
Как быть data driven. С самого начала

UX дизайнер


Эта статья поверхностна, как водная гладь, по которой скачет камушек-блинчик. Каждый прыг — развилка на Пути дизайн-системы.
- Делать свою или взять готовую? Прыг.
- Платформенная или универсальная? Прыг.
- Версионировать компоненты или всю библиотеку? Прыг...
И ещё много таких «прыгов».
Давайте подготовимся к сложному контенту. Закроем глаза, успокоимся и представим идеальную дизайн-систему. Представили? Умные компоненты, продуманные паттерны, подробная документация. Автоматическая генерация кода. Кайф? А то! Только такая дизайн-система оставит нас без работы.
Сидит себе бизнес, кормит нейросетевой движок дизайн-системы джобс-ту-би-данами да си-джи-эмами и на выходе получает готовые экраны. Ни дизайнеров, ни фронтов нанимать не нужно.

Как договориться друг с другом на простом языке? Как научиться понимать и сделать так, чтобы тебя тоже поняли твои коллеги или подчиненные? Чтобы разобраться в этом вопросе, можно привлечь результаты исследований в области когнитивной психологии. А в частности вопросы специфики когнитивных стилей. Когнитивный стиль — это индивидуальный стиль решения задач и познания мира.
На самом деле, когнитивная психология — это не просто один из разделов психологии. Это множество наук, которые на Западе называют cognitive sciences. Причём именно во множественном числе, потому что там много чего. Изучать можно на разных этапах — от первичного вхождения информации, perception, до уже размышления, принятия решений и так далее.
Некоторые ошибки мы делаем невольно, и это мешает нам понимать друг друга. Это связано, в том числе, и с семантикой, со смыслом языка. Доклад о том, как быть лучше понятыми нашими собеседниками, если мы от них отделены, например в онлайн‑общении.


Количественные методы UX-исследований — такие как немодерируемые тесты и опросы — при правильном подходе могут быть важным инструментом развития бизнеса. Плюсы подобных исследований (по сравнению с качественными методами вроде интервью): высокая тиражируемость, возможность дешево собирать качественную обратную связь и относительное постоянство результатов.
Часть компаний пренебрегает этим инструментом — те же опросы кажутся им чем-то неточным и малозначительным. Другие допускают ошибки в выстраивании процесса подготовки, анализе данных и обработке результатов. Все это мешает сделать продукт или сервис действительно полезным и удобным для конечного пользователя. Тем временем согласно данным CB Insights, именно невостребованность на рынке часто становится причиной провала современных стартапов (35% случаев).
Ниже — мой рассказ об этапах и нюансах количественных UX-исследований, которые стоит учитывать для создания успешных, востребованных у аудитории продуктов.


Привет, дорогой читатель. Меня зовут Богдан Гончаренко, я ведущий продуктовый дизайнер, ex-EPAM и Сбер Казахстан. Я веду авторский телеграм-канал о продуктовом дизайне, исследованиях и т. д.
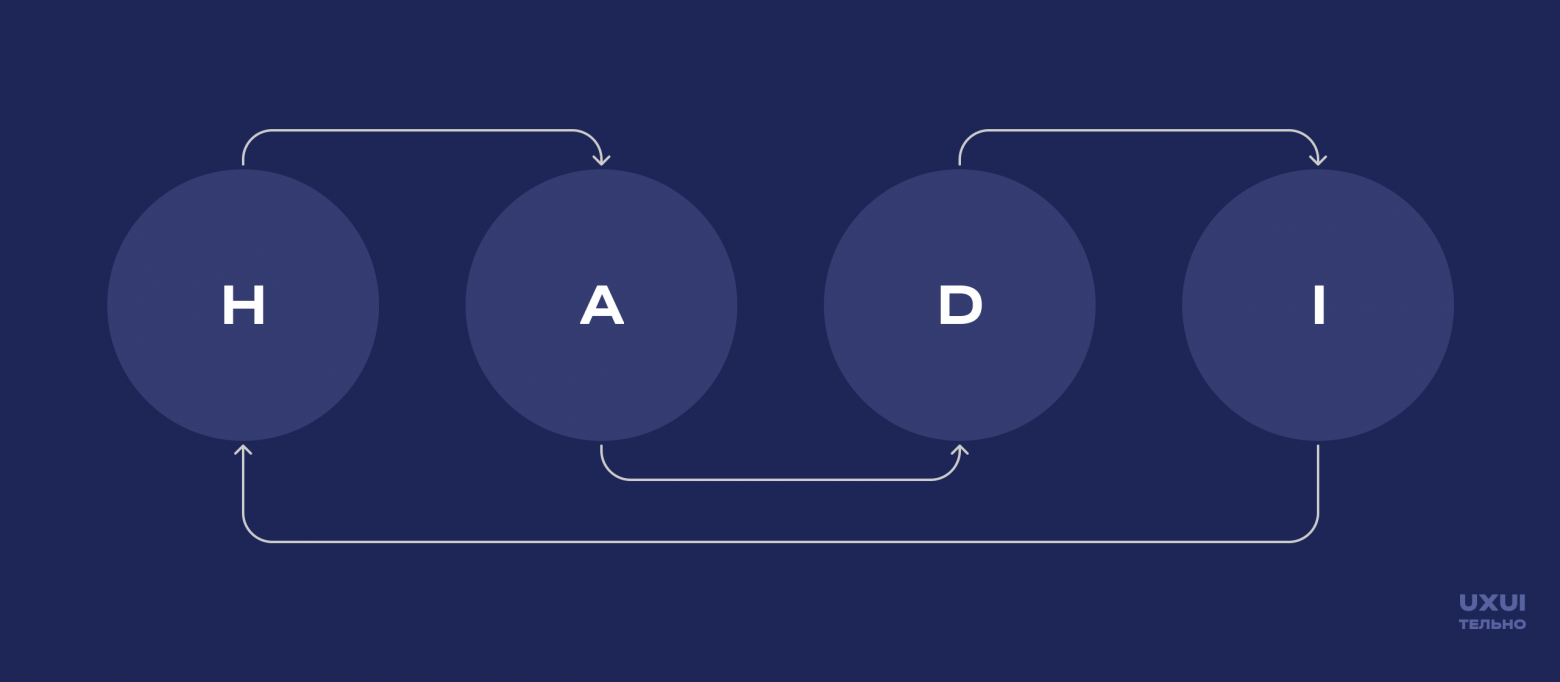
HADI – ответ на ваши проблемы, связанные с гипотезами. Все мы хотим, чтобы наша работа приносила результат. А чтобы всем было удобно, я сделал шаблон для Notion, который вы можете скопировать себе и использовать на здоровье. О шаблоне позже, а пока:

UX-исследования могут проводиться при участии модератора, который даёт респонденту задания, либо без него — с помощью различных специальных платформ. Исследования второго типа называются немодерируемыми.
Для UX-дизайнера плюсы немодерируемых тестов очевидны. Это быстрый — результаты можно получить за считанные часы, — недорогой и легко масштабируемый способ проверить решения. При этом у него есть существенный минус: невозможность скорректировать что-либо в процессе. К примеру, если мы узнаём об ошибках в ходе модерируемого исследования, то можем поправить гайд и быстро взять правильный курс. Немодерируемые тесты обладают меньшей гибкостью: как правило, если мы ошиблись в начале, то и результат будет некорректным. Именно поэтому к проведению таких тестов стоит относиться с особым вниманием, тщательно прорабатывая их содержание.
Ниже рассказываем о том, как минимизировать проблемы при проведении немодерируемых тестов, на примерах из рабочей практики.

Без выстраивания хороших отношений со стейкхолдерами (или заинтересованными сторонами) на проекте далеко не уедешь. О том, как это делать like a boss, – годная статья автора Кэт Бугард в блоге Miro.
Все картинки – из Miro.

Всем привет! Мы (Никита Звонилкин и Дмитрий Ёжиков) работаем в отделе локализации в SM Lab. Мы провели презентацию по теме интеграции локализации в процесс тестирования ПО на конференции SQA Days. Для этой статьи мы адаптировали эту презентацию, чтобы показать, чем локализация отличается от перевода. А ещё расскажем про основные этапы локализации, поговорим о подборе команды для проведения тестирования и о полезном софте.
Немного цифр. Спортмастер — большая компания, торговые сети представлены в 6 разных странах, а в 11 есть дополнительные офисы, в которых работают более 45 000 сотрудников. SM Lab — отдельно IT-подразделение, которое занимается разработкой софта и, собственно, его локализацией для стран нашего присутствия.
Тонкости локализации
Локализация это не просто перевод, но и адаптация текста и содержания под культуру конкретной страны, ее стандарты и менталитет. В локализации важно не только хорошо перевести текст но и донести культурный код, который может выражаться как в изображениях, так и во всяких смайлах, эмоджи, жестах, символах и так далее.
Например, белый цвет, который в принципе везде считается нейтральным, в Японии могут расценить как траурный, так что не всегда будет уместно его использовать. В разных странах по-разному могут воспринимать ещё и жесты с символами, которые вам кажутся привычными и стандартными. Скажем, значок мира, который у нас так и воспринимается, в Великобритании лучше не показывать, он считается оскорбительным жестом. Большой палец вверх тоже у нас считается вполне себе адекватным, а вот жестовое обозначение “ОК” в той же Бразилии расценивается совсем иначе.
Если кто-то смотрел фильм Квентина Тарантино «Бесславные ублюдки», то вы явно помните сцену, в которой офицер под прикрытием (персонаж Майкла Фассбендера) заказывает жестом три пива, чем и выдает себя.

В этой статье я поделюсь своим опытом в проектировании загрузчика файлов. Расскажу о трудностях с которыми мы столкнулись, как можно было избежать проблем в проектировании и поделюсь лучшими практиками, которые мы выявили опытным и эмпирическим путём.

Большой гайд по CJM — зачем, где и как его строить
Один из элементов создания качественного продукта — получить как можно больше информации о своем пользователе. Знать его потребности, проблемы, боли, барьеры и эмоции.
Один из полезных и крутых инструментов, который помогает мне улучшать продукт — это CJM 🤗
CJM или Customer Journey Map — это, если по простому, карта пути клиента. Инструмент визуализации, который лучше помогает представить путь пользователя — от возникшей у пользователя потребности и поиска им информации о продукте, до покупки и пользования продуктом.

Server-Driven UI (SDUI) — это подход для динамичного и гибкого пользовательского интерфейса, когда сервер посредством API сообщает приложению, какие компоненты и с каким контентом отображать. Он довольно популярен, и мы его тоже используем на многих экранах — помогает быстро выпускать фичи в продакшн.
В статье покажу, на каких экранах мы его применяем, и расскажу, как развивались у нас подходы гибкого UI, какие плюсы и минусы мы вывели из его использования. Сначала рассмотрим формы на динамических полях, контракты и тонкие моменты создания новых полей. Потом поговорим про динамические флоу, как за ноль калорий на стороне фронта добавлять новых провайдеров для проведения оплаты и закончим зависимыми полями. Всё это с примерами экранов мобильного приложения.

Рассмотрим ситуацию, когда вы являетесь бизнес-аналитиком, который планирует работу над проектом в соответствии с рекомендациями BABOK. Руководитель проекта хочет спланировать свое время, затрачиваемое на деятельность по бизнес-анализу. Вы составляете отчет BABOK, в котором указаны задачи, в выполнении которых должен участвовать руководитель проекта.

На наглядных примерах разберемся как проектировать интерфейсы, с которыми будет удобно взаимодействовать пользователям с особенными потребностями.


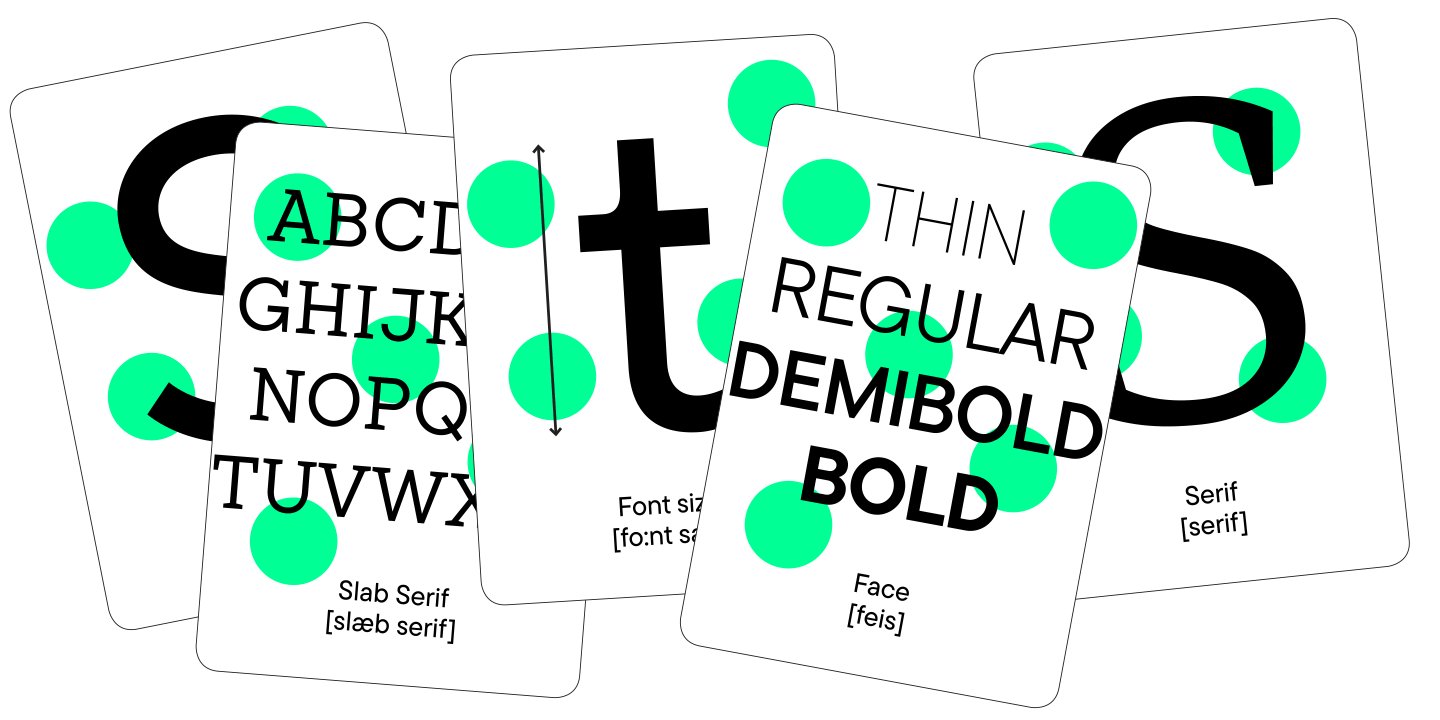
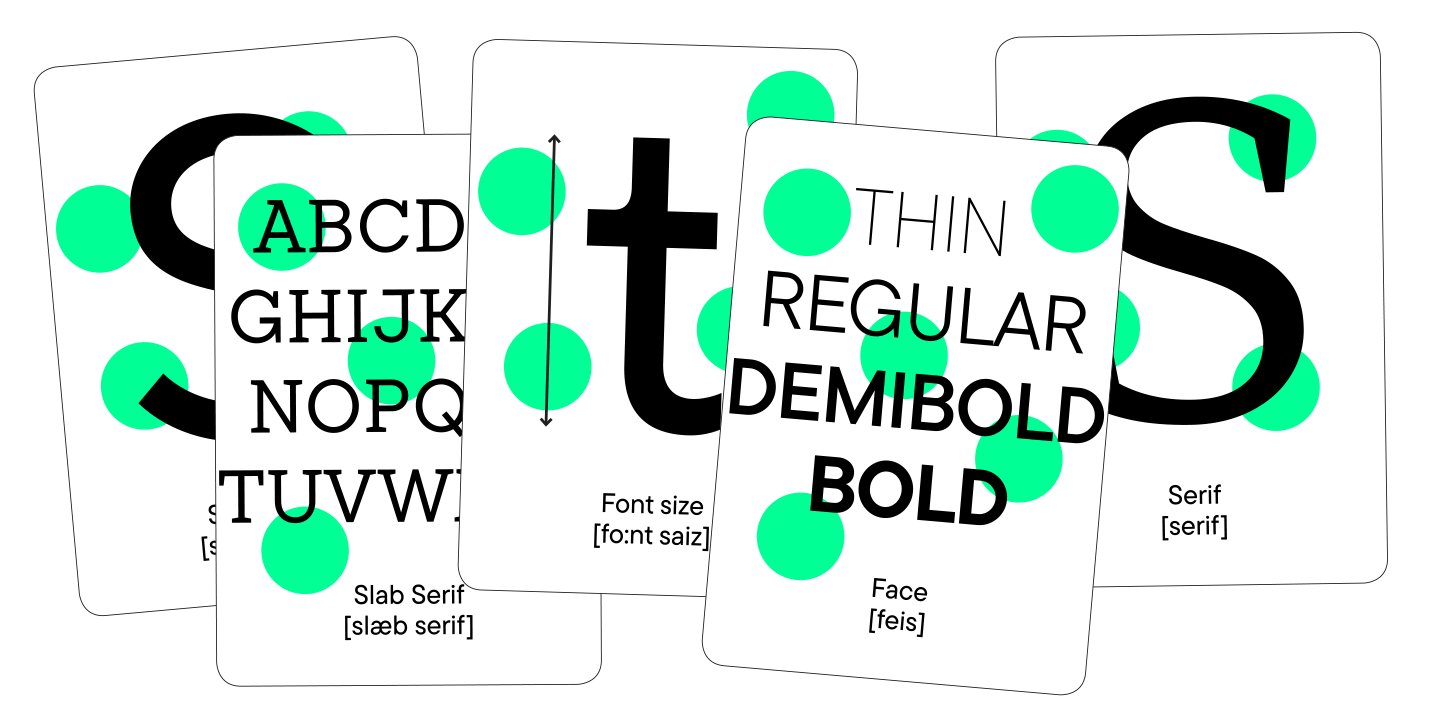
Гармонично подобранный шрифт не только доносит информацию до аудитории, но и визуально дополняет проект. Ошибка в выборе шрифта может испортить впечатление и оттолкнуть зрителя от продукта, будь то афиша, вывеска магазина или кафе, упаковка товара, веб-сайт или приложение.
Интуитивно подбирать шрифты для проектов — мечта новичков и рядовая задача профессиональных дизайнеров. Чтобы из первой категории попасть во вторую, нужны годы тренировок и изучения типографики, насмотренность и теоретические знания о шрифтах.

Для кого эта статья: не знаешь, что такое доступность или только слышал о ней.
Согласно оценкам, 1,3 миллиарда человек, или каждый шестой человек в мире, страдает существенными ограничениями возможностей здоровья
Accessibility/A11Y. Веб доступность - зачем и для кого?