
Я покажу свой способ сборки компонента List Cell, объясню, почему считаю его гибким, а также приложу ссылку на Figma. Я решил рассказать об этом потому, что не нашёл подходящих материалов, как собрать свой List Cell.
Пользователь

Я покажу свой способ сборки компонента List Cell, объясню, почему считаю его гибким, а также приложу ссылку на Figma. Я решил рассказать об этом потому, что не нашёл подходящих материалов, как собрать свой List Cell.

Несмотря на развитый ИТ-рынок в России, до сих пор не все понимают, что подразумевается под «аналитикой проекта» в заказной разработке. Разработчик пишет код, тестировщик проверяет корректность работы, а что делает аналитик проекта?
В статье расскажу, кто такой аналитик и какие роли он может выполнять. Как эти две роли совмещаются и выполняют полный цикл аналитических работ, включая предпроектную аналитику. На примере проекта покажу, что подразумевают под «общей аналитикой», и как она помогает спроектировать решение поставленных задач.

Реклама Циана сейчас везде — на плакатах, в интернете, в соцсетях, по телевизору, да даже в ads мобильных игр. И если с мобильным приложением все плюс-минус хорошо, то десктопная версия оставляет неприятное послевкусие. Сегодня разбираем сайт Циан вместе с разработчиками и попробуем вместе решить баги, которые встретили на сайте.

К работе с бэклогом можно подойти по-разному. При выборе формата важно учитывать особенности конкретной команды: количество ролей, степень неопределенности в прогнозировании будущей нагрузки, количество и сроки задач.
В статье мы рассмотрели форматы работы с бэклогом на примере двух команд, процессы которых сильно отличаются. Одна команда использует метод SAFe, вторая — оперативное планирование. Рассказали, как устроен процесс работы в каждой и какие нашли преимущества и недостатки за полтора года.



Всем привет! Меня зовут Богдан, я работаю дизайнером внутренних продуктов в компании, которая соединяет клиентов с ведущими экспертами отрасли с помощью технологий, и ревьюером на курсах «Веб-дизайнер» и «Дизайн интерфейсов» в Яндекс Практикуме. После пяти лет работы в стартапах я понял, что самое интересное ждёт нас, дизайнеров, впереди. Искусственный интеллект, виртуальная и дополненная реальности изменят подход к дизайну, а высокая конкуренция заставит предлагать всё более инновационные решения — и всё это, как мне кажется, сделает интерфейсы сложнее.
Уже сейчас всё больше компаний осознают важность качественного дизайна и проработанного пользовательского опыта. Поэтому дизайнеры чаще сталкиваются со сложными и запутанными проектами.
Чтобы выполнить работу хорошо, дизайнер должен уметь задавать продакт-менеджеру правильные вопросы. В этом тексте я расскажу о пяти важных правилах, которые помогают мне предотвращать недопонимания на первых этапах работы, выстраивать коммуникацию и эффективно решать конкретные дизайн-задачи.

Может ли в 2024 году фронтенд-разработчик не тратить время сперва на изучение макета, а затем на его реализацию в коде, в условиях быстро меняющихся требований бизнес-задач? Да, если использовать готовую дизайн-систему.
При её отсутствии разработчики либо занимаются копипастом подходящих компонентов из других проектов, либо пользуются шарингом этих компонентов в каком-либо виде (вероятно, даже со сторибуком) — но такой подход имеет свои минусы.
Ранее мы рассказали об общем процессе создания и внедрения нашей дизайн-системы. Сегодня углубимся в технические подробности — поэтапно рассмотрим, что в ходе разработки происходило под капотом.


Всем привет! Меня зовут Денис, я тимлид команды дизайна в DLS и ревьюер на курсах «Дизайнер интерфейсов» и «Дизайн мобильных и кросс-платформенных приложений» в Яндекс Практикуме.
Я управлял командами с различной квалификацией сотрудников, а также нанимал сотрудников в агентства и продуктовые компании. В этой заметке я расскажу о 10 вопросах, которые задавал на интервью сам — и которые часто задают другие нанимающие специалисты в дизайн-командах.

В продуктовых командах часто возникают разногласия в восприятии дизайна между менеджерами, дизайнерами и разработчиками. Это может затянуть процесс принятия решений и снизить уверенность в качестве продукта. В этой статье мы расскажем, как количественные исследования помогают преодолеть эти разногласия и улучшить качество ваших дизайн-решений, провалидировать гипотезы, собрать обратную связь, получить мнения пользователей до релиза. Рассказываем только реальный опыт нашей команды, только хардкор.

В последние годы области проектирования и дизайна начали сближаться с разработкой. Проектирование соприкасается с дизайном, а дизайн — с версткой. В этом помогают, к примеру, дизайн-системы, storybook’и, созданные по правилам разработки интерфейсов, а также современные инструменты: Figma, Sketch, InVision Studio и другие.
Фокусироваться сперва нужно на том, как система работает, и только после на том, как она выглядит. Чтобы проектировщики, дизайнеры и разработчики одинаково мыслили и лучше понимали, как решать задачи клиента, я использую разные подходы, в том числе и объектно-ориентированный дизайн.

Это было еще до пандемии: мы активно добавляли на платформу фотоотзывы. Тестирование одного макета шло больше трех часов, а их были десятки. Чтобы сравнить сборку с макетом, тестировщику приходилось проверять каждый пиксель, учитывая их плотность. На это уходило много времени.
В один момент тестировщик позвал на помощь дизайнера. Тот попросил тестовый телефон, протестировал всю функциональность за 10 минут и нашел пять недочетов!
Наметанный глаз дизайнера способен заметить тончайшие детали, которые легко упустить при ручном тестировании. Поэтому тестирование UI с участием дизайн-команды показалось нам необходимым шагом.
Меня зовут Наташа Филиппова, я руководитель группы разработки в Lamoda Tech. После запуска дизайн-ревью жизнь команды разделилась на «до» и «после», поэтому в этой статье я опишу наш опыт подробнее.

Всем привет! Меня зовут Кира Калимулина, я руководитель группы UX-редактуры в Ozon. Я занимаюсь всеми интерфейсными текстами в приложении и на сайте.
UX-тексты сильно отличаются от маркетинговых — в них чаще требуется жёсткая унификация. Поэтому я начала собирать гайды по разным видам интерфейсных текстов. Первыми на очереди стали экраны пустых состояний и ошибок. В этой статьей я расскажу, что это вообще такое, как писать тексты для таких экранов, а главное — приведу готовые универсальные примеры из практики Ozon, которые вы сможете использовать в своих проектах.
Этот гайд будет полезен дизайнерам, фронтендерам, бэкендерам и мобильным разработчикам — словом, всем, кто в своей работе сталкивается с UX-текстами и иногда вынужден их писать. Если вы не являетесь пишущим специалистом, просто берите готовые шаблоны и адаптируйте для своего проекта. Пользуйтесь

Эта статья поверхностна, как водная гладь, по которой скачет камушек-блинчик. Каждый прыг — развилка на Пути дизайн-системы.
- Делать свою или взять готовую? Прыг.
- Платформенная или универсальная? Прыг.
- Версионировать компоненты или всю библиотеку? Прыг...
И ещё много таких «прыгов».
Давайте подготовимся к сложному контенту. Закроем глаза, успокоимся и представим идеальную дизайн-систему. Представили? Умные компоненты, продуманные паттерны, подробная документация. Автоматическая генерация кода. Кайф? А то! Только такая дизайн-система оставит нас без работы.
Сидит себе бизнес, кормит нейросетевой движок дизайн-системы джобс-ту-би-данами да си-джи-эмами и на выходе получает готовые экраны. Ни дизайнеров, ни фронтов нанимать не нужно.

User Story Mapping - это методика визуализации пользовательских историй, которая помогает командам разработки программного обеспечения лучше понять пользовательский опыт и определить приоритеты для разработки функциональности продукта.
USM строится на основе пользовательских историй, которые описывают функциональные требования к продукту. Эти истории организуются в виде карты, которая визуализирует поток работы пользователя через различные этапы взаимодействия с продуктом. Карты User Story Mapping могут быть использованы для итеративного планирования разработки продукта, а также для улучшения понимания пользовательских потребностей и предпочтений.

Привет, Хабр!
Меня зовут Данил Картушов, в этом посте я расскажу, почему и как именно pet-project'ы могут стать ключом к вашей карьере.
Надеюсь, что после этого поста ты сможешь раскрыть свой потенциал к обучению и по-новому взглянуть на процесс обучения.

При работе над паттерном навигации моя команда выяснила интересный факт — мало материалов для дизайнеров. Я провела своё исследование: поговорила с разработчиками, проанализировала множество приложений и заглянула в гайдлайны.
В статье покажу три самых популярных вида навигации, которые есть на рынке на начало 2024 года. Я выкладывала этот материал на английском языке и собрала 25 тысяч просмотров. Теперь делюсь ей с русскоязычным комьюнити.
Вы узнаете:
• какие основные виды навигации существуют,
• как логически работает навигация,
• некоторые особенности и различия платформенных решений (iOS vs Android).
Расскажу, почему найти что-то в приложении бывает так трудно. Вы сходу будете отличать, где хорошая навигация, а где продуктовая команда недоработала.

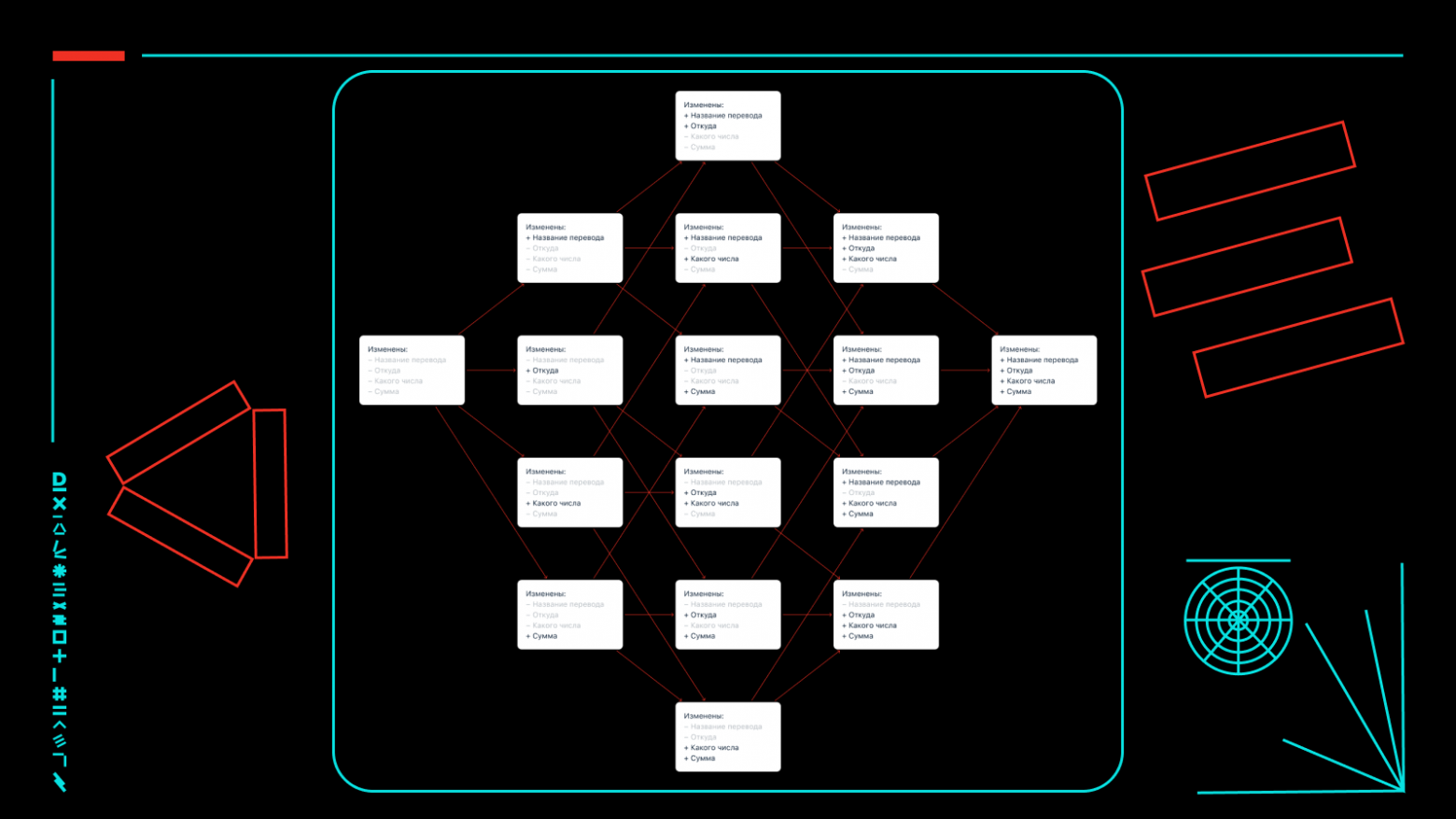
Например, прототип формы, поля которой можно заполнять непоследовательно.
Иногда сценарии и механики перехода между экранами (или состояниями одного экрана) получаются такими сложными, что для подготовки прототипа и тестирования на респондентах приходится переносить макеты из Фигмы в специальные инструменты вроде ProtoPie или Axure.
Летом 2023 года в Фигме появились условия и переменные, благодаря которым можно показывать всё более сложные взаимодействия. А также меньшими усилиями добиваться того, что раньше требовало усилий значимых, например, давать респондентам возможность заполнить поля формы в произвольном порядке.
Не все дизайнеры, с которыми я общался, знают о подобных способах применения связки переменных с условиями. Поэтому я и решил об этом рассказать на примере кейса с непоследовательным заполнением полей формы.

Проанализировал более 100 резюме и портфолио российских и зарубежных дизайнеров. Здесь поделюсь их структурой, описанием, слабыми местами и фишками