
Пока Фаундер №1 и Фаундер №2 выясняют отношения, умирает продукт и разваливается команда. Как правильно выйти из кризиса? Чем подстраховаться от будущих конфликтов? Распределяем обязанности и ставим фокус
Веб програмист

Пока Фаундер №1 и Фаундер №2 выясняют отношения, умирает продукт и разваливается команда. Как правильно выйти из кризиса? Чем подстраховаться от будущих конфликтов? Распределяем обязанности и ставим фокус

Привет, Хабр! Меня зовут Рустам, работаю программистом 9 лет. 7 лет работал в Контуре и около 2 лет в Яндексе. В этой статье расскажу про свой опыт подготовки и прохождения собеседований в большие технологические компании, поделюсь рекомендациями.
Пробовался в Facebook, Apple, Amazon, Microsoft, Google. Пять попыток: четыре на бэкенд программиста, одна на инженера по инфраструктуре. Два предложения по работе, два отказа, одно потенциальное предложение.
Принял предложение в Amazon. Сейчас в Лондоне.

Я люблю критику. Если вы не заметили, я, как старый дед, всё поливаю грязью и всем недоволен.
Забавно, но в то же время я люблю, когда критикуют меня самого, потому что именно в такие моменты я что-то начинаю понимать, развиваюсь и становлюсь лучше. А в этой статье я решил совместить приятное с забавным и рассказать вам о своих самых идиотских решениях и самых эпичных провалах за свою карьеру программиста - такая вот само-критика. Возможно, кто-то узнает себя, а если нет, то я просто прошу вас: не делайте так же, как делал я.



Привет! Это мой первый пост здесь! Решил его написать, чтобы облегчить путь всем начинающим знакомство с ESP 8266. Много времени потратил чтобы разобраться с этой темой и что-то началось получаться. Изначально я отправлял данные в таблицу Googlesheets (об этом надо написать отдельный пост). Но потом захотелось сделать опорный проект - заготовку для дальнейшего развития. Итогом стала данная статья.
Итак, у нас есть ESP-01.


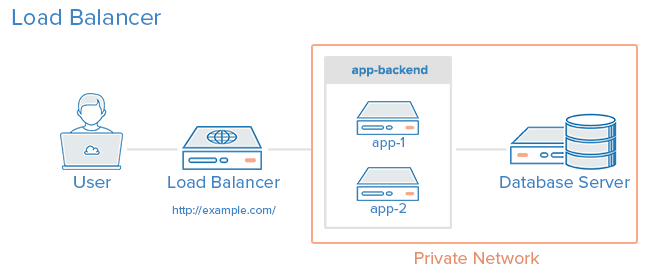
Из проекта в проект мы замечаем, что наш код, выполняет одни и те же функции и выглядит почти одинаково. Это заставляет задуматься — а не выполняем ли мы лишнюю работу, переписывая одно и то же? Мы начинаем копировать классы из предыдущих проектов и все равно понимаем, что делаем что-то не то и оказываемся правы — просто копируя классы из проекта в проект, мы запросто можем что-то потерять/заменить/затереть, а если еще наша команда ведет несколько проектов одновременно, то обнаружение ошибок в заимствованных классах потребует изменений вручную во всех проектах. Устав наступать на эти грабли, мы решаем, что нужен общий код, который будет расшариваться на все наши проекты и любые изменения в нем будут легко подтягиваться. Да, мы создаем свою библиотеку переиспользуемых компонентов! О разных способах организовать свою библиотеку, о всех плюсах и минусах подходов вы узнаете под катом :)








@keyframes toggleOpacity {
50% { opacity: 1; } /* Turn off */
50.001% { opacity: 0.4; }
/* Keep off state for a short period */
52.999% { opacity: 0.4; } /* Turn back on */
53% { opacity: 1; }
}
text-shadow: