Прошу прощения, если заголовок статьи показался вам чересчур дерзким и провокационным. Таковым он, в общем-то, и является.
Я ни в коем случае не умаляю заслуг преподавателей, вкладывающих душу в своих учеников, как не умаляю и важности музыкальной теории и сольфеджио. Я всего лишь пытаюсь по иному взглянуть на самые первые шаги в изучении нотной грамоты с точки зрения музыканта-самоучки.
Я не утверждаю, что именно я первым нашел этот способ и вполне допускаю, что он был известен и ранее. Да и странно было бы, если за пятьсот лет никто этого не заметил. Вот только в интернетах об этом ничего не слышно, а все известные мне музыканты повторяют одни и те же малоэффективные мантры.
Эффективность я оценивал исключительно на себе, поскольку сей субъект оказался самым доступным для исследования.









 Преподаватели готовы разделить с вами все таинства музыкальной теории но не раньше, чем вы научитесь читать эти закорючки самостоятельно.
Преподаватели готовы разделить с вами все таинства музыкальной теории но не раньше, чем вы научитесь читать эти закорючки самостоятельно.

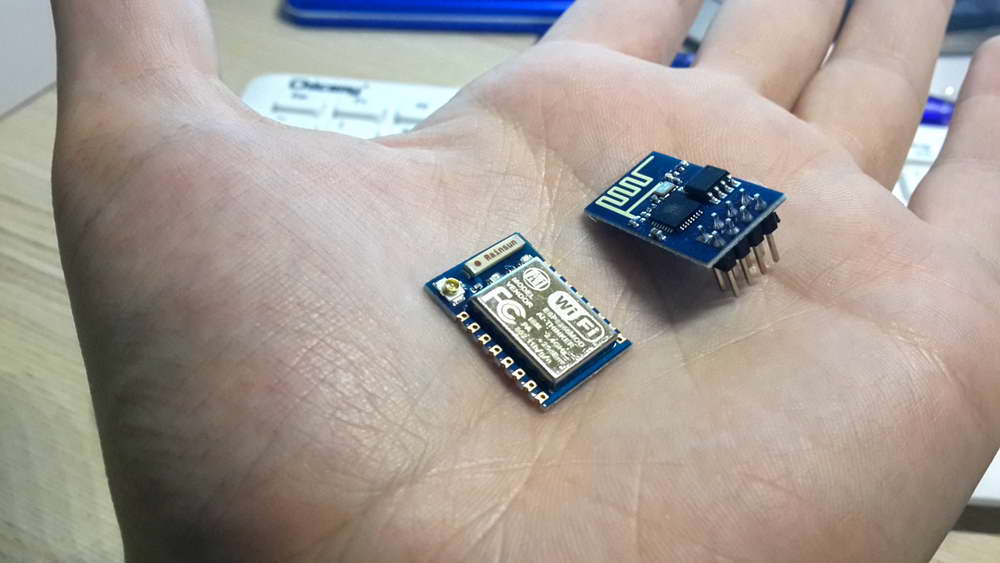
 Электронику часто называют наукой о контактах. Многие знают, что нельзя скручивать между собой медный и алюминиевый провода. Медная шина заземления или латунная стойка для платы плохо сочетаются с оцинкованными винтиками, купленными в ближайшем строительном супермаркете. Почему? Коррозия может уничтожить электрический контакт, и прибор перестанет работать. Если это защитное заземление корпуса, то прибор продолжит работу, но будет небезопасен. Голая алюминиевая деталь вообще может постепенно превратиться в прах, если к ней приложить даже низковольтное напряжение.
Электронику часто называют наукой о контактах. Многие знают, что нельзя скручивать между собой медный и алюминиевый провода. Медная шина заземления или латунная стойка для платы плохо сочетаются с оцинкованными винтиками, купленными в ближайшем строительном супермаркете. Почему? Коррозия может уничтожить электрический контакт, и прибор перестанет работать. Если это защитное заземление корпуса, то прибор продолжит работу, но будет небезопасен. Голая алюминиевая деталь вообще может постепенно превратиться в прах, если к ней приложить даже низковольтное напряжение.