
В этой публикации попробуем понять, как и где Xcode хранит свои логи, что такое SLF0 и как все это читать, а может быть даже понять, и лучше без IDE, так интереснее.
Пользователь

В этой публикации попробуем понять, как и где Xcode хранит свои логи, что такое SLF0 и как все это читать, а может быть даже понять, и лучше без IDE, так интереснее.
Девять из десяти экранов любого iOS-приложения имеют табличный вид. Неважно, как реализовано это представление — на UITableView или UICollectionView, но для его реализации необходимо каждый раз писать шаблонный код:
1) реализация табличного источника данных (UITableViewDataSource);
2) реализация табличного делегата (UITableViewDelegate);
3) реализация обратных уведомлений вью об изменениях данных;
4) типичный код по работе с различными коллекциями (плоские, секционные списки на основе массивов, упорядоченных множеств и прочих коллекций) и преобразование их к табличным структурам для источника данных коллекции;
5) все предыдущие пункты придётся повторить, если вы вдруг решите использовать UICollectionView.
Такое большое количество шаблонного кода значительно увеличивает время разработки, тестирования и ревью. Для уменьшения time-to-market мы в ПСБ создали микромодуль, который скрывает в себе весь шаблонный код. Новый модуль представляет собой набор абстрактных реализаций, лёгких в переиспользовании и достаточно универсальных для использования в 90% общих задач. В этой статье расскажем подробности.

Мы продолжаем сражаться с шаблонным кодом в табличных экранах iOS-приложений.
В предыдущих статьях мы описали мотивы и подход, используемый для решения проблемы дублирования кода из контроллера в контроллер. Также мы показали детальную реализацию и возможности использования источника и провайдера данных для таблиц, которые позволяют ускорять разработку табличных экранов за счет переиспользования реализации протокола `UITableViewDataSource` в соответствии с принципами SOLID.
Однако, помимо источника данных для таблиц, почти в каждом экране надо реализовывать делегат (табличный делегат или делегат коллекции). Его методы вызываются при взаимодействии пользователя с таблицей или коллекцией, например при нажатии на ячейку. А значит, он тоже, как и источник данных, является причиной насыщения проектов шаблонным кодом.
В этой статье рассмотрим, как избавиться и от такого кода.
В предыдущей статье мы начали разбирать, как избавиться от шаблонного многострочного кода в iOS-приложении. В результате сформировали первоначальное представление о том, какие основные архитектурные сущности, классы и протоколы будут каркасом разработанного подхода. В этой статье поговорим о том, каким образом будем получать данные, и покажем провайдер. Он доступен к использованию в таблицах и в коллекциях.
● Подробно расскажем про переиспользуемый провайдер табличного источника данных,
● Покажем использование на конкретном примере,
● Опишем результат с позиции SOLID,
● Обсудим достоинства и недостатки подхода.
В основе решения лежат принципы SOLID. Цель состоит в том, чтобы составляющие элементы нашего подхода были независимыми, не влияющими друг на друга.
Примечание
Слова layout, autolayout и constraints я перевёл, соответственно, как вёрстка, автовёрстка и ограничения.
Работа с автовёрсткой
Проблемы автовёрстки решать непросто. Запуская приложение, надеешься, что все установленные ограничения работают корректно, а получаешь кучу ошибок автовёрстки в логах консоли.
Interface Builder неплох как визуальный редактор вёрстки. В нём есть индикация некорректных граничных параметров. Однако ваша вёрстка может отличаться от видимой в IB. На экран приложения могут влиять различные параметры — например, ответы на сетевые запросы или локально сохранённые данные. Более того, могут быть экраны, частично или полностью построенные на информации, заданной сервером. От сервера может поступать вообще всё что угодно, в том числе шрифты, цвета и формы.
Кажется, остаётся только вручную разбирать гигантский лог ошибок автовёрстки. Но есть и другие варианты.

В мобильных приложениях табличные экраны занимают значительное место в общем объёме интерфейса. Это происходит благодаря их возможности отображать большое количество контента. Но есть и обратный эффект — программирование таких экранов порождает много однотипного кода.
В прошлых своих статьях мы начали решать проблему шаблонного кода и его размножения путём введения нового подхода, а также поговорили об универсальном источнике данных для реализованных экранов. В этом тексте мы рассмотрим очередную подчасть нашего решения — конфигурируемый контроллер и фабрики для соединения всех компонентов воедино. Подробно и в деталях покажем, как реализовывать View-слой, придерживаясь принципов SOLID.
Вне зависимости от того, какую архитектуру (MVC, MVVM, VIPER и др.) вы используете, компоненты из этой статьи помогут сократить время разработки, поиска и исправления ошибок и добавления нового функционала.

Эту статью я решил написать под впечатлением от выступления Евгения Ртищева (@katleta) на конференции Mobius. Так же как и в его докладе, в этой статье я хочу показать, как можно, используя подзабытые нативные средства iOS, без труда выполнять простые и очень частые задачи.
Я расскажу о том, как предельно легко перенаправлять действия пользователя внутри приложения без ненужных усложнений — с помощью нативного инструмента под названием Responder Chain.

В этой статье мы расскажем про принципы безопасной работы с переключателями функционала – Feature Toogles:
— Что из себя представляют переключатели функционала и для чего их использовать.
— Какие проблемы возникают при неправильном использовании.
— Что такое «горячие» и «холодные» переключатели, и как они способны решить проблемы из прошлого пункта.
— Реализация «холодных» toogle-ов с помощью условной компиляции и линковки.
Наверняка статья не станет откровением для опытных разработчиков, но пригодится их младшим товарищам.

Представьте себе колоду из 52 карт. Загадайте любую, я дам вам пару секунд. Дайте угадать. Ваша карта: туз червей. Большинство из вас ответило: нет. Но если 1000 человек прочитавших статью решила мне подыграть, и если все карты выбираются с одинаковой вероятностью, то около 19 человек были удивлены: как он это сделал? Невероятно? Или очень даже вероятно, ведь это чистая математика. Однако мы допустили, что люди загадывают все карты одинаково часто, но это не так. Исследования показывают, что некоторые карты люди загадывают гораздо чаще (Например, туз червей, даму червей и туз пик). И это уже психология, а не математика.
Сегодня я хотел бы рассказать вам, как появляются невероятные совпадения, и насколько они в действительности чудесны. А ещё о том, какую роль в этом играет математика и психология.

Эта статья возникла как результат моих попыток разобраться в рынке механических клавиатур в 2023 году. На Хабре уже был неплохой материал по этой теме, опубликованный в 2012 году - https://habr.com/ru/post/140454/. Поэтому самые полезные блоки оттуда я честно скопипастил (благо лицензия статьи позволяет), но изменилось на самом деле гораздо больше, чем я ожидал. Для всех интересующихся, я также порекомендую https://wiki.geekboards.ru/, где вы можете найти еще больше технических деталей и несколько исторических экскурсов про устройство клавиатур.
Осторожно, дальше будет много букв и картинок (под спойлерами)




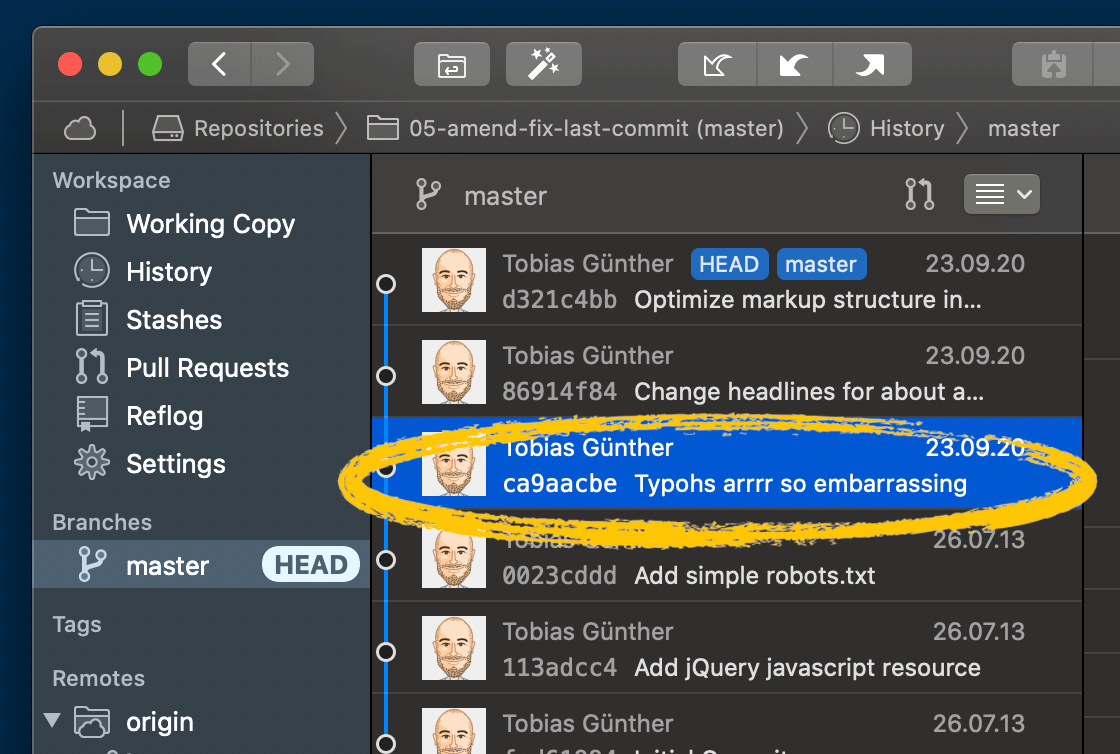
Interactive rebase — один из самых универсальных инструментов Git'а. В этой статье от автора Git-клиента Tower рассказывается, как корректировать сообщения при коммитах и исправлять свои ошибки.


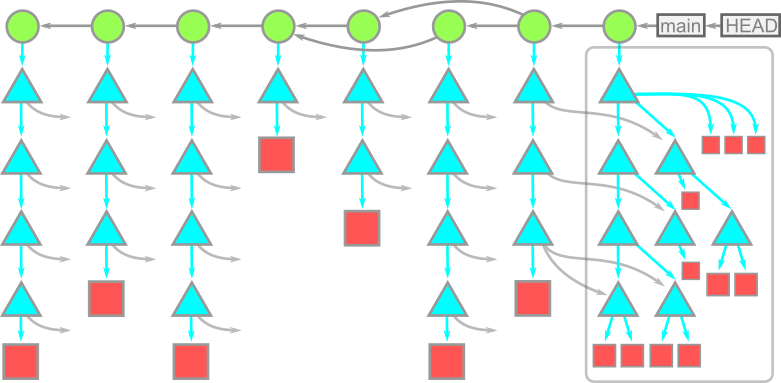
Git имеет репутацию запутывающего инструмента. Пользователи натыкаются на терминологию и формулировки, которые вводят в заблуждение. Это более всего проявляется в "перезаписывающих" историю командах, таких как git cherry-pick или git rebase. По моему опыту, первопричина путаницы — интерпретация коммитов как различий, которые можно перетасовать. Однако коммиты — это не различия, а снимки! Я считаю, что Git станет понятным, если поднять занавес и посмотреть, как он хранит данные репозитория. Изучив модель хранения данных мы посмотрим, как новый взгляд помогает понять команды, такие как git cherry-pick и git rebase.