Элемент
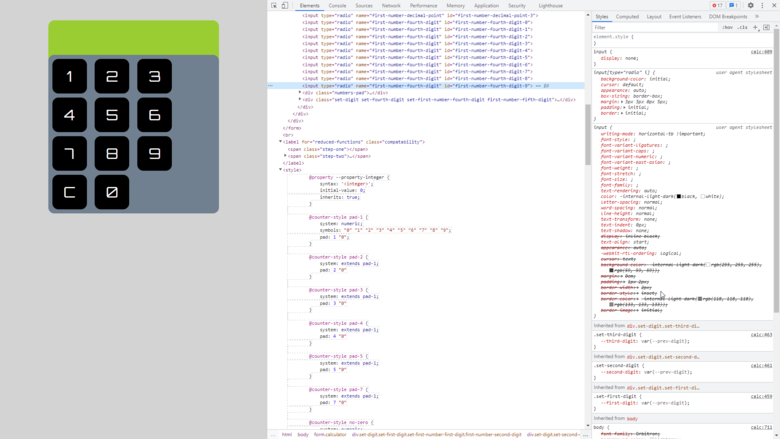
<input> в HTML самый интересный.Большинство его собратьев вне зависимости от своих атрибутов ведут себя одинаково. При этом атрибут
type элемента <input> может принимать 22 разных значения, которые не только меняют его поведение, но и влияют на внешний вид (зачастую в ущерб стилистике).Элемент
<input> отвечает за всё, начиная с текстового ввода и чекбоксов, заканчивая переключателями и кнопкой для сброса всех полей в форме. В этой статье я опишу не только различные типы <input>, но и сопутствующие атрибуты, о которых вы могли не знать, и которые делают этот элемент более удобным и применимым в различных ситуациях. Приступим!