают воедино целые продукты. Компании вроде Shopify и Intercom формируют особые команды, которые занимаются только и исключительно дизайн-системами. Люди начинают осознавать, как важен системный подход в дизайне. Это внушает оптимизм. Кто знает, возможно, в один прекрасный день появится инструмент для дизайнеров, который не будет предполагать, что в каждом новом проекте мы начинаем все с нуля.
Мобильная платформа. Архитектура гибридных приложений на ReactNative

Сегодня мы взглянем с высоты птичьего полета на построение архитектуры мобильных приложений с использованием ReactNative, Objective-C, Typhoon, VIP, SOA, TypeScript, React и Redux.
7 вопросов, которые вам зададут на собеседовании на вакансию UX дизайнера

Устраиваться на работу всегда сложно. Невозможно заранее знать ответы на все вопросы, которые вам задаст наниматель. Однако есть несколько общих вопросов, к которым можно подготовиться. Успешные ответы на эти вопросы не гарантируют вам работу, но они увеличат ваши шансы на успех. Помните о том, что ваш ответ должен быть скорректирован в соответствии с описанием вакансии и деятельностью компании.
В этой статье я приведу семь основных вопросов на UX собеседовании, а также подскажу, как лучше на них ответить.
Как собрать статистику с веб-сайта и не набить себе шишек

Привет, Хабр! Меня зовут Слава Волков, и я фронтенд-разработчик в Badoo. Сегодня я хотел бы немного рассказать про сбор статистики с фронтенда.
Мы знаем, что аналитика позволяет оценить эффективность работы любого веб-сайта, улучшить его работу, а значит, повысить уровень продаж и усовершенствовать взаимодействие пользователей с сайтом. Проще говоря, аналитика – это способ контроля над процессами, происходящими на веб-сайте. В большинстве случаев для обычных сайтов достаточно установить Google Analytics или «Яндекс.Метрику» – их возможностей вполне достаточно.
Но как быть, когда стандартных средств мониторинга недостаточно? Или когда собираемая статистика должна быть интегрирована в вашу собственную систему аналитики для отображения полноценной картины происходящего между разными компонентами? В таком случае, скорее всего, вам придется разработать свою систему. А вот как лучше отправлять статистику с ваших веб-сайтов, какие проблемы могут при этом возникнуть и как их избежать, я расскажу в этой статье. Заинтересовались? Добро пожаловать под кат.
Поиск по регулярным выражениям с помощью суффиксного массива

Еще в январе 2012 Расс Кокс опубликовал замечательный блог-пост, объясняющий работу Google Code Search с помощью триграммного индекса.
К этому времени уже вышли первые версии моей собственной системы поиска по исходному коду под названием livegrep, с другим метод индексации; я писал эту систему независимо от Google, с помощью нескольких друзей. В этой статье я хотел бы представить немного запоздалое объяснение механизма ее работы.
Типы HTTP-запросов и философия REST
В статье я хочу рассказать, что же из себя представляют HTTP-методы GET/POST/PUT/DELETE и другие, для чего они были придуманы и как их использовать в соответствии с REST.
CodeceptJS — современные end2end тесты для NodeJS
В мире NodeJS творится полный хаос, каждый день появляются новые фреймворки, размеры зависимостей обычного package.json вырастают на сотни мегабайт, а библиотека, которую вы добавили в проект ещё вчера, сегодня уже морально устарела. И если в мире фронтенд фреймворков уже наметились явные фавориты: AngularJS, React, Vue, Ember, то что для приемочного тестирования совершенно непонятно. Каждый фреймворк предоставляет свой синтаксис и свои крутые фичи, а также у каждого есть свой характерный набор проблем. Например, каждый по-своему реализует взаимодействие с браузером, каждый по разному борется с асинхронностью.
Ох, эта пресловутая асинхронность...
Browser Fingerprint – анонимная идентификация браузеров

Валентин Васильев (Machinio.com)
Что же такое Browser Fingerprint? Или идентификация браузеров. Очень простая формулировка — это присвоение идентификатора браузеру. Формулировка простая, но идея очень сложная и интересная. Для чего она используется? Для чего мы хотим присвоить браузеру идентификатор?
- Мы хотим учитывать наших пользователей. Мы хотим знать, пришел ли пользователь к нам первый раз, пришел он во второй раз или в третий. Если пользователь пришел во второй раз, мы хотим знать, на какие страницы он заходил, что он до этого делал. С анонимными пользователями это невозможно. Если у вас есть система учета записей, пользователь логинится, мы все про него знаем — мы знаем его учетную запись, его персональные данные, мы можем привязать любые действия к этому пользователю. Здесь все просто. В случае с анонимными пользователями все становится гораздо сложнее.
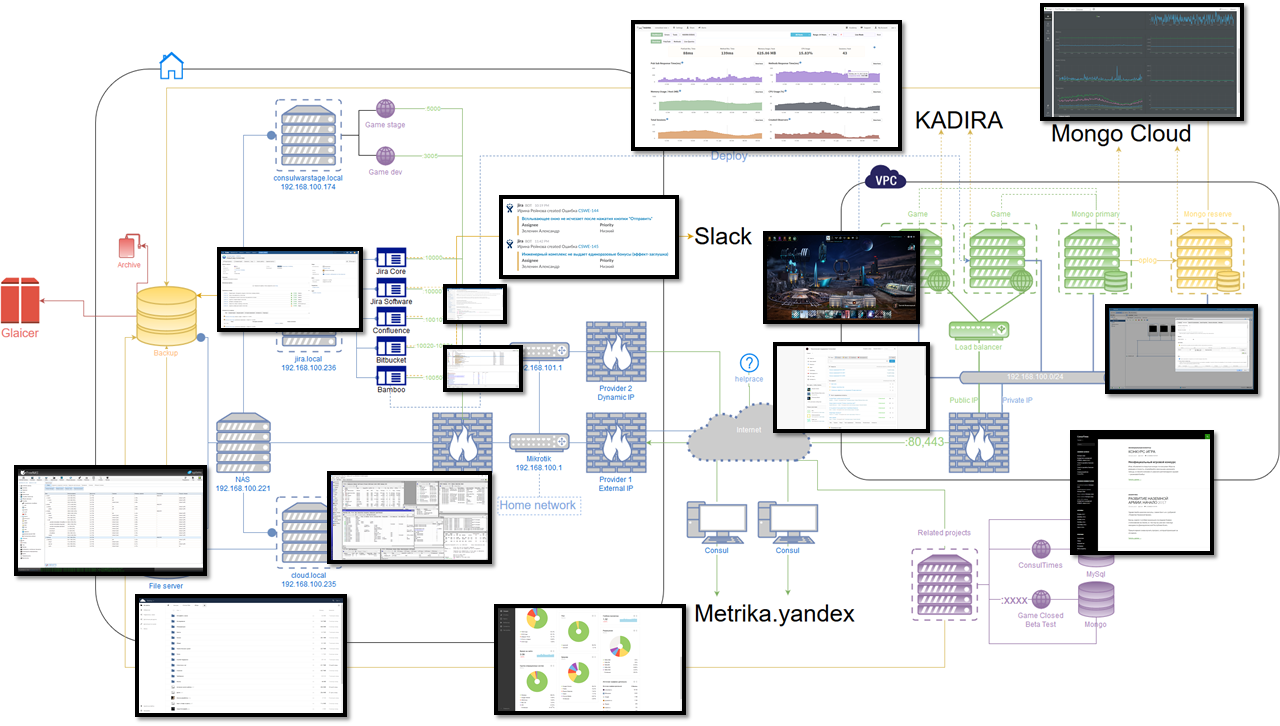
Инфраструктура онлайн игры

Здравствуйте, меня зовут Александр Зеленин, и я на дуде игрец веб-разработчик. Полтора года назад я рассказывал о разработке онлайн игры. Так вот, она немного разрослась… Суммарный объём исходного кода превысил «Войну и мир» вдвое. Однако в данной статье я хочу рассказать не о коде, а об организации инфраструктуры проекта.
Чек-лист вёрстки
Это статья — список полезных мелочей. Весь текст поделен на две части. Первая рассказывает про простые элементы (текст, кнопки, изображения, формы и другие), вторая часть про производительность, масштабируемость, безопасность и доступность.
Стандартные алгоритмы на практике. Расчет цепей. Часть 1

Скажу сразу, что ниже описана не полная версия алгоритма, о чем допишу в следующей части.
Модульный CSS: — Инструментарий, который мы имеем сейчас в арсенале — это просто сказка

Инструментарий, который мы имеем сейчас в арсенале — это просто сказка!
 Андрей Оконечников, разработчик с 15-летним стажем, из которых пользовательским интерфейсам было отдано более десяти, Андрей расскажет на HolyJS об использовании PostCSS и Webpack для решения проблем фронтенд-разработки. Доклад Андрея называется «Модульный CSS» и посвящен тому, как при помощи JavaScript и AST работать с CSS на масштабных проектах. Отталкиваясь от тематики доклада, мы задали Андрею несколько вопросов, которые позволят вам понять глубину связи UI/UX с работой frontend-разработчика, а также о проблемах и будущем CSS на больших проектах.
Андрей Оконечников, разработчик с 15-летним стажем, из которых пользовательским интерфейсам было отдано более десяти, Андрей расскажет на HolyJS об использовании PostCSS и Webpack для решения проблем фронтенд-разработки. Доклад Андрея называется «Модульный CSS» и посвящен тому, как при помощи JavaScript и AST работать с CSS на масштабных проектах. Отталкиваясь от тематики доклада, мы задали Андрею несколько вопросов, которые позволят вам понять глубину связи UI/UX с работой frontend-разработчика, а также о проблемах и будущем CSS на больших проектах.Волшебная сборка проекта на WordPress при помощи пакетных менеджеров и напильника

Сегодня я хочу поделиться с достопочтенной аудиторией Хабра своим подходом к организации автоматической сборки проекта на WordPress, который значительно экономит время при создании новых сайтов.
Обучаемся самостоятельно: подборка видеокурсов по Computer Science

Содержание
- Введение в Computer Science
- Структуры данных и Алгоритмы
- Системное программирование
- Распределенные системы
- Базы данных
- Объектно-ориентированный дизайн и разработка софта
- Искусственный интеллект
- Машинное обучение
- Веб-разработка и интернет-технологии
- Concurrency
- Компьютерные сети
- Разработка мобильных приложений
- Математика для программистов
- Теория информатики и языки программирования
- Архитектура компьютера
- Безопасность
- Компьютерная графика
- Работа с изображениями и компьютерное зрение
- Интерфейс Человек-Компьютер
- Вычислительная биология
- Прочее
Методы удаленного доступа к Linux GUI

Собираем Docker контейнер с http сервером при помощи Gradle
 Привет Хабр!
Привет Хабр!Возникла такая задача: Сделать простой web — сервер с минимальным числом зависимостей. При этом деплоиться он будет в виде docker контейнера. Для реализации самого сервера буду использовать GrizzlyWebServer. Для сборки Gradle c плагином для docker от Benjamin Muschko (bmuschko).
Такой выбор инструментов не случаен, я занимаюсь разработкой для android и мне ближе Java и Gradle чем что то другое. В этой статье хочу детально описать процесс от написания приложения до запуска в docker, возможные проблемы и их решение.
И так, начнем: сервер.
Криптономикон: великий баян, привет из 90-х и лучшая книга о технарях
 Эту книгу я перечитывал много раз, и в переводе, и в оригинале. Настолько много, что, рассказывая о ней, чувствую себя немного странно. Примерно как Капитан Очевидность, который вдруг осознал, что он Капитан.
Эту книгу я перечитывал много раз, и в переводе, и в оригинале. Настолько много, что, рассказывая о ней, чувствую себя немного странно. Примерно как Капитан Очевидность, который вдруг осознал, что он Капитан. И тем не менее, рассказать о ней хочется, хотя бы потому, что роман Нила Стивенсона дает настолько уникальную смесь историй о войне, интернете, технологиях, программистах, шифровании и просто о людях, что задача найти что-то похожее обречена на полный провал. В том числе при попытках искать «что-то такое» в других книгах самого Стивенсона.
Это заодно одно из лучших художественных произведений, затрагивающих тему информационной безопасности. И невероятно сильный мотиватор для изучения любых околокомпьютерных наук, даже если тебе кажется, что к этому столу ты безнадежно опоздал.
Трудно научить криптографической безопасности даже умного человека. Особенно умного.
Названный одним из характерных представителей стиля «киберпанк», Нил Стивенсон в «Криптономиконе» возвращается к реальности дня сегодняшнего и даже уходит в прошлое (вплоть до древних греков), в попытке оценить роль «технарей» в современном обществе. Книга была опубликована в 1999 году, и 17 лет назад казалось, что автор испытывает чрезмерный оптимизм по поводу влияния компьютеров и интернета на человечество, рисует реалистичную, но в чем-то утопию. Сейчас так уже не кажется. Милые артефакты 20-го века вроде Windows NT и BeOS совершенно не мешают актуальности вселенной «Криптономикона». Технологии ушли вперед, но люди… Люди почти не изменились, как в хорошем смысле, так и в плохом.
Книжнообзорный этикет требует от меня предупредить читателя о спойлерах, хотя на самом деле их тут почти нет. Любая попытка втиснуть 900-страничный том, в котором две основные сюжетные линии и десяток побочных, в несколько страниц отзыва, к счастью, обречена на провал. Вместо спойлеров попробую оценить, насколько заложенные в книгу технические и социальные околокомпьютерные идеи реализовались на практике.
Информация
- В рейтинге
- Не участвует
- Откуда
- Москва, Москва и Московская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность