Comments 2474
'кусочками' научно называется memory mapped files :)
А что значит «но в память приложения данные придётся копировать»?
Upd.: А, всё, я кажется, понял. При read происходит перенос данных в уже выделенную пользователем память. При этом эта память уже контроллируется приложением, т.е. оптимизировать это каким-то ре'map'ингом страниц (или как там ОС это делать может) не выйдет.
И вот это AST во первых весит больше исходника…Кстати, необязательно. Это AST может:
- во-первых, не содержать в себе сами строки, а лишь ссылаться на позиции в исходном файле;
- во-вторых, быть не полностью детализированным (т.е. условно говоря, мы распарсим первую функцию в файле-исходнике полностью на всю глубину, но если она выше екрана, то тут же забудем результат парсинга за исключением её собственно начала и конца (т.е. удалим все узлы глубже узла самой функции), а если она снова попадёт в экран — распарсим заново (т.е. детализируем этот кусочек дерева)).
Memory mapped files — это просто немного удобства для программиста. Под CP/M-80 (в которой ещё не было не то что mmf — банальных file handles) текстовый редактор wordstar спокойно правил файл больше размера оперативки.
Вообще по опыту там дико тормозит подсветка кода, и такая беда не только там.
Я тоже отказался от него в больше части предыдущих операций и перешёл на AkelPad. Он оказался лучше Notepad++.
Для перевода делаю копию файлов. А им нужно иногда конвертирование между форматами (из Unix в Win) и изменение кодировки (последнее можно автоматизировать).
После покупки автором оригинала — огрызкобука, часть файлов он стал сохранять в формате Unix. Изредка он заменяет много файлов, бывают сбои синхронизации и резервного копирования. На самом деле такое редко нужно, но всё же бывало, такое приходилось делать массово.
Да, можно написать конвертер и я писал один (но только для смены кодировки), но он тоже не универсален, тем более учитывая, что иногда файлы для работы нельзя выделить из всей пачки :(.
А ещё, помимо самого скрипта, мне внезапно(!) понадобится интерпретатор — сам perl. Офигенный «скрипт», угу.
А ещё, он делает только одно, довольно редко нужное действие, но не делает второе, самое важное конвертирование — смену кодировки.
А ещё, он делает только одно, довольно редко нужное действие, но не делает второе, самое важное конвертирование — смену кодировки.Смену кодировки делает iconv.
А ещё, помимо самого скрипта, мне внезапно(!) понадобится интерпретатор — сам perl.На любой современной Unix-системе он есть. А откуда у вас возьмутся файлы в Unix-кодировке если у вас нету Unix'а — для меня загадка.
В любом случае если такое происходит не один раз в жизни, то проще поставить CygWin, чем забивать гвозди микроскопом, если один раз — можно и потерпеть пока редактор эти файлы откроет…
В любом случае если такое происходит не один раз в жизни, то проще поставить CygWin, чем забивать гвозди микроскопом
Забивание гвоздей микроскопом — это как раз куча мусора в системе в виде cygwin'ов, перлов и прочей ненужной гадости для решения одной задачи.
Вы второй раз не потрудились прочитать, видимо лозунг — «комментарий не читай, ответ строчи», вам весьма близок?
Ezhyg 24.09.18 в 00:41
После покупки автором оригинала — огрызкобука, часть файлов он стал сохранять в формате Unix
khim 24.09.18 в 04:30
А откуда у вас возьмутся файлы в Unix-кодировке если у вас нету Unix'а — для меня загадка.
Для меня загадка — диагноз, который можно поставить по этой цепочке комментариев.
Вдобавок даже в предыдущем комментарии вы, похоже, так же не потрудились прочитать комментарий на который решились ответить, с как бы «желанием» помочь.
Смену кодировки делает iconv.
Я рад за него, чесслово! Мало того, изредка, даже использую его помощь.
На любой современной Unix-системе он есть.
Не на любой. Но это и не важно, при чём тут юниксы ваще? EditPlus2 — Windows программа, как я могу работать в ней, при этом конвертировать что-то скриптом питона, а затем айконвом? (только не вздумайте мне рассказывать про вторую машину или виртуалки)
В любом случае если такое происходит не один раз в жизни, то проще поставить CygWin, чем забивать гвозди микроскопом, если один раз — можно и потерпеть пока редактор эти файлы откроет…
Да уж… тащить огромный пакетище для мелких разовых вещей — очень по красноглазиковски!
Здесь я согласен с Druu
Если уж вы решили комментировать, то будьте добры, потратьте своё, безусловно бесценное, время и прочитайте уже комментируемое!
Опять же, программисты наверное предполагают, что у вас есть возможность хоть на чем-то написать маленький скрипт. Наверняка, не пытаясь этим вас обидеть.
Ну а айконв, наверное, посоветовали, поскольку вы писали свой велосипед.
Никоим образом не пытаюсь оскорбить ваш разум. Может, я не совсем понял, что он писал и как думал, поэтому заранее прошу у него прощения.
Надеюсь, мой незаангажированый комментарий убедит вас, что вас не хотели обидеть.
Что до сотен файлов открытых в редакторе — то, очень интересное наблюдение. Прям как в том анекдоте, на любую бензопилу, найдется рельса которая её сломает. Интересно, сколько сотен или тысяч файлов повесят редактор окончательно.
Да, так и не понял каким именно вы пользуетесь.
долго пытался понять, автор какого именно оригинала купил огрызок, и почему он, автор, решил сохранять в Юникс-формате.
Автор оригинала (файлов), переводимого мной (слово перевод вам надеюсь понятно?)
Формат Юникс, потому что огрызкобук же, потому что там этот формат вообще-то по умолчанию в его редакторе. А не самого мак-а, потому что его редактор — *никсовый, а не яблочный.
Опять же, программисты наверное предполагают, что у вас есть возможность хоть на чем-то написать маленький скрипт. Наверняка, не пытаясь этим вас обидеть.
…
поскольку вы писали свой велосипед.
Так я и написал. Хотя это не скрипт и уж точно не велосипед! Нормальная команда запуска редактора без гуя (консольно), с параметрами конвертирования из одной кодировки в другую. И я сразу же объяснил, что конвертировать надо «два раза», но нет… начинается снова предложение вначале одного, на перле, потом второго на пхп, да и вообще не под ту ось. Это же клиника!
Что до сотен файлов открытых в редакторе — то, очень интересное наблюдение.
Я же говорю, это бывает нужно редко, ну какие буквы-то незнакомы? :(
Тем более, не важно — отдельно я сконвертирую или вместе, мне же всё равно эти файлы открывать и редактировать.
Всего файлов там около 3800, но ни разу ещё не было чтобы «испортилось» больше пары сотен.
И я описал почему я так же отказался, как и автор комментария, прокомментированного мной.
Раньше использовал EditPlus2 (не помню, почему отказался частично)
0xd34df00d в репах есть:
безазотистые вещества (6,5 %), азотистые вещества (1,1 %), жиры (0,2 %), минеральные соли (в нём очень большое содержание кальция), витамины (А — 0,04 мг, С — 8—20 мг, B1 — 0,08—0,11 мг), значительное количество сахаров и витамина PP. Богата янтарной кислотой.
Никаких dos2unix там нет! Это ген такой или вещество?
Какая разница какой фон под символом?
Красный, белый или зилёный?
Почему белый фон под символом рендерится за 10мс, а красный фон за 100мс?))) Цыфры условные.
Вы вообще понимаете, что разницы в принципе нет никакой? И не должно быть.
Разница получается в таких вот поделиях исключительно потому, что поделие сделано из говна и палок. Подсветку прикручивают не на том уровне абстракций. Всего навсего…
Вы еще скажите, что отрисовка процессором символа с фоном медленней, чем определение того какой под символом фон нужен.
У вас решение какое-то дичайшее.
Вы говорите что парсить строчьку дороже, чем символ с красным фоном рисовать.
ВЫ ОБЪЯСНИТЕСЬ ХОТЯ БЫ КАК-ТО??? Как такое может быть вообще?
Или вы что не понимаете, что вы люто бредите??
А вообще мне кажется, Вы с VolCh о разных вещах говорите. Вы — о времени выполнения, а он — о времени разработки.
У вас строка бывает длиной в несколько мегабайт? И зачем подсвечивать эту строчку длиной в мегабайт?
Вы про какой парсинг сейчас говорите?
Давайте разбираться. Парсинг всего документа целиком — это одно. И да, совершенно прав человек, когда пишет, что если начало комментария 900 строчками выше, то надо парсить весь документ. Так символ комментария может быть не только на 900 строк выше, а выше еще и на 1800-ой строке. Комментарий кто-то попытался сделать вложенным например. И не надо говорить что где-то это запрещено, а где-то разрешено, и где-то документ будет валидным, а где-то нет. Суть не в этом. Парсить ДОКУМЕНТ в любом случае нужно. Но я не про парсинг документа) Я про парсинг строки. Т.е. где в строке подсветить символы. Я про графику. И только. Т.е. есть строка, уже распарсенная. Так вот вам в этой строке нужно подсветить исходя из распарсенного — символы 10,11,12, 34,35,36 и т.д. Вот это и тормозит. А тормозить не должно никак. Имея именно распарсенный документ любой, т.е. абсолютно любой — тормозит именно подсветка символов. Это же увидеть абсолютно легко. Берете документ на 10кб и на 10мб — подсветка тормозит в обоих случаях. И тормозит именно определение того, где какой символ подкрасить, т.е. фон поменять. А фон меняют через лютые костыли зачем-то. Вот это и тормозит больше всего.
Выходит так, что тормозит не парсинг документа, а графика. Это как с курсором выжирающим ядро. Типа того.
Рисовать буквы одним цветом, цифры другим, прочие символы третьим — элементарно и почти ничего не стоит. Подсветка ключевых слов, строк, комментариев — уже зависит от синтаксиса языка. Выделить имена классов, элементы перечислений, парные скобки — нужен полноценный парсер. Неиспользуемые параметры? Неинициализированные переменные? Теперь рисование разноцветных символов требует транслятора с анализом dataflow…
Во втором случае понадобится всего несколько строчек кода, а в первом месяцы или даже годы работы (если делать в одиночку, придумать кучу всяких тем, поддержать 100 языков программирования, для каждого из которых нужен синтаксический анализатор, сделать всё оптимайзно, красиво в архитектурном плане и т. д.).
Так вот, Notepad++ решил пойти по странному пути. Потратить годы работы на подсветку синтаксиса — это ок, а потратить 5 минут времени на Tab indent space align — не ок, хотя эти две фичи одинаково важны.
Если отключить из редактора intellisence, подсветку синтаксиса, то вероятнее он откроется быстрее. Тот же sublime, если автоматом не поставит подсветку синтаксиса, то может открывать файлы в разы больше чем с подсветкой. Хотя Vim например и с подсветкой открывает достаточно шустро.
1. подсветка. У многих она тормозит. У некоторых — безбожно.
2. Весь файл в одну строку. Такая подстава многие редакторы ставит на колени. Как пример: PSPad с подсветкой справляется, а вот с однострочниками нет. Более того, там даже прокрутка будет безбожно тормозить (если вкл автоматический перенос)
- Написал бы, но я работаю с другими языками программирования.
- Это странно, для такой базовой функциональности писать плагин. Давайте ещё напишем плагин нажатия клавиши Enter, чтобы перенести курсор на следующую строку, предваритально создав её, потом напишем плагин для стрелок — а чё, хочешь перемещаться по коду, ставь плагин! и т. д.
- У notepad++ есть какие-то баги с плагинами — не сохраняются настройки.
- Но конечно же всегда можно сделать Pull Request! Но даже если бы я писал на этом языке, то не знаю, стал ли бы я делать. Потому что когда языки совпадали, я пулл реквестил аж в 5 проектов. В двух из них авторы до сих пор рассматривают их уже 2 года (хотя перед pull request'ом я с ними общался, они были не против изменений). Казалось бы, всё готово, им нужно только одну кнопку нажать и смержить изменения, но нет. В одном проекте исправил ошибку, но pull request тупо отклонили, сказав, что не хотим мы ваших исправлений. И только в двух проектах pull request'ы без проблем приняли.
Выяснять отношения и годами просить принять pull request поднадоедает. Хочется просто взять, реализовать фичу, и всё, а не заниматься не пойми чем. Хочется заниматься именно программированием.
- вы перемещаетесь по коду стрелочками
- «Выучить новый язык программирования» на уровне написания плагина непосильная задача
да практически герой статьи в топике.
И самое главное — ради чего? Ради того, чтобы следующий человек пришёл и сказал «А где tab indent space alignment?»? Ну да, наверное, найдёт плагин в гугле. По факту плагин уже есть давно. Но работает плохо. +В Notepad++ не сохраняются настройки плагинов.
Ну сделай ты подсветку синтаксиса отдельными потоком, чтобы не мешать пользователю пользоваться твоей программой.
Сперва разработчики для iOS догадались (ОК, их заставили) переносить тяжёлые и долгие операции в фоновые потоки.
За ними подтянулись разработчики для Android.
А на десктопах всё так же по старинке всё одним потоком, последовательно — если у пользователя комп тормозит, то пусть купит себе новый, ага.
За это мы их и любим.
Но очень многие разработчики ожидают, что их творения будут работать в идеальных условиях, на быстрых процессорах, с достаточным количеством памяти, с быстрой и всегда доступной сетью и т.п.
Первое еще можно понять — сисадмин по своей лени выдал разработчику полные права для изменения либ и прочего, вот последний так же ленится релогаться туда-обратно и пишет под админом. Ваше право, возьмите да укажите в требованиях к установке полные права. Нееет, мы умолчим о том, что разработка у нас через одно место, а юзер пусть грешит на себя — то ли комп глючит, то ли ОС криво встала… Из последнего — надстройка Overwolf для TeamSpeak3: под юзером запускалась, все рисовала, но не коннектилась к ей же запущенному TS3.
Порой доходит до абсурда — пользовался плагином EveryHTTPS, и на одном из сайтов сертификат был выдан на айпишник локалхоста, то есть у админа всё работало…
Чтобы делать что-то в отдельном потоке — нужны на порядок более квалифицированные разработчики. Без этого ловим глюки и тормоза (потоки ждут друг друга — не раз наблюдал, как в несколько потоков оказывается медленннее, чем в 1).
нужны на порядок более квалифицированные разработчики.
Что значит «на порядок более квалифицированные»? Человек, если вообще способен быть программистом, способен и освоить многопоточность. Многопоточность может потребовать больше внимательности и времени на проектирование, но для её использования не нужно какое-то профессиональное просветление. Это такой же обязательный навык для любого программиста (кроме тех, кто пожизненно связался с какой-то принципиально однопоточной платформой), как и умение делать циклы. Просто проходится на чуть более поздних лекциях.
Конечно, сейчас есть методы, позволяющие кардинально уменьшить сложность многопоточного кода (например, делать все данные либо локальными, либо immutable — вроде современные языки даже научились жёстко устанавливать это ограничение), но всё равно сложности хватает.
у синтаксиса своя копия отрисока с ней сверяется по необходимости и мы имеем примерно удвоенное потребление памяти.
С одной стороны, да. С другой стороны, я помню, как четверть века назад притормаживала подсветка синтаксиса в Turbo Pascal 7 на компьютере «Поиск 1.04». Было примерно как сейчас у меня в браузере при комментировании этой ветки. Лагало, неприятно было, но работать было можно.
Checkit показывал, что быстродействие того «Поиска» было на уровне 0,5 от IBM PC XT (там был 16-битный проц на 5МГц, 608К ОЗУ, и программная эмуляция видеоадаптера IBM CGA). И там подтормаживала подсветка синтаксиса. Блин, но я никак не могу понять, почему она в некоторых IDE подтормаживает сейчас, на восьми 64-битных суперскаляных ядрах по 4ГГц каждое.
любопытно за счет чего
Напомнило, как я в своё время всадил фееричную багу.
После нескольких часов работы программа начинала тормозить. Причина: в ней было отладочное окошко с текстбоксом лога, в который я при обработке очередного блока данных добавлял точку (что-то тип dbgForm.textboxLog.Text.Append(".") — дело было на дельфях). Что с каждой точкой оказывалось всё медленней...
Это драйвер, т.е. критичный к производительности код. Для мобильных устройств. От Qualcomm.
Да возможно все гораздо проще — исходно надо было сортировать небольшой массив или его часть, сделали пузырек, потом требования изменились и оказалось, что нужен только один элемент, а пузырек остался, т.к. не стали все переделывать.
Почему-то многие забывают, что код не всегда пишется оп и сразу, зачастую он не раз рефакторится, прежде чем дойти до продакшена.
То ли в 2014, то ли в 2015 у нас налоговая приняла законы, по которым XML-ины электронной отчётности по размеру стали допустимы до 10гб (вроде бы с изначального «копеечного» лимита 10-100мб), так все решения на DOM'ах очень красиво посыпались, когда пошли клиенты с громадными «контролируемыми сделками» и «книгами для ндс». Потому что DOM одной только памяти жрёт х10 от размера файла, и если раньше (100мб-1гб) на это закрывались глаза, то на 100гб глаза уже не закроешь, не говоря уже о платформе х86.
Делал в те времена в системе электронной отчётности проект по уходу с DOM (легаси было крепко на него завязано, XPath и прочие плюшки активно использовались) на SAX в один пробег, с «эмуляцией» плюшек или обоснованным отказом от них — веселья было много. Теперь в резюме указываю тег XML, а на собеседованиях периодически посмеиваются, мол, что там знать-то, древовидная структура, теги/атрибуты и всё. Так-то оно да, но, как и в физическом мире, когда масса объекта пересекает определённые границы, проявляется много интересных эффектов, о которых даже не думаешь, щупая маленькие объекты.
Парсер просто выдаёт ленивое дерево нод
А как парсер сможет выдать дерево нод (не важно лениво или нет), не зная структуры документа?
Вообще по такой логике можно любую задачу решить за О(1) — объявить что ф-я, которая делает то, что нужно, ленивая, и не запускается, т.к. оказывается не нужна.
В итоге можно мгновенно решать np-задачи.
Есть док, у которого в самом начале ссылка на картинку с обложкой, которая лежит в конце. Когда клиент захочет сразу же отобразить обложку (ну он же работает с dom и уверен, что она уже загружена) вы предлагаете:
1. загрузить весь документ до обложки и работать как с обычным dom?
2. дропнуть всё до обложки а потом начать парсить сначала, когда клиент продолжит читать документ с начала первой главы?
3. ???
Когда клиент захочет сразу же отобразить обложку (ну он же работает с dom и уверен, что она уже загружена)Даже если она уже загружена — поиск в нём долог и дорог. И да, сложить две строки — это тоже дорого и сложно. Как и выделить подстроку. И как изменить регистр. И как многое другое. Лучше всего про эту банальность (как и почти любую другую банальности) описал Джоел…
Если вы будете помнить, о том, что поиск в DOM — это дорого и долго, то у вас всё будет работать быстро и с DOM'ом и, чуть медленнее (но со значительной экономией памяти) — с «ленивым» DOM'ом. Если же вы будете считать, что складывать строки легко и быстро — то вам, извините, никакие абстракции не помогут. Скорее помешают.
У меня есть ощущение, что вина всему — то, что начинающие программисты больше не начинают с Бейсика на C64. Когда вы писали на языке, который был в 100-500 раз медленнее (не в 100500, а в 100-500 — это довольно точная оценка), чем тот же алгоритм в машинных кодах и при этом процессор у вас был частотой 1 (один) мегагерц… то увидеть, что операции со строками — таки медленные можно было почти что невооружённым глазом. А сейчас — сеньор-программисты об этом не подозревают… а абстракции… абстракции могут быть любыми — важно только не забывать, что все они — дырявые…
А если вы работаете проходами, то на кой чёрт вам dom, если всё равно алгоритм работы полностью меняется. IMHO ленивый dom имеет смысл только при простой последовательной обработке, когда очень лень эту обработку писать. Да и то по факту сильно проще там не станет.
Это всё хорошо, когда вы пишите редактор xml или сериализацию один-в-один. Но когда данные в памяти не соответствуют структуре файла (а обычно так и бывает) — их всё равно придётся преобразовывать. И когда это делать разницы нет. Хоть при обработке потока xml, хоть выгребая из дерева. Но первое быстрее и требует меньше памяти.
А вот работающие с dom такими вопросами обычно не заморачиваются, т.к. по идее всё дерево доступно полностью сразу.Никогда оно не бывает «доступно всё сразу». если всем известные числа вспомнить, то легко понять, что переход к следующему элементу — это что-то типа 0.5 нс (обращение к кешу L1), у куда-то «вдаль» — что-то типа 100 нс. Разница — два порядка. И да, это в полностью распарсенном и загруженном дереве.
Особенно с учётом того, что на загрузку там тратится на много порядков больше времени, чем на доступ.Ой ли? А если прикинуть? Если доступ к памяти занимает 100 наносекунд, то на 10Гбит/с канале вы за это время загрузите 120 байт. То есть «много порядков» у вас будет только если ссылки из одного места в другое случаются пару раз в файле на мегабайт. Иначе — эти величины очень даже могут быть сравнимы.
Собственно те самые числа «должен знать каждый» именно потому что часто вещи, которые «на много порядков больше времени» занимают вовсе не так много, как вам кажется — и соотвественно «очень простые и быстрые» вещи часто оказываются вовсе не такими «простыми и быстрыми»…
Ну не считая случаев, когда загрузка засрёт всю память и мы будем работать со свопом.А почему, собственно? Если у вас система на SSD, то обращение к своп-файлу вполне может происходить на скоростях в несколько гигабайт в секунду… а вот если нужен произвольный доступ — то там числа совсем-совсем другие, конечно…
Это к обработке уже не относится.А у чему это, я извиняюсь, относится? Если вам дадут XL-файл гиг на 10 — что вы ним будете делать?
100 наносекунд, то на 10Гбит/с канале вы за это время загрузите 120 байт.
Да нифига вы за это время не загрузите. На один TCP-handshake куда больше времени уйдет.
Иначе — эти величины очень даже могут быть сравнимы.В сферических условиях в вакууме всё может быть. В общем случае на больших файлах разница будет и приличная
А почему, собственно? Если у вас система на SSD, то обращение к своп-файлу вполне может происходить на скоростях в несколько гигабайт в секунду… а вот если нужен произвольный доступ — то там числа совсем-совсем другие, конечно…В основном потому, что изначально задача была в частности «не засрать всю память». А если это неизбежно — то не полагаться, что программа всегда будет работать на машине с топовым ссд неограниченного размера или как минимум с 128Гб оперативки.
Вот мы плавно и вернулись к началу этого разговора, когда вместо нормального проектирования разработчик полагается на то, что железо всё вытянет.
А у чему это, я извиняюсь, относится? Если вам дадут XL-файл гиг на 10 — что вы ним будете делать?Для начала я выясню, что, собственно с этим файлом требуется сделать. И если нет задачи написать клон excel — обычно требуется лишь загрузка из него значений, для чего пихать весь файл в память нет совершенно никакой необходимости.
Если вдруг имелся всё-таки XML файл, то тем более. SAX-парсеру размеры файла совершенно не важны.
Время есть время. Тот п#зд$ц, который мы тут наблюдаем в Хроме вот на этой самой странице с вероятностью 99% связан с тем, что кто-то исходил из логики: на загрузку там тратится на много порядков больше времени, чем на доступ… но применение этой логики достаточное число раз привело к тому, что… имеем то, что имеем то, что имеем: Chrome 54 — работает быстро, а «ускоренный» Chrome 69-70… вот так, как он работает…Если доступ к памяти занимает 100 наносекунд, то на 10Гбит/с канале вы за это время загрузите 120 байт.Это сравнение апельсинов с бегемотами. Сравнивать задержку доступа с устоявшейся скоростью передачи несколько странно.
А если произвольный доступ не нужен, то можно снова лениво стримить всё дерево в DFS-порядке, и мы вернулись в начало.Не совсем. На SSD «ленивое» построение дерева приведёт, скорее всего, к ускорению. В оперативке — вряд ли. Но в случае, если человек считает, что произвольный доступ не стоит ничего и не учитывает того, что он, в общем-то, не так далёк от скорости работы сети… не поможет ничего!
А зачем парсеру знать структуру? Парсер — это синтаксис, структура — это семантика конкретных элементов.
Парсер же возвращает АСТ (ну, условно, в общем АСТ может быть произвольным графом, а не деревом)? АСТ — это и есть структура документа, разве нет?
Внутренние ссылки, перекрёстные, циклические, рекурсивные и т. п. уже не относятся, как по мне, к синтаксическому разбору, это уже дальше этап разбора дерева.
В лиспе АСТ является произвольным графом.
Штука в том, что ридер-макросы не являются токенами, и в них вы можете производить произвольного вида вычисления. Например — взять кусок АСТ и замкнуть его самого на себя:
для
#1=(yoba . #1#)
получится бесконечный АСТ '(yoba yoba yoba yoba yoba ....)
можно сделать такой цикличный АСТ, отдать на евал и он повиснет, например, ну или построить граф любого вида.
С чего вы взяли что оно ему надо было?
Он же не полную реализацию стандарта заваял. Полная реализация вообще никому не нужна, никогда.
Человек отбросил лишнее, и алгоритмически оно у него полетело. При этом совместимость осталась.
В чем собственно проблема?
А проблема в том, что стремятся создать универсальную библиотеку, а это полная чушь. Потому что даже математически это невозможно. Если вы разгоняете что-то, то что-то просядет в другом месте.
В идеале же одна универсальная библиотека пусть будет, я не против, собрать проект не вдаваясь в подробности нужно быстро. Но для случаев кода дом не нужен полностью, должны быть другие реализации. И их должно быть много. Выбираете под себя вам нужную, т.е. ту которая максимально заточена под вашу конкретную задачу, а не ворох, а остальное там вообще не должно быть реализовано, ну потому что не нужно оно.
И кто так делает?) Никто. Потому что мозгов нет совершенно.
И поможет ли оно? Нет) Потому что нужно понимать из вороха узкозаточенных реализаций что они могут. А значит нужно все равно глубоко знать реализации. Так таких людей опять нет)
В итоге — вменяемых реализаций нет. Людей понимающих реализации тоже нет.
Что остается в сухом остатке, впрочем на самом деле в жидком? Правильно: только гавно.
Но для случаев кода дом не нужен полностью, должны быть другие реализации. И их должно быть много.
Так а почему вы их еще не написали? Идите и пишите, вместо того чтобы в комментах говно обсуждать.
Или снимаешь галочку отображения списка клиентов в виндовом DC клиенте и получаешь тот же результат. При количестве пользователей в десятки тысяч этот список все равно смысла не имеет. Это не местечковый хаб с чатиком из начала 2000х, не нужен там этот список, там большая часть не люди, а приставки к ТВ.
Я ещё и чат отключал. Запуск приложения и подключение к хабу — секунда, ну может две.
9x до самого своего упора, до ME, была допиленной 95 виндой на которую в 98 накатили IE4… да и закопали её потому что «переписывать» было себе дороже
Именно так. Лично мне пришлось пару лет назад купить новый телефон, потому, что полностью устраивающий меня galaxy s2 открывал сообщение в скайпе за 30 секунд. К слову, прямо сейчас при наборе этого сообщения и пришедший ему на смену s6 подтормаживает. Неужто разрабы хабра тоже вирусом поражены?
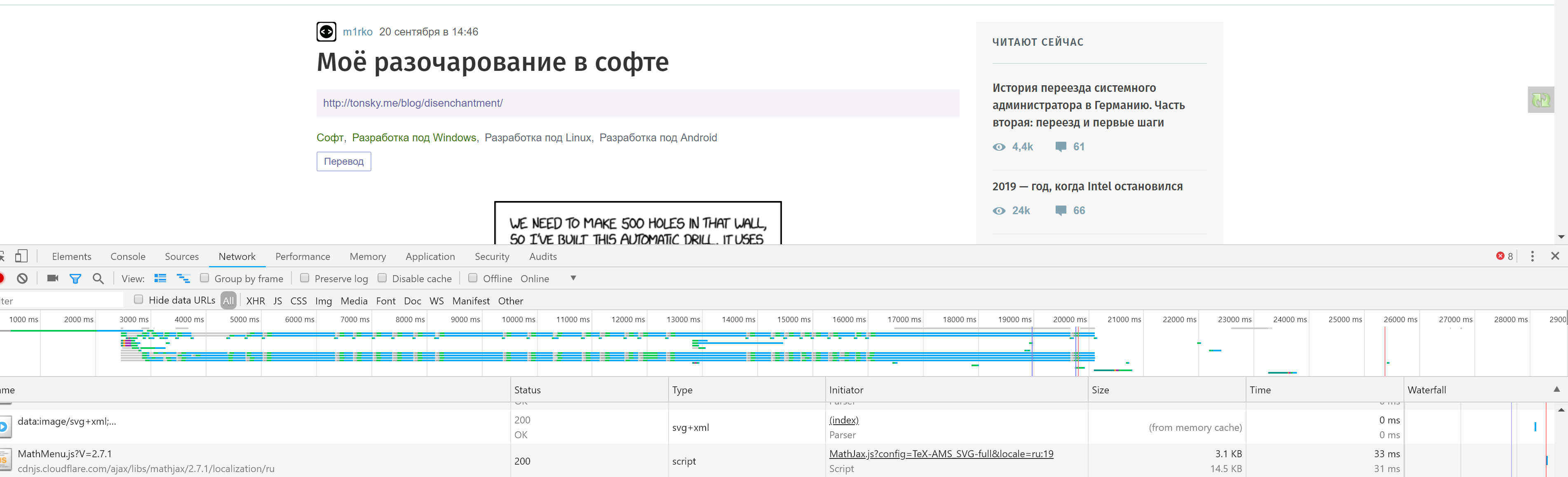
1. Нажмите на этой странице Ctrl+U
2. Нажмите Ctrl+A на открывшейся вкладке
3. Кликните по выделенному тексту правой кнопкой мыши в любом месте
4. <>
5. <>
6. <>
7. Снимайте процесс, если надоело ждать.
Прошло полгода — спустя минуту исходный код страницы так и не открылся...
Вивальди 2.5.1525.43 (64-bit)
Примерно так же. Единственно, исходник открывал почти минуту, зато открыл сразу полный текст.
Palemoon 28.5 x64
Конкретные лаги и фризы, до десяти секунд, на протяжении всех пяти минут проверки. Исходный код открыл очень быстро, секунд за десять, но догружал до полного все ту же минуту.
IE11 приятно поразил почти полным отсутствием лагов при прокрутке после загрузки страницы. Но дальше…
Дальше начались сначала фризы при вызове контекстного меню, потом попытку открыть исходный код после пятиминутного ожидания пришлось прерывать снятием задачи в таскменеджере, потом и окно браузера со страницей пришлось убивать через таскменеджер, поскольку никакой вменяемой реакции добиться уже не получалось.
Вердикт: за Palemoon обидно.
Страница
UPD. Отправился коммент мгновенно, а вот полное обновление заняло таки двадцать две секунды.
UPD2 — но лагов не было никаких. Десктоп, седьмая винда, 8 гигов оперативки и i5-2320.
Вот тот же Web. Да, если каждый раз с нуля переписывать все эти библиотеки и фреймворки, то конечно. Только нужны ли они на 99% сайтов? Веб — это информация, текст, таблицы, картинки. Для этого всего вообще не нужен ни js, ни всякие библиотеки/фреймворки. уберите бессмысленное и бесполезное украшательство — и веб начнет летать на самых убогих компьютерах.
А там, где они нужны, как правило, хватило бы ресурсов и для написания «с нуля». Но незачем, ибо пипл и так хавает.
По словам разработчиков, процесс ухода с jQuery занял годы.
Кто за это платит? По своему желанию переделываются только пет-проекты.
В случае больших проектов, переделать все это далеко не копейки.
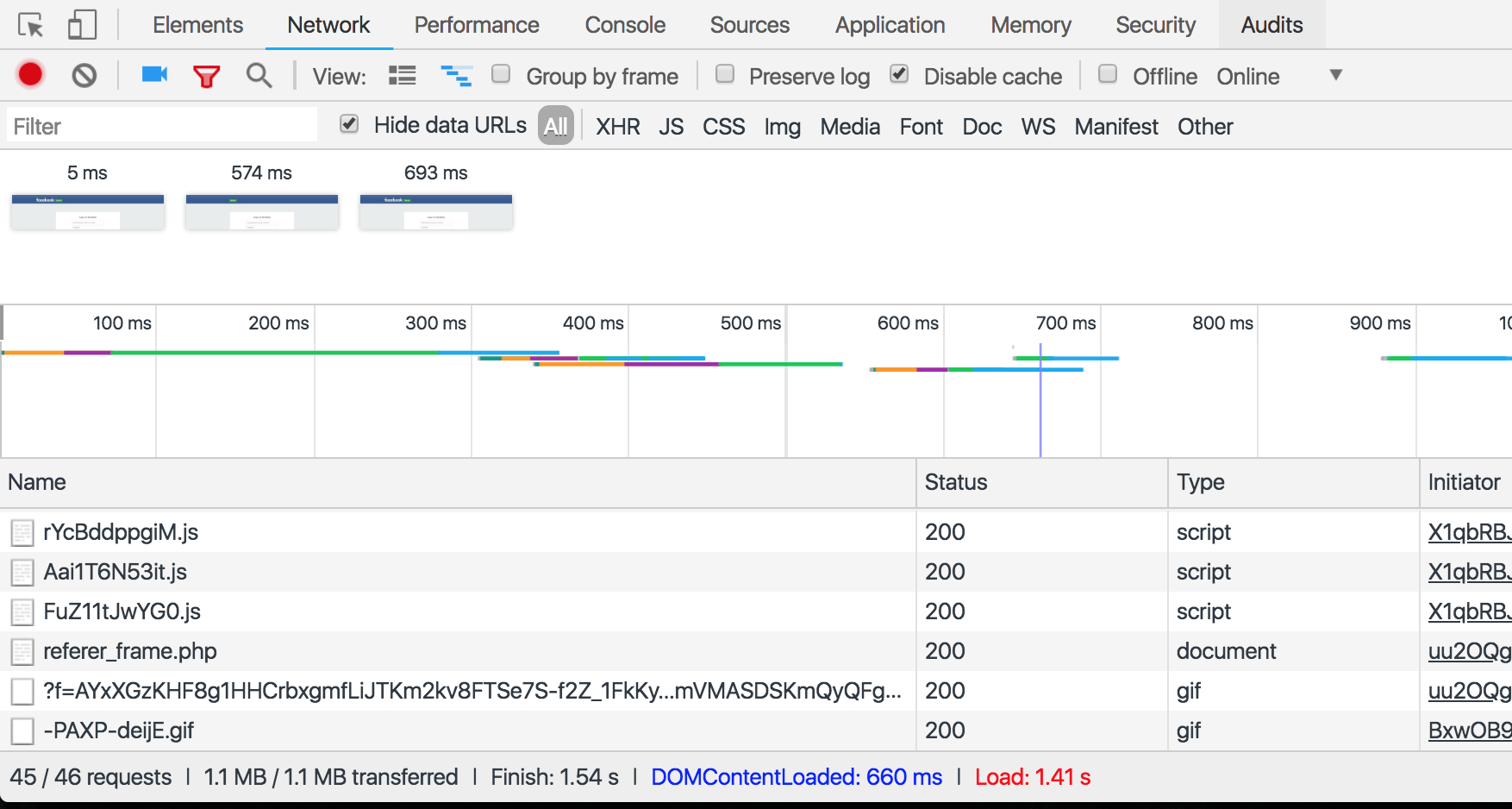
Забавно, что даже при редактировании файла на Github.com страница весит
лишь 1.63 MB (а там ведь подсветка кода, AJAX-запросы, живой поиск, предпросмотр, и другие полезные функции).
«Вы ничего не понимаете, веб-программирование — это крайне очень супер сложно и вообще сперва добейся (закончи месячные курсы фулл-стека на пайтоне)».
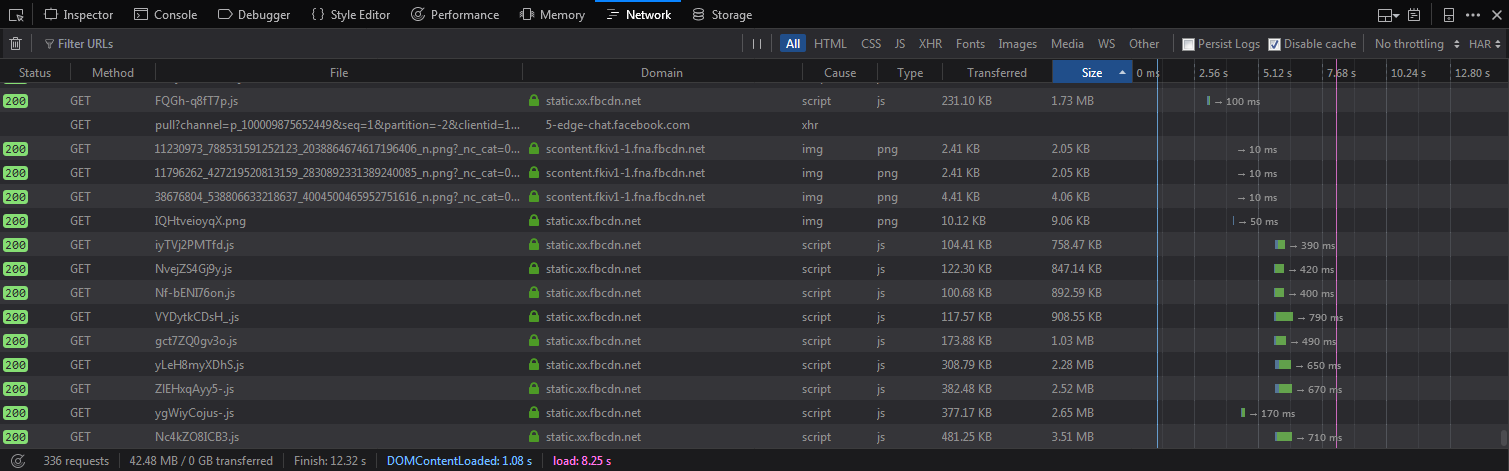
Ну и конкретно на facebook большинство запросов это статика. Как прикажите картинки то грузить?
Насчёт аналитики — даже Google Analytics и Яндекс.Метрика с Вебвизором вместе взятых не занимают больше 250 KB. Тут проблема не в аналитике, а в том, что разработчики банально не используют условные загрузки. По моему мнению, незачем загружать стили/скрипты комментариев, чата, списка друзей, редактирование профиля и других функций недоступны неавторизованных пользователей. Но, возможно это лишь мои иллюзии, ведь я не работал в крупных корпорациях.

А то, что там после загрузки еще больше, ни о чем не говорит. Вполне вероятно, что на странице логика грузятся только те библиотеки, которые делают изначальное отображение интерфейса и общие для всех пользователей. А после авторизации уже происходит фактические наполнение данными, но пользователь сразу видит уже какой-то каркас интерфейса.
К сожалению, сам на мобильном интернете очень многих постов и картинок просто не увидел — тупо не дождался их загрузки, дольше 10 секунд загрузки — это уже бесполезная трата времени и вещь уходит куда-то далеко в бесконечную ленту событий, возврат к которой в будущем маловероятен.
Вы предполагаете, что разработчики заранее кэшируют данные, а я не думаю, что они отличаются от тех, кто подключают jQuery на всех страницах сайтах, когда данная библиотека будет использована только на странице контактов, и то, чтобы анимировать одну кнопку, если пользователь открыл страницу 29 февраля в полночь. Во-первых, если бы они заботились об активных пользователях, они бы использовали условные загрузки по крайне мере после авторизации. Во-вторых, они подключают мегабайтные скрипты на всех страницах. В-третьих, пару мегабайт до авторизации лишь «цветочки» по сравнению, с тем, что происходит после. Если бы Вы проверили Вашу «теорию» о кэшировании, то заметили бы, что после авторизации сайт совсем «не летает», даже если все скрипты загружаются из кэша. Он и не будет, ведь это не SPA, и мегабайтные скрипты выполняются каждый раз, когда пользователь переходит на другую страницу.
Facebook и Twitter лишь примеры, но они далеко не единственные кто не допускают, что пользователь не будет использовать даже 10% функционала. Посмотрите, сколько ненужных стилей, скриптов и медиа файлов загружаются на веб-сайтах; какие права требуют простые приложения; какие спецэффекты используются, дабы рассказать какие «мы современные»; сколько шрифтов подключаются лишь, чтобы «показать красивое название сайта». Практически все с каждым днём «улучшают» свои программы и сайты, но, к сожалению, это происходит только в пресс-релизах.
Напоследок, хотелось бы напомнить, что даже js-файл размером в 1 MB это довольно много для сайта, где пользователи пишут и читают обычные посты. И, тем не менее, Вы хотите оправдать разработчиков, которые подключают десятки мегабайт JavaScript. Боюсь, я не могу согласиться с Вами, поэтому, прошу Вас, не вздумайте переходить на сторону зла!
Еще напомню, что эта компания стоит сотни миллиардов и каждый день ее сервисом пользуется больше миллиарда человек и этого бы не было, если бы они разгильдяйски относились к таким важным элементам, как главная страница сайта.
С вашей стороны очень самонадеянно считать что вы знаете лучше, как надо делать и что решение сделать именно такой механизм работы страницы авторизации у Фейсбука продиктован ленью или некомпетентностью разработчиков.
У них есть огромное количество данных о том, что происходит на сервисе на каждом этапе его работы, данные о сотнях миллионах пользователей (если говорить о веб версии). Равно как и есть возможность протестировать и сравнить множество альтернативных вариантов.
Догрузить пару мегабайт библиотек в фоновом режиме, пока юзер вводит логин и пароль, чтобы после авторизации интерфейс с базовом виде прорисовался как можно быстрее — вполне здравое решение.
Единственный сценарий, при котором такой подход может навредить, это если посетитель не будет авторизироваться, а просто зайдет на страницу. В этом случае загрузятся лишние мегабайты.
Но сервис вполне логично ставит интересы таких посетителей ниже тех, кто авторизацию пройдет.
Еще напомню, что эта компания стоит сотни миллиардов и каждый день ее сервисом пользуется больше миллиарда человек и этого бы не было, если бы они разгильдяйски относились к таким важным элементам, как главная страница сайта.
Наивное утверждение. Сервис настолько огромен и популярен, что у существующих пользователей просто-напросто нет выбора (нет аналогов, куда перейти, ведь все друзья в сидят в фейсбуке). А с новыми пользователями то же самое — в мелкую соцсеть типа MySpace идти нет смысла, так как там почти никого нет.
А если вы почитаете, что люди пишут про скорость работы (что веб версии, что мобильного приложения в том же Google Play), то вы увидите, что негативных отзывов гораздо больше, чем позитивных (я правда читал только русскоязычные комментарии, но можно начать хотя бы с России как частного случая). Вы только вспомните: мобильное приложение фейсбука стало настолько тяжёлым, что из него выпилили мессенджер и выпустили отдельным приложением! А потом ещё выпустили Facebook Lite, к слову…
Действительно, сверхпопулярные компании могут позволить себе очень многое. И если они изначально работают над привлечением новых пользователей, то став популярными, чаще всего в первую очередь они думают, как извлечь максимальную прибыль. Как монополисты они уверены, что пользователи никуда не убегут, а значит, они могут творить любую дичь. Правда, некоторые из них (например, IE, ICQ, MySpace, Yahoo) поплатились за это.
Дорога ложка к обеду. Очень хороший пример тут — OS/2 и Windows. Когда в 1992м вышла OS/2, которая требовала 8MB, а на 4MB еле «шевелилась», то народ выбрал вышедшую тогда же Windows 3.1, которая сносно работала на 1MB, а на 2MB «летала». IBM вложила кучу ресурсов и в 1994м выпустил OS/2 Warp, которая более-менее работала на 2MB, а на 4MB — так вообще хорошо. Про неё начали потихоньку говорить, но через полгода — вышла Windows 95, которая требовала уже 4MB, а для приличной работы — 8MB… казалось бы должен был быть провал? Но нет: за 3 года ситуация с памятью изменилась и те 8MB, которые в 1992м казались чем-то запредельным в 1995м уже перешли в категорию «дорого, но терпимо»… а зато у Windows95 была куча программ, которых у OS/2 не было…
Я напомню, что Фейсбук непосредственно заинтересован, чтобы им пользовалось как можно больше людей и не будет специально делать так, чтобы ухудшить динамику регистраций или логинов.
Еще напомню, что эта компания стоит сотни миллиардов и каждый день ее сервисом пользуется больше миллиарда человек и этого бы не было, если бы они разгильдяйски относились к таким важным элементам, как главная страница сайта.
Я не встречал ни одного человека, который бы сказал что ему нравится дизайн и функциональность фейсбука. Ни в России, ни в Европе. Пользуются им все просто потому что им уже пользуются все и чтобы с него уйти нужно, во-первых, найти куда, а так как все пользуются ФБ, то адекватно развитого ничего и нет, во-вторых, переманить туда всех нужных знакомых, что тоже титанический труд, человеку проще ничего не менять и плеваться чем напрягать мозг и совершать какие-то действия, а в-третьих, нужно придумать что делать с новыми знакомыми и всякими группами которые тоже будут по умолчанию в ФБ. Так что пока этим поделием в принципе можно будет пользоваться — им будут пользоваться все. Это никак не говорит о том что они знают что делают. Более того я знаю больше одного человека, которые из-за всего этого бреда в ФБ отказались от него несмотря на все перечисленные пункты.


Это подмена понятий, ваш изначальный комментарий негодовал о:
почему, например, когда я открываю Facebook.com как неавторизованный пользователь, страница занимает 6.16 MB и браузер отправляет 65 запросов
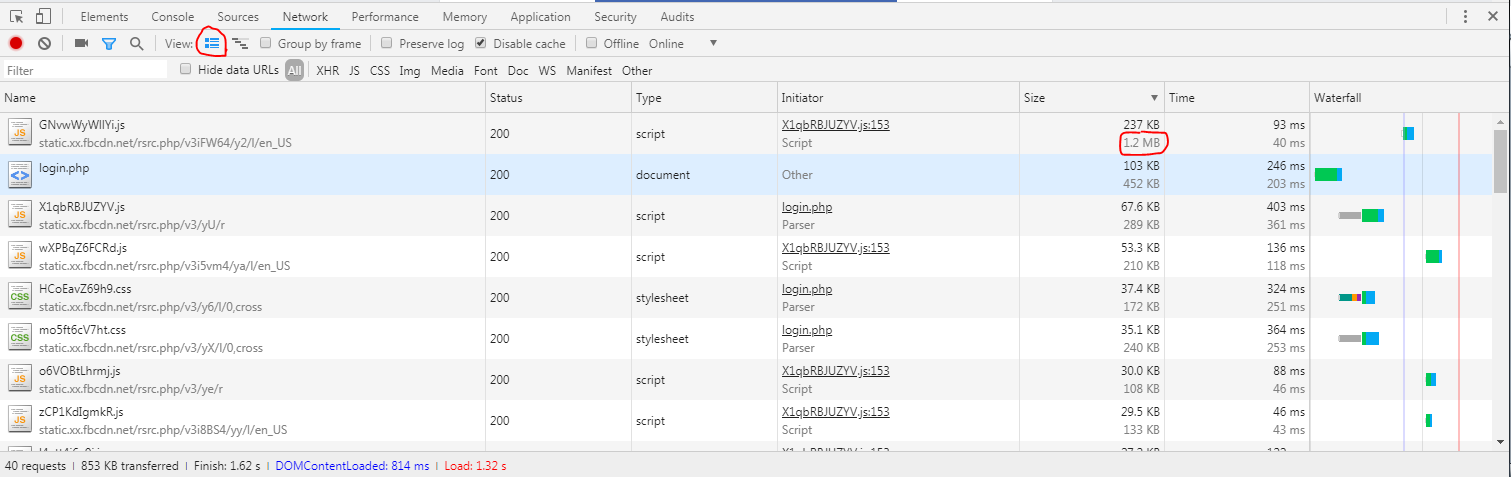
Вам эти данные приходят в сжатом виде и весят никак не 6 с лишним мегов.
1МБ нa страничку, учитывая шрифты/иконки/картинки — это более менее.
Нa мобильной версии приходит около 300кб нa всю страницу.
Так что не сгущайте краски.
Цифра в 6 мегабайт не характеризует ничего, в отличие от сжатого размера, который реально передавался по каналу пользователю.
Это нет так. Реальную память занимает *результат* исполнения кода, а не исходный текст. Короткий код может легко занять много памяти, достаточно насоздавать много объектов в цикле.
Еще как сложно! Там могут быть оптимизации, ленивые вычисления, которые сэкономят память.
Гадать о производительности кода по его размеру — такое себе занятие. Именно поэтому размер сжатого кода еще имеет какое-то значение, то разжатого – цифра ни с чем ни связанная.
Вы думаете, что все пользователи получают данные в сжатом виде?
У 99% браузеры поддерживают сжатие.
Или, что сжатие даётся пользователям даром
Да, почти даром.
мегабайты хлама никак не влияют на производительность
Вот это ужe под вопросом. Возможно, как написали выше, они грузят что-то заранее, чтобы потом нe «лагало» и нe погружало ничего.
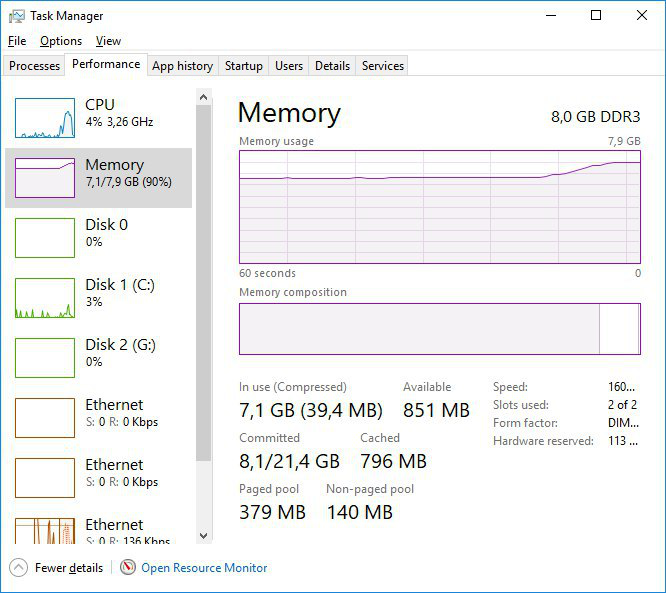
Например, у меня в телефоне браузер крашится, если веб-страница пытается съесть больше 12-13 мегабайт
Он крашится если вкладка загружает больше 13 мегабайт? Чего? Диска или памяти?
Одни фотки сейчас весят по 2-3, если не больше. Может вам надо обновить телефон?
Краш скорее всего был по оперативной памяти. Наверное, не на 15 мегабайтах, а на 40-50 (это вроде предел для одного приложения в Андроид 2.3), при доступных 150 мегебайтах всего на все приложения в сумме. Это число я написал по ошибке, перепутал с размером кэша после вылета.
Видимо, посчитали что лучше пусть у тех, кто просто открыл и не авторизировался, делались лишние запросы, чем заставлять дополнительно ждать загрузки тех, кто таки авторизировался с этой страницы.

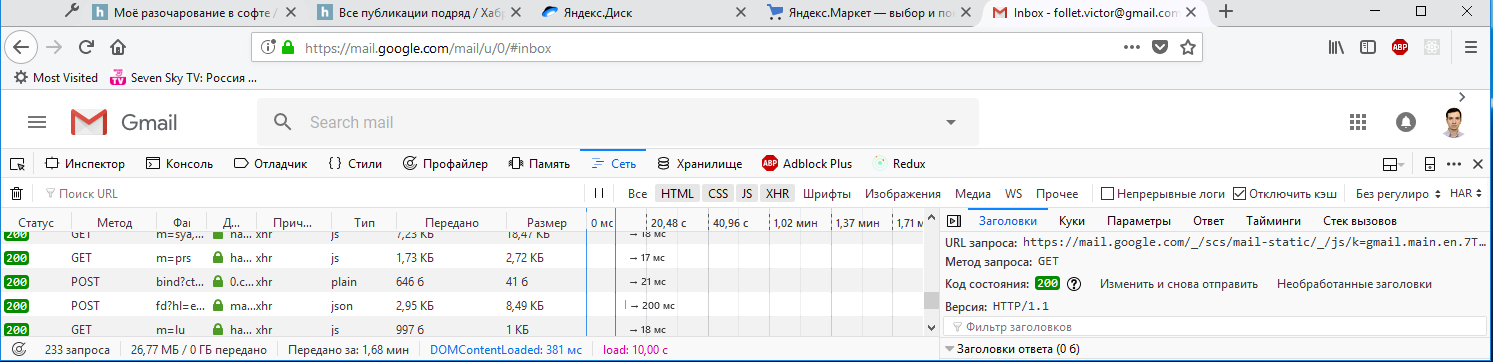
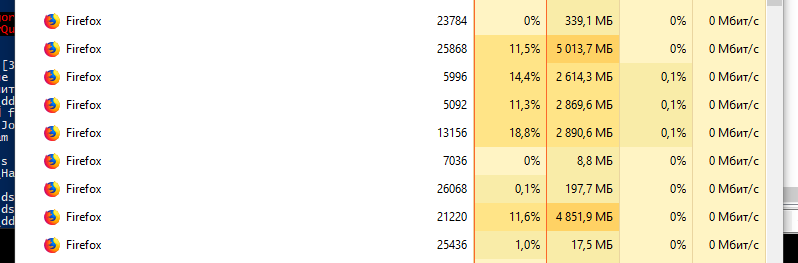
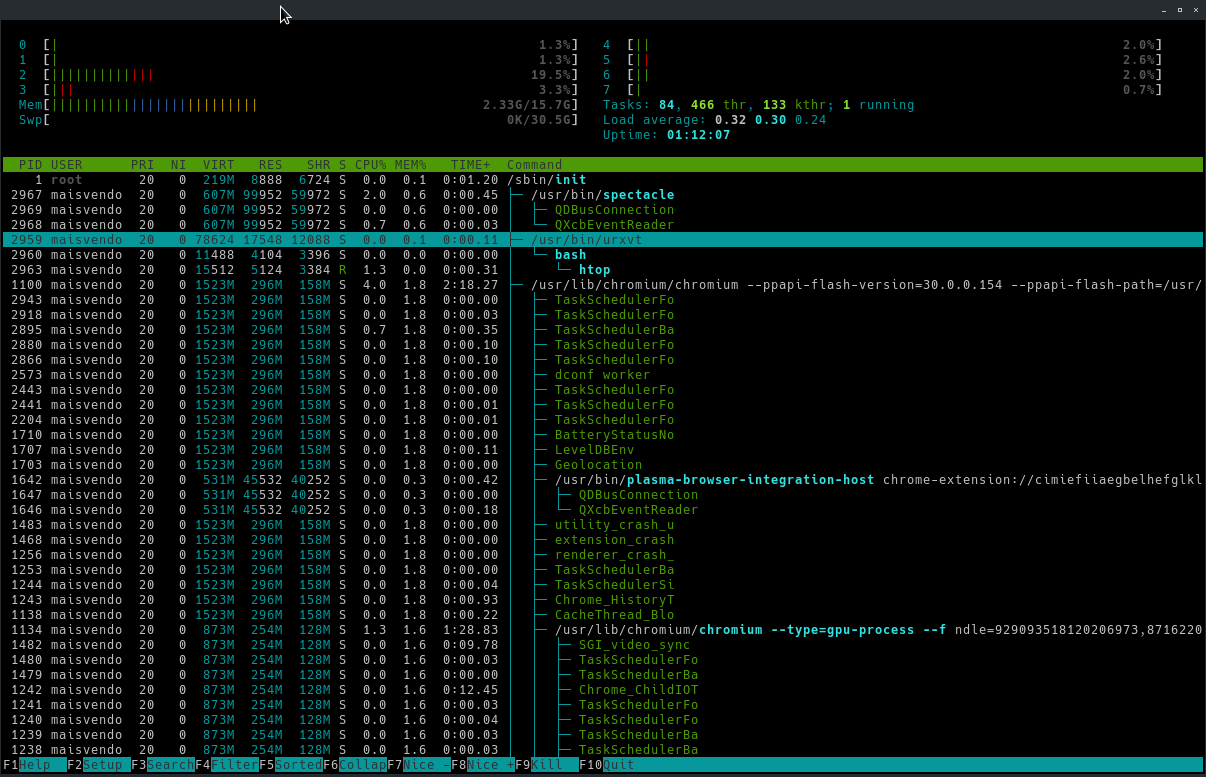
На пике первая загрузка гмейла в последней лисе.
То есть полифил на 20MiB(!).
Но ведь это не вина гугла, что в Firefox не реализовали ShadowDOM v0
Embrace, Extend, Extinguish нового поколения.
А разгадка проста — из-за сильной интеграции с другими сервисами гугла, в первую очередь с андроидом, гмейлом пользуются все и писать они могут практически любой говнокод. Сравните даже хотя бы с яндексовой почтой.
Почему это был не его изобретатель
Изобретатель чего, AJAX?
Расскажите, это всё очень интересно. Мне тогда и в самом деле было 10-15 лет, и разработкой я тогда ещё не занимался, только читал книжки (года так с 2005-2006).
на ряду с полным месивом в поддержке существующих
Имхо, не было там особого месива. У меня до сих пор стоит учебник по JavaScript 2004 года издания на полке. Так вот, 60-70 процентов вещей, которые там описаны — кроссбраузерны на сто процентов (да-да, тот самый ES3). Остальное — в двух вариантах, для IE и для Firefox. Opera же, заняв очень мудрую позицию, часто поддерживала оба варианта (окей, не оба, почти всегда вариант IE; но начиная с момента, когда появился Хром, а в Хроме и Firefox подходы были более близки к друг другу и к стандарту — ситуация поменялась, и Opera стала делать как Chrome и Firefox, а синтаксис IE иногда поддерживался в придачу, «для совместимости» — как пример, свойство document.all, которого кроме IE нигде больше не было, а в Opera до версии 11.50 оно всё ещё работало).
Месиво всё-таки было и именно благодаря ему обрели популярность Prototype, MooTools и jQuery. Они брали на себя большую часть боли по поддержке особенностей браузеров. Отдельной историей было ещё и месиво с реализациями CSS.
В лидеры Хром выбился благодаря монопольному положению Гугла на рынке поиска и агрессивному маркетингу.
И не надо про эти ваши «большие проекты». Реальность в том, что именно «большие проекты» в большинстве случаев нафиг не нужны, их лепят вместо простых сайтов с текстом и картинками потому что это «стильно, модно, молодежно», а не потому что необходимо.
а не потому что необходимо.
Если бы это не было необходимым, то простые сайты с текстом и картинками выигрывали бы в конкурентной борьбе, но мы наблюдаем обратную ситуацию — выигрывают те самые "большие проекты".
Так уж вышло, что в 2018 разница между десктопным приложением и сайтом в интернете стала бесконечна мала, можно сколько угодно по этому поводу плакаться, но фарш провернуть назад не удастся.
Можете себе свой гипертекстовый фидонет замутить и там делать свои страницы с простым текстом и картинками. В вебе поезд ушел.
Если бы это не было необходимым, то простые сайты с текстом и картинками выигрывали бы в конкурентной борьбе
Если бы были сайты с равноценным контентом, но в вариантах с рюшечками и без — то так бы и было. Но в погоне за модой сайты с хорошим контентом превратились в монстров. А одной скорости для выигрыша в борьбе мало.
И нет, разница между сайтами и приложениями никуда не делась.
Если бы были сайты с равноценным контентом, но в вариантах с рюшечками и без — то так бы и было.
Так этих сайтов нет, потому что они проиграли конкурентную борьбу.
А одной скорости для выигрыша в борьбе мало.
Ну вот видите, вы сами ответили. Производительность должна быть достаточной, прирост производительности выше чем нужно — уже не дает никакой пользы. И если клиента устраивает производительность на уровне 1% от возможной, то ПО работающее на уровне этого 1% будет иметь конкурентное преимущество над тем, что работает на уровне 90%. Потому что пользователю на эту разницу плевать, а вот затраты на разработку — возрастут.
Так этих сайтов нет, потому что они проиграли конкурентную борьбу.
Нет, они проиграли борьбу не потому что на них не было рюшечек, а потому что современные монстры раньше были нормальными легкими и быстрыми сайтами, их аудитория в значительной степени сформирована за много лет, а поведенческие факторы позволяют и сейчас удерживаться в топе поисковиков.
Ну вот видите, вы сами ответили.
Нет, просто вы меня поняли так, как хотели понять.
Дело не в том, что если сайт грузится за 10 секунд, то это нормально и быстрее не надо. Дело в том, что между сайтом за 10 секунд с хорошим контентом и сайтом за 1 секунду с плохим любой нормальный человек выберет первое. Зато между сайтами с хорошим контентом но загрузкой в 10 и 1 секунду — второе. Это не та разница, на которую можно наплевать.
И дело, кстати, не только в загрузке, но и в последующем скроллинге и т.п.
Зато между сайтами с хорошим контентом но загрузкой в 10 и 1 секунду — второе.
Если бы это было так — мы бы видели в топе сайты с хорошим контентом и загрузкой в секунду. Но это не так.
а потому что современные монстры раньше были нормальными легкими и быстрыми сайтами
Но их потом взяли и специально сделали ненормальными, тяжелыми и медленными? Зачем? Заговор рептилоидов?
Я серьезно спрашиваю. Как вы объясняете этот парадокс?
Избежать всего этого можно — если делать простые и не очень красивые сервисы с небольшим количеством функций. «Дёшево и сердито». Но на такое меньше спрос, людям это уже приелось, им чего-то нового хочется. А за новое порой приходится платить тормозами, увеличившимся трафиком, необходимостью обновлять браузер и даже ОС…
И не надо говорить, что «компании все просчитывают перед тем как сделать». Ярчайший пример эпик фейла — Кинопоиск 2.0. Просто если изменения не такие резкие, то пользователи просто потихоньку привыкают, но это вовсе не значит, что они в восторге от всего этого.
Тем, что модно и тем, что можно (в смысле «гляди, как мы могЁм»). Туда же и регулярные редизайны.
Модно и можно кому? Вы же понимаете, что решение принимается не программистами? Зачем бизнес в это деньги вкладывает, если это ничего не дает?
Потому что бизнесу кажется (ключевой момент), что так будет лучше («патамушта какнкуренты так сделали, давай и мы сделаем»). Но «кажется» и «будет» — разные вещи.
Почему-то успешным оказывается именно тот бизнес, которому так кажется. А которому не кажется — успешным не оказывается.
Видимо, "кажется" обоснованно, в итоге.
попытка ошибкой выжившего оправдать неверную логику?
При чем тут ошибка выжившего? И логика вполне верная.
Еще раз — у нас, фактически, нет успешного бизнеса, которому не кажется (или есть, но это какие-то единичные и малоизвестные случаи).
Если бы данный фактор не влиял на результат, то мы бы не наблюдали такую ситуацию.
Доказывайте.
Зачем? Это очевидное для любого пользователя интернетов в 2018 наблюдение. С-но, именно это наблюдение стало причиной появления обсуждаемой статьи. И 2к комментов к ней. Вы сейчас будете придуриваться и делать вид, что всего этого нет? Ну если нет — то и обсуждать нечего, сайты быстрые, весят мало.
А не те, которым не казалось, а когда достигли успеха — стало казаться.
А какая разница, стало или было? Это совершенно несущественный фактор.
Итак, если бизнес достиг не думая, сейчас сидя на достигнутом стал думать, то успех и думанье за — никак не связаны.
Так никто и не говорит, что успех связан. Речь не о том.
Речь о том, что либо те, кто занимается успешным бизнесом — умные люди, и, с-но, если они считают правильным вешать на сайты свистоперделки, а Am0ralist не считает, то это потому, что они знают что-то такое, чего не знает Am0ralist.
Есть второй вариант — на самом деле отбор отрицательный, с-но условный Ларри Пейдж — тупой. Именно потому что он тупой, он и стал миллиардером (и остальные тоже). Из-за своей тупости он любит свистоперделки. А вот Am0ralist — он умный. По-этому он свистоперделки не любит, он знает, что все это просто каргокульт. И по той же причине миллионов Am0ralist не заработал — для этого надо быть тупым. Как Ларри.
Ну и третий вариант — все это просто такое большое совпадение.
Вариант по душе выбирайте уже сами.
Зачем бизнес в это деньги вкладывает, если это ничего не дает?За 4 года Webmoney сделали редизайн, по-моему, 6 раз, или даже 7. Зачем — непонятно.
За 4 года Webmoney сделали редизайн, по-моему, 6 раз, или даже 7. Зачем — непонятно.Не только Webmoney, но и много крупных банков и магазинов часто меняют дизайн. ИМХО это сильно раздражает постоянных клиентов, которые привыкли к прежнему. ИМХО многие начальники, принимающие решения, просто не знают основ психологии, а исполнителям нужно показывать свою необходимость делая ненужную работу.
ИМХО многие начальники, принимающие решения, просто не знают основ психологииОни как раз либо знают, либо догадываются.
Просто у них нет задачи понравится всем и каждому. И если старые пользователи ворчат, но не уходят, а новых сколько-то появляется — то цель достигнута, можно получить бонус.
Я в курсе, что есть новые тренды. Но тут получается массовый «вирус» — 25-30 процентов сайтов делают редизайн (не обязательно самые крупные), они становятся «модными и современными», и остальным уже как-то неловко оставаться со старым — в частности, они боятся, что новые клиенты начнут не так охотно прибывать :)
Но новые появились бы и без смены дизайна, разве нет?Статьи на Хабре и в других издания, шумиха в разных соцсетях и прочем. Ну а дальше — работает правило «не важно что о тебе говорят, лишь бы фамилию правильно называли».
Конечно тут важет факт редизайна, а не его тормоза, но… тут уж как получается…
Но тут получается массовый «вирус» — 25-30 процентов сайтов делают редизайн (не обязательно самые крупные), они становятся «модными и современными», и остальным уже как-то неловко оставаться со старым — в частности, они боятся, что новые клиенты начнут не так охотно прибывать :)И они, к сожалению, правы. Мода тоже часто заставляет носить одежду, которая откровенно неудобно, а иногда и опасна для здоровья. Но ведь носят. Тоже самое и тут.
Но тут получается массовый «вирус» — 25-30 процентов сайтов делают редизайн (не обязательно самые крупные), они становятся «модными и современными», и остальным уже как-то неловко оставаться со старым — в частности, они боятся, что новые клиенты начнут не так охотно прибывать :)И они, к сожалению, правы. Мода тоже часто заставляет носить одежду, которая откровенно неудобна, а иногда и опасна для здоровья. Но ведь носят. Тоже самое и тут.
Причём как раз некоторый парадокс в том, что айтишникам это очень тяжело понять, так как очень многие их них скорее готовы прослыть «немодными», тем мучиться с неудобной одеждой… но ведь людей, «следящих за модой» — куда больше.
Мода тоже часто заставляет носить одежду, которая откровенно неудобна, а иногда и опасна для здоровья.ИМХО с модой сложнее см. Википедию:
Сегментами рынка модной индустрии являются категории, на которые подразделены различные марки и бренды, в зависимости от своих параметров — качества изделий, способа выпуска коллекций и ценовой политики производителяЕсть «Высокая мода», «Средний ценовой сегмент», «Массовые марки». В свою очередь в них есть под-сегменты.
Просто у них нет задачи понравится всем и каждому.Не всем и каждому, а удержать постоянных клиентов. Нпр., если клиенты массово забирают вклады из банка — он может рухнуть.
И если старые пользователи ворчат, но не уходят,Обычно уходят. В развитой экономике есть большой выбор. И внутри одной структуры часто бывает выбор. Нпр., операции по банковскому счету можно делать он-лайн, а можно в отделении. Если клиентам неудобно он-лайн, они будут использовать отделения банка загружая работников, а эффективность сайта упадет. Многие магазины торгуют не только по сети. Будет больше покупок вживую, больше заказов по телефону, а прибыль через сайт упадет.
1) решение «добавить вот эту рюшечку» обычно принимается не программистом, а каким-нибудь продажником или маркетологом (по крайней мере, в случае малого и среднего бизнеса, а не контор уровня Facebook), большинство из которых — это гуманитарии из тех, что называет процессором системный блок. Соответствено, о том, что это повлияет на скорость, они просто не думают.
2) у программиста, реализующего это решение, обычно не хватает либо квалификации (просто не знает, как сделать ту же асинхронную загрузку или догадаться повесить подгрузку скрипта на подходящее событие), либо времени (когда задача ставится в духе «это надо было сделать вчера, а ты тут собираешься еще два дня с оптимизацией возиться»), либо мотивации («зачем тратить усилия и оптимизировать, если все равно никто этого не оценит толком»).
3) выросло поколение пользователей, которое толком не знает, что такое по-настоящему быстрые сайты, и сложившуюся ситуацию воспринимает как норму (поэтому и не уходит к конкурентам, даже если они есть).
4) отношение к пользователю как к слепому и умственно отсталому существу, которое неспособно самостоятельно найти кнопку «подписаться» или «задать вопрос» и его необходимо потыкать мордой в баннер на полэкрана.
5) всеобщее убеждение, что программа или сайт должны постоянно обновляться вместо «хорошо сделанное и выполняющее свои задачи ПО в обновлениях не нуждается» (кроме разве что исправления уязвимостей в безопасности, если таковые будут найдены).
А те, кто без рюшечек — должны искать посетителей иначе. Своё ядро преданных пользователей, сарафанное радио. Я вот вспоминаю, многие паблики в вк вроде «Подслушано» в начале своего пути так развивались. А вовсе не через поиск, рекламу или оплаченные посты в других сообществах.
Гмейл выиграл не потому, что он свистит на компьютере пользователя.Как раз за счёт этого. В 2004м, когда он появился большая чем почты в браузере была на обычных формах и потому работала гораздо медленнее, чем AJAX-подобный GMail…
Конечно в современных реалиях быстрого интернета и многомегабайтных страниц GMail'а разница невелика — но тогда GMail был меньше, а «обычная почта» — тормознее.
И оно не свистело. Оно было удобно и по делу.Так всегда бывает. Вначале добавляются фичи, которые реально удобны (AJAX позволил резко снизить задержки), а потом, через несколько лет — получаем монстра.
Во многом и Chrome был рождён из-за того, чтобы GMail-подобные сайты можно было писать не опасаясь добавить пару строк JavaScript'а… ну а потом, как и везде — оптмизаторы V8 упёрлись в возможности железа, а астронавты продолжили решать несуществующие проблемы…
Только вспомнить, сколько всего редко используемого (и в целом опционального) было напихано: Flex, CSS Grid, WebSQL (на страницах MDN как-то осторожно пишут, что лучше этим не пользоваться, поскольку разработка стандарта была приостановлена на стадии драфта), SPDY/HTTP2, WebRTC, WebAudio с кучей фильтров, больше подходящих для работы со звуком в проф. аудиоредакторе типа Nuendo/Cubase, чем для применения на сайтах или в JS игрушках (который сначала добавили, потом убрали, потом снова добавили в сокращённом варианте, но только в Chrome, в Firefox не стали).
HTTP2 ускоряет загрузку
Тогда почему я так мало где его вижу?
CSS Grid был бы полезным
Он не то чтобы бесполезен. Он сложен в освоении. По крайней мере для тех, кто пос старинке верстал на блоках.
Flex позволяет наконец нормально верстать
Вот здесь поподробнее, плиз. Чем до этого было не нормально?
И кстати с корректностью отображения у этой технологии всё плохо. Я молчу про Оперы на Presto, которые не умеют Flex, потому что его ещё не было, и Хромы версий до какой-то там. Но ирония в том, что даже в Firefox дизайн, сделанный на Flex-ах, безбожно корёжится аж до версии 51 включительно (она вышла, на минутку, не так уж и давно). Если кто не верит — можно открыть Twitch с помощью сервиса-эмулятора, позволяющего просматривать сайты в разных версиях браузеров под разными ОС.
Как по мне, при такой вёрстке как минимум меньше контроля над происходящим (хотя всё ещё можно корректировать огрехи расположения с помощью position: relative, но получается, что эти корректировки ещё и должны быть browser specific).
Фейсбук выиграл не потому, что у него пердящая форма авторизации. Гмейл выиграл не потому, что он свистит на компьютере пользователя. Ну и так далее.
Возможно, но мы же наблюдаем четкую корреляцию. Если пердящие формы и свистящие гмейлы сами по себе не являются причиной победы, то этой причиной является, по крайней мере, нечто с ними связанное.
Если "простые и легкие" сайты заменяются на свистящие и пердящие — значит в этом есть какой-то смысл, ведь это все требует каких-то дополнительных телодвижений, согласитесь.
Веб — это информация, текст, таблицы, картинки.
Эм, нет. Веб — это добавление информации, текста, таблиц, картинок… А для этого нужен и js, и фреймворки, и на фронтенде, и на бэкенде. Предпросмотр нового коммента все-таки удобнее, чем перезагружать страницу отправкой формы и проверять как оно выглядит, не так ли?)
P.S. Никогда не люблю юзать сторонние решение, особенно если они явно избыточны.
Откройте любую статью, посвещенную опенсорсу. Как там хорошо, что много глаз код просматривают и все такое… (заметите под ковер heartbleed). А потом разверните аргументы на 180* и получите перечень проблем, которые возникают от «всего своего». Начиная от качества этого «своего» и заканчивая временем нового разработчика для понимания.
Нет ничего «крутого» в том, чтобы сделать медленну, кривую, работающую только в пачке браузеров реализацию, вместо того, чтоб взять нормальную.
Потому что вы обрекаете пользователей на баги, которые давно починены в библиотеках.
Надо просто писать без багов.
Начиная от качества этого «своего»
Зависит от того, кто и как реализует (и насколько ему интересно/приятно этим заниматься).
и заканчивая временем нового разработчика для понимания
Опять же, если код аккуратный, с комментариями (а ещё лучше, self-docemented, не нуждающийся в комментариях) — порог вхождения нового разработчика будет не очень высоким.
чтобы сделать медленную
В том-то и дело, что как правило, это будет в 2-3 раза быстрее, чем на каком-то фреймворке/движке, как минимум из-за отсутствия лишней логики.
работающую только в пачке браузеров
Так надо писать так, чтобы работало во всех, а не в пачке! Где я за «пачку» агитировал?
Единственные плюсы фреймворков — это обход особенностей и багов старых браузеров, о которых разработчик банально может не знать, и большая компактность получающегося кода.
Но с другой стороны, для старых браузеров можно использовать условно подключаемые полифилы, и результат будет надёжнее и предсказуемее, так как фреймворк неизвестно насколько большой совместимостью в сторону старых версий обладает, особенно если брать динозавров вроде IE 6-8 и новые версии JQuery. Причём даже если фреймворк обладает такой совместимостью, то вот плагины к нему (на примере того же JQuery) с вероятностью 99,9% — нет, и всё равно в старом браузере сайт сломается и будет нерабочим. Кроме того, в случае 90% проектов на совсем старые браузеры вроде IE до версии 9 можно вообще забить, поставив заглушку с просьбой обновиться.
Что до компактности, то из-за неё сложность исполнения кода браузером увеличивается если не на порядок, то в разы, также растёт и количество потребляемой памяти: например, известный факт что движки обычно работают с синтетическими объектами событий (заворачивая внутрь них обычные как одно из полей), оборачивают HTML элементы в специальные объекты, возвращая результаты из функций-селекторов, и так далее).
А другой человек подумает, возьму я JQuery (который, к слову, давно уже пора закопать) и буду анимировать всё на нём. И конечно же будем вычислять каждый кадр каждого свойства каждой анимации на CPU, и каждый раз будем сбрасывать кеш всей страницы. Это ведь на порядок, как вы говорите, стабильнее. А на пользователей нам плевать.
Верно я понял вашу мысль на тему «JQuery для анимаций»?
Долго я там не проработал, но осадок остался…
В любом случае визуализация должна быть на стороне css — это точно, а на JS уже бизнес-логика. Если ваш calc только для позиционирования элементов, то не вижу ничего страшного в этом, сам с недавнего времени начал активно его использовать и не понимаю теперь как жил без него.
Я привёл в пример всего лишь один из случаев, когда кто-то, не зная одного инструмента, но зная другой ненамеренно всё усложняет. По-этому весь софт и становится медленнее.
Конечно, есть и другие критерии. Например, дополнительные абстракции ради снижения сложности поддержки ПО. Как раз тот из вариантов, когда JQ можно использовать для селекторов. Хотя, лично я в этом вижу не слишком много смысла, благо 2018год на дворе и давно есть querySelector, но мнение имеет право на существование.
по этому лично для меня, написание нативных решений js, в любом случае подразумевает дополнительные затраты по времени
Вы полагаете, изучить и научиться применять на практике такую большую библиотеку, как jQuery (пусть и не самую сложную из тех что есть), будет быстрее? Тут смотреть надо
Тот же GitHub заменил jQuery на querySelectorAll и fetch с полифиллом.
Предпросмотр нового коммента все-таки удобнее, чем перезагружать страницу отправкой формы и проверять как оно выглядит, не так ли?)
То есть в эпоху стамегабитного интернета Вам западло лишний раз "перезагрузить страницу отправкой формы"? Если уж Вам тяжело перещагружать страницу со 100500 комментариями — загрузите окно предварительного просмотра в iframe, наконец!
Если на каждой странице будет по iframe со своей разметкой на каждое действие, то мне кажется ресурсов это будет занимать еще больше. Вместо 20 вкладок в памяти браузера будет 60-100. А если и нет, все равно это менее удобно, почему и стали делать на js.
Тот же Хабр в данном случае исключение, здесь комменты могут быть даже интереснее статей. Но в подавляющем большинстве случаев комменты прямо на странице нафиг не нужны, а вот малый вес и быстрая работа еще никому не вредили. Хотите пообсуждать — вот вам ссылка на форум. Легко и просто, но не модно, это да.
Критикуешь — предлагай. Если это легко и просто, покажите, что сделали лично вы и сколько времени на это потратили, без js и библиотек/фреймворков. Причина идет из создания кода, а не из моды. Я этим занимаюсь, и утверждаю, что не легко и не просто.
В конце концов есть простое и абсолютно элементарное решение — кнопка или ссылка, по которой пользователь переходит на страницу, где вы можете хоть гигабайт жабаскрипта навешать. Хочет какой-то пользователь пострадать — пусть страдает. Не надо делать тормозные страницы, только из-за того, что кто-то захочет что-то прокомментировать.
И даже на более интерактивных сайтах можно что-то такое придумать, чтобы страницы, где 99,99% пользователей только читают, не загружали весь мусор, необходимый для интерактивного взаимодействия.
Сайты на которых интерактивное взаимодействие — основная, критическая часть функционала — это одно. Где совершенно необязательная — совсем другое. Но вторые почему-то маниакально изображают из себя гибрид фейсбука с твиттером.
Я говорю о конкретной и при этом самой распространенной категории сайтов. Сайтов информационных, на которых контент генерирует только автор сайта.
Таких сайтов сейчас практически нет. Интернет-магазины, соц-сети, веб-интерфейсы к сервисам типа почты — это самые распространенные категории, и везде есть функционал, который требует действий от пользователя. Даже на сайте газеты NY Times есть кнопки подписки, поиска, и подгрузка картинок при прокрутке. И как раз на популярных ресурсах перенос части обработки на клиент дает пользу.
по которой пользователь переходит на страницу, где вы можете хоть гигабайт жабаскрипта навешать
Ну вот это они и есть. Не хотите, не переходите) Вы предлагаете тратить в 2 раза больше денег и поддерживать 2 версии. Мало кто на это пойдет.
Мне тоже не нравится тормознутость, но надо понимать, что у нее есть причины, и нельзя просто взять и убрать ее, ничего не потеряв.
Модная подгрузка страницы при прокрутке — на самом деле одно из вреднейших извращений. Если раньше при использовании pagination я мог сразу перейти на 10-ю, 100-ю, да хоть на миллионную страницу, то теперь чтобы попасть на 100-ю мне нужно перелистать все 99 предыдущих. Мало того раньше первая и последняя страницы работали одинаково быстро, то теперь быстро (и то относительно) работает только первая, поскольку при подгрузке постепенно растет объем пожираемой памяти и тормоза.
Вы предлагаете тратить в 2 раза больше денег и поддерживать 2 версии
А зачем ее отдельно поддерживать? Если вы не будете лезть с ненужными никому кроме вас «улучшениями», то она может работать десятилетиями. В конце концов верстку вы можете иметь идентичной с интерактивной страницей.
Мне тоже не нравится тормознутость, но надо понимать, что у нее есть причины
У нее гораздо меньше рациональных причин, чем вам хочется думать.
Таких сайтов сейчас есть сколько угодно.
Примеры?
Модная подгрузка страницы при прокрутке
Я не писал "подгрузка страницы", я написал "подгрузка картинок". Это совсем не то, о чем вы говорите.
А зачем ее отдельно поддерживать?
У вас какое-то неправильное представление о том, как делаются веб-приложения. Если мы переименовали поле в базе данных с body на text, то и в обычном коде, и в коде "без скриптов" надо поменять условный output($news['body']) на output($news['text']). Если мы поменяли верстку шаблона интерактивной страницы для новости, то и верстку шаблона для страницы "без скриптов" надо менять, чтобы они были идентичные. Просто отключить скрипты не выйдет, вы можете в этом убедиться, отключив скрипты в браузере. Нужно предпринимать отдельные усилия, чтобы работало и так и так. Один и тот же шаблон использовать нельзя, потому что в одном шаблоне есть условная кнопка "Подписаться", а в другом нет. Либо каждый блок, требующий скриптов, оборачивать в проверку выводить или нет, и проверять, что при добавлении очередной кнопки в версии без кнопок ничего не поехало. И т.д. и т.п.
У нее гораздо меньше рациональных причин, чем вам хочется думать.
Так я причины из практики знаю. То, о чем вы говорите, требует дополнительных ресурсов при разработке.
Примеры?
Вики. Которая как раз прекрасно работает на отображение вовсе без js, а редактируется на отдельной странице.
Просто отключить скрипты не выйдет, вы можете в этом убедиться, отключив скрипты в браузере
Это только при условии, что js служит не только для взаимодействия, но и для отрисовки. И да, вы меня тоже изначально неправильно поняли. Совсем необязательно иметь 2 визуально идентичных версии страницы, на одной из которых комментировать нельзя, а на другой можно. Есть смысл разделить функционал. Очевидно, что подавляющее большинство только читает, скажем, новости. Они получают легкую и быструю страницу без лишних скриптов с кнопкой/ссылкой «обсудить». И вот на этой странице делайте что хотите. Я не вижу смысла делать ее визуально похожей на первую страницу.
Так я причины из практики знаю. То, о чем вы говорите, требует дополнительных ресурсов при разработке.
Так это потому что вы и те, кто дает вам задание, мыслите именно в такой парадигме.
Вообще было бы гораздо проще обсуждать все на конкретных примерах.
Вики.
Мы говорили о сайтах, которые "Поэтому там не нужно ни форм с валидацией, ни прочего. Но где все это навешивается, потому что у 100500 других сайтов такое есть.".
В вики информация статичная, действия пользователей не требуются, потому там и скриптов нет. А там где есть, там навешивается не потому что "у других сайтов есть", а потому что надо для определенных целей. Даже анимацию добавляют не потому что на других сайтах есть, а потому что там из-за этого новых пользователей больше.
Так какие есть распространенные сайты, где все это есть, но можно убрать без проблем?
Они получают легкую и быструю страницу без лишних скриптов с кнопкой/ссылкой «обсудить». Я не вижу смысла делать ее визуально похожей на первую страницу.
Ну вот у нас и появилось 2 страницы вместо одной, да еще и с разной версткой. И почему вы все время про комменты говорите? Это был пример конкретно про Хабр, на других сайтах свои применения скриптов. Та же кнопка "Подписаться". Сделают так, как вы предлагаете, а потом будут жалобы от пользователей "почему у вас кнопку Подписаться не найти, вот сайте X она рядом со статьей, нажал и все".
Так это потому что вы и те, кто дает вам задание, мыслите именно в такой парадигме.
Если на фреймворке прототип делается за час, а без него за неделю, тут не надо никаких парадигм.
Потому что если судить с позиции количества пользователей, то вики — это куда более «распространенный» сайт, чем все сайты, в разработке которых вы хоть как-то принимали участие за всю жизнь. Если судить с точки зрения количества самих сайтов, то как раз сайтов со статической информацией вася-пупкин.рф опять же на порядки больше ваших сайтов, в которых действительно нужны тонны скриптов.
Даже анимацию добавляют не потому что на других сайтах есть, а потому что там из-за этого новых пользователей больше.
Это как? Откуда появляются при этом новые пользователи?
Так какие есть распространенные сайты, где все это есть, но можно убрать без проблем?
Я свои примеры привел. Давайте наоборот — приведите хотя бы один пример сайта где тонны js прямо необходимы.
Та же кнопка «Подписаться». Сделают так, как вы предлагаете, а потом будут жалобы от пользователей «почему у вас кнопку Подписаться не найти, вот сайте X она рядом со статьей, нажал и все».
По-видимому вы так и не поняли. Оставьте все необходимые кнопки, только сделайте их просто ссылками на соответствующие страницы — и все! Даже не на много, а на одну страницу.
Ну вот у нас и появилось 2 страницы вместо одной, да еще и с разной версткой.
И не говорите, это просто ужас. Ведь на второй странице нужно обязательно делать какой-нибудь крутой дизайн, а это сложно, дорого и бла-бла-бла.
Правда я сделал бы там дизайн в духе ya.ru (ага!), который стоит 3 копейки и не нуждается в поддержке. Но да, это же сейчас не модно…
Если на фреймворке прототип делается за час
Дак кто ж вам запрещает делать на фреймворке прототип? Сколько угодно. Но вот в продакшн — не надо…
И не говорите, это просто ужас. Ведь на второй странице нужно обязательно делать какой-нибудь крутой дизайн, а это сложно, дорого и бла-бла-бла.
Правда я сделал бы там дизайн в духе ya.ru (ага!), который стоит 3 копейки и не нуждается в поддержке. Но да, это же сейчас не модно…
Пользователям тоже будете сами объяснять, какой это крутой дизайн?
Это очень странно, поскольку google.com миллиардам пользователей по-видимому вполне нравится. А там как раз дизайн вроде того, что предлагаю я.
Я так понимаю, что для вас «распространенные сайты» — это сайты, которые вы разрабатываете.
Из чего вы сделали такой вывод? Вы говорили про "распространенные сайты, где все это навешивается". Я попросил примеры. В Википедии это навешивается? Нет. Так какое отношение она имеет к разговору?
Я бы даже сказал, она подтверждает мои слова. Там не нужны скрипты, вот и не добавляют. А где добавляют, значит там они зачем-то нужны.
как раз сайтов со статической информацией вася-пупкин.рф опять же на порядки больше ваших сайтов
А какая вам разница, что на личном статическом сайте Васи Пупкина используется JS? Там все равно ничего не тормозит, потому что функциональности мало, да и вряд ли вы столько личных сайтов посещаете.
Это как? Откуда появляются при этом новые пользователи?
Ну вот так. Нужен человеку некий функционал, есть 2 сайта с таким функционалом, на одном есть анимации, приятные глазу, на другом нет. Поэтому он зарегистрировался на первом сайте.
На втором сайте заметили, что пользователей что-то мало, а в интернете все первый сайт обсуждают, запустили рекламу с a/b тестированием, и оказалось, что если интерфейс без анимаций, то меньше пользователей регистрируется.
А третий сайт не стал проводить тестирование, а сразу добавил анимации.
Я свои примеры привел. Давайте наоборот — приведите хотя бы один пример сайта где тонны js прямо необходимы.
Нет, не привели. Только про одну Википедию написали, которая ни при чем.
И давайте без демагогий. Я не говорил, что необходимы именно тонны js, я говорил, что в целом js и всякие библиотеки/фреймворки нужны. Но вообще https://docs.google.com неплохой пример.
Оставьте все необходимые кнопки, только сделайте их просто ссылками на соответствующие страницы — и все! Даже не на много, а на одну страницу.
"Я нажимаю кнопку Подписаться, а страница просто перезагружается. С остальными кнопками то же самое. Почините немедленно!". Ну и да, одна страница все равно требует меньше ресурсов (для разработки), чем две похожие. И зачастую разница гораздо больше, чем в 2 раза.
Правда я сделал бы там дизайн в духе ya.ru (ага!), который стоит 3 копейки и не нуждается в поддержке.
Вы неправильно представляете, как делаются веб-приложения. Не требует поддержки только страница, которая сверстана полностью в блокноте и лежит на диске в виде отдельного файла. В любом блоге на Вордпрессе, в любом новостном сайте, информация сохраняется в базу данных и выводится кодом. Все это требует поддержки и проверки при изменениях.
Ну и да, большинству пользователей неохота смотреть на ужасный дешевый дизайн.
Но вот в продакшн — не надо
Вы думаете, для продакшена математика другая и там по волшебству дополнительные недели появляются?)
Ну и да, одна страница все равно требует меньше ресурсов (для разработки), чем две похожие. И зачастую разница гораздо больше, чем в 2 раза.
Про сложность согласен, это важный фактор. Хотелось бы однако отметить, что есть техники, позволяющие обойтись всего одной страницей, и при этом обеспечить её полиморфное поведение. То есть она будет одинаково хорошо работать и при отключенном, и при включенном JS. Вы наверное об этом знаете. Ну да, в разработке это сложнее, и даже не в 2 раза. Зато у нас одна страница, работающая везде и у всех (даже в каких-нибудь мобильных Операх Мини), все правки централизованы в одном месте, разработчики заняты делом и получают повышенную зарплату за возросшую сложность. Классно же.
Я бы даже сказал, она подтверждает мои слова. Там не нужны скрипты, вот и не добавляют. А где добавляют, значит там они зачем-то нужны.
Далеко не всегда. Скажем, надоедливые баннеры «добавляйтесь в друзья» или «закажите обратный звонок», закрывающие контент в самый неподходящий момент, вряд ли можно назвать нужными. Но их вешают. Про навязывание подписки на push-уведомления и вовсе молчу. Или, скажем, онлайн-чаты, которые сейчас на каждом втором магазине висят. В принципе, неплохая вещь, если их делать нормально, то есть сначала видна только кнопка «Задать вопрос» (еще для привлечения внимания по ней можно какой-нибудь блик пустить), а при щелчке по ней подгружаются необходимые скрипты и начинается чат. Но нет же, делают загрузку скриптов сразу и сразу же разворачивают окно чата.
Если на фреймворке прототип делается за час, а без него за неделю, тут не надо никаких парадигм.
Так речь же о том что на фреймворке у конечного пользователя тормоза начнутся.
Ну вот этот come_block надо добавлять в каждый блок, и желательно в обертку, чтобы собственным классам не мешало. Суть же не в том, что сделать нельзя, а в том, что поддерживать надо. А еще оно все равно на клиент поедет.
come_block — Это и есть собственный класс в примере выше)<button class="display_inline_block come_block"></button>Ну если вы вот так сделаете, то верстка может поехать, там же display другой задан.
Думаете не хватает на разработчиков?
Мы пользовались софтом, который работал на компьютерах в сто раз медленнее нынешних смартфонов, при этом он был значительно более функциональный, отнюдь не стоил космических денег для пользователя, а разработавшие его программисты были ничуть не менее богатыми, чем современные. Так что проблема отнюдь не в том, что для разработки более качественного ПО нужно намного больше денег.
Мы пользовались софтом, который [...] был значительно более функциональный
это каким же?
Мобильный софт — это вообще издевательство. Там количество фич только уменьшается. Старые гугл.карты (еще на Андроиде 2) умели трекать остановки транспорта. В новых появилась прекрасная фича «потряси телефон, если нашел ошибку», зато они перестали показывать таймлайн с остановками маршрутки. Хотя, вроде в этом году вернули эту фичу обратно…
Атом (который редактор) в принципе не умеет того, что умеет мой emacs.
Про новый скайп уже говорили.
Даже в новом MSPaint потеряли какую-то фичу, которой многие пользовались в оригинальном приложении. Извините, не помню деталей.
При желании, этот список можно продолжать еще долго.
При желании, этот список можно продолжать еще долго.
В том-то и дело, что при соответствующем желании можно вывести любой тренд, какой душе угодно.
В приведенных примерах, имхо, сравниваются не совсем аналоги. Но даже в них, скорее всего (т.к. не в курсе про Атом), можно найти обратные примеры, навроде «kvirc не умеет в звонки и скрин-шеринг». Только вы ответите «это не нужно» и будете правы. И аналогично можно найту кучу фич современного софта, о которых раньше вообще не шло и речи.
Скорость работы именно программы выросла — Эксель научился нормально использовать многопоточность для расчетов (сравнивал 2016 на десятке с 2013 на семерке).
Либреофис отстаёт очень сильно, и может служить нормальной заменой только для относительно простых задач.
Скорость работы именно программы выросла — Эксель научился нормально использовать многопоточность для расчетов (сравнивал 2016 на десятке с 2013 на семерке).Вот это, пожалуй, первое реально полезное добавление после MS Office 2000. Хоть кто-то что-то может назвать.
совместная работа появившиеся в версиях 2016+Тоже интересно.
Но, заметьте, обе этих вещи отсутствовали в MS Office 2000 в силу полнейшей бессмысленности в тогдашних реалиях, а не потому что разработчики не могли их реализовать… и совершенно неясно почему эти вещи нельзя было добавить сохранив быстрый и отзывчивый интерфейс…
Либреофис отстаёт очень сильно, и может служить нормальной заменой только для относительно простых задач.Возможно. Я не нагружаю его так сильно, чтобы меня нервировало отсуствие многопоточности — а вот то, что MS Office изображает на экране «патоку» даже на 24-ядерной машинке… меня раздражает…
Ну в начале 2000-х как минимум одноранговые локальные сети были нормой, а многие даже небольшие компании и домен на в2к поднимали. И терминальные серверы тогда же или чуть позже (в в2к3) в массы пошли.
Ну в начале 2000-х как минимум одноранговые локальные сети были нормойВ одноранговой сети совместное редактирование документов не нужно. Если уж так хочется вот прям одновременно вдвоём редактировать — проще взять стульчик и сесть вдвоём у одного компьютера. Правда-правда, попробуйте.
А вот что нужно — так это передача документов от одного отдела другому с разными рецензиями и прочим. И это всё в MS Office 2000 (да и в MS Office 95/97) достаточно хорошо развито.
что умеет мой emacs.
Только вы почему-то не упомянули что емакс тормозит ;)
за возможность играть в новую игру хоть каждый день
А можно поподробнее, что в этом инновационного по сравнению с, к примеру, приставками из 90-х?
1. Вам не нужно убеждать магазин в том, чтобы он начал распространять ваш продукт. Зарегистрировались, выложили. А дальше уже покупатель голосует рублём/долларом/юанем.
2. Магазин не имеет никаких прав на ваш продукт, ни даже эксклюзивного права на распространение. Как вам больше нравится — так и распространяйте. Издательство же вас сожрёт с потрохами.
3. Магазин у вас не требует никакой финансовой доли в бизнесе. Он продал ваш софт — он взял свою комиссию, не продал, он ничего не потребовал. Насчет того, что комиссия большая, вопрос спорный. Сколько вам не жалко отдать денег посреднику за продажу вашего товара, которой без него вообще бы не было? Особенно если учесть, что тиражирование этого товара не стоит вообще ничего.
И они даже не берут некоторый процент с продаж?
Ну, на ваши расходы на создание продукта это уж точно никак не влияет. Согласитесь, факт, что магазин берёт свою наценку при продаже вашего товара, абсолютно естественен и логичен.
А зачем аппстору юридические эксклюзивные права, если 99.9% пользователей iOS не имеют других источников?
Зато пользователи Андроида тоже с удовольствием поиграют в те же Растения против Зомби, что и на аппсторе. А вот издатели иногда трясут ананайкой перед студиями, дескать, «хочу, чтобы в ЛастОфАс играли только на нашей любимой плейстейшен, и нигде более».
Не напомните, какой размер указателя в байтах был на windows 98, и каков он в «современных приблудах на телефоне», раз уж взялись мерить?Припомню, да. 4 байта размер указателя в Windows 98 (сегмент 16 бит, смещение 16 бит), 4 байта сегодня (да, большинство приложения 32-битные до сих пор). И?
При этом с помощью этого браузера я могу решить в тысячи раз больше задач, чем с помощью вашего 97го офиса, 98 винды, и каждого по отдельности приложения для нее.Замётано. Не расскажите — как именно с помощью вашего браузера создать табличку с формулами и посчитать что-нибудь в ней. Сделать каталог с книгами и найти там чего-нибудь? Ну или, на худой конец, подготовить и распечатать книжку с картинками? Это всё Офис делал в 97й версии без каких-либо дополнительных аддонов или чего-либо ещё…
Я про существование таких знаю, могу даж пример привести. Целое одно приложение, вы не поверите.
Все остальные — либо ABI-agnostic (то есть там может быть любой поинтер), либо с поддержкой armeabi-v7a.
P.S. Да, я знаю, что в мире iOS всё не так — ну так это, опять-таки, чисто и исключительно хотелки чьи-то. То ли Тима Кука, то ли духа Стива Джобса, я не знаю. Никакой объективной необходимости в таком «форсированном» переходе на 64-бита нет и не было.


Интересно, как ей бы было с 32-битными указателями.
Иногда удивляюсь, почему "compressed pointers" так мало распространены. Выравнивание по 8 байт — и можно адресовать 32ГБ, используя 32-битные указатели. Немного памяти сбережёт.
Не расскажите — как именно с помощью вашего браузера создать табличку с формулами и посчитать что-нибудь в ней. Сделать каталог с книгами и найти там чего-нибудь? ...
Гуглодокс и прочие веб приложухи.
И не говорите мне что 97ой офис не тормозил нa компах того времени. Еще как тормозил. Ворд частенько падал при сохранении/загрузки нетривиальных документов, все они нe показывали контент при скролле и т.п.
Попробуйте собрать себе старый комп с 98ой виндой и поработать под ним. Очень быстро захочется обратно в «тормозное будушее»
А бразуер, грубо говоря, парсит и генерирует http, и может открыть некоторые файлы для чтения.
Как верно заметили выше, браузер только парсит HTML, применяет CSS и исполняет скрипты; в довесок он умеет определять геопозицию юзера, показывать картинки и сохранять их на диск, проигрывать аудио и видео (уже лет 7-8 как), выводить и подсвечивать в консоли JS код, а также исполнять пользовательский код прямо там же. Но это обстоятельство не позволит вам сделать электронную таблицу, сверстать книгу или статью, или сделать слайд-шоу. Для всего этого нужно облачное приложение — браузер же может его только исполнить. Некорректно говорить, что функционал, предоставленный этим приложением, предоставлен непосредственно браузером. С таким же успехом можно сказать, что мы обязаны всему JVM или компилятору (браузер по сути такой же JIT-компилятор/интерпретатор).
А может и в 1000-100000 раз быстрее. Смотря что…
Через веб-приложение — да, но при чём тут браузер?
Ээ… А браузер без веба зачем нужен то вообще?
P.S. Это если забыть про то, что начиная с MS Office 2000 в офис и «настоящий» браузер входит. Кокретно в MS Office 2000 — MS IE 5.0
У меня вопрос по существу вашего примера имеется. Код простой, но у меня он, однако же, не работает. Ошибка очень забавна: "
document.querySelectorAll(...).forEach is not a function". Перед этим я заменил стрелочную функцию на обычную, так как моя версия Хрома стрелочные ещё не поддерживает. Но тем не менее подсчёт итоговой суммы не работает. Я так понимаю, querySelectorAll возвращает в моей версии не массив, а NodeList или что-то вроде того, и у этой сущности отстутствуют методы массивов. То есть надо делать Array.prototype.forEach.call(...). Вопрос, почему у Вас работает без этого?P.S. Не знал про темплейты, спасибо, теперь где-нибудь применю при случае :)
ЗЫ foreach работает не везде
И не говорите мне что 97ой офис не тормозил нa компах того времени. Еще как тормозил.
На новом компе 1997-го (а это был бы Pentum 133+ с 16 Мб памяти и выше) года он работал адекватно, не тормозил. На компе 1999-го уже бы летал. Сложно сравнивать производительность тех лет с современной, т.к. тогда за год-полтора производительность вырастала в разы, а сейчас лет за пять процентов на сорок.
У меня на новом компе 2018-го последний офис тожe не тормозит.
У меня на новом компе 2018-го последний офис тожe не тормозит.А вы в этом уверены? Или вам так кажется?
Поставьте себе MS Office 2000 (он на Archive.org доступен), поиграйтесь пару дней — и, внезапно, MS Office 2016 начнёт тормозить.
Мы просто забыли что бывают программы, которые не тормозят.
И я даже могу сказать когда это произошло: 1984й год, вот тот самый роликс молотком, являение GUI народу.
Потому что до этого времени всем было известно сколько времени занимает реакция компьютера на действия пользователя: 16.6ms, вот как клавишу нажали, так в следующем кадре — видим результат. Интерфейс весь под этот подгонялся: не можем перерисовать весь экран — думаем что можем за 16.6ms изменить, так и работаем.
А вот появление GUI сделало «патоку» нормальной… но это, в общем, ощущалось как нечто временное: да, оно тормозит пока, но потом машинки станут мощнее, и будет как в рекламе — красивые окошки и реакция за 16.6ms…
Однако прошло 30 с лишним лет, а «патока» — по прежнему на экране. Только разработчики игр знают, что может быть по-другому…
У меня на новом компе 2018-го последний офис тожe не тормозит.
Вы знаете, я на последний офис в этом плане тоже не жалуюсь, видимо, там ещё достаточно кодовой базы с тех лет осталось. Зато у меня на новом компе 2018-го года заметно глазу подтормаживает последний вайбер и скайп, просто при наборе сообщений. Вдумайтесь, клиент чатика, который со всем шифрованием и эмодзи по функционалу представляет несопоставимые крохи в сравнении с офисом, притормаживает на восьмиядерном процессоре и NVMe диске.
Ну и скайп никогда вроде как не был эталоном производительности и вообще хорошего софта.
Договоритесь со знакомым Васей, он вам сделает Ворд, а вы ему Эксель) Можете обсудить стоимость. Только она не важна) Вы можете сделать друг-другу куски офиса скажем за мильярд долларов. Хватит? Но взаимозачет же. Он вам. Вы ему.
Только фишка же получается не в деньгах вовсе) Ни он ни вы абсолютно ничего не сделаете.
Выводы.
Причем тут фишка еще и в том, что тут совсем деньги ни при чом. Потому что вы и так знаете, что Вася вам ничего в итоге не сделает) А значит и вы не захотите. Смысла же нет.
Если вы ваш скил обратите в экономические бумашки — эти бумашки вообще ничего не будут стоить. Потому что вы ничего не можете вовсе) Потому что есть другие, которые могут. Которые сделают круче, быстрее и дешевле, а скорее всего вообще задаром.
И да, браузер тут вообще не нужен.
Договоритесь со знакомым Васей, он вам сделает Ворд, а вы ему Эксель) Можете обсудить стоимость. Только она не важна) Вы можете сделать друг-другу куски офиса скажем за мильярд долларов.
Идея богатая и в некоторых кругах весьма уважаемая. У каждого фигуранта в этом случае остается компания с миллиардным оборотом.
Остается отрастить бороду, подвернуть штаны — и на ICO, а того краше — на IPO.
Отображать pdf
Только если стоит плагин от Adobe, либо, опять же, через JS расширение, написанное сторонним разработчиком (да, его иногда включают в поставку, но у меня даже нет уверенности, что его пишут те же люди, что сам браузер).
Предоставляет инструменты для их верстки.
Да, но это верно только для HTML, в какой-то другой формат экспорт сделать будет вряд ли возможно)
С помощью браузера и написанного на коленке скрипта, я могу p2p позвонить знакомому по webrtc, без всяких скайпов.
Окей, что-то такое анонсировали, как минимум в Mozilla. И как это сделать? Что для этого нужно знать, куда нажать и что куда ввести?
И делается это движением мизинца правой ноги.
Вы сильно утрируете. Хотя в целом такое и правда возможно, для создания веб-приложения не нужен сервер, можно работать и локально, и даже делать импорт/экспорт в файлы, и использовать прикольные штуки вроде Indexed DB, WebSQL и Local Storage.
При этом все это очень быстро работало на мобильных процессорах того времени (200-500 МГц), 64-128 МБ памяти.
Но глючновато, винмобайл часто любил зависать наглухо.
Кстати, а почтовые клиенты прошлого умели передавать файлы больше 100мб? а 10Гб? Сейчас это на уровне средних потребностей.
Кстати, а почтовые клиенты прошлого умели передавать файлы больше 100мб? а 10Гб? Сейчас это на уровне средних потребностей.
Ну не перегибайте, ни раньше, ни сейчас почтовые клиенты для передачи подобных файлов не используются. И проблема тут не столько в клиенте (дайте ему достаточно памяти и времени, он вполне себе сжуёт такой файл), сколько в ограничениях на размер вложений у почтовых сервисов. Что касается самой возможности обмена крупными файлами, то она не слишком-то и изменилась, единственное, сейчас у вас будет файлообменник с веб-мордой, а двадцать лет назад у вас был бы файлообменник с FTP-клиентом. И дисковая квота, конечно, с поправкой на размеры файлов тех лет :)
Технологии вроде бы как не изменились, но пользовательский опыт — очень сильно.
Почему, кстати, досихпор не видно отдельных нативных почтовых программ способных автоматически передавать большие файлы вложений через файлообменники?
Почему же? вот совсем недавно отправлял фото для печати в онлайн-сервис, почта… 5Гб.
Ну а я так ни на одном из своих ящиков не смогу. И никто из тех пользователей, у кого нет специального корпоративного ящика с отсутствием лимита на вложения, так не сможет. Gmail сейчас имеет лимит на вложения 25 мегабайт. Mail.ru — 20 мегабайт. И подобные лимиты практически везде. У вас это редкое исключение, связанное с профессиональной деятельностью.
Почему, кстати, досихпор не видно отдельных нативных почтовых программ способных автоматически передавать большие файлы вложений через файлообменники?
Кстати, идея очень даже неплохая :)
Да, если все вокруг пользуются GMail'ом и GDisk'ом — то это работает. Но шаг вправо, шаг влево… и нет больше прозрачности…
один робот мне ответил что их предел 25Мб,
второй — что 20,
один человек — «шлите все только в pdf, картинки не открою»
и двое — «приложенные ссылки гуглдиска не открываются, шлите только вложением»
и это при том что мобильный клиент гугла умеет напрямую с интернет-диска гугла же только ссылки шарить (хорошо что наоборот еще отключить не догадались — с приложения гуглдиска можно отправить письмо с вложением)
так что «вжжух и ушло» — это несмотря на 2018 ситуация до сих пор из серии «любой каприз за ваши деньги»
Google Drive запрещён как файлообменник.
А для чего он тогда создавался, для личного архивирования? Там вроде в пользовательском соглашении ничего нет про запрет передачи ссылок.
В целях безопасности у многих сотрудников там вообще интернета нет.
Чтобы не слили данные по операциям (соблюдение банковской тайны)? Разумно. Но у кого совсем нет интернета, там и почты не будет. А у кого интернет есть, те обычно к особо секретным базам и не допущены (отдел по работе с клиентами какой-нибудь).
Почта с внутрикорпоративного сервера работает. Через почтовый клиент типа Outlook или Lotus.
Нет, ну это для компании логично. Я имел в виду, у кого нет физически доступа в сеть. То есть значит сеть есть, но лишь локальная, нет именно интернета? Я просто уже привык, что это синонимы, сорри.
Зачем отделу по работе с клиентами интернет?
Например, чтобы работать с CRM. Хотя скорее всего, она тоже локально развёрнута, в интрасети.
А ещё чтобы уточнить детали тарифа/услуги, хотя наверное для этого у сотрудников стоит специальный справочный софт, не нужно даже корпоративный сайт открывать.
Почему, кстати, досихпор не видно отдельных нативных почтовых программ способных автоматически передавать большие файлы вложений через файлообменники?
Thunderbird умеет. Outlook тоже умеет.
Вспомните, какой прорыв в голосовой связи через интернет произвёл скайп. Который не надо настраивать, не надо вручную прокидывать какие-то там порты в NAT(ещё одно страшное слово для пользователей) и куда-то вводить адрес прокси-сервера. Он просто работает. Запустил и работает. В этом плане потребности пользователей уменьшились, они хотят и получили заветную кнопку «сделать всё хорошо».
То есть пользователь, конечно, не обязан становиться разработчиком и даже админом. Но всё-таки… Хоть для себя-то какой-то кайф получить от того, что сделал, настроил, и оно заработало в итоге
Хоть для себя-то какой-то кайф получить от того, что сделал, настроил, и оно заработало в итоге
Кайф можно получить один раз — когда вы решаете новую для себя задачу. Когда вы настраиваете софт на своём десятом компе, эта задача вызывает у вас уже не кайф, а раздражение и скуку.
Так что проблема отнюдь не в том, что для разработки более качественного ПО нужно намного больше денег.ИМХО нужно больше времени. Раньше обновления были не очень часто, а сейчас лидеры индустрии ПО похоже считают, что чем чаще — тем лучше для их фирмы-производителя этого ПО.
А все остальные мегабайты «нод джс», «джкверри», другие фреймворки и прочие кучи дерьма работают лишь ради «красивеньких» анимаций и прочих перделок.Но ведь это же нормально!
Люди, которые думают иначе либо не читали пресловутого секрета айберга, либо не до конца осознали его.
Прицитирую самую важную часть:
Вы знаете, что 90% айсберга находится под водой? Ну и с большинством программ то же самое – есть красивенький интерфейс, который занимает 10% работы и потом 90% программистской работы «за кулисами». И если вы примете во внимание, что около половины времени уходит на исправление ошибок, то на пользовательский интерфейс уходит только 5% работы. И если вы ограничиваете себя только визуальной частью интерфейса, картинками, которые показываются в PowerPoint, то мы говорим сейчас менее, чем об 1%.Сейчас мы наблюдаем простое и естественное следствие из этого закона: если люди озабочены только и ислючительно пискелями на экране — то только на оптимизацию этого параметна и будет обращено внимание.
Это не секрет. Секрет в том, что люди, которые не являются программистами, не понимают этого.
И, кстати, зря он програмисстов отделил. Они точно также считают. Я это понял, когда увидел фразу Есть еще Gerrit, который там как-то с этим борется, но интерфейс из 90х убивает все желание пользоваться этим. Речь шла об управлении VCS для программных проектов. Уж гиковей задачи быть не может. И… всё равно: пиксели — важнее.
Кстати разработчики Gerrit'а отреагировали адекватно: последняя версия выкинула нафиг «устраевший» интерйес, который позволял мне с клавиатуры сделать то, что мне нужно за секунды. Теперь это «чудо природы» грузится многие секунды (иногда десятки секунд), глючит, но… зато у него теперь современный интерфейс! Победа!
Автор статьи вообще не понимает, где причина, а где следствие: машину с потребелением топлива 1000 листров на 100 киломестров — никто не купит. А сайт, который теряет данные, будет пользоваться большей популярностью, чем сайт «с интерфейсом из 90х». Вот и всё. Вот и вся «тайна».
Люди — вы получаете ровно то, за что вы платите (деньгами или времегнем — неважно), почему вы недовольны? Пока куча дерьма в красивой обёртке пользуется большей популярностью, чем маленькая, быстрая, но «негламурная» программа — люди будут порождать эвересты дерьма.
Почему автор вообще к разработчикам обращается? Не в них ведь дело!
Тому кто не может планировать — кредиты с конскими процентами. Тому, кто озабочен статусом — оверпрайснутые цацки. Тем, кому промыли мозги и насадили чувство неполноценности — уколы силикона в губы и амулеты на успех.
Дурака растят под рынок и рынок под дурака, конвергенция-с. Но это только часть вопроса, ибо цифровая техника и все эти айтишные абстракции крайне тяжелая и не очевидная для человеческого мозга вещь! Так как не имеет привычных аналогий в реальном мире. Если, например, файл на диске можно сравнить с вещью, то жесткую ссылку уже намного сложнее.
Т.е. требовать от большинства людей хотя бы базового понимания как это все устроено нерационально. И сопоставимо с требованием от всех понимания физиологии человека или электродинамики. Это в мире где большинство верит в ящериков и думает, что Солнце вращается вокруг
Причем тут капитализм? Просто производство хламья очень просто, дешево и удобно — думать не надо в первую очередь разработчикам и производителям.
Сейчас зачастую даже имея неограниченные деньги, некоторых нормальных вещей не купить — разве что в виде завода, и потом дрючить его до тех пор, пока руки переместятся с места ниже поясницы на свое нормальное.
Еще вмешательством в образование, которое (мало того, что само превращается в модную услугу, впариваемую родичам через тревогу за детей) не позволяет сформировать у человека целостную картину мира. Производя «радостных олигофренов» чья уверенность следствие эффекта Даннинга-Крюгера.
Ничто не мешает писать не кривой софт, и сократить число обновлений до одного в год-два вместо бешеного клепания бесконечных обнов, которые делают только хуже. И это будет даже дешевле, чем сейчас, но никто это не делает, потому что производители живут в своем вымышленном мире и пытаются следовать его законам, которые в реальном мире не работают или работают не так.
Только вот я с сотню людей спрашивал — все они ненавидят обновления лютой ненавистью, и зачастую не ставят их.Вот только выход обновлений — приводит к увеличению продаж/скачиваний/etc.
Вы забываете что задача маркетолога заключается не в том, чтобы сделать людей счастливее, а в том, чтобы увеличить доход и, в идеале, прибыль.
И тут получается парадокс: те пользователи, которые у вас уже есть — они обновления ненавидят… но они у вас уже есть, и, в среднем, никуда не деваются… а вот новых выпуск обновлений с новими фишками привлечёт с большей вероятностью, чем исправление багов.
Ничто не мешает писать не кривой софт, и сократить число обновлений до одного в год-два вместо бешеного клепания бесконечных обнов, которые делают только хуже.
Как минимум мешает невозможность учесть все nullday эксплоиты, повышенные затраты времени и денег на усиленное тестирование (которое опять же не гарантирует 100% отсутствие багов, а лишь увеличивает вероятность их обнаружения) и тот факт, что значительная часть софта — это не изолированная вещь в себе, а программа, общающаяся со сторонними компонентами, которые часто меняются. Вы выпустили клиент для инстаграмма, а завтра фб объявил об изменении api или вовсе закрыл доступ к нему. Вы выпустили графический редактор с поддержкой всех существующих камер, а через неделю олимпус объявил о выходе 5 новых фотоаппаратов с новым форматом рав, либо конкурент встроил функцию новую, без которой ваш продукт стал неинтересен аудитории. Вы уже отчаялись и написали простой блокнот для айфона, а тут эппл решил отказаться от поддержки 32-битных приложений в новых версиях ios.
Как минимум мешает невозможность учесть все nullday эксплоиты, повышенные затраты времени и денег на усиленное тестированиеЭто же противоречивое высказывание. Качественное тестирование (вместе с качественной разработкой) спасёт вас от null-day эксплойтов.
И не говорите, что это невозможно. Сколько дырок нашли в AS/400? В системах крутятся бухгалтерии космических масштабов, наверняка есть желающие их расковырять. И не расковыряли почему-то.
А разгадка проста: AS/400 делается для людей, которые умеют зарабатывать и считать большие деньги. А условный айфон — для закомплексованных потребителей, которые считают, что за новый телефон их сильнее будут уважать коллеги по опенспейсу. И новые сайты с 10-мегабайтными страницами — для них же, и будут посещать, потому что конформное поведение.
И не говорите, что это невозможно. Сколько дырок нашли в AS/400? В системах крутятся бухгалтерии космических масштабов, наверняка есть желающие их расковырять. И не расковыряли почему-то.
Разгадка проще — вы либо не слышали об этих nullday уязвимостях (вы слышали о stuxnet, heartbleed или meltdown до их появления? насколько публично IBM вообще объявляет о своих уязвимостях? Или они всегда пишут идеальный код?), либо система представляет собой неуловимого Джо (экономически целесообразнее ломать конкурентов, либо другие компоненты системы, особенно если атака точечная).
Ну не может единоразовое тестирование системы никак закрыть все баги и уязвимости. Не с нынешними технологиями. В таких компаниях как google, facebook, microsoft тестирование включает в себя регулярно работающую bug bounty не потому, что они наняли идиотов разработчиков. Сколько лет прошло с момента запуска интелом уязвимой архитектуры и до момента обнаружения spectre/meltdown? Тоже скажете, что в интел дураки сидят?
вы слышали о stuxnet, heartbleed или meltdown до их появления?Слышал после.
А вы слышали о дырах в System i, до или после?
скажете, что в интел дураки сидят?Интел и остальные упомянутые делают ширпотреб. Они не делают идеальных продуктов, ну так за идеальность им никто и не платит. Выгоднее приделать новые фичи, чем вылизывать старые — такая ниша.
А вы слышали о дырах в System i, до или после?А вы вообще много с System i общаетесь? Дыры там тоже есть: одна, две, три, четыре… и процессоры тамошние тоже уязвимы…
Так что дыр в ваших любимых AS/400 — примерно столько же, сколько в процессорах Intel или AMD. Спасает их одно: на них кошечек из YouTube не смотрят… потому проще что-то сделать через одну из тысяч дыр в системе, через которую с System i общаются, чем взламывать собственно System i через одну дырку и нескольких десятков, что там есть…
Так что дыр в ваших любимых AS/400 — примерно столько же, сколько в процессорах Intel или AMD.Ну да, что там больше нуля, что тут больше нуля. Столько же, чо.
Сколько лет прошло с момента запуска интелом уязвимой архитектуры и до момента обнаружения spectre/meltdown? Тоже скажете, что в интел дураки сидят?
Нет, чекисты :)
А разгадка проста: AS/400 делается для людей, которые умеют зарабатывать и считать большие деньги.
Разгадка, как мне сдаётся, в том, что к айфонам и сайтам доступ имеют миллиарды людей, из которых десятки тысяч ищут уязвимости. А к iSeries доступ имеют десятки тысяч людей, из которых уязвимости ищут единицы. Мне довелось лет десять назад работать с iSeries, я не искал там уязвимости, но по субъективным ощущениям количество индусов, пишущих под неё софт, ничуть не меньше, чем в других сферах.
А пока такие программы выходят в свет лишь в надежде что АЛУ процессора нас не подведёт, и как правило так и бывает. Но есть ньюанс…
Ошибки в арифметике процессора в истории были, так что даже алгоритмы которые мы считаем надёжными на самом деле таковыми не являются и по большому счету даже такие элементарные вещи нуждаются в проверке и доказательствах.
Что касается доказательства корректности алгоритма, даже математически точное доказательство не даёт гарантии отсутствий ошибок в самом алгоритме. Ну да, алгоритм делает то что должен делать. Но то ли он делает что НАМ нужно?
И это не абстрактная хрень, так баги в реальном софте находят:
Btw, this bug was found while trying to prove soundnes of (an idealized version of) Mutex. Yay for formal methods :D
Более подробно можно почитать в блоге парня, который это нашел.
research.jetbrains.org/ru/groups/group-for-dependent-types-and-hott
github.com/JetBrains/Arend
gearbox, вам тоже интересно посмотреть, наверное )
А как доказать, что ваша система, проверяющая корректность доказательства, сама корректна?
Если вы формально верифицировали код, то на выходе вам не надо ВЕРИТЬ в его корректность, достаточно ВЕРИТЬ в то что корректны аксиомы, на базе которых строилось доказательство И верны методы доказательства. Но доказать все и вся — не будет :)
Ну если уж говорить о вере, то мы вообще сразу попадаем в область субъективного. Кто-то 100% покрытие тестами выдрочил и верит теперь, что все работает идеально.
Аксиома — это просто гипотеза. Математика занимается поиском ответов на вопросы вида: "что, если Х?", при этом истинность Х (аксиомы) где-то за пределами исследования.
Так что верить в аксиомы не требуется, можно даже быть уверенным в том, что они все ложны. С математической точки зрения это ничего не меняет.
Если же это мой проект и мне реально дороги пользователи, то я сделаю нормально за минимальные затраты для пользователя. Но это вложение души. Почему я должен вкладывать душу в какое-то левое предприятие или дело. Почему я должен тратить свою душу на каждую вебвизитку?
А потом заказчик хочет прикрутить ещё пару фич, через месяц, нанимает ещё людей на сдельную, они могут заметить говнокод и комментарий «не связывайтесь» и наговнокодить ещё больше, или вообще новые фичи навернуть поверх всей старой архитектуры (что очень часто и происходит).
Новички же делают ещё больше гавнокода, даже если хотят сделать хорошо. Уровень их «нормальной работы» и моего говнокода различаются. Если бы всё, что делается сейчас «нами» делалось бы новичками…
Раз уж начали придираться к символам, то числительные пишутся через дефис.
На вскидку, раз
На вскидку, два
В обоих случаях виновником была страна с капиталистическим укладом экономики.
2. Первая мировая. Напомню, что развязали ее страны с капиталистическим укладом экономики.
2. Первая мировая. Напомню, что развязали ее страны с капиталистическим укладом экономики.
Исследование показало, что все дыщащие воздухом люди умирали.
И не надо про то, что «это были далёкие колоннии, о том, что там происходит никто не знал». Ирландия рядом с Англией всегда была, никуда не отплывала…
Ваш сарказм был бы уместен, если бы никаких других стран, кроме капиталистических, в природе не было.
Погодите, сколько всего существовало стран за последние 200 лет и сколько из них не были капиталистическими?
массовое уничтожение людей в других странах
То есть если в своей — то это ок?
Погодите, сколько всего существовало стран за последние 200 лет и сколько из них не были капиталистическими?Несколько сотен. Капиталистических было примерно половина.
С точки зрения жителей других стран? Да, разумеется.массовое уничтожение людей в других странахТо есть если в своей — то это ок?
Своих жителей гробят все страны: и капиталистические и социалистические и феодальные. А вот чужих… только давно забытый рабовладельческий строй и капитализм… забавно, кстати, что капитализм, как раз, возродил рабство (чтобы потом с пафосом с ним бороться, да)…
ИМХО, весьма гуманно обошлись еще с немцами.
Если бы до этого Германи не напала на СССР — то не было бы ни грабежей, ни убийств, ни мародёрства. А если вы считаете, что уничтожение индейев и индусов, ирладцев и африканцев — это вещи того же, плана, то вам, вне всякого сомнения, не затруднит составить списочек:
1. Когда ирландские войска высадились в Великобритании.
2. Когда африканские войска высадились на территори Бельгии.
3. Когда вооружённые индусы прибыли в Европу.
4. Когда китайцы совершили высадку в Японии.
Для начала — хватит, я думаю.
Если же вы такого списка предоставить не можете — то и заткнитесь на тему «зверств русских в Германии».
Своих жителей гробят все страны: и капиталистические и социалистические и феодальные. А вот чужих… только давно забытый рабовладельческий строй и капитализм…
Вы, кажется, перепутали. Все страны грабят чужих жителей, потому что интересы своих жителей для нормального государства всегда должны ставиться выше, и если можно ограбить соседа- это следует сделать, иначе такое государство ненужно.
И только рабовладельческий строй и прочий социализм замечен в гноблении собственного народа на потсоянной основе.
Если же нет, то как в вашей истории пропали такие куски, в которых говорилось про феодальное общество и про монархии
Феодальные общества в итоге представляли либо то же рабство, либо и не было там никакого гнобления. Монархии у нас и сейчас есть, что-то не наблюдаю гнобления британских граждан.
а так же как минимум про капиталистические общества начала прошлого века?
Ну и кто кого гнобил-то, вы пальцем укажите?
Альтернативная история в треде!
Никакой альтернативной истории.
Хотя где вы там хоть какую-то полноценную монархию увидели сейчас — ума не приложу.
Ну вы же понимаете, что у вас теперь ненастоящий шотландец?
Не, конечно не было ничего в истории монархии Англии с постоянным гноблением своего населения.
Ну подробнее можно?
А с шотландцами я ваша попытку пошутить не понял совершенно.
Какая шутка? Я указал вам на то, что вы вместо аргументации используете вполне конкретный полемический прием.
История Европы с падения Рима и до начала 20 века. Примерно там.
Чего не история Земли с вымирания динозавров до наших дней? Конкретные примеры можно?
Феодальные и монархические государтсва в европе были как раз в указанный период.
В указанный мной период они тоже были.
Я вас не спрашивал, в каком периоде были примеры. Я вас попросил указать эти примеры. Не период. Сами примеры. Вы понимаете разницу?
что имел ты ввиду про шотландцев
Применяя к нашему случаю — какую бы монархию я вам в пример не привел, вы просто объявите, что это "ненастоящая" монархия (ненастоящий шотландец), а потому мой пример нерелевантен.
Так что в том виде, в котором вы это формулируете — это не аргумент, это полемический прием. Это вы должны пояснить, почему по-вашему Великобритания монархией не является, и что надо, чтобы государство являлось таковой. Ведь, согласно общепринятым критериям, Великобритания — монархия.
ну вот и доказывайте, что при динозаврах она была.
Если что-то было в период Х то оно было в любой период, содержащий Х. Указанный мной период содержит ваш, ч. т. д.
Но это все не важно, еще раз. Я не задавал вам никаких вопросов про период. Я просил вас привести конкретные примеры. Не период, в котором были примеры, а примеры. Непонятно, что тут сложного для понимания.
Ага, аргумент к личности. За меня решили что я буду считать, а что нет
Я ничего не решал о том, что вы БУДЕТЕ делать, я констатировал факт того, что вы УЖЕ сделали — применили полемический прием "ненастоящий шотландец" вместо аргументации.
Еще раз — УЖЕ применили, по факту.
Что вы там дальше будете делать — мне искренне наплевать.
Ага, аргумент к личности.Это не аргумент к личности. Аргумент к личности это «ты не прав потому, что лысый».
А касаемо всё же не капитализма — там ведь принцип был иной, делалось многое для удобства «пользователя»
Што, простите? Это в СССР многое делалось для удобства пользователя? А примеры можно увидеть? А то я сколько ни встречал советских изделий, начиная от мелких штучек типа посуды, и заканчивая заводами и жилыми домами — всё сделано через ЖОПЕНЬ, за очень редким исключением.
последние лет 30-35 страна не развивается вообще
Если вы под развитием подразумеваете шагание строем в ногу в сторону очередной «великой цели», то да, не развивается, и нафиг бы оно упало, такое «развитие».
А еще есть подозрение, что вкуса придавал факт стояния в многочасовой очереди, известно ведь, что чем труднее достается что-то, тем больше ценится. В «Контрольной Закупке» помню чуть ли не на МРТ проверили, как человек пьющий одно и то же вино но из дешевой бутылки и из дорогой по разному его описывал. И не потому, что он понтовался, а на МРТ было видно, что при испитии напитка про котороый была априорная информация, что он дороже, просто тупо больше отделов мозга активировалось.
Просто производство хламья очень просто, дешево и удобно, вот при этом и капитализм: если это сделать просто, дешево и быстро, то значит и прибыль получишь быстрее.
Ясное дело, что в утопиях Стругацких или Ефремова, производители бы думали об улучшении качества вещей, о том чтобы производить вещи развивающие человека и тд.
Разница в том, что в нормальных условиях капиталист может себе позволить вложить больше денег в производство, создание инфраструктуры и тп, и в долгосроке получить прибыли намного больше
Вот что пишут люди из самого сердца мира наживы и чистогана
На бизнес-встрече представителей венчурного капитала с «господами учеными» инвесторы, то есть те, кто реально финансирует прикладные исследования, на пальцах объясняли некоторые прописные истины. К примеру, одним из первых тезисов был таков: We do not need cure, we need treatment.
Это как, «нормальные условия»? Или капитализм какой-то неправильный, цветов радужных?
Какой-то чувак в ЖЖ
«Какой-то чувак в ЖЖ» уже 22 года живет и работает в Университете Нью-Йорка биохимиком и профессором. Зовут его Виталий Эпштейн.
Про коммунизм никто и не говорил, кроме Вас. Приписывать мне то, чего нет в моих словах точно не стоит. А вот что стоило бы (мечты, мечты) — так это иметь инструмент давления на всех этих «инвесторов» чтобы, например, разработке новых антибиотиков они бы уделили финансирование в таком же объеме, что они тратят на цитостатики. Пока же большинство крупных фармацевтических компаний забросили свои программы разработки антибиотиков к 1995 годую
лекарство от гепатита C было наконец изобретено пару лет назад.
Не спорю, что находятся и среди руководителей фармы вменяемые люди, понимающие, что HCV безразличен твой размер счета. Но большинство напоминает азартных игроков, которым главное отчетность перед акционерами показать хорошую, да бонус свой годовой получить за продажи.
Я уж не говорю о генетических лекарствах, которые сейчас горячая тема.
… и с эффективностью работы которых пока что как с УТС — вроде движемся, но сильно медленнее, чем нужно. А вот пиара и понтов — выше Эвереста.
И не очень понятно, почему второе безусловно хуже первого
Что тут непонятного? Вылечивание — это точка в истории болезни, а tretament — это деньги, вытягиваемые зачастую пожизненно. При таком раскладе тот, кто поставляет препараты, становится просто на сторону заболевания, а не пациента. Что неясно-то?
Причем тут капитализм?При том ИМХО, что у капитализма есть свои плюсы и минусы. Минус, о которм речь — это потребительская культура — покупать как можно больше и чаще. Я про это писал (вслед за другими):
Казалось бы, ко всем этим выводам можно придти, и не прибегая к примерам типа ранних версий Windows, а используя только здравый смысл. Однако так называемая культура общества потребления вносит заметный деструктивный вклад в сознание людей.
В большинстве мы не стремимся к «прекрасному завтра», мы стремимся не провалиться прямо сейчас.
Постоянная гонка по времени за конкурентами, бешенные бюджеты на эту самую конкуренцию, и самое главное — высокая фрагментированность всего, включая платформы или сами конкурирующие продукты
Конкуренкция — это хорошо
любой продукт изначально создается в условиях риска провала
То ли дело работать, когда знаешь, какое Г не произведи, его обязаны у тебя закупить.
То ли дело работать, когда знаешь, какое Г не произведи, его обязаны у тебя закупить.
Че-то при капитализме оно именно так и происходит. «Невидимая рука рынка» творит чудеса. Телефоны на полгода и еда из пенопласта в тренде.
Да, но с КБ это был управляемый процесс. Эта куча КБ не тратила деньги на борьбу друг с другом, и уж точно не стремились слепить Г поскорее конкурентов и сплавить.
А чем же они занимались?
Че-то при капитализме оно именно так и происходит. «Невидимая рука рынка» творит чудеса. Телефоны на полгода и еда из пенопласта в тренде.
Нормальные телефоны и нормальная еда, не знаю, что там у вас происходит.
К слову, у нас есть исторический период двух разных мироустройств с одинаковыми исходными параметрами. И я прекрасно представляю, с какой завистью относились к людям с не то, что заграничными вещами, а хотя бы экспортными вариантами отечественных.
А чем же они занимались?Не поверите — работали над продуктом.
исторический период двух разных мироустройствОчень не хотелось бы переводить разговор в политическую плоскость, но если справедливо делить тот мир на 2 части, то в «ненашу» часть попадало куда больше стран, чем только страны западного мира. И средний уровень жизни тут и там будет выглядеть несколько иначе. И насколько жители какой-нибудь Либерии и прочих Гондурасов могли себе позволить эти заграничные вещи, вызывавшие зависть советского потребителя — большой вопрос.
Не поверите — работали над продуктом.
Так конкуренция заключает в том, чтобы сделать продукт лучше! В чем же тогда разница?
Очень не хотелось бы переводить разговор в политическую плоскость, но если справедливо делить тот мир на 2 части, то в «ненашу» часть попадало куда больше стран, чем только страны западного мира. И средний уровень жизни тут и там будет выглядеть несколько иначе. И насколько жители какой-нибудь Либерии и прочих Гондурасов могли себе позволить эти заграничные вещи, вызывавшие зависть советского потребителя — большой вопрос.
Ну, в данном случае я про два «полюса» рассуждаю (раз уж про них зашла речь), ведь даже я считаю, что второй «полюс» не настолько плох был, чтобы сразу уж с гондурасом сравнивать.
А вы изучите вопрос получше, мемуары почитайте что ли. Да даже официальные отчёты о том как те же автоматы принимали на вооружение: реально конкурсы между КБ проводилис, из нескольких разработок выбирали одну. Официально лучшую по совокупности характеристик, по мемуарам и прочим свидетельствам что только в дело не шло, чтобы убедить членов госкомиссий. Особенно когда дело касалось выбора между изделями от КБ, которые «крышевали» разные властные кланы.
Игры с рисованием красивых пикселей нормально справлялись ещё в 90х — на компах, которые сейчас даже свежую винду не потянут (интерфейс которой выглядит примитивнее, чем у старой винды). Фейл по всем фронтам: даже красивые пиксели рисовать ниасилили, на четырёхядерных процах на 2 ГГц.
И если люди отказываются пользоваться интерфейсом 90х, а требуют продуктов в стиле Windows 10 (или в «материальном дизайне»), то, стало быть, цель достигнута.
Что там сказал бы Роден на тему этих интерфейсов — неважно…
И если люди отказываются пользоваться интерфейсом 90х, а требуют продуктов в стиле Windows 10 (или в «материальном дизайне»), то, стало быть, цель достигнута.
Начнём с того, что использовать Windows 10 пользователей просто вынуждают. Лично я на свой компьютер 7ку или более ранние версии просто физически не могу поставить. Начиная с того, что там не работает Docker, заканчивая тем, что то ли процессор (i7 7600k), то ли оперативка (DDR4) несовместима и из-за этого вылетает синий экран при установке. Интерфейс у 10ки неприятный и отталкивающий, а в более ранних версиях вообще отвратный. Глаза кровоточили, когда видел иконки не по гайдлаинам (в свой время занимался вёрсткой и получал люлей от дизайнера, если где-то какой-то пиксель вылезал).
Управление окнами удобное
Чем оно хуже в семёрке?)
по моим ощущениям поживее шевелится на удивление
А по моим дико тормозит. По крайней мере в виртуальной машине. Версия 1609 ещё кое-как ворочалась, после апдейта до 1803 — это просто слайдшоу с загрузкой по 7-8 минут.
А в целом насколько удобнее чем Win7?
Больше софта ставится из коробки. Сюда же можно отнести, что после установки винда сразу готова. Не надо ставить 350 обновлений, которые вышли за все эти годы. Да, есть репаки, но я им не доверяю.
Ну а в целом это та же семерка, только с небольшими бонусами вроде перечисленных + напирмер красивый слайд-шоу скринсейвера. То есть все ровно то же самое, глобально внешне ничего не поменяли.
Например, у кулера в вашем офисе есть только режим «налей холодную» и «налей горячую». Чтобы налить воду комнатной температуры можно было бы просто сделать кран, чтобы подавать воду напрямую из бака, но вместо этого предлагается смешивать холодную и горячую, хотя это и не оптимально.
Когда в убунте мне нужно компилить из исходников драйвер на вай-фай, потому что разработчики сочли это «очередной платой расширения», это очень неудобно и раздражает.
Внезавно если у вас есть узкий кейс, вы можете самостоятельно пропатчить установочный образ, вырезав лишнее. Поэтому принципу небезызвестные ZVER EDITION были построены.
Или претензия к МС, что они умолчания используют для общего сегмента ПК, а не для сегмента оборудования с фиксированным набором компонентов? И не выпускают по эдишну на каждую комбинацию этих самых устройств?
Иначе что придётся сделать? Надо будет пересмотреть всё разнообразие девайсов, сопоставить к ним драйвера которые есть в системе и удалить их сделав уникальную сборку. А потом… при каждом апдейте проверять что в этой сборке ничего не поломалось, что хватает всех файлов, все имеющиеся драйвера не конфликтуют друг с другом. Кто это всё делать будет и за чей счет? Дешевле взять уже существующее, запускается? запускается! так чего ещё надобно? Ну подумаешь с флешки 2-3гб меньше стало, кого это волнует — если вам из 16гб не хватает 2-3гб то это лишь означает что железка была выбрана сильно в притык и дешевле удвоить память чем ковырять свою сборку и поддерживать её в дальнейшем.
И потом ты подключаешь к устройству физический расширитель шины и внезапно оказывается возможным подключить к девайсу все эти устройства.
Иначе что придётся сделать? Надо будет пересмотреть всё разнообразие девайсов, сопоставить к ним драйвера которые есть в системе и удалить их сделав уникальную сборку. А потом… при каждом апдейте проверять что в этой сборке ничего не поломалось, что хватает всех файлов, все имеющиеся драйвера не конфликтуют друг с другом. Кто это всё делать будет и за чей счет?
Это аргумент, почему МС не должна этим заниматься.
Вот совсем недавно наткнулся на такой мост — USB3->PCI-E не было шины, и тут вдруг она появилась. Нежданчик для операционки.
Видел где-то использовали для организации фермы для майнинга.
Ограничения есть конечно, по скорости и отзывчивости но всё что можно подключить к PCI-E и не требовательное к производительности интерфейса можно использовать.
voron.ua/catalog/034118
А как вам невозможность уменьшить громкость не дефолтного звукового устройства?
Или в процессе очень важной работы вам понадобилось перезагрузить машину, а винда задумалась на час.
А вы видели как на ходу винда вытягивает обновления для драйверов видеокарты и в процессе меняет два монитора местами? Один раз я выцарапывал уи с телевизора, вторая раз эта гадина вообще не смогла отрисовать уи изза частоты в 120гц (о как это весело было).
Не видел. На двух разных компах пользуюсь 2 мониторами (в одном случае — вообще ноут, где родной монитор выключен). Всё, что замечал — после установки через пару минут винда может мигнуть экраном, доустанавливая драйвер. Хотя верю, что такое может произойти.
А как вам невозможность уменьшить громкость не дефолтного звукового устройства?
Хм, не знаю, я обычно уменьшаю громкость текущего. То есть включил наушники — регулирую наушники, зачем мне что-то другое? Через 2 устройства одновременно слушать как-то странно, мне кажется.
Или в процессе очень важной работы вам понадобилось перезагрузить машину, а винда задумалась на час.
Видел много сешных роликов в интернете на эту тему, но у меня почему-то ни разу не было. Ставлю себе активные часы с 10 до 20 и всё, в это время точно ничего не перезагрузится.
Через 2 устройства одновременно слушать как-то странно, мне кажется.
У меня телек вторым.
в это время точно ничего не перезагрузится.
А я и не говорю что само, но будто вам никогда не требуется)
Через 2 устройства одновременно слушать как-то странно, мне кажется.
Телевизор для одного члена семьи, наушники с монитором для другого. У нас дома каждый вечер так.
у меня была более веселая ситуация:
Включаю комп, биос, логотип винды, окно логина… бац монитор в standby
в безопасном режиме все работает… причем ничего не помогает, не снос дров (точнее удаление устройств из диспетчера) ничего
кое как обходными путями ставлю radmin… гружусь… после загрузки винды висит окно «Обнаружено новое устройство: Монитор SVGA, продолжить?» жму «да!»… монитор включается… пипец.
а косяк был в драйверах на видеокарту ATI которые обновились и они решили что если монитора нет в системе то и видеосигнал выдавать на VGA не стоит
В таких случаях (если игра закрывает весь экран и диспетчер задач не виден) помогает его открытие не по комбинации Ctrl+Shift+Esc, а Ctrl+Alt+Delete -> «Запустить диспетчер задач». Это если у него в параметрах не стоит «Поверх всех окон». Если же стоит, проблем обычно не бывает.
И вообще, давайте раскритикуем, что они 98 не поддерживают до сих пор?
Я специально уточнил, что нельзя во всём винить MS/Google/%company_name%. Естественно, нельзя требовать «столетней поддержки». Тем более, что, как я уже сказал, у них свои резоны — никто и не обещал этой поддержки, да и рынок требует.
И всё ж таки, как пользователь, я имею право возмущаться, что в новой версии windows/android/skype/etc всё не так хорошо, как в моей любимой.
Внезапный отказ? Или запланированный?
Сам по себе «отказ от поддержки» ничего плохого не несёт. Ну не поддерживают, и фиг с ним. Никто же не возмущается, что у чайника гарантия три года, а не сто лет?
Плохо здесь то, что во многих случаях новое программное обеспечение перестаёт быть совместимым со старыми версиями ОС, без технической необходимости в этом. Просто ради маркетинга. Т.е. не потому, что разработчики там какой-то новый API заюзали, а просто потому, что вставили строчку if (OSVersion < LowestSupported) { SayByeBye(); }
Полагаю, что обширный перечень накопившихся костылей препятствует желанию поддерживать софт в старых операционках вроде XP. Во первых, это поддержка старых интерфейсов API, которые могут нести с собой нехилые уязвимости для системы — вспомните SMB v1, v2 и нынешнее v3… некоторые концепции были переосмыслены и некоторый функционал закрыт для прямого доступа в новых операционках, только через новый API другим способом и т.д. ради обеспечения безопасности операционной системы и т.п. вернуть прежний доступ будет означать открыть давно залатаную уязвимость системы. Конечно, часть подобного API эмулируется через различные ухищрения но не в полной мере и с дырами в абстракциях — всякие там режимы совместимости, прозрачное перенаправление доступа в системную папку на пользовательский профиль и т.д. всё это вроде бы работает, но не так хорошо как хотелось бы.
if (OSVersion < LowestSupported) { SayByeBye(); }Ооо, нет. Именно так и делает Apple. Помню правил iso образ OS X чтобы поставить, кажется, Lion на старую модель ноута (беленький пластиковый), т.к инсталлятор утверждал, что железо устарело. Ось встала и заработала на ура. Единственное, что изменил — значение переменной а-ля LowestSupportedHwVersion в каком-то файлике.
Вряд ли кто так делает.
support.microsoft.com/en-us/help/4012982/the-processor-is-not-supported-together-with-the-windows-version-that
8-ка на 7+ поколении процессоров Интел не получает поддержку из-за наличии буквально такой функции. Если пропатчить пару функций в памяти — все начинает опять работать.
support.microsoft.com/en-us/help/4012982/the-processor-is-not-supported-together-with-the-windows-version-that
Ставьте 10ку — и не волнует.
Правда… Есть один маленький патчик. Он подменяет пару вызовов библиотечных функций. После чего пропадает голубое окошко и апдейты становятся без дальнейших танцев с бубнами!
И это называется «вменяемые границы поддержки»? По моему это просто — наипалово типичное.
Им же, как выше указали, никто не мешает обновление поставить, пусть и с костылем. Просто никто не гарантирует что все будет хорошо.
Ну все правильно, что не так-то? Костыль же не поддерживается.
Типа, в микрософте такие — «А нам лень писать патчи для новых ядер — идите нахрен! И пофиг.»
Я даже не знаю, что делать, когда восьмёрку перестанут поддерживать. Видимо — прийдётся жевать кактус линукса, ибо 10ка — это за гранью приемлемого для меня.
Впрочем, дизайн у десятки действительно не очень, и не с точки зрения оформления, а с точки зрения эргономики. Проводник это вообще какая-то свалка.
support.microsoft.com/en-us/help/4012982/the-processor-is-not-supported-together-with-the-windows-version-that
а требуют продуктов в стиле Windows 10 (или в «материальном дизайне»
Не требуют, а навязали. И даже многих обновляли принудительно. И XP заранее объявили end of life, хотя могли поддерживать ещё года 2-3 как минимум, не было там особых проблем. Новые протоколы шифрования бы завезли, aac и h264 кодеки, DirectWrite, и IE9 с ним вместе — и была бы сказка. Вы вот спросите пользователей честно, многие ли довольны новым интерфейсом десятки. Мне кажется, результаты вас удивят.
А современные тяп-ляп сайты создаются на дни, иногда за часы…
А куда спешить-то? Чем круче проект, тем больше времени можно потратить на разработку. Но даже сайт-визитку чтобы сделать прилично, нужно потратить 2-3 дня в идеале. И это не так уж и много. В веб-студии, кстати, если несколько человек будут работать параллельно, получится быстрее.
==
все идет все изменяется, а придирки старые
Не требуют, а навязали.В том-то и дело, что требуют! Я про это уже писал: человек на полном серьёзе отказывается смотреть как и что работает в gerrit'е, потому что у того, ай-ай-ай — интерфейс из 90х.
Сейчас, впрочем, запилили моднючий интерфейс c «материальным стилем», так что всё стало жутко тормозить… но может теперь этим начнут пользоваться?
И если люди отказываются пользоваться интерфейсом 90х, а требуют продуктов в стиле Windows 10 (или в «материальном дизайне»), то, стало быть, цель достигнута.ИМХО десятка слишком молодая и про ее интерфейс мнение не успело сложиться, а вот некоторые более старые решения Микрософта вызывали бурю возмущения — вспомнить, нпр., пресловутую скрепку-помощника в офисных программах. Не все решения бывают хорошими даже у лидеров.
И че все так прицепились к «красивым» пикселям?
Гуглокарты со стритвью — это красивые пиксели? Запусите на свой любимой 98ой винде тогда в 3ем фаерфоксе.
Другой вопрос почему такого софта нет?
Другой вопрос почему такого софта нет?Почему нет? Есть. Поставьте MS Office 2000 на современную систему и он будет запускаться за такое время, что вам покадрово видеосъёмку нужно будет изучать, чтобы заметить, что он делает это не мгновенно.
И да — он вполне работает:

Собственно это основная беда софта: суперкар выпускать выгодно, так как в нём может не быть хитрых подставок для кофе — но скорость окупит всё и его купят.
А быстрый софт выпускать невыгодно: разработка быстрого софта со всеми-всеми-всеми фичами, которые есть в той куче… добра, которое сейчас стоит на полках — невозможна (пока вы будете его разрабатывать выйдут ещё версии с ещё большим количеством фич), а с ограниченным — не нужно, так как старые-то версии не протухают!
Есть довольно большое количество софта, маленького и шустрого (тот же FAR) — но это всё некоммерческие проекты. Ибо заработать на этом нельзя!
Да, накладки возможны — ну так они и в рамках одной версии возможны и указывают, скоре на то, что OOXML — плохой стандарт. Но да, это стандарт и да — он поддерживается.
Автор статьи вообще не понимает, где причина, а где следствие: машину с потребелением топлива 1000 листров на 100 киломестров — никто не купит. А сайт, который теряет данные, будет пользоваться большей популярностью, чем сайт «с интерфейсом из 90х». Вот и всё. Вот и вся «тайна».
Сайт, который теряет данные? Хаха. Сайт, который пойман на воровстве данных и передаче их левым людям, до сих пор наверное топ1 по популярности в мире, если не брать поисковые сайты.
Люди — идиоты, вот и вся тайна. Есть только очень малый процент людей, которые не совсем идиоты, но и то зачастую лишь в какой-то ограниченной очень маленькой области своей компетенции.
машину с потребелением топлива 1000 листров на 100 киломестров — никто не купит.
а кроссовер за 2 тонны вместо городского компакта для покатушек на работу вполне. Разница не настолько впечатляет (всего лишь в 3 раза), смысл тот же
И написал я именно
кроссовер за 2 тонны вместо городского компакта для покатушек на работу
поскольку в случае когда вместо дорог уже направления — нужен полноценный внедорожник а не кроссовер
И полноценный внедорожник нужен в основном только для тех, кто по направлениям вместо дорог ездит постоянно. Для периодической езды по засыпанным снегом улицам — очень годный компромисс.
Пока куча дерьма в красивой обёртке пользуется большей популярностью, чем маленькая, быстрая, но «негламурная» программа
Возможно просто вы не видите каких-то фичей которые на самом деле привлекают пользователей, а «куча дерьма» на самом деле на другой стороне.
платить вместо условной тысячи долларов за новый телефон — платить 50 000?
А придется.
Физика круче психологии.
В этом можно убедиться,
Предел кремния где-то 3нм и 5-6ГГц для десктопа.
Но раньше все упрется в тепло — навскидку, 200 Ватт для десктопа и ватт 5 для смартфона.
Больше —
Предел кремния где-то 3нм и 5-6ГГц для десктопа.
Но раньше все упрется в тепло — навскидку, 200 Ватт для десктопа и ватт 5 для смартфона
исключительно если делать чипы двумерными
технологии уже сейчас (на примере МЭМС) позволяют делать трехмерные микросхемы с принудительным распределением тепла жидким теплоносителем.
у смартфонов же ограничение не столько по теплу сколько по автономности
банально батарея не тянет более мощные процессоры. Рассеять же несколько десятков ватт не настолько большая проблема.
Да и частоты больше зависят от топологии чем от техпроцесса
Стоимость разработки в пересчёте на устройво копеечная.
Веб-сайты по моему личному опыту прекрасно пишутся вообще без фреймворков. И таки да написанные мной spa летают даже на древних нетбуках. Чего не скажешь о любом сайте на современных фреймворках
ну вот вам скриншот написанной с нуля админки
ibb.co/bVTANK
96кб не минифицированного javascripta
148кб общий вес с серверной частью
как нынче говорят юзабилити нужно,
функционал нужен
а любоваться дизайном это не к админке
примеры того как дизайн убивает удобство в админке большинства современных роутеров.
по качеству же размеры кода я написал, функционал по скриншоту прикинуть +- лапоть можно, а пускать вас в закрытую часть сайта чтобы вы убедились что это летает или открывать исходники естественно никто не будет
Когда вы пишите код для своего проекта в 1-2 файлах и вы все помните — где что лежит, что как работает и т.д.
Но попробуйте разобраться в чужом таком 'pet' проекте — сразу поймете в чем проблема. К тому же качество кода из примера ниже явно хромает.
ПС
Дизайн не обязательно должен быть «крутым», достаточно быть нe вырвиглазным, а для этого хватает простейшего цсс.
Вот этот момент порадовал:
// Пошла магия
...
хотя пару незначительных правок в нем таки делал.
сейчас точно не скажешь
но человек семь до меня точно в коде отметились
но всегда найдутся желающие придраться
на данном сайте на данный момент с нуля мной написана только админка ибо старая безбожно тормозила. Все остальное планируется к замене но еще не заменено. Есть и другие сайты написанные полностью мной но они «для внутреннего пользования» и посторонние дальше запроса пароля ничего не увидят
Если на пример "сайта без современных фреймворков" не взглянуть без слез, то это очко в пользу этих самых современных фреймворков, вы же понимаете?
вот тебе пример современных фреймворков
вот где глаза кровоточить начинают и шаринган пробуждается
ibb.co/hSwOsK
В целом я согласен, при наличии хорошего дизайна, прямых рук, и понимания, что ты делаешь и зачем — реально написать хороший, быстрый и надёжный код без использования фреймворков вообще. Мой скромный опыт в 2-3 проектах это подтверждает :)
Не пользоваться фреймворкаи это как не пользоваться IDE, не пользоваться средствами ОС, не пользоваться драйверами, а пытаться всё-всё-всё запихнуть в одно приложение. Есть хорошие принцицы SRP и DRY, которые дико нарушаются таким подходом.
Неудачно человек выступил)
Веб-сайты по моему личному опыту прекрасно пишутся вообще без фреймворков. И таки да написанные мной spa летают даже на древних нетбуках. Чего не скажешь о любом сайте на современных фреймворках
Только вот при устройстве на работу в требованиях для Веба, по причине КАРГО-культа, маячат требования знать очередной новомодный фреймворк.
В 90-х что-то не приходилось платить 50к за Windows 95, хотя зоопарк устройств был тот ещё: и дискеты, и сидюки, и диски увеличенной ёмкости разных форматов, далее — пяток производителей «графических ускорителей», пара производителей звуковых карт (что это?) и тд
Windows NT 3.1 sold about 300,000 copies in its first year.
И это несмотря на высокие аппаратные требования на тот момент (recommended system requirements of a 486 processor with 16 megabytes of memory), неподдержку офисных пакетов (и малое число программ вообще) и высокую цену: the workstation version for $495, and the server version for $1,495. Заметьте, что сейчас Windows Server 2016 Standard стоит немного дешевле в числовом значении (без учёта инфляции), а Windows 10 Pro for Workstations дешевле Windows NT 3.1 for Workstations почти в два раза. Причём вначале Майкрософт заявлял что цена на сервер будет такой лишь пол года, а потом повысится до $2,995, но так и не была повышена (разработка, проведённая силами 250 программеров, стоила 150 мегабаксов, т.е. окупилась лишь через год, когда подоспела NT 3.5).
Конечно, в мелких оффисах до выхода NT 4.0 (и соответствующего железа) в 1996-м было вероятнее встретить 95-ю, но в крупных — очень сомнительно из-за низкой устойчивости. В сети с хотя бы сотней компов 95-я падала наверное на одном из компов каждые пять минут :)
При этом надо признать, 95-я имела отличный коммерческий успех, продавшись миллионом экземпляров в первые 4 дня после релиза.
Жаль, в вики нет данных по продажам NT 4.0.
Более того, википедия фактически говорит что вы не правы:Википедия говорит о том, что вы не умеете пользоваться википедией. Потому что в другом её разделе можно обнаружить, что ежегодные продажи персоналок уже в те годы достигли десятков миллионов… на этом фоне триста тысяч… не смешите мои тапочки…
Windows NT 3.1 sold about 300,000 copies in its first year.
Или на другую статью посмотрите о Windows 95:
Sales were strong, with one million copies shipped worldwide in just four days
Действительно некоторое время после выхода Windows 95 она оставала от Windows NT 3.1. Примерно неделю. К концу года количество установок и сравнивать было нельзя.
Конечно, в мелких оффисах до выхода NT 4.0 (и соответствующего железа) в 1996-м было вероятнее встретить 95-ю, но в крупных — очень сомнительно из-за низкой устойчивости.В 1995м можно было чаще встретить Windows 3.1, но никак не Windows NT 3.1
Конечно, в мелких оффисах до выхода NT 4.0 (и соответствующего железа) в 1996-м было вероятнее встретить 95-ю, но в крупных — очень сомнительно из-за низкой устойчивости. В сети с хотя бы сотней компов 95-я падала наверное на одном из компов каждые пять минут :)Ну так Windows 3.11 была ещё глюкавее, а Windows NT была экзотикой, которую никто не видел. Так что приходилось мириться, да…
ежегодные продажи персоналок уже в те годы достигли десятков миллионов… на этом фоне триста тысяч… не смешите мои тапочки
Если вы говорите таки не про персоналочки, а про офисы, то не забывайте, что до появления на рынке линейки Windows NT, этот рынок был на 90% «под пятой» Novell NetWare, к 95-му году уже пару лет как имевшей в активе NetWare 4 с NetWare Directory Services, аналог которого у Майкрософта (Active Directory) появился лишь через ещё пять лет. Так что если уж про офисы, причём крупные, то в 95-м можно было таки скорее увидеть эту самую нетварь, чем мастдай.
Вы просто молоды видимо, а я 95-й помню, потому что как раз школу заканчивал.
Если вы говорите таки не про персоналочки, а про офисы, то не забывайте, что до появления на рынке линейки Windows NT, этот рынок был на 90% «под пятой»
Это абсолютно верно, в офисах *крупных компаний* тех лет сетевой ОС была чаще всего как раз нетварь, реже всякие *никсы. И не только до появления линейки Windows NT, а ещё долгое время после её появления. Перелом был где-то в 1997-м году. Но есть момент, который вы упустили — хороший и очень популярный клиент нетвари как раз был встроен в Windows 95 ;)
Таким образом, сравнение 95-й винды с 10-й хоум эдишн полностью оправданно.Это если сравнивать сетевые возможности. Но, как известно, киллер-фичей Windows в те годы была возможность запуска DOS, а вовсе не продвинутые сети. И тут у нас оказывается что по этому параметру любая, самая простецкая версия DOS попадает туда же куда и Windows Professional.
Сравнивать же Novell Netware и Windows 95 по меньшей мере глупо — это были операционки, которые вообще никак не пересекались. Вот Microsoft OS/2 (да-да, вы не поверите, но именно Microsoft OS/2), а позже и Windows NT были прямым конкурентом Novell Netware… но это совсем другая история.
А ещё придётся платить за каждый веб-сайт, потому что разрабатывать каждый раз всё с нуля, без использования библиотек и фреймворков — будет очень и очень дорого.
Не придется. Действительно технически сложных сайтов можно пересчитать по пальцам пары рук. Бэкенд если не элементарнейший, то довольно прост. Фронтенд вообще отдельная история. Его представители уже не первый год всеми правдами и неправдами раздувают стек технологий, лишь бы им платили хотя бы примерно сопоставимые деньги с работниками бэкенда. На бэкенде та же фигня: понапридумывали всякого мусора вроде микросервисов, а потом генерируют еще больше мусора вроде Докера и Кубернитис, чтобы героически решать самими же созданные проблемы. И даже не понятно с какой стороны к этой проблеме подступаться.
Можете даже смеха ради почитать вот этот увлекательнейший тред news.ycombinator.com/item?id=17915560 — половина отметившихся искренне недоумевает как это такой простейший сайт, да без фреймворков и прочего мусора запилили. Ведь должно быть все по гайдлайнам, а у них, чертей эдаких, все в одном JS файле лежит. Это все, что нужно знать про современный фронтенд.
Это все, что нужно знать про современный фронтенд.
Вы взяли сайт где люди под статьями оставляют коменты. Там думаю действительно можно ограничится одним js файликом. (Причем в первом же комменте там приводится пример того почему это не масштабируется)
Напишите фронт к какому-нибудь гмэйлу в одном файле, еще и командой из 20ти человек, раз у вас так от фронтов бомбит.
Напишите фронт к какому-нибудь гмэйлуНаписать интерфейс к почте сильно сложнее, чем к сайту, где люди под статьями оставляют коменты?
Ценность представляет сервис — почта.
Почта — не сложный сервис.
Почта не требует сложного интерфейса.
Если у простого сервиса сложный интерфейс, то это недостаток, а не достоинство.
Обычно сам пользователь формулирует задачу как «чтобы почта работала». Ему знакома сущность «письмо», но не «TCP-порт». С помощью telnet-клиента редкий бухгалтер отправит письмо, а с помощью SquirrelMail — запросто.
Но у всех пользователей разные запросы.
Например, я хочу иметь возможность галочками отметить нужные письма из списка и перетащить их мышкой в другую папку. Загружать аттачменты перетаскиванием файлов. Иметь нормальный wisywig и так далее.
Базовый интерфейс всего этого не покрывает. Поэтому гмэйл для меня удобен — а squirellmail это когда нету альтернатив.
галочками отметитьЭто может быть нужно и для писем, но и для комментариев. Всё ещё непонятно, чем почта сложнее сайта, где люди под статьями оставляют коменты.
перетащить их мышкой
нормальный wisywig
Или отображать один комментарий в нескольких «папках»Это называется «теги». Они удобные, хотя я их и не просил.
Зачем вам комментарии таскать мышьюЗатем же, зачем вам перетаскивать письма.
Я могу придумать множество юзкейсов и для работы с комментариями, вы — с письмами, но показать принципиально бо́льшую сложность почты всё равно не получится.
Наверное, если хочется порассуждать на эту тему, надо описать объекты, с которыми нужно работать. И прикинуть возможные действия.
Что в почте, что в «сайте с комментариями» объект — это набор текста, картинок, вложений, с отправителем и получателем в метаданных. На мой взгляд, объекты одного порядка сложности. А в мейлинг-листах они вообще срастаются в одно.
Только вот 99,999% остальных сайтов в аналогичном стеке не нуждаются, но используют, зачастую еще и очень криво. В результате все безбожно тормозит.
Тут, вроде как, никакие фрэймворки на фронте не используются (подключен jQuery 1.8.3) и большая часть рендерится на сервере.
Может если бы они использовали современный фрэймворк и, например, сделали ли бы ленивую подгрузку/отображение комментариев — то так сильно не тормозило бы.
Напишите фронт к какому-нибудь гмэйлу в одном файле
Это же невообразимо сложно подгрузить json'ку с заголовками с сервака и отобразить их построчно, припорошить кучей иконок, а по нажатию на заголовок уже подгрузить само письмо. Это элементарнейший веб-интерфейс, в котором ничего не может работать медленно. У Яндекса работает быстро, у Мыла, прости господи, работает быстро, навороченный и кастомизируемый интерфейс ProtonMail работает быстро. И вот ирония, у гугла есть HTML версия, которая, ну вы поняли — работает быстро. Так как же вот эта элементарщина в основной версии у них умудряется лагать сильнее, чем их же убогие карты? А все просто: огромная команда разработчиков гугла просто оправдывает свое существование. Сначала им, видите ли, не понравился простой и функциональный дизайн, поэтому напрягли команду дармоедов испортить интерфейс, потом напрягли пару сотен дармоедов испортить фронт, потратили на это год, а может два и теперь примерно столько же будут героически превозмогать. А потом новый фреймворк, над
Та же фигня у них с картами. Наступил коммунизм и мы теперь можем рендерить страницы на RTX2080 с рейтрейсингом, поэтому почему бы нам не воткнуть кучу 3D в КАРТЫ! А, нет, коммунизм не наступил и люди пытаются пользоваться этим на Intel HD4000 с 4 гигами оперативы и, о неожиданность, оно лагает.
Веб стал слишком переусложнен. Где достаточно открыть новую вкладку — мы начнем рендерить в той же. Динамическая подгрузка вместо пагинации, раздутый дизайн, куча анимаций, хотя они нафиг не упали — зачем все это? Это не имеет никакой полезной нагрузки, так зачем все это запихивать на страницу? А потому что иначе мы уже завтра увидим сокращение штата в каждой крупной конторе процентов эдак на 30. Но работа есть работа, свое существование надо оправдывать.
Это же невообразимо сложно подгрузить json'ку с заголовками с сервака и отобразить их построчно, припорошить кучей иконок, а по нажатию на заголовок уже подгрузить само письмо. Это элементарнейший веб-интерфейс,
Согласен, только это не интерфейс гмэйла.
Специально для таких как вы у них есть html-only версия, там именно так все и работает как вы написали.
//Если уж говорить о мусоре, то Хабр теперь в моем топе вплотную приблизился к лидерам: перейти из профиля к своему комментарию в этом треде занимает аж полминуты. Т.е. всего чуть менее чем 2к комментариев кладут Хабр на лопатки. Зато красивенько, да.
Я занимаюсь разработкой ПО уже много лет и вижу (на живых примерах, т.к. сменил с десяток компаний уже), что может оказаться дешевле писать качественные программы, чем некачественные… и конечно никто не хочет делать себе плохо (ну может эмо, но мы не про них), просто люди где-то поленились (+1 контринтуитивный интерфейс), где-то поторопились (+1 порядок тормознутости программы, где человек не разобрался как в том кривом интерфейсе обновить данные и просто переполучил заново всю пачку), недальновидность (следующий разраб не стал пытаться улучшить что есть, а просто разделил это на воркеров в микросервисах и развесил на кластер, чтобы выдержать возросшую нагрузку)… Но страшно даже не это, страшно то, что работая с хорошей программой хороший программист сразу понимает что и почему тут там сделано и куда именно ему нужно внести правки, чтобы добавить нужный функционал. А с плохой так не прокатывает и ты либо тратишь гору времени на изучение всех хитросплетений костылей, либо просто втыкаешь ещё парочку (первый — чтобы сделать функционал, второй — чтобы подпереть то, что отвалилось из-за первого, который не на месте)… В итоге ты тратишь на задачу много времени, начальство недовольно и ты решаешь, что можно и без тестов нормальных, абы как, вроде работает… А в следующий раз тебе уже и страшно выдёргивать какие-то костыли, даже если время есть, потому что тестов то нету и вдруг ты не все хитрости понял и что-то сломаешь?
Ну а у Демминга ещё ПО не было, он обсуждал, что дешевле заказать более дорогую доставку, но чтобы товар доставили ровно в 9:05 к воротам цеха, чтобы рабочие занесли материал и сразу пошли его обрабатывать, без склада, кладовщика и перетаскиваний между помещениями. А дальше он писал и вовсе чудестные вещи, что произвести качественный товар даже дешевле — если покупатель видит, что у вас товар лучше, то он и брать будет у вас, т.е. в долгосрочной перспективе реклама почти не нужна; если рабочий будет видеть, что его товары лучше всех — он будет испытывать гордость за свою работу, а не стыд — это мотивация не увольняться; если будет меньше брака — будет меньше затрат на доделку на выходном контроле и меньше возвратов от клиента и т.д.
А с плохой так не прокатывает и ты либо тратишь гору времени на изучение всех хитросплетений костылей, либо просто втыкаешь ещё парочку (первый — чтобы сделать функционал, второй — чтобы подпереть то, что отвалилось из-за первого, который не на месте)… В итоге ты тратишь на задачу много времени, начальство недовольно и ты решаешь, что можно и без тестов нормальных, абы как, вроде работает… А в следующий раз тебе уже и страшно выдёргивать какие-то костыли, даже если время есть, потому что тестов то нету и вдруг ты не все хитрости понял и что-то сломаешь?
У меня на прошлой работе так было. Только там было еще веселее — выдернутые костыли требовали вернуть обратно, ибо "вдруг что сломается", а в качестве верного решения предлагалось закостылить вот этот конкретный кейс из джиры.
Мой любимый случай был когда мне упала задача на дыры в API, я нашел больше сотни дыр, которые позволяли одним пользователям управлять аккаунтами/данными/… других. Подумал немного, сделал один аутентифицирующий фильтр, который закрывал разом все возможные дыры, и отправил на ревью. Ревью оно не прошло — "слишком много изменений, ты же всю платформу затронул, кто это тстировать будет?!?!". Итоге — решение не принято, все эти дыры так и висят до сих пор, насколько я могу судить.
Это с чего бы это вдруг?
Здесь же речь не о новом функционале, а о том, что не должно сломаться то, что и так работало — с-но, уже должны иметься тесты, которые проходит текущая реализация. И добавлять к ним ничего не надо.
Это сильно напомнило Генри Форда.
Мне проще работать на unity, которая даст доступ к необходимым инструментам и позволит реализовать идеи заказчика, чем конструировать инструмент или подбирать что-то, что будет реализовывать аппаратный потенциал.
Тем более что это невозможно.
Дело в том, чтобы не добавлять немного своего дерьма на каждом шаге разработки (компилятор-среда-ядро-система-окружение-фреймворк-ПО) к общей куче дерьма, которое выльется на пользователя.
С++ хороший язык, но я на него обижен, что слишком много неявных преобразований и других способов «выстрелить себе в ногу»
С# тоже хороший язык, на него я обижен за отсутствие множественного наследования и автоматическое управление памятью
Области оптимального применения этих языков пересекаются, но совсем не совпадают и совместить их, скорее всего, не реально
Не люблю С++ за ручное управление памятью
Не люблю C# за автоматическое управление памятью
Вы уж извините, но тут третьего пока не придумали :)
Бтв, множественное наследование реализации — известное зло, а множественное наследование интерфейсов в C# есть.
Что касается множественного наследования реализации, когда-то читал книгу по ATL — очень понравилась идея, когда нужный базовый функционал соответствующих интерфейсов добавлялся как классы-примеси и оставалось только добавить собственный специфический код (причем обычно сравнительно немного)
Воспользоваться, правда, не успел — похоронили раньше чем могло понадобиться.
Мне кажется, в некоторых случаях, наследование классов-примесей, может помогать получить более компактный код, чем использование классов шаблонов алгоритмов. Могу и ошибаться — соответствующего опыта не имею.
Ручное управление памятью в C++ это не совсем правда — вы вполне можете, если это вам нужно, пользоваться собственными аллокаторами, включая автоматическую сборку мусора и сжатие свободного места (правда, подозреваю, код будет довольно громоздким в написании)
Если всё строить на умных указателях — то вы почти в безопаности. Плюс шаред_птры построены на атомиках, поэтому от многих будет еще и негатив в стиле "разбазаривает процессорное время".
Но чаще везде какие-то полуавтоматические меры, которые постоянно взрываются так или иначе. По крайней мере реальный код, багрепорты и прочее говорят об этом.
Что касается множественного наследования реализации, когда-то читал книгу по ATL — очень понравилась идея, когда нужный базовый функционал соответствующих интерфейсов добавлялся как классы-примеси и оставалось только добавить собственный специфический код (причем обычно сравнительно немного)
Воспользоваться, правда, не успел — похоронили раньше чем могло понадобиться.
Ну, смотрите. У вас есть множественная реализация интерфейсов. Интерфейсы идут с методами-расширениями или дефолтной реализацией. То есть поведение (некоторое) наследуется. Есть наследование реализации от одного базового класса — тоже всё ок.
Вся разница — нету множественного наследования виртуальных методов. Но если вдруг такое понадобилось, то я скорее предположу проблему в архитектуре. Разобраться потом с этим будет крайне тяжело.
Смотрите, сначала вы говорили, что множественное наследование — зло.
Теперь вы приводите пример, что кто-то говорит, что наследование — зло.
Я просто хотел начать с более простого примера. Ведь если отсутствие множественного наследования это по вашему ошибка, то отсутствие наследования вообще наверное выглядит как бред и искусственное ограничение. Дальше, порассуждав о причинах подобного, было бы проще обсуждать отсутствие наследования только реализации. Как с гнутой палкой — чтобы её выпрямить, нужно перегнуть в противоположенном направлении.
В моем видение код должен быть написан как можно проще, если можно обойтись без наследования — отлично. Но если проект у вас не тривиальное CRUD приложение, то рано или поздно придется строить сложные иерархии, т.к. это будет проще, чем страдать от того, что кто-то решил, что наследование — зло, запретить, множественное наследование — зло, запретить.
в ФП тоже строят сложные схемы, но наследования там нет.
Я не говорю, что эти утверждения не верны. У меня вопрос другой, зачем самому себе искусственно ограничивать возможности моделирования предметной области?
Это вопрос из разряда «зачем делать модификаторы доступа public, зачем самому себе искусственно ограничивать возможности» :)
У вас есть базовый класс А, к нему пристегнут интерфейс iA, у этого интерфейса метод defm(). Есть производный класс Б, т.е. Б.А, и соответственно Б.А:iА, и т.к. деф.метод скопируется полностью, то будет Б.defm(). У другого производного В от А будет такая же история, т.е. В.defm(). Вызовы всех трех методов как раз таки нарушают ооп. Потому что метод на самом деле один, и он А.defm(), а все остальное — его копии. И зачем это копирование метода? Что бы его вызывать из Б и В уже щяс достаточно Б.defm() и В.defm(). Могу предположить для «инлайна» реализации defm() в классы-наследники — но зачем? Тут уж наверное проще было бы завести какое-нить ключевое слово хоть то же «inline», т.е. если метод имеет инлайн, то он и заинлайнится в наследников, а не будет висеть только у родителя. Оно было бы понятно как и что. Но ооп-то тут причем? Если нынешняя реализация деф.метода — это костыль для может быть увеличения производительности, но это разрушает ооп. Ключевое слово было бы понятнее, и не разрушало бы ооп.
А еще не вижу, как МН ломается в этом случае. У нас всегда есть статически известная функция, которая вызывается, либо виртуальная функция, которая тоже однозначно задается.
Какой тип у выражения cond? { x = 10, y = 20 }: { x = 30, z = 40 }?
В тс будет { x: number, y: number, z?: undefined } | { x: number, z: number, y?: undefined }.
Вы можете написать этот код
Да вообще-то нет, типов-объединений ведь нету в джавах. Можно кастануть к Object обе ветки и будет результат Object или чот такое. Может, в каких-то случаях каст к супертипу будет сам по себе.
Более того, он будет равен чему-то вроде T where T extends I1 & I2
Неправильно. Он будет T where T extends (I1 & I2) | (I1 & I2) и уже потом сократится по идемпотентности |. Но если | в языке нет то и не получится результата, если только не закостылить вот один этот конкретный кейз.
А ещё придётся платить за каждый веб-сайт
Кому, посетителю? Заказчик и так платит.
Не надо нанимать никого нового, нужно уволить прежних дураков вместе с менеджерами и нанять небольшое количество, но квалифицированных.
Они у вас, как мухи, самозарождаются из воздуха? Или, всё-таки, должны получить свою квалификацию, поработав на каких-то проектах перед этим?
Тогда какие-то проекты должны быть написаны обычными слабоквалифицированными программистами
перед тем как начать делать свою работу качественно, работник имеет право некоторое время выпускать брак, пока не научится. В любой другой профессии это подвело бы человека если не под статью, то по крайней мере под заключение о профнепригодности с последующим увольнением. Но ИТ-шникам всё сходит с рук, толи потому что никто не понимает что возложенная на них ответственность не меньше чем в любой другой профессии, толи потому что никто в принципе не понимает чем они занимаются.
В любой другой профессии это подвело бы человека если не под статью, то по крайней мере под заключение о профнепригодности с последующим увольнением
Нет, в любом другой профессии точно такое же отношение к новичкам.
Низкоквалифицированный = умеет делать работы низкой сложности
Квалифицированный = обычно имеют в виду «имеет высокую квалификацию и может делать работы высокой сложности» (здесь я не про токарей, а опять про программистов)
А проблема брака везде решается выходным контролем — даже квалифицированные могут ошибаться + возможен брак материалов (а здесь я уже про любое производство, включая программы)
Проблема не в стоимости, проблема в особенностях рынка. Нужно успеть первым. Пользователи НЕ ЛЮБЯТ ПЕРЕУЧИВАТЬСЯ. Ваше приложение может быть гораздо лучше. Но если кто-то уже занял нишу, потеснить его непросто. Поэтому скорость разработки стала для многих видов ПО самым главным. А из этих областей идея верховенства скорости над качеством расползается на всю отрасль.
Я начинал не 15, а, страшно представить, 50 лет назад. Алгол, Фортран и программирование штырьками на Промини со 100 ячейками памяти. В те времена программисты были учеными. Не было еще инженерной дисциплины программирования. Очевидные сейчас приемы придумывались у меня на глазах. Зачем исторический зкскурс? В книге 1961-го года издания доказывалось, что языки высокого уровня не имеют экономического смысла: машинное время, потраченное на трансляцию стоит много дороже времени, которое экономит на этом программист. Основной проблемой почти любого программиста было поместить в компьютер задачу, которая ни по времени, ни по памяти помещаться туда не может.
Привычку экономить биты и такты я потом годами по капле из себя выдавливал. Экономное программирование нужно для критически важных фрагментов. В остальных случаях оно замедляет разработку. Другое дело, что после ученых пришли инженеры, а потом кодеры. И отличить критически важные фрагменты от остальных они не могут, и экономить ресурсы совсем разучились. Отсюда и описанные в статье проблемы.
Пользователи НЕ ЛЮБЯТ ПЕРЕУЧИВАТЬСЯ
И тем не менее в последние 8 лет практический каждое приложение или веб-сайт поменяли дизайн, и скорее всего не однажды.
1.Когда не могут добавить полезный функционал, а нужно как-то обосновать полезность перехода с версии 14 на версию 15. Тогда привлекается группа дизайнеров и продавцы начинают расхваливать их творчество.
2.Когда новый функционал требует нового интерфейса. Например, для программы расчета трубопроводной сети добавили к табличному интерфейсу картографический. Стало возможным вводить огромные сети с минимальными ошибками, автоматически определять длину участков, строить пьезометрические графики и продольные профили, выводить на карту результаты расчетов и т.д.
В обоих случаях пользователи ворчат. Но во втором они видят пользу.
Я вас разочарую: в 9 случаях из 10 новый дизайн обновляется по одной и только одной причине. Называется: «онолитеги решили, что пора обновить дизайн».
Как правило обосновывается это тем, что дизайн устарел и уже «не модный». Или тем, что он «эклектичный и если вы всё переделаем, то всё будет в одном стиле» (при этом не объясняется почему 10 предыдущих переделок дизайна не привели ни к чему подобному).
Вот в прошлом века зачем меняли дизайн — было легче понять. Скажем Turbo Pascal 1-3, 4-5, и 6-7 сделаны по разному из-за чисто технических ограничений: Turbo Pascal 7 на машинках, где работал Turbo Pascal 5 «не взлетит», как и Turbo Pascal 5 на 8-битных машинках, где работал Turbo Pascal 1. Хотя переход c Turbo Pascal 5 на Turbo Pascal 6 в этом смысле уже сомнителен: в принципе ничто не мешало добавить перекрывающиеся окна и в дизайн Turbo Pascal 5.5, так что этот переход несколько ближе к пресловутой «ленте», однако он почти не затронул «моторные навыки», только визуально чуть-чуть всё перекрасили, так что, в принципе, большим «разрывом шаблона» он не был.
Но вот в XXI веке, после того, как компьютеры стали достаточно мощными, чтобы поддержать многооконный GUI-интерфейс… я вот сходу не назову ни одной фичи ни в одном продукте, которую нельзя было бы вписать в старый дизайн… вы вот можете показать хоть один редизайн, который реально принёс возможность что-то принципиально новое делать, чего нельзя было делать в старой — хоть в одной реальной программе (а не в гипотетической программа рассчёта трубопроводов)?
Многие специализированные CAD-системы получили 3D окно, что также упростило пользование и позволило решать ряд дополнительных задач.
Много раз обруганный переход на «ленточное меню» для некоторых программ имел смысл. Когда количество используемых команд велико, высокая вложенность стандартного меню замедляет работу. Если экраны стали достаточно большими, почему бы не сделать как можно больше команд доступными в один клик?
Хоткеи? нет, не знаем…
Большой экран берут чтобы в него поместилось больше редактируемого документа, а не команд.
Вообще, настройка интерфейса для действительно сложных программ дело разумное. Вот только нужно иметь возможность свои настройки таскать с собой в маленьком файле, а то, действительно, приходится искать в чужих настройках нужную команду среди сотен.
Впрочем, в основном мы согласны: чаще интерфейс меняют ради изменений, а не ради практической пользы.
Во-вторых, некоторые сценарии работы вообще не подразумевают использование клавиатуры или её использование исключительно для ввода текстов, вплоть до переключения между полями ввода в форме мышью, а не, например, табом.
Про макросы вообще молчу, «мощные системы» больше похожи на язык программирования.
Не, не быстренько, он же будет плохо написан. Сначала ему придется себя оптимизировать. И это займет бесконечное время, так что на ПО у него времени уже не останется.
Дейв Вудбери и Джон Хэнсен, неуклюжие в своих скафандрах, с волнением наблюдали, как огромная клеть медленно отделяется от транспортного корабля и входит в шлюз для перехода в другую атмосферу. Почти год провели они на космической станции А-5, и им, понятное дело, осточертели грохочущие фильтрационные установки, протекающие резервуары с гидропоникой, генераторы воздуха, которые надсадно гудели, а иногда и просто выходили из строя.
— Все разваливается, — скорбно вздыхал Вудбери, — потому что все это мы сами же и собирали.
— Следуя инструкциям, — добавлял Хэнсен, — составленным каким-то идиотом.
Основания для жалоб, несомненно, были. На космическом корабле самое дефицитное — это место, отводимое для груза, потому-то все оборудование, компактно уложенное, приходилось доставлять на станцию в разобранном виде. Все приборы и установки приходилось собирать на самой станции собственными руками, пользуясь явно не теми инструментами и следуя невнятным и пространным инструкциям по сборке.
Вудбери старательно записал все жалобы, Хэнсен снабдил их соответствующими эпитетами, и официальная просьба об оказании в создавшейся ситуации срочной помощи отправилась на Землю.
И Земля ответила. Был сконструирован специальный робот с позитронным мозгом, напичканным знаниями о том, как собрать любой мыслимый механизм.
Этот-то робот и находился сейчас в разгружающейся клети. Вудбери нервно задрожал, когда створки шлюза наконец сомкнулись за ней.
— Первым делом, — громыхнул Вудбери, — пусть он разберет и вновь соберет все приборы на кухне и настроит автомат для поджаривания бифштексов, чтобы они у нас выходили с кровью, а не подгорали.
Они вошли в станцию и принялись осторожно обрабатывать клеть демолекуляризаторами, чтобы удостовериться, что не пропадает ни один атом их выполненного на заказ робота-сборщика.
Клеть раскрылась!
Внутри лежали пятьсот ящиков с отдельными узлами… и пачка машинописных листов со смазанным текстом.
Вы бы купили машину с расходом 100 литров на 100 километров? Как насчёт 1000 литров?
Разумеется. Ведь машина на десять литров требует большой штат инженеров для её поддержки, к тому же ценник на неё в десятеро выше.
10 лет уж точно, особенно японцы преуспели (panasonic) а ещё они з.ч. (платы) выдают только оф. сервисам в обмен на сданные вышедшие из строя по цене 30-40% от стоимости устройства в момент старта продаж :)
1. Массовый продукт должен работать в руках любого идиота
2. Юзвери будут ставить самые дешевые аккумуляторы
3. У дешевых аккумуляторов высокое внутреннее сопротивление — камера будет постоянно просаживать напряжение аккумулятора — в результате, перезагружаться.
Через несколько секунд/минут напряжение на аккумуляторе будет восстанавливаться и т.д. по кругу
4. Юзвери будут вопить — камера говно — и с этим придется разбираться техподдержке и маркетологам
То что оно там все тормозило опять же отсылает нас к прочтению статьи и тотальному негодованию.
Если код нормальный — то довольно простая. А если у NaN брать младшие 16 бит и что-то с ними делать...
Как инженеры, мы можем и должны, и сделаем лучше.
Как инженеры то да, можем, должны, сделаем. Но решения принимают не инженеры, новые «красивые и удобные» дизайны придумывают и одобряют тоже не инженеры, и сверху спускают планы за сколько что нужно выполнить тоже не инженеры. ИМХО инженеры уже давно исполнительное звено, и просто делают то что от них требуют. Время инженеров осталось в начале 2000х, теперь время менеджеров…
По сути, в ядро готовы принять что угодно, если это не ломает существующие механизмы и есть люди, которые готовые это поддерживать.Вот уж чего нет, того нет. Любая фича, которую добавляют в ядро, в первую очередь оценивается на тему: а мы точно получим от этого существенный выигрыш, стоящий усложнения ядра? В результате какой-нибудь overlayfs включили в ядро в 2014м году. Притом что первая версия (ну… плюс-минус...) под именем IFS — вот она… 20 лет, однако…
А что включается «без вопросов» — так это драйвера… но тут всё просто: если у вас нет соотвествующей железяки — то и от наличия драйвера вам не горячо и не холодно…
Ваша поддержка сколько занимала в памяти в случае отсутствия такого телефона? 100 мегабайт? Или «нисколько»?
Авторам Go все эти годы приходится иметь иметь дело с обиженными экспертами, которым не хватает в языке дженериков, концептов и прочей мути
Потому что без этого мутью становится сам код. Либо пиши версию функции под нужный тип каждый раз, либо прокидывай через интерфейс и кастуй… Ну бред же.
которым не хватает в языке дженериков, концептов и прочей мути
Даёшь копипасту, ага.
Авторам Go все эти годы приходится иметь иметь дело с обиженными экспертами, которым не хватает в языке дженериков, концептов и прочей мути.
Дженериков действительно не хватает (если их в консервативную джаву добавили...), и вроде обсуждается, чтобы добавить их в Go
А вот с остальным вопросы — наверное, действительно не нужно, т.к. идеи и реализации спорные, и будут противоречить основной идее Go как "простого" языка.
Авторам Go все эти годы приходится иметь иметь дело с обиженными экспертами, которым не хватает в языке дженериков, концептов и прочей мути.
Дженерики и нормальная система типов скорее и продукт ускоряют и код упрощают. Единственное что они увеличивают — порог входа.
Наверное, именно поэтому во второй версии го есть генерики и обработка ошибок.
Судя по draft фич golang, то "раздует" — это 4 новых слова в спеке языка. Вы о чем-то не том...
Зачем вы переподите дискуссию в область поддержки и развития кода? Я эту тему не затрагивал.
вы использовали «в несколько раз» — хорошо бы показать, что добавление 4х слов в спеку сделает это «несколько раз». ну или это ваши фантазии.
p.s. еще полезное упражнение попробовать официальный путь generics через генераторы и пожить с поддержкой этого… годик. мнение резко меняется.
В браузерах накопилось столько пограничных ситуаций и исторических прецедентов, что никто не осмелится писать движок с нуля.
А как же Firefox? Они не просто написали движок с нуля. Но даже рахзработали новый более безопасный язык для этого…
Проблема не в количестве погромистов, а в их качестве. И в качестве архитекторов, которые этим заправляют…
Особая ирония — современные методологии управления.
Начальника нет, ответственность общая, все равны, все компетентны, все архитектора.
Тимлидами становятся номинально, не неся за собой никаких реальных навыков руководства.
Блоги компаний "как мы управляем проектами/как мы делаем собеседования" множатся в геометрической прогрессии, но, похоже и до единства и до здравого смысла еще далеко.
На собеседованиях все такое же ощущение, будто основная обязанность тимлида — владеть Jira, а никак не умирающее желание пихать(порой совершенно бесполезные) задачки превращает собеседования в игру на случайность, в которой не выигрывает никто.
Конечно мир, где все люди равны одинаковы может выглядеть интересно, но ведь это не реальный мир. Задумываешься — "может мне кажется", но когда, скажем, на мобильном хабре(без обиды, хабр, ты исправляешься) неприлично долго висит кнопка "проголосовать", бесполезная для ~95% аудитории сайта, а прокрутка комментариев политических статей позволяет сгибать пальцем металлические пруты, это ощущение резко пропадает.
А вы хотя бы спецификации W3C возьмите.
Это огромное, сложное и недоработаное ТЗ с большущими легаси проблемами в архитектуре. Самое интересное что в его разработке активно участвует не так и много людей, ибо порог вхождения также огромен.
Полностью переписать с нуля, согласовать и оптимизировать такую систему невероятно сложно.
Так причина то на поверхности, другая компания получив некоторую долю начала добавлять расширения на любой чих, без которых ломалось отображение в Opera, а т.к. ресурсы были несопоставимы(причём не только финансовые) то результат очевиден.
Сколько я бы вкладок не открывал, никогда больше 3-4 гиг не сжирало( при 32 гигах на моем ноуте)У меня только основной процесс 6 гиг занимает, хотя у меня вкладок не большо пары сотен сейчас открыто. Хотя некоторые вкладки открыты больше месяца назад, это да.
Единственное исключение — вкладки с юдубом, которые постоянно выжирают память.На рабочем компе я YouTube не открываю…
вкладок не большо пары сотен сейчас открыто
Вот это меня удивляет. У себя не могу насчитать более, ну максимум, 20.
Что вы делаете с таким количеством одновременно открытых вкладок? Читать их все одновременно, да и попеременно, вы едва ли способны. Держите на случай веерных отключений Интернета? Связь нестабильная? Закладками не пользуетесь?
Не первый раз вижу такие комментарии от людей, бывает еще пишут 500 вкладок. Теряюсь в догадках.
Просветите? (интересно)
Когда «работа» закончена — окно закрывается. Arena Allocator. Но некоторые вещи могутделаться неделю или месяц.
1) Неудобный интерфейс закладок
2) Проблема, как раз описанная в статье: сайты стали слишком жирными, ждать их загрузки из Интернета — никаких нервов не хватает.
Касательно доков/спеков, особую боль вызывают сайты с доками, грузящие тонны js (и не функционирующие без js!), в основном, для того, чтобы отобразить анимированный аккордеон оглавления.
В такие моменты хочется осыпать автора малоприличными выражениями из числа наиболее сочных, имеющихся в русском языке, но переживаешь молча, стиснув зубы.
Я лично в процессе написания какой-то фичи. Это могут быть вкладки с поисковыми запросами в гугл, докумкентация, ответы с SO, примера на медиуме, обсуждение подводных камней на реддите… Всё это мне нужно в течение работы, т.к. я могу переключаться между ними, если во время реализации я понял, что мне нужно Х, а я это видел в статье/ответе/… в одном из табов.
Например, сейчас мои табы на домашнем компе выглядят так

Почта/гиттер/хабр/гитхаб/пара статей/пара роликов на ютубе/пара статей/гуглодоки по работе/описание стратегий за некоторые страные в EU4/еще пара роликов/смешные картинки (открыл для просмотра комментариев)/снова EU4/снова картинки.
Даже на домашнем компе я могу открыть полсотни табов, очень простым способом: захожу на сайт картинок, если вижу интересное обсуждение, я его открываю в новом табе, и продолжаю листать общую ленту. Прокрутив ленту до того места, которое я вчера (или в прошлый раз) уже видел, я закрываю ленту и начинаю последовательно смотреть комментарии к понравившимся картинкам.
Всё это мне нужно в течение работы, т.к. я могу переключаться между ними, если во время реализации я понял, что мне нужно Х, а я это видел в статье/ответе/… в одном из табов.
Но это жрёт дофига оперативки. Я в этом случае банально пользуюсь историей просмотра, благо, ссылки не успевают спуститься далеко вниз (у меня 3,75 Гб RAM всего доступно, а браузер — хром, и потребляет он немало).
Но это жрёт дофига оперативки. Я в этом случае банально пользуюсь историей просмотра, благо, ссылки не успевают спуститься далеко вниз (у меня 3,75 Гб RAM всего доступно, а браузер — хром, и потребляет он немало).
Обойтись можно, но неудобно.
Поэтому я еще в 2014 году купил себе 16 гигов памяти и с тех пор не знаю бед. И SSD тоже. Вложился один раз, теперь серфинг не доставляет мучительных ощущений :)
С ностальгией теперь вспоминается 2012-ый год, когда я в Opera 11.64 на WinXP мог открыть 50-60 вкладок вк, и оно даже не тормозило. И вылетало только на 70-75 вкладке. С Хромом и обновлённым вк так уж не получается… Хотя хром потенциально может выдержать больше, но с моим объёмом памяти своппинг начинается уже на 30-35 вкладке, а дальше — ужасные тормоза при смене вкладок, листании фотографий и страх, что браузер вот-вот вылетит.
Что касается 75% памяти — то винда всегда старается всю свободную память занять, ибо пользователю пофиг, 5% или 50% свободно, а вот если что-то будет запрефетчено и открыто на пару секунд быстрее, то ему будет счастье. Поэтому чем больше свободной памяти, тем больше всяких кэшей, и тем быстрее и комфортнее работа.
16 гигов занять сложно, а вот 12 у меня периодически получалось.
Например на прошлой работе мне дали убогий ноут с 8 гигами памяти, где мне приходилось постоянно запускать тяжелые докер-образы и несколько студий (дебажить 2-3 проекта параллельно, микросервисы, чтоб их). Так вот — скрин в студию

У меня бло занято 21 гигабайта(!!) из восьми, остальное лежало в свопе и постоянно шерстило диск, всё дико лагало и не вызывало желания что-то оптимизировать (всё равно не пройдет ревью, и меня спросят за зря списанное время), а вот желание кого-то убить появлялось…
Кстати, если запустить виртуалку в VMware, и в её настройках указать лимит памяти, превышающий мой размер RAM, и при этом гостевой ОС удастся достичь лимита по физической памяти хостовой ОС, то Win XP просто зависает намертво. Помогает только ребут :)
И да, вкладки с видео мало памяти жрать не могут, надо ж его где-то кэшировать…

9 вкладок ~ 15 ГБ
Это далеко не предел, может и один процесс выжрать 10+ ГБ.
Пример: 22 вкладки из них 6 — ютьюб с запущенным видео и одна — эта страница с 1500 тысячами комментариев.

Надо глянуть нет ли у Лисы опции убивать вкладку после роста потребления памяти выше заданного порога.
У вас какой-то бракованный фаерфокс
Приобретался у официального дилера. По гарантии обратно не принимают.
(ну то есть сайты бракованные, конечно).

Перечисляю открытые вкладки
1) www.freebsd.org/cgi/man.cgi?route
2) Google Search Console
3) analytics.google.com
4) analytics.google.com
5) habr.com/post/231277
6) tison.ru/ip
7) tison.ru/ip
8) cloudpbx.rt.ru/login
9) видимо, родительский процесс
код 6-й и 7 -й состоит из одной строчки «return 200 » в nginx
В целом рекомендую открыть
about:memory, нажать кнопку Measure и посмотреть что там действительно жрётP.S. я знаю, что 64 битный более безопасен, но мне ок.
мониторим свободную память и использование свопа, если память нужна другим приложениям или её мало, то освобождаем»
Разве это не работа операционной системы?
Варианта «вот эта память нам пригодится, но не то чтобы сильно нужна, сообщите, если кому другому надо вдруг» я ни в Win, ни в POSIX не встречал.В POSIX этого нет, он на большие системы рассчитан. А в Windows — есть, конечно. Вернее… было. Можете почитать — статья большая, если хочется сразу к сути ищите по слову discardable.
Есть также в Android и в MacOS X/iOS. В MacOS (классической) тоже вроде было, но я даже не знаю где доку на неё в онлайн найти…
Это ещё VS висит с большим проектом

Нет, не было.
С учетом того, что весь софт сейчас пытаются запихнуть в браузер, осталось запихнуть туда и операционную систему.
Это еще не катастрофа. Вот подождите выйдет ваша ос на JS тогда по-другому запоете.
С учетом того, что весь софт сейчас пытаются запихнуть в браузер, осталось запихнуть туда и операционную систему.
Сейчас на рынок выходит KaiOS — операционная система, в которой нельзя писать небраузерные приложения. Она позиционируется как ОС для слабых телефонов.
Какая демагогия.
Если автор хочет программировать под DOS — пусть программирует под DOS. Но внезапно окажется, что на дискете с DOS нет ни голосовых помощников, ни словарей и шрифтов на все языки мира, ни сотен драйверов под сотни возможных устройств, ни реализации десятков сетевых протоколов, ни надёжных и быстрых файловых систем, ни работы с защитой памяти, etc, etc; и, боюсь, даже стандартная библиотека C++ на дискету не влезет. Да что там, сейчас только заголовочные файлы OpenGL занимают 300КБ. При этом систему нужно было регулярно переустанавливать.
А сейчас у нас на "дисках" гигабайты всякого хлама, и этот хлам более-менее нормально работает. Конечно, работает не идеально, проблемы бывают, но вот с этим:
нынешняя ситуация — полное дерьмо
я не могу согласиться.
Зато сейчас, с десятками ГБ памяти на борту, я могу спокойно загружать в ОЗУ mesh'и с десятками миллионов треугольников и задействовать какой-нибудь OpenCL, когда того требует задача. Даже с учётом того, что несколько ГБ и миллионы тактов отъедает ОС, это намного удобнее, чем использовать "экономные" системы прошлого.
Если "удобнее" позволяет решать какие-то новые задачи, или упрощает решение старых, то как раз это значит "лучше". И решение большой доли задач как раз экономит какие-то ресурсы.
Люди: Мы хотим кошечек!
Государство(?): Нет, кошечки это низменная потребность, на самом деле ты хочешь запуск ракеты на Макс. На, держи кусочек ракеты, это теперь твоё! Ну что, рад?
Люди:…
Спрос-предложение отличный механизм, где люди сами решают, что они хотят получить. Поэтому мне совсем непонятны претензии к «кошечкам». И никакие ресурсы к слову не тратятся, ибо никаких невозобновляемых ресурсов на это не тратится, а при изменении приоритетов индустрия перестроится. Понадобится завтра отказаться от всего легаси х86 и перейти на RISC-V? Ну значит так и сделают. Раз не переходят, значит никто этого не хочет, а заставлять — значит ущемлять других людей ради того, что кому-то кажется «более достойной целью».
Что понимать под прогрессом? Если это великая цель, которой все должны стремиться по вашему мнению, а они этим не занимаются, то это скорее говорит о том, что вы чего-то не понимаете.
Как раз индустрия "котиков" создала удобные портативные ПК (вместо тех ужасов со стиками под названием кпк), быстрые сетевые протоколы (чтобы котики быстрее грузились), адаптивные фреймворки… Это всё чушь и нинужна?
К слову про космос — он в известной мере переоценен. Оказалось, что там делать особо нечего, особенно если говорить про межзвездные перемещения. Легче заселить дно океана, чем Макс или там Венеру. Зачем вкладываться в неоптимальные проекты? Просто потому что Am0ralist так захотелось?
Что такое прогресс? Почему "вчера люди не могли смотреть котиков из туалета", а "теперь могут" не прогресс?
Спутники не нужны? вот эта вся навигация, спутниковые съемки земли — это всё не нужное барахло?
подмена тезиса, про ненужность никто не говорил. Про переоцененность — да, я говорил. Точнее это было в 60-70е. Сейчас люди поняли, что там делать особо нечего, и занимаются чисто практическими проектами: прогнозы погоды, там, интернет, GPS, вот это все. Никаких дурацких планов о создании городов на орбите, заселении венеры и т.п.
Никаких Масков с полетом на Марс, никаких Наса с исследованиями дальнего космоса, сплошь энгриберды на афйонах занимают умы абсолютно всего человечества… А уж сколько сэкономили, отказавшись от таких дурацких планов, как разработка термояда, коллайдера и прочих бесполезных с точки зрения всего человечества вещей!
Вы не передергивайте. термояд — крайне полезная штука, очень надеюсь, что её реализуют. А вот полет на Марс — нет.
И да, никто не говорит про запреты. Хочет маск на марс — пусть летит, он заработал это право в прямом смысле этого слова. Это его деньги, он может ими распрояжаться как считает нужным. А получил он эти деньги занимаясь полезными вещами — автомобилями, платежами и прочим.
а ведь спутников и прочего не было бы без ракет. Людям ракеты были нужны? Нет. Прогресс сейчас без ракет достиг бы таких высот? С чего бы? Без них тогда сейчас не было бы того, что я перечислил. Но ведь людям тогда это же было не нужно. И?
Людям нужны были ракеты, чтобы воевать. GPS с той же целью был разработан. Если бы они не были нужны, ни ракет ни спутниковы бы не было. Но они как ни странно понадобились. А вот пулеметы, стреляющие точными приборами не понадобились, и их нет, даже если кто-то считает, что прогресс меряется в них.
Хочет маск на марс — пусть летит, он заработал это право в прямом смысле этого слова.
Не совсем. Сожжёт пресловутые "сотни нефти", а выхлопы его ракет в нашей атмосфере останутся. Для общества и экологии лучше, чтобы он свои деньги вложил например в антикварные картины.
Я тут как раз с одним коммунистом знакомым разговаривал, на тему того, что если есть ученый, которй изобрел способ на 10% повысить прирост любой еды, а в качестве оплаты просит 5% от неё же. То ест мир получает +5% к производимой еде (бесплатно), человек получает 5% мировых запасов, все довольны. Но тут прецедент, что ученый не хочет рассказать свой секрет за медальку и почетное место на стене своего НИИ, хочет жить на старости без бед. На что мне человек с серьезным лицом говорил, что надо попробовать произвести идеологическую обработку, а если откажется — то клещами доставать.
Как он тратит свои деньги — его дело. Забирать их со словами «ты их потратишь неправильно, я потрачу правильно» — последнее дело. К сожалению, многие любят этим заниматься. Под видео с краш тестами всяких айфонов полно комментарией «ЛУЧШЕ БЫ МНЕ ОТДАЛ». Печально, но что поделать.
А на марс они не хотят.
— Короче, ваше разделение на классы «Понимающих», которые хотят приблизить будущее, и быдляков, которые не понимают своего счастья понятно, но так сказать не совсем верно.
быстрые сетевые протоколы
Так они создавались в эпоху на 10-20 лет раньше котиков. Вы ведь про HTTP, SSL, TCP/IP, IPv6, Ethernet? Им лет уже бог знает сколько)
вместо тех ужасов со стиками под названием кпк
КПК были по тем временам достаточно быстрыми, и умели больше, чем умеют современные смартфоны. Стилусом можно было писать и даже рисовать простенькие вещи. Пальцем такого не сделаешь. Да и софт для КПК был куда богаче по функциям, как уже писали выше. Даже 3D игры были с довольно сносной графикой и геймплеем. Для КПК. Под процессоры в 64-128 МГц, ага. Сейчас под Андроид таких игрушек-то нет…
Айфоны вообще противоречат моей религии, я могу только за современные Андроиды говорить. Имхо это шаг назад, да. Есть некоторый прирост в скорости работы и в том, что экраны теперь нечувствительны к давлению (и то на морозе это минус, нужны специальные перчатки, а если хочешь использовать стилус — то тоже специальный).
P.S. Со скоростью я тоже уже не очень уверен. У меня есть смартфон на Андроиде 2.3, при покупке на нём всё летало. Но я принёс его домой, установил 10-15 приложений, прошло полтора-два года. Приложения потолстели с новыми версиями, плюс добавилось много фоток и скринов, которые система периодически хочет переиндексировать — и некогда шустрый телефон превратился в кошмарный лагодром, от которого я ужасно страдаю уже три года (а поменять не на что, нет на рынке моделей с клавиатурой). То есть я его тупо замусорил.
КПК из нулевых так замусорить было, несмотря на более слабую начинку, куда сложнее. Там количество установленного софта и наличие большого числа фоток на SD карте ничем не грозило.
P.P.S. Облачные сервисы вроде Dropbox — это как раз несомненный плюс. Но клиенты под все вот эти же сервисы и под социальные сети вполне могли быть реализованы и для КПК тех лет, при чём даже при тех аппаратных мощностях(!). Правда, с загрузкой фотографий были бы сложности из-за малого объёма RAM, пришлось бы на сервере генерировать маленькие версии фотографий с меньшим разрешением — впрочем, для экранов 240x320 и не нужно грузить фотографии в Full HD.
КПК из нулевых так замусорить было, несмотря на более слабую начинку, куда сложнее. Там количество установленного софта и наличие большого числа фоток на SD карте ничем не грозило.Да ладно, программы бросали свои экзешники в автозагрузку, все лагало и висело в фоне, оперативки не хватало.
Так они создавались в эпоху на 10-20 лет раньше котиков. Вы ведь про HTTP, SSL, TCP/IP, IPv6, Ethernet? Им лет уже бог знает сколько)
Сколько там лет HTTP/2? TCP 1.3? Protobuf?
К слову про космос — он в известной мере переоценен. Оказалось, что там делать особо нечего, особенно если говорить про межзвездные перемещения.Это тут уже обсуждалось.
До настоящего момента астрономия дала людям, нпр., навигацию, т.е. методы определения положения, нпр., корабля в открытом море. Земля сильно зависит от Солнца и от Луны. Про магнитные бури и приливы-отливы слышали?: Погода, связь и компьютерные сбои зависят от солнечной активности. Предполагают, что и землетрясения. Человечеству для высокого качества жизни крайне важно уметь предсказывать погоду и землетрясения. Для этого нужно изучать развитие звезд, космические явления.
>Хим био исследования — без космоса почти ничего не возможно?
На школьном уровне, где считается что медь растворима в азотной кислоте. А на Шатле в невесомости вырастили монокристаллы меди, которые в ней нерастворимы. Это не «просто абстрактное открытие» — это путь к созданию материалов с уникальными свойствами.
> «От астероидов» — Вы же сами понимаете, эта тема просто смешна.
Ошибаетесь. Это реальная угроза для человечества. Пока везло, пока ничего нельзя было противопоставить. Но сейчас появилась реальная возможность защитить Землю.
И т.д.
Про химию то же самое, на земле массовые эксперименты приводятся автоматами. Не в режиме растим кристал и пробуем растворить в чём-то, а в режиме растим 500 кристалов, проверяем взаимодействие с 10 реактивов, светим в нескольких сотнях диапазонов.
Фанаты космонавтики а-ля 70е рассказывают по кругу о 10ке интересных экспериментов, но их могло бы быть 10 тысяч, раз в 10 дешевле.
Нет, по моему мнению, все то, что требуется массам слабо способствует развитию прогресса. Прогресс творят как раз таки ученые, инженеры-новаторы и прочие с сильным томлением духа.
Только творят они его именно для того, чтобы удовлетворить требования масс.
Ракеты народу были не нужны никогда, но чтоб вы сами сейчас делали без спутников? Или без ламповых ЭВМ, которые тоже народу то особо были не нужны?
Массы немцев требовали бомбить саратов — сделали для масс ракеты.
То есть ракеты космические сделали для того, что бы удовлетворить требования масс, которые этого не просили
Чего это не просили? Просили, потому и было развитие космоса. Потом массам стало пофиг на космос, и он начал загнивать. Потом пришел дядя Маск, сделал космос снова секси, и массы опять хотят на Марс.
Приходит Народ к Циолковскому и говорит: гони, понимаешь, теорию реактивного движения! И все такие радостные, с транспарантами.
Потом оттуда сразу идут к Королеву, прям так, в лаптях, и говорят: гони, понимаешь, ракету в космос, да с Юркой внутрях! И не смей, шельмец, другого никого туда сувать!
Примерно так все и было, на самом-то деле.
Но прогресс твориться, когда это все только придумывают и начинают воплощать, пока это никому нафиг не упало.
То, что нафиг никому не упало — в результате умирает не родившись. А выживает только то, что нужно и полезно.
Вау, альтернативная история?
Почему альтернативная? А по-вашему как оно было?
Что становится нужным и полезным.
Да нет, что-то либо нужно и полезно, либо ненужно и неполезно. Никакого "становится" тут нет.
Как не нужны были всем автомобили на момент их создания, а сейчас они — везде.
С чего же вы взяли, что не нужны? Конечно, нужны.
Вы не ставьте потребность в конкретном результате прогресса раньше самого прогресса.
Почему не ставить, если так и есть? Именно потребности управляют прогрессом. То, что нужно — оно и развивается, то, что не нужно — отмирает.
Вы, видимом, полагаете, что кто-то наугад делает открытиЯ, а потом их пытаются куда-то присунуть? Ну это не так. Точнее — почти что всегда не так, по крайней мере если мы говорим об инженерии.
Глобальным исключением является разве что математика — но в данном случае там люди вполне осознанно занимаются всякими разными вещами чисто для своего удовольствия, потому и нет причин никаких этим вещам быть полезными.
Укажите, кто же требовал с Циолковского теорию реактивного движения?
А при чем тут вообще Циолковский?
Самолет Райтов не был нужным и полезным в момент создания.
Самолет Райтов — не был, но сама идея некоторого средства, которое позволило бы людям летать — была привлекательна еще за пару-тройку тыщ лет до Райтов. То есть запрос был. Именно по-этому Райты и пытались самолет изобрести, что запрос на такое устройство — был.
Итого, прогресс уже пришел, вещь создали, а большинству оно не было нужно
Ну как же не было? А зачем кто-то его покупал, если не было нужно?
Атомная бомба примерно так и получилась.
В каком смысле так и получилось? На атомную бомбу, опять же, существовал вполне конкретный запрос. Вот ее и изобрели. Это же было инженерное решение, в проработку которого было вбухано уйма средств, как в США так и в СССР. На кой черт в это все вбухивали средства, если оно не было нужно? В то, что не нужно, деньги не вкладывают.
Пока вы не открыли воздухоплавание и не поняли его ограничений понять, кк и куда его пристроить — невозможно.
Пока вы не придумали контролируемой ядерной реакции — невозможно придумать атомную станцию.
Если что-то на данном уровне развития науки и техники невозможно сделать — это не значит, что оно не нужно.
Людям тысячелетиями был нужен способ быстро двигаться по воздуху, суше и морю. Людям тысячелетиями был нужен способ эффективно выпиливать себе подобных. Людям тысячелетиями был нужен способ производства дешевой энергии в больших количествах. Людям тысячелетиями был нужен способ удобного общения на дальних расстояниях.
Тысячи лет назад эти задачи решали неэффективно — при помощи мускульной силы, мечей и стрел, лошадей, гонцов и сигнальных систем. Или вовсе никак (если речь о воздухоплавании).
И люди всегда пытались решать эти задачи лучше. В итоге сейчас эти задачи решают при помощи атомных бомб, самолетов, атомных электростанций, машин, интернетов с айфонами.
Пройдет еще тысяча лет — и будут созданы новые, более эффективные способы решения этих задач. Потому что эффективное решение этих задач людям нужно. Сейчас нужно, было нужно тысячи лет назад и будет нужно тысячи лет спустя.
Есть общественный запрос — есть развитие.
Попытки сделать новое идут постоянно и постоянно это оказывается не нужным прямо сейчас, а через десяток лет выстреливает.
Такие случаи, действительно, бывают, но это единичные исключения, которые вы почему-то полагаете правилом.
В релаьности же — практически все новое это результат уже существующих запросов. А то, что появляется но не требуется — в итоге умирает, навсегда умирает.
Да, единичные исключения действительно есть. Но это именно единичные исключения.
Планшеты появились задолго до iPad. И ровно до него это были единичные вещи.
Потому что планшеты сами по себе никому не нужны, ни 20 лет назад, ни сейчас. Они бесполезны без инфраструктуры. Мобильная инфраструктура была развита с развитием, с-но, смартфонов.
на ученых послабляйка была
Шаражки на ученых были, а не послабляйка.
СССР был достаточно долго, чтобы быть разным. Одно время — шаражки и то, подозреваю, что не всем. Другое время — послабляйка.
Но что касается колючки на выход, то, если мне не изменяет память, в свободолюбивой США Манхэттенский проект проходил без права на выход, разумеется это был добровольный выбор работавших там.
Работа с защитой памяти и фаловыми системами — это, ну, десятки мегабайт, но никак не гигабайты.
Есть интернет и есть базовая концепция модульности. Должно быть ядро с необходимой ВСЕМ базовой функциональностью, а все остальное должно загружаться по мере надобности.
а все остальное должно загружаться по мере надобности— так себе вариант. Далеко не везде и всегда этот самый интернет есть.
Именно там, где нет интернета, это всё и требуется. Различные производства в тайге, например.
Графика? вот тебе графика. в процессе установки мы перезагрузимся дважды, и плюс каждую загрузку ОС ты будешь ждать дополнительно пару минут, но зато 6,2 балла по встроенному бенчмарку
Пришлось с работающей семерки выдирать только дрова без довесков, теперь они заняли 354 МБ на диске D:.
Для сравнения, дистрибутив Linux SIDUX, который увидел все мое железо из коробки (многострадальный синезуб потребовал однострочника на шелле, чтобы загрузить модуль с другим параметром), весил чуть больше 400 МБ, и был полнофункционален для бытового использования (разве что торрент-клиент отсутствовал). Так что драйвера тоже разные бывают.
Нигде в моих комментариях не написано, что создание образа — это единственный способ установки софта. Этот способ для конкретного специфического применения — промышленное использование вдали от сети. Где этим занимаются профессионалы, вполне способные создать необходимый образ.
Что касается детей и жен, они будут по старинке скачивать и устанавливать необходимое из сети, что они успешно делают и сейчас. Но этот способ был раскритикован таежными профессионалами, которые тоже по какой-то неведомой причине, посчитали, что он должен быть единственным.
В итоге вы оба спорите не с моим мнением по этому вопросу, а с мнением выдуманным вами, но почему-то приписываемым мне.
Я как-то устанавливал драйвера на принтер в тайге. Думаю, если бы на компьютере не оказалось хлама типа драйверов CD-ROM или USB-флешек, мне бы это не удалось. Это, конечно, распространённые вещи, но с тем же успехом мне мог понадобиться дотнет, или vcrt определённой версии.
Так что, как написал kbaa, собираетесь в тайгу — берите все, что может понадобиться с собой, а не надейтесь на чудо.
Взгляните правде в глаза: какой-то .Net вам нужен для конкретной программы. Если в тайге нет сети, то взяться она может только из сети в офисе. Ну, так проверьте требования и скачайте в том же офисе нужный рантайм. До того, как обнаружится, что на компьютере в тайге его нет. Это разумно и логично, не?
Или заранее интегрируйте в образы ОС для своих компьютеров все нужное. Не заставляйте всех терпеть весь этот ненужный подавляющему большинству хлам.
Из моего опыта — если едешь туда, где нет интернета, то или берёшь все драйвера на дисках/флешках, или потом придётся наслаждаться gprs/edge скоростями (если повезёт) или ехать второй раз
не знаю, драйверы к чему сейчас есть по дефолту, но ни к одной железки из тех, что я встречал в охранных системах — ничего естественно нет. Что уж говорить про чтото более специфичное и промышленное.
Вместо того, чтобы в отдельно взятой компании навести порядок с периферией и драйверами для нее.
Логика ОК.
Есть интернет и есть базовая концепция модульности. Должно быть ядро с необходимой ВСЕМ базовой функциональностью, а все остальное должно загружаться по мере надобности.
В этой концепции компания навести порядок не сможет просто потому что вы предлагаете единственный способ доустановки модулей. Ну и насчет дров — лично меня бесит что я должен для своей материнки загружать драйвер с помощью телефона, потом подключать телефон как флешку и этот драйвер устанавливать чтобы загрузить все остальные драйвера уже с компа.
Так можно на флешку ОС со всем функционалом, а при установки выбирать что установить, а что нет.
А весь этот хлам нужно тащить всем и сразу?
Обычно балансируют между "тащить ВСЁ" и "загружать всё необходимое из интернета". Текущий баланс — порядка нескольких ГБ на ОС (на windows, кажется, чуть больше).
В дистрибутивах linux есть "минимальные" установочные образы с загрузкой остального по сети — мегабайт 100-200. Но установленная ОС со всеми типичными серверами занимает те же пару гигабайт как минимум. Не могу сказать, что это мало.
Парадокс.
Ну вот я поставил убунту 1804, выбрал язык русский, но все равно в интерфейсе половина текста на английском. Даже в самой установке все галки на русском, а вот «Include third-party software» не очень. Как бы тут не было правила 80/20, что 10-15гигабайт имеет в 4 раза (80%) больше файлов, чтобы покрыть вот эти «мелочи», а 2-3 гигабайта нет.
Плюс возможно там слой совместимости с программами, написанные в бородатые годы, ибо в 2-3*игабайтах часто практикуется совместимость на уровне исходников, а не бинарная.
Есть ОС, где всё надо пилить самому (тот же Альпин).
Как думаете, какую ОС чаще ставят в качестве домашней и почему?
Те дискеты, которыми мне приходилось пользоваться, вмещали 1440КБ (~1.38МБ).
Мне кажется, вы не поняли, что хотел сказать автор. Он не предлагает стать "дауншифтером" и принять аскезу, используя DOS и ограничиваясь 640 килобайтами. Он всего лишь хочет, чтобы программы были быстрыми, качественными, надёжными и не бессмысленно раздутыми. И да, я сейчас пишу это сообщение в браузере Google Chrome, который недавно обновился, и теперь этот текст набирается с сильно заметным лагом и фризами на моём Core i7 и 16 Гб ОЗУ. Если это не дерьмово, то я тогда не знаю...
Дык, это, платите деньги, они и будут. Вы вот сколько за месячную подписку на браузер платите? Небось, 0$? А за хабр? Столько же? А чего вы тогда хотите за этот 0$?
Или вам бесплатно должны делать качественные, надежные, быстрые приложения? А сами бесплатно не хотите поработать? Нет? А чего так?
Вы серьёзно?! У меня есть просто огромное количество примеров софта за астрономические деньги, который ужасен настолько, что не понятно как он вообще может работать. Например, всякие штуки уровня интерпрайз типа Cisco WebEx или адовые ERP за десятки тысяч долларов. А софт во всяких "умных" телеках, которые адски тормозят, а к тому же ещё и решето с точки зрения безопасности. Всё, я даже продолжать не хочу.
На счёт хрома, Google знает всё обо всех и зарабатывает на этом, если ты не платишь за продукт, то ты сам становишься продуктом, это вроде все знают. На счёт подписок, я пользуюсь продуктами JetBrains по подписке, и что, думаете, там всё идеально? Хахахаха. Баги годами висят в багтрекере. С каждым новым релизом платформа intellij idea требует всё больше ресурсов и всё тормознее, а какого-то серьёзного прогресса по функциональности я что-то не замечаю.
Вы серьёзно?! У меня есть просто огромное количество примеров софта за астрономические деньги
Замечательно, то есть к тормозящему браузеру и хабру все претензии сняты?
У меня есть просто огромное количество примеров софта за астрономические деньги, который ужасен настолько, что не понятно как он вообще может работать.
Прекрасно! Если этот софт за астрономические деньги плох — купите хороший софт от конкурентов! Или предложите за те же деньги свой софт — который будет быстрым, надежным и нераздутым. И те, кто пишет плохой, тормозной, негодный софт — разорятся из-за недостатка клиентов. В чем проблема?
На счёт подписок, я пользуюсь продуктами JetBrains по подписке, и что, думаете, там всё идеально? Хахахаха. Баги годами висят в багтрекере. С каждым новым релизом платформа intellij idea требует всё больше ресурсов и всё тормознее
Так не пользуйтесь продуктами джетбрейнс или идеей. Пользуйтесь продуктами, написанными хорошими, годными инженерами! Которые пишут быстрые, надежные приложения.
На худой конец — у вас же всегда есть вим или емакс. Почему вы не пользуетесь вимом или емаксом?
Софт по такой философии я видел, но выглядел он совершенно неюзабельно. Например
(Non-)Features
…
* No different font styles (bold, italic, underline)
* No fancy layout options (different font sizes, different colors, …)
…
* Slides with exuberant amount of lines or characters produce rendering glitches intentionally to prevent you from holding bad presentations.
то есть отсутствие фич и есть фича, как и отсутствие обработки краевых случаев
Веб плохой? Ну покажите класс, запилите хороший, годный, посещаемыей ресурс, приносящий прибыль, который будет написан без тонны клиентского кода, и работать молниеносно (что смешнее еще и без тонны рекламы же надо им всем, и вот этого всего, чтобы только текст там).old.reddit.com
Ну так давайте, чем вам не конкурентноспособное приемущество запилить более быстрый slack или скайп, или что-угодно-еще, и показать всем как надо.
Да хотя бы телеграмм, 30 мб памяти против 300+ у слаки и 100+ у скайпа. Если бы все писали такие приложения то этой статьи бы не было.
Беда в общем, не в сфере. А в головах людей, что дальше собственного носа и потребностей видеть неспособны.
К сожалению других людей нету, не завезли. На этих людей только и можно подействовать нытьем. Будет больше таких статей, разной степени техничности, больше людей будет задумываться о том почему старый айфон резко начал тормозить после выхода нового апдейта ios.
Да хотя бы телеграмм, 30 мб памяти против 300+ у слаки и 100+ у скайпа. Если бы все писали такие приложения то этой статьи бы не было.
Мм… вы сейчас серьезно?
Покажите в телеграме:
- Воркспейсы
- Треды
- Интерактивных ботов (со списками, выпадающим меню и так далее)
- Возможно красиво форматировать сообщение
- Грамотную организацию вкладок и разделение потоков. Что-то в духе личка и приватные чатики на 2-3 человека отдельно, а общие каналы отдельно.
- И так далее
- -
- -
- Такие боты есть
- поддерживается markdown
- -
- ...
- Таких ботов нет. Посмотрите как работает и выглядит MailClark или же интеграцию с jira. Telegram до такого еще довольно далеко
- Нет. Поддерживается огрызок синтаксиса маркдауна в виде bold, italic текста, ссылок и verbatim режима при помощи кавычек. В том же slack как минимум поверх этого есть еще заголовки и куча других полезных штук. Не учитывая, насколько гибкое форматирование сообщений в слаке.
Телеграму с их "текст и кнопки" еще далеко идти.
- А это разве не "интерактивный бот"?

- Видимо разрабы решили, что этого огрызка хватит. Учитывая, что в телеграмме длинные строки выглядят ужасно, звучит логично.
Вот это всё, что вы перечислили, должно требовать каких-то огромных ресурсов что ли? Или в чем смысл коммента? А со скайпом чего не сраниваете тогда? :)
Скайпом на смартфоне я просто не пользуюсь, потому что невозможно. Тормозит, зависает, вылетает, потребляет слишком много памяти.
2. Все, что я перечислил возможно еще и потому, что slack решил не выпускат 100 и 1 продукт для разных платформ, как сделал telegram, а сконцентрировать свое внимание на одной и просто портировать результаты с нее на другие платформы с минимальными затратами. Меньше затрат на порт — больше фич. У телеграма вот все еще нет секретных чатов на дестопе.
А слак такой раздутый не из-за дополнительных фич, а именно из-за электрона.
По поводу «попробуйте пользоваться софтом» — с сайта проекта:
— zlib
— musl
— libev
— DeadBeeF
— mc
— MPV (мой дефолтный плеер на винде)
Это то чем пользовался я. Так-то порядочно там довольно популярного софта:
suckless.org/rocks
Вы видели исходники musl?
Что касаемо разработки DE под такой идеологие, или IDE — то я лично уже хз, тут я бы поспорил, что suckless зайдет)
7 лет вроде поддерживает. OpenWRT на него перешел уже.
А если вы хотели сказать «когда ему будет столько же лет, сколько glibc» — то вообще не смешно.
Про список совместимости — я в курсе, спасибо, я читал внимательно, как и баги которые чел заводил в других проектах (это уже просто для себя).
Как полную замену glibc во всех отношениях никто проект и не позиционировал. Но я да, считаю, что это один из правильно сделанных suckless проектов.
Вики пишет, что 4 года назад вышла стабильная версия (
Ну а касательно никто не позиционировал — а вы уверены? Его вот в alpine утащили, который довольно популярен для docker образов, которые вполне себе на серверах крутятся.
Наверное речь об этом. Я лично с проектом познакомился еще до релиза 1.0.0, он уже тогда был вполне юзабельный)
Про позиционирование, что-то нигде не нашел про замену glibc. Да, пишут, мол general-purpose; что до использования на серверах — ну видимо майнтейнеры знают, как обходить особенности resolv.conf и прочую муть)
(давайте завяжем с оффтопом наверное, а то и так комментов полторы тыщи)
«двести метров джаваскрипта грузят текста триста байт»
https://soundcloud.com/viruzzz-kun/kolkhoznyy-frontend
В современных текстовых редакторах задержка при наборе больше, чем в 42-летнем Emacs. Текстовые редакторы! Что может быть проще? На каждое нажатие клавиши, нужно всего лишь обновить крошечную прямоугольную область на экране, а современные текстовые редакторы не могут сделать это за 16 мс.
Так эти ваши "современные текстовые редакторы" в браузерах крутятся же! Нынче модно стало ваять не нативные приложения, а кроссплатформенную жесть, которая тащит за собой и браузер и движок жаваскрипта.
так я и не говорю что это хорошо — я говорю что это модно. нынче здравый смысл проигрывает моде / трендам чуть более, чем по всем позициям
Вспомнить тот же qtВ котором для любителей JS вне браузеров есть QTWebkit…
вот именно этим и обоснованы абстракции вроде unity, electron и прочяя ересь — "чтобы разработчик думал о высоком, а не о низкоуровневой ерунде". именно об этом и весь сыр-бор
если грубо — то именно из-за лени программистов и нежелания разбираться в мат. части появляются уэбщики, которым не нужно заморачиваться на всякие там управления памятью, оптимизации на уровне операций, да даже банальными алгоритмами и структурами данных. а потом у них жира тормозит и почта отъедает гиг памяти
P.S. Работал я с одним кадром который часто мечтал о том чтоб сделать сайт на ассемблере. Типа слушать 80 порт можно и на ассемблере. Делать запросы в бд тоже можно из асма итд. Вот бы все летало и жрало мало ресурсов
Сейчас тоже так можно, причем в браузере будут не древние ActiveX скрипты с нативными формами, а модный Sencha Ext JS. Но ведь Delphi умер, вышел из моды, нет предложений на рынке.
в вашем кейсе две проблеммы:
Делаете вы сайт
и
сайт ну прдположим на c++
речь на самом деле не о крайностях вроде "если кодить — так только на Си!", а скорее о том, что приложения (даже сайты) можно писать оптимально (оптимальнее), не используя раздутых фреймворков, а решения делать не "самое простое — главное чтоб работало" (так, как выгодно бизнесу), а опять-таки, оптимально (обдуманнее).
Байндинг на ванильном JS не написать. А если начать реализовывать обертку, то получится багованный и кривой ангуляр или тот же реакт.
Был случай: глючил новый телевизор Sony — сбои программы. Зная про плохое питание, подключил его через стабилизатор. И глюки исчезли.
В общем, снизилось качество всего — попробуйте купить хорошую колбасу в РФ (и не только в РФ).
Можно сделать качественно, но за это потребитель не хочет платить.
Можно сделать качественно, но за это потребитель не хочет платить.Не «не хочет», а «не может». Постепенное усложнение мира в котором мы живём плюс услилия маркетологов привели к тому, что потребитель, зачастую, в магазине не может отличить хороший товар от плохого. А это, по большому счёту, приговор «свободному рынку»: свободный рынок может работать тогда, когда покупатель делает осознанный выбор… чего, по крайней мере на рынке потребительских товаров, уже давно не происходит…
Самая первая жирная абстракция, которая случилась в компьютерах, заключалась в идее имитации интерактивности происходящего.
Это примерно как в школе, где сначала долго и упорно заучивают, что из меньшего нельзя вычитать большего, а потом через год говорят «давайте вычитать», и ругать учеников, если они вдруг на старое правило ссылаться начинают.
С опытом приходит понимание (или нет. Но тут уже ничего не поделать), как расставлять приоритеты. А именно — никак. Уметь придумать несколько вариантов с разной стоимостью и дать бизнесу выбрать то, что ему больше подходит. «Денис, вот ты задачу создал, можно вот так вот закостылить, но скорее всего через год это выльется в такие-то проблемы ценой в 1М, а можно сейчас на пару недель сделать задачу на грамотное изменение архитектуры, тогда всё будет ок, но мне нужен будет Марк на пару дней для выработки плана». Главное, не сократить эту фразу до «Денис, вот ты задачу создал, можно вот так вот закостылить,, а можно сейчас на пару недель сделать задачу на грамотное изменение архитектуры и мне нужен будет Марк на пару дней для выработки плана». Разница ведь колоссальная, и как мне кажется большинство разработчиков используют вторую форму, когда подразумевают первую, а потом обижаются на логичный ответ менеджера «давайте по первому сценарию, заказчик уже месяц ждет». Сам виноват, надо было лучше объяснять.
Ну а если все равно костыли выбирают, значит бизнесу так нужнее, они вам с прибыли зарплату платят, они должны выбирать решения, вы эксперт который дает им полную информационную поддержку, но решения все же за ними.
Ну а если выбирают костыли, а потом говорят «блин, нам твой костыль в 1М встал, что ж ты собака сделал?!?», то 2 недели и поиск более адекватных коллег является оптимальным исходом :)
На самом деле, основным потребителем памяти являются не программисты, а пользователи. Потому что пользователю всё равно сколько мегабайт занимает его аватарка — он хочет, чтобы она была красивой. Ему всё равно сколько миллиардов математических операций надо выполнить в секунду — ему хочется, чтобы страница скроллилась плавно, и чтобы в середине печати не возникало сообщения «превышена максимальная длина текста».
А ещё хочется переключать задачи мгновенно. И иметь быстрые сайты.
И всё это требует абстракций, о которых кусок кремния ничего не знает. Каждая абстракция — заведомо неэффективное использование уровня ниже (те же транзисторы в аналоговом режиме могут много больше, чем в цифровом — мы используем их самым тупым образом во имя иллюзии двоичного переключателя).
Неэффективность взамен предлагает простоту — и ради этого все эти гигабайты кода и памяти. Это просто, а значит, человек может это понять и начать использовать. Как только «просто» становится «сложно» на его базе делают следующий уровень неэффективности, чтобы снова стало «просто».
Вот зачем вам эта неэффективная абстракция и весь этот bitblt? Почему бы не отображать символы сразу из растровых представлений в видеопамять?
Не, серьёзно, зачем вам окошки? Эти ужасные программисты тратят мегабайты на каждое окошко — если избавиться от окошек, то освободится огромное количество памяти.
Да, только не браузера (хотя и браузер разрабатывают такие же олимпиадники), а олимпиадники хабра. Они возможно хорошие математики, но очень плохие программисты. Решение проблемы в данном случае заключается в удалении из DOM лишних комментариев, невидимых на странице. И этим страдает не только хабр, этим грешат очень известные западные веб-сайты, всем известных корпораций.
И причем тут вообще окошки?
Решение проблемы в данном случае заключается в удалении из DOM лишних комментариев, невидимых на страницеНет, решение для поле ввода заключается в чистке неиспользуемых стилей и возможно рефакторинга переусложнённых селекторов (их хватает неоптимальных), а прокрутка и вовсе чинится так.
Динамический viewport нужен только когда у вас реально много данных на странице (начиная с десятка тысяч, или даже больше), а тут на момент написания этого комментария всего 1369 комментариев.
Ахаха, вот они наши олимпиадники ) Я думал они просто от лени, а они даже не вдупливают, что вообще происходит )
P.S. Вы так или иначе придёте к удалению лишнего из DOM, поэтому мне непонятно ваше категорическое «Нет», с отмеркой сколько нужно вешать в граммах.
P.S. Вы так или иначе придёте к удалению лишнего из DOM, поэтому мне непонятно ваше категорическое «Нет», с отмеркой сколько нужно вешать в граммах.И сколько предлагаете держать в «буфере» комментариев? всего сотню? (на сотне наверное не тормозит?) А знаете что при динамической видимой области перестаёт полноценно работать поиск по CTRL+F? То есть тут уже встают две задачи сделать динамическую область видимости (задача сама по себе не простая) и ещё эмуляцию поиска (который будет искать и в невидимых комментариях). А технический долг в виде перегруженной каскадной таблице стилей никуда не исчезнет.
Так-то я за динамическую область видимости, но только когда в ней есть потребность.
То, что помещается на экран. Плюс держать еще несколько «сверху и снизу». Плюс хранить все загруженные комментарии в виде объектов для подстановки на скроле.
Про поиск как-то не подумал. Для этой ситуации можно держать только TextNode на нужных позициях в DOM. Думаю не должно тормозить даже для десятков мегабайт текста (но это не точно). Один мегабайт точно не тормозит.
Еще это может решаться с помощью UI, на пикабу видел топорное решение для бесконечного скрола, путём нажатия нужной кнопки для очистки DOM.
Задача интересная, тут ресерч нужен, сам такое не делал еще.
>А технический долг в виде перегруженной каскадной таблице стилей никуда не исчезнет.
Можно исправить, я не спорю.
>задача сама по себе не простая
Так в этом и весь сыр бор, что программисты идут легким путём, а не решают проблему на корню.
Можно повернуть набок. Изменение с портрета на ландшафт вроде бы предсказуемо, но переход заметен.
Для этой ситуации можно держать только TextNode на нужных позициях в DOM. Думаю не должно тормозить даже для десятков мегабайт текста (но это не точно). Один мегабайт точно не тормозит.Да, можно попытаться выкрутиться таким компромиссом.
а не решают проблему на корню.Ну прямо на корню это в обозревателях должны решать — они сами должны выкидывать невидимое и отбрасывать все неиспользуемые стили при первой загрузке, оптимизируя их так чтобы не вычислять сложные правила каждый раз при перерисовке. В свежей лисе похоже так и работает (либо просто очень быстро работает), а вот в хроме нет.
Ещё минус динамической области видимости в невозможности пользователю сохранить страницу целиком. Нужно костылять спец. кнопку по которой всё дерево сгенерируется для удобства сохранения (кто об этом позаботится? только энтузиасты).
Очень наглядная разница между «ужасным интерфейсом 90х» и современным «отзывчивым» интерфейсом…
Для прикладного ПО проблема в отсутствии инструментов для удобной и быстрой разработки. Ну нет сегодня аналога Делфи из начала 00-х. Есть две крайности сложная разработка на крестах с QT или простая, но очень жирная разработка на Electron. А по середине ничего нет! Ниша свободна.
В свою очередь в системном ПО скопился огромный пласт легаси. Тот же Линукс не может осилить 10 Гбит/с в стандартной поставке. Его приходиться патчить, накатывать сторонние костыли. Загуглите linux 100 Gbit/s, там всё еще веселее. И здесь полностью свободная ниша. Люди понимают о необходимости Unikernel, но не кому это пилить! Ниша свободна. И тут мы подходим к следующей проблеме.
Людей, которые смогут оптимизировать и переписать всё с нуля — можно пересчитать по пальцам. Просто нет специалистов, кто возьмётся за это неблагодарное дело. Сегодня легаси переплюнут авгиевы конюшни. Поэтому переписывать нужно очень многое, начиная с языков программирования и заканчивая операционными системами.
А я встречаю восторженные отзывы о go, kotlin, но это ничего не значит. Люди по прежнему программируют на крестах, джаве и питоне. В go же хотят внедрять дженерики (а как пели, что они не нужны!). А с развитием джавы непонятно зачем нужен kotlin. По мне он повторит историю groovy.
То, что видите вы это маркетинг, действующий на неокрепшие умы. Я это всё очень давно мониторю и пока не видел технологии «который чуть ли не сам всё за тебя делает». Всё что есть на рынке отдаёт некомпетентностью и легаси.
Мне это настолько всё надоело, что я сейчас сам начинаю работу в сторону разработки нормальных инструментов для программистов.
>восторженные отзывы об очередном инструменте
Например?
Например?Я серьезно не анализировал каждый случай, это скорее общее ощущение от «чтения заголовков». Ощущение, будто в короткий период появилось множество технологий, фреймворков, даже парадигм, новых версий сред разработки. Хлынуло в первую очередь из в веб направления: всякие ангуляры, реакты, метеоры, вуи, тайпскрипты, теневые домы, вебассембли, редаксы, нпмы, ноды.жс, какие-то стеки технологий, среды и плагины, все это поддерживающие и т.д. Я вебом не занимался никогда, но помню php и mysql всем хватало, а тут такое многообразие. )
Или взять Unity3D. Помню один из многочисленных школьников на ютубе слабо владеющий внятной речью, за пол часа накликал скелет для какой-то примитивной, но работоспособной игры. Я вообще в то время слабо представлял практические пути создания игры для мобилок, ну может глючные примеры на QML потрогал, а тут человек без особых знаний и навыков в программировании делает что-то рабочее. Вот и подумалось, это ли не «волшебная кнопка». )
Ощущение, будто в короткий период появилось множество технологий, фреймворков, даже парадигм, новых версий сред разработки.
Да всегда так было. Просто раньше — чуть медленнее. Сейчас вырос темп жизни, с ним вырос и темп, ну, вообще темп. Всего.
Хлынуло в первую очередь из в веб направления: всякие ангуляры, реакты, метеоры, вуи, тайпскрипты, теневые домы, вебассембли, редаксы, нпмы, ноды.жс, какие-то стеки технологий, среды и плагины, все это поддерживающие и т.д.
Ну давайте-то будем честными — имея нормальную базу и опыт все это фигня и изучается влет.
Вот я умел в типы, упарывался функциональщиной, тыкал тот же хаскель палочкой — в итоге когда я пришел в команду, где писали на тайпскрипте, то уже через две недели делал для используемых библиотек врапперы на суровой типовой акробатике, в которую половина людей из команды (с опытом год+ тса) тупо не могла.
Потому что я пролистал спеку тайпскрипта, увидел там везде знакомые термины из теории, и уже понимал как это можно использовать и в каком виде, не вдаваясь в подробности. Дальше немного практики, чтобы руку набить — и дело сделано.
Люди по прежнему программируют на крестах, джаве и питоне.
Вы так говорите, как будто кресты, джава и питон сами не развиваются. Мейнстримные языки в итоге аккумулируют в себе наиболее полезные фичи, которые отрабатываются на всяких котлинах, хаскелях и прочая.
а как пели, что они не нужны!Про дженерики разработчиками всегда говорилось «они полезны, но сильно усложняют язык, потому, может быть, в будущем».
Про бесполезность пели фанбои, многие из которых вообще на Go программировать не умеют…
Людям поддерживающим эти идеи остается только проявлять активность, писать отзывы разработчикам, поддерживать материально такой софт.
Тут всё-же видится довольной скорый хэппи-энд — когда производители упрутся в физические ограничения чипов и программистам придётся снова вспоминать, чем цикл лучше мап-редьюса.
Map + reduce могут быть такими же эффективными как и цикл.
Цикл реализуется одной-двумя процессорными инструкциями, а сколько оверхеда тащат вызовы функций?
А кто вам сказал, что там будут вызовы функций?
А кто сказал, что нет?
Любой нормальный оптимизатор.
Вот есть хороший плейграунд: https://play.rust-lang.org/?version=stable&mode=release&edition=2015
Там слева вместо Run выберите show assembly и покажите вызовы функций core::slice::<impl core::iter::traits::IntoIterator for &'a [T]>::into_iter, core::iter::iterator::Iterator::map и прочих...
Если говорить в вэбе, ничего ведь принципиально не изменилось с момента, что я помню, начало 2000х. Тот же текст, те же ссылки и картинки. Да теперь не надо качать видео и музыку, чтобы послушать/посмотреть. Но прожорливость браузеров выросла прилично.
Тот же текст, те же ссылки и картинки.
Что?? Сейчас один CSS чего стоит. А ещё есть JS с сотней API (например, webgl, video, ajax). И JIT-компилятор JS. Можете взять старый интерпретатор и современный, и сравнить производительность.
В подавляющем большинстве случаев как раз будет достаточно текста и картинок. Безо всякого JS вообще.
И вообще, вряд ли типичный потребитель вообще точно знает, чего он хочет. Иначе пришлось бы к прийти к выводу, что он хочет раздутое и тормозное ПО, коего сейчас большинство.
Только вот, если человек работает, то «удобно» — это именно «Ctrl-C, Ctrl-N», а не тыкание мышкой по пунктам меню.
Внезапно, «выделить мышкой, ПКМ, либо меню -> копировать и тп.» есть в любой программе, это не достижение новых тормозных версий.
Проблема в том, что такой кнопки нет, или есть, но хорошо она все равно не делает. Но аппетиты программ растут так, как будто они сами делают не просто хорошо, а прямо-таки превосходно.
Программирование — это не инженерная специальность. У нас как бы нет четкой математической базы или подходов в духе "молоток — для гвоздей, отвертка для шурупов", как и нет спецификаций или их игнорируют абсолютно все.
Вместо этого у нас куча универсальный инструментов, вкусовщина и хайп)
Но проблема в том, что в тройке скорость-качество-цена ныне принято вычеркивать второе.
А в областях, где качество более важно (медицина, космос, авиация и т.д.) и процессы другие, но просадка по скорости.
просадка по скорости
Многие до сих пор на WinXP сидят — и ничего, всё летает, так что если бы новые версии выходили раз в 10 лет — большинство бы сказали «спасибо», поскольку не понадобилось бы ломать привычные паттерны использования из-за того, что компании срочно понадобилось обосновать продажу новой версии.
Что, и правда есть? Я надеюсь вы сейчас не скажите мне про подсчеты через O(n), которые асимптотические и не применимы в реальности?
Или есть какая-то другая методология?
Есть общая теория построения систем и кибернетика, вместо чего в мейнстримовом программировании какая-то псевдонаучная муть от гуру, типа шаблонов проектирования.
Общая теория построения систем абсолютно такая же муть только с другой стороны, потому что не учитывает практически ничего, кроме своих абстракций. В итоге на бумаге у них все круто, а как только приступаешь к реализации, оказывается, что в реальной жизни очень много подводных камней.
А если попытаться учесть все детали и сделать полную модель — вы в ней потоните скорее всего.
Тем не менее пока ничего лучшего не придумали: самолёты летают, спутники кружатся, процессоры считают.
Никто не захотел думать (не знал, не стал заморачиваться, не влезал в строки, не влезал в бюджет, не влезал в целевую производительность, причины точные не знает никто), что процессор можно атаковать с этой стороны. Почему раньше никто не переживал по поводу того, что kernel.dll отображается по фиксированному адресу, а теперь это большая проблема? Почему никто не пытался предотвращать исполнения страниц памяти с данными, а теперь все стараются всеми силами? Почему аппаратура начала вести теневые стеки, подписывать указатели и тегировать динамическую память, а раньше об этом никто не думал?
Все потому, что программирование — оно в основном про то, как выполнить задачу бизнеса при определенном наборе входных данных и выдать относительно приличный результат за относительно же приличное время. Написание программы, работа которой возможна при любых входных параметрах, противостоящей утечкам данных из любых общих ресурсов, тайминг-атакам и всему тому, что появилось за 50 лет противостояния брони и снаряда — это совсем другая задача за совсем другие деньги.
Почему никто не пытался предотвращать исполнения страниц памяти с данными, а теперь все стараются всеми силами?
В старющем Фортране уже давно отказались от возможности принимать данные как код (и наоборот) (COMMON block вроде бы).
Другие огрехи так же были известны ранее — ничто не ново под луной.
Кроме AMD. Поинтересуйтесь на досуге, какая часть из этих уязвимостей применимы к их процессорам.
Не так часто, как ворд. Да и много ли самолётов и спутников упало из-за программных ошибок?
в процессорах, как уже выше написали — дыра на дыре.Вы действительное видите разницы между 4-5 ошибками, обнаруженными за 10 лет и примерно таким же количеством ошибок, которые в современных OS находятся за день?
Почему не влияет? А если там есть какой-нибудь textarea:contains("special"){...}?
Вообще полностью согласен с автором, но войну добра и бабла всегда выигрывает бабло.
с LTO — одна функция.
Собственно, я могу рассказать, что дебаг-сборка моего приложения на расте (небольшой бот на для телеграма) занимал 150мегабайт, скомпилированный в релиз с lto — 6 мегабайт… Так что действительно техника очень полезная. И можно действительно получить гигантский исполняемый файл, где непонятно, куда он вообще столько ест :)
скомпилированный в релиз с lto — 6 мегабайт…
Кек, целых 6 мегабайт какойто бот. А если бы этот бот был на ноде и весил тех же целых 6 мб интересно что бы сказали товарищи вроде автора обсуждаемой статьи? :)
А если бы этот бот был на ноде и весил тех же целых 6 мб интересно что бы сказали товарищи вроде автора обсуждаемой статьи? :)Что если сравнивать боты на разных языках, то нужно не забывать и про райнтам? Скоко-скоко занимает контейнер, который может бота на node.js поднять? На этом фоне размер самого бота уже мало что значит, извините.
Читаю статью и комментарии и мне кажется, люди катастрофически не представляют, как весело программировали в 90-х и какие были веселые проблемы.
ОС за вас ничего не делает? Вы представляете сколько костылей, оптимизаций и драйверов предоставляет для вас ОС, что бы вы могли работать независимо от железа и не зубрить спеки?
Сравниваете современные редакторы кода и древний emacs? Я вам напомню, что emacs работает в терминале все-таки :)
Функциональность не растет? Вы вообще пишите хоть что-нибудь? Возьмите любой продукт из 90-х, он написал ужасно, выглядит ужасно, и работает так себе. Современный софт содержит кучу анимаций, обновлений в фоне, вебсокетов и прочего. Автор сетует на то, что "мы ожидаем, что никто не поменяет данные пока пользователь смотрит страницу"? Еще лет 15 назад это была аксиома.
Касательно машин это очень прохладная история, хотя бы потому, что КПД двигателей внутреннего сгорания все-таки ниже 100%.
Ну и касательно веса — большая часть веса приложений это чаще всего ресурсы. И что вы предлагаете с ними делать?
- Возможно, я не прав, но клавиатура гугл весит всего 30Мб.
- Ну какие-то ресурсы. Папка с ресурсами занимает 50% веса.
57812 .
27736 ./res
17616 ./res/xml
13960 ./lib
13956 ./lib/x86_64
8220 ./resources.arsc
6940 ./lib/x86_64/libjni_delight5decoder.so
6384 ./classes.dex
2700 ./lib/x86_64/libhmm_gesture_only.so
2336 ./res/layout
2216 ./lib/x86_64/libmozc.so
2096 ./lib/x86_64/libhwrword.so
1828 ./res/raw
1480 ./res/raw/third_party_licenses
1056 ./res/drawable-xxhdpi-v4
1016 ./res/drawable
988 ./res/drawable-xhdpi-v4
968 ./res/drawable-hdpi-v4
932 ./META-INF
456 ./META-INF/MANIFEST.MF

Ну, вот я привел ссылку на apk, которое вести 30 МБ, в распакованом виде 57.
Мне кажется, лишний вес может появится только из-за файлов ресурсов, разве нет?
Понятия не имею, что это за сайт, что там за апк и почему, я вам привел скриншот официального приложения установленного из плэй маркета.
Ну например картинка с наложенным на неё красивым отфотошопленным текстом на каждом языке. Я i16n никогда не занимался, но например когда я смотрел размер дума, в нем 40 гигабайт из 60 как раз занимали ресурсы — текстуры, звук, ...
Серебряная пуля для меня среди клавиатур на телефон, нету этих смайликов и прочего го*на, разрешения требует только те что реально необходимы (6 штук всего)… просто клавиатура и все.
Возможно, вам смайлики совсем не нужны, но видимо кто-то посчитал, что это киллер-фича. Их даже в юникод впихнули. И какой-то части пользователей они полезны.
Или просто так в прошлом году apple на презентации какулю показывали?) Люди хотят видеть подобное и им полностью плевать сколько памяти это занимает и как работает под капотом
Мой посыл был в том, что сейчас «быстрое» приложение «без рюшечек» основной массе не интересно. По этому, то что у Вас будет, к примеру, простой мессенджер, который умеет только отправлять текстовые сообщения и ничего больше, без анимаций с самым простым дизайном — вряд ли им будет пользоваться широкий круг людей.
Ах да, забыл, без аналитики вам будет очень и очень сложно развивать продукт в «правильном» направлении. А если еще у Вас основной бизнес строится по на рекламе, то дополнительный, скрытый функционал приложения может быть толще самого приложения.
И удобные оповещения, наглядная навигация тоже.

Но потом, слава автообновлению, подвезли версию, в которой, наколхозили некий «polyfill», на который наверняка потратили кучу человеко-часов, и пытающийся маскироваться под уведомления в стиле Windows 10

Давайте же посмотрим как улучшился UX. Было:
— Крестик для закрытия
— Уведомления подчинялись настройкам уведомлений системы
— Кнопа для отключения надоедливых уведомлений была прямо на ба́бле
— Бабл закрывался по таймауту
— При уведомлении об изменении файла, клик открывал папку Dropbox с выделенным файлом
Стало:
— Крестика нет (Возможно, он появится при наведении? Но это не точно)
— Уведомление висит и не закрывается
— После некоторых обновлений это колхозное уведомление начинало перехватывать фокус. Может выбросить из полноэкранного режима
— При уведомлении об изменении файла, клик больше не открывает не папку. Теперь запускается браузер с сайтом Dropbox
Разумеется, это частный случай, но очень показательный. Десктопный софт стремительно тупеет.
Хм… опять же, а причем тут программисты? Думаете, они такие "а, поломает то, что неплохо работает без видимой на то причины"?
А если заказчик сказал "должно быть на всех устройствах одинаково", то тут уже ничего не попишешь.
Вы не согласны?
Ну и доказать, что что-то нужно какому-то проценту аудитории возможно только постфактум.
А вы можете предложить что-то другое? Принятие решений в условиях неопределенности это довольно сложная задача и там можно выбрать только самый оптимальный результат, а не лучший.
Другого способа конечно нет, но именно поэтому сам факт принятия того или иного решения никак не значит, что оно будет полезно хоть кому-нибудь вообще. Самый эпичный пример — кинопоиск 2.0.
Не надо делать всякий бред и говорить «смотрите, вот как хорошо!». А когда аудитория говорит «Нет, не хорошо», ей отвечают «Вы дураки, у нас тут дезигнеры, они лучше знают как для вас лучше».
Десктопный софт стремительно тупеет.
Потому что он не десктопный, что Dropbox, что Skype 8 типичное браузерное наколенное поделие которое тащит за собой ещё и вебкит для работы.
Недавно переделывал 3Д модель которая должна рендериться в размер 320х640 пикселей, по причине того что заказчик жаловался, что она как-то тормозит. Так мой предшественник сетку из автокада вывел и прямо загрузил чуть ли не 1 миллион полигонов. Даже не заморачиваясь.
Час работы и ужал лишнее до тысячи, не потеряв ни капли в гладкости рендера, зато фпс вырос в разы и скорость загрузки.
Что-то мне подсказывает, что все эти анимационные свистоперделки делают аналогичным образом. И палец о палец не ударят чтобы оптимизировать вектор.
Я вам напомню, что emacs работает в терминале все-таки :)
Это один из режимов работы. У emacs есть режимы работы в оконных окружениях (X11, Windows).
Возьмите любой продукт из 90-х, он написал ужасно, выглядит ужасно, и работает так себеПродукт из 90-х будет либо шедевром под MS-DOS, либо (за редким исключением) полным шлаком под Windows.
Нет, давайте лучше возьмём из 2000х. Totalcmd, KeePass, PuTTY, WinAMP, позже Foobar, Notepad++, WinRAR/7-Zip, WinHEX… У меня до сих пор стоит Office 2003 (с Compatibility Pack для поддержки OOXML) потому что, мать его, он работает и выполняет мои задачи. Это всё примеры «доделанного» и по-настоящему утилитарного софта, который продолжает хорошо делать то, для чего был написан, а не морфировать значок квадратика в крестик на GPU. Так ли ужасен был QiP 2005? Чем была плоха возможность настройки внешнего вида приложения, изменения размера шрифта, количества сообщений на странице в мессенджере? Что мы получили взамен — возможность выпускать новую версию каждую неделю (зачем?) и постить в чат фрагменты мультиков в формате mp4?
P.S. Ещё такое наблюдение
Раньше:
— Любой школьник мог взять Delphi 7 и с минимальными усилиями сделать windows-приложение, которое ужасно выглядит и медленно работает.
— Средний программист мог взять Delphi 7 и с минимальными усилиями сделать windows-приложение, которое нормально выглядит и нормально работает.
— Хороший программист мог взять Delphi 7, заморочиться, и сделать windows-приложение, которое хорошо выглядит и хорошо работает.
Сейчас:
— Любой школьник может взять Electron, неделю смотреть видеоуроки и настраивать тулчейны, потом сделать приложение, которое хорошо выглядит и медленно работает под любой платформой.
— Средний программист может взять Electron и с минимальными усилиями сделать приложение, которое хорошо выглядит и медленно работает под любой платформой.
— Хороший программист может взять electron, заморочиться, и сделать приложение, которое хорошо выглядит и медленно работает под любой платформой.
— Компания Microsoft может взять Electron, заморочиться, и сделать приложение, которое ужасно выглядит и медленно работает под любой платформой.
Первое. Отказаться от DOM, с которым связана львиная доля тормозов. Хотя все современные фреймворки создают «буферную» замену DOM, обращаясь к «реальным» объектам только где без этого совсем никак, это всё равно медленно.
Фактически, нужно просто взять один большой Canvas во всё окно и рендерить всё что нужно на нём вручную. Причём процедур рендеринга нужно написать несколько, под разные виды устройств (в зависимости от того, какие операции попадают под хардварное ускорение).
Второй источник тормозов (и заодно зверского потребления памяти) — сборка мусора вместе с автоматическим управлением памятью. Чтобы решить эту проблему, разработчик должен великолепно знать, как осуществляется управление памятью в Electron и, пользуясь этими энаниями, написать на JS собственный менеджер памяти. Как? Ну, почти так, как это делает Emscripten: создать ArrayBuffer и повозиться со всеми этими типизированными массивами, представлениями и блобами. Причём проблемы возникнут ровно те же, что у плюсовиков: утечки и ситуации, когда указатели внутри этих буферов внезапно начинают указывать куда-то не туда.
Конечно же, стандартные фреймворки, которые не способны работать в таких условиях, сразу же идут лесом — вместо них придётся колхозить своё. В том числе грамотно написать обработчики событий, чтоб всё не вставало колом, а это опять же квалификация.
Но ведь кодер, способный на такое, он и стоить будет как плюсовик. А в чём тогда смысл? Electron нужен-то как раз для того, чтобы любого индуса после трёхмесячных ускоренных курсов можно было посадить за код, и созданный продукт даже как-то работал.
www.itjobswatch.co.uk/jobs/uk/javascript.do
Сравните Salary trends и соответствующие гистограммы на этих страничках. Даже средненький C++ кодер — это порядка £50к, что несколько дороже среднего JS-кодера (£40к). Топовая часть гистограмм говорит сама за себя.
Не холивара ради, но тыкнул по Java — дак они вообще больше плюсовиков получают. ИМХО вот где первые кандидаты на реорганизацию.
Етижи-пасатижи, куда мир катиться?!
Т.е. мы берём веб с кучей средств рисования, ресайза под размер итп итд и выкидываем нафиг, начиная все контролы и прочее с нуля рисовать, мышку обрабатывать итп, как в старые времена. У и ради чего? Ради электрона ради электрона? Ну так взять окно с опенгл и рисовать.
Нет, давайте лучше возьмём из 2000х. Totalcmd, KeePass, PuTTY, WinAMP, позже Foobar, Notepad++, WinRAR/7-Zip, WinHEX
PuTTy — лютый шлак с максимально не очевидным интерфейсом. Людям, которые к нему привыкли может быть и ок, но посмотрите на интерфейс, например, Termius.
По остальным инструментам вы совершаете простую ошибку — они служили исключительно для одной цели и делали ее хорошо. И сейчас такого софта навалом, правда. А вот когда нужен софт, который будет делать много разных штук из коробки, тогда начинаются проблемы.
У меня до сих пор стоит Office 2003 (с Compatibility Pack для поддержки OOXML) потому что, мать его, он работает и выполняет мои задачи
Скорее всего, вы просто используете его как продвинутый блокнот без какой либо серьезной верстки или макросов, я прав?
Так ли ужасен был QiP 2005?
Отвратител. К вопросу что мы получили взамен — я получит возможность использование ChatOps, интеграции с мессенджерами вплоть до решение инцедентов прямо из них. Нужно ли это? Еще как.
P.S. Вы и сейчас можете взять делфи, он все еще живой. Что ж не берете то?
Но вот тот же слак, который тут ругают содержит безумное количество различных полезных вещей, которые люди просто не привыкли использовать и это исключительно их проблемы.
И опять же, електрон они выбрали только по одной причине — потому что пилить еще отдельно десктоп очень дорого.
Не открывается — всмысле не запускается или каждый раз вы 5 секунд ждете?
Если каждый раз — у вас что-то не так.
Если при первом запуске — ну, 5 секунд можно и подождать на старте компа, для меня его функционал в целом перекрывает эту мелкую проблему.
Справедливости ради, возможно на счет 5 секунд я и перегнул, но задержка в 1-3 секунды есть всегда. Зато иногда мы просто зависаем, и что-бы увидеть полученное сообщение приходится убивать процесс и запускать заново.
Комп не топовый, но и не старье, работается вполне нормально.
P.S. Вы и сейчас можете взять делфи, он все еще живой. Что ж не берете то?Вы это серьезно, без сарказма? Я считаю, что лучше Delphi все еще ничего не придумали для разработки графических программ под десктопы.
Во-первых, все компилируется в нативный код с минимальными накладными расходами. Исполняемый файл получается маленького размера, запускается моментально, работает быстро.
Во-вторых, на Delphi можно писать под Windows, macOS, Android, iOS, и даже веб, используя стандартные компоненты. Для веба Delphi-код компилируется в Javascript-код.
В-третьих, если вам нужно написать какую-нибудь простую программу и быстро, в течение, скажем, 20 минут, Delphi — идеальный вариант. Qt, C#, Mono, Java просто не сравнятся. Такое чувство, что RAD Studio сделана для людей, а все остальное — для свиборгов.
Хмм, каким образом C# (который исторически "более лучший" дельфи, скрещенный с плюсами и подглядывающий за джавой) менее удобен, чем дельфи? Не, я могу понять про сложное десктоп-приложение, где под Дельфи наверное тысячи компонентов придуманы, но вот как раз простенькая тулза на шарпе напишется в полпинка. Удобные новые пакеты, linq, IDE явно удобнее RAD Studio (хотя я там не очень много работал, но в студенческие годы все же прилично посидел в них), ну и может еще что-то, но смысла перечислять не вижу, этого уже достаточно, чтобы сделать быстрое и удобное решение.
Такое чувство, что RAD Studio сделана для людей, а все остальное — для свиборгов.
Расскажите подробнее, что именно вас смущает?
Хмм, каким образом C# (который исторически «более лучший» дельфи, скрещенный с плюсами и подглядывающий за джавой) менее удобен, чем дельфи?Дык эта… ответ банален — а любой банальный вопрос должен быть обсосан Джоелом… Этот — не исключение.
Расскажите подробнее, что именно вас смущает?Результат?
I just want to link everything I need in a single static EXE that runs without any installation prerequisites. I don’t mind if it’s a bit bigger.
dotnet publish + ilmerge, будет вам один бинарь, не вопрос. Только смысла всё еще не вижу.
Результат?
Результат — работающее приложение. И по моему опыту оно тоже получится работающим.
dotnet publish + ilmerge, будет вам один бинарь, не вопрос.Вот только проблемы с WPF, с .NET Core и прочим. Да — это работает, но это больше похоже на цирковой номер, чем на что-то продуманное.
Только смысла всё еще не вижу.Смысл в том, что заказав приложение… люди хотят получить приложение. Бинарник.
.exe-файл. Нажми на кнопку — получишь результат. А не гору каких-то непонятных файлов, среди которых неясно — что и запускать-то.Результат — работающее приложение. И по моему опыту оно тоже получится работающим.Если прочитать достаточное количество статей и прочего — да, наверное. Но в Delphi — оно такое получается «из коробки».
Вот только проблемы с WPF, с .NET Core и прочим.
Это и есть netcore. Проблем там нет.
Да — это работает, но это больше похоже на цирковой номер, чем на что-то продуманное.
А это и есть цирковой номер. Примерно, как требовать игры не зависеть от C++ Redistrutable.
Смысл в том, что заказав приложение… люди хотят получить приложение. Бинарник. .exe-файл. Нажми на кнопку — получишь результат. А не гору каких-то непонятных файлов, среди которых неясно — что и запускать-то.
Не знаю, открою ли я секрет, что .net предустановлен во всех виндах начиная с XP, и вы точно так же на нем можете распространять "портабельные" приложения (хотя всё еще не вижу больших проблем).
Вы ведь в курсе, что GeForce Experience и Amd панелька это .net-приложения? И они умудряются как-то запускаться с одного install_driver.exe.
Не знаю, открою ли я секрет, что .net предустановлен во всех виндах начиная с XPОткроете. Вы из какой-то альтернативной вселенной. Ибо в нашей XP выпустилась с Microsoft Java, а .NET в ней отсутствовал.
Вы ведь в курсе, что GeForce Experience и Amd панелька это .net-приложения?В курсе. Это сложно было не заметить: когда вместо быстрой и маленькой приблуды мы получили «прогрессивного монстра на сотню мегабайт» — об этом даже журналисты написали некоторые.
Откроете. Вы из какой-то альтернативной вселенной. Ибо в нашей XP выпустилась с Microsoft Java, а .NET в ней отсутствовал.
Странный у вас XP
- Windows XP Media Center Edition (Windows XP SP1) includes the .NET Framework 1.0 + SP2 as an OS component
- Windows XP Media Center Edition (Windows XP SP2 and higher) includes the .NET Framework 1.0 + SP3 as an OS component. On Windows XP Media Center Edition, the only way to get the .NET Framework 1.0 SP3 is to install Windows XP SP2 or higher. There is not a standalone 1.0 SP3 installer for this edition of Windows XP.
- Windows XP Tablet PC Edition (Windows XP SP1) includes the .NET Framework 1.0 + SP2 as an OS component
- Windows XP Tablet PC Edition (Windows XP SP2 and higher) includes the .NET Framework 1.0 + SP3 as an OS component. On Windows XP Tablet PC Edition, the only way to get the .NET Framework 1.0 SP3 is to install Windows XP SP2 or higher. There is not a standalone 1.0 SP3 installer for this edition of Windows XP.
- Windows Server 2003 (all x86 editions) includes the .NET Framework 1.1 as an OS component; 64-bit versions of Windows Server 2003 do not include a version of the .NET Framework as an OS component
- Windows Vista (all editions) includes the .NET Framework 2.0 and 3.0 as OS components 3.0 can be added or removed via the Programs and Fatures control panel.
- Windows Vista SP1 (all editions) includes the .NET Framework 2.0 SP1 and 3.0 SP1 as OS components. 3.0 SP1 can be added or removed via the Programs and Features control panel.
- Windows Server 2008 and Windows Server 2008 SP1 (all editions) includes the .NET Framework 2.0 SP1 and 3.0 SP1 as OS components. The .NET Framework 3.0 SP1 is not installed by default and must be added via the Programs and Features control panel though.
- Windows Server 2008 SP2 (all editions) includes the .NET Framework 2.0 SP2 and 3.0 SP2 as OS components. The .NET Framework 3.0 SP2 is not installed by default and must be added via the Programs and Features control panel though.
- Windows Server 2008 R2 (all editions) includes the .NET Framework 3.5.1 as an OS component. This means you will get the .NET Framework 2.0 SP2, 3.0 SP2 and 3.5 SP1 plus a few post 3.5 SP1 bug fixes. 3.0 SP2 and 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 7 (all editions) includes the .NET Framework 3.5.1 as an OS component. This means you will get the .NET Framework 2.0 SP2, 3.0 SP2 and 3.5 SP1 plus a few post 3.5 SP1 bug fixes. 3.0 SP2 and 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 8 (all editions) includes the .NET Framework 4.5 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 8.1 (all editions) includes the .NET Framework 4.5.1 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows Server 2012 (all editions) includes the .NET Framework 4.5 as an OS component, and it is installed by default except in the Server Core configuration. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Server Manager.
- Windows Server 2012 R2 (all editions) includes the .NET Framework 4.5.1 as an OS component, and it is installed by default except in the Server Core configuration. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Server Manager.
- Windows 10 (all editions) includes the .NET Framework 4.6 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 10 November 2015 Update (all editions) includes the .NET Framework 4.6.1 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 10 Anniversary Update (all editions) includes the .NET Framework 4.6.2 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows Server 2016 (all editions) includes the .NET Framework 4.6.2 as an OS component, and it is installed by default except in the Server Core configuration. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Server Manager.
- Windows 10 Creators Update (all editions) includes the .NET Framework 4.7 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 10 Fall 2017 Creators Update (all editions) includes the .NET Framework 4.7.1 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
- Windows 10 April 2018 Update (all editions) includes the .NET Framework 4.7.2 as an OS component, and it is installed by default. It also includes the .NET Framework 3.5 SP1 as an OS component that is not installed by default. The .NET Framework 3.5 SP1 can be added or removed via the Programs and Features control panel.
Хотя один фиг, XP я последний раз видел лет 10 назад, когда поставил себе семерку. Что уж говорить про 2018 год.
В курсе. Это сложно было не заметить: когда вместо быстрой и маленькой приблуды мы получили «прогрессивного монстра на сотню мегабайт» — об этом даже журналисты написали некоторые.
А я вот не заметил, пока в декомпилятор ради интереса не заглянул.
Странный у вас XPЭто у вас он странный. Непонятно зачем приводить огромную портянку, если можно пойти в Wikipedia и найти даты:
Windows XP: August 24, 2001
.NET Framework 1.0: February 13, 2002
Было бы странно и удивительно если бы операционка, выпущенная в 2001м году содержала бы компонент, выпущенный в 2002м? Они и не содержала…
А уж сколько лет после этого нельзя было ни рассчитывать на то, что .NET у клиента установлен, ни на то, что он «легко» может скачать 20MB (в те времена ещё флоппи в ходу были, 20MB было большим объёмом).
Хотите более-менее объективного сравнения — сравните C# и Delphi приложения под Android или iOS. Есть ощущение, что на Delphi попроще будет.
Но на тему того, что и кто обсуждал — то фраза Не знаю, открою ли я секрет, что .net предустановлен во всех виндах начиная с XP, и вы точно так же на нем можете распространять «портабельные» приложения была вами произнесена, вас никто за язык не тянул. Дальше, если углубиться в версии .NET, то окажется, что собрать что-нибудь для .NET 1.x соверменными тулами — очень непросто. а .NET 2.0 — это уже 2006й год, XP тут и не пахнет… что, кстати, очень хорошо объясняет почему поддержка XP для многих разработчиков — большая проблема.
Хотите более-менее объективного сравнения — сравните C# и Delphi приложения под Android или iOS. Есть ощущение, что на Delphi попроще будет.
Да пожалуйста, Xamarin получше будет, как мне кажется. Хотя на дельфи под мобилки я не писал, но прекрасно помню, как с ней возился.
Но на тему того, что и кто обсуждал — то фраза Не знаю, открою ли я секрет, что .net предустановлен во всех виндах начиная с XP, и вы точно так же на нем можете распространять «портабельные» приложения была вами произнесена, вас никто за язык не тянул. Дальше, если углубиться в версии .NET, то окажется, что собрать что-нибудь для .NET 1.x соверменными тулами — очень непросто. а .NET 2.0 — это уже 2006й год, XP тут и не пахнет… что, кстати, очень хорошо объясняет почему поддержка XP для многих разработчиков — большая проблема.
Она была произнесена в контекста 2018 года. Если кто-то вдруг по каким-топ причинам в 2018 году использует XP, то это SP3 со всем фаршем, и именно фреймворками, драйверами и т.п. Сравнивать с XP момента выхода смысла нет, если сейчас они вдруг где-то и используются, то их существование пренебрежимо мало.
который исторически «более лучший» дельфи
Удобные новые пакеты, linq, IDE явно удобнее RAD Studio
habr.com/post/423889/#comment_19135891
Это вот этот вот монстр от которого комп можно спасти только полной переустановкой винды лучше радстудио?
Visual Studio 2005 vs Delphi 7 еще может быть, но современные если сравнивать то визуал студио задыхается под собственным весом.
Это вот этот вот монстр от которого комп можно спасти только полной переустановкой винды лучше радстудио?
Минимальная установка VS2017 — 300мегабайт.
Про открытие многомегабайтных файлов отлично рассказывает этот комментарий: https://habr.com/post/423889/#comment_19140333.
То есть попросили в 32-битный процесс загрузить 3гб данных и удивляемся, а че оно так не быстро работает… Ну ок.
Если вы постоянно вместо того, чтобы работать с кодом открываете и закрываете огромные XML-файлы, то может RAD studio и лучше.
Минимальная установка VS2017 — 300мегабайт.
И какой у него функционал? Подозреваю что околонулевой.
То есть попросили в 32-битный процесс загрузить 3гб данных и удивляемся, а че оно так не быстро работает… Ну ок.Если читать комментарии не выборочно, то там же написано что фар не остановило бы ни 32 бита архитектуры, ни ограничение по памяти.
Если вы постоянно вместо того, чтобы работать с кодом открываете и закрываете огромные XML-файлы, то может RAD studio и лучше.Я ей постоянно пользуюсь, она отзывчивая и без лишнего хлама. Этого мне достаточно что бы считать ее лучшей ide для разработки на десктоп.
И какой у него функционал? Подозреваю что околонулевой.
Понятия не имею, у меня нет проблем поставить 10гигабайтную IDE со всем, что мне нужно (и сверху какой-нибудь решарпер впилить), потому что моё время дороже, а места на винте — завались. Я же сам конечный пользователь, и мне себя более жалко, чем жестки диск, который и так наполовину пустой.
Я ей постоянно пользуюсь, она отзывчивая и без лишнего хлама. Этого мне достаточно что бы считать ее лучшей ide для разработки на десктоп.
Где-то я это уже видел...
Когда наш гипотетический Блаб-программист смотрит вниз на континуум мощности языков, он знает, что смотрит вниз. Менее мощные, чем Блаб, языки явно менее мощны, так как в них нет некой особенности, к которой привык программист. Но когда он смотрит в другом направлении, вверх, он не осознает, что смотрит вверх. То, что он видит, — это просто "странные" языки. Возможно, он считает их одинаковыми с Блабом по мощности, но со всяческими сложными штучками. Блаба для нашего программиста вполне достаточно, так как он думает на Блабе.
Понятия не имеюТо есть вы не компетентны, а в спор лезете.
у меня нет проблем поставить 10 гигабайтную IDE со всем, что мне нужноРад за ваш жесткий диск, только то что вы можете ее поставить проблем ее перегруженности и тормознутости не решает от слова совсем.
Где-то я это уже видел...
Причем язык к ide мне не совсем понятно. Опять таки поднимается вопрос о вашей квалификации и достаточно ли ее. Тем более в сравнении языков(которые в принципе мало сравнимы). Видимо вы где слышали краем уха что модно засирать Delphi, но разобраться что к чему у вас не хватило то ли усидчивости то ли айкью.
То есть вы не компетентны, а в спор лезете.
Когда я работал с дельфи, я про рефакторинги и прочее в жизни не слыхивал. На уровне Delphi7 студия в такой конфигурации явно может работать.
Рад за ваш жесткий диск, только то что вы можете ее поставить проблем ее перегруженности и тормознутости не решает от слова совсем.
тогда к чему вы привели размер приложения?
Причем язык к ide мне не совсем понятно.
К тому, что если вы не понимаете, к чему часть функционала, это не значит, что это «хлам».
Опять таки поднимается вопрос о вашей квалификации и достаточно ли ее.
Ad hominem, отлично
Тем более в сравнении языков(которые в принципе мало сравнимы).
сравнивали на задаче «сделать простое простое приложение». Я так думаю, любой адекватный язык можно сравнить на этой задаче.
Видимо вы где слышали краем уха что модно засирать Delphi, но разобраться что к чему у вас не хватило то ли усидчивости то ли айкью.
Просто тупой вброс
И в целом, расскажите, какие существеннейшие изменения произошли в Word между 2003 и 2013/2016 версиями, что он стал намного тяжелее и медленнее?
Если вы не это все не используете, я за вас рад, но Word в таком случае вам просто не нужен, возьмите тот же Sublime.
Функционал то в нем есть, и он обновляется, а то, что он не нужен вам и скорее всего, значительной куче людей — это другая проблема, правда.
А что там появилось в Word 2013/2016 вы так и не ответили. Именно потому, что ничего принципиально нового и полезного в т.ч. лично для вас там не появилось, ибо иначе вы легко и непринужденно ответили бы на вопрос вместо описания несуществующих проблем.
Проблема в том, что в развитии офиса (как и почти любого современного софта) произошли две вещи:
1. Добавление кучки мелких фишек, которые реально облегчают людям жизнь
2. Добавление 100500 уровней абстракции, которые только лишь в приводят к потерям ресурсов и замедляют работу
При этом такое ощущение, что всё это сделано для того, чтобы кто-то получил promotion. Ну потому, что за добавление «печати документа в виде книг» вы promotion не получите, а за добавление нового слоя абстракций, на разработку которого ушло 10 человеко-лет и который ни одной проблемы не решил, но зато породил два десятка красивых презентаций — легко.
Всё тот же самый «секрет айсберга» — но уже по отношению к руководителям компаний…
Сейчас бы называть создание автономной формы или диплома форматированием.
Вы из тех, кто нумирует формулы в ворде вручную?
Ахахахаха, очень смешно.
На самом деле нужно подключить XeLaTeX, потом еще довольно много подбирать нужные параметры, поменять нумерацию, написать свой формат литературы, потому что в интернете можно найти только российский и то устаревший и все равно надо вставлять костыли и склеивать section и subsection, если между ними ничего нет, так как сделать это из tex очень сложно.
Но это все равно лучше. чем в ворде, да.
Посмотрел бы я, кстати, на версионирование диплома в ворде по мере его написания и общения с научруком.
Но вообще-то, ворд умеет.
Ну, очевидно, потому что у вас так себе подходят к проверке на соответствование госту.
У вас тут как минимум нет:
- Шрифта Times New Roman
- Размер шрифта не 14
- Не вижу директиву для полуторного интервала, может пропустил
- Ну и у вас катастрофически неправильно оформлена библиография.
Вполне возможно, что я чего-то не знаю, так как вижу в другой стране, но у нас все эти пункты строго проверяли, поэтому надо было фиксить :)
Да, нужно.
Ну например, новая версия может содержать интернационализацию на много языков. Тут возникает проблема с тем, что в кнопки не влезают тексты. Окей, запиливаем модуль масштабирования текста, причем так, чтобы с ним работали даже программы, которые про него не знают. Фух, написали кучу сложного кода, но работает, из коробки и правильно! Отлично. Ан нет, пришли из отдела эргономики, говорят, что у арабов от менюшки слева голова кругом идет, нужно чтобы было справа. «Окей» говорим мы, и начинаем воротить систему автоматического зеркалирования интерфейа (но не всего, а то не дай бог отзеркалировать что-нибудь не то, что надо), опять начинаем тестировать, находим кучу несовместимостей с существующими приложениями вроде игр… Продолжать можно до бесконечности, но именно все эти «свистоперделки» это то, что хотят пользователи — чтобы из коробки всё работало, как надо, и не важно, сколько лишнего места на винте оно займет.
Ну например, новая версия может содержать интернационализацию на много языков.Зевает. Да-да, MS Office 2000 так умел: много языков, можно одновременно целую кучу поставить на машину, пакет с десятком языков в Enterprise версии. Про Office 95/97 не скажу, врать не буду, но MS Office 2000 всё вами перечисленное умел.
Окей, запиливаем модуль масштабирования текста, причем так, чтобы с ним работали даже программы, которые про него не знают.Ну то есть вместо работающей реализации мы досыпаем говнокода, а потом ещё обматываем говнокодом и присыпаем сверху ещё порцией говнокода.
Всё понятно, кроме одного: что мешало просто взять — и сделать так, как это было задумано (и работало!) 20 лет назад?
Фух, написали кучу сложного кода, но работает, из коробки и правильно!Нет. Работает неправильно. Глючит. Кнопки разъезжаются и нам приходится костылять новые костыли поверх старых. И потом обматывать это скотчем и эвристиками. Потому что если разработчик об этом не задумается во время проектирования программы, то сколько костылей не пристраивай — а всё равно что-нибудь, где-нибудь да отвалится.
Ан нет, пришли из отдела эргономики, говорят, что у арабов от менюшки слева голова кругом идет, нужно чтобы было справа.И это тот же MS Office 2000 умел, да.
Продолжать можно до бесконечности, но именно все эти «свистоперделки» это то, что хотят пользователи — чтобы из коробки всё работало, как надо, и не важно, сколько лишнего места на винте оно займет.Пользователи хотят, чтоб оно работало, а не глючило, на самом-то деле. А все эти потуги сделать так, чтобы работало без того, чтобы на это внимание разработчики программ обращали — ничем хорошим не кончаются. Результат всё равно напоминает руссификацию DOS'овских квестов со всеми этим «Окрт» (вместо «Open»).
Если же не ставить задачу как: «у нас есть куча дерьма, но мы хотим сделать вид, что это такая конфетка», то… всё это не нужно.
Количество людей, работавших как с классической линейкой (MS Office 95-2003), так и с новомодными извращениями (2007-2016) и при этом не оплакивающих «почивший в бозе» «старый мир» — ничтожно мало. Большинство «фанатов» нового интерфейса — это люди, которые старого в глаза не видели… в чистом виде стокгольмский синдром.
Пользователи хотят, чтоб оно работало, а не глючило, на самом-то деле. А все эти потуги сделать так, чтобы работало без того, чтобы на это внимание разработчики программ обращали — ничем хорошим не кончаются. Результат всё равно напоминает руссификацию DOS'овских квестов со всеми этим «Окрт» (вместо «Open»).
У меня ни один ворд никогда не глючил и работал, что 2003, то 2007, что 2010, что 2013, что 2016. Может, вы не правильно его готовите?
Большинство «фанатов» нового интерфейса — это люди, которые старого в глаза не видели… в чистом виде стокгольмский синдром.
Хех, согласен. только это скорее синдром утенка, что люди не захотели учиться ничему новому, а первый увиденный интерфейс остается самам удобным навсегда. Тот же риббон сюда же «староверы», которые в ворде почти не работают любят вздыхать «ах вы, куда вы дели мои менюшечки. Клятый майкрософт».
Одно изменение, которое я точно помню произошло после 2003 — появление риббона.Угу. На разработку 4 года ушло, да. И в результате получили нечто, что работает заметно медленнее, требует куда больше ресурсов (в давнном случае места на экране) и не даёт возможности сделать ничего нового. Именно то, о чём статья.
Но у вас видимо клин сошелся на 2003.Скорее 2000й. 2003й — это первый, робкий, шаг в сторону подхода «а давайте добавим свистоперделок, которые жрут ресурсы и не дают никаких новых возможностей». Но да, до 2007го и последующих ему далеко.
У меня ни один ворд никогда не глючил и работал, что 2003, то 2007, что 2010, что 2013, что 2016. Может, вы не правильно его готовите?Дык они с самого начала более-менее грамотно написаны. Тот факт, что после добавления бессмысленных перделок потребление ресурсов возрасло, но программа не стала глючить — это неплохо, в общем и целом… но вроде бы цель была не в этом, а в том, чтобы заставить правильно работать плохо написанные программы? Этого — не получилось.
Хех, согласен. только это скорее синдром утенка, что люди не захотели учиться ничему новому, а первый увиденный интерфейс остается самам удобным навсегда.Извините, но нет. Переходу с Lotus 1-2-3 на Excel этот синдром не помешал, появление тулбара с кнопками в Excel 3.x (да-да, представьте себе, тубары тоже не сразу появились) было принято «на ура». Табы в Excel 5.0 тоже отторжения ни у кого не возвали. И даже разного рода «игры с цветами» с MS Office 97 до MS Office 2003 не особо раздражали.
А вот ribbon — это да, MS Office 2007 насаждали «огнём и мечом»… Если бы MS Office 2003 продавали и поддерживали бы сейчас — он вполне бы пользовался спросом…
Тот же риббон сюда же «староверы», которые в ворде почти не работают любят вздыхать «ах вы, куда вы дели мои менюшечки. Клятый майкрософт».Тут вы правы. Я в ворде мало работаю (так как вообще не понимаю зачем и кому он в сегодняшних условиях нужен). А вот LibreCalc использую частенько. Перешёл с Excel когда тот превратился в тормозилово… Забавно, что до MS Offcie 2007, наоборот, исторически, OpenOffice жрал больше ресурсов и тормозил… а сегодня — вот так…
Угу. На разработку 4 года ушло, да. И в результате получили нечто, что работает заметно медленнее, требует куда больше ресурсов (в давнном случае места на экране) и не даёт возможности сделать ничего нового. Именно то, о чём статья.
Как вы умудряетесь замечать лаги ворда? Как я печатал, так и появлялся символ за 16.6 мс на экране. Я не понимаю, что работает «заметно медленнее». Вот когда я сейчас набираю сообщение, я вижу как запаздывает на 300-400 мс появление набираемого текста, вот уж действительно лагает так лагает. Ворд себе никогда такого не позволял, ни на каком железе.
А вот ribbon — это да, MS Office 2007 насаждали «огнём и мечом»… Если бы MS Office 2003 продавали и поддерживали бы сейчас — он вполне бы пользовался спросом…
Есть вполне объективные критерии оценки UX, в частности «кликов для выполнения задачи», «частота этой задачи» и так далее. У риббона эти показатели выше, потому что частоиспользуемые операции положены ближе, и за счет общего устройства.
То, что мне кажется и вам кажется — это одно. А я читал анализ UX-дизайнера всех ключевых особенностей. И статистика не на вашей стороне — время совершения частоиспользуемых функций с риббоном снижается вполне объективно.
Как вы умудряетесь замечать лаги ворда? Как я печатал, так и появлялся символ за 16.6 мс на экране.Очень просто: берёте «печатную машинку» на Atom'е с 2GB памяти и весь этот монстр успешно уходит в своп. А если своп идёт на HDD… совсем плохо будет.
Ворд себе никогда такого не позволял, ни на каком железе.Я тоже так думал, пока не увидел его на «компьютерах для бухгалтерии», где в ТЗ было «общая цена — $300 за рабочее место, включая монитор и либо мини-корпус, либо моноблок».
И статистика не на вашей стороне — время совершения частоиспользуемых функций с риббоном снижается вполне объективно.Вот только почему-то практика эту теорию не подтверждает. Я видел исследования в крупной компании, где в 2007м году исследовали этот вопрос — без измерения параметров типа «кликов для выполнения задачи», но с замером времени на выполнение типовых задач средним работником.
Сразу после пересадки с MS Office 2003 на MS Office 2007 эффективность работы падала катострофически, но через две недели скорость возвращалась — однако не до конца, всё равно задачи решались медленнее, чем в MS Office 2003. При переходе на OpenOffice.org катастрофического падаения не было, но и возврата назад не было тоже.
Более внимательное наблюдение показало, что происходило это из-за отличий во внутренней логике, которую переход на MS Office 2007 не менял, а переход на OpenOffice.org — менял. Простейший пример: задача добавить в документ нумерацию старниц. В MS Office (любой версии) как «Вставить->Номер страницы», после чего Word спрашивает «а куда, собственно: вниз, вверх, нужно ли на первой странице?». А в MS Office — вставляется поле с номером… и всё. То, что там нужно сначала добавить колонтитул, а уж потом, в него — вставить соотвествующее поле многие не могли вспомнить и через две недели.
В результате перешли-таки на MS Office 2007 — но только и исключительно потому, что лицензий на MS Office 2003 больше купить было нельзя.
Очень просто: берёте «печатную машинку» на Atom'е с 2GB памяти и весь этот монстр успешно уходит в своп. А если своп идёт на HDD… совсем плохо будет.
Со свопом что угодно плохо работать будет.
Я буквально пару недель назад купил «печатную машинку» за 20к — очень бюджетно для ноута с IPS монитором скажу вам. И ворд там не лагает.
Я тоже так думал, пока не увидел его на «компьютерах для бухгалтерии», где в ТЗ было «общая цена — $300 за рабочее место, включая монитор и либо мини-корпус, либо моноблок».
300$ это около 18 тысяч, близко к озвученой цене.
Вот только почему-то практика эту теорию не подтверждает. Я видел исследования в крупной компании, где в 2007м году исследовали этот вопрос — без измерения параметров типа «кликов для выполнения задачи», но с замером времени на выполнение типовых задач средним работником.
Сразу после пересадки с MS Office 2003 на MS Office 2007 эффективность работы падала катострофически, но через две недели скорость возвращалась — однако не до конца, всё равно задачи решались медленнее, чем в MS Office 2003. При переходе на OpenOffice.org катастрофического падаения не было, но и возврата назад не было тоже.
Видимо, надо было провести замер еще через месяц и год, нет? 2 недели — достаточно, чтобы понять основную логику, но не достаточно, чтобы начать её полноценно использовать. Примерно как на этом графике:

В вашем случае замеры производились в точках A, E, F.
вот радости-то помнить для всех версий что и где…
как и предыдущий пост давно пользуюсь «экселем» от опенофиса, а поддерживался бы старый оригинальный «эксель» пользовался бы им по-прежнему…
Было ли сравнение «человек эксперт в старом офисе, но ничего не знает про риббон» я не знаю, а если и было, скорее всего его результаты для внутреннего использования в стиле «насколько сильно пользователи будут нас ненавидеть на запуске».
Кроме того, по какой-то причине редактор макросов в опеноофисе, либреофисе лагает с подсветкой синтаксиса к тому же неотключаемой. На один экран кода лаг незаметен, но когда кода уже два экрана лаг заметен и вызывает полную перерисовку подсветки КАЖДЫЙ введёный с клавиатуры символ. на 300 строках работать уже невозможно — на каждое нажатие кнопки происходит 2-3 секундная перерисовка. Почитал форумы… оказалось так не повезло лишь пользователям с AMD-шными процессорами. Спустя год проблема с перерисовкой не решена, этот баг видимо не в приоритете.
Крайне не согласен, обслуживаю в промышленности промышленники на dos/98 и на winxp. Скады на xp валются, для них куча заплаток (прям как в статье написано: скрипты на перезапуск), 98 работает, как ни в чем нк бывало.
От датчика идет провод, все работает, но там, где вместо провода радиоканал-это просто дерьмо, но все вынуждены мириться даже сверху. Могу написать целую статью в поддержку автора и не понаслышке.
На win xp sp3 разбирались многие, даже представители скады, в итоге (не разобрались) только заплатка, которая через ~пол года дает сбои.
Я на "древнем" емаксе за 2 минуты делаю то, что любители всяких студий от некрософта пыхтят и мучаются мышкой по полчаса.
Если сравнивать тот же emacs с продуктами от JetBrains он проигрывает практически во всем, в чем сильна ide.
Если же сравнивать emacs с чем-то не ide, например, sublime — все работает практически так же быстро, если не наставить кривых плагинов.
Используя тайловый менеджер без единой анимации, я на порядок быстрее работаю за своих коллег с их гномами или кедами, потому что пока они мышкой наведут на окно, пока анимация, пока окно откроется, я уже сделал все необходимое и вернулся обратно в редактор. Все эти рюшечки только отвлекают от задачи и сильно бесят
О класс, и я так делаю. Я использую awesome WM и давайте я перечислю список того, что работает плохо:
- Lock screen по факту нормальный сделать нельзя или ад с xscreensaver или костыли с light-locker
- Виджеты — этой вещи практически не существует. Календарь, монтирование дисков, панель доступа в выключению — всего этого нет. Все нужно писать самому на lua или доставать из интернетов, а оно оказывается потом не работает или работает плохо, потому что в одном дистре поменяли формат работы с батарей, во втором поломали логику монтирования так далее. Реально хорошо работают только те программы, которые не привязываются к DE напрямую.
- Низкоуровневые баги, которые DE фиксят за вас. Например, из-за того, что я переключаю клавиатуру через xkbswitch оно все переодически отваливается и больше не переключает. Печалька.
А так да, довольно классный подход, но с теми же недостатками, что описали выше — авторы DE уже просто поели проблем, а вам это только предстоит и вы скорее всего просто заточите ваш тайловый менеджер под конкретную версию дистра и при обновлении будете страдать.
И не нужно мне так как хочу именно я. Я просто не понимаю (не возмущаюсь, а именно не понимаю), почему я вынужден либо выбирать комфорт и красоту кед (или винды), или удобное управление окнами но полностью убогое окружение в остальном.
Если же сравнивать emacs с чем-то не ide, например, sublime — все работает практически так же быстро, если не наставить кривых плагинов.
Вот не согласен, саблайму до емакса очень далеко, из емакса вполне себе можно соорудить полноценную IDE, чаще всего емакс может все что может и IDEA от JetBrains, согласен, emacs по функционалу не дотягивает до JetBrains продкуции, но не дотягивает он совсем чуть-чуть, для меня emacs — это второй выбор после IDEA, если нет нормально поддержи для языка в IDEA, то я лучше выбиру emacs, для питона есть + всякие приятные плюшки в виде работы с базой данных (в про версии), а вот для го я ничего такого не увидел что может emacs, при этом emacs работает в разы быстрее, стабильнее и полностью настраиваемый, написать расширение для емакса намного проще (пару строк на лиспе), если чего-то не хватает, а вот написать расширение для IDEA уже намного сложнее (я имею опыт написания расширений и под емакс и под IDEA)
Используя тайловый менеджер без единой анимации, я на порядок быстрее работаю за своих коллег с их гномами или кедами
Мантры, не имеющие никакого отношения к реальности.
Возьмите любой продукт из 90-х, он написал ужасно, выглядит ужасно, и работает так себе.Программы Вирта и сейчас являются образцом. GUI не всегда нужен.
Возможно, одним из наиболее точных выражений принципов, которых придерживается Вирт в разработке всех своих проектов, является фраза Эйнштейна, вынесенная в эпиграф к «Сообщению о языке Оберон»: «Делай просто, насколько возможно, но не проще этого». Во всех его работах прослеживается изначальная ориентированность на реализацию наиболее эффективного решения конкретной инженерной задачи на базе гарантированно работающего, математически обоснованного инструментария. Вирт твёрдо стоит на том, что программирование должно быть нормальной инженерной дисциплиной, гарантирующей достаточный уровень надёжности своих разработок. Достижение же надёжности возможно, по Вирту, только одним способом: максимально возможным упрощением и самих систем, и инструментов, которые используются для их создания. В соответствии с этим принципом языки и системы программирования, разрабатываемые Виртом, всегда были образцом «разумной достаточности», даже своего рода аскетичности — в них предусматривалось только то, без чего нельзя обойтись.
Если первое, то это в целом очевидно, ничего особо нового с того времени не придумали, а если именно программы — то тут все печально.
Разработка cmd.exe была фактически остановлена после выхода Windows 2000. Он всё ещё остаётся частью современных операционных систем Microsoft для персональных компьютеров (в том числе Windows 8, Windows Server 2012 и Windows 10) для обеспечения обратной совместимости. В качестве основной командной оболочки в этих системах рассматривается Windows PowerShell.
Касательно машин это очень прохладная история, хотя бы потому, что КПД двигателей внутреннего сгорания все-таки ниже 100%.Зато он очень близок к КПД идеальной тепловой машины. Вот когда вы сможете про ваш софт сказать во что конкретно упирается скорость вашей программе в железе — тогда и можно будет о чём-то говорить.
железо — это физика, в данном случае.
А идеальная тепловая машина — это эталонная программа.
Моя программа довольно близка к эталонной, потому что та написана точно по такой же схеме и с такими же проблемами. Профит?
Кстати, зачем мне программа размеров в 300 МБ, которая запускается на планшете, телефоне и ПК, если можно, используя один и тот же код и разные ключи компиляции, сделать 3 программы по 50 (пусть даже 100), под соответствующие устройства? Маркет сам поймёт, с какого устройства я зашел.
Я раз в год его запускаю и просто бесцельно тыкаю, чтобы не забывать, насколько компьютеры могут быть быстрыми, и что мы упускаем.
Нынче наличие SSD, даже копеечного, и 4-8 Гб оперативки это норма.Не знаю у кого это норма. У меня есть знакомый, который в колледже обучается программированию. Он рассказывал что знает 1 (прописью: одного) парня из группы, у которого в компьютере есть SSD.
P.S. И да, он не из США и даже не из Японии. Могу поверить что там — ситуация иная.
Какие-нибудь 128 можно вообще за полтинник найти.
В общем, было бы желание.
А 1500р/месяц (или, скорее, 1000р в месяц) уйдут скорее на телефон, а не SSD.
Вопрос ведь не в том «может ли студент позволить себе SSD, если напряжётся», а «является ли SSD нормой». Нет — не является. И не будет являться пока SSD не будут стоять в «офисных машинках на списание». Думаю лет через 10 — да, это таки случится. Но не сегодня.
Да и не нужен для Turbo C++ 3.1, на котором их обучают программировать (и нет, я не издеваюсь, вы думаете для кого подобные гайды пишут?) никакой SSD…
Проблема в том, что у большинства компьютеры — это что-то 5-7 лет от роду (причём и пять лет назад бывшее не топом), доставшееся от родственников, и воткнув туда SSD вы особого ускорения не увидите.
Еще как увидите.
Ну а остальное — выводы, следующие из неверной посылки.
И речь не про 1500р/месяц, а про единоразовую трату.
Кстати, я так и не понял, как мы перешли от хайенд машин разработчиков до офисных машинок за 300$. Я очень надеюсь, что в продакшне никто не пишет на Turbo C++ 3.1 и без SSD.
Кстати, я так и не понял, как мы перешли от хайенд машин разработчиков до офисных машинок за 300$.Вы хотите сказать, что люди на офисных машинка за $300 софтом не пользуются? Или что все должны отвалить за свою пишущую машинку по $20000-$30000, потому что кому-то лень свои программы оптимизировать?
Мы, я нопомню, обсуждали вот это
Нынче наличие SSD, даже копеечного, и 4-8 Гб оперативки это норма.Если бы там было уточнение… скажем «наличие SSD и 32GB памяти для разработчика браузере — это норма», то тут можно было бы и согласиться. А если обсуждается «софт вообще»… так разумно его ожидать заточенным как раз под «офисные машинки за $300»…
Я очень надеюсь, что в продакшне никто не пишет на Turbo C++ 3.1 и без SSD.Это скорее про «ужасный софт из 90х, которых страшен и которым неудобно пользоваться». По-большому счёту к интерфейсу Turbo C++ 3.1 у меня единственная (но катастрофическая) претензия: на экране с разрешением 2560 x 1600 хотелось бы видеть чуть больше текста, чем Turbo C++ 3.1 умеет. Вот к компилятору — да, претензий побольше.
Вы хотите сказать, что люди на офисных машинка за $300 софтом не пользуются? Или что все должны отвалить за свою пишущую машинку по $20000-$30000, потому что кому-то лень свои программы оптимизировать?
Вы видимо читаете через строчку, если не через коммент.
Корневое предложение было «давайте разрабам дадим машинки по 300$ тогда они будут оптимизировать лучше».
Если бы там было уточнение… скажем «наличие SSD и 32GB памяти для разработчика браузере — это норма», то тут можно было бы и согласиться. А если обсуждается «софт вообще»… так разумно его ожидать заточенным как раз под «офисные машинки за $300»…
Об этом речь и шла.
Вы видимо читаете через строчку, если не через коммент.А вы, похоже, вообще не читаете.
Корневое предложение было «давайте разрабам дадим машинки по 300$ тогда они будут оптимизировать лучше».Это вы вообше с другой статьёй перепутали. Или другой веткой, возможно.
В этой о машинах для разработчиков начали говорить вы — причём сразу с претензиями «а чагой-то мы с темы съехали».
Если речь шла об этом, то достаточно взглянуть на статистику, чтобы понять — да, SSD перестали быть экзотикой, но если у нас в среднем по больнице компьютеры с HDD продаются чаще, чем компьютеры с SDD, то понятно, что среди «пишущих машинок за $300» — и подавно.Если бы там было уточнение… скажем «наличие SSD и 32GB памяти для разработчика браузере — это норма», то тут можно было бы и согласиться. А если обсуждается «софт вообще»… так разумно его ожидать заточенным как раз под «офисные машинки за $300»…Об этом речь и шла.
И не нужно тут обсуждать «хорошо это или плохо» — разработчикам программ просто нужно это учитывать.
Но, слава богу, то время мы пережили, а теперь можно немного расслабиться и перестать считать, насколько завтра мне придется меньше есть, если сейчас я возьму еще вон тот вкусный пирожок :)
Качественный профессиональный код писать на JS дорого — ничуть не дешевле, чем на тех же плюсах. Зато вот дерьмовый код на JS из серии «лишь бы работало» писать гораздо, гораздо дешевле и проще. А значит, появляется возможность сэкономить за счёт снижения качества. С плюсами экономить на качестве удаётся гораздо хуже — даже самый дерьмовый код всё равно довольно дорог.
На самом-то деле, наш софт и железо работают поразительно хорошо, если просто призадуматься, насколько глубока бездна абстракций, которую несколько поколений инженеров тщательно выстраивали. Взять, например, тривиальный пример того, что происходит, когда пользователь набирает «google.com» в адресной строке и нажимает enter — весьма поверхностное описание занимает девять страниц, и это еще не опускаясь ниже уровня драйвера клавиатуры (ниже еще одна бездна аппаратных абстракций).
Не то чтобы я был доволен индустрией и ее нынешним (хаха, нет), но все же мне надо понимать, почему получилось именно так и почему иначе и быть не могло.
И еще заодно можно, например, взять машинку на DO, поставить туда докер с вордпрессом, зайти со своего браузера на дефолтную заглавную страничку и испытать экзистенциальный ужас от количества и сложности усилий и объема знаний, которые были приложены многими тысячами не самых глупых людей чтоб вы могли совершить эти, в общем-то, весьма тривиальные действия. Ставлю на то, что проекты атомной бомбы и полета на Луну вместе взятые были проще и дешевле.
Я мозиллу открываю, набираю в строке поиска что-то, а оно подвисает. Вы объясните, какими такими технологиями можно сообразить НАСТОЛЬКО ЛЮТОЕ ГАВНО???
У меня на мобильной джаве собственная реализация такого же поиска да еще и с собственным т9 вообще не тормозила. Это НЕВОЗМОЖНО сделать так, что бы такая примитивщина тормозила. Вы что правда не понимаете, что это примитивнее ну просто некуда?
И на мобильной джаве я реализовал даж клеартайп, и все писалось в моем текстбоксе, искалось по т9 и вообще не тормозило никак.
И это на устройстве с 20мб опиративы (если повезет), и процессором в несколько мегагерц (или десяток мегагерц, если повезет).
Вы объяснитесь хоть как-то. Вы с луны свалились совсем что ли, и головой ударились об нпм пресильно?
Не просто проще, а на порядоки проще.
Есть у меня немолодой коллега (на данный момент фронтенд), программировал он на всей цепочке языков начиная с перфокарт. Так вот он приводил пример диалога с неким инжером который разрабатывает нетривиальный детали (если не ошибаюь ракетный инженер), суть вопроса звучала примерно так — "зачем вам целый штат тестировщиков, вы что не можете сразу делать без ошибок?".
Ответ прост, система на порядок сложне. Даже отдельный фичи проекта со всеми приложеными требованиями могут не помещается в голову разработчика.
Ответ прост, система на порядок сложне.А почему она на порядок сложнее? Мы тут как-то уже обсуждали вопрос: вот что такое новое и ультраполезное появилось в MS Office после MS Office 2000… Единственное, что удалось вспомнить — это OOXML, и то «Compatibility Pack» есть и работает в Office 2000.
Так почему MS Office 2016 занимает в 10 раз больше, чем MS Office 2000? За что мы платим этим «увеличением сложности»?
Даже отдельный фичи проекта со всеми приложеными требованиями могут не помещается в голову разработчика.А они их туда пробовали поместить? Мне кажется вся система «пошла в разнос» где-то как раз на границе веков, когда вместо того, чтобы бить задачу на подзадачи, которые человок мог бы понять её стали шинковать на мелкую лапшу, работу которой не понимает вообще никто, а в качестве суррогата понимания — её обматывают толстым-толстым слоем тестов.
Всё равно как если бы машины собирали не из отдельных деталей, подогнанных друг к другу, а из кучи песка, обмотанного скотчем и тряпками…
А почему она на порядок сложнее? Мы тут как-то уже обсуждали вопрос: вот что такое новое и ультраполезное появилось в MS Office после MS Office 2000… Единственное, что удалось вспомнить — это OOXML, и то «Compatibility Pack» есть и работает в Office 2000.
Ну почитайте. Вы, конечно, можете сказать, что это все чепуха и не нужно, но вы же в ворде не верстаете.
Вы, конечно, можете сказать, что это все чепуха и не нужно, но вы же в ворде не верстаете.А что это меняет? Понимаете — если фича вам нужна и полезна, то вы про неё быстро вспомните. Вот, например из подобного же списка:
Source files (.cpp) belonging to CMake projects can be built individually via the CMake menu or by right-clicking on a source file in the Solution Explorer.
Я могу легко объяснить — почему и кому она может быть полезной (объяснить почему для неё нужно было создать такого монстра как Visual Studio 2017 я не могу — но это другая история).
А если всё, что вы можете сделать — дать ссылку на портянку текста без указания в ней конкретного места… то это значит, что, по большому счёту, ничего реально важного там нет… было бы — вы бы запомнили.
Неа, если ты уже кучу лет сидишь на 2010, то вспомнить, что было не так с 2003 уже сложно.То есть вы хотите сказать что тут все работали с MS Office 2016 и ничего старше не видели?
Ты уже все фичи воспринимаешь, как нужные и естественные…Для этого на Хабре есть комментарии. Назовите фичу — а люди, работавшие с предыдущими версиями скажут когда она появилась. Пока видел фичи из MS Office 2000. Ничего более позднего из числа «реально полезных фич» названо не было.
Наоборот, ты запускаешь старую версию и понимаешь, что некоторые вещи не работают и ты чертыхаешься.Ну так запустите и «ужаснитесь». Не знаю про MS Office 97, но все версии начиная с MS Office 2000 под Windows 10 встают и нормально работают, можно впрямую сравнить.
Вроде функции одни и разница незначительная, но в ООо по мне куча всего по мелочам хуже сделано.Да, но и потребление ресурсов у OOo и LibreOffice сравнимо (причём не факт, что у LibreOffice больше). В этом случае «куча всего по мелочи» — нормальное оправдание.
А когда котребление ресурсов вырастает в разы — хочется чего-то большего.
Чтобы бить задачи на подзадачи, нужно ясное видение «что именно строим», и план детальный к нему. По нынешней же моде это все называется жутким словом «водопад» и преподносится дорогими консультантами как жуткое болото, страшный суд, ад и погибель (о том, что так делается любой инженерный проект от моста через реку до ракеты, консультанты умалчивают почти всегда). Теперь у нас в моде эджайл, скрам, канбан и прочее все, призванное ПО не разрабатывать, а выращивать, лепя MVP из песка, тряпок и скотча, чтобы релизить быстрее, потому что иначе деньги кончатся, а инвесторы не дадут новые.
Лучше узнать это до того, как отдал сотню миллионов, полагаю. А еще лучше получить рабочий и удобный продукт. Agile говорит только про «имейте частый фитбек от заказчика», он ничего не говорит про «фигак фигак инвестиции». Если вы не согласны, то получается ваша позиция «надо зафиксировать ТЗ, а потом идти по нему, даже если очевидно, что оно перестало всех устраивать»? Ну ладно…
Я к тому, что "жуткое болото, страшный суд, ад и погибель" — вполне себе имеет место быть в реалиях бизнеса.
У меня сейчас небольшой проект на год, и даже тут я ощущаю пользу Agile, когда я сделал первый MVP-прототип, показал, мне сказали "не, ты все не так понял", и мы сели и за пару недель исправили тонну недочетов, которые впоследствии потребовали бы пересмотра всей архитектуры.
Лично для себя минусов я не вижу. Бывает, что иногда приходится что-то переделывать, чтобы удовлетворить новые требования, но я стараюсь находить в этом обучающий момент, что я плохо собрал требования/не задал нужных вопросов/… А вот с водопадом я покушал проблем, потому что опять же, тремор требований у бизнеса слишком высокочастотный, чтобы его таким образом формализовывать. Рад за мосты и инженерные проекты, но бизнес завязан на людей, которые тоже меняют мнение. Вчера оформили подряд на новый крутой кнопочный телефон на тонну денег, а на следующий день эппл презентует первый айфон и всем срочно нужен телефон с сенсорным экраном… А спека-то уже всё...
Ну, это чисто моё мнение. Может, есть проекты, где люди тащатся от того, как год за годом однажды начерченный план претворяется в жизнь и становится продуктом, но мне они не попадались, только те, который делали вид, что они такие, но заканчивалось это как я написал выше.
Наверное, вы никогда не работали по "водопаду", да?)
Если вы не можете справится с аджайлом, где на каждом этапе должны планировать маленькие кусочки системы, думаете у вас получится спланировал сразу все? Спойлер — не получится, просто вы будете каждый раз переделывать спеку, если будете, конечно.
о том, что так делается любой инженерный проект от моста через реку до ракеты, консультанты умалчивают почти всегда
Помимо того, что ПО, как бы это глупо не казалось, безумно сложнее в проектировании, чем мост или ракета, любой инженерный проект страдает от тех же проблем, что и ПО при водопаде, но в силу условной простоты проекта это костылят на местах.
Если у вас задача не влезает по сложности в дизайн — это показатель того, что решать ее рано. Ах, надо уже вчера? Ну тогда никто не гарантирует никакого качества, кроме того, что получится. Именно так получается нынешнее ПО, нынешние процессоры и все остальное. Нужно лучше — планируйте, контролируйте, используйте подходящие инструменты, контролируйте, хорошо платите, контролируйте, и не забывайте контролировать, это обязательно.
Пока это все не станет выгодно (т.е. ничем другим от конкурентов отличиться станет невозможно, кроме размера и\или скорости кода), для масс это не будет сделано никогда, потому что это адски дорого, адски долго, а на выходе получаются только примитивные вещи, влезающие в дизайн по ТЗ.
Ну возьмите частную задачу, например построение UI и его layout с учётом всего зоопарка размеров и dpi современных экранов.
Когда то была на хабре статья про миллионы людей, занятых бессмысленной работой, перекладыванием бумажек, только ради работы. Так вот АйТи стремится примерно к такому же. Программный пакет уже написан десяток лет назад, обладает всей необходимой пользователям функционалностью, казалось бы, отшлифовывай, патчь баги, выполняй пожелания пользователей в плане разных фич. Но надо же показать продуктивность деятельности, надо релизить новые и новые версии каждый год, добавлять всякие маджонги и поэтесс, чтобы не отстать от конкурентов, заставлять пользователей пересаживаться на новый продукт, т.к. теряется совместимость со старыми версиями, старые продукты перестают поддерживаться, не работают на древних ОС, типа ХР и прочее, и прочее, и прочее.
Так как все программы уже давно написаны, революционной новизны ждать не приходится, получается именно работа ради работы.
Идеальным решением видятся контейнеры по типу мобильных приложений: соседние контейнеры могли бы требовать любые библиотеки без конфликта версий, поддерживать многоверсионность и разные источники для обновления, иметь разделение данных на внутренние и пользовательские, использовать интерфейсы других контейнеров.
Чтобы в конце-концов можно было запускать контейнеры десятилетней давности на новейших системах и перенос данных с любого компьютера на другой без каких-либо препятствий. А не так как сейчас что после установки вообще не ясно что произошло.
Нет, серьезно. Что угодно может быть лучше чем запихивание отдельной ОС для каждой программы.
В какую помойку превращают маркетологи нашу планету в такую превратили и IT.
Я всю трудовую жизнь так или иначе связан с компьютерами, разработкой GUI и компьютерной графикой, и эта тенденция начала напрягать уже давно. Открыл для себя «островок умиротворения» в мире линукса, который год от года все больше радует инструментарием. Вот сейчас в отпуске работаю на машине с процессором 900 мГц, и гигом оперативы на «минте» — система летает, в памяти занимает 230 мБ! Поставился весь софт и дрова из репов, никаких танцев с бубном. Интерфейс вылизан, отзывчивость отличная.
На большом брате создаю 3Д в блендере и каждый раз искренне благодарен его создателям, сто мегабайт мощнейший 3Д пакет, в котором можно моделировать, монтировать виде и аудио, композить, даже создавать 2Д анимацию!
Я очень рад, что максимально дистанцировался от всей этой монструозной проприетарной параши напичканной бэкдорами и жучками, создатели которой пишут код за зарплату, а не за идею
сто мегабайт мощнейший 3Д пакет
Может, я чего-то не понимаю, но у меня свежий Blender под windows весит 516МБ. Это не считая драйверов видеокарты и прочего, что позволяет ему работать.
Вы точно учитываете при подсчёте все библиотеки?
[user]# pacman -S blender
Пакеты (1) blender-17:2.79.b.git3.32432d91-6
Будет установлено: 246,13 MiB
:: Приступить к установке? [Y/n]
У меня установленный Blender 2.79b занимает около 300 мб.
Вообще странно упминать о размере софта, в то время когда больший объем занимают полезные данные, которые этот софт использует. Был бы размер блендера под 10 мегабайт, стал бы он лучше работать? Отнюдь.... думаю, он был бы тормознутей.
P.S. Во всей этой хипстерской вебо-мобильной фреймворкщине и яваскриптщине вымораживают именно жуткие тормоза и потребление ресурсов. А чтобы написать нормальный десктопный аналог на C++ или Delphi, ну или на крайняк Java/C#, нужна нехилая квалификация и время.
А чтобы написать нормальный десктопный аналог на C++ или Delphi, ну или на крайняк Java/C#, нужна нехилая квалификация и время.Насчёт времени я не уверен. Не вижу я, чтобы фичи появлялись быстрее, чем во времена, когда всё делалось на Visual Basic'е (не Visual Fred) или Visual C++ 6.0. Вот не вижу и всё.
Только разработка идёт по другому: если раньше вы делали, условно, 10 формочек за 10 дней — и релизились, то теперь вы делаете их за один, а ещё 9 дней тратится на то, чтобы полученный монстр хоть тушкой хоть чучелом заставить работать и убрать хотя бы часть глюков.
$a := $a + 1;, чем $form1.label1.text := $form1.label1.text + 1;.Все работает. Количество ядер в процессорах растёт. Техпроцесс становится меньше.
То, что пока не все приложения могут в многопоточность — вопрос времени.
То, что пока не все приложения могут в многопоточность — вопрос времени.
Этой мантре уже лет 20, но воз всё там же. Понемного где-то наращивают, но воз и ныне там. Только софт от программистов для программистов, типа гитов, архиваторов, идеешек и прочих умеет грузить все ядра, а остальной радуется, если смог сделать отдельный тред для трудоемких вычислений.
Браузеры однопоточны, игры тоже: ну чтобы далеко не ходить, вот пример из Stellaris: 80% работы делает одно ядро

Так что воз и правда там.
Браузеры однопоточны
Почти в каждом релизе Firefox пишут, что распараллелено то, распараллелено сё, где ж они однопоточны?
вот пример из Stellaris: 80% работы делает одно ядро
А когда я играю в Cities Skylines, у меня стабильно нагружены на 100% 4 потока из 8. В новых ААА-играх типа GTA V многопоточность ещё более агрессивная.
Браузеры однопоточныТолько отчасти. Есть же веб-воркеры.
игры тожеСильно от игры/движка зависит. Современные движки уже многопоточны. Даже игровую логику можно сделать многопоточной, например в юнити есть C# Job System.
Я в основном играю в стратегии, так вот европа/стелларис — современные игры 2013 и 2016 годов. И с ними та история, как я привел выше.
Из реально тяжелых игр с хорошей оптимизиацией могу вспомнить только новый дум. Во всех остальных игра сидит на 1 ядре, но ей хватает. Может я просто редко что-то новое устанавливаю, и не вижу, что что-то меняется. С моей колокольни grand strategy всё так же плохо с префомансом, настолько, что играть лейт в стелларисе на гигантской карте просто невозможно.
современные игрыУвы не всегда имеют современные движки. Но не стоит на них замыкаться выдавая это за всю картину в индустрии.
Дело не в движке. Просто не все задачи параллелятся.
и игровую логику при желании можно раскинуть по ядрам (ясное дело что не всё параллелится, но хватает задач где можно раскидать нагрузку)
Ну вот если вы в какую-то стратегию играете, то нельзя, потому что каждый юнит и каждое действие должно быть отработано последовательно.
Можно, конечно, пытаться разделить все по так скажем "причинной связности", но в итоге вы получите что разделение такое будет работать только в начале игры (когда и так тормозить нечему) а ближе к концу (где как раз и начинаются тормоза из-за просчета большого количества объектов) все будет связно.
Как же ж физики задачи многих тел всякие параллелят? :)
Именно вышеописанным способом (разделяя по причинной связности) и параллелят :)
Только в физике это легко удается, потому что происходит куча процессов, связями между которых можно пренебречь. А в игре — нельзя, потому что игровое моделирование обязано быть идеально точным. Пренебрегать нечем.
P.S. пул потоков доступен каждому и много где из коробки, разные async и прочее тоже.
У каждой программы есть две стороны — ресурсы, которые она потребляет для написания и функционирования и польза(выраженная деньгами?), которую она приносит.
Раз уж сложилась такая картина, как описывает автор, значит ресурсы, потребляемые современными программами соответствуют приносимой пользе.
Пользователь определяет ценность программы в реальном мире и делает это путем выбора — пользоваться или не пользоваться.
Раз пользуется, значит польза перевешивает недостатки. Иначе — не пользуется.
Да и в общем, перспектива определять ценность по принципу: хочешь ешь, не хочешь — не ешь, выглядит не привлекательно.
Но в любом случае интересно, какие системы определения ценности, кроме субъективной свободы воли более перспективны?
Вы предлагаете делать выбор пользоваться или не пользоваться, а я вижу еще варианты — платить и пользоваться и не платить и пользоваться. Могу предложить еще десяток гипотетических вариантов выбора.
Ведь работу тоже можно выбирать, а значит плюшки, которые дает работа, перевешивают недостатки программы, которой приходится пользоваться.
Выбор инструментов — это когда вместо идеешки мы работаем в виме? Ну так это как раз и выльется в увеличение сроков реализации, человек при прочих равных выбирает IDE не просто так.
Это старый холивар, и я действительно не поверю. По крайней мере для меня это не так, и если бы меня заставили работать в таких условиях, я скорее всего не смог бы, и вы бы наблюдали как раз те эффекты, описанные выше. В итоге вместо продуктивного взаиомодействия полагаю в течение полугода мы бы разошлись, крайней недовольные друг другом.
Тут уже раз пять упомянули Delphi, который был существенно проще в установке и использовании современных зоопарков из новомодный фреймворк+новомодный редактор+новомодный компилятор и тд.
А на чем кроме дельфи вы писали? Ну, просто любопытно, с чем сравниваете. Имеется ввиду что-то больше, чем лабу, какого-нибудь бота или что-то подобное..
Я про языки программирования. Джава там. Котлин. Плюсы. Шарп. Питон. Руби. Ну, что-то мейнстримное или может быть хаскель какой-нибудь?
Семёрка грузится почти 3 минуты, и с драйверами я повоевал знатно…
А это один из тех «лишних» кусочков, которые по мнению автора всё усложнили «по сравнению с Windows 95».Именно. Вначале мы всё делаем всё через… одно место, а потом начинаем со всех сторон пристраивать подпорки. И радуемся тому, что процесс, который, по хорошему, должен занимать меньше секунды занимает не пять минут, а всего лишь 10 секунд.
Почему загрузка должна занимать 10 секунд? Когда у вас уже все текстуры не просто в памяти, но в GPU и всё уже «на мази»? Потому что у кого-то руки неизвестно откуда растут? А выпрямлять не пробовали — вместо того, чтобы прикручивать 10 уровней костылей?
Статья, собственно, об этом… но она не доходит до сути — ответ-то прост: выпрямлять ничего не пробовали и пробовать не будем, там как это не принесёт денег.
Почему загрузка должна занимать 10 секунд?
Потому что IO. Потому что в игре десятки тысяч файлов ресурсов (я лично видел полосу загрузки до 5600 ресурсов, мб их больше), ну и так далее.
Когда у вас уже все текстуры не просто в памяти, но в GPU и всё уже «на мази»?
А как оно туда попало? Игру закрыли, всё выгрузилось. Мы же уже выяснили, что префетчи это все костыли через одно место?..
Статья, собственно, об этом… но она не доходит до сути — ответ-то прост: выпрямлять ничего не пробовали и пробовать не будем, там как это не принесёт денег.
Деньги — мерило затрат человечества, если говорить абстрактно. Тратить больше денег — значит разбазаривать чьё-то время, который это будет оплачивать. Так делать нехорошо.
Ну и это beside the point. Почему SSD? Потому что ЛЮБАЯ операция с IO работает в 2..100 раз быстрее. И это очень сильно ощущается в любых операциях, даже если комп как у меня не выключается месяцами, и всё сидит в кэшах.
А как оно туда попало? Игру закрыли, всё выгрузилось.А почему игру закрыли? Я говорю про загрузку изнутри игры. Почему этот-то вариант должен тормозить?
Так разработчики реализовали.
Ну дык о том и речь: разрабочики всё реализовали через одно место, из «гавна и палок», а теперь эту кучу… добра обматывают толстым-претолстым слоем скотча, чтобы оно не так сильно пахло.
Если мне бы предоставили выбор — либо получить игру с дополнительными реализованными механиками, либо чтобы она грузилась 1 секунду вместо 10, то я бы выбрал ту, что грузится 10 секунд, но при этом есть дополнительные механики.
И это хорошо, что разработчики EU понимают вот эти мои желания.
У них если что движок в CK и ЕУ по сути один и тот же а вся игра — это тонны скриптухи. Естественно, оно тормозит, но мне пофиг — потому что такой подход позволяет парадоксам регулярно выкатывать обновы, добавляющие целые игровые механики, и в итоге предоставлять мне уникальный продукт, который не имеет сколько-нибудь близких аналогов. И за который я готов платить деньги.
Очень удачно, что в парадоксах работают настоящие инженеры, которые решают задачу пользователя, а не рассуждают о том, что их ПО работает со скоростью 1% от потенциально возможной.
— Всё нужное уже в памяти, но что-то постоянно не догружается, лезем за ним
— В память не влезает, поэтому постоянно сбрасываем на диск
— Косо расположили ресурсы: нелокальность файлов на диске, недостаточная гранулярность, не сделан префетч.
В моём идеальном мире за такие случаи должна отвечать ОС и ФС, но пока что, если мне требуется обработать несколько тысяч 5МБ файлов, я открываю O&O Defrag, чтобы убедиться, что файлы расположены в одном или соседних кластерах (чтение/запись одного куска значительно дешевле чтения многих мелких), и снизить вероятность того, что я упрусь в дисковое IO.
Под MSDOS, с множеством окон, содаваемых и перемещаемых пользователем, и в каждом окне наблюдаешь передвижение своего авотбуса/машины/самолёта…
На 2 дискеты влезало.
Но мне важнее правоты то что тяжелый проект на 50к файлов в phpstorm открывается на 8700k 5.0 16gb 970 pro m2 за 10 секунд, индексируется за 30. А на hdd это можно умножать в 5 раз.
В большинстве инженерных областей изготовление изделия (или стоимость отказа изделия) значительно дороже его проектирования. В таких условиях имеет смысл максимально оптимизировать производство автомобилей, т.к. каждая сэкономленная гайка умножается на кол-во произведенных авто. Аналогично с архитектурой — построить дом куда дороже, чем спроектировать.
В IT все наоборот — разработка "по аджайлу" относительно дешевая, а вот проектирование и верификация — очень дороги. Как в пословице про дурака, реку и камень — один закодил, десятеро протестировать не могут.
Об оптимизации беспокоятся только те, кто сам платит за железо: прежде всего производители устройств на микроконтроллерах и владельцы облаков из сотен и тысяч машин.
100500 новых игр в день, большинство из которых по просмотрам и монетизации не намного превзойдут фотку кота тети Зины в одноклассниках. А туторы на ютубе по созданию игры на юнити намекают, что время разработки этих игр остро конкурирует со временем создания фотки вышеупомянутого кота.
Все меньше фирм готовы вкладываться в серьезный игровой продукт, который может не выстрелить.
Выше я уже написал. Ваша задача — дать квалифицированную экспертизу со всеми возможными рисками, возможно дать рекомендацию, но не принимать решения, если только это не ваша прямая обязанность по трудовому договору. Но тогда вы должны быть СТО (если не CEO), и мы наверное не про это говорим.
В конце концов, всегда можете показать, как надо сделать. Вот берете, делаете на гитхабе репозиторий такого же проекта, как у вас на работе (в той же сфере). Нанимаете людей, начинаете работать. Безо всяких нахлебников, которые ничего не понимают в продуктах. Только инвестиций брать нельзя, т.к. инвесторы не будут сидеть и ждать, пока их деньги вылетят в трубу. И продажников наверное придется нанять, иначе самый крутой продукт так и останется неузнанным и не скачаным, потому что про него просто никто не слышал. И много других но, с которыми постоянно взаимодействуют люди из бизнеса, но от которых мы с вами защищены джирой. Хотите принимать решения — берите риски на себя, а то принимать решения за которые потом будет расплачиваться владелец компании довольно подло.
Печаль в том, что эволюционный подход хоть и прекрасен, но он вовсе не обязан выдавать эффективное во всех отношениях решение, а главное условия, к которым вынуждены приспосабливаться программы (их разработчики) сильно изменились. Изменились не столько из-за жадных бизнесменов, хитрых маркетологов и глупых дизайнеров, а по причине широкого распространения компьютеров, мобил и прочих умных устройств среди населения. ПО, превратилось в пакет с соком на полке супермаркета и на него стали действовать отработанные десятилетиями методы эффективной продажи (заодно придумали несколько новых специфичных для софта). Да, маркетологи виноваты, но они вторичны. Первичен человек, который, как и 100 лет назад, любит «новое», привлекающее внимание, с функцией «потешить ЧСВ» и т.п.
Так что ничего существенного мы тут не изменим, разве что всем возмущенным скинуться и оплатить масштабную рекламную компанию с тезисами, продвигающими эффективность, функциональность, реальную надежность, олдскульность и т.п. Но это все временно, и против любви к «новому» мало что поможет, она «прошита» в людях аппаратно. )
Дык иначе надо мощности останавливать и огромные штаты людей выгонять на улицу. А зачем останавливать, когда можно не останавливать а выхлоп продавать и обогащаться?
На самом деле, есть определённый круг людей, который тусуется на железе 10+лет давности или на low end актуальном железе, что бы хотя бы для себя снизить такие неэффективности.
Ещё, есть системная разработка, где нервы автора статьи наверное могли бы слегка подуспокоиться :)
Причем нынешние дегенераты реально думают так, и живут именно в таких понятиях. Они же не могут понять простой вещи, что все ошибочное — ОНО ОШИБОЧНО, и не важно насколько близка ошибка к точному результату. Нет же. Вместо того что бы избегать ошибок вовсе, дегенераты придумали градации ошибок, и термин ошибка сменили на другой. И все сразу стало в шоколаде) Ошибки заменились на ворох каких-то никчомных дегенерацких терминов. И это спасает дегенератов от выпила из системы. Ну а кому охота идти с метлой к помойке?
И да, основная проблема только в том, что программирование стало доступно для широких масс, читай — для быдлы. В этом основная проблема нынешнего «программирования».
Уже лет примерно 5-8 назад, точно не скажу т.к. это не существенно — я перестал именоваться программистом, когда меня спрашивали о роде деятельности. Примерно в оговоренное время я понял, что лучше мне не называться программистом вовсе, т.к. к ТАКОМУ ИДИОТСКОМУ ПРОГРАММИРОВАНИЮ я не имею никакого отношения вообще.
стало доступно для широких масс
Нифига себе, для широких масс… Я как учебник по Си++ ни открою, так просто офигеваю от его сложности. А как открою «Эффективный Си++», так и вовсе в простации от концепций. Это что ли, низкий порог вхождения? ;)
Вы открыли ровно то, что юзалось как раз таки 20 лет назад повсеместно, потому что ничего другого не было. Ну был паскаль, ну фортран. Что то там еще. Это не совсем то.
Сейчас же вы можете вмиг наколхозить на более чем 20-и языках свою поделку и не париться. Вот смотрите как оно было с той же мобильной джавой. Вам шло где-то 15 базовых классов, типа систем, эррей, дисплей, вектор и т.д. И НИ ОДНОГО ЗАРАНЕЕ НАПИЛЕННОГО КОМПОНЕНТА) Пишите сами. Ищите сами, например что-то похожее ищите, перепиливайте под себя и юзайте. Мобильная джава в себе не содержала фреймворка. Напишите его сами. Сможете? Как напишете — так оно и полетит. И раньше такое программирование было повсеместным. И оно приводило к тому, что людей заставляли понимать, что они делают.
Сейчас же базовые вещи раздали всем. И оно позволяет программировать как бы без проблем. Т.е. программа-то запускается, и даже поведение адекватное. Но человек безумно собравший из кусков свое поделие вообще не понимает как оно работает. И отсюда все беды конечно же.
Ну вот вам пример. Я на днях увидел как некое тело пишет реализацию ISO639, ну там кому-то надо было что бы все по стандарту и т.д., не суть, пришлось прикрутить. Это стандарт языков если что, в смысле языков на которых люди общаются. Ну я поглядел как оно. Это же бред какой-то) Во-первых зачем-то прикручена база данных. Накачаны какие-то компоненты, какое-то гавно. Ну просто фееричное гавнище абсолютно не нужное никому кроме дегенератов. Ну типа что бы база работала и там что-то еще. Я вообще не понимаю зачем база данных, если база статическая))) Тут любой массив обычный подойдет. МАССИВ))) ОБЫЧНЫЙ. Правда не совсем обычный, а разряженный, ну не суть. И дергайте вы с него все что захотите и как хотите. Вот значит ето тело начало писать какие-то безумные скрипты, что бы наколхозить сначала базу данных, причем накачало каких-то пакетов, затем какие-то проверочные скрипты, какой-то ужасающе-зверский навоз.
Ну есть готовая база на сайте ISO, но это же не значит, что ею надо пользоваться напрямую)) Это же не эффективно.
Вот пришлось переписать это на уже обычнейший шарп на структурах, и оно зверско полетело в сравнении с поганым мскюэлем убогим. Получилась обычная либа, с массивами внутри. И функциями поиска в них. На 3570к например из либы можно дергать поиском 200 миллионов языков в секунду. Такая вот производительность. Можно даже чуть быстрее, но пока не нужно. Мскюэль и рядом не валялся, зачем он? Ничего сложного) Никаких зависимостей, никакой фигни. Зачем оно? Собрали на втором фреймворке, подписали и работать оно будет всегда и вечно. И память вообще не ест, с чего? И обновлять это никто не будет))) ЗАЧЕМ??
И подобных либ у нас уже сотня. Ну нет смысла юзать что-то в чем вы вообще ничего не понимаете. Пишите все что есть сами. С нуля. Только это позволит вам действительно разобраться. И так и писали раньше повсеместно.
Делов на пол-дня, зато у нас появилась очередная библиотека, каторую в след.раз мы примотаем за 2 клика хоть куда, и она железобетонно будет работать.
Так щас же писать разучились. Ручками писать. Накачают какого-то гавна, которое называют пакетами, компонентами и прочей парашей — скрутят в кучу и смотрят как оно падает зловонно воняя на весь комп абсолютно неадекватной хренью, выжирая память проц, и в итоге подыхает в конвульсиях, захлебываясь в фееричном количестве собственных ошибок и исключений.
Нет ничего хорошего в том, чтобы велосипедить свою реализацию если можно взять готовый компонент. Обратное явление называется «копи-пастой» и «велосипедостроением» и не особо практикуется.
А то я так могу реверснуть ваш пример: вы написали супер-оптимизированную офигенную реализацию, а я взял и переписал на использования nuget-пакеты, который *еще* на 20% производительнее, и в котором починена куча всяких неприятных уязвимостей и багов.
Жду не дождусь какого-нибудь всеобъемлющего npm/nuget/… репозитория, где можно будет хранить пакеты в виде какого-нибудь LLVM IR, который можно будет подключать к проекту на любом языке. И убрать вообще всё дублирование, как это сейчас бывает, даже если есть хорошая либа для Х на одном языке, не факт что она будет на таком же, но похожем.
Ужасно…
Вы открыли ровно то, что юзалось как раз таки 20 лет назад повсеместно, потому что ничего другого не было. Ну был паскаль, ну фортран. Что то там еще. Это не совсем то.
В смысле, открыл? Я с 1995 года всем этим занимаюсь. Но это совершенно не значит, что я владею и понимаю приёмы того же Александреску или Мейерса, а также знаю и применял все паттерны и современный стандарт Си++, а так же гору алгоритмов. Всё это совсем не просто. И никуда не делось.
Сейчас же базовые вещи раздали всем. И оно позволяет программировать как бы без проблем. Т.е. программа-то запускается, и даже поведение адекватное. Но человек безумно собравший из кусков свое поделие вообще не понимает как оно работает. И отсюда все беды конечно же.
А вот о каких базовых вещах, розданных всем, вы пишете, я не понимаю. Это про web что ли? Ну, тут я полный ноль. В C#, python и java кстати, тоже.
А так, обычные приложения и 20 лет назад клепали в Builder и Delphi не особо вникая в работу системы. Но такие плохо понимающие разработчики писали для себя или мелких контор и в серьёзный софт попадали редко (хотя, QIP вроде как на чём-то подобном был написан, но, думаю, его автор хорошо понимал, как оно вообще работает).
Если честно, я даже не знаю, как сейчас пишутся приложения для PC. В чём, например, рисуют интерфейс? К чему он подключается? Я всегда использовал MFC и формы в ресурсах. А сейчас как?
Контрпример: есть мультипротокольный мессенджер, который при 4 активных протоколах (ICQ, IRC, Tox, Jabber) потребляет всего 8 мегабайт оперативной памяти. Но это достигнуто за счёт максимального использования WinAPI. И как только появилось желание портировать его для Linux — упс, приходит осознание масштаба работ и понимание того, что в 2018 году разница между 8 и 80 мегабайтами ощущается совсем не так, как в 2000, когда оно писалось.
Обратная сторона такой деградации производительности — резко возросшая, невероятная скорость разработки нового ПО
Я честно, кроме редких исключений, вижу строго обратную картину. Изменения внедряются больно и мучительно, новых фич мало, чаще тратится время на перерисовывание картинок, нежели на функционал.
Да даже ваш пример с Windows 2000. Да, на разработку NT5 потрачено пять лет. Но количество новых функций там было беспрецедентным. Серьезные изменения в файловой системе, новая архитектура драйверов, огромный набор инструментария для управления инфраструктурой, от консоли WMI и до Active Directory и т.д. Я не слишком ошибусь, если предположу, что за эти пять лет в Windows было реализовано больше нового функционала, чем за последующие 18 лет от Win 2000 до Win10.
И зачем нам новая версия винды раз в два года? (Нынче вообще rolling update)
Когда я окончил учебу и получил степень бакалавра, мне нужно было искать работу, накопились расходы, долги. Меня захэдхантили и предложили следующий проект: за 3 месяца нужно было написать обучающее веб-приложение с разными заданиями, множеством анимаций, и чтобы оно запускалось на Андройд телефонах и планшетах, на айфонах и айпадах.
Деньги были очень нужны, и я согласился. В команде были сценарист, аналитик и я в роли фронтэндера. Мы поставили это приложение, и на кордове переконвертировали это в мобильные приложение (иначе было просто не успеть). Приложение работало в браузере, но на телефонах и планшетах жутко тормозило. Наверняка кто-то пользуется этими приложениями и до сих пор злится и пишет подобного рода статьи.
Возможно виноват я (что взялся за это дело), возможно заказчики (что слишком жадный), а возможно рынок виноват. Но таких случаев очень много, и с этим ничего не поделаешь.
Вообще.
Пишете в мобильной версии хабра или в обычной? На стареньком но боевом Core2Duo E4700 и 4х гигах оперативной памяти пользоваться хабром можно комфортно только в мобильной версии, а текущий тред с овер 800 комментов, боюсь отправит браузер к праотцам.
Линукс и FreeBSD (64 бит) работали быстрее на той же машине.
Так что такое себе.
1) капитализм, где зарабатывают не на прибылях, а на издержках
Какие альтернативы? Из конкурирующих фирм я помню только коммунизм, который представлял собой дикую смесь кумовства и распила: большинство смешных реальных историй того времени — как кто-то договорился о покупке мяса с черного хода, принес фальшивые деньги, а купил мясную отработку, кто как сливал дорогущие космические реагенты и продавал, кто платиновой ниткой себе шнурки завязывал, кто авиационной краской военного назначения за бешенные бабки красил себе туалет на даче… В общем, если это имелось ввиду под «альтернативой», спасибо, не надо.

А вы читали книгу "Конец техноутопии" (Overshoot, 2006) и повесть "Машина останавливается" (The Machine Stops, 1909)?
"Когда-то люди строили машины, чтоб сделать свою жизнь как можно более комфортной. Теперь они не могут и представить себе существование без всемогущей Машины, обеспечивающей их пищей, водой, воздухом, книгами, связью и вообще всем, что только можно себе представить. Мало кто задумывается над тем, что Машина полностью подчинила себе людей, а того, кто задумается, ждет неминуемая кара — лишение крова и изгнание на безжизненную поверхность Земли. Но однажды Машина ломается..."
(а измельчавшие людишки разучились её чинить)
Уже пошло не так, замаскированный энергетический кризис на повестке дня. Мощные пылесосы и лампочки не просто так запретили. Рост скорости процессоров не успевает за отуплением программ. Гонки в цифровую пропасть заканчиваются.
"Новые техпроцессы для производства микросхем все чаще откладывают" https://habr.com/company/it-grad/blog/422501/
"2019 — год, когда Intel остановился" https://habr.com/post/424035/
"В школах Франции запретили мобильные телефоны" https://rg.ru/2018/07/30/v-shkolah-francii-zapretili-mobilnye-telefony.html
Эти сказки про мировой кризис, падение доллара, заполонение Евпроы средним сирийским классом, вендекапец и прочее уже не вызывают должного интереса. Три ссылки вроде как должны придать доказательной базы, но по сути просто похожи больше на случайные новости из ленты. Кроме интела есть другие компании, техпроцессы откладывают по очевидным причинам, и это было понятно всем, кроме маркетолухов. И ради бога, при чем тут французские школьинки? Очень обидно за них, конечно, но как они влияют на замаскированный энергитический кризис (или они сами его и маскируют?) не совсем понятно.
как они влияют на замаскированный энергитический кризис (или они сами его и маскируют?)
Устройства для передачи сжатых данных при малом трафике или без него потребляют энергии меньше, чем при полной нагрузке — новость для вас?
"Системы сотовой связи проектируются исходя из максимальной плотности абонентов, на основе которой определяется необходимая емкость базовых станций (число радиоблоков). Поэтому, если в зависимости от времени суток число активных абонентов претерпевает сильные изменения, емкость базовых станций в течение некоторых периодов времени не используется полностью. Системы динамического энергосбережения позволяют отключать неиспользуемые радиоблоки, что снижает суточное энергопотребление на 10–15% в зависимости от условий работы станции [24]. Наибольший эффект такие системы энергосбережения дают ночью, в то время как днем постоянная активность абонентов не позволяет активировать соответствующие функции." —
Взято из источника [24] — Lubritto C. Telecommunication power system: energy saving, renewable sources and environmental monitoring // Trends in Telecommunications Technologies. — InTech, 2010. — P. 145–164. (статья https://naukovedenie.ru/PDF/30evn413.pdf)
Вторые и третьи признаки энергетич.голода:
Ютуб перестал отдавать HD видео, а google maps — 3D карты Земли нищебродам со старыми ОС и браузерами — с них рекламной конверсии меньше, чем с богатеньких инкубаторских пользователей распоследнего г-хрома в шпионских ОС и на новом "железе". Но электричество на повышенную загрузку дата-центров расходовалось зря при отдаче кому попало высокого качества.
Вот нахрен 2.5D картам Земли видеоускорители не ниже предпоследнего поколения у клиентов, если раньше и программно всё это прекрасно рендерилось и в скорость интернета упиралось, а не в объём видеопамяти (>512МБ сейчас требование) или скорость граф. чипа?
Достаточно было не ломать и не делать chrome-only веб-версию google earth.
Почему-то у ebay и aliexpress нет дурной привычки переталкивать всех на новые браузеры со шпионскими функциями.
Гуглокарты прекрасно работали в своём полу-"3D" режиме на нижеперечисленных ОС и железе, нет там ничего сверхсложного. Но потом корпорация добра бабла стала отсекать лишнюю нагрузку — посетителей с недостаточно мощным железом, от которых рекламной прибыли мало.
"В следующих операционных системах Google Карты также работают, но режимы 3D и "Земля" недоступны:
Windows XP и Vista. 3D-графику в Google Картах не поддерживают следующие видеокарты:
Intel 965GM;
Intel B43;
Intel G41;
Intel G45;
Intel G965;
Intel GMA 3600;
Intel Mobile 4;
Intel Mobile 45;
Intel Mobile 965."https://support.google.com/maps/answer/3096703?co=GENIE.Platform%3DDesktop&hl=ru
Нагадить в карму проще, чем признаться в своём "пиксельном мышлении"?
В РФ грядёт скрытое повышение тарифов на эл. энергию (потому что ВВП запретил повышать расходы на жильё сверх инфляции):
http://www.aif.ru/society/smi_v_rossii_vnov_obsuzhdayut_vvedenie_normy_energopotrebleniya
"Предлагается установить социальную норму в размере 300 кВт•ч в месяц на домохозяйство. При потреблении свыше 500 кВт•ч будет действовать «экономически обоснованный» тариф. По словам экспертов издания, большинство домохозяйств будет укладываться в этот показатель (средний уровень потребления сейчас составляет 220 кВт•ч в месяц. – Прим.). При этом список потребителей, приравненных к населению (сейчас это, например, садоводческие и огороднические товарищества, гаражные кооперативы, места лишения свободы и ряд других. – Прим.), предлагается сократить, и постепенно отменить льготные тарифы для селян и квартир с электроплитами и электроотоплением.
По данным издания, схему одобрил вице-премьер Дмитрий Козак. Министерства энергетики и экономики, а также Федеральная антимонопольная служба должны внести проекты соответствующих документов к 15 января 2019 года."
Кстати, DistroWatch тоже считает, что Минт популярнее Убунты.
Windows 95 работало быстрее? Хм… Ну давайте время отклика калькулятора посчитаем, но сколько приложений вы на нём запустите? А пользователи ждут, толпа жаждет хлеба и зрелищ! И когда вы начнёте удовлетворять потребности этой толпы вдруг окажется, что придётся писать менее оптимизированный, но более гибкий код.
Пост как по мне, так борьба с ветряными мельницами «Этот мир живёт неправильными приоритетами!», но десятилетия разработки ПО привели именно к этой расстановке приоритетов не просто так
Ну про глючность это как раз аргумент в пользу того, что лучше переиспользовать готовые решения, чем писать каждый раз оптимизированный низкоуровневый велосипед.
Если дизайн надо заново осваивать, то это большой вопрос к дизайнеру проекта и к теме разговора отношения не имеет.
Новый ненужный функционал? Так говорите как будто его программисты придумывают:)
На счёт тормозов. Пользователь не хочет приложение, которое работает максимально быстро. Это никому не нужно. Пользователь хочет приложение выполняющее свою функцию в приемлемое количество времени. Разница между 0.05 с и 0.5 с для рядового пользователя настолько несущественна, что её никто не заметит. А это разница в производительности на порядок! А вот то, что ради этих 0.45с вы угробили почти весь бюджет заказчика, при этом писали исключительно свой код не используя фреймворки потому что они тянут лишние зависимости и занимают место. И как следствие, на разрежение лапши в коде тратится неприлично много времени, что приводит к появлению багов.
Итог приложение открывается на 0.45 с быстрее, но вот при нажатии на нужную пользователю кнопочку крашится. Зато быстро:)
Каждому решению своё место. Там где производительность является ключевым фактором, там приложения оптимизируются на минимальное время отклика и открытия, но в большей части софта это не нужно.
Когда тормоза в приложении начинают мешать им пользоваться, тогда приложение оптимизируется, но во-первых все современные решения позволяют оптимизировать приложение до того самого приемлемого уровня, а во-вторых определяющим фактором и узким местом становится уже не железо, а пользователь, который начиная с определенной задержки перестаёт чувствовать разницу и траты бюджета на дальнейшую оптимизацию становятся неоправданными.
Вы взяли и замедлили производительность на порядок, на порядок раздули приложение сторонним кодом, стабильность которого по сравнению со старым никто не оценивал, наняли опытного дизайнера, который перерисовал интерфейс так, чтобы привыкнуть было не очень сложно, и все потому, что якобы приложению «калькулятор»(например) не выжить без испытаний постоянными обновлениями? )
Ну например чтобы починить старый баг? По-вашему старые баги чинить не надо и пользователи и так привыкли? Ну например, был баг в библиотеки шрифтов. Разраб залез, увидел дикие костыли, нашел на гитхабе стороннюю либу, которая это чинит. Проверил, всё работает, даже новые фичи появились, равно как и внешняя зависимость. Коммит, багфикс летит в прод.
Или вы предлагаете каждый баг костылить, чтобы одни и те же вещи люди каждый раз писали с нуля, "кастомизированно"? Ну это какой-то NIH в крайней стадии.
Я просто указываю на очень распространенные ситуации, для которых придумали пословицу «лучшее — враг хорошего», ну или «работает — не трогай».
Я понимаю, что можно долго обмениваться частными гипотетическими и реальными примерами, но они не дают права делать обобщения и уж тем более выводить универсальные правила создания и обновления программ.
Мой взгляд такой: обобщить и выдать универсальный подход по созданию и обновлению софта за пару абзацев невозможно. Можно накидать несколько общих размытых рекомендаций, которыми без опыта и удачи даже не каждый способен правильно воспользоваться. Например, если ты опытный авторитетный программер, разработал и поддерживаешь легкий, шустрый продукт с минимальным использованием сторонних библиотек, имеешь благодарных пользователей, ценящих эту легкость и шустрость, то у тебя будет один набор доводов добавлять или нет стороннюю, незнакомую тебе, тяжелую библиотеку с зависимостями. Если же ты начинающий, не уверенный в своих силах разработчик, или просто по каким-то причинам работающий в стиле «все уже придумано до меня, никаких велосипедов», то у тебя будет другой набор доводов.
Может быть мы с вами в принципиально разных сферах работаем, я работаю в сфере веба и мобильных приложений, где ваш подход смерти подобен. Самые жуткие проекты, которые мне доставались шли одним и тем же сценарием. Был разработчик построивший приложение на велосипедах потому что они быстрые. Фреймворки не нужны, сторонние библиотеки нужно сначала прочитать и тд. И всё вроде бы неплохо работает пока не появляется она — ФИЧА!
Это закон программирования — каждое изменение кода — потенциальный крах системы. Программист, который в вашем понимании должен оцениваться как опытный и авторитетный разработчик, начинает рушить свой идеальный, быстрый, но построенный на велосипедах код пытаясь встроить в него новую фичу. Откуда взялась фича? Ну у заказчика поменялась бизнес-логика, что-то изменилось в бизнес-процессе да мало ли! Это не вопрос программирования.
И вот код программиста уже выглядит не так хорошо, а тут появляется ещё фича, потому что новые изменения являются новыми и устаканиваются по ходу дела. Появляются новые баги — и всё это потенциальные крахи системы. И тут велосипеды дают о себе знать. И вот ваш изначально быстрый код крашится и валится, но при этом ещё и представляет из себя нераспутываемую лапшу. Заказчик терпит повышения бюджета месяцы, годы. Но потом наступает момент, когда проект просто умирает. Не из-за заказчика, а из-за программиста велосипедофила. И вот заказчик меняет команду разработчиков и потом нам приходится это разгребать.
Проект, где не появляется новых фичь это какая-то экзотика, я даже не припомню такого… Такое может быть только на проекте, который либо очень узконишевой, либо которым мало кто пользуется.
И я не престану утверждать, что в каких бы областях ни творил разработчик, какие бы парадигмы, подходы, инструменты ни диктовали бы рынок, мода, гуру, — нельзя без вдумчивого анализа конкретной задачи (и много чего еще в), принимать решение о том, как писать, на чем писать, что использовать, что нет. Коротко такой подход можно назвать здравым смыслом. )
А что касается веба, то вот подходящий к теме длинный пример из моей практики.
Контора, где я работаю, заказала у сторонней фирмы немного изменить сайт. На стороне, потому что в своем штате ни один айтишник вебом не занимался и желания не проявлял, а человек, делавший последнюю версию, толи денег много захотел, толи перестал интересоваться темой, не важно. Сайт обновили: перешли с самописного движка (php) на движок друпал, просто визуально/функционально повторив сайт. На том же хостинге новый сайт стал тормозить… По замерам на порядок — на два, и это объяснили большим уровнем абстракции, а значит гибкостью, универсальностью, последующей легкостью в изменении и поддержке. Я даже согласился с этим объяснением, и по совету разработчиков сайта, выбил у руководства перенос на рекомендованный, проверенный многократно, но более дорогой хостинг на vps. Худо бедно, но все зашевелилось со скоростью на уровне «есть сайты и потормознее, сойдет для сельской местности».
Очень скоро появились жалобы от посетителей, нет, не на скорость, а на то, что люди, условно говоря, подавали заявку, сайт «говорил» им, что успешно её зарегистрировал, но по факту в базу эти заявки не попадали, или на то, что сайт недоступен в короткий период подачи заявок на получение, скажем, товара повышенного спроса. )
Проблема возникала не регулярно, но довольно частая, и в результате многократных переговоров с разработчиками сайта дошло до того, что последние обвиняли посетителей во лжи, и что у них все работает, проверили много раз. В конечном итоге выяснили, что посетители не виноваты, что компетентность разработчиков не позволила быстро и точно локализовать проблему, потому что глубоко они в друпале не разбираются, а в php и mysql почти никак. Зато быстро, как конструктором умеют делать сайты на друпале.
Пока шла вся эта тягомотина, мой напарник увлекся node.js, изучил react, поплевался на отсутствие типизации в javascript, освоил typescript, поизучал и, (как он посмел!) написал свой аналог redux, изучил основы работы с vps и нарисовал такой же сайт, на своем react.js движке практически без зависимостей, который летает, в котором ему понятно, что как работает. Несколько месяцев — и новый сайт, все довольны, ну кроме сторонней фирмы, с которой пришлось расторгнуть договор.
Никакой морали, просто подходит к контексту разговора.
К тому же друпальное комьюнити это какая-то отдельная секта. Переписать сайт на технологию, которую не понимают достаточно глубоко, при этом не имея достаточных оснований для этого потому что… Ну это же Друпал!=) Я бы с ним вообще не связывался. А тут весь набор некомпетентности.
Тут как говорится «с дуру можно и МПХ сломать».
О каких старых багах речь, если пользователей все устраивает? )
Например отсутствие поддержки lf в notepad в винде. Может пользователи привыкли, но это не нормально.
Я просто указываю на очень распространенные ситуации, для которых придумали пословицу «лучшее — враг хорошего», ну или «работает — не трогай».
Обычно сразу после этого следует фраза «давайте лучше закостылим». Не люблю это правило в большинстве случаев.
…
Костылями вполне можно считать как прикрутку тяжелых библиотек с ненужными зависимостями, так и написанную на коленке кривую заплатку.
Плюс заказчик просит фичи потому что… Ну это уже от проекта зависит. Требования пользователей год назад, когда ваше приложение только появлялось и было в новинку и требования сейчас, когда они его распробовали будут серьёзно разниться. Да, господи, просто посмотрите как изменился контакт. Если сейчас выкатить его в старой форме приблизительно лет десяти назад со стеной, отсутствием аудиозаписей, только одной аватаркой и тд и тп, то этим сайтом просто никто не будет пользоваться.
Ваш продукт должен быть дружелюбен к изменениям потому что они наступят ГАРАНТИРОВАННО. Расчитывать при разработке на приложение, которое будет оптимизировано один раз и не будет модифицироваться, значит изначально писать либо крайне узконишевой продукт, либо мёртворождённый.
Почему потребовалось переписывать калькулятор? Не ко мне вопрос, калькулятор некоммерческий проект, денег не приносит и монетизации не имеет. Тут скорее всего потому что просто кому-то захотелось, но сделать так, чтоб бюджет сильно не тратить и потому сделали всё халтурно. У меня нет полного ответа в частности про калькулятор.
Ну появление новых требований диктуется не разработчиком, а заказчиком и пользователями.Да, так бывает, это очевидно, но также очевидно, что бывает, когда решения об обновлении принимают сами разработчики (например, когда конторка маленькая, или вообще разработчик один, он же маркетолог, дизайнер и т.п), или когда конторка большая, и решение принимают не разработчики, а специально обученные люди, иногда даже вопреки пожеланиям пользователей.
Зачем делать редизайн? Ну может потому что у конкурентов дизайн адаптивнее(новые устройства появляются регулярно и ваш старый сайта если не сайт, а если 3д редактор, или операционная система, или текстовый процессор, или калькулятор или просто у конкурентов сайт еще менее адаптивный? А может просто потому, что вкладывая незначительные усилия в ненужное пользователям перекрашивание и тасование кнопок и закладочек, можно объявить о выходе новой версии, а затем рекламой, юридическими ходами, склонять пользователей к объективно ненужному обновлению?
А может просто начальство требует новый релиз каждый год, а у маркетологов нормальные идеи закончились, а место терять не хочется и к легкому калькулятору приделывают тормозные анимированный кнопки, затем конвертер валют, единиц измерения, вычислитель ипотеки, построитель графиков, редактор кода, магазин скриптов, чат, но так и не делают нужный некоторым юзерам квадратный корень? )
Я ради интереса недавно зашел на sql.ru где когда-то участники раздела про MS Access переживали неудачную политику развития этого изначально весьма удачного продукта. Так вот, там до сих пор бытует устойчивое мнение, что не стоит использовать версии выше 2003, а 2003 до сих пор успешно применяется многими в разработках включая коммерческие. Это каких же таких «полезных» изменений надо было надобавлять, что опытные пользователи уже 15 лет отказываются обновляться? )
Постоянно появляющиеся требования разработчиками должны восприниматься как данность, как закон природы, к которому они должны быть готовы.
ТС же причитает, что разработчики не экономят ресурсы железа. Это плата за гибкость к изменениям. Тут применим эволюционный процесс и выше указали в комментариях на это — были разные подходы и разработчики, но самым жизнеспособным оказался подход — главное писать гибкий код, дружелюбный к новым требованиям, чем код, скурпулёзно считающий такты процессора. К сожалению это очень часто взаимоисключающие направления.
Что касается эволюционного процесса, то да, это он. Но я даже где-то выше (или ниже) довольно развернуто указал на минусы такого процесса.
Грубо говоря и чтобы не плодить простыней: эволюция «сосет» у разумного замысла. И ТС, подымает сложную проблему, в рамках которой невольно предлагает вспомнить, что мы — разумные существа, а не крысы выживающие в лабиринтах построенных социально-экономическими реалиями. )
Оптимизации возможны при большом количестве априорной информации о системе. А этой информации может быть недостаточно, она может быть просто ложной, и она может быть достаточной и корректной, но поменяться в будущем. Чем больше оптимизированно решение, тем больше оно опирается на некоторые допущения — количество ядер, количество запросов, ценность ЦПУ относительно памяти, и многое другое… Каждое такое допущение — потенциальная дыра и недели исправлений.
И, возвращаясь к теме «заказчик заказал, программист просто исполняет», я тут затеваю ремонт в квартире, смотрю как и все «ботаники» ролики про ремонт на ютубе. Очень понравился подход одного опытного мастера, который настаивает на том, что нужно делать как надо, а не как хочет заказчик, это в конечно итоге будет лучше для обоих. Понятно, что это все общие лозунги, но и лозунги «заказчик платит»,«клиент всегда прав» явно требуют осмысления в каждом конкретном случае.
Но если клиент говорит «мне пофиг, все равно хочу так», нужно делать так, а не саботировать своим мнением продукт.В строительстве есть требования, за нарушение которых начинают всё жёще и жёще наказывать.
Думаю и в программировании этим кончится.
Ну давайте время отклика калькулятора посчитаем,Спасибо, что про него вспомнили: недавно кое-где и калькулятор сломали.
Но к теме разговора это никакого отношения не имеет. Проблема-то не в том, что телефон НЕ УСПЕВАЕТ отработать калькуляцию и даже не в том, что установочник калькулятора весит много, хотя мог бы весить всего ничего и даже не в том, сколько ресурсов кушает данное приложение(а именно эти проблемы заявлены в статье), а в том, что разработчики халтурно подошли к реализации и тестированию своего софта
На самом деле любопытно, выродятся ли все эти Singularity/Midori/Barrelfish/… во что-то реальное или нет. Пока что я видел из применения — пикопроцессы в винде. Но это — капля в море… Груз обратной совместимости слишком велик, и вообще непонтяно, удастся ли от него избавиться… Видимо только если мы все в какой-то момент перейдем на какой-нибудь электрон (избави бог), и можно будет сменить ОС на что угодно, что умеет в JS…
Но микрософт страдает фигнёй выпуская кучу версий одного и того же но другого net runtime-ов, vcredist-ов. Вместо того что бы навести порядок и выпустить новую ос которая могла работать паралельно они пытаются разделить runtime на кусочки api-ms-win-*.dll которые не являются библиотеками, зато уже имеют разные версии. Не смотря на все годы микрософт так и не смогла предложить простой и удобный инструмент для разработки gui приложений. Зато теперь пытается активно возвращаться к терминалам, добавляя wsl и улучшая консоль.
С грузом обратной совместимости можно было справиться с помощью виртуализации.
Этот путь уже попробовали пройти с Itanium, чем это закончилось всем известно
Автору повезло, что он не жил в России и не сталкивался с нашим софтом, который покупает государство для налогоплательщиков на деньги налогоплательщиков, сделанное по принципу: «Если работает — не лезь, не трогай, не спрашивай!». Однажды мне попался один такой «разработчик», спросил его сколько он получает (!) 30000 рублей (!!!) в Новосибирске. И этим софтом вынуждены (принуждены) пользоваться тысячи людей. Представьте, вам нужно в онлайне заполнить таблицу, всего-то 20 полей и 15 строк — всего-то. Ноооо это слишком скучно! Пусть после каждого перевода курсора на следующую ячейку происходит задержка, секунды по 1,5-2, зато данные (наверное) сразу подгружаются на сервер. Хотя нет и это слишком неинтересно, когда таблица будет почти готова, пусть выскочит сообщение «Неизвестная ошибка. Нажмите „Отправит“ (именно „Отправит“, а не „Отправить“) и мы постараемся ее исправить». А данные, на самом деле, на сервер не подгружаются. Все равно скучно и некриативно. Пусть после каждого перевода курсора, происходит автопрокрутка страницы в ее самое начало, а при масштабировании заголовки полей масштабироваться не будут. Вот теперь нормально, но мы еще обязательно что-нибудь придумаем… постойте-постойте! А пусть оно, типанормально работает только на десктопах и только под IE.
Python — это вообще в точку! С его дефакто-стандартом в области MLAI! Не, когда начинаешь, то всё и правда розовое вокруг. Потом всё тоже не плохо, так, всего-то парочка трещин на очках, как у Гари Поттера. Но вот когда дело доходит до оптимизации… когда нужно лезть в дебри исходников большинства импортированных библиотек, когда ты понимаешь «Что документация — это для слабаков и отстойщиков». Что под капотом-то оказывается Fortran, C, C++, Java, CUDA. Вот тогда-то розовые стекла и сыпятся.
На Питоне начал писать медленно, реально медленно. Иначе хорошо не получается.
Самое обидное, что если ты пишешь хорошо но медленно — то ты безработный. А если ты пишешь хорошо но быстро (работаешь еще и по ночам), (!) даже подробно комментируешь код, то ты все равно безработный, потому-что «Нафиг он нужен? Если он свалит (а поработав у нас он обязательно свалит), то после него в этой мутатени никто не разберется, а если и разберется, то попросит больше».
Нафиг места, где так думают) У меня два раза такое происходило, и оба раза я уходил в более хорошее место. Нужно писать так, чтобы не было за себя хотя бы стыдно. Так что самосовершенствоваться никому не мешало. Я вот тут на текущую работу когда устроился, моя продуктивность возрасла просто раз в 5 по сравнению с предыдущим унылым местом. Для сравнения — на третий рабочий день я за 8 часов успел проект на 350к строк превратить в проект на 50к строк без потери функциональности. Просто проанализировав всё, что мне попало в наследство. На следующий день у нас был разговор с СТО на тему «нужно как-то кэшировать загрузку с сервера». После прояснения, стало понятно, что первоначальный запуск приложения занимает 6 минут и это очень дофига, надо бы как-то кэшануть. Еще один день разработки — программа грузит все данные за 8 секунд, кэширование перестало быть нужным (а с ним отпал и целый пласт связанных проблем, ну вы знаете..). И это первая рабочая неделя только, где я просто знакомился с проектом и людьми… А всё почему? Потому что реально атмосфера, где я могу делать что-то классное, где мое мнение имеет значение, где плоская иерархия и я спокойно могу зайти к гендиру и пообщаться на тему того, почему обещанные заказчику сроки и требования несовместимы, и вместе с ним и СТО выработать план действий…
Очень много зависит от атмосферы, на текущей работе я понял это сильнее, чем когда бы то ни было.
Ребята потом рассказывали, как он привозил литературу, тыкал пальцами в американские графики и говорил «Во! У нас так же получается!». Его даже по телику показывали, приглашали экспертом в программы.
Все что меня сейчас выручает, так это старые хорошие знакомые. А вот с атмосферой, почему-то никогда не везло. Просто мои знакомые там, как-то могут работать, а я нет.
Поэтому и сижу, дома в своем кабинете.
У нас уже были отличные автомобили (или что угодно ещё). Но потом кто-то подумал — а давайте приделаем к машине красивую мигалку. ОК, приделали. Но возросло аэродинамическое сопротивление, расход топлива, упала динамика. Давайте поставим мотор помощнее. ОК, поставили. Динамика вернулась, но расход топлива вырос еще больше. А еще пришлось переделывать подвеску, потому что мотор тяжелее, и шины большей размерности ставить. И т.д.
В итоге мы имеем монстра, который все так же перевозит водителя и четверых пассажиров, зато облеплен мигалками, ленточками и рюшечками. При этом потребляет в 10 раз больше бензина и облагается вдесятеро большим налогом. Но некоторым именно это почему-то кажется прогрессом.
Всё потому что автомобили подошли к лимиту добавления рюшечек и лимиту топлива, и ресурсы автопроизводителей переключились на экономичность. Тоже самое будет и с программами. Просто сейчас до лимита рюшечек и ресурсов компов пока ещё далеко. Если в мобильники можно впихнуть 8 гигов оперативы и полтерабайта накопительной памяти — никто не будет особо думать об оптимизации.
В новых материнских платах Gigabyte (Aorus) вместо разъёма для com-порта размещён разъём для светодиодной ленты. Разъём для M.2 накопителя — под видеокартой, зато с радиатором.
Про 98% непонятного тоже объяснено. Оно для экстремальных условий. И снова работает тут экспрессия генов. На дрожжах же ставили опыты. У них какой-то процент генов в норме работает. А остатки как бы не нужны и не понятны. Начните подсушивать дрожжи — и внезапно будут кодироваться белки из этого якобы «ненужного» набора генов, они обеспечат выживаемость дрожжам в такой вот экстремальной ситуации.
И т.д.
К сожалению, всё сложнее и сложнее найти заказчика и работодателя, который позволил бы тебе работать правильным образом.
Мне не понятно зачем на рынке столько моделей тостера, кторые отличаются только формой и материалом. Уникальных особенностей нет ни у одного. Потому что никто не ставит такую задачу.
Пока покупателя будут называть «потребителем» — ничего не изменится :) Получается мы сами виноваты в своем горе. Мы — неразборчивы. Мы — не требовательны.
Тут поминают лунную программу и атомную бомбу. Я видел ТЗ на создание атомной бомбы — это 1 (одна!!!) страница текста…
А про софт — была отличная писалка дисков Nero. Постепенно скатилась в монструозное полелие и, вроде, померла.
А Ворд? 90% пользователей используют 10% функционала. Да и версии между собой не полностью совместимы.
А про софт — была отличная писалка дисков Nero. Постепенно скатилась в монструозное полелие и, вроде, померла.Как померла? Зайдите на www.nero.com/burning_rom/2018 — пожалуйста: Nero Platinum 2018. Если вы дисков не пишете, то это не значит, что никто их не пишет!
Другое дело что смысла в ней нет — версия 10-летней давности будет в 10 раз меньше, быстрее… и будет делать то, что нужно. То же самое — с офисом и прочими программами…
пожалуйста: Nero Platinum 2018Я его перестал отслеживать (и использовать) после Nero 7.0. Так что его жизнь меня не интересует.))))
И так происходит со всем софтом (практически). Добавляют свистоперделки, наращивают непонятную мощЬЬЬЬ (а заодно и размер), а вот надо ли это — никто, вроде, и не задумывается.
Для себя — я не вижу большой разницы между Word 6 и Word 2016. Быстрее по клавишам я стучать не стал, а форматирования мне и в 6-ом хватало.
А вот когда мне пришёл грифованный документ в 2013, а я открыл его в 2010 и потерялась страница — вот это была проблема! Причём потерялась из-за какого-то форматирования (а не реально).
Для себя — я не вижу большой разницы между Word 6 и Word 2016.А я — вижу. В Word 6 нет поддержки Unicode и, соотвественно, сделать документик на русском яыке с парой-тройкой немецких слов — это страшная боль. Вот только… всё это появилось в MS Office 97. В MS Office 2000 появилась возможность делать copy-paste для HTML-документов.
Больше я ничего не знаю такого, что было бы реально критично для существенного процента населения.
А вот когда мне пришёл грифованный документ в 2013, а я открыл его в 2010 и потерялась страница — вот это была проблема! Причём потерялась из-за какого-то форматирования (а не реально).При переключении с принтера с 300dpi на принтер 360 dpi (24-игольчатый матричник) или наоброт такое умел делать Word 6 уже (а может и Word 2).
Так что это не новая фича…
При переключении с принтера с 300dpi на принтер 360 dpi (24-игольчатый матричник) или наоброт такое умел делать Word 6 уже (а может и Word 2).Сталкивался с таким во времена 95-98 винды.))) При разных установленных принтерах. И, на мой взгляд, от dpi не зависело особо. И, честно говоря, думал, что этот баг пофиксили.
Но в моём случае всё оказалось хитрее. Примерно 4/5 документа в обоих версиях были идентичны, а вот дальше потихоньку начались расхождения — примерно по предложению на лист и к концу документа лишний лист и набежал…
Примерно 4/5 документа в обоих версиях были идентичны, а вот дальше потихоньку начались расхождения — примерно по предложению на лист и к концу документа лишний лист и набежал…Так оно и работало всегда. Изменение DPI меняло характеристики шрифтов, после чего слова переставали влазить в строку (или наоборот — влазили там, где раньше не могли), строки сдвигали абзаци и так по нарастающей… и вот уже у вас книга в 399 или 401 страницу вместо 400…
Принципиально нерешаемая проблема программы, где вся вёрстка строго заточена под принтер, на котором документ будут печатать.
И, честно говоря, думал, что этот баг пофиксили.Тогда попыла бы вёрстка у людей, которые переходят с одной версии на другую без смены железа. Microsoft старается этого избегать.
Ну-ну… Старается… Две одинаковые машины, с одинаковыми принтерами. Только на одной 2010 офис, а на другой — 2013.
Как же тогда народ документами обменивается? Была бы проблема в DPI — вообще бы совместимости не было...
Ну а про преобразование формул в рисунки в разных версиях? Тоже принтеры виноваты?
Как же тогда народ документами обменивается?С трудом.
Была бы проблема в DPI — вообще бы совместимости не было...А её и нет. И никогда не было. MS Word был изначально заточен строго под подготовку документов к печати. И несмотря на огромное количество костылей, вбитых за долгие годы, ни с чем другим он на 100% не справляется.
Ну а про преобразование формул в рисунки в разных версиях?Нет, это проблемы с лицензиями. В старых версиях Microsoft пользовал урезанную версию MathType, а в новых — сделал свою приблуду. Разумеется так как исходников MathType у них никогда не было — получилось… как получилось. Хорошо ещё что OLE2 толком не взлетел — а то сейчас бы новая профессия была бы: «криминалист-исследователь документов», который бы умел понять — какие версия каких программ нужно установить на компьютер, чтобы прочитать конкретный документ.
Похожая история с поддержкой ZIP-файлов в Explorere'е…
Для верстки существуют несколько другие программы другого назначения где всё завязано на дизайн а не на текст.
А вообще, легковесных программ до сих пор предостаточно: 3dnews.ru/975310
Большой «путь» однако они проделали. Ожирение в 130 раз за 13 лет.
ru.wikipedia.org/wiki/Small_CD-Writer
Я видел ТЗ на создание атомной бомбыДайте и нам посмотреть?
Что для этого нужно? Ограничение на оборот мощных процессоров среди простых граждан. Рано или поздно это произойдёт в целях борьбы с терроризмом, когда точно рассчитать и подстроить несчастный случай будет способен какой-нибудь смартфон. И получится, что Айфон с простеньким исполнительным механизмом будет опаснее, чем кило взрывчатки.
P.S. Пишу с планшета, десяток слов отредактировал взад за автокоррекцией, сколько весит эта малополезная приблуда — смотреть страшно
Очень забавно выглядит сертифицированная Винда, Офис, ещё что-то, а вот про драйвера и библиотеки (тот же NET) — никто не думает. ))))
С 2017 года я программирую на PHP. Я не дума, что есть смысл, каждый раз писать с нуля laravel или Symfony.
У FPC открытый исходный код, мы и туда начали лезть и там успели «накосячить».
Существует несколько слоев ПО. Очень грубо можно представить так.
Один слой отвечает за работу железа.
Один слой за операционную систему.
Прикладное ПО имеет свои задачи.
Каждый слой писался отдельными командами в разное время в разных местах разными инструментами.
Мой знакомый мне предложил простое решение.
Решение должно быть… комплексное, когда абсолютно все ПО имеет единую природу и единый источник, единый инструмент. Без слоев.
Код не должен содержать ни единой ненужной строчки. Исполняемый код — не единой ненужной инструкции.
Все ПО должно быть перестроено за счет выстраивания матриц сущность-связь-действие.
Тогда программы будут очень короткие, эффективные, сверхбыстрые, надежные.
Важна будет математика построения связей, построенных на физико-математических принципах.
Фактически, чтобы создавать программы, нужен искусственный интеллект, построенный на физических матрицах, который будет достраивать прикладными задачами единое операционное поле компьютера. И это ПО будет зависеть от конфигурации компьютера. Каждая новая ячейка памяти ОЗУ может быть учтена при работе программы. То есть имеем бесшовный стык — аппаратура-ПО-функции.
Подступы к созданию такого ПО есть.
В коде очень много ненужных инструкций изначально, неиспользуемых библиотек, функций, веток кода, которые никогда не исполняются.
В каком конкретно коде?
Все компилируемые сегодня приложения собираются с LTO что говорит о том, что каждый скомпилированный байт достижим из точки входа при каком-то наборе параметров.
Какая-нибудь малюсенькая программка на .net может весить 100 килобайт, использовать три десятка функций из гигабайтного фреймворка. Выше на Джоэла уже ссылались.
Дальше — больше. Компилируемые приложения, это хорошо конечно, но сколько у нас сейчас других приложений? На электроне, на питоне, просто со скриптами внутри?
Я даже не знаю, можно ли при разработке на Электроне, вырезать из него ненужный функционал — вебсокеты и вебртц, например. Скорее всего, нет такой возможности. И в итоге, каждая запущенная программа отъест памяти под эти никогда не используемые куски. При том, что теоретически, если нет загрузки джаваскрипта по сети, можно было бы скомпилировать/слинковать приложение без условного вебртц автоматически. Сэкономив чертову тучу ресурсов.
Если мы про динамические библиотеки, то это да, но они могут суммарно занимать меньше месте, нежели какой-нибудь libssl будет статически слинкован во все приложения. Гигабайтный фреймворк (кстати, там сейчас сильно меньше, мегабайт 200?) один на всю систему, и его достаточно для покрытия всех потребностей. Не вижу большой беды в том, чтобы оно было в системе.
1. Проблема
При автоматизации различных сфер деятельности человека существует проблема перевода прикладных знаний в конкретную информационную систему. Например, в медицине существует около 130 специальностей, для каждой из которых существуют свои термины и подходы к лечению. А человек – один.
В чисто информационных системах существует проблема импорта и интеграции разнородных данных в единую аналитическую систему.
Ситуация напоминает строительство Вавилонской башни строителями, которые не говорят на одном языке.
Фактически любая задача сводится к согласованию языков и накопления знания о решаемом вопросе.
2. Решение
Все построенные человеком системы – языковые. Соответственно, решение вопроса взаимодействия систем нужно искать в кардинальном решении языковых вопросов.
Однако действовать в этом случае как лингвисты – использовать для решения вопроса взаимодействия языков — недостаточно.
Необходимы знания математические и физические.
Наиболее подходящими оказались матричные вычисления.
Фактически матричные вычисления позволяют представить перевод с языка на язык как перерасчет системы координат.
Кроме того, система понимания должна иметь контекстные знания в области, где нужны решения.
Современные разработки компьютерных интерфейсов могут дать возможность общаться с системой на естественном языке.
Фактически создание системы может выглядеть как диалог специалиста в нужной сфере с системой. Получив контекстные знания об области и правила обработки, имея возможность через интернет получать дополнительные знания общего свойства (например, погода или законодательство), можно за короткий срок и с минимальным участием специалистов ИТ сгенерировать конкретную прикладную систему для решения конкретных прикладных задач.
Важна здесь именно минимальность усилий. Не команда в 60 человек в течение 10 лет, а команда в 6 человек в течение полугода и менее может запустить в промышленную эксплуатацию систему.
Работа системы будет выглядеть, как это показано в фантастических фильмах о будущем: герой фильма задает компьютерной системе вопрос на естественном языке, компьютерная система отвечает, предоставляет топологические, мультимедийные и другие материалы и дополняет ответ своей аналитической контекстной информацией. При этом такая система может обрабатывать информацию из любых внешних информационных систем.
Например, автомобили марок BMW или Mersedes можно легко выделить в огромной массе автомобилей других марок. В ИТ-отрасли же есть только хорошие программные продукты, плохие программные продукты и программные продукты, написанные индусами. Причем программные продукты всех трех категорий могут выпускаться в рамках одной компании.
Наличие же инженерной школы предполагает гарантию минимального уровня качества и функциональности конечного продукта, а также соответствия его уровня цены и его уровня качества. А это достигается путем непрерывного совершенствования в течение десятилетий и столетий культуры производства (в широком смысле) и передачи накопленных знаний и опыта из поколения в поколение. Автомобильная отрасль этот путь уже прошла, у ИТ-отрасли это еще впереди.
При этом все эти штучки делаются руками высококлассных инженеров. Отсюда можно сделать предположение, что как только качество производства в ИТ-отрасли достигнет уровня автопрома, то программы будут ломаться или тормозить не потому, что плохо написаны, а потому, что в них заложили закладки, требующие обновления до новой версии за определенную плату. Конечно, 5% пользователей смогут их обойти, но остальные 95% обеспечат ИТ-бизнесу вполне приличный уровень дохода.
Такой же эффект может быть получен, если в законодательство и судебную практику будут введены нормы, согласно которым любой потребитель программного обеспечения, столкнувшись с ошибками в его работе, может требовать возмещения моральных убытков и упущенной выгоды, кратных стоимости приобретения этого софта.
Но тогда государству и бизнесу придется очень хорошо вложиться в систему подготовки, повышения квалификации и аттестации программистов, что довольно скоро скажется на общем уровне качества программного обеспечения в лучшую сторону. Хотя, конечно, все эти изыски в конечном счете будут переложены на рядовых граждан в цене товаров первой необходимости.
Все дело в современной модели бизнеса: покупай, чтобы выбросить.
Вместо того, чтобы оптимизировать ПО, чтобы оно летало на нынешнем процессоре, гораздо выгоднее разработать новый процессор. Привычка делать говняное ПО полезна, т.к. позволяет на новом, только вчера появившемся процессоре, создать новую версию старой программы, которая тут же станет тормозить. Круг замыкается.
Если не будет объективных причин, по которым следует обновлять ПО, смартфон, компьютер, автомобиль и т.п., современная модель бизнеса рухнет. Поэтому криворукий программист — двигатель прогресса! Берегите его, платите ему побольше, и не дай бог он начнет думать, как автор статьи!
Кстати, проблему автомобиля и расхода топлива в рамках парадигмы развития современных ИТ следует понимать чуть иначе, чем тут пытались сделать: не надо уменьшать расход топлива на 100 км пробега, следует сделать стоимость топлива минимальной, и будут брать. Разве не так? Зачем делать ПО, которое станет работать на 640 килобайтах ОЗУ, если можно сделать стоимость 32 гигабайт ОЗУ меньше, чем 640К?!
Все дело в современной модели бизнеса: покупай, чтобы выбросить.
Нет такой модели.
Я вот пишу программу. Я знаю, что у меня есть некоторые ограничения по производительности. В рамках этих ограничений я стараюсь сделать максимально грамотную и расширяемую архитекутуру, решающую задачу в требуемые сроки. Я не закладываю коварно мины if (not(isLatestProcessor) || isAmd) { throttle() }, не пытаюсь внедрить бекдоры для проприетарного софта, никакой менеджер не стоит над ухом и не совращает. Я просто. Пишу. По. Которое решает задачу, которую хочент клиент. За те деньги, что он предлагает. Не больше, не меньше.
Клиент, который покупает, чтобы выбрасить — такое бывает, если это какой-нибудь госзаказчик, которому важно получить бумажку о сдаче для получения финансирования. Но я с такими не работаю.
И все мои знакомые работают по +- такой же схеме.
Вопрос — кто же тогда эти злодеи, которое делают говяное ПО для новых процев?
Если на сайтах используются одни и те же js-библиотеки лежащие в CDN, то браузеры будут отдавать их уже из кэша. Но js-библиотек ОЧЕНЬ много, да и разработчики сайтов предпочитают не зависеть от внешних ресурсов.
2) Подгрузка других библиотек, написанных на JS обычно кэшируется, нередко через CDN, то есть абсолютно несвязанные сайты используют общий кэш для них
3) Основное ресурсы для работы веб-приложений идут на парсинг, показ и исполнение кода собственно приложения, на то что пишут веб разработчики, а не на то что пишут разработчики браузеров.
Подписываюсь!
Разъём один, а спецификаций, реализаций, стандартов — море! И все не совпадают со всеми. Провода — вроде бы все одни, но нет — через один зарядка не идёт, через другой не идёт быстрая зарядка, третий не предназначен для Thuderbolt, четвёртый не работает с v2. А usb-c наушники — вот уж подлиное безумие! Все с проблемами. Телефоны работают с ними всяк по своему. И снова уйма несогласованных стандартов.
В мире технологий могла произойти потрясающая революция. А всё стало ещё ужаснее чем прежде.
Рынку же нафиг не нужна унификация, наоборот каждому игроку нужны свои, ни с чем не совместимые и запатентованные разъемы, кабели, периферия, и собственные стандарты вообще на все, иначе прибыль от продажи всех сопутствующих товаров падает.
Кроме того, если вам сделать один кабель USB-C, по которому можно будет передавать и Thunderbolt, и USB 3.1, и питание, и аудио цифровое и аналоговое, и черта лысого оцифрованного — такой кабель будет толщиной в палец и стоить 50 долларов за метр, а покупать его никто не будет, потому что десяток кабелей попроще можно купить вдесятеро дешевле.
Производителю нужно, чтобы его продукт продавался, и он это делает так, как умеет. Хотите совместимости со всем вообще — покупайте только такие продукты, голосуйте рублем и ногами. Нет таких — сделайте и постарайтесь продать. Не вышло — значит это не нужно никому, кроме вас, прошу искреннего пардону.
Кроме того, если вам сделать один кабель USB-C, по которому можно будет передавать и Thunderbolt, и USB 3.1, и питание, и аудио цифровое и аналоговое, и черта лысого оцифрованного — такой кабель будет толщиной в палец и стоить 50 долларов за метрВы всё-таки палку-то не перегибайте! Толщина там ни раз не в палец, цена не 50 долларов за метр, а 50 долларов за два. Метровый же стоит $30 (а на распродаже — так вообще $10). Не перегибайте.
а покупать его никто не будет, потому что десяток кабелей попроще можно купить вдесятеро дешевле.Покупать его таки будут — но не все и не всегда. Ибо если вам не нужна скорость в 40Gbit/sec — то можно обойтись кабелем попроще. А вот если нужна… никуда не денетесь…
Опять же, никто не мешает USB IF послезавтра выпустить еще десяток альтернативных режимов для которых понадобятся свои кабеля, и задача сведется к предыдущей.
Не перегибаю, аналоговое аудио по активным кабелям не работает на том Belkin, я проверял.Так активные Thunderbolt-кабеля и не соотвествуют спецификации USB, почему вдруг по ним должно работать аналоговое аудио?
Пассивный, метровый, кабель — соотвествует спецификации и отлично работает.
Опять же, никто не мешает USB IF послезавтра выпустить еще десяток альтернативных режимов для которых понадобятся свои кабеля, и задача сведется к предыдущей.Нет, не сводится. «Полный» кабель с 10 проводами — это максимум, что бывает. А что Thunderbolt с ним не работает — так это не вина USB-C.
То, что вот таким вот кабелем монитор к ноуту подключить нельзя вас же не удивляет? И HDMI Forum вы не пытаетсь в этой «проблеме» обвинить?
Провода — вроде бы все одни, но нет — через один зарядка не идёт, через другой не идёт быстрая зарядка, третий не предназначен для Thuderbolt, четвёртый не работает с v2. А usb-c наушники — вот уж подлиное безумие! Все с проблемами. Телефоны работают с ними всяк по своему. И снова уйма несогласованных стандартов.
Даже с учетом того, что физически разъем выглядит одинаково, его по причинам вполне прозаическим не делают совместимым со всеми режимами, альтернативными или нет, и кабелей таких, по которым все вообще режимы работали бы — нет, и не надо. О чем я и написал, а ваших вопросов теперь понять не могу, т.к. это не я хочу один кабель на все случаи жизни.
а ваших вопросов теперь понять не могу, т.к. это не я хочу один кабель на все случаи жизни.Ну дык он и есть такой. Это метровый Thunderbolt. А двухметровый — он выходит за спецификации USB-C и потому, разумеется, с ним несовместим…
Когда я сам пишу какое-то приложение, всегда удивляюсь каким быстрым и компактным оно получается на фоне эти монструозных современных программ.
Иногда складывается впечатление, что их искусственно раздувают и замедляют.
(Чему отчасти есть косвенное подтверждение после истории с уменьшением производительности iPhone)
(Чему отчасти есть косвенное подтверждение после истории с уменьшением производительности iPhone)Ну там-то как раз всё не так просто: его замедляли, чтобы батарейку не напрягать и у хомячков создавалось ощущение, что в iPhone особенная батарейка, которая не теряется за пару лет 30% ёмкости, а отлично работает пять лет…
В итоге надоело, потащил его в Apple Store на замену батарейки за $30.
Ребята не стали заморачиваться, выдали такой же но новый, при чём выпущенный всего 5 мес назад, судя по серийнику.
Так он тормозит точно так же, как и его предшественник с мёртвым аккумом.
Вот теперь жду конца октября чтоб поменять на XR или что там нового вышло. ))
И он последние месяцы просто жесть как быстро разряжался.Ну дык физику не обманешь — литиевая батарейка за 4 года теряет половину ёмкости. То есть телефоны с несменной батареей (а это почти все современные телефоны) — заточены под выброс примерно через такой срок… и после этого какие-то «зелёные» устраивают какие-то там акции и собирают дождевую воду? Смешно…
(Зеленые, те ещё чудаки на букву «м»… Ничем кроме шантажа крупных корпораций ради собственной наживы, по сути, не занимаются)
(Зеленые, те ещё чудаки на букву «м»… Ничем кроме шантажа крупных корпораций ради собственной наживы, по сути, не занимаются)Всё ещё трагичнее, на самом деле. Подавляющее большинство «рядовых» зелёных искренне верят, что они занимаются «спасением» природы — ибо в математику они не умееют, а чтобы понимать и сравнивать разные вещи против которых они протестуют — так тем более…
Не совсем случайные. Ну и предложите, как сделать, чтобы не убивал.
> Вся архитектура баз данных веб/SQL построена на предпосылке (даже надежде), что никто не изменит данные, пока вы смотрите на открытую веб-страницу.
Предложите свой вариант транзакционности в рамках ACID.
> Например, выбирая Hadoop даже если он медленнее, чем выполнение той же задачи на одном десктопном компьютере.
Предложите свой вариант решения задачи, которая ни по одному исходному параметру не помещается в ваш десктопный компьютер.
И так далее. Большинство аргументов просто притянуты за уши и скорее призваны вызвать эмоциональный отклик, а не рациональный.
Вы жалуетесь на мир программ. А вы посмотрите, что в мире творится. Войны, бедность, ложь повсюду, агрессия на каждом шагу, отношения все сложнее сохранять и поддерживать. Приятного мало, да? И тоже самое, мир становится все сложнее и сложнее. Сложные программы кажутся не такой уж значительной частью той сложности, которая нас окружает. Например, лично для меня сложные программы никогда не станут сложнее такого банального вопроса «как вырастить детей». Программы это просто полная фигня по сравнению с этим.
Сегодняшние веб-страницы не будут работать в любом браузере через 10 лет (а может и раньше).Нет. Утверждение слишком общее, чтобы быть верным. Если веб страницы сверстаны в минимальном HTMLе (даже с минимальными стилями) то они будут работать почти всегда. Я сам иногда захожу на вебсайт сверстанный в далеком 1998(!) году. Автор добавляет вручную странички и вручную корректирует меню. Все работает идеально и быстро.
Просто теперь время жизни верстки (и, соответственно, срок переверстки) стало параметром разрабоки. Да, к этому мало кто готов. Так пусть будут готовы!
Ну, а с общесистемной точки зрения мы имеет типичное дерево обхода направлений развития. Такое же как и с деревом эволюции. Какое-то направление развития вообще нормально не рождается, какое-то живет 3 дня, какое-то живет 30 лет, а какое-то будет жить относительно вечно. Если важно время системной деградации, то используйте то, что будет жить вечно (еще 50-100 лет). Чистый HTML 1.0, думаю, будет жить еще лет 400 минимум.
Неужели так сложно поставить nginx…
Чистый HTML 1.0, думаю, будет жить еще лет 400 минимум.
Только писать на нём будут единицы (процентов от общей массы разработчиков). Примерно как сейчас на ассемблере.
элегантные точные шестерни
«elegant precision gears» — это все же «элегантные прецизионные механизмы».
Upd: Не удержусь: пробел забыли, пробел:
Кажется, что rm-rf node_modules является неотъемлемой частью...Пробел перед
-rf же!!!@tveastman: Я каждый день запускаю программу на Python, она выполняется за 1,5 секунды. Я потратил шесть часов и переписал её на Rust, теперь она выполняется за 0,06 секунды. Это ускорение означает, что моё время окупится через 41 год, 24 дня
А если теперь подсчитать затраты времени миллиона пользователей, которые будут пользоваться этой программой каждый день?
А на время компиляции жаловаться грех — в конце концов, именно на компилятор перекладываются микроптимизации софта. Те, самые, которые заметны в общем, а не в частном.
А вот теперь представьте себе насколько можно убыстрить и оптимизировать код какого-нибудь Web, если написать его на Ассемблере. Правда сколько это будет стоить и с какими траблами в процессе разработки придется столкнутся даже сложно представить.
Автору посоветую пойти и попробовать разобраться досконально хотя бы с современными архитектурами, т.е. как оно там все работает «на самом деле», начиная прямо с собирания сумматора из подручных материалов (как у Петцольда в известной книге), написания процессора простейшего на верилоге и так вверх до ЖаваСкрипта со всеми остановками. Где-то на реализации первых сложных команд в микрокоде придет понимание того, что писать все так, чтобы летало, при этом было доступно вчерашним школьникам, масштабировалось, обновлялось, свистело и пердело — просто настолько умопомрачительно дорого по всем параметрам, что позволить себе это могут либо огромные корпорации, либо гениальные энтузиасты (вроде Беллара). Все остальные берут то, что уже есть, и добавляют к нему то, чего еще нет, но хотелось бы иметь, либо комбинируют то, что уже есть, нужным им способом. Да, медленно, да 10 слоев, да эмуляция виртуализации эмуляции, да, никто понять не может толком уже давно, но результат — вот он, решения в массы, деньги в кассы.
— Нужно написать программу. Игроки по ходу квеста находят флешку, вставляют в комп. Запускается эта программа, в которой вводятся условные данные, и в зависимости от них генерируется ответ, один из которых правильный.
Казалось бы, проще некуда. Но со слов клиента, он обошел нескольких кодеров в моем городе, и те начали ему говорить что-то про «обязательный виндоуз и какой-то дотнет, пару недель на разработку, как минимум столько же на тестирование, бюджет соответствующий».
Этим же вечером был загружен FreeDOS, к ней же FreePascal. Несколько строк кода, и программа уже читала данные из текстового файла с вопросами и ответами. Еще несколько строчек погружали игрока в интерфейс а-ля «матрица» и давали почувствовать себя кулхацкером. Всё это прописалось в autoexec.bat и завернулось на usb-носитель. Клиент доволен, нет необходимости ни в Windows, ни даже в HDD для небольшого компа, собранного где-то на свалке. Жаль, флопа не нашлось :)
А потом я задумался над тем, почему так произошло, но ответ для себя так и не нашел: либо «программисты» попросту забывают о тех элементарных вещах, которые преподавались на первых занятиях по программированию, либо сейчас этому вовсе не учат. И правда, зачем учить элементарным вещам, если достаточно курса «Full Stack Python за месяц», и можно уже искать первые заказы? А потом же этот программер (который не знает основ) пойдет учить новое поколение…
либо сейчас этому вовсе не учат.Именно так. О существовании DOS'а и о том, что его всё ещё можно загрузить на современных компьютерах большинство разработчиков даже не подозревает.
А потом же этот программер (который не знает основ) пойдет учить новое поколение…Ну это, всё-таки, не совсем основы, так, история. На машине с UEFI без модуля CSM вы никакой DOS не загрузите…

Никто не забивает и не забывает как оптимизировать софт, посмотрите на те же рантаймы джавы и .net, там оптимизация на оптимизации уже позволяющие делать приложения соизмеримыми по производительности с native. Просто с оптимизацией заморачиваются выборочно, там, где она нужна, там где плюсов будет больше чем минусов. Я, к примеру, лучше буду серфить сайт «с ненужными красивыми свистоплясками» который открывается за 1 секунду, чем сайтик с видком как из 90-х но открывающийся за 0.1 секунду.
Ах да, ведь у вторых зачастую получается глючный, постоянно падающий, неюзабельный с точки зрения функциональности и UX/UI софтДа что Вы говорите! Это точно у квалифицированных специалистов такое получается? Ах да, квалифицированный специалист — это же не тот, кто умеет писать нормальный софт, а тот, кто за пару минут выведет 300 байт текста, прогнав 200МБ жабаскрипта.
Если что, «квалифицированный специалист» употребляется в смысле человека, который хорошо разбирается в экосистеме, в которой работает, и следовательно умеет в оптимизацию.
И проблема не в том, что оптимизация занимает много времени, она на самом деле много времени не занимает. Но вот чего она требует — так это много мозгов и много понимания работы используемого инструментария. Проблема в том, что сейчас модно не голову включать, а выстраивать красивые абстракции на тоннах фреймворков, чем большинство и занимается.
Кстати, хотелось бы пример оптимизированного софта, который невозможно использовать, и взлетевшего не оптимизированного аналога, но это больше к NIKOSV.
Соотвественно люди, которые вроде как бы и хотят нормального софта и делают всё то, что вы говорите… а деньги-то в результате получаются с того кошмара, который производится сейчас! Что побуждает производителей порождать ещё больше… добра.
Интересно — чем вся эта история в конце-концов кончится…
Да и в целом, красивый сайт вполне можно сделать на html/css безо всяких тормозящих скриптов.
и прописать в css @media с шрифтом на пару метров
И такое гавно бродит в интернетах массово. Какие-то непонятные шрифты переделанные абсолютно криво какой-то белкой. И эти шрифты естественно криво пристегнуты к страничкам и т.д. и т.п.
Даже термин такой есть — шрифт белочку словил) Ахаха!!! И такое видится в 99% всего веба целиком. Как такое может быть вообще?
Граждане, обычный шрифт даже самый лихой с оставленными русскими-английскими, цыфрами и пунктуацией, с некоторыми таблицами в шрифте типа кернинга и еще кое чего вешает всего 10-15кб на начертание. Начертаний на вашем сайтике не более пяти-семи. Кто говорит что шрифты тормозят — так это он просто в них ничего не понимает.
А БОЛЕЕ ВАМ НИЧЕГО НЕ НУЖНО ОТ ШРИФТА. УЖЕ РАЗБЕРИТЕСЬ В ШРИФТАХ, И ПРИВОДИТЕ СВОИ ШРИФТЫ В БОЖЫЙ ВИД. Или даже на это мозгов не хватает совсем?
ОТКРЫВАЕМ СТАНДАРТЫ ШРИФТОВ, ИХ НЕ МНОГО, И РАЗБИРАЕМСЯ. НА ЭТО УЙДЕТ ПОЛ-ГОДА. ЗАТО ВЫ БУДЕТЕ ЗНАТЬ ЧТО ТАКОЕ ШРИФТ.
Или как? Снова будете ждать манну небесную?) Или наедяться на то что вам сервис прикрутят допиленный? Неа) Кто пилил белку — сказочный дебил))) И других не будет, не надейтесь. Бесплатно — значит в любом случае плохо.
Не только не видно и не понятно, что «под капотом», так ещё автоматом тащятся множество зависимостей.
И не связана разработка более быстрого софта с какими-то дикими затратами — можно сделать все то же самое быстрее, меньше и лучше за примерно те же деньги. Проблема в другом.
Просто разработчики очень мало профилируют свой код. Да, они один раз услышали, что «преждевременная оптимизация — корень всех зол, Кнут так сказал», и теперь оптимизируют только тогда, когда все начинает тормозить. На машине разработчика, с i9 и 64Гб оперативки, гигабитным интернетом до сервера в соседней комнате все работает отлично, и нет повода запустить профайлер.
Я сейчас говорю даже не об усилиях по оптимизации, которые сжирают время и деньги, а о куче мелких решений, которые разработчики всех мастей принимают каждый день. Да, можно было бы написать на массивах, вместо SQL, но это же сэкономит 0.1 секунды, какой смысл? Да, можно при сохранении картинки в Фотошопе нажать «Save for web» и пооптимизировать 10 секунд ради 100 Кб, но какой смысл? В итоге тут потеряли чуть-чуть, тут потеряли самую малость, и даже не заметили этого. А вот клиент на своей машине с i3, без SSD и запущенными программами — заметил 3 секунды тормозов.
Иными словами, программы всегда будут немного тормозить.
Да, они один раз услышали, что «преждевременная оптимизация — корень всех зол, Кнут так сказал», и теперь оптимизируют только тогда, когда все начинает тормозить.Ну дык каждый слышит только то, что хочет услышать. Но когда вы слышите эту фразу — стоит немедленно вспомнить и другую фразу из той же самой статьи Кнута: «В устроявшихся инжинерных дисциплинах улучшение на 12%, достижимое без черезмерных затрат, никогда не считается несущественным и я верю что такая же точка зрения должна быть применена в программировании. Конечно я не буду делать подобные оптимизации в программе, которую я буду запускать один раз. Однако я не хочу ограничиваться инструментами, которые не позволят мне достичь подобного выигрыша» (вся статья тоже интересна, но этого отрывка достаточно).
Итак: 12% — вот где граница «преждевременной оптимизации». И если вы не можете уложиться в 12% замедления — то это заведомо плохой, негодный, неэффективный инструмент. А хороший инструмент — это скорее 2-3%… Много вы знаете инструментов и фреймворков, которые укладываются в этот предел?
Вопрос скорее риторический…
А зависимости? Люди бездумно ставят переусложнённые «полные пакеты» для простейших проблем, не думая о последствиях
Вспомнил случай из своей практики. Больше 10 лет назад было. У пользователя не работала маленькая утилита, написанная на Fox Pro. И мой руководитель тогда выдал «отличное» решение: установите на том ПК IDE Фокса — это решит все проблемы!
В конструировании железа — я имею в виду не PC hardware, а именно железки, тоже есть подобные вещи.
«Это опытная хрень, на один раз и непонятно пойдёт-нет, короче скидай как получится, между основными задачами», говорит тебе босс, и ты (уже ближе к дедлайну) с домашней машины, цепляясь по RDP к рабочей, вяло отмахиваясь от жены и отвлекаясь на поиграть с ребёнком, делаешь неоптимальную конструкцию из большого числа сложных деталей. Потому что на работе некогда — а босс просил, продажники просили, «по-братски». Короче, лишь бы нормально работало и не сильно геморно собиралось, а от тебя наконец все отвалили — делаешь. Через некоторое время узнаёшь — изделие в серии, клиенты довольны. Причём все, от рабочего и продажника до клиента и твоего директора, видят как можно упростить и удешевить, но… всем пофиг. Работает? Не трогаем. Большой заказ пришёл, а изделие долго производится — так деньги ж есть, фигня делов, ещё станок поставим. Оператор за одним станком следил — будет за двумя следить. Мы ему зарплату накинем, процентов на 10. Потому что эффективность. Это быстрее и проще чем сначала ре-инженирить, а потом договора-спецификации пересогласовывать.
Так и живём. Достаточно большая часть любовно и хорошо сделанных продуктов остаётся в виде концептов, зато самый эпичный трэш который стыдно людям показывать — живёт годами.
Костыли (жопа) сначала растёт в голове, а потом уже в коде. Если сначала разобрать конструкцию костылей, то и код проще будет.
Может мое понимание не правильное, но это скорее маркетинговая фишка нежели техническая.
Исходя из определения это выглядит как постоянный круг загрузки сорса из репозитория, компиляции, автоматизированного стандартного теста и вброса на продакшн на растерзание конечного пользователя = тестера (эффективно и бесплатно)
В итоге имеем постоянные новые версии винды, андроида, мак осей с циклом в пол года. Зачем? На Windows XP один только сервис пак больше года выходил. А сейчас надо выкачать обновление на 4 гига, чтобы убрать пару дыр в протоколе самба, и добавить коновое контекстное меню с иконками в браузере.
На мой взгляд это прямой результат ci/cd, которая гласит, что мы должны постоянно что-то вываливать, важен цикл а не содержание.
В результате имеем Mac OS у которой вместо подсказки пароля отображается сам пароль, после переключения раскладки на азиатские языки к кириллической (арабской) раскладке можно вернуться только после ребута.
На Windows почти не сижу, поэтому таких эпичных фейлов не припомню подробно, но они точно были.
Зато каждые полгода новая ОС!
Производители смартфонов вообще не успевают за андройдом, иногда текущую последнюю версию андроида можно получить только на новой модели смартфона, который анонсирован через два месяца, а в предыдущей уже забили на обновления, и получается что какой-нить гипотетический LG1 работал на 5й версии, а LG2 уже на 7й, а то и 8й. Спрашивается, зачем вообще была нужна 6ая? Для пары гуглофонов?
В общем, согласен со всем написанным за исключением сравнения размеров. Все-таки в 30ти мегабайтном windows 95 были «скучные обои» и палитра в 256 цветов. И с этим ничего не поделать, в современных мониторах и смартфонах разрешение экрана растет, поэтому и картинки/кнопки надо делать «веселее», ярче и больше. Ну и поддержка оборудования тоже важна, вряд ли Windows 95 поддерживал такое же количество принтеров как современная ОС.
Сын в 4,5 года попросил меня дать ему железо, чтобы он сам мог сам собрать себе компьютер.
Я люблю старое железо и выделил ребёнку железяки примерно 2000 года, он сам собрал на стенде свой первый комп, я только поставил ему на комп 98 винду.
Конфигурация что-то вроде Celeron 633 мгц, 384 мб оперативки, весь софт того времени просто летает.
Сейчас браузер отжирает несколько гигов оперативки на несколько вкладок, это просто писец, товарищи!
Ради интереса, посмотрел сколько весит мой сайт: Вес самого шаблона 120,5 килобайт, при загрузке в браузере со всеми ресурсами движка: 859 килобайт, что, я считаю, многовато. Время полной загрузки страницы без наличия кеша: 2,665 секунды.
бюджетных ноутах за 1000 баксов
Мне кажется или это оксюморон? У меня комп стоит лишь чуть дороже и я его мощным довольно считаю. А уж EDC ноут и вовсе за 250$ примерно брался.
а сейчас 10ка летает даже на бюджетных ноутах
А Вы в 10-ке работаете? У меня, например, разный софт установлен и мне важна его производительность, а не «летающая 10-ка»! Я рабочий стол вижу только тогда, когда на «летающую 10-ку» обнова приходит (да будут они прокляты!).
Так что, если кому-то приходится работать над говнопродуктом — это его выбор. И не надо придумывать оправданий.
То же самое с версткой сайтов и веб-программированием. Изначально все сайты выглядели минималистично и просто (наподобие еще более старого Гофер), а сейчас даже минималистичная версия сайта Яндекса (ya.ru) — это почти 50КБ кода; при том что печатная страница простого текста (если ввести без стилевого оформления в Блокноте) — примерно 2КБ).
Собрали не так уж и давно либу под себя. Смысл следующий. Надо что бы шрифты рендерились даже на вин2к, но шрифты начертаний семи-болд, ультра-лайт и т.д.
Вин2к вообще такого не знает, ибо gdi тупо вообще не знает таких начертаний в принципе. Ну мы перепилили и шрифты) Подменили в самих шрифтах идентификаторы начертаний и оно поехало. Заодно выпилили лишние глифы, да и вообще шрифты переколупали знатно, ибо багов в них еще больше чем в ПО. А что толку?) Шрифты в винде ставятся в вёнду, и нужны права одмина. Потому что какой-то казиол из майкрософта собрал текстбокс как обертку на древнючем компоненте, которому 20 лет как почти. Смысл в том, что нельзя из своего ПО рендерить в етом текстбоксе своим шрифтом) Проверьте)) Можно, только если шрифт установлен в систему.
Как это решилось? Насильно закинули изначально в gdi замаскированный шрифт, ну семи-болд же gdi не видит и не хочет видеть, затем т.к. шрифт уже в gdi, то создаем уже шрифт из фреймворка, и его нет в шрифтах системы) Его же туда никто не скопировал, т.к. нужны одминские права. А значит вёнда ищет аналог в gdi и подхватывается он. А его мы положили перед этим всем тупым хаком в gdi. Но послушайте, зачем тут создавались 2 раза шрифты? Один раз они закинулись в gdi, а второй раз они создались фреймворком. И их получаются две копии. А как иначе?) И по-другому не выйдет. Что бы хакнуть это дерьмо — болтаются два одинаковых шрифта в памяти.
В итоге все заработало причем как ни странно быстро, впрочем gdi действительно быстр, и семи-болд видится на вин2к в текстбоксах, и вообще на любых системах без видеокарт в принципе, например на серваке. Заодно выправили dpi и прочая-прочая…
Но слушайте, если это называть искусством программирования…
Сделали вывод: да нахрен оно надо? Проще пилить на спрайтах глифы и не париться вообще… Это самый простой вариант, и самый быстроработающий. И не от чего не зависящий вообще. В жопу шрифты, в жопу вёнду, в жопу gdi, и вообще все в жопу.
Возьмите шрифт, отрендерьте его в а-ля своем пайнте в каких вам надо начертаниях, размерах и прочем. Напишите маленькое ПО для этого. Кернинг учтите, это достаточно просто, его можно взять из файла шрифта) Ну и фигачьте спрайтами какие хотите строчьки. Это самый простой и железобетонно работающий вариант. Все остальное полное гавно, с которым придется поиметь неиллюзорный бдсм-секс, или оно работать не будет вообще никак.
Да что тут говорить, кто пишет разбираясь в том что пишет — так же трахается каждый день…
открываю на кнопочной нокии m.yandex.ru. Работает. Открываю по аналогии m.maps.yandex.ru. Страница отсутствует. Ладно, пытаюсь войти на взрослую версию maps.yandex.ru. Та-дам, срабатывает редирект по user-agent и меня перекидывает на m.maps.yandex.ru! Всё, приплыли.
Сообщил в техподдержку, на первой линии меня не поняли (я так понял, саппортер проверял на своем смарте, который не перекидывало на мобильную версию карт). После третьего однотипного ответа забил.
Это из-за javascript апплетов, управляющих прокруткой. Да спасут тебя свидетели noscript. Очень заметно на странице google, кст.
И получают ровно то чего хотят.
— Прийти покритиковать, обьявит манфест «мы за все хорошее против всей х*йни»
это конечно же решение. Да.
Ответ простой, либо не подумал, либо лень, либо подумал, ну, и так сойдет.
ИМХО, вот эти 3 либо и «и так сойдет» и есть причина того, что мы сейчас наблюдаем.
Сетовать на то, что инструменты для использования миллиардами, созданные за пару десятилетий формально несовершенны, по-детски максимализировано.
Хотя, я понимаю, почему именно сейчас это становится так заметно, закон Мура не оправдал себя и, если раньше, языки и технологии тупо не успевали за новыми мощностями, нужно было успевать хоть что-то, хоть как-то, то теперь в железе мы, временно, остановились, а избавиться от такого количества legacy и переписать его на новый лад выгодно лишь тем, кто использует мощности по полной, остальным никто (пользователи) за это не заплатит. В общем-то ничего страшного, никаких критичных функций люди на айфоне не делают, чтобы переживать из-за скорости или качества, поэтому и оплачивать рефакторинг не будут. Да и новые платформы не за горами, пора уже о них думать)
Хотя бы (для начала) для десктопного веба.
Все соревнуются, кто больше новомодного и крутого запихает в проект, на выходе имеем как правило простецкое приложение с парой кнопок, но зато под капотом термоядерный реактор из всего хайпового и современного.
И еще:
Куча школьников + куча менеджеров = однокнопочное приложение размером 250мб.
Надо просто сесть и написать с нуля, например проверку орфографии. Чтобы четка отдавать себе отчет, что сколько ресурсов требует. А есть еще всякие сглаживание, форматирование, оглавление и т.п. И все это любит есть ресурсы. А пользователи уже привыкли, что все происходит на лету.
Хотя конкретно с WEB -согласен. Зачастую там наблюдается победа дизайна над здравым смыслом. А было же правило не больше 30 килобайт на страницу =))
Поверх этого костыля мы строим не удобную инфраструктуру, все для автомобиля, парковки вместо игровых площадок для детей, дороги вместо велодорожек и тротуаров. С кодом ситуация совершенно другая, соврменный код хоть и не эффективен, но людей не убивает. На экологию влияет не сильно, да и жизнь делает лучше). Хотя сравнивать IT и другие инженерные искувства на мой взляд не совсем корректно
С кодом ситуация совершенно другая, соврменный код хоть и не эффективен, но людей не убивает.
Код очень даже убивает. Есть еще ошибки автопилотов (у них сложный и непонятный ИИ с нейросетями), хотя вот этот автопилот отработал на куда более скромных системах без всяких нейросетей и фреймворков.
Даже на хабре есть статья с перечислениями фатальных ошибок.
Каждую секунду на нашей планете в ДТП погибают люди
Ошибаетесь примерно на два порядка.
Пример — в 2015ом умерло 1.3 млн людей. В году 3600*24*365 секунд. 31 536 000/1300000 = 24 секунды. 24 секунды в среднем чтобы умер 1 человек, когда вы утверждаете что каждую секунду погибают люди (во множественном числе).
Учитывая что машины несут пользу, в том числе и скорая помощь, не выглядит так страшно.
Прежде всего от старых убеждений.
Я подозреваю что очень у небольшого количества инженеров, программистов, а тем более команд разработки или компаний достаточно крепкие яйца для этого.
Посмотрите сколько возни поднимает отказ от физических кнопок или 3.5 джека в смартфоне.
Чтобы отказаться от старого надо чтобы новое было как минимум не хуже, а у нас мозгов нет.
Да в общем то все что вы видите вокруг себя базируется на людях, кто не боялся двигать и продвигать новое.
Если представить что через десять лет все аудио будет беспроводным и его стоимость сравнится с аналоговым, то глядя назад в прошлое будет смешно читать жалобы про «ну вот они сделали
>Чтобы двигаться вперед и делать новое по-новому, нужно оказываться от старого.
>Никакого «не хуже» не будет без принудиловки, потому что не зачем делать новые технологии если спрос есть только на старые.
Я, наверное, читаю как-то не так, но вы реально считаете, что прогресс пойдет только под принудиловкой? Впрочем, неудивительный вывод если принимать во внимание, что вы считаете деградацию от Apple прогрессом.
А если вы не согласны с такой формулировкой, то вот вам аналогия: Эппл для того, чтобы все влезали в их супермоднявые штаны отрезала всем мужчинам-клиентам половой член. Выбора не оставила. А другие производители начали подражать, но правда большинство все-таки делало обрезание или удялало одно яичко. Теперь клиентам эппл чтобы заняться этим самым нужно купить патентованый агрегат, который делает все то же самое, только хуже — оргазм не достигается.
Прогресс, твою налево.
В случае с флопиками, кстати, совершенно не аналогия — флопики вполне естественно вытеснились сидюками, которые могли тупо больше. Сами пользователи имели возможность сделать выбор. И выбор пал на то, что было объективно лучше, больше, быстрее.
Другой вариант FOSS: можно выбирать любую версию для установки, разве что уж совсем древние поискать придётся без гарантии, что найдёшь. А попробуйте легально сейчас установить на совместимый комп windows 98+ office 97 + ie 6. Даже win8 и office 2012 сейчас легально установить непросто.
У них вроде есть налоговые дотации.
Так что не надо про этот «пример нового без принудиловки» — принудиловка там огого какая. Хорошо это или плохо — другой вопрос.
Принудиловка это «быстра аффтамабиль сделал мне, а то ща как дам».
А побудиловка это «сделаешь машинку — получишь конфетку (дотации)».
Тесла, в частности, зарабатывает на том, что помогает обычным производителям откупиться (грубо говоря им позволяют за денежку защитать автомобили, произведённые Тесла в счёт «ZEVs», «advanced PZEVs» и «PZEVs», которые должны были быть произведены всякими GM'ами и Ford'ами).
Но это временное решение, пока разрешено производить 90% обычных автомобилей. Если этот процент будет уменьшен до 70% или 50% (а планы такие есть), то «откупаться» встанет слишком дорого.
Если бы системные программисты написали бы более полные и простые библиотеки, то можно было бы выкинуть огромные число оберток и пользоваться ими.
Пример с которым я с толкнулся. Надо было добавить на страницу таблицу из картинок выровненных по сетке. Что хотелось бы — компонент на вход принимающий массив ссылок/файлов картинок и занимающийся всем самостоятельно.
В реальности же готового варианта нет. Да отобразить картинки возможно, но при наличие необходимости хоть как-то изменить список без ручных манипуляций с dom/использованием библиотек не обойтись. Добавление функции сортировки drag'n'drop это горы js скриптов.
Мне вот тоже интересно — почему Винда (7) так долго обновляется?
Накопилось обновлений на пару сотен метров, винда перезагрузилась и ПОЛЧАСА писала мне про обновление системы.
ЧТО она делала полчаса? Или это было 200 метров кода, который Винда компилировала прямо у меня?
p.s. не верю конечно что это нельзя было бы сделать быстрее
Тогда бы логи роутера это показали. Скорее всего тучу отладочных логов пишет паралельно ("индусский код"), а HDD не столь многопоточный.
и с меньшим числом болиНу уж нет, вылет программ из-за обновления библиотек в Linux — типичная ситуация. В Debian-based дистрибутивах нет транзакций и автоматического отката обновлений в случае каких-либо проблем. Чуть-что пошло не так — всё, apt/dpkg сломан, нужно исправлять вручную.
С RPM-based все лучше, есть транзакции и откаты, но и аналог dist-upgrade может происходить полчаса-час, и при обычных обновлениях программы так же вылетают.
Все проверки, которые делает Windows, оправданны.
А касательно debian-based дистрибов — у меня деба не падала. Даже у убунты ничего не ломалось до тех пор, пока я случайно доступ к /tmp не запретил. (Игрался с chmod и опечатался.)
А в винде принципиально такого быть не может, т.к. каждое приложение тянет свои библиотеки
Нет. Посмотрите как ставятся браузеры, например, на Linux дистрибы, там тоже в довеске много чего лежит потому что так меньше вероятность глюков. Кроме того тут речь идёт в основном про компоненты ОС.
Создаётся образ того что работает.
Пробуется обновить всё включая ядро с полной зачисткой после.
Если сфейлилось, то результат удаляется и пробуется обновиться только пакетам без ядер с полной зачисткой на исходный образ.
Если сфейлилось, то всё. Если получено более менее живое, оно загрузилось и нудное запустилось, то производится тест в живую, если работает как надо и в конфигах нигде не наступила жопа, то образ целиком выкатывается вместо того что работало и система ребутится. Если что то пошло не так, то ещё месяц ничего не трогается.
Альтернатив я не знаю, возможно тоже нет опыта в этой области, вероятно с rpm будет лучше но в Ubuntu Server у меня без геморроя получается только так. Чинить и разбираться в глюках вообще не вариант ибо абсолютно бесполезное красноглазие там где должно просто работать. Я бы с радостью на всё это нанял админа, но средств на это нет.
Какие именно апдейтовые скрипты имеются ввиду?Да чет установка генты вспомнилась. Там вот как раз скриптами можно было бы.
Альтернатив я не знаю, возможно тоже нет опыта в этой области, вероятно с rpm будет лучше но в Ubuntu Server у меня без геморроя получается только так.Есть еще одна мысль, что можно попробовать. Ubuntu это нестабильная деба. От слова совсем нетабильная. У дебы от убунты до stable проходит три релиза. Если запаздывание по софту не парит, можно попробовать поставить именно debian stable.
"%SYSTEMROOT%\Logs\CBS\CBS.log" или логи в архивах рядом ОЧЕНЬ большие, то явно второе.P.S. У меня 7 установлена на часть машин ещё в июле 2009 (как только на msdn образы появились) и до сих пор работает, SP1 на неё тоже встал просто апдетом. С апдейтами совсем диких проблем нет.
А вас не смущает, что его аналог (open office write, кажется, называется) вроде умеет все то же, но чет не тормозит?
А вас не смущает, что свистоперделок в этом новом «вроде» больше чем функций?
По мелочам вроде, типа отсутствия возможности печати сначала нечетных а потом чётных страницМожно. Вероятно вы привыкли делать это как в Word, а тут это может быть по-другому.
достаточно адекватная проверка грамотностиМожет я какой-то кривой, но чет что то фигня, что это фигня. Если слова по словарю проверяет более-менее, то вот речевые ошибки тот же ворд настойчиво предлагает сделать. Так правильнее по его мнению.
А вообще из всех методов набора текста мне больше всех понравился tex. Но если надо быстро и плевать на того, кто читает твои опусы, то по мне так либра будет получше — уж извините, но курсор в новом офисе плавает по экрану как палка в дерьме. Из-за этого теряется «тактильная отдача» при наборе текста и из-за этого при быстром наборе очень тяжело.
Также людям бы пришлось учиться писать более менее читаемый и интуитивно-понятный код. Иначе бы по 20 лет не никто бы не захотел работать с одним и тем же C++ кодом.
И что есть хоть один современный язык проще Турбо Паскаля 30-ти летней давности.
Разве что не менее древний Оберон.
Модулей, да в современный языках больше. Нажал кнопочку и типа работает. Но при этом 99% функций из библиотек не используется. А написать что-то своё под узкую задачу никто не умеет.
Вот порог «написать что-то своё» не упал а наоборот, катастрофически возрос.
Я что-то не уверен, что можно на Haskell посадить любого.
:) Ну так и в прошлом все тоже не Лиспе и Прологе начинали программировать. 99% армии программистов Хаскель никогда в глаза не видела, и не увидит, и даже не заинтересуется.
И что есть хоть один современный язык проще Турбо Паскаля 30-ти летней давности.
Порог входа у C#, Java, JS невелик. Ну т.е. для хеллоуворлда вам не нужно знать много абстракций. Зато чтобы писать профессиональные приложения, Турбо Паскаль от вас потребует и ручное управление памятью, и работу с компоновщиком, и директивы компилятора и т.д. Хотите сделать интерфейс приложения — точно так же, создавайте ручками контролы (это если вы дожили до того времени, как у вас в ТР появилась библиотека Turbo Vision, если нет — то сперва ещё напишите их), следите за их временем жизни и т.д.
Модулей, да в современный языках больше. Нажал кнопочку и типа работает. Но при этом 99% функций из библиотек не используется. А написать что-то своё под узкую задачу никто не умеет.
Вот то-то и оно. В авгиевых конюшнях npm, например, есть тысячи модулей на несколько строк, которые быстрее было бы самому написать, чем нагуглить. Но они тянутся зависимостями в тысячи проектов, множатся и плодятся.
На хаскеле не пишут слаки или браузеры или хабры, по-этому они на хаскеле и не тормозят. Ведь не может тормозить то, чего нет.
Но на самом деле все, что обсуждается в статье, вполне для хаскеля применимо, просто в иной полярности. Классическая либа для решения чего-нибудь на хаскеле это переусложненное ради лулзов автора говно. Потому что на хаскеле не пишут для того, чтобы решать задачи (большей частью, кто-то где-то, конечно, пишет, но это капля в море все), а пишут по приколу, хачкель жи.
или оконные менеджеры пишут.
Которыми пользуется 3.5 анонимуса, то есть чистой воды менеджер ради лулзов.
и компилируется во вполне эффективный код.
Так я ж и говорю, у хаскеля нет проблем в эффективности, там проблемы как раз с другого края.
Если на условном пыхе пишут андерквалифаед, то на хаскеле — оверквалифед, скажем так.
Ну я вот недавно проникся профункторами линзочками, например, даже вроде понимаю, зачем оно так сделано, и чем больше своего типобезопасного кода пишу, тем больше понимаю все эти прыжки и ужимки с семействами типов, datakinds, вот этим всем.
Практика все побеждает, это очевидно. Если каждый день старательно ходить на руках, то привыкнешь, рано или поздно, только так бегать будешь.
Проблема в том что обычно решение оверинжинеред по отношению к достигаемому профиту. Ну то есть накручивается какая-нибудь лютая акробатика за тем, чтобы фиксировать типами какой-нибудь инвариант, который по факту и фиксировать-то не особо интересно.
В мейнстримных языках другой край проблемы — там для людей система типов это нечто вроде того, что та функция получает числа, а эта — строки, ну и можно еще вместо типа сунуть параметр, чтобы не писать много мономорфных ф-й. Что чето там как-то типа фиксировать можно — это обычно невоспринимаемая идея, даже когда показываешь человеку на конкретном примере, что вот — пишем для пары ф-й более конкретную обвязку с типами и нам чекер выдает пол сотни деффектов из которых два — висящие в багтрекере баги. И все равно не понимают, просто другой способ мышления.
. И не важно как все работает, правильно ли это, оптимально ли.
Это следствие всё больше набирающего популярность и всё более «молодеющего» вопроса «А зачем мне это знать?». Люди с детства перестают тянуться к знаниям, а сами процессы познания, размышления представляются «тратой сил», грузом, досадной помехой, отвлекающей от киношки или кальяна.
Я просто смирился с тем фактом, что вы никогда не будете все знать, даже если будете 20 лет сидеть на одной ОС с зафиксированной версией (что в целом невозможно, так как ОС обычно еще и обновляется).
2014 — нужно внедрить микросервисы для решения проблем с монолитами.
2016 — нужно внедрить Docker, чтобы решить проблемы с микросервисами.
2018 — нужно внедрить Kubernetes, чтобы решить проблемы с Docker.
Нужно нанять в два раза больше в два раза более дорогих специалистов (которые теперь «DevOps») и платить в два раза больше «as you go» облачным провайдерам, чтобы содержать весь этот зоопарк контейнеризованных микросервисов и автобилдов на каждый чих.
Такие практики, как «Пол года работаем над новой минорной версией, тестируем, вылизываем все известные баги, выкатываем, собираем фидбэк, выпускаем фиксы, поддерживаем пользователей конкретной версии и, возможно, нескольких предыдущих, не говоря уже о мажорных» уходят безвозвратно.
Теперь можешь курить прямо здесь! (с)
Сэкономим на тестировании и поддержке! Мы же суровые программисты, зачем на мелочи терять
Вася наколбасил, Петя прочитал-поправил, Саня захреначил в мастер — и понеслось оно по трубам «continuous integration», через тестики да, если повезет, препроды, непосредственно к пользакам на устройства. Все закрыли таски, почувствовали удовлетворение от хорошо сделанной работы и погнали в барбершопы.
Приложение Google app, в основном, просто пакет для Google Web Search, занимает 350 МБ! Сервисы Google Play, которыми я не пользуюсь (я не покупаю там книги, музыку или видео) — 300 МБ, которые просто сидят здесь и которые нельзя удалить.
Неудаляемые приложения действительно бесят!
Однако у нас это похоже может измениться
Производителей гаджетов заставят отказаться от неудаляемых приложений
Нам некогда
И главное — нашим ХРам тоже некогда думать и нанимать толковых — они тусят всегда с нами, очередь за завтраками и обедами сама себя не займет.
Это я еще забыл пару недель черной пятницы и 2 месяца рождества с ноу деплой стратегией, что бы ничего не сломали ))) девы криворукие.
Предлагаю натравить на тупой софт «зелёных», как единственную реальную силу, которая относится к транжирству ресурсов отрицательно (остальные части элит такое поведение поощряют).

А что за намеренное убийство случайных процессов в Linux?
Непонятно вообще, почему это должно быть плохо.
Мощности компьютеров возросли, стало больше памяти. Какая есть причина не использовать эти ресурсы?
500к рублей на железо за 10 лет за 1 не игровой ПК.
150к за игровой компуктер под третьего ведьмака на ультре, 60+ фпс, все дела, из них 50к — за мышку с клавой (механика) и звуковую карту. Куплен чуть больше двух лет назад и в ближайшие два года никакого смысла менять нет.
Вы там чего, свой неигровой пк каждый месяц новый покупаете?
Для теста отключил все сторонние сайты в адблоке — разницы нет.
Я раньше каждые год-два менял браузер на конкурирующий, когда глюки одного из них доставали. Закончилось это года 2-3 назад, когда я перешел на хром в очередной раз, а с ним не оказалось проблем.
Я уже лет 15 отошел от прикладного программирования. Программирую движки сайтов. Знаете, иногда в футере пишется время генерации странички, количество запросов к БД, объем потребляемой памяти… Бывает такую информацию можно найти в HTML-комментариях. Больно видеть как какой-нибудь несчастный форум, или даже блог генерируются десятые доли секунды, а порой и выше. И дело тут не в сервере. И по полсотни запросов к БД, а то и больше. И вы еще не видели сами эти запросы. А памяти жрет по два-три и даже пять десятков мегабайт для своего выполнения…
Последнее время занимаюсь разработкой движка для достаточно крупного интернет-магазина. Самые сложные страницы генерируются за 0,02 сек (генерация, не кеш). В среднем используется 12-16 запросов к БД. Учитывая время генерации всей странички, можно понять что запросы все хорошие. На 64 битной системе в среднем движок хавает 2Мб памяти на генерацию странички… По производительности разница в 10 — 100 раз. А я всего лишь не использую сторонние библиотеки и придерживаюсь функционального подхода к программированию. Я как то думал даже на Си писать движки сайтов. Но потом остановился: ну я же не полный задрот в конце то концов!
Что в итоге? Да, разработка не такая быстрая. Но я один справляюсь. Работает все на простом сервере. Я думаю на том же сервере при такой посещаемости (до 10к хостов всутки) работал бы и обычный движок. Просто медленней. Но по-другому я просто не могу. 10к в сутки это примерно 36,5 миллионов человек в ближайшие 10 лет. А если бы я разрабатывал CMS не для одного сайта, а универсальную, которую установят на десятки и тысячи сайтов? Почему все эти люди должны страдать из-за одного или нескольких разработчиков?
И дело не заканчивается CMS. HTML код чистится и сжимается PHP функцией в десять строк. Хоть на сервере и включен GZIP, но почему нет? Может хоть браузеру будет чуть легче. JavaScript только там, где он реально нужен. Сама верстка — только руками в
Так что с этой ситуацией как обычно. Проблема есть. Что с ней делать? Не знаю. Наверное, единственное, что тут можно сделать — начать с себя.
Но я один справляюсь.
Во-во. Потому и справляетесь.
В результате движок живет и здравствует во вполне актуальных проектах. А оптимизация осталась… просто не подключалось ничего лишнего. До сих пор не используется PHP autoload (все библиотеки — ручками, благо их немного), доступ к БД давно вылизан в собственной структурной библиотеке в 70 Кб (вместо какого-нибудь Doctrine на 2Мб). Для нужд хватает.
Результат — стабильная генерация страниц в пределах 0.1 с, обычно — в пределах 0.05 (не кеш). Исключение — навороченная статистическая админка (до 3-4 с)… ну лениво её вылизывать, когда ей пользуются два человека и не так часто.
Положительных отзывов я вряд ли получу, а комментариев в духе «велосипедостроитель» и «а где возможность сделать left join с алиасами» будет полно. Всем рулит обучение и маркетинг, на который у меня нет времени.
Конечно, понятно, что если только начинать, то фреймворки лучше всего — там и практики использования, и компоненты, и лучшая документация; просто рассказываю, так сказать, историю о том, чего можно достичь, если потихоньку пилить свой двиг в течении 14 лет ))
PS: Если это был не риторический вопрос, а реальное желание ознакомиться, то ссылки есть на моем сайте, который в профиле.
PS: стало интересно, чем вы занимаетесь, погуглил по заголовку в названии про phpBBex. Мое почтение; я-то phpBB, как старожил, помню и понимаю, что такое поддерживать его развитие вплоть до современного интернета.
Управление сложностью. Человечество столкнулось с этой проблемой в таких масштабах впервые. Это не только программирование, это и космос и фармацевтика и ядреная физика думаю много еще других областей. Собственно поэтому и проблемы — нужны новые инструменты управления сложностью. Дешевые и простые. Конкретно в программировании я думаю это будет формальная верификация и сопутствующая эволюция языков. Чего паниковать то? Утрясется.
Конечно идет, и это хорошо. Решение проблемы начинается с ее признания. Проблему начали признавать, об этом говорят все чаще. Программирование поворачивается в сторону математики, подъем функциональщины, metamаth, coq, haskell/idris, ocaml, да даже frama, вот это все — это котел, в котором сейчас варится возможное решение проблемы. Накапливается опыт, оттачиваются инструменты. Есть чекнутые компиляторы, есть как минимум одна чекнутая ось (точнее ядро). Как только это станет доступно (в плане дешевого использования) бизнес возьмет это на вооружение. Возможно сам закажет развитие если увидит выгоду. Это не решится за один день но это решается, в том числе и вот прямо сейчас.
P.S. А могли бы, например, иметь в смартфоне полную модель погоды на земле с возможностью прогнозирования дождя в определенной точке с точностью до минуты.
А могли бы, например, иметь в смартфоне полную модель погоды на земле с возможностью прогнозирования дождя в определенной точке с точностью до минуты.
Не могли бы. И дело не в вычислительных мощностях.
Дело в том, что математическая модель всегда является лишь упрощенным отражением действительности. Поэтому мы никогда не сможем получить бесконечно точный результат — лишь некоторое приближение. Хуже того, в силу неточности нашей модели, прогнозируемый результат будет отличаться от реального тем больше, чем больший отрезок прогнозирования мы выбрали (и не важно, с какой точностью мы считали).
В качестве примера: пусть некоторый процесс в действительности описывается функцией f1(x) = (2^0.5)^x, но так как мы не умеем считать корни, было выбрано приближение f2(x) = 1.4^x.

Можно увидеть, что с дальнейшим увеличением интервала прогнозирования, результат прогнозирования по нашей модели будет сколь угодно отличаться от реального.
Во-вторых, я не писал об абсолютной точности, а о допустимой ошибке в одну минуту.
Во-вторых, я не писал об абсолютной точности, а о допустимой ошибке в одну минуту.Ошибку в одну минуту вы можете получить только если уничтожите все облака и будете поливать планету из лейки.
Ибо достаточно какой-нибудь местной котельной сменить сорт угля — и всё, тучка прольётся не там и не тогда, когда предсказано.
Как вы собираетесь это контролировать?
А сделать модель очень точной и невозможно, и бессмысленно. Невозможно, потому что мы не знаем и не можем описать все факторы влияющие на этот процесс. Бессмысленно, потому что расчёт по такой модели был бы слишком сложным и к моменту окончания расчётов уже бесконечно устарел бы.
Да, такое имеет место быть. В Андроиде, под Виндой, в Вебе приложения раздуты, тормозят и пр. Видимо, нужна другая модель монетизации, роста для софта. Какая-нибудь зависимость поощрения разработчика от его вклада в программу. Если его код используеться много раз, то и поощрение больше. Привязать как-то блокчейн, всем сделать аккаунты и списывать с них за использование кода. Добавить возможность поощрения, встроенную. Плату сделать очень маленькой. Аналогия с реальными физическими местами или воздухом. Вход в метро — плата, в кино — плата и пр. Ну и у всех сделать автоматически пополняемый баланс, чтобы реализовалось право на свободу и пр. Чтобы не было бедных, но и чтобы разработчики поощрялись.
Идея в том, чтобы обладатели ПО (разработчики, тестировщики и др.) поощрялись и мотивировались делать лучше, но и чтобы это происходило эффективнее, чем сейчас, чтобы пользователи платили за это. Иначе получаеться так, что пользователи пользуют, а разработчики вот так проигрывают. В городах же мы платим за дороги, за все обеспечение, за уборку мусора и пр. Почему разработчики должны делать это бесплатно? Они и не хотят и мы имеет такой рынок.
Альтернативная экономическая модель — это платные обновления ОС и приложений. Но мне трудно себе представить, чтобы набралось достаточно желающих платить за то, что их приложения будут делать то же самое, но чуть быстрее. А жаль.
Вот только покупатели хотят новый модный «айфон», а не новое более надежное и быстрое приложение работающее на старом.
Покупатели сознательно предпочли бы в основном как раз второй вариант. Это производитель айфонов заинтересован в том, чтобы продать несколько десятков миллионов гаджетов в следующем году, а для этого ему нужно убедить покупателя, что ему это нужно. Для этого там целая армия маркетологов есть. А убедить можно лишь добавив какие-то фичи в новое устройство, которых нет, и не будет в старом.

Маркетологи с автоматами прячутся за столбами.
Выбор нового девайса, который имеет больше возможностей вы считаете не сознательным?
Считаю сознательным. Но есть нюанс. Я, например, года полтора назад купил новый телефон. Я их покупают редко, но топовые. И служат они долго. В новом телефоне у меня есть такие возможности, которых нет в старом: турбозарядка, сканер отпечатков пальцев и хорошая камера с автофокусом. Это не считая ядер, гигагерцев и гигабайтов, естественно.
И знаете, зарядка, камера и сканер пальцев — полезные, но не настолько нужные фичи, ради которых я бы менял телефон целиком (и не только я, а и многие миллионы других пользователей, которые к гаджетам относятся не как к любимым игрушкам, а утилитарно). Я поменял как раз потому, что в девайсе 2012-го года уже перестало хватать ядер, гигагерцев и гигабайтов. И вот тут как раз переходим ко второй части вашего вопроса:
А обновление софта ради более функциональной версии тоже?
Ко мне постоянно прилетают обновления из маркета, софт становится толще, неповоротливее. Но я одного не могу найти — новых функций. Под микроскопом, конечно, нахожу. За полтора года, например, в вайбере появились новые эмодзи, возможнось цитирования и удаления сообщений. Ок, спасибо, но он раза в два вырос по размеру. И стал тормозить. Что там за обновления гуглокарт или браузера, одному гуглу известно. Я, как потребитель, могу точно сказать — я понятия не имею, чем они там занимаются, я вижу, что мой девайс только хуже работает с каждым обновлением, но новых функций я практически не получаю.
А ничего, что, по существующим оценкам, блокчейны уже потребляют около 1% вырабатываемой в мире электрической энергии?
Да, должно быть большое число. Но если сравнить с количеством энергии, которое потребляет неэффективный софт и с временем которые люди теряют на нем, то я думаю что такое сравнение будет далеко в пользу этой идеи "живого софта".
Эта концепция совершенно другой оплаты за софт. Есть например такая сеть как steemit.com, где за чтение можно заплатить. Что-то такое было бы здорово, на мой взгляд, сделать для софта вообще. Если я открыл броузер, то я бы платил за использование всего софта который бы запускался у меня, но очень мало. Как я плачу за дороги в моем городе, но здесь это была бы встроенная функциональность.
чем сейчас, чтобы пользователи платили за это
Пользователи и сейчас за это могут платить, но не платят. Пользователям это не нужно. То, что вы хотите — в первую очередь будет неудобно для пользователей. А если это будет неудобно пользователям — то кому это нафиг надо-то?
Тормоза хабра на страницах с кучей комментариев не имеют никакого отношения к числу обработчиков — я это проверял. Просто отключал обработчики в девтулзах, но тормоза оставались.
Как я уже писал выше, тормозит сам браузер. Ему почему-то кажется, что появление нового символа в textarea — это повод сделать полный reflow всей странице.
Это не новая проблема. Частенько всякие там кривые нормализаторы (сброс стилей) сильно так тормозов добавляют (но в данном случае проблема глубже). Уже не в первый раз вижу такое на сайтах.
Хаброрыба тухнет с головы (врачу — исцелися сам).
А на некоторых форумах гостям или проштрафившимся пользователям включали майнинг криптовалют в браузере. Хабр ещё не настолько опустился.
https://habr.com/post/374131/
Например (шаблон сценария «быстрый IT-стартап»):
1. Старт проекта: денег нет, времени нет. Решение — сделать прототип, запустить, раскрутить, на профит его доделать до идеальности.
2. Сделали на коленках, запустили, раскрутили — ура, профит, KPI=100500
3. Вложить в «ref*cktoring»?) при KPI <= 0.001005 ?) неее… лучше перейти к п.1 с новой идеей)
В какой-то период времени, вдруг начался ажиотаж вокруг фреймворков и могучих, по объёму, ЯП. В те года я решил, что мой опыт разработки высокоскоростных, маленьких, выжимающих все соки из железа, программ, ушёл в прошлое.
Так как заниматься изучением «новейших» технологий мне не позволяло внутреннее отвращение, пришлось сменить приоритеты на «земной» бизнес.
Теперь же, наблюдая картины происходящего в области ПО и развитого интернета, с радостью вижу для себя возможность вернуться в любимую отрасль и «разорвать» на биты этот могильник несовершенства, став участником строительства новой эпохи.
Автору статьи огромное спасибо! Возвращаюсь! Олдскул жив!
Нарыл интересные противопоставления, которые исторически объясняют сложившуюся ситуацию. Так вот, все мы знаем как высоко ценятся скрипки Страдивари и другие подобные штуки, мебель, драгоценности, даже железные оградки. Мало того, что ценятся, так ещё дошли до нас не потеряв своих функциональных качеств, такие же прочные, по-прежнему красивые.
Отличительной особенностью того времени являются города-государства, которыми управляли, во многом, общины ремесленников, феодализм уже отходил, а государства-монархии ещё не сформировались, промышленная революция с её капитализмом была ещё только на горизонте. Прекрасное время, отсутствие принудительного труда, постоянные мятежи против полиции баронов, с большим упорством пытающихся обложить ремесленников всё большим и большим налогом.
Так вот, это было время, когда неторопливый труд позволял прокормиться, была возможность потратить несколько дополнительных часов, дней, даже месяцев на рюшечки-завитушечки, архитектура того времени поражает отточенностью деталей.
Со временем, государства-территории подмяли под себя города-государства, обложив рабочих жителей городов непомерным налогом. Промышленная революция внесла свой вклад, создавалось всё больше фабрик, на которых труд был хоть и оплачиваемый, но всё-таки принудительный, альтернатив не было, свободных ремесленников оставалось всё меньше. Фабричное же производство хоть и отличалось стремлением к экономии затраченных средств, но ручной труд становился дороже машинного, капиталу было выгодней произвести 200 деталей без особой огранки машинным способом, чем 5 деталей ручной, ювелирной работы. Тяп-ляп и в продакшн.
Тогда капитализм впервые показал свой звериный оскал, которым до сих пор улыбается нам. Бизнесу не нужна высокая оптимизация, пользователю не нужна высокая оптимизация, а у программиста на высокую оптимизацию нет свободного времени — свободное время для совершенствования в искусствах (искусстве программирования), — удел анархических утопий.
Таким образом, причина сложившийся ситуации — капитализм. Решить ситуацию можно либо гос.заказом, как и делается для военно-космической отрасли, либо созданием городов-государств, ближайшим аналогом которых можно назвать Силиконовую долину, Сколково, вот только работа должна вестись не из под палки, не из страха потерять работу и умереть с голоду, а на творческом энтузиазме, как это делали свободные ремесленники в свободных городах эпохи возрождения.
Вы вольны сидеть дома и делать завитушечки, сколько вам угодно. Причем если вы делаете более удобный продукт, то у вас будут и покупатели. Так что всё зависит только от вас, никто не заставляет на дядю работать.
Добавлю еще, что не только все стало медленнее. Все усложняется специально еще и для того, чтобы заработать на этом еще больше денег. Но закон сохранения энергии проходят в школьном курсе — если откуда-то взял — в другом месте убудет. Но пипл хавает. Тоже призываю инженеров, от которых все зависит по сути, задуматься над последствиями. Нам в этом мире жить.
Я ничерта не пойму почему crm расходует от 400 до 1.2 гб на вкладку, почему сайты насилуют процы офисных компов, какого черта каждый 3ий сайт позволяет себе загрузку по 20+ секунд.
Почему мне разработчики сайта говорят что запросы с длительностью больше секунды это абсолютно нормально (ну там же целых 100 тысяч строк!!!).
Какого черта Photoshop CS 2018 позволяет себе страшные лаги при отрисовки действий кисти в примитивнейшем макете на машине последнего поколения.
И это только то от чего я впадал в ступор самое последнее время. Сдурели чтоли все вокруг?
И это только то от чего я впадал в ступор самое последнее время. Сдурели чтоли все вокруг?Нет. Просто упёрлись в физические ограничения. До примерно 2005-2010 года наюладалась идиллия: каждые год-два разработчики софта делали свои поделия вдвое менее эффективными. И каждые же год-два процессоры становились вдвое быстрее, а память — вдвое дешевле.
А потом… случилось страшное: память по-прежнему дешевеет, а процессоры… больше не ускоряются. И замедление, которое раньше было незаметно — теперь приводит к тормозам. Но индустрию-то так просто не перестоить!
Потому, в качестве паллиаатива, начали убеждать пользователей «не верить глазам своим» и делать вид, что всё вокруг не тормозит. Опять-таки переход с HDD на SSD дал ешё несколько лет передышки… однако, похоже, резервы уже исчерпаны — и разработчикам скоро придётся думать об эффективности… но за столько лет этот орган у них атрофировался за ненадобностью!
память по-прежнему дешевеет, а процессоры… больше не ускоряются
Всё намного хуже: цены — растут, скорость — даже иногда снижается
Дефицит 14-нм процессоров Intel растёт вместе с розничными ценами
Intel вернулась к 22-нм нормам при производстве новых чипсетов
Samsung сократит производство памяти, чтобы не снижать цены
Мне кажеться еще очень сильно роляет особенность веб разработки. По сути всем же плевать какой у них сайт. На нормальный денег жмут, идут заказывают за 3к, понимают что он не работает, идут заказывают за 20к, 50,100,500. Но ничего же не меняется. SEOшники давно всех убедили что они полезны, посему уникальный контент никто не создает, сайты деградируют до бесполезных лендингов, за нормальный дизайн для которых тоже никто не хочет платить (хотя уж где где а на лендингах UI должен быть на уровне «бог»), как итог на производительность всем плевать ибо все равно посещаемость полтора человека в час.
А вот когда вдруг набирается посещаемость тут начинаются проблемы, идут костыли, которые вроде первое время спасают, а когда не спасают где взять специалиста, который собственно сможет помочь? Я вот раньше любил получать денежку за полировку бд, но сейчас желания нету, потому как вовремя никто не хочет этим заниматься, а когда они возвращаются с полумертвым сервером я тупо выставляю барьерные цены (ибо сложность работ возрастает многократно, как мне найти хреновые запросы, если сервак уже захлебывается в прерываниях).
Разработчики деградируют вслед за всеми этими тенденциями, 10 слоев абстракции, умные слова, реактивное программирование, а без лага отрисовать табличку на 20 строк мы не можем, ага. ORM, архитектура, тщательное внимание даже к файловым системам и вдруг, тадааа, 100 тысяч строк это уже много вдруг стало. И SQL запросы дольше 1 сек вдруг стали нормой. Да, я буду хранить данные прямо в DOM, потому что не вижу смысла их дублировать и наворачивать дополнительные виртуальные структуры. Нет я не буду использовать ORM, потому что ускоряя разработку, она создает проблем больше, чем решает. А что такое фреймворки я вообще не знаю и знать не хочу (нет правда, так и не понял смысл этого слова за много лет)
Доступные VPS делает эту ситуацию еще хуже. Месяц назад вот разработчики сайта-каталога, заполняющегося парсерами, не моргнув глазом запросили VPS за 50 баксов/мес для размещения оного. Я сначала полчаса офигевал от цены предложенной, поскольку я за более мощную VPS плачу 9 евро, потом офигевал от требуемых ресурсов, затем офигевал от запроса гигабитного подключения (чтоб картинки быстрей загружать, ага (когда спросил про modified-since, меня не поняли)).
Теперь у меня мерзкое послевкусие от осознания того насколько все запущено. У меня сейчас VPS непрерывно загружает/обновляет/выгружает данные из целого ряда crm/erp систем и при этом практически покуривает от нефиг делать, ибо доступных в наше время более чем достаточно для решения весьма широкого спектра задач. Да право слово, когда я занимался вам-сайтами у меня на IMB x346 с 16 гб оперативной памяти и без SSD спокойно и быстро работал сайт на серьезной нагрузке, в базе которого количество строк на таблицу доходило до 750 млн.
ЗЫ вот глаз вопиющего в пустыне
ЗЫЗЫ простите, накипело)
Это не инженерная работа. Это просто ленивое программирование.Ах чувак, как же ты прав!

– Миром правят, – говорил учитель, – две вещи, две силы, две главные пружины. Это страх, – он вдруг на секунду запнулся, словно бы позабыл слово, – это страх, и… и…
– И любовь? И отвага? И честь? – наперебой заговорили ученики.
– Нет, дети. Страх и ужас.
И делает это риал тайм и за твой счет.
Почему комментарии так безбожно тормозят? Неужели отрендерить 1000 комментов это такая сложная задача? Почему когда я их прокручиваю (хром, винда), оно тормозит так будто биткоины майнит и почему когда я прокручиваю огромный RFC всё летает?Я ответил тут почему.
Вкратце: на хабре очень много не оптимальных стилей.
По большей части чтобы устранить тормоза прокрутки наберите в консоле (через F12):
$("#xpanel").css("transform", "translateZ(0)");
$(".layout__elevator").css("transform", "translateZ(0)");
// можно ещё:
$(".js-ad_sticky_comments").css("transform", "translateZ(0)");
C полем ввода сложнее, я пока не понял какие стили гробят.
Кстати я отписал таки в тп хабра, цитирую ответ: «Вы можете привести пример ресурса на котором статьи с 1300 комментариев загружаются на ваш компьютер без задержек?»
Я конечно могу быть не прав, извините, но меня чуть не вывернуло от такого ответа от тп именно хабра.
Можно еще при прокрутке всей странице задавать mouse-events:none;Да, это тоже можно, но в данном случае не обязательно, достаточно обойтись стилями выше и тормоза при прокрутке сразу уходят.
А вот тормоза с полем ввода без рефакторинга не избежать, ибо проблема даже не в количестве тормозных селекторов (а их реально много), а в самом по себе огромном количестве селекторов (даже те селекторы которые не используются на странице всё равно добавляют тормозов).
Кстати я отписал таки в тп хабра, цитирую ответ: «Вы можете привести пример ресурса на котором статьи с 1300 комментариев загружаются на ваш компьютер без задержек?»«Круто», что тут ещё сказать.
Я конечно могу быть не прав, извините, но меня чуть не вывернуло от такого ответа от тп именно хабра.
deniskin, это норм?
наблюдается. Вы уверены, что она не имеет локальный характер? Больше похоже на некорректную работу какого-то расширения.»
Самое паршивое, что я такие ответы вижу минимум раз в неделю. И каждый гребаный раз «У нас такая картина не наблюдается» и начинается многодневное выяснение, что я не осел. Чуть легче от мысли что обычно разговор идет об офисных компах, достаточно слабых. Но моя домашняя машина на порядки мощнее и тут уже мое лицо стало примерно таким О_О
Да стандартная ситуация когда некомпетентные люди отфутболивают.
Хотя отрисовка при резком скролле на статью кошмарно долгая.
Но лень таки видимо, да:
Речь о том, что, при наличии 1300 комментариев с системой навигации по ним, довольно сложно реализовать загрузку страницы и переход к конкретному комментарию без задержек с загрузкой, тем более, что нам не известны скорость и качество соединения пожаловавшихся пользователей.
Проблемы с фпс в textarea формы комментария к указанной статье мы не наблюдаем, поэтому склоняемся к тому, что ее порождает ваше локальное окружение (ОС, память, загруженность процессора и т.д.).
Вы можете привести пример ресурса на котором статьи с 1300 комментариев загружаются на ваш компьютер без задержекnews.ycombinator.com/item?id=18064537
Спасибо, что обратили наше внимание на проблему с комментариями. Мы возьмемся за нее и, как только будут результаты, я расскажу о них здесь же.
И простите за неприятный опыт общения с нашей техподдержкой. Это ошибка. Мы над этим тоже поработаем.
Спасибо, что обратили наше внимание на проблему с комментариями. Мы возьмемся за нее и, как только будут результаты, я расскажу о них здесь же.
Шикарно. Не завидую пользователям хрома ибо у меня нервы сдали за 10 сек при попытке написать сообщение.
И простите за неприятный опыт общения с нашей техподдержкой. Это ошибка. Мы над этим тоже поработаем.Ничего страшного, раз это не политика партии.
Вообще, хорошая практика — разбивать комментарии на страницы. На Хабре часто публикации набирают по несколько сотен комментариев, и листать такую огромную простыню неудобно в любом случае
Бывает выступаю волшебником в глазах заказчиков, присылая apk размером менее 1 мб
А иногда просят специально увеличить размер apk, считая не солидным менее 2-3 мб
github.com/lieff/minih264
github.com/lieff/minirtmp
Когда обычно просто подключают ffmpeg или gstreamer. Причем это будет или зависимость, если это софт из репы линукса (это еще может быть оправдано ради качества/скорости кодирования), или просто скомпиленная дефолтная версия для винды\андройда\мака, чтобы неиспользуемые кодеки порезали и сократили размер до ~мегабайта — не видел такого.
Оптимизация за 5 минут, но почему-то даже для мобильных приложений, постоянно встречаю в apk в jniLibs/armeabi-v7a/ полностью собранные _все_ библиотеки от ffmpeg (когда используется только h264). Хотя казалось бы трафик пользователя надо экономить.
Вот именно — нынешняя. Но почему она считается пределом совершенства? На самом деле она далека от идеала. Возьмём предельный случай — иной метод извлечения энергии из топлива, например аннигиляцию и неважно, что это дело отдалённого будущего. В этом случае окажется, что автомобильный двигатель работает сейчас на уровне программного обеспечения:
> Только в программном обеспечении считается нормальным, если программа работает на уровне 1% или даже 0,01% от возможной производительности.
Если не ещё менее эффективно.
Но по сути Вы правы о ПО. Чем более старый софт, тем эффективность работы выше и не только в масштабах решаемых задач, но и в целом. Чем ближе к нашему дню, тем бОльший перекос в угоду первенства и прибыли. Пусть программа и малоэффективна, но её фирма выбросила первой на рынок и она снимает сливки. Вторая же будет долгое время питаться крохами, пока её суперэффективная программа будет раскручена и признана.
Это не метод современного бизнеса, да и кушать надо всем. Программистам тоже.
Порочная тенденция, но это реалии рынка.
Конкретно в браузерах меня донимает то, что при загрузке страницы они постоянно производят изменение области просмотра (ViewBox) — то, что сейчас на экране.
Щёлкнул по ссылке — на экране появилась страница: текст. Начинаешь читать — оказывается там где-то выше ещё «шапка» картинкой догрузилась — надо немного сместить текст. Потом где-то реклама догрузилась, фрейм какой-нибудь — и всё это вызывает изменения в области просмотра, хотя само не видно на экране.
Почему нельзя «загрузить» всё это за экраном? Ну будут бегунки (горизонтальный, вертикальный) уменьшаться в размерах и смещаться туда-сюда, но при этом можно спокойно считывать информацию со статичного, не дёргающегося экрана.
Разработчиков низкой квалификации стало так много, что произошел переход из количественного в качественное. Только вот, это значит не то что качество новых разработчиков повысилось, а то что квалификация среднего разработчика, опустилась на качественно более низкий уровень. Процесс зашел так далеко, что само понятие квалификации ощутимо размылось.
Разделение на Junior, Middle, Senior больше ничего не значит. Сейчас можно совершенно не уметь проектировать, придумывать собственные решения и подходы, решать нестандартные практические задачи, выбирать инструменты и технолгии под задачу или писать свои, да и просто думать головой а не догмами и не паттернами, но при этом зваться Senior Android Developer или Senior Full Stack Developer. Вариться в тусовке таких же фейковых сеньеров, а тысячи еще более фейковых мидлов и джунов будут вам подражать и ориентироваться на вас, затягивая сообщество еще дальше в воронку деградации.
То что такой Senior Android Developer посыпется при попытке написаить приложение хотябы для iOS, ведь это не его же профиль, Swift он не знает, а Objective-C вообще почти Си, а это для него уже оверскилл, никого не смущает. Ни коллег, потому что они сами такого же уровня, ни менеджмент, ведь менеджмент ориентируется на мнение ведущих разрабов в своей конторе. А кто эти ведущие разрабы? Такие же фейковые синьеры. Это значит что стало намного меньше разрабов, умеющих хотя бы правильно эту квалификацию оценить.
Умение решать практические задачи подменилось умением набрать побольше фреймворов с модными названиями себе в проект. Умение проектировать архитектуру подменилось заучиванием паттернов и аббривеатур вроде MVP и спорами про
Причина деградации ровно одна — грубые ошибки в проектировании популяных технологий. Не очевидно, но я объясню.
Например, возьмем хороший пример — Delphi.
У Дельфи очень низкий порог входа — т.е. научиться клепать на ней формы мог почти кто угодно. Дельфи имела в свое время очень обширное коммерческое применение — т.е. под нее было много вакансий, на этом рынке крутилось много денег. Но при этом она была прекрасно спроектирована. Благодаря этому, даже у криворуких разрабов получались более менее качественные приложения, они не занимали сотни мегабайт, не требовали жирных фреймворков и виртуальных машин и быстро работали на любой системе. При этом новоприбывшие разрабы учились более менее хорошим подходам и дальше либо становились нормальными разработчиками, либо оставались плавать в собственном соку в рамках Delphi-экосистемы и никому не мешали.
А теперь возьмем плохой пример — клиентский веб-стек. С него все и началось.
Тут все похоже. Низкий порог входа — куча джунов. Сайты — это новый огромный рынок — востребованность разрабов, еще больше джунов. Но, клиентский веб-стек это набор грубых ошибок и костылей, описывать их по двухсотому кругу смысла нет. Что получилось в результате — прорва разрабов, которые не умеют нормально программировать, и при этом даже этого не понимают и считают себя Senior Full Stack Developerами. Которые впитали костыли и кривые принципы разработки и думают что так и надо. Которые думают что пресловутый
margin: 0 auto это такой прием разработки, а не ужасающий костыль. Но хуже всего то, что востребованность таких разрабов привела к тому, что они еще и не хотят учиться другим стекам и технологиями.Пока фронтенд-js-комьюнити варилось в собственном соку, все было более менее хорошо. Все уже привыкли что браузеры тормозят, а сайты глючят. Но в какойто момент js-комьюнити начало переливаться в другие сферы. Сначала на бекенд — node.js, затем на мобилки — всякие fonegap, а теперь и на декстоп — Electron.
Далее, эта волна вышла на новый уровень, разрабы с js-бекграундом начали лезть в другие языки со своим костыльными практиками, в Android, в Go. Вы только почитайте статьи про Go, сколько там слепого догматического обожания от бывших джиесеров.
Android тоже добавляет масла в огонь. В конце нулевых под Android восновном писали разрабы старой школы, которые мирились и обходили откровенно ужасные косяки в проектировании системы. Но потом пришли новоприбывшие бывшие школьники, смешались с выходцами из js-комьюнити, и решили что все то говно, что есть в Android SDK это манна небесная.
К нынешнему моменту уже выросло целое поколение андроид синьеров, программирующих исключительно добавленем фреймворков и рассуждающее неадекватными паттернами вроде MVP и не понимающих что уничтожение Activity при повороте экрана это кромешный писец, а не нормальное решение.
И пути назад нет. Бизнесу нужно решать свои задачи, и ему под это дело нужны разрабы. Маховик продолжит крутиться и будет плодить все новых и новых фейковых синьеров. И эти синьеры будут дальше развивать и создавать новые технологии, аналогичного хренового качества. А эти технологии уже будут плодить еще более криворуких разрабов. И так далее.
Круг замкнулся, мы сейчас имеем фактически новую школу разработчиков — которая раз за разом воспроизводит деградировашие кадры.
Остается надеяться что этих фейковых сеньеров хватит лишь на создание очередного безполезного фреймворка с модной иконкой, и этот порочный круг разорвется
Раньше когда мне надо было на яве написать простенькую утилитку, то все гуглилось довольно легко и просто и можно было почитать обсуждения интересных моментов. Сейчас если окунуться в непопулярные вещи типо поиска нечетких дубликатов с попутным определением кодировки, то искать нюансы можно бесконечно: поисковик забит «мини-гайдами» о том как надо взять спринг, обязательно в полной его ипостаси, наклепать быстро пару классов, воткнуть @магическиеШтуки и все сразу будет работать. Причем по статьям, с помощью прямых вопросов, а иногда даже и с помощью документации, не всегда можно выяснить что делают эти инжекторы.
Вообще довольно показателен тот факт, что бОльшая часть php-фреймворков просто не умеет адекватно работать с prepared запросами. Я уже раз 10 сталкивался с тем, что людям prepared сэкономит до трети расходов на запросов, но фреймворк надо дописывать, потому что он не в курсе что у pg можно и нужно получить список подготовленных запросов для соединения.
Да даже VS2017 занимает меньше гига в памяти! А Code — которая позиционируется как её легковесная версия, как быстрый и легкий аналог, запускает почти 20 процессов и занимает в 2 раза больше.
Мне кажется JS — это царь Мидас современной разработки. Я никогда не пойму, как можно на языке, который изначально создавался для домохозяек писать что-то сложнее прототипа.
Только сегодня у меня горело от VS Code, которая вальяжно раскинулась на 2ГБ оперативки в простом проекте,
Позволю себе посоветовать вам лайфхак: вытаскиваете лишнюю планку памяти и кладете на полку. Тогда ее никто не будет занимать.
Тем временем статья про падение нравов разработки и написание тормозного и плохого софта лагает и грузится полминуты

Я вообще не знаю ни одной GUI ОСи, загружающейся за 1 секундуRISCOS на Raspberry PI примерно столько грузится с момента когда ещё загрузили в память. Считать нужно именно это время, так как изначально RISCOS (как и большинство OS, разработанных в 80е) была рассчитана на то, что её будут зашивать в ROM. Соответственно загрузка занимала секунды три — а с тех пор компьютеры стали в 1000 раз быстрее. Наверное и сейчас её можно было бы прошить в ROM на Raspberry PI — но с этим никто не хочет заморачиваться.
Автор знает, сколько занимает закрытие банковского дня?Да, знает, я думаю.
А знает почему?Потому что для того, чтобы исправить хоть что-то нужно собрать 100500 бумажек и никто не будет менять архитектуру, даже если она безбожно транжирит ресурсы? Так об этом и статья.
Вот они транзакции.О каких, блин, транзакциях мы говорим? Зачем вам транзакции внутри процесса обновления? Делаем снапшот, делаем обновление, если не получилось — возвращаемся назад. Нафига вам в этом процессе ещё внутри какие-то транзакции?
А всякие Docker'ы и прочие Kubernetes — это решения для создания массового создания крупных систем, что раньше не применялись.Да применялось это. Начиная с 70х годов OS/360 могла вкладываться внутрь OS/360. А туда — можно было ещё одну OS/360 вложить. И там — хоть 100 раз, пока памяти хватит. System/370 тем и отличалась от System/360.
Но для этого нужен правильный дизайн, да. Тот факт, что, когда проблема была диагностирована, Intel и AMD не исправили архитектуру (как сделала IBM в System/370), а наворотили ещё один уровень костылей вызывает, если честно, «чувство глубокого недоумения» — но очень хорошо ложится в канву обсуждаемой статьи.
О каких, блин, транзакциях мы говорим? Зачем вам транзакции внутри процесса обновления? Делаем снапшот, делаем обновление, если не получилось — возвращаемся назад. Нафига вам в этом процессе ещё внутри какие-то транзакции?
Я не о восстановлении. Если ничего не путаю, в MSI оно вообще отдельно реализуется и опыт показывает, что его полноценной реализацией обычно никто не заморачивается. Но есть такие специфические двоичные файлы, как system.dat и user.dat. И Windows построен так, что информация о DLL должна быть записана ещё и в них. Если запись в них осталась, а файл удалён — потом все использующие приложения будут падать, поэтому нужно обеспечивать атомарность таких действий с учётом того, что электричество могут отключить в любой момент.
Да применялось это. Начиная с 70х годов OS/360 могла вкладываться внутрь OS/360. А туда — можно было ещё одну OS/360 вложить. И там — хоть 100 раз, пока памяти хватит.
Я вообще не об этом. В те годы применялись ERP? Не в теории, а на практике? Реально внедрённых их во всём мире было больше, чем пальцев на одной руке?
Если запись в них осталась, а файл удалён — потом все использующие приложения будут падать, поэтому нужно обеспечивать атомарность таких действий с учётом того, что электричество могут отключить в любой момент.Для этого совершенно не обязательно устраивать транзакции внутри транзакций. Достаточно точки восстановления перед началом процесса и после.
Вопрос под тем, что вы понимаете под ERP. Сам по себе ERP — это новый термин, до него был MRP, который к 70м уже использовали, как гласит Wikipedia «большинство фирм США с годовым объёмом продаж готовой продукции свыше 15 млн долларов; в Великобритании — каждое третье производственное предприятие».Да применялось это. Начиная с 70х годов OS/360 могла вкладываться внутрь OS/360. А туда — можно было ещё одну OS/360 вложить. И там — хоть 100 раз, пока памяти хватит.Я вообще не об этом. В те годы применялись ERP? Не в теории, а на практике? Реально внедрённых их во всём мире было больше, чем пальцев на одной руке?
Собственно с подобных систем IBM и начиналась (в 1911 году, напомню). Конечно тогда гигабайтов и гигагерц не было, выглядело всё немного по другому, но… считало почти то, что умеют соременные системы… просто навыки у обслуживающего персонала нужны были определённые…
Если запись в них осталась, а файл удалён — потом все использующие приложения будут падать, поэтому нужно обеспечивать атомарность таких действий с учётом того, что электричество могут отключить в любой момент.
А разве не проще написать код, который во время запуска в случае обнаружения сбоя проверит эти файлы и пофиксит их? Или даже встроить это в мастер диагностики ошибок, и предлагать пользователям использовать его, если сбоят программы — можно даже иконку в трей поместить для этого, чтобы точно все нашли?
В итоге получим прирост скорости обновления, а стабильность не упадёт.
Пользователю нужно решать свои задачи. Пользователю нужно, чтобы его данные не повреждались. Запуск какого-то "мастера диагностики ошибок" после каждой неожиданной перезагрузки — совершенно не то, что хочет делать пользователь. Проблемы при сбоях — это проблемы ОС, а не пользователя.
Текущий подход решает проблемы при сбоях автоматически, и в основном корректно. Подобный подход работает в большинстве СУБД. Зачем что-то придумывать, что добавит проблем пользователям?
О каком приросте скорости идёт речь, когда пользователя заставляют вручную исправлять реестр??
Вы правда не видите разницы между «подождать 1-2 минуты работу мастера, если его запуск реально будет нужен из-за повреждения файлов после внезапной перезагрузки», и «ждать лишние 10-12 минут при каждом обновлении»? Знаете, не все ставят обновления в конце дня, когда выключают компьютер и уходят из офиса. Я вот люблю перезагрузить и смотреть, как они ставятся при мне, чтобы потом оценить, что изменилось. Не говоря уже о том, что у меня виртуалка, и там вообще всё тормозит как не знаю что — а тут ещё этот дополнительный слой транзакций. Рукалицо просто.
В Windows 7 как-то жили без этого, ничего после внезапной перезагрузки не падало? Ну окей, допустим у меня один раз падало. Но велики ли шансы, что прямо во время обновления в доме пропадёт свет, если само обновление будет быстрым? Мне кажется, крайней малы. А такой мастер свёл бы проблемы вообще к минимуму — не нужно стартовать из рекавери, не нужно делать образы ОС сторонним софтом.
Я не говорил про «вручную», вы что-то придумали.
Да вот же:
встроить это в мастер диагностики ошибок, и предлагать пользователям использовать его
Т.е. пользователь должен будет (руками) какие-то непонятные кнопки нажимать, надеясь, что они запустят магию. Зачем требовать этих действий? Лучше сделать, чтобы оно как-то само.
Я вот люблю перезагрузить и смотреть, как они ставятся при мне, чтобы потом оценить, что изменилось.
Не все это любят. Для части пользователей общение с компьютером — лишь необходимое зло, и тратить своё личное время, глядя на компьютер, они не будут.
Но велики ли шансы, что прямо во время обновления в доме пропадёт свет, если само обновление будет быстрым? Мне кажется, крайней малы.
Число установок windows — сотни миллионов. Шанс того, что у кого-то свет таки отключится, этот кто-то потеряет данные и настрочит в бложик, какая плохая винда, довольно высок (примерно равен 1). Предполагаю, таких пользователей будут как минимум сотни. Во времена использования fat для системного диска примерно так и было. Сбой, переустановка, сбой, переустановка.
Обычно сбои всё-таки предотвращают, как могут, а не пишут костыли для их исправления.
Т.е. пользователь должен будет (руками) какие-то непонятные кнопки нажимать
Окей, и правда я писал это как один из возможных вариантов. Ну пусть оно само тогда эти файлы проверяет при старте :)
и тратить своё личное время, глядя на компьютер, они не будут
Пользователи — пожалуй, а как насчёт сисадминов в компаниях, задача которых — проверить работоспособность новой сборки, и что ничего не сломалось (например, не отвалился какой-то софт)? Пожалейте хоть их время…
и настрочит в бложик, какая плохая винда
Так если при старте мастер исправления автоматически пофиксит те файлы, винда запустится. С чего тогда пользователю строчить что-то в бложик?
Обычно сбои всё-таки предотвращают, как могут, а не пишут костыли для их исправления.
Ну знаете, механизм транзакций — такой же костыль для исправления сбоев. Только блестящий, красивый и модный :) И много где применяемый.
В винде есть давно уже ассистент по восстановлению после сбоев, только на моей памяти(одна неответственная железка очень часто падает) он НИ ОДНОГО РАЗУ не помог, только время занимает на старте часто требуя активных действий от пользователя(ага, на системе где ни клавиатуры ни монитора нет).
кто будет держать актуальным этот список?
Очевидно, сама ОС. Актуальные копии можно делать периодически во время работы пользователя (когда ничего не устанавливается).
он НИ ОДНОГО РАЗУ не помог
Так это не проблема концепции, а ужасная реализация :)
Но я еще раз повторяю, что это не важно. Если мы говорим об установке, значит, есть доступ к пакетам. Точка.
Драйвера от сторонних производителей и их файлы тоже должны считаться частью ОС
Должны. Если один из драйверов окажется повреждён (подпись или контрольная сумма), Windows скорее всего не запустится. Да и смысл запускаться в этой ситуации? Даже если она бы это сделала, был бы 99-процентный шанс получить синий экран.
Сама ОС не знает где её файлы а где чужие
Знает, файлы ОС имеют специальную цифровую подпись, плюс ОС знает места их хранения.
И я возвращаюсь к тому, что предлагалось просто при старте добавить проверку корректности файлов system.dat и user.dat, эти файлы понятно как называются и понятно где лежат.
И я возвращаюсь к тому, что предлагалось просто при старте добавить проверку корректности файлов system.dat и user.dat, эти файлы понятно как называются и понятно где лежат.
Немного не понял вашу идею. Вы имеете в виду файлы реестра Windows 9x? Она их и так проверяла при старте, и запускала исправление, если что-то не так. Реестр в Windows 10 хранится в других файлах, но проверка при старте и восстановление при необходимости также есть.
Есть компьютер (не мой, у меня на работе в небольшой фирме). ОС — Windows 7 x64. На нём что-то случилось, и ряд программ не может запуститься, выдавая ошибку 0x000007b (вылета в синий экран нет, есть окошко). При этом пишет, что файл не является приложением, или что-то вроде того. Но Проводник при этом работает, ещё работает как минимум Хром.
Ещё я знаю, что в том помещении на всех компах обновляли версию Office, и при онлайн-установке временами отваливался интернет (правда, руководство говорит, что тот сбой пошёл несколько раньше момента, когда её стали обновлять). Я просто к тому, что есть некоторый специальный хак (его применяют многие антивирусы, включая Dr. Web), который временно делает все exe файлы «не приложениями», и их нельзя запустить. Возможно, онлайн-установщик Office в какие-то моменты его использует на короткое время — и возможно, установку аварийно прервали.
Как думаете, что это может быть? Косяк настройки групповых политик на запуск приложений? Под админом эта проблема тоже есть, не только под обычными пользователями.
Вполне вероятно, что повреждена какая-либо из системных библиотек, которая используется рядом приложений. Кто не использует её, тот работает.
Я бы в данном случае начал с запуска утилиты проверки и восстановления системных файлов Windows, или просто бы откатился к предыдущей точке восстановления, если она есть.
А может, у вас ещё есть информация о происходящих ошибках чтения в RAM? а там они между прочим происходят гораздо чаще чем мы об этом можем подумать… а она используется в качестве буфера при передаче файлов с диска на диск, что увеличивает вероятность повреждения файла.
Если нет точек восстановления, то либо это зловред их отключил и уничтожил или сделано было из экономии на ресурсах сознательно.
Не сможет эта утилита восстановить системный файл если он был обновлён ранее каким-то из апдейтов иначе может сделать только хуже.
Справедливости ради, сейчас уже не так, как было во времена WinXP. Нынче в 99% случаев она нормально справляется, и если ей вдруг чего-то не хватает, то сообщает об этом в логе, а не ломает систему.
Подписаны драйвера, а INF-фалы несут только информационную нагрузку,
Вы ошибаетесь. Во-первых, вендорская подпись драйвера Windows накладывается на все файлы в пакете, в том числе и на inf. Во-вторых, inf используется только во время установки драйвера, и если с ними что-то произойдет после установки, на работу ОС это уже не повлияет.
Не знаю, как у вас на винде, но наверняка тоже есть средства для реализации всех нужных фич малой кровью.
И что-то не заметно чтобы они тормозили комп
Просто для современного железа это «тьфу». А так-то по логике они и правда «тормозят» операции по сравнению с не журналируемыми фс.
И я не вижу, что они тормозят
Так тут многое зависит от реализации. Microsoft при реализации движка обновления в Windows 10, имхо, здорово налажала. Хотя я могу быть не объективен, поскольку тестил только в виртуальной машине, а она уже сама по себе создаёт огромные тормоза, в реальности всё может быть на порядок быстрее.
Кроме того восстанавливать какие-то удалённые файлы… а на что именно их восстанавливать? создавать пустыми просто чтобы были? Это такой очень сомнительный костыль… подобный мастер по восстановлению тогда должен держать в себе копии всех нужных файлов, причем в актуальных версиях! Что-то мне это напоминает…
А если какой-то файл помешает запустится самому мастеру
Вероятность этого столь мала, что можно смело ею пренебречь. У вас то же самое случится, если повредится файл ядра, например.
Кроме того восстанавливать какие-то удалённые файлы… а на что именно их восстанавливать? создавать пустыми просто чтобы были?
Так в том-то и дело, что не пустыми. Там выше в комментарии написали: нельзя, чтобы в этих файлах оставались недействительные записи, ведущие «в никуда». Вот это нужно и проверять.
И Windows построен так, что информация о DLL должна быть записана ещё и в них. Если запись в них осталась, а файл удалён — потом все использующие приложения будут падать
Но тут надо понимать, что в значительном числе случаев, если я правильно понял, проблемы с этими файлами будут приводить к сбоям программ. То есть это не фактор, мешающий запуститься самой ОС. В общем, тут не тот случай, что «файл был, и вдруг внутри него потёрлась часть данных, надо брать предыдущую рабочую копию». Это случай, когда «файл есть, ничего не тёрлось, но внутри него в какой-то момент случилась логическая ошибка, ОС это запускаться не мешает». А полное сканирование системы с целью поправить этот файл может быть очень долгим процессом. Может, и не стоит делать такой сканер частью ОС, для этого уже есть софт от того же Norton в (типа WinDoctor в пакете System Works).
Потому что для того, чтобы исправить хоть что-то нужно собрать 100500 бумажек и никто не будет менять архитектуру, даже если она безбожно транжирит ресурсы? Так об этом и статья.
Причем тут архитектура к бумажкам? Сложность банковского процесса в ПО — это отображение сложности банковского процесса в реальности, вот и все.
в итоге для их обновления теперь пришлось использовать транзакции, а в этом случае 30 минутам на обновление удивляться не стоит
Но во времена Win7 всё обновлялось реально быстрее (правда, не очень корректно сравнивать мелкие патчи, которые и на десятку ставятся довольно быстро, и функциональное обновление сборки, которое приносит функций и внутренних изменений даже больше, чем в своё время приносили сервис-паки).
www.phoronix.com/scan.php?page=news_item&px=Clear-Linux-Kernel-3s-to-300ms
Сейчас это стало настолько очевидно, что есть шанс на то, что появятся те, кто будет готов что-то сделать в отношении данной проблемы.
Можно ли привести примеры, когда Linux так делает.
Работаю с Linux-ом с 2000-го года, но не сталкивался с данным явлением.
Можно ли привести примеры, когда Linux так делает.OOM-Killer. Мерзкая вещь — но суть следствие неправильного дизайна. Где posix_spawn появился сильно позже сладкой/парочки fork/exec, часто реализован поверх них и, соотвественно, требуется в подпорках, каковыми являются COW-fork и overcommit. А дальше — уже и OOM-killer, как следствие…
Достаточно создателям Хрома перестать загружать страницы длинной, скажем, больше мегабайта или джаваскрипт, требующий память больше десятка мегабайт.
А зачем им это делать, если пользователи хотят такие страницы загружать?
А альтернатива не появится по чисто экономическим причинам, пока гавнокод остаётся безнаказанным.
А безнаказанным он остается потому что, еще раз, пользователей все устраивает.
Нету у пользователя такой проблемы. Она есть у разработчиков, у вас, у автора статьи там. А у пользователей — нет.
Т.е. Вы всерьёз утверждаете, что у пользователей есть реальная альтернатива, где странички в сотню килобайт открываются за считанные миллисекунды, а пользователи по-прежнему продолжают выбирать тормозной и глючный кактус необъятных размеров?
А это не важно, есть или нет. Важно, что то, что есть, пользователей устраивает.
Если вы считаете что страничка, открывающаяся за миллисекунды — это серьезное конкурентное преимущество, ну делайте свой бизнес, под это заточенный.
Вот дяди с деньгами считают иначе, не платят программистам за оптимизацию, и, вобщем-то, конец истории.
Я и не говорю за всех, я говорю про подавляющее большинство, в рамках которого вы — где-то за пределами стат. погрешности.
Судя по количеству комментариев в данной ветке (а также зная своих друзей не-айтишников, и то, чтобы они любят, чтобы всё «работало быстро») — вы не правы.
Даже если все комментаторы данной статьи вас поддерживают — это все еще не выйдет за пределы стат. погрешности.
А то, что я прав, подтверждается ситуацией на рынке. Если бы пользователям действительно была бы нужна оптимизация — то оптимизированные решения бы побеждали в конкурентой борьбе. Но они не побеждают.
То есть, факт, наличия данной статьи и ее обсуждения — как раз говорить в пользу моей правоты. Если бы правы были вы — никакой бы статьи в принципе не было, т.к. софт в своем большинстве был бы быстрым и оптимизированным.
Если бы пользователям действительно была бы нужна оптимизация
Но энному числу людей, которых я знаю, она бы не помешала (их бесят тормоза). И это люди не сидят на Хабре, они даже не программисты. Просто не любят ждать)
Вы правда не видите разницы между «не хотят ничего менять» и «жрут кактус, потому что не видят возможности ничего изменить»?
Но энному числу людей, которых я знаю, она бы не помешала (их бесят тормоза).
Так возвращаемся выше — этих людей слишком мало, чтобы скинуться и оплатить быстрый софт.
Обсуждение свелось к банальностям. Нахрен все это надо? Если этот ваш кампутер нихрена не может? На том и разошлись. А ведь етот директор абсолютно прав.
И чем дальше оно двигается в каких-то непонятных направлениях — тем хуже оно становится.
И да, бухгалтер у него считал на счетах. Давно дело было. Кантора приличная, человек 200.
Рассчитывала все одна женщина. Ошибок ровно ноль. Я специально спросил. НОЛЬ. Проблем тоже НОЛЬ.
И да, если вы пытаетесь неумело ловить ошибки, которые вовсе ими не являются, так ловите их все) Или опять слабо?
Какой-нить русовед закроет лицо рукой тут. Причем вовсе не над моим текстом. Ага?
После слова «наверное», вам необходимо запятую поставить, если чЁ) А в конце предложения ставится точка, а у вас нету точьки. Но я бы этого никогда указывать не стал бы. Это уже исключительно «пАржать». Вечер же. чО бы нет?)
Смысл про бухгалтера был же изначально, но вы съехали на ошибки в словаре, это от безнадежности совсем?)
Причем тут вера? Я вообще не знаю что это и никакой надобности знать что это — мне нет.
И причем тут болезнь?)) Бухгалтер болеет — процессы стоят. Хоть на чем бухгалтер сидит — хоть на счетах, хоть на кампутере. Если нет бухгалтера, т.е. он болеет — вам кампутер поможет что ли? А если кампутер помогает без бухгалтера, тогда зачем бухгалтер?
Вы объяснитесь хоть как-то)))) Действительно смешно)
бухгалтер у него считал на счетах. Давно дело было. Кантора приличная, человек 200.
Сейчас (да и лет 10 назад уже), физически невозможно посчитать зарплату в одиночку на счетах в фирме со штатом 200чел
Все остальное… с натяжкой, с исключениями для налоговых режимов… да, но зарплату нереально просто по физическим причинам… достаточно выписал паре человек больничные, а потом еще их и продлить когда человек принесет дополнительные бумажки
пересчет средних заработков пару суток занять может
Я в далеком уже 2007 году видел похожую фирму где был главбух не признающий компьютеры, так там был штат человек 20 бухгалтеров которые на компьютерах печатали огромные моногостраничные оборотки и ведомости и шахматки чтобы главбух на счетах все мог пересчитать и проверить, бумагу контора тоннами изводила на это
Не жалуются — значит всех всё устраивает (с).
Помню, у нас был случай работник посчитал свою зарплату и она не сошлась на 1 копейку(недоплатили) — суд выигран, компенсация…
Полагаю, если бы каждый проверил расчет своей зарплаты, таких несоответствий(в особенности из-за неоднозначности интерпретации законов) было бы очень много. Народ считает за благо что больничные вообще насчитывают и платят…
Это только по одному сотруднику. Если их двести, да ходят в отпуска по два раза в год, то такую процедуру надо проделывать каждый месяц раз сорок. Как вы думаете, это реально без компьютера?
и разделить на количество фактически отработанных дней, согласно табелю выходов. Который тоже нужно скрупулёзно перебрать за год
Как вы думаете, это реально без компьютера?
Ещё как реально, простейшая арифметика. Калькулятор вполне сгодится.
Только вот табель выходов должен быть в наличии, и храниться под рукой и в удобном формате.
Кстати, ещё это всё можно неплохо в Excel обсчитывать через формулы, имхо.
Ещё как реально, простейшая арифметика
Я под «реально» имел в виду исходные данные, т.е. «в одиночку и на работе», а не «в принципе, если время неограничено». Вам же не просто колонку цифр просуммировать. Вам надо сначала собрать папки с журнал-ордерами по начислениям сотрудникам за предыдущий год, из каждой просмотреть журналы, выбрать строки с нужными начислениями по вашему сотруднику, просуммировать.
То же самое проделать с табелем выходов (там, правда, всего одна папка, если 200 человек). Это не хранится под рукой и в удобном формате. Для компании на 200 человек это как минимум полка в шкафу, которую всю надо пролистать.
Нужен хотя бы Эксель, в который в таблицы по каждому сотруднику заносить предыдущие начисления и выходы. Но это уже как раз будет расчет на компьютере.
Это не хранится под рукой и в удобном формате.
А я бы хранил, если бы мне надо было 40 раз в месяц (это 2 раза в день) считать.
И это при том что раньше методики расчетов были гораздо проще и очень много аналитики округлялось и отбрасывалось из-за сложности
раньше были отделы расчетчиков, человек на 20, которые только расчетами зарплаты занимались
Это было уже после внедрения компьютеров? Я так понимаю, если использовать компьютер даже просто для хранения, это уже даёт бонус в виде более быстрого обмена документацией между сотрудниками такого отдела и почти мгновенного поиска данных за нужные периоды.
А считать можно хоть в программе «Калькулятор», хоть в Excel, что на физическом калькуляторе, если формула проста.
Выше просто пытались представить ситуацию так, как будто там какая-то дикая многоступенчатая формула в 20 этажей, которую без специального софта не посчитать. Теперь, когда я увидел формулу — она не кажется мне настолько нереально сложной (хотя наверное, просто пример с расчётом зарплаты был не из самых сложных, есть хуже).
==
формула там простая, там способ расчета сложный
например вы посчитали зарплату и отпускные, а сотрудник взял да принес вам еще один больничный который «забыл»… а потом еще справку какуюнить дающую право на вычеты/пересчеты… а потом этих сотрудников много… а тут раз ктото ошибку нашел опять все пересчитывать. и это нарастает как снежный ком с увеличением штата
==
да и формула… там есть такие понятия как Календарные даты, Рабочие даты… причем бывает что некоторые дни в одном случае считаются рабочими, а другие нет… а потом еще бывает ночные смены которые например первой половиной выпадают на обычный день, второй на праздничный… а еще всякие фокусы типа что какието часы в рабочем дне оплачиваются на 1 ставки, некоторые по 1,5 ставки, некоторые по 2 ставки… и это в течении 2-3 дней в месяце… вобщем нюансов очень много и одной формулой в экселе это очень трудоемко посчитать
там на самом деле с копейками интересная штука, причем даже в НДФЛ есть, который считается нарастающим итогом в рамках года… и в законе не написано как округлять эти суммы… каждый месяц (когда платится зарплата или налог) или раз в год когда подается декларация?
при этом налоговая может иметь совершенно отличное от вас (как бухгалтера) так и от самого работника, мнение как именно это надо делать… и разница может нескольких десятков рублей достигать в рамках года
тоесть если каждый месяц округлять в меньшую сторону (в пользу работника), а потом в конце года посчитать все скопом (для декларации)… то получатся веселые цифры которые с работника удержат потому что общими цифрами недоимка получится… помню долго в одной конторе собачились с налоговой по этому вопросу… все по закону же… но работник обижен
Моё разочарование в софте
Вы были очарованы софтом? И если да, то можно поподробней об этом?
Ну и да. Не так давно java была прям эталоном работает медленно, жрет много памяти. А что же сейчас? Да на фоне node.js она жрет мало памяти и ультрабыстрая.
тоесть в ТО время были системы сравнимые по стабильности с сегодняшними но по разным причинам все юзали этот 9x кошмар
denokan.livejournal.com/178370.html — самолеты
habr.com/company/pvs-studio/blog/310862 — атомобили
В общем и там Agilie рулит и педалит, часто в прямом смысле.
Купил билет = записался в бетатестеры боинга? :)
То каким образом организована софтверная индустрия и решение каких проблем востребовано — не технический вопрос. Его решают пользователи и крупные институциональное игроки за пределами индустрии. Если они не видят проблем с «раздутостью» приложений, то их нет.
Корректный способ считать «производительность» — это сравнить объем IT как индустрии с средней прибавочной стоимостью, создаваемую средним приложением в час, в долларах по ППС.
Хорошим прокси для первого показателя является доля IT в мировом ВВП. Второй показатель посчитать крайне сложно, поскольку отделить ту прибавку в производительности труда, которую дает именно IT составляющая можно только по косвенным признакам. Да и посчитать запущенные приложения. Но про это можно было бы подумать и написать статью. Я бы почитал. Только писать ее должен экономист, а не программист.
Его решают пользователи и крупные институциональное игроки за пределами индустрии. Если они не видят проблем с «раздутостью» приложений, то их нет.
Так пользователи-то видят. Это менеджерам компаний пофиг — а программистам лень решать этот вопрос бесплатно (а кое-где и запрещают сверху, потому что задачи себе программист ставит не сам, а решения спускаются через менеджера проекта и тимлида группы). То есть программисту не позволят заниматься задачей, отличной от той, что была поставлена.
То есть программисту не позволят заниматься задачей, отличной от той, что была поставлена.
А с чего бы должны позволять? Ему же деньги платят за то, чтобы он делал что-то, что повысит конкурентные свойства продукта, то есть, в итоге, то, что принесет больше денег, чем вы программисту заплатили, иначе, с точки зрения заказчика, смысла в работе программиста нет. Раз оптимизация не повышает конкурентные свойства продукта, то есть не приносит больше денег, чем за нее уплочено — ну так никто ее и не заказывает.
Если вы, как пользователь, хотите оптимизации — ну так возьмите и профинансируйте разработку быстрого браузера или быстрые аналоги каких-то других медленных, по-вашему, приложений. Или соберитесь и краудфандинговую кампанию организуйте. Почему вы ждете, что кто-то за вас это сделает? Это же ВАМ нужно. Вы и делайте.
Раз оптимизация не повышает конкурентные свойства продукта
Вот в этом и есть фундаментальная ошибка. Ещё как повышает (особенно при прочих равных).
Ещё как повышает (особенно при прочих равных).
А прочих равных не бывает, т.к. количество ресурсов ограничено. Если вы их потратили на оптимизацию — значит, не потратили на что-то другое. Так уж выходит, что, оказывается, "что-то другое" для пользователей важнее. Как минимум — ваш конкурент может вывести свой продут на рынок раньше вас, т.к. не будет на оптимизацию тратить время. И пользователи в итоге голосуют за то, чтобы иметь пусть и неоптимальное решение, но сегодня, чем оптимальное, но когда-то потом. Потому что задачи этим пользователям надо решать сегодня, а не потом.
Ну или давайте дойдём до абсурда — и посмотрим на Firefox, который вышел на рынок раньше Chrome, но чем всё кончилось в итоге))
который вышел на рынок раньше Chrome, но чем всё кончилось в итоге
кончилось тем что на каждом сайте гугла вам насильно заставляют поставить хром… у кого рекламный бюджет и охват больше, тот и круче
Если он выведет продукт раньше, но он будет глючить и тормозить, в итоге он потеряет большую часть людей, когда выйдет лучшая альтернатива (особенно если она будет стоить дешевле). Посмотрите на PUBG, который проиграл Fortnite (из-за тормозов, высокой цены, менее продвинутой модели монетизации и более позднего внедрения кроссплатформы).
Вы в своем примере назвали четыре причины, из которых три — с оптимизацией никак не связаны :)
В целом — да, понимаю, что значительная часть всё равно может остаться, мой аргумент очень шаткий. Просто я бы на месте автора стартапа не спешил выходить первым, и предпочёл качество. А уж чем бы оно для меня при этом закончилось — не знаю…
Кстати, я буду прав, если скажу, что данный принцип имеет исключения?
Возьмём ситуацию: Firefox реализует некую фичу, которая позволит запустить что-то крутое компании X. X выкатывает версию, которая работает только в Firefox (или работает везде, но плохо, а в Firefox хорошо). Сильно ли это поможет популярности Firefox? Много ли людей придут в первые месяцы в такой проект, учитывая повсеместное засилье Chrome?
Другое дело, что против хромиума (как движка) уже нет смысла бороться. Нет шансов. Хотя мне до сих пор не хваает фич 8 оперы (дожили до того, что скучаем по функциям 10-летней давности, которых нет в типа прогрессивном современном софте, зато, тормоза есть).
При этом опера не так визуально ужасна как ФФ
ФФ ужасен, серьёзно? Вы про старый Australis интерфейс, или про новый? Если про новый — проблема полностью решается темами и кастомными стилями :)
Я себе очень красиво всё настроил, прямо не нарадуюсь.
Сначала мне очень нравилась Opera 11.64. Потом пересел в 2015-ом на Хром, очень не нравилось, что он весь такой светлый, почти белый, и полоска окна синяя. Поставил тему «Тёмный графит», привык за пару недель, теперь с ней не расстаюсь.
На Win7 не нравился шрифт в Хроме (и тормоза при старте), но нравился Firefox по скорости и в плане рендера текста. Но бесил новый контрастный скин. В итоге скачал тёмно-бирюзовую тему из стора и сам её довёл до ума, перекрасив заодно все меню, чуть поменяв цвет иконок на кнопках, и ещё по мелочам.
Если отталкиваться от той же аналогии с автомобилями, например, можно из урбанистического утиля при наличии молотка, зубила и достаточного количества задора собрать какой-нибудь «мандыбас» с паровым двигателем, который даже будет способен передвигаться и этим соответствовать ярлыку «транспортное средство», но никому ведь по-серьезному не придет в голову сравнивать такую поделку с флагманами автопрома, у которых, не смотря на отсутствие принципиально революционных идей в устройстве ДВС, процессы проектирования, производства и текущего обслуживания все-таки претерпели достаточно существенных изменений. Точно так же нелепо сравнивать легковой автомобиль, например, со спецтехникой или болидами формулы-1. И тем более скрещивать из них гибридов.
Для энтерпрайз разработки (запущенных случаев) в которой не то что один разработчик, а не одна команда, отдел или даже не один департамент, в купе с руководителями отделов, манагерами разного калибра, маркетологами и еще огромной горой народа, которые в принципе далеки от программирования, и при этом еще ТЗ там из разряда уже классических «семи перпендикулярных линий», конкретный отдельно взятый разраб вообще никак не влияет на качество продукта на выходе. И это — следствие современной цивилизации потребления: код больше на миллион строк? на 100 мегабайт толще дистрибутив? прекратили поддержку пользователей с ОС SuperOS-1999? — люди, которые занимаются продажей продукта явно такими вопросами не интересуются, по-крайней мере до тех пор пока корреляция этих факторов с ЦА на рынках сбыта не начнет превышать допустимые значения.
Если говорить об одиноких самураях кодинга, опять же всплывает классический микроскоп с орехами. Навешивание фуллстека на какой-нибудь одностраничный сайт-визитку ничем не лучше тотального отгораживания от фреймворков, постулирования, например, ванильного яваскрипта в чуть более крупных проектах, неумение и нежелание осваивать новые инструменты и вообще непонимание того для каких целей они создавались. Не удивительно что все это законно выливается в костыли, велосипеды и в итоге в спагетти-код.
Изучение и использование новых фреймворков помимо всего прочего может открывать не только новые конструкции языка, но и целые новые парадигмы, что в свою очередь с накоплением опыта прививает программисту еще и навыки правильного проектирования архитектуры. Т.е. как раз-таки «сон разума порождает чудовищ» и какой-нибудь закоренелый jQuery-ист придя, скажем, в react с пылу с жару начнет там сшивать по кускам и оживлять монстров Франкенштейна. Только это же не говорит, что фреймворки — зло.
С другой стороны обратная совместимость никого не насилует и не обременяет, например хотя бы утилиты из Sysinternals по сей день мастхэв и прекрасно работают под десяткой; для программирования на грани искусства есть демо-сцена; какие-нибудь Ардуины просто физически не позволят расточительно относиться к ресурсам и полностью наплевать на оптимизацию; а опенсорц при основательном погружении просто поражает воображение — на сколько эффективным может быть повторное использование кода и коллаборативная работа вообще.
В общем проблемы конечно есть, но автор сильно сгущает краски и бьет тревогу там где можно видеть нормальный эволюционный процесс во всем его многообразии мутаций.
На другом ларовском проекте у меня в качестве присета фронтенда выбран реакт и я его собираю/тестирую вебпаком, который суть приложение для ноды.
И вроде бы все нормальные фреймворки работают аналогично — есть ядро (как правило составное), есть куча расширений, есть возможность пилить полностью свое, и компоновать все это между собой — и в этом универсальность и заключается, а не в неком всепокрывающем API и безальтернативном призыве «делай как я!» (возможно, таким для меня в свое время стал ExtJS и может еще какие-то самобытные поделки, которые я благополучно бросил и забыл)
То что неудобно — то мы не используем, то и не приживается. Я бы сказал, что парадигмы программирования и отдельные концепции, подходы и, далее, по цепочке, фреймворки, инструменты и в целом код эволюционируют. И, логично предположить, что выживают сильнейшие и лучшие. А программисты в таком случае просто носители мемов, а те кто противится неизбежному — это уже «окаменелости древних организмов» :-)
Но в общем и целом — фреймворк это не только часть реализованного функционала, это ещё и некий общий стиль написания кода (принцип «делай как я», как писали ниже), и ряд требований.
Если сам язык программирования — уже во многом определяет правила и требования, то есть ли смысл ограничивать себя сверху ещё больше, работая в рамках конкретного фреймворка? Ведь когда ты пишешь сам по себе — ты волен писать как угодно (в рамках разумного, конечно, твой код ещё другим потом читать), и экспериментировать со стилем и архитектурой. Всё, что в целом компилируется и не выдаёт ошибок и предупреждений — уже как минимум «нормально», а до «хорошо» и «отлично» уже дальше можно расти самому. Хороший фреймворк в этом росте помогает — но имхо, и творчество сильно сдерживает. И поиск оригинальных решений тоже.
Считаю, что непременным шагом к той цели, которая обозначена в статье — скорость, надёжность, простота технологий — является национализация теоретической базы программирования и компьютерных технологий вообще, а именно — чёткий, грамотный, точный, единообразный, понятный, утверждённый-согласованный перевод всего (по возможности) понятийного аппарата на родной / национальный язык программистов/инженеров данной страны (если говорить обо всём мире). Чего греха таить — это ключ к упрощению и улучшению технологий в данной стране в любой области. Просто потому, что инженерам в данной области становится в разы проще мыслить.
Стоит ли говорить, что сейчас более чем в половине случаев «перевод» (если он вообще предлагается) той или иной технологии или подхода дословный, и часто никак не раскрывающий смысл, не помогающий понять суть технологии или подхода.
(Пример: логические (двоичные) действия «AND, OR, NOT, XOR». Некогда их «перевели» как «И, ИЛИ, НЕ, исключающее/исключительное ИЛИ». Как слово «не» должно объяснить, что значение будет изменено на противоположное? Несёт ли слово «и» хоть какой-то намёк на двойственность, на то что «два значения одинаковы»? Не несёт, потому что слово «и» обычно используется для перечисления или соединения чего бы то ни было. Почему надо ломать собственное воображение и понимать простейшие для понимания крохотные слова родного языка извращённо, говорить себе что «и — значит оба»? Почему сразу было не назвать «AND — ОБА», например?
Кстати, речь идёт о битах. Попробуйте ребёнку объяснить, что такое бит. Если я скажу, что бит — это лампочка, она может либо гореть либо не гореть — понятный пример? Почему было не перевести «bit» как «лампочка» или похожим образом?
Надеюсь, на этих двух примерах суть понятна.)
Ну а когда перевода не предлагается вообще — это самый тяжёлый случай, ибо человек вынужден переводить мозг на работу «в режиме иностранного языка». В лучшем случае, если человек вникает в то что делает, часть мощностей мозга по сути занята переводящей работой, вместо того чтобы заниматься работой полезной; разбираться в том, что непонятно, становится в несколько раз сложнее.
(Некогда изучал один курс по 3хмерной графике, где преподаватель на полном серьёзе пренебрегал словами «растягивать-плющить» и говорил «стретчить-сквошить» (stretch, squash) — как пример «побочного действия» погружения в работу на чужом языке. С остальными «объяснениями» преподавателя всё было ещё печальнее.)
Чем всё это плохо?
Во-первых, вместо того чтобы заниматься полезным делом, вы учите иностранный язык, чтобы вообще заиметь возможность к делу приступить.
Во-вторых, вы постоянно напрягаетесь, чтобы понимать, что вы делаете и с чем работаете, потому что все названия, понятия, условия — всё это иностранное, и создано иностранцами. А это, помимо напряжения мозга для задачи постоянного перевода с одного языка на другой, загоняет вас в рамки мышления, которое вам чуждо. Иностранцы мыслят иначе, рассуждают иначе. Вы бы очень многое делали по-другому, чем они — но используя то, что вам досталось от них, вы вынуждены действовать только так, «как дают».
Это приводит к тому, что вы загнаны в вечную «позицию догоняющего», притом что часть ваших сил тратится на усилия вида «понимать, что я вообще делаю». Вы обречены не изобретать ничего своего, а только пользоваться тем, что изобретут «там».
Да, не спорю, что для тех же, условно говоря, «международных» разработок с открытым исходным кодом (или полностью готовых к «международной» разработке, к разработке «всем миром») необходим международный же язык кода. Но утвердить его, а также сопутствующие правила совместной работы — это решаемый вопрос. Всем будет лучше, если программист сможет мыслить на родном языке, и только писать и изъясняться — в случае необходимости — иногда придётся на иностранном.
Молчу, что двум русским / русскоговорящим людям обмениваться кодом на иностранном языке, не преследуя и не закладывая цели международной работы над этим кодом, просто глупо. Можно с тем же успехом «просто потому что» разговаривать друг с другом, работая над чем-то, на иностранном языке, исключив родной. Каков смысл?
Перевод заимствованных подходов на понятный родной язык — это только первый шаг. Дальше из национальной теоретической базы будут сами собой вытекать национальные же технологии, не придётся брать основную массу технологий из-за океана, исключается «позиция догоняющего». Люди получат возможность, условия, разрабатывать так, как работает их национальное мышление.
Нет ничего удивительного в том, что основная масса подходов и технологий в программировании и в ИТ приходит из США — просто американцы занимаются всем этим на родном языке. Поставьте остальных в равные условия с ними, и картина изменится.
Ну и до кучи просто красноречивое голосование в конце.
Путь ко всему этому тяжёл, через ломание привычек, ломание бюрократии и когорты, заинтересованной в том чтобы только заимствовать и ничего не изобретать, совершение гигантской работы над имеющейся и использующейся теоретической базой (после предварительного её сбора, кстати). Но начать можно с того, чтобы всё, что вы изучаете или кому-то объясняете, качественно переводить на родной язык (когда вы говорите об этом или обдумываете это), чтобы вы хорошо понимали и вас хорошо понимали. К счастью, я наблюдаю что чем более зрелым и опытным становится специалист, тем больше его тяга к простому и понятному языку — причём как у соотечественников, так и у иностранцев.
Так вот, одной из предпосылок к этому стало внедренное государством изучение английского языка с первого класса. А также льготы фирмам которые обеспечивают своих сотрудников компьютером для личных нужд.
Не перенос мировых знаний в свою среду, а создание необходимых условий для интеграции трудового населения в мировую индустрию.
В Бельгии фильмы не дублируют — все фильмы на английском с бельгийским подстрочником. В Хорватии фильмы дублированы на хорватском с английским подстрочником.
Это кажется странно, но это правильно. Если ты не говоришь на языке которым пользуется подавляющая масса людей — ты всегда во вторых рядах. Всегда в роли догоняющего.
Я вам это из личного опыта интеграции в немецкую среду могу подтвердить. Отличных мозгов не достаточно. Чтобы тебя слушали, нужно владедь языком на высоком уровне. Выше разговорного.
Пусть автор этого и не пишет, но надо мысленно дополнить статью следующим: сейчас это (переход к работе «на совесть») никому, кроме простых честных трудяг, не интересно, а интересно организациям всех уровней только побыстрее сколотить денежек. И никаких предпосылок к тому, чтобы эти интересы поменялись, нет и не будет. Поэтому желанные перемены могут наступить только при условии настолько же значительных перемен в устройстве общества, в сознании людей — когда большинство людей будет регулярно себе напоминать, что деньги на тот свет не заберёшь, и потому резаная бумага перестанет быть первичной целью.
А в том, что вы пишете, я позволю себе вас поправить.
Если ты не говоришь на языке которым пользуется подавляющая масса людей — ты всегда во вторых рядах.
Так сложилась история, что после падения одной из двух крупнейших сверхдержав — СССР — вторая сверхдержава смогла позволить себе распространить своё влияние на всю планету, поскольку ей больше никто не мешал. Однако до того, как это произошло, мир был поделён на два блока, которые успешно вели гонку технологий, пройдя несколько поколений этих самых технологий. И более того — небогатый в общем-то социалистический блок, не успевший к началу противостояния оправиться после Второй мировой, преуспел в отдельных технологических областях, и СССР оставил России задел, которым она пользуется до сих пор. Без того, чтобы «вливаться» куда бы то ни было. (Я как бы молчу про то, что в России одарённейшие люди и огромный потенциал для того, чтобы в хорошем смысле переворачивать мир.)
Что касается обрисованного вами — вход в уже готовую индустрию, созданную не тобой, не является тем самым успехом, даже если ты занял первую строчку в списке. У индустрии есть хозяева, и ты не в их числе. Никто тебе не даст брать управление в свои руки.
Доказательство: выпускаемые той же Швецией (и кем угодно) игры (дорогие, AAA-уровня, от студий) «почему-то» соответствуют типичным голливудским шаблонам.
Так где же тут «роль ведущего», я не понял?
И я так тихонько
А сейчас слово «глобализм» — уже чуть ли не ругательное. Можно сколько угодно говорить о том, что время глобализма ушло, что глобализм загнивает. Во времена оно официально утверждалось, что и капитализм загнивает. Что загнило в действительности — все прекрасно видят.
Боюсь, однако, что осуждающие глобализм осуждают его вовсе не потому, что он плох сам по себе. Просто эти осуждающие живут за пределами доминирующего центра силы, а потому завидно. Вот и всё. Обидно людям, что жили они раньше в «одной из двух крупнейших сверхдержав — СССР», и могла эта держава нагибать сателлитов, как хотела. И никто не считал это глобализмом, т. е. «игрой по чужим правилам». А теперь мы никого нагибать не можем, хотя имперские замашки остались — мы же все такие из себя огромные, широкие и вставшие с колен.
А насчет «простых честных трудяг» — вы уж меня простите… Как раз простые честные трудяги работают за денежки. Или вы, может быть, отказались в своей организации от зарплаты? «И никаких предпосылок к тому, чтобы эти интересы поменялись, нет и не будет» — вот тут я с вами полностью согласен. Что же до наступления «желанных перемен», то… для кого они желанны? Мы уже строили государство простых честных трудяг, и что из этого получилось — хорошо известно. А как выглядели бы государства, в которых всё устроено рационально, как положено, хорошо описано у Замятина («Мы») и Оруэлла («1984»). И человечество потому и не сгинуло до сих пор в пучине тотальной диктатуры, что устроено нерационально!
Человек в принципе не рационален. И слава богу! Люди-то ведь все разные. А всякий ревнитель рациональности понимает её по-своему. Добравшись до власти, он неизбежно начинает всех «нерациональных» или «неправильно рациональных» (в его понимании) в начале исправлять, а потом — искоренять. Тут же появляются внутренние враги (которые почему-то не хотят быть рациональными) и наймиты внешних врагов (которые почему-то опасаются, как бы и их рационализировать не взялись) и т. д. Я думаю, продолжать не имеет смысла.
А ещё вдобавок все рационализаторы почему-то так устроены, что как только они начинают претворять свои химерические замыслы в жизнь, они не могут ограничиться только одной, изначальной областью. Они начинают рационализировать ВСЁ вокруг. Почитаете Ефремова: во вселенной «Туманности Андромеды» и «Часа быка» рационализировано всё, что можно. Читать это, может быть, и интересно (хотя на самом деле скучно), а вот жить-то в таком мире вы бы хотели?
К сожалению, когда существует несколько «центров силы», происходит распыление этих самых сил, уж простите за тавтологию, и каждый из независимых центров может меньше, чем один совокупный. Именно поэтому люди с течением времени постепенно объединяются. Вроде бы это самоочевидно? И уж коль речь зашла за СССР, позволю себе напомнить, что в книгах столь почитаемых в СССР научных фантастов человечество всегда представлялось единым. Как будто бы никого тогда это особенно не задевало.
Верно. Но во-первых: объединение может выглядеть и выполняться по-разному. Предлагаемый глобализмом вариант — стереть границы, смешаться всем со всеми, сделать одно правительство и «новый мировой порядок» — это вариант паразитически-маразматический, и к тому же чисто расисткий, потому что граждане, планирующие себя на роль правителей, про свою собственную «расу» (например) не забывают, и смешиваться ни с кем не хотят. Подробности читайте в древних иудейских источниках.
Правильный путь объединения — сохранение границ, сохранение национально-культурной самобытности всех народов и стран (не государств, а стран — территорий проживания народов). Единственное, что должно быть объединено — мировоззрение и цели. А именно: необходимо обеспечить мирное сосуществование народов (стран); необходимо перестать гадить в природу; необходимо создать все условия, чтобы человечество вышло в Космос.
Во-вторых, очень глупо и самоубийственно объединяться в «единый мировой порядок» в предлагаемом виде, когда строится общемировой электронный концлагерь, а людям предлагается быть шестерёнками или батарейками. Такая заражённая паразитизмом цивилизация ничего не достигнет и никуда не пойдёт, и не намерена никуда идти. В Космосе она тоже никому не нужна — скорее такая планета будет искуссвенно изолирована, чтобы вирус не распространялся.
Во времена оно официально утверждалось, что и капитализм загнивает. Что загнило в действительности — все прекрасно видят.
Я вижу сплошную ложь; вижу, как многие люди учатся обманывать, считая что это и есть «успех»; вижу перепроизводство под песенку про то, что «спрос рождает предложение»; вижу ненадёжность, убогое качество производимых вещей, ибо это выгодно для того чтобы побольше стричь потребителя; вижу науку, которая не может и не хочет объяснять простейшие вопросы об окружающем мире; вижу медицину, которая не умеет лечить; вижу загаженный океан и «прорывные космические технологии» (ракеты, средневековая технология), которые уничтожают озоновый слой атмосферы; вижу, как целая страна с богатейшим человеческим капиталом сходит с ума в погоне за деньгами, тупо копируя всё чужое и далеко не самое лучшее. По комментам в англоязычной Сети я вижу, как большинство населения западных и заокеанских государств уже насытились по горло политкорректностью и толерастией.
Вонь стоит по всему миру. По всему миру капитализм. Так вопрос — что же загнило?
завидно
Да, всему вышеперечисленному. Притом, что мы всё вышеперечисленное имеем на руках. Ничего больше не смогли придумать?
могла эта держава нагибать сателлитов, как хотела. И никто не считал это глобализмом, т. е. «игрой по чужим правилам»
Ну какбе считали, если вы имеете в виду социалистический блок и всё, что Союз мог ему навязать. Даю гарантию, что никому не нравится, когда твоя страна пляшет под чью-то дудку или работает на кого-то.
Если вы, внезапно, не о том, то я вообще не понял про глобализм, определитесь к чему это было написано, учитывая что глобализм есть единый одинаковый порядок для всех по всей планете.
А теперь мы никого нагибать не можем, хотя имперские замашки остались — мы же все такие из себя огромные, широкие и вставшие с колен.
Ну если вы от лица владельцев США пишете, то вы полностью правы, действительно уже не можете, но замашки никуда не делись) Встали же с колен после разграбления павшего СССР, правда награбленного надолго не хватило)
А насчет «простых честных трудяг» — вы уж меня простите… Как раз простые честные трудяги работают за денежки. Или вы, может быть, отказались в своей организации от зарплаты? «И никаких предпосылок к тому, чтобы эти интересы поменялись, нет и не будет» — вот тут я с вами полностью согласен. Что же до наступления «желанных перемен», то… для кого они желанны? Мы уже строили государство простых честных трудяг, и что из этого получилось — хорошо известно. А как выглядели бы государства, в которых всё устроено рационально, как положено, хорошо описано у Замятина («Мы») и Оруэлла («1984»). И человечество потому и не сгинуло до сих пор в пучине тотальной диктатуры, что устроено нерационально!
_ и далее про «рациональность»
Усматриваю приём профессиональной демагогии. Вы придумали и нарисовали некую мою позицию, и делаете вид, что моя позиция такая, какой вы её придумали, и пытаетесь возражать чему-то, что сами придумали.
Начнём с того, что если вы решили что я сторонник коммунизма или восстановления СССР в прежнем виде, то это не так.
«Как раз простые честные трудяги работают за денежки» — здесь вы уводите в сторону, я писал о труде «на совесть», а не о деньгах. Если вы намекаете на мою позицию отказа от денег в целом, и что я якобы предлагаю людям пахать ни за что — это тоже не так, и я такого не предлагал и вообще об этом не писал. Справедливую систему обмена ценностями, благами и т.д. можно разработать и создать, было бы желание. И да, без денег и без всех приносимых ими последствий.
«наступления «желанных перемен», то… для кого они желанны?» — автор статьи пойдёт? Я, поддерживающий его — подойду? Другие люди, которые его поддержали в комментариях? Вообще любые люди, кому тоже надоело всё перечисленное в статье?
преуспел в отдельных технологических областях
В информатике, насколько я помню, всегда отставал. Значительная часть технологий просто втупую копировалась с иностранных образцов (отдельные вычислительные машины и даже языки программирования).
и потому резаная бумага перестанет быть первичной целью
Это вопрос философии каждого конкретного человека и его взглядов на жизнь, политика и языки тут ни при чём.
Чем занимается эта самая «мировая индустрия» — чем-то хорошим?
Ну вы знаете, есть хорошие продукты, всех не стоит под одну гребёнку грести, имхо :)
В информатике, насколько я помню, всегда отставал. Значительная часть технологий просто втупую копировалась с иностранных образцов (отдельные вычислительные машины и даже языки программирования).
Да, это так, однако степень сложности задач, которые успешно выполнялись — например, помимо тупого копирования, полный обратный инжиниринг и собственное производство в уменьшенных размерах (однокристальная микросхема 1801ВМ1 против неоднокристального «pdp11») — немаленькая.
Что касается копирования, следования за кем-то — это было политическим решением на том или ином уровне, проще говоря саботажем. Можно обратить внимание, что электроникой занимались два министерства сразу, и неясно, как именно между ними были распределены задачи (что безусловно увеличивало забюрокраченность всего, что делалось). Инженер Горохов разработал устройство, которое вполне подходит под звание прототипа ПК, заявка на патент №383005 подана в 1970-м — но устройство не пустили в производство, а через несколько лет Джобс и Возняк выпустили Эппл-1. Для меня это выглядит так, что заявку советского инженера преднамеренно придержали, пока её не прочитают друзья-товарищи-партнёры по вопросам изобретений и патентов.
Так что и до причин, почему было именно так, можно докопаться.
Это вопрос философии каждого конкретного человека и его взглядов на жизнь, политика и языки тут ни при чём.(про резаную бумагу)
Политика (в широком смысле) ого как причём, поскольку именно она определила то, что деньги в мире существуют. А после этого ею, по сей день, определено навязывать людям деньги как (ложную) ценность.
Ну вы знаете, есть хорошие продукты, всех не стоит под одну гребёнку грести, имхо :)
Согласен, однако в статье речь идёт об общих веяниях, и видимо, плохого в мире пока больше, чем хорошего.
Политика (в широком смысле) ого как причём, поскольку именно она определила то, что деньги в мире существуют.
А вы представляете мир без денег? Как будем вести обмен услуг и товаров?)
а через несколько лет Джобс и Возняк выпустили Эппл-1
Мне не кажется, что они скопировали эту идею, а не дошли до неё сами, если честно.
Для меня это выглядит так, что заявку советского инженера преднамеренно придержали, пока её не прочитают друзья-товарищи-партнёры по вопросам изобретений и патентов.
Зачем такое было делать? Это же целенаправленное вредительство. Тайные агенты, завербованные ЦРУ что ли?
А вы представляете мир без денег? Как будем вести обмен услуг и товаров?
Сперва важная оговорка — что это будет возможно только вместе с переустройством общества в целом, ибо для того чтобы нижеследующее работало, там должны выполняться два условия:
1) каждый человек должен знать, чем хочет заниматься, к чему имеет предрасположенность, чётко представлять себе свои качества, достоинства и недостатки; что у него получается хорошо, а что не очень, что ему нравится а что нет. Это задача системы образования, условие предварительное и должно соблюдаться в дальнейшем.
2) все люди по определению, по факту своего существования, обеспечиваются питанием и крышей над головой. В целом условие не является предварительным, можно запускать его одновременно с нижеследующим.
Я бы предложил подход «ты мне — я тебе», но дополненный, а также подкреплённый современными возможностями связи людей друг с другом.
Суть: каждый человек а) волен заниматься чем хочет, делать что хочет (разумеется, не совершая преступлений); б) может обратиться к другому человеку/нескольким людям за той или иной помощью (можно сказать «услугой»), чтобы получить то что ему нужно (помочь с каким-то делом, получить какую-то произведённую вещь («товар» — без всякого ценника, просто попросить и получить) и так далее — что угодно что потребуется).
Для этого они сообщают о своём запросе. Все люди, которые в данное время готовы помогать другим (читай — заниматься любимым делом, трудом к которому предрасположены), тоже сообщают о себе и о том, что они умеют хорошо делать / производить. Обе стороны взаимно видят списки (условно говоря) друг друга, и договариваются.
При этом желательно, чтобы участники сделки договорились о том, что другая сторона отплатит ответным соразмерным трудом (ты мне — я тебе). Но в крайнем случае принимающая сторона может «заплатить» тем, что человек, который выполнил работу, получит отметку «заслуга» с указанием, какая работа была выполнена / что было произведено (чтобы можно было предложить за неё что-то соразмерное).
Одна «заслуга» позволяет получить чью-либо помощь / услугу, не отплачивая в ответ.
Сразу понятно, что чтобы обеспечить всех питанием и жильём, чтобы поддерживать общественный порядок и обеспечивать прочие вещи из разряда «необходимого» и «необходимого производства», нужен труд, который не обязательно будет нравиться всем его совершающим — однообразный, волокитный, тяжёлый. Все, кто таким трудом занимается, имеют «вечную заслугу» (ты нам — мы тебе) всё время, пока занимаются им, и на какой-то дополнительный срок после смены деятельности.
На вопрос «а почему кто-то будет помогать за „заслуги“, не получая ничего взамен» ответ — в силу личного признания заслуг этого человека перед обществом. Например, к пожарным, как правило, относятся с большим уважением, и не сомневаются в том, что они достойны благодарности окружающих.
Общий смысл всего этого: дать всем возможность заниматься творчеством, саморазвитием, созиданием — любое желаемое количество времени. Сделать так, чтобы труд каждого человека был вкладом на пользу всем остальным людям.
Что всё это даёт:
— у всех всё есть. Первое время возможна «мания богатства», но в силу своей бессмысленности она быстро прекратится.
— все заняты (полезным) делом. Любой волен бездельничать, но ни один человек на это не способен — полезет на стену от тоски и скуки.
Чем можно заняться, если все личные дела сделаны, не хватает воображения, творческих сил и так далее:
очисткой природы по всей планете от загрязнений;
сборкой и переработкой информации, накопленной человечеством;
участием в обсуждении и решении общественных вопросов;
участием в совершенствовании технологий, переводе их на безвредные и природоподобные рельсы;
воспитанием будущих поколений.
— возвращается свободное и непринуждённое общение между людьми, отношение к ближнему как к соседу.
Исходя из того, что людям становится гораздо проще жить, естественным образом происходят следующие вещи:
— люди становятся лучше, преступления становятся исключением, а не правилом
— люди умеряют свои запросы
— люди осознаЮт со временем необходимость бережного отношения к занимаемой среде, природа вздыхает с облегчением.
Это как костяк, подробности обсуждаемы.
Это же целенаправленное вредительство. Тайные агенты, завербованные ЦРУ что ли?
Я не готов сейчас точно говорить, что и как было организовано, однако хотя бы история с Горби намекает, что во власть СССР можно было проникнуть, если захотеть. Шпиёнские истории с внедрением куда угодно, опять же. Материала про всё это хватает.
получит отметку «заслуга» с указанием, какая работа была выполнена
ага… а потом будет у каждого человека счет заслуг… типа 500заслуг, за которые можно в ресторан сходить и поесть… но погодите, если мы поменяем слово «заслуга» на «рубль»… получатся обычные деньги! ;)
==
Вы не учитываете что есть много профессий которые не понятны многим для оценки. Удобней конечно ИТ в пример привести, но я приведу в пример более приземленный
например маляр который ЖД вагоны красит снизу… кто будет значимость его, несомненно очень вредной и в тоже время для большинства людей «не нужной», работы оценивать? сколько «заслуг» он получит чтобы автомобиль себе «получить»? (вы давно видели вагон метро снизу? а многие никогда его не видели и не увидят, так зачем его красить?)
сколько «заслуг» он получит чтобы автомобиль себе «получить»?
Вредная/тяжёлая работа — «вечная заслуга», см. выше. Но вы не поняли. Любой человек в любое время может сказать, что ему нужен автомобиль, и он его получит (ну, совершеннолетний, с водительскими правами и всё что полагается). И так с любой вещью. (Контроль за опасными вещами — само собой, государство в том или ином виде я никуда не выбрасываю.)
Если спросите «и что, они (автомобили) будут везде?» — да, какое-то время, пока после этого люди не поймут, что это безумие, даром никому не нужное, после чего договорятся между собой прекратить, и количество автомобилей резко уменьшится. Скорее всего ничего подобного не случилось бы, но я рассказываю это чтобы описать сам подход.
безумие, даром никому не нужное
это применимо только для людей живущих в крупных городах, вы не забывайте что за МКАДом есть жизнь
личного признания заслуг этого человека перед обществом
И как общество будет признавать заслуги маляра? он же «ничего полезного не делает» для общества
А заслуги инженера работающего на военном заводе? или будут люди с «вечными заслугами» которые получены в результате (сов.секретно)… и как сейчас мажоры ездят по встречке… также и такие заслуженные люди будут делать… откуда получили заслугу? неважно, это секретно.
==
«люди поймут и осознают» — не поймут и не осознают
И как общество будет признавать заслуги маляра?
Я же расписал — обществу ничего признавать не надо. Если кто-то маляр, то кому-то другому надо покрасить стены. Маляр говорит «я могу (и люблю, и хочу) красить стены» — другая сторона говорит «мне надо покрасить стены». Если кто-то чего-то не хочет — им это делать не обязательно. Две стороны друг друга видят, вторая сторона либо может отплатить маляру ответным делом (починить машину, например — потому что вторая сторона это механик), либо дать ему «заслугу», чтобы ему отплатили тем делом, которое ему нужно (изготовить маляру новые спецовки, изготовить ему краску — такой трудяга маляр, что дай только поработать).
потом, возьмем ЖД депо (пассажирское), оно ремонтирует по 10-20 вагонов в месяц, и мне затруднительно представить какую услугу оно может оказать маляру чтобы занять его работой на каждый день и при этом эта услуга была бы маляру нужна
ЖД депо (пассажирское), оно ремонтирует по 10-20 вагонов в месяц, и мне затруднительно представить какую услугу оно может оказать маляру чтобы занять его работой на каждый день
Ничего не понял. Если маляр покрасил (один раз) в этом депо вагоны, то либо ему ответная услуга, либо если эта услуга ему не нужна — то получит от других людей соразмерную услугу/вещь, которая нужна.
Остальное — предмет договорённости.
От денег в их нынешнем виде отличается тем, что нынешние деньги имеют кредитную природу, выпускаются под проценты, являются ложной ценностью.
От денег в их «правильном» виде (когда их можно было бы заменить билетами / талонами / другими фантиками или золотыми пластинками, когда они чем-то обеспечены и являются просто средством обмена) отличие в том, что деньги нужны в условно средневековом обществе, когда ещё нет производственных мощностей, возможности обеспечить всех едой и питьём; когда надо обменять труд на выживание (купить себе еду, заплатив при этом, чтобы тот человек которому ты заплатил — в свою очередь мог заплатить, чтобы выжить, и так далее).
Когда же есть возможность обеспечить выживание каждому (при определённом уровне развития общества и производственной базы), деньги уже лишние, ни к чему от них зависеть. Здесь предлагается обмен своего времени на чужое время, своего труда на чужой.
то получит от других людей соразмерную услугу/вещь
а как другие люди поймут что надо этому человеку оказать соразмерную услугу? вот вы можете оценить «сколько стоит» работа маляра? допустим вы арбузы на рынке «отдаете» в Краснодаре и к вам маляр подошел, который вагоны в Москве красит
Со мной связывается человек (маляр), потому что я предлагаю арбузы (питанием и любой едой все и так обеспечены, но ладно). Он говорит, что ему не отплатили, и у него есть «заслуга». Я проверяю, вижу что это действительно так, решаю что согласен закрыть его «заслугу», мы договариваемся сколько арбузов я ему отдам. За «заслугу» отплачено.
Я проверяю, вижу что это действительно так, решаю что согласен закрыть его «заслугу», мы договариваемся сколько арбузов я ему отдам. За «заслугу» отплачено.
а не проще назвать заслугу — деньгами? а инфосистема будет банковским счетом, и больше не мучится? вы всеравно не сможете оценить «правильность» и «ценность» заслуги в остраcли которой не разбираетесь?
Не стоит к слову «заслуга» придираться, это условное обозначение, смысл которого — показать, что человек помог кому-то, но ему ещё не отплатили. Единственное, я считаю оправданным указывать, что именно делалось, чтобы за протёртую пыль на площади 1 м2 человеку не платили 4-этажным особняком.
===
Лопату купить, поездку на море, транспорт до работы, новый телефон… любое подставьте
а теперь как вы представляете продавца путевок который сидит и проверяет доходы КАЖДОГО покупателя чтобы лично оценить «тааак, он пыль протёр — не заслуживает, таак, а этот картошку окучивал — заслуживает»… а потом начнется, я не с пустого места маляра привел… шахтер посчитает что маляр вообще ничего не делает по сравнению с его работой, а программист так вообще халявщик
==
и не забывайте что есть очень много видов товаров которые не делаются одним человеком, тотже компьютер например, как вы представляете себе тиражную сборку компьютера через такую цепочку оказания услуг друг-другу?
Ничего покупать не надо. Если что-то кому-то понадобилось, он просто это получает (подробности ниже). При этом всё, что является необходимостью — питание, жильё, всякие государственно-правовые вопросы (напр. помощь государственных служб, экстренных служб), поездки/транспорт — обеспечено каждому. Как платят тем людям, которые взялись выполнять эту необходимую работу, я писал выше.
Получается, что каждый человек может решить, как ему проводить своё время. И если у человека настроение поработать — он может предложить обществу свои услуги.
Если то, что человек решил делать, НЕ относится к «необходимым» (см. выше) работам — то всё, что касается сделки, решается между людьми в личном порядке. Поэтому предполагается, что принимающая сторона либо отплатит ответным трудом, либо даст право тому, кто работал, в свою очередь получить от кого-либо услугу, но безвозмездно.
И просто в целях справедливости — нельзя за какое-либо небольшое дело получить огромную отплату, и наоборот — за большой труд человек вправе ожидать большого труда в ответ.
Ваш пример — надо новый компьютер. Человек находит тех людей, которые могут производить компьютеры, обращается к ним, они изготавливают компьютер (и этих людей несколько). Каждый из этих людей работал, следовательно отплатить надо каждому из них. Если есть что предложить в ответ — идёт ответная работа, если нет — каждый из них может получить от других безвозмездную услугу (любую соразмерную или — по желанию — меньшую, поэтому они могут выбрать то, что им надо, найдя соответствующих людей).
Понятия «дохода» нет, т.к. понятия «деньги» нет. Нет понятия «выгодно / невыгодно производить», поэтому (первое время) те же компьютеры можно делать поштучно, используя оборудование для массового производства (а кто запретит?). В дальнейшем технологическая база более гибко подстраивается под нужды общества.
обращается к ним, они изготавливают компьютер (и этих людей несколько)
Их не несколько, чтобы изготовить компьютер нужны десятки тысяч человек
ваша теория рассчитана на самообслуживание какихто небольших групп людей и не учитывает «тяжелые» технологии которые охватывают много людей
например перелет самолета из Москвы в Мехико (специально выбрал чтобы поменьше пассажиропоток)… за это отвечают сотни людей, причем работа многих лишь коственно относится к этому перелету
Нельзя найти человека (пару людей) которые обеспечат ваш перелет и грубо говоря оказать им услугу по пошиву рубашки например… просто по чисто физическим соображениям
Сейчас перелет туда стоит относительно недорого (из-за размывания коственных затрат на все рейсы авиакомпании, это буквально плата за керосин), даже несмотря на то что направление непопулярное, в вашей же модели оно будет совершенно неподъемным поскольку «обществу это не нужно», а индивидуум не сможет договорится со всеми этими тысячами людей о бартере
чтобы изготовить компьютер нужны десятки тысяч человек
Притом, что есть всё готовое для производства, потому что всё предусмотрено? Потому что специальные люди занимаются разработкой, схемами плат и чипов, готовят программы для производственного оборудования (что является, см. выше, «необходимым трудом», потому что это технологическая база общества)? Заготовлены, стандартизированы необходимые радиокомпоненты?
Допустим, один человек = один специалист по изготовлению той или иной части (проц, видеокарта, БП, запоминающее устройство, материнка, ОП, кабели, корпуса, монитор, клавомышь). Им помогают роботы, станки — всё то, что есть на заводах. Откуда десятки тысяч человек?
Про перелёты — ну сколько можно. Цитирую себя:
поездки/транспорт — обеспечено каждому
Я за сохранение государственных границ ради порядка, но при этом предполагаю, что такое общество установится по всей планете (никакого противоречия), и вопросы поездок по всей планете — это из разряда того, что обеспечено и не обсуждается.
один человек спец по изготовлению процессора? вы в курсе как устроен и производится микропроцессор? это огромная и крайне высокотехнологическая фабрика которых в мире совсем немного
а десятки тысяч человек — это доставка сырья, топлива, энергии, проектирования, испытания… сверху это уборщики, работники служб безопасности, контролирующих органов и т.п. тут цепочку вплоть до добычи кремния и нефти протянуть можно
или вы выделяете некоторых людей которые будут работать на некоторых предприятиях которые не входят в вашу модель?
кто будет «заготавливать эти компоненты»? кто будет заказчик этой «услуги»? какие «услуги» будут платится в замен людям занятым на этих работах?
поездки/транспорт — обеспечено каждому
Самолет очень дорогая штука чтобы обеспечить его каждому, даже нынешних ресурсов на это не хватает
сколько надо самолетов чтобы отправить ВСЕХ желающих из РФ в Новую Зеландию? Построить кучу новых самолетов? если всем дать возможность ехать куда они захотят, то по первой ВСЕ захотят поехать туда где теплее-лучше… а там тупо места не хватит
все люди же работают по вашей схеме, услуга-за-услугу
Цитата из моей схемы
Сразу понятно, что чтобы обеспечить всех питанием и жильём, чтобы поддерживать общественный порядок и обеспечивать прочие вещи из разряда «необходимого» и «необходимого производства», нужен труд, который не обязательно будет нравиться всем его совершающим — однообразный, волокитный, тяжёлый. Все, кто таким трудом занимается, имеют «вечную заслугу» (ты нам — мы тебе) всё время, пока занимаются им, и на какой-то дополнительный срок после смены деятельности
Это значит, что они могут безвозмездно получать услуги других.
специальные люди занимаются разработкой, схемами плат и чипов, готовят программы для производственного оборудования (что является, см. выше, «необходимым трудом», потому что это технологическая база общества)
вы в курсе как устроен и производится микропроцессор? это огромная и крайне высокотехнологическая фабрика
И производятся там сегодня сотни тысяч экземпляров, поэтому нужны десятки тысяч людей. Сколько надо для производства одной штуки, притом что сырьё готово, привезено — просто бери и используй?
Это значит, что они могут безвозмездно получать услуги других.
прикольно, тоесть будут люди которые за то что они программируют чтото-гдето-там будут получать безвоздмезно что захотят?
Вы игнорируете то что я пытаюсь до вас донести
еще раз..__нельзя_оценивать_людей_по_труду__ потому что нет адекватной оценки ценности работы. то вы предлагаете делать услугу за услугу… то внезапно некоторые виды работ дают индульгенцию на получение безвоздмезных услуг… и любая штука где фигурирует «безвоздмезное право» сразу повлечет разделение достатков
ИТшники с точки зрения слесарей на заводе — ничего не делают и не нужны, по этому слесарь никогда не оценит свою услугу для программиста также как для другого слесаря
А если к слесарю придет 19 летний паренёк и начнет просить оказать ему безвозмездных услуг на «гуляй рванина, за всех плачу»… то получится перекос вашей системы
Сколько надо для производства одной штуки, притом что сырьё готово, привезено — просто бери и используй?
ну вот мне захотелось Iphone 3… а его уже кучу лет как не производят… как «взять и использовать»?
нет адекватной оценки ценности работы
Назовите, что обеспечивается работой данного человека — вот вам и оценка.
Что такого невероятного может понадобиться человеку от (одного) слесаря?
И слово «безвозмездная» не означает «неограниченная», а значит только то, что не нужно отвечать на неё своей услугой. Всегда в действии личная договорённость людей друг с другом, которой многое определяется — каждая сторона может захотеть условий получше для себя, но им придётся договариваться, чтобы прийти к справедливому решению. Это и есть регулятор, притом очень привычный и естественный.
Учитывая, что в предлагаемом обществе все люди трудятся добровольно, нет никакой нужды грызть друг друга за выживание — справедливость договорённостей будет напрашиваться сама собой.
ну вот мне захотелось Iphone 3… а его уже кучу лет как не производят
Начать можно с хорошего вопроса — где вы его возьмёте сегодня, кроме как с рук? Но это было отступлением.
Если предположить, что в ходе переработки и принятия «в наследство» технологий и разработок предыдущих поколений всё было сохранено (а иначе — увы, Айфон 3 не получится), то решение может быть таким:
находите людей, которые могут произвести предыдущие модели электроники, либо организуете группу таких людей сами;
— если нашли таких людей
всё как описано выше.
— если организовали сами
вытаскиваете из наработанных архивов всю нужную документацию, разбираетесь что вам требуется для производства;
берёте всё необходимое сырьё у отрасли «необходимого труда»;
идёте на завод, и просите специалистов изготовить, либо всё делаете сами под их присмотром (так или иначе им надо будет отплатить).
Таким подходом, если у вас есть необходимые данные, можно хоть автомобили разных лет делать. Может, вы соберёте целое сообщество, которое будет этим заниматься. Никто не запретит.
Назовите, что обеспечивается работой данного человека — вот вам и оценка.
ну допустим для программиста обеспечивается работоспособность включения лампочек в ЖД вагонах например… сейчас там все электронное и умное… раньше это на релюшках и тумблерах было сделано (и вообще проще в некотором роде), а для маляра… обеспечивается ммм… несущественная защита от коррозии подвагонного оборудования?
как вам оценка? заслуживает программист столько же благ сколько получает сейчас (сильно выше среднего по ЗП среди не-меджерского персонала)? а маляр который вроде чето полезное делает, не особо тяжелое но очень вредное для своего здоровья? (сейчас он получает копейки и молоко)… хотя вагоны красили всегда, и без процессоров в каждом выключателе вагоны ездили
Учитывая, что в предлагаемом обществе все люди трудятся добровольно, нет никакой нужды грызть друг друга за выживание
Ну сейчас как минимум в мегаполисах стран золотого миллиарда нет нужны грызть друг-друга за выживание, а работа на которой надо работать чтобы только поесть доступна всем вокруг (многим только лень и на ней работать)… но люди всеравно хотят повышения достатка и уровня жизни
У программиста — потому что глупо управлять светом через чипы, вряд ли очень уж надо программировать освещение. Лично я бы вернул простой выключатель, ну и регулятор светимости.
У маляра — потому что вредная работа, и потому что, ящетаю, задача окрашивать вагон снизу роботизируема; к тому же можно и конструкцию вагона переделать.
Но до тех пор пока задачи есть — оба (ведь они сами взялись за них?) за их выполнение получают право брать что захотят. Если хочется именно выяснять, чья работа важнее, и тому у кого важнее давать больше — то вопрос «как это делать» надо выносить на обсуждение. У меня сейчас нет предложений, к тому же это уже подробности, а я про общий подход.
потому что глупо управлять светом через чипы, вряд ли очень уж надо программировать освещение.
ну вот видите, вы уже делаете выводы о нужности работы по поверхностным ощущениям
освещение программируется в зависимости от внешнего освещения, времени суток и от уровня заряда аккумуляторов. а реализация всего этого на чипах — это упрощение в эксплуатации — оно гораздо реже ломается
к тому же можно и конструкцию вагона переделать.
срок эксплуатации вагона 50 лет, и переделывать его под покраску никто не будет ради только исключения маляров
с роботизированием — ок, возможно, хотя это ещё более нереально ;)
а я про общий подход.
а я вот указываю на откровенные «косяки» такого подхода, которые ооочень сложно преодолимы и при этом совершенно несущественны при наличии денег
освещение программируется в зависимости от внешнего освещения, времени суток и от уровня заряда аккумуляторов.
При изменении первых 2х переменных человеку не влом будет включить свет самому, если он ему правда нужен.
А третье вообще не должно влиять, я хочу книгу почитать а тут аккумуляторы садятся, понимаешь.
а реализация всего этого на чипах — это упрощение в эксплуатации — оно гораздо реже ломается
М. То-то вы про программиста вопросы задаёте, который исходя из вопроса должен сопровождать это дело. И попробуй почини, если прямо в дороге таки сломается.
срок эксплуатации вагона 50 лет, и переделывать его под покраску никто не будет
В обществе будущего другие правила, вкратце — «как можно лучше», вместо «как можно выгоднее».
а я вот указываю на откровенные «косяки» такого подхода, которые ооочень сложно преодолимы
Преодолимы, просто вы предлагаете мне решать за многих, а также предлагаете решать ещё не существующую проблему. Я не считаю, что в приведённом вами примере кто-то скажет, что его труд оценён несправедливо, потому как есть достаточно условий для свободного решения, что делать и как жить, что за свой труд получить. А вот как только скажет, тогда и надо думать — и не только мне одному)
При изменении первых 2х переменных человеку не влом будет включить свет самому,
В вагоне помимо вашего купе есть еще общий коридор, служебные помещения и внешние сигнальные фонари
В обществе будущего другие правила, вкратце — «как можно лучше», вместо «как можно выгоднее».
вы настолько уверены что не будет проблем с достаточностью ресурсов?
Я не считаю, что в приведённом вами примере кто-то скажет, что его труд оценён
ну почему? вы думаете поменяется кардинально мышление людей? попытки это сделать уже были в прошлом веке
В вагоне помимо вашего купе есть еще общий коридор, служебные помещения и внешние сигнальные фонари
Да, но меня это не смущает. Есть проводники, более того — они есть на каждый вагон. Внешние огни вообще можно от машиниста включать.
Кстати, датчики освещённости, емнип, изобрели ещё задолго до электроники, но тут я могу ошибаться.
вы настолько уверены что не будет проблем с достаточностью ресурсов?
Да.
вы думаете поменяется кардинально мышление людей?
Это предварительное условие. Это вариант общества в мире, который полностью готов становиться космической цивилизацией. Для этого перемены в сознании людей необходимы.
1. Программа для выключателя может быть крайне простой
2. Выключатель может быть без особых проблем заменён на механический тумблер, как вы сказали выше — а значит, он как раз менее ценен, чем антикоррозийное покрытие
3. Самое главное — программа пишется один раз и легко тиражируется на любое число устройств. А труд маляра — не тиражируется никак
4. У маляра вредность для здоровья больше
Так что имхо, оплата должна быть примерно равной.
Сейчас ведь как — оценивают трудозатраты и квалификацию (деньги и время, вложенные в обучение специалиста). Причём квалификацию оценивают сильно выше трудозатрат. Имхо, даже чересчур высоко. Тяжёлая физическая работа тоже должна оплачиваться хорошо.
не сможет договорится со всеми этими тысячами людей о бартере
Вы преувеличиваете. Всё, что нужно для такого перелёта — самолёт, пилот, топливо, два диспетчера в конечных точках маршрута и две взлётно-посадочные полосы (даже аэропорт по сути опционален).
Тут еле-еле десяток человек наберётся. А вы про тысячи пишете)
UPD: да, нужны ещё диспетчеры по пути, чтобы в небе самолёт с другим не столкнулся и все долетели в целости. Ну ещё пара десятков человек, которые в любом случае обслуживают это дело массово и круглосуточно.
и аэропорт это не 2 человека, вахтер и диспетчер, это огромный комплекс
Чтобы просто тупо долететь из точки в точку — весь этот комплекс не нужен. Это скорее всё дань удобству и безопасности (досмотр, таможня и так далее).
Если вы вспомните самое начало авиастроения, когда ещё самолёты не были такими большими, людей летало мало и редко — то поймёте, что можно и без этого. Разве что, современные самолёты стали сильно больше и сложнее своих предшественников, особенно если брать дальнемагистральные.
А службы которые делают ТО самолета
Им можно платить на постоянной основе (как особо важной службе), а не на сдельной, там выше rebus_x писал об этом.
— Лады. Я, конечно, мог бы тебе сказать, что такое об, но сделаю лучше. Я тебе покажу, что это такое. — Джефф сполз с табурета и переместился к задней двери. — Не знаю даже, с чего это я должен стараться и учить уму-разуму человека в униформе. Так разве что, от скуки. Иди за мной.
Гаррисон покорно последовал за ним во двор. Джефф Бэйнс показал ему груду ящиков:
— Консервы. — Потом показал на склад рядом. — Вскрой ящики и сложи консервы в складе. Тару сложи во дворе. Хочешь — делай, хочешь — нет. На то и свобода, не так ли?
Он потопал обратно в лавку.
Предоставленный самому себе, Гаррисон почесал уши и задумался. Дело пахло каким-то розыгрышем. Кандидата Гаррисона искушали сдать экзамен на диплом сопляка. Но, с другой стороны, стоило посмотреть, в чем дело, и перенять трюк. И вообще, риск — благородное дело. Поэтому он и сделал все, как было сказано. Через двадцать минут энергичного труда он вернулся в лавку.
— Так вот, — объяснил Бэйнс, — ты сделал что-то для меня. Это значит, что ты на меня имеешь об. За то, что ты для меня сделал, я тебя благодарить не буду. Это ни к чему. Все, что я должен сделать, это погасить об.
— Об?
— Обязательство. Я тебе обязан. Но зачем тратиться на длинное слово, когда и короткого хватает? Обязательство — это об. Я с ним обхожусь таким путем: здесь через дом живет Сет Вортертон. Он мне должен с полдюжины обов. Так что я погашу об тебе и дам возможность один об погасить Сету следующим образом: пошлю тебя к нему, чтобы он тебя покормил. — Джефф нацарапал что-то на клочке бумаги. — Отдашь это Вортертону.
Гаррисон уставился на записку. Очень небрежным почерком там было написано: «Накорми этого обормота».
Несколько ошарашенный, он выбрался за порог [...] внимание Гаррисона привлекла витрина через дом от лавки Джеффа. Она ломилась от яств, а над ней висела вывеска из двух слов: «Харчевня Сета». [...] худенький человечек в белой куртке поставил перед ним тарелку с жаренным цыпленком и гарниром из
трех сортов неизвестных Гаррисону овощей.
Гаррисон отдал ему записку. Взглянув на нее, официант крикнул кому-то, почти невидимому в струях пара за стойкой:
— Ты погасил Джеффу еще один.
И разорвал бумажку в мелкие клочки.
Напоминает бартерный обмен.
Так что всё же rebus_x прав, война с соседями или кем-то там ещё — скорее редкое исключение и форс-мажор.
Не говоря уже о том, что большинство людей и сами ведут себя осторожно, чтобы не стать таким объектом ненависти, и в случае чего даже спрашивают, всё ли ок, или что-то не нравится.
как только пропадёт сдерживающий фактор
С чего он вдруг пропадёт? Имхо, ответка всегда возможна. Но это не только из-за того, что люди не хотят ответку, на самом деле. Есть ещё другие факторы:
1) Ухудшение настроения из-за мыслей об объекте ненависти — проще игнорировать и стараться не вспоминать
2) Страх получить эту самую ответку, даже если шансы на неё малы, отсюда стресс
3) Обдумывание методов, как нагадить — отнимает время и в перспективе деструктивно действует на личность
И можно ещё много придумать причин, почему люди стараются не раздувать конфликты, а гасить их.
Есть люди, для которых «обдумывание как бы нагадить» доставляет истинное удовольствие, их личность уже «разрушена» по мнению «нормальных» людей.
Причины придумывать можно, но в реальности есть и причины почему люди стараются РАЗДУВАТЬ конфликты и получают от этого удовольствие.
Но вообще да, наверное фактор лидерства США тоже роль сыграл.
И всё же языки романской группы в целом короче и однозначнее, чем тот же русский— Да? — удивился шеф. Ну так бы сразу и сказал, что ты поймал
Hottentottenbegriffsstutzigstotternmutterbeutelrattenbedecktlattengittermörder.
Но в среднем слова в немецком всё же короче, чем в русском (или почти такой же длины). Если судить по самым распространённым разговорным фразам.
Хотя может мне кажется.
Сейчас английский все знают в совершенстве (кое-кто и получше русского, хех)
То-то я и смотрю, что половина (Русского) ютуба, например, не может без переводов.
А те, кто изучает IT — вообще в этот язык погружены постоянно — чтение технической литературы, написание самого кода, обсуждения на иностранных форумах. Смысл заниматься какими-то переводами, если после этих переводов всё станет МЕНЕЕ понятно?
Объясняю смысл на примере. Берёте фильм «Матрица. Революция» с исходной Английской звуковой дорожкой, мотаете на сцену с Архитектором и пытаетесь объяснить любому другому человеку, что он говорит. Только не общими словами, а поточнее. Чтобы было интереснее, можно попробовать объяснить вообще происходящее по сюжету.
Потом берёте Кернигана и Ричи, про язык Си. Открываете на случайной странице, и делаете то же самое.
Потом, для интереса, берёте что-нибудь по матану, и повторяете процедуру.
Так вот смысл: избавиться от птичьего языка. Если вы что-то хотите сказать — научитесь выражать это без наукообразного нагромождения словечек, значение и суть которых очень часто сами говорящие разъяснить не могут.
после этих переводов всё станет МЕНЕЕ понятно
Только на первое время, а вот станет ли понятнее и проще в дальнейшем — зависит исключительно от качества проделанной работы по переводу и переработке базы знаний. И увы, в том что с переводчиками у нас невероятная беда, я вынужден согласиться целиком и полностью.
Но я ведь не говорил, что я был бы готов поручать эту работу им… Я говорил, что эта работа, в моём видении, является одной из целей/задач.
Английский язык как раз тем и хорош — краткостью и однозначностью
Для любого человека лучше всего тот язык, который он впитал первым в своей жизни, проще говоря родной. Ибо этот язык определил режим работы его мозга на всю жизнь.
Да, языки могут быть более совершенными и менее совершенными. Но и совершенствовать то, что есть, тоже можно — и на мой взгляд, обходясь при этом без заимствований, по крайней мере в случае Русского языка уж точно.
Его во многом именно поэтому выбрали стандартом де-факто для IT-отрасли, а не потому, что «злые штаты так захотели»
Английский язык стал языком ИТ-отрасли просто потому, что основная столица, которая определяет эту отрасль — англоязычна. И всё. «Выбирать» язык отрасли никто и не собирался, кстати — это просто глупо, если ты этой отраслью сейчас покоришь весь мир, и весь мир будет от тебя зависеть. Что касается «злые штаты захотели» — зачем самим штатам чего-то хотеть? У государства США есть владельцы и хозяева, и было удобно воспользоваться положением и под шумок (ВОВ-ВМВ) обогатиться на войне, загрести под США побольше власти и влияния, свезти туда побольше мозгов.
То-то я и смотрю, что половина (Русского) ютуба, например, не может без переводов.
Ну их проблемы, значит, в школе не учились, а фигнёй страдали. У меня с английским всё в порядке. Как и у стримеров, которых я смотрю :)
Так вот смысл: избавиться от птичьего языка. Если вы что-то хотите сказать — научитесь выражать это без наукообразного нагромождения словечек, значение и суть которых очень часто сами говорящие разъяснить не могут.
Эм, что?.. Вообще вас не понял здесь. Я думал, вы подведёте к тому, что «вы знаете лишь свою узкую предметную область (IT), а в целом английский, скорее всего, знаете не очень, а точнее — в меру частоты и интенсивности использования лексики по конкретной тематике». С этим я бы согласился. Но «птичий язык»-то при чём тут?
Люди общаются на том языке, на котором мыслят, и на котором им удобно понимать друг друга. В музыке, в стихах, в программировании и IT, да даже в тех же диалогах в играх и кино — для меня это английский. Я чаще смотрю игры в английской озвучке с русскими субтитрами, и для меня это интереснее и в чём-то приятнее, чем смотреть в русском дубляже, даже если дубляж прекрасный.
значение и суть которых очень часто сами говорящие разъяснить не могут
Так я-то могу, по крайней мере в IT точно. Только не вижу смысла (за редкими исключениями). Понятнее не станет от такого разъяснения.
зависит исключительно от качества проделанной работы по переводу и переработке базы знаний
У вас и правда получается неплохо и понятно переводить. Но таких, как вы — мало. А спрос на сам такой перевод невелик…
Для любого человека лучше всего тот язык, который он впитал первым в своей жизни, проще говоря родной. Ибо этот язык определил режим работы его мозга на всю жизнь.
Ну да, в повседневности я мыслю на русском. И всё же это не мешает мне в информатике мыслить на английском (по крайней мере 30-60 процентов времени).
У государства США есть владельцы и хозяева
И кто же эти владельцы?) Какой-то теорией заговора попахивает…
Но «птичий язык»-то при чём тут?
Имелось в виду, что все 3 упомянутых источника изобилуют непонятным языком для стороннего человека. Но при этом, по крайней мере могу сказать за первые 2 — по сути там излагаются не такие сложные вещи.
Если стоит задача что-либо подобное объяснить (допустим, обучающемуся), то это было бы намного проще сделать, если бы используемая терминология была на родном языке обучающегося, и желательно при этом была бы удачной.
Да, очень часто термины в ИТ относительно просты, например по сравнению с математикой. Просты и в отношении того, что стоит за ними — большинство технологий можно объяснить на пальцах. Но их много.
Сколько времени надо готовить программиста? Если нужен такой, чтобы сам думал и понимал что делает — то вот тебе сначала электричество, потом электроника и транзисторы, потом как работает процессор, потом ассемблер, потом как от ассемблера перейти к высокоуровневым языкам, потом языки, потом ООП, потом графика, потом интерфейсы (API) операционок, потом что уже наработано в области в которой он будет работать. Кто-то скажет, что надо бы ещё преподать информатику.
И на каждом этапе — специальный язык. И он является тормозом, с моей точки зрения. Объясни проще — слушатель быстрее (и лучше) поймёт, меньше времени будет затрачено.
Если нужен такой, чтобы сам думал и понимал что делает — то вот тебе сначала электричество, потом электроника и транзисторы, потом как работает процессор, потом ассемблер, потом как от ассемблера перейти к высокоуровневым языкам, потом языки, потом ООП, потом графика, потом интерфейсы (API) операционок, потом что уже наработано в области в которой он будет работать. Кто-то скажет, что надо бы ещё преподать информатику.
Да вы идеалист… Я уже 10-11 лет постоянно в обучении и самообучении, но даже я всех этих областей не знаю (минус электричество и транзисторы, минус ассемблер, графика — очень базовый уровень, API ОС — почти никак).
А что взять с людей, которые только 2-3 год обучения проходят, например студенты младших курсов?
Это утопия… :)
Да и потом, даже если пытаться всему этому научить — не факт, что всё будет хорошо понято.
AirDrop раньше глючил не по детски, но сейчас это лучший способ передачи файлов в экосистеме устройств Apple, на мой взгляд. Как и copy on iPhone paste on Mac.
Есть консоль, через которую это всё можно было бы проделать но плагны не имеют к ней доступа.
А что если перехватывать системный вызов и говорить браузеру, что у нас не 16 гигов RAM, а всего два, веди себя прилично. Пробовал кто-нибудь устроить такую диету браузеру?
Может он ими и не пользуется, но ими пользуется половина приложений в его телефоне :) Музыку, он видите ли, не покупает.
И люди оторые на нем пишут обычно обычно не понаслышке знакомы с асмом и привыкли думать:)
Но всё равно это проблема просто, а не проблема Хрома. Во-первых, потому что Хром — самый популярный браузер. Во-вторых, потому что огромная простыня комментариев дико неудобно. Создатели блог-платформ и форумов пришли к этой нехитрой мысли ещё лет 20 назад
Тема с пагинацией тут не такая очевидная. Пагинация хороша там, где объекты данных (темы, посты, сообщения) линейно упорядочены, обычно по времени. Форумы относятся к этой группе. Комментарии на хабре имеют древовидную структуру и мне не понятно, по какому признаку предлагается разбивать сообщения на страницы? По дате, как на форумах? По веткам обсуждения?
Вообще, известны примеры пагинации для подобных данных?
Любое дерево можно линейно упорядочить со всеми вытекающими.
Линейно упорядочить можно абсолютно любую конечную структуру. Только если речь о выводе информации, то упорядочить надо не абы как, а так, чтобы человеку было удобно ее воспринимать.В в этом случае такого упорядочивания уже может не быть.
Вы прямо сейчас читаете древовидные комментарии вертикально линейно упорядоченные.
Так любое представление любых данных по определению линейно упорядоченно вдоль любой выделенной координаты. Вы какую-то тавтологию высказываете.
Так никакой наглядной линейной упорядоченности в постах на хабре и нет — посты выводятся иерархически, а не линейно, т.к. есть вторая семантически значимая координата. И там, где посты действительно становятся линейно упорядоченными (как вы сами заметили, при сильном смещении), наглядность сразу и исчезает.
Хотелось бы увидеть, какой вы представляете эту паджинацию.
P.S. Но у меня и так не тормозит (почти, немного подвисает при копировании текста), поэтому и так устраивает.
Linux намеренно убивает случайные процессы. И всё же это самая популярная серверная ОС.
Звучит устрашающе. Да вот только это делается только в очень экстренных случаях, а именно — в ситуации критической нехватки свободной памяти. Говорить что GNU/Linux намерено так делает не очень не корректно, следовало бы отметить что это делает делает механизм ядра OOM Killer:
OOM Killer — это способ ядра решить проблему, когда памяти недостаточно. Иногда процессы системы съедают ее всю, и системе надо кого‑то убить, чтобы продолжить работу. Текущая реализация OOM Killer в Linux стремится выбрать наименее важный процесс. Он выбирает среди всех процессов, кроме init и kernel threads, самый негодный (badness).
catap.ru/blog/2009/05/03/about-memory-oom-killer
https://forums.getpaint.net/topic/112055-paintnet-is-excellent-software-and-not-bloatware/
Они не только не собираются исправлять проблему, но даже не желают признавать проблему, и даже гордятся этой ситуацией и считают её правильной.
Наши любимые корпорации специально культивируют такое поведения, для внедрения "запланированного устаревания", дабы увеличить прибыль.
Ну и важно какой i7: первых поколений или 8700k на 5.0гц. Разные вещи все же.
«Мы накрываем дерьмо одеялами, чтобы не убирать его. „
The best! Не в бровь, а в глаз…
Помню первый андроид у меня был с 512 мб флеша, забилось за два года, потом купил с 2 гигами, еще быстрей кончился. Год назад решил больше не совершать такой ошибки, купил 8 с запасом, оказалось 4 гига занимает система, еще два то что нельзя удалить, и остается всего 2 гига под все остальное. При этом маркет отказывается устанавливать приложения если объем свободной памяти менее 512 мб( почему бы сразу 2 гига ограничение не сделать?) В итоге память кончилась за пару месяцев. Судя из статьи уже и 16 мало, так что видимо текущий смартфон будет у меня последним. Ибо зачем мне телефон которым нельзя пользоваться? Уже сейчас как и в старину приходится покупать билеты на электричку в автомате, потому что смартфон может уйти в ребут и начать оптимизировать приложения, а контролер ждать не будет.
Год назад решил больше не совершать такой ошибки, купил 8 с запасом8 гигабайт. С запасом. В 2017 году. Это шутка такая или как? Извините, но телефоны с 16GiB были актуальны лет 8 назад. А в прошлом году речь могла идти либо о 32GiB модели (если уж вы хотели съэкономить), либо, что разумнее, о 64GiB модели. Мой телефон 3-летней давности c 32GiB держится вполне себе достойно пока (хотя и обновлений безопасности больше нет) — и это бюджетная модель! Если класс был чуть повыше — то там 16GiB было в принципе не предусмотрено было три года назад…
я конечно все понимаю, но андроид приложения памяти жрут немерянно.С одной стороны — об этом и статья. С другой — если пользователи выбирают огромные приложения и не готовы платить деньги за оптимизации — то откуда взяться оптимизированным приложениям???
Ибо зачем мне телефон которым нельзя пользоваться? Уже сейчас как и в старину приходится покупать билеты на электричку в автомате, потому что смартфон может уйти в ребут и начать оптимизировать приложения, а контролер ждать не будет.Уж не знаю что с ним вы делаете, что он у вас так непредсказуемо себя ведёт. У меня никаких «внезапных оптимизаций приложений» не наблюдается…
ИМХО Дешёвые смартфоны с память 4/8Гб предназначены для 1-2 нетребовательных приложений и пару сотен фоток хранить.
Хотя сам отходил с 16Гб почти 5 лет и НИКОГДА не удалял фото с телефона, кроме изначально неудачных.
Да и в 2012-2013 больше 2-4 гигабайт почти не предлагали. Это в последние годы какая-то лютая дичь происходит с раздутием объёмов памяти и размера приложений и самой ОС.
Я могу бесконечно ныть по этому поводу — абсолютно все системы и браузеры 2018 года ужасны. Просто к некоторым я немного привык, а некоторые наоборот ненавижу чуть больше.
Например, недавно брал у друга телефон с новым андроидом, посёрфил немного инет, захотел удалить данные просмотра. Сначала посетовал было вслух, что нельзя удалить за выбранный период историю, как в десктопном Хроме (например, за последний час). Но потом с радостью заметил, что по крайней мере группу «Сегодня» можно отметить в один клик галочкой, и потом уже снять в ней лишнее, если надо.
Не знаю, как давно это появилось (у друга Андроид версии 8, у меня 2.3), но в моём штатном браузере так нельзя, а у него в Samsung Internet — можно. Прогресс налицо. :)
Вот если бы ещё приложения так не раздувались по памяти и потребляемому месту — вообще было бы неплохо.
P.S. Десятку не люблю, так и не смог к ней привыкнуть, сижу на XP и 7.
P.S. И то есть подозрение, что он про SD карту. Карту и я могу себе поставить, но не всё и не всегда на неё переносится, плюс страдает скорость доступа.
Хорошо ли это? Нет — об этом и статья. Но поскольку объёмы продолжают увеличиваться, то у вас есть выбор — брать нормальные телефоны с памятью уж как минимум 32GB (а лучше 64GB)… или мучится снося всё, что можно, пихая SD карту и так далее.
Физика — это объём Математики. Не попутайте, кузнец математик, а бард физик.
3D языковая модель, скиньте у кого есть.
Конечно, доля правды есть, особенно в вебе. Но все логично объясняется.
Во-первых никто не отменял законы экономики, спрос и предложение. Если что-то перестает удовлетворять потребителей — обязательно появится конкурирующий продукт, соответствующий требованиям. Ну и если покупают неэффективные решения — значит устраивает за их цену.
Во-вторых рассуждения о «слоях дерьма» — это какая-то самоуверенность. Остановитесь на секунду и просто представться себе что реально происходит при выполнении вашей простой программы. Готовы ли вы писать все сами? Шифрование, HTTP, или тот же терминал самостоятельно сделать? Операционную систему сами с нуля сваяеете?
Докер и ко не были нужны 20 лет назад, потому что и требований как сейчас никто не предъявлял. А сейчас CI, масштабирование, отказоустойчивость — это уже норма. Что прикажете делать? Нанимать штат в 3 раза больше чтобы все это сделать без него? Ну и чем собственно он вам навредил? У докера оверхеда почти нет.
Еще сравнение «простых» текстовых редакторов с игрой…
Такие простые редакторы для которых каждый может написать расширение для синтаксического анализа языков программирования, подсветки, сворачивания кусков кода и даже рефакторинга.
И игра — конечный продукт, оптимизированный до умопомрачения под одну конкретную цель. Игра, которая работает быстро, потому что Nvidia специально под это разработала железку, которая рисует вам эти миллионы полигонов и при этом стоит как все остальное вместе взятое в компе.
Вы бы купили машину с расходом 100 литров на 100 километров?
Экономия на топливе — это веяние последних десятилетий.
А так то:
spez-tech.com/tehnika/gruzovie-avto/ural/375-harakteristiki-istoriya-razrabotki-tsena.html

Сто не сто, но:
Хотя заявленный расход был 48 литров на 100 километров, на самом деле он доходил до 70 литров.
И автомобили в США в те годы тоже не были особо экономичными.
Я сам до сих пор использую Windows XP sp2, все работает как часы, все старое проверенное годами, и нет никаких проблем.
Большая часть людей не разбирается в тонкостях софта, они упорно сидят ждут, когда все протупит, чтобы нажать кнопку мышки и опять ждать до желаемого результата, у них по 500 папок Яндекса, Mail.ru — и ведь они не знают, что Яндекс — это огромная троян-корпорация, которая наплодила за всю историю огромнейшую кучу троянов.
Так же у них браузеры — сэндвичи, некое подобие слоенного софта друг на друге, открывающего друг друга.
И когда что то читаешь на русских сайтах, понимаешь, что человек хочет поделиться знаниями, но их нет! Начало взято из научной статьи, а далее отсебятина ведущая в тупик, да понты, что я этим занимаюсь мол, а вы не умеете. Везде так, даже на хабре, где человек пишет, что это очень просто, но сам не может понять что он делает.
И если ты решил написать какую то софтину, то бесполезно изучать что то у нас на сайтах или у наших программистов, потому что:
1. Начало, красивое вступление, кусок вырезанный из научной статьи, переведенной на русский, та единственная часть, в которой разобрался автор. И он понял только этот кусок статьи.
2. Кусок кода, который работает, который протестировал сам автор. Далее куски кодов не относящихся к статье, текст отсебятины.
3. Всевозможные мечтания, что бы можно было создать и то что не под силу автору.
И получается не учебник и не статья, а своеобразный сэлфи статус.
Что остается пользователю? Учить английский и изучать основы из первоисточника, потому как у нас нет нигде нужной информации. Или изучать то, что есть и становиться таким же селфи — публикатором. У нас мало кто начнет что то делать сам, все переделывается из чужого кода. Итог — лучше чем было не будет! Так делает любой русский программист, потому как образование большего не дало. Заметил еще не маловажную вещь, очень часто висят базы данных государственных структур и почему то ссылаются на хакеров, почему на руки программистов не ссылаются?
И есть те единицы, которые что то сделали сами, обучались правильно, такие люди долго не задерживаются на весу, они востребованы и они не будут публиковать учебники или статьи, потому как делиться такими знаниями — финансовый ущерб. Так вот примерно все устроено.
Есть железо и софт работающие правильно, но у единиц, которые разбираются в этом сами! Остальное все кидают в необразованные массы и зарабатывают на этом. Нужно же как то зарабатывать =).
И вообще — все эти разговоры про то, что „ведь по сути там ничего нового“… По сути, знаете ли, в информатике уж эдак годков 70 ничего нового, с тех пор как фон Нейман свою архитектуру придумал. Чем вы измеряете „степень новизны“? В каких единицах? Ну да, в принципе в каком-нибудь Microsoft Word'е или LibreOffice Writer'е мало чего принципиально нового по сравнению с… не знаю… ну, допустим, Vi. А то, что есть
новое (тот же WYSIWYG), всегда можно записать в свистоперделки.
Но вы подумайте при этом, как изменилось количество компьютеров за это время, и как изменилось влияние компьютеров на нашу жизнь за это время! Наверное, программы на первых компьютерах были гораздо более оптимизированы, нежели сейчас. Но эти компьютеры были достоянием узкого круга профессионалов и существовали в единичных экземплярах. И программисты выступали в роли этаких гуру, исторгающих мутные речения про „смоляную яму“ и „серебряную пулю“. Сейчас компьютеры, — увы, — превратились в бытовую технику, а программисты стали чем-то вроде автослесарей. Но кому от этого плохо? Разве что самим программистам?
Вспомните времена, когда для покупки билета на самолет или поезд вам было нужно ехать в кассу! А сейчас это можно сделать через интернет за 5 минут, и это уже воспринимается как норма. Конечно, интерфейс многих порталов чудовищен, и наверное, они могли бы работать в 2 или 5 раз быстрее. Но… „чудо не в том, что [медведь] танцует хорошо, а в том, что вообще танцует“.
Вспомните времена, когда для покупки билета на самолет или поезд вам было нужно ехать в кассу! А сейчас это можно сделать через интернет за 5 минут, и это уже воспринимается как норма. Конечно, интерфейс многих порталов чудовищен
Ок, моя бабушка в молодости не могла купить билет на самолет или поезд через Интернет. Но я это могу сделать уже лет десять, а первый интернет-магазин с доставкой еды на дом в моем городе (обычный областной центр) появился ещё 20 лет назад. Этого времени достаточно, чтобы сделать удобный и отзывчивый интерфейс?
Например, мои родители так в полной мере и не освоили интерфейс смартфона (я специально даже не заостряю здесь внимание на его ОС — Android или iOS), и для них он является неудобным. А какой-нибудь школьник начальных классов ориентируется в нем, как рыба в воде и даже не представляет себе, что может быть как-то по-другому. Удобен ли он для него? Безусловно.
Суть-то моих возражений к другому сводится. Понимаете, рассуждать о том, что «а вообще смартфон мог бы загружаться за 5 секунд» или «а вообще ОС могла бы помещаться на дискете» просто бессмысленно. Ну, может быть, и мог бы. Наверное. Ну и что? Это как рассуждать о том, что наверное, булки могли бы расти на деревьях. Теоретически, наверное, да — но ведь не растут же!
Всё дело в том, что этот мир изначально несовершенен (по крайней мере то, что сделано людьми). Поэтому и сделанное нами не оптимально. И эта неоптимальность суть двигатель прогресса. Обратите внимание — я говорю не «в большинстве случаев не оптимально», а вообще «не оптимально», то есть в принципе. Вдумайтесь: по генеральной совокупности признаков не оптимальна ни одна вещь! ОС, умещающаяся на дискету, может быть оптимальна по критерию объёма, но не оптимальна по критерию удобства или, скажем, универсальности. И т.д.
Как говорят в таких случаях, необходимо задать критерий оптимизации. И вот тут приходит некто и заявляет, что таким критерием, например, для смартфонов должно быть время загрузки. Зачем? Почему? В чем потребительская фишка телефона, грузящегося за 5 секунд? Я понимаю, тема статьи звучит "Моё разочарование в софте" — ну так пусть он (автор) хотя бы объяснит, для чего ему лично это нужно?
А так получается, что автор выбрал обвинительную линию, — презумпцию виновности, если угодно, — и излагает лишь те факты, что её подтверждают.
Теоретически, наверное, да — но ведь не растут же!Не растут — потому что мы не умеем создать такое дерево. Вот в принципе не умеем.
Понимаете, рассуждать о том, что «а вообще смартфон мог бы загружаться за 5 секунд» или «а вообще ОС могла бы помещаться на дискете» просто бессмысленно.Почему бессмысленно? Если мы не будем об этом говорить — то этого никогда и не случится.
И эта неоптимальность суть двигатель прогресса.Только не в софте. Задумайтесь вот над чем: вы не можете откатить версию iOS или Android (на многих телефонах, на некоторых можно, хотя это всегда непросто). Почему это сделано? Почему у вас нет подобных ограничений, скажем, по отношению к автомагнитолам или каким-нибудь системам турбонаддува? Да потому что у внушительного количнства пользователей выход новой версии возникает острое желения откатить всё назад! Вспмомните историю продвижения Windows 10 хотя бы.
Как говорят в таких случаях, необходимо задать критерий оптимизации.А он очень прост: люди должны хотеть пользоваться новинками. Четверть века назад — это происходило. Когда MS DOS 4 оказалась хуже, чем MS DOS 3.30 (на которой люди сидели долгое время сидели после выхода MS DOS 4.x), то Microsoft приложил массу усилий для того, чтобы на MS DOS 5 люди реально сами захотели переходить. Люди добывали бета-версии Windows 3.1 или Turbo Pascal 7 и переходили на них за полгода до релиза. Люди покупали железо, когда вышла Windows 95, чтобы её можно было запустить.
Сегодня же выход новой версии MS Office, Skype или какого-нибудь GMail'а вызывает массовые вопрос с вопросом: «как теперь жить и нельзя ли вернуть старые версии, как-нибудь».
Почему у вас нет подобных ограничений, скажем, по отношению к автомагнитолам или каким-нибудь системам турбонаддува? Да потому что у внушительного количнства пользователей выход новой версии возникает острое желения откатить всё назад!
Ооо, а вы выбрали пример который гораздо хуже чем откаты версий ОС
= «изкоробки» автомобиль практически невозможно проапгрейдить дальше его базовой комплектации, а в некоторых случаях выбора вообще нет… например купив какойнить мерседес за килограмм денег вы получается уродскую встроенную навигационную систему которая хуже яндекса и гуглкарт… и вы не можете её проапгрейдить или поменять… вообще… только купить китайскую магнитолу и слететь с гарантии (и есть ли китайские магнитолы на мерседес за кучу лямов?)
=с турбонаддувами ещё веселее, зачастую «штатных» способов апгрейда нет вообще, а нештатные официально имеют кучу бюрократии в регулирующих органах уже со стороны государства
==
ну а ответ на
Почему это сделано?
прост
так дешевле, поддерживать годами несколько параллельных версий ОС, которые замечу бесплатны после их покупки… и например эпплу или микрософту придется содержать штат бесплатного саппорта для того чтобы тянуть старую версию «винды» или «макоса» которые вы купили лет 15 назад? им это элементарно невыгодно.
А зарабатывают они (пока) на продаже новых версий… но тут вы уже правильно описали мотивацию
и например эпплу или микрософту придется содержать штат бесплатного саппорта
А мне не нужен саппорт от них — ни платный, ни бесплатный. К чему вообще это тут, мало кто вообще хоть раз в саппорт Гугла/Эппла писал: это долго, и с вероятностью 99 процентов ответа вообще не будет. Я даже в стиме 2 недели ждал ответа поддержки на официальном тикет-форуме, когда у меня аккаунт взломали…
1) в том, что если не ставить перед собой цели, то её и невозможно достигнуть, я с вами совершенно согласен. Просто не всякая цель достойна того, чтобы её перед собой ставить. Ведь ясно же, что для достижения цели нужно идти на компромиссы (делаем быстро, дешево, качественно — выбери любые 2 пункта). С чего автор материала решил, будто компромиссы, на которые нужно было бы пойти для достижения цели «загрузка смартфона за 5 сек», были бы для пользователя менее болезненными, чем те, на которые он идет сейчас? Ведь ни опросов, ни анализа, ни статистики какой-нибудь не приводилось. Хочу загрузку за 5 сек, и всё тут.
2) По поводу того, почему нельзя откатить версию ОС на смартфоне. Думаю, не стоит здесь искать какой-то заговор разработчиков. Просто так дешевле в смысле техподдержки. Смартфон воспринимается как аксессуар. Ведь основная масса потребителей смартфонов — это не гики, согласитесь. И они (потребители, в смысле, а не гики) давно уже забыли, что это по сути настоящий компьютер, только маленький (да и не помнили этого, наверное, никогда). Опять же — обратите внимание, что смартфоны стали массово популярны именно после того, как для рядового потребителя они перестали быть «компьютером» и стали «аксессуаром». Тут страшного ничего нет. Так было со всеми технически сложными товарами. Вот так же фанаты космонавтики ждут, когда SpaceX сделает полеты в космос доступными «для всех». Вы же не требуете от автолюбителя навыков автомеханика, а от владельца телевизора — навыков телемастера. ОС в смартфоне — такая же деталь, как кинескоп в ТВ, только не аппаратная, а программная. Поэтому её заменить (обновить) можно, а кинеескоп — нет. Думаю, производители бытовой техники с удовольствием обновляли бы детали аппаратуры удаленно — да невозможно.
3) А вот теперь об обновлениях. Самый интересный пункт. Вот работаете вы в сфотописательской конторе, и кормитесь вы с продажи своего ПО. И разрабатываете вы его давно — не 1-2 года, а 10-20 лет. У вас офис, вы обросли штатом… Даже если вы разрабатываете какое-то реально специфическое ПО (типа CAD/CAM/CAE), рано или поздно вы подходите к пределу функциональности. И что тогда? Вы приходите к программистам, у которых семьи и кредиты, и говорите: «Друзья мои, наш продукт себя исчерпал. Контора закрывается, ищите удачи в другом месте?» Конечно же, вы так не сделаете (кто будет возражать — говорите, во-первых, за себя и, во-вторых, приводите проверяемые данные). Поэтому что вы делаете? Вы начинаете придумывать функционал. Вы начинаете создавать потребности. Иначе вы должны лишить людей их кука хлеба во имя идеи о соответствии разрабатываемого ПО неким идеалам. Уж даже не знаю, что менее гуманно — медленный смартфон и 100 сытых человек, или быстрый смартфон и 1 сытый и 99 голодных. Цифры, сами понимаете, условные, так что просьба не придираться. И ещё, кстати, не забывайте, что разогнать команду — это не значит потерять людей; это значит потерять компетенции. Если завтра они понадобятся, вы вынуждены будете начинать с нуля.
Да собственно всегда так было. Как и увеличение в размерах. Сравните как-нибудь Norton Commander 3, Norton Commander 5 и, когда-то всем известный, Volkov Commander. Я думаю вы порадуетесь… но при этом Semantec успешно продавал и Norton Commander 5 и Norton Commander 5.5 — хотя весь СНГ сидел на VC…
Разница только в том, что железо всё это безумие перестало маскировать.
рефакторинг. И он накладывается на идео по новому, «улучшенному» интерфейсу.
Вот поймать бы этих идеологов, и руки-то им поотрывать...
Почему бессмысленно? Если мы не будем об этом говорить — то этого никогда и не случится.
Сколько вы готовы за это заплатить? А остальные потребители? А может на самом деле есть куда более критичные проблемы, например, проблема обновлений, которые перестают в какой-то момент выходить, может начнем с нее, а на загрузку можно забить. Или время загрузки для вас важнее?
Только не в софте. Задумайтесь вот над чем: вы не можете откатить версию iOS или Android (на многих телефонах, на некоторых можно, хотя это всегда непросто). Почему это сделано?
Это катастрофически неправильный вопрос. Потому что, во-первых, вы можете, надо просто бекап делать перед обновлей. А во-вторых, правильный вопрос "Почему это не было сделано?", так как откат на обратную версию еще написать надо.
А он очень прост: люди должны хотеть пользоваться новинками. Четверть века назад — это происходило. Когда MS DOS 4 оказалась хуже, чем MS DOS 3.30 (на которой люди сидели долгое время сидели после выхода MS DOS 4.x), то Microsoft приложил массу усилий для того, чтобы на MS DOS 5 люди реально сами захотели переходить. Люди добывали бета-версии Windows 3.1 или Turbo Pascal 7 и переходили на них за полгода до релиза. Люди покупали железо, когда вышла Windows 95, чтобы её можно было запустить.
Вам случайно не больше 30 лет? Мне кажется, у вас случился переход до консерватора. Люди все так же ставят себе беты, новые версии софта и покупают железо ради новинок. Просто сейчас не нужно обновлять железо, что бы вместо win 7 поставить win 10.
Вам случайно не больше 30 лет? Мне кажется, у вас случился переход до консерватора. Люди все так же ставят себе беты, новые версии софта и покупают железо ради новинок.
Не так же. Новинки нынче скисли. Ранее пользователь получал новую версию раз в год, в два, в три, но это было событием. Новая версия — это означало множество новых фич, улучшение и упрощение работы на основе пользовательского опыта и т.д. Сейчас смотреть на обновления особо нечего. Что-то действительно интересное появляется редко, чаще это простой фейслифтинг UI, а самое неприятное — фейслифтинг происходит не на основе опыта пользователей, а просто по картинкам дизайнеров, чтобы «освежить». В результате нередко интерфейс становится хуже. Взять ту же упомянутую ниже звонилку Андроида. Раньше для приема звонка нужен был свайп влево, и это легко делалось большим пальцем, когда телефон находится в правой руке. В Андроид 8 теперь нужен свайп вверх. И о-па, сделать этот жест одной рукой уже намного сложее.
Ещё раз: давайте определимся, что означает «удобный» и «неудобный», как это измерять, и вообще — удобный или неудобный для кого?
О, это комплексный показатель. Но к счастью, вполне объективный. Включает в себя и количество действий, которое нужно провести, чтобы получить результат, и отзывчивость интерфейса, и быстродействие, и интуитивную понятность для целевого пользователя.
Мир несовершенен, да. Но мы-то разработчики, наша профессия как раз и предназначена для того, чтобы сделать его совершеннее, а не плодить всякую ерунду.
Вот, взять, к примеру, стандартное приложение звонилки в упомянутом вами Андроиде. С версии 4.х до версии 8 его функционал, в общем-то, практически не поменялся. Только внешний вид подтюнинговали. Но! Там добавилась какая-то функция, которая позволяет отправить смску, если вы не дозвонились. Фишка в том, что звонилка предлагает отправить эту смску в любом случае после звонка, даже если дозвонились. Как бы и не мешает пользоваться, но раздражает, примерно как заводской брак вроде облезлой краски на корпусе нового пылесоса. Эта мелочь хорошо отражает состояние дел в индустрии. Огромная компания-разработчик, армия девелоперов, армия тестеров, пять лет разработки, минимум новых фич, но даже при этом в релиз пошла корявая версия с видными невооруженным взглядом багами. Потому что всем плевать.
Как Вы сказали, не то чтобы мешает, но раздражает.
1. Производительность железа растет, а стоимость пока удается держать более-менее одинаковую. За последние 20 лет, каждый год «современный» компьютер можно было купить примерно за 1000$, но при этом у него понемногу улучшались всякие объемы памяти, дисков, число и/или частоты процессоров и т.п. Это позволяет не заботится об оптимизации, не тратить не нее время, потому что просто незачем. Этот фактор пройдет, как только гонка железа с софтом замедлится, а подтверждения, что железо уже не может угнаться за софтом уже появляются.
2. В IT за последние годы «поверили» очень много людей, все бросились автоматизировать всё подряд и переходить на электронные носители и оборот и т.д. Это породило всплеск огромного кол-ва разнообразного софта, написанного быстро и некачественно (включая «кровавый энтерпрайз»), потому что надо было занимать и окучивать новые рынки и как можно быстрее становится там монополистами, чтобы получать максимум выгоды. Этот процесс до сих пор еще идет, хотя число незанятых ниш сильно сократилось. Да и потихоньку люди понимают, что IT — это не серебряная пуля.
3. Индустрия разработки (и доставки) контента прошла за последние 20 лет огромный рывок вперед. Многократно выросли размеры изображений, видео, качество музыки, появились всякие 9.1 звуки, 4Д видео и т.д. Да еще и помимо простого увеличения в размерах кол-во самого контента выросло тысячекратно, т.е. музыки, видео и фото стало во много раз больше. Для быстрой (а объемы растут очень быстро!) обработки всего этого барахла очевидно лепится очередной чудо-софт, не блещущий архитектурой. Этот фактор пока еще будет действовать в ближайшие десятилетия, т.к. тут и ниш больше, да и тупо размеры можно гнать вперед довольно долго, уповая на ненасытность людей. 8К видео — вчерашний день, у нас уже 64К видео есть, да еще в 960 фпс, да еще по 16 бит на компоненту цвета…
4. В современном мире софта можно реализовать практически что угодно, а вот продать удается далеко не всё. А это определяет стратегии. Действовать надо быстро, как только ниша появилась (освободилась), значит плевать на всё, пилим лишь бы хоть как-то работало. Потом допиливать даже не будем, потому что уже новые «вызовы» будут. Этот фактор будет действовать и дальше, т.к. он экономический, а не из области IT.
5. Стоимость разработки качественного (во всех отношениях) софта за последние 20 лет непрерывно растет. Причем растет быстрее, чем растет эффект от его внедрения. Архитектуры железа и софта усложнились неимоверно, наверное, уже в мире нет человека, который бы понимал бы от А до Я как работает его техника. Стоимость качественных программистов тоже растет, и бизнесу это не нравится. Поэтому компании вынуждены либо говнокодить, снижая стоимость, либо уходить в узкие ниши, т.е. становится махровыми монополистами и выкручивать руки всем подряд. Иными словами разрыв между сложностью и оптимальностью растет, и баланс перекашивается. Этот фактор тоже продолжит действовать, т.к. сложность имеет свойство накапливаться, так же накапливаются слои и уровни абстракции в современном софте, но это не делает его принципиально проще.
6. Ну и наконец, психологический фактор. В мире ежечасной погони за новыми версиями, сомнительными и высосанными из пальца функциями софта, переписывания иконок и внешнего вида, и прочей «перестановки кроватей», по-другому просто не бывает. Тут замешана и экономика, и человеческий фактор (хайп вокруг IT), и непонимание куда вообще двигаться в IT, причем ни программистами, ни компаниями, отсутствие вменяемых долгосрочных стратегий (ну а зачем, пипл хавает же) и т.д. Все это приводит к тому, что на проблемы «ожирения» просто не обращают внимание. Этот фактор наверное будет действовать до тех пор, пока не сменится понимание функций IT в этом мире, причем как пользователями, так и разработчиками.
Может сумбурно, но мне видится как-то так. Бороться в данный момент с «ожирением» и общим отупением софта глупо, надо этим пользоваться :)
Мне кажется, что-то оптимизировали в сторону замедления работы, потому что с последними ~200 постами стало прям совсем невыносимо скачком :)
Нормально читает, скроллит и т. п. Вот комментарий писать — тормозит, по полсекунды обрабатывает нажатие клавиши визуально. Ubuntu 18.04, Intel® Core(TM) i5-9500 CPU @ 3.00GHz (6 физических ядер без HT), 32 Gb RAM. Сама вкладка жрет 700 Mb
— разработчики хабра подтюнили что-то на этот случай с момент написания статьи (когда у части хабровчан просто комменты стали недогружаться при приближении к 2к)Никогда не видел пропадающих комментариев. Пишу с Хрома на «пишущей машинке» (Intel® Core(TM) i7-8650U, «жалкие 16GiB RФM», etc.
Так что скорее:
— проблема под хром решалась лишь наращиванием железной мощи
P.S. Но что вентилятор орудует на полную раздражает. Так что Firefox, конечно, лучше.
А вот если взять ноут с последним поколением CPU, но HDD… будет проблемы.
И да, то, что старый добрый MIM прекрасно работал с подобными объёмами текста на несколько более медленных системах с 64KB памяти и 1MHz (не GHz!) CPU — бесит, конечно… но — это софт, который мы заслужили…
На Blackberry Key 2 с андроидом заняло всего минут 10 открыть комменты с хромом.
Система Android без приложений занимает почти 6 ГБ. Просто задумайтесь на секунду, насколько неприлично огромное это число.
Это в 18-м году, в конце 19-го (Android 9), в 20-м (Android 10) — 14 ГБ!!! Я смотрел на всех новых телефонах в магазине, включая мой!
Firefox 62:
518 запросов
27,58 МБ / 20,86 МБ передано
Передано за: 25,86 с
DOMContentLoaded: 19,62 с
load: 31,55 с
Firefox 84:
531 запрос
27,64 МБ / 13,91 МБ передано
Передано за: 15,10 с
DOMContentLoaded: 9,25 с
load: 13,70 с
Chrome 87:
281 requests
48.4 kB transferred
14.6 MB resources
Finish: 13.15 s
Кэш и там и там был «прогрет» несколькими перезагрузками страницы. Получается, новый Хром как минимум грузит страницу быстрее более старой Лисы. А ещё что новая Лиса больше данных берёт из кэша при одинаковом общем объёме.
К сожалению, в инструментах 62-ой версии Firefox есть явный баг: после события load счётчик «передано» устанавливается в значение «0 Гб», так что получить размер переданных с сервера данных на момент load крайне затруднительно. Я взял последнее значение, которое успел визуально зафиксировать на 25-26 секунде.
Chrome87 50с 508запросов 8Мб/22,4Мб(рес) 14 процессов на 1.5Гб (62+228+13+37+6+21+39+121+42+219+671+46+14)
FireFox84 30c 529запросов 33.23Мб/18.7Мб(рес) 6 процессов 1.3Гб (109+261+700+35+84+94)
При этом Opera и Chrome (после обновления по F5) умудрились загрузить страницу не целиком.
Opera до комментария habr.com/ru/post/423889/#comment_19149259
Chrome до комментария habr.com/ru/post/423889/#comment_19140325
канал 100mbit linux ubuntu 20.04
Firefox82.0.2 491запросов 28.02Мб/15.78Мб 11.46с 1.5Gb 2 процесса







Моё разочарование в софте