Когда я был ещё первокурсником, то познакомился с другим студентом, который утверждал, что может писать код на любом языке программирования, который я смогу назвать. Я был несколько шокирован и ответил подначкой:
— Что, даже на том нечитаемом эзотерическом языке, где есть всего пара команд, которые едва-едва симулируют машину Тьюринга?
— Да, этот язык называется brainfuck. Я знаю brainfuck.
И это был не трюк — мы проверили. Я называл известный мне язык программирования, он тратил пару минут в Интернете на то, чтобы освежить свои знания по нему — и был способен писать на этом языке работающие алгоритмы. Я никак не мог понять этого. Ему, как и мне, было тогда около 18 лет — как он мог в этом возрасте знать все эти языки?
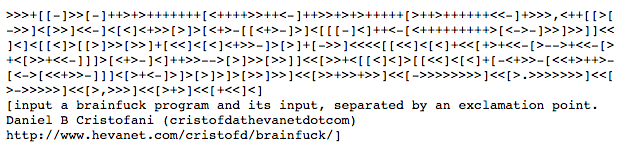
 Интерпретатор brainfuck, написанный на brainfuck
Интерпретатор brainfuck, написанный на brainfuck
Сегодня у меня всё ещё вызывает уважение та демонстрация умений моего однокурсника, но я уже не шокирован ею. После того, как я сам выучил уже не один язык программирования, мне стало понятно, что отличаются друг от друга они значительно меньше, чем того можно было бы ожидать. На каком-то этапе обучения я уже обращал внимание не столько на синтаксис языка программирования, сколько на лежащие в его основе идеи, модель памяти, принципы выполнения инструкций. Всё это можно назвать теорией языков программирования, с точки зрения которой разные языки просто реализуют несколько различные версии одних и тех же базовых идей.
Сегодня я советую своим студентам «постараться изучить все языки программирования». Подумайте сами — ведь эта идея лучше, чем все вот эти «В этом году я выучу Go! Ой, нет, теперь говорят что в моде Rust — выучу лучше Rust! Или Swift ...». Просто выучите все — не ошибётесь. А эта статья, возможно, вам в этом немного поможет.