Это первая статья из серии «Сети для самых маленьких». Мы с товарищем
thegluck долго думали с чего начать: маршрутизация, VLAN'ы, настройка оборудования.
В итоге решили начать с вещи фундаментальной и, можно сказать, самой важной: планирование. Поскольку цикл рассчитан на совсем новичков, то и пройдём весь путь от начала до конца.
Предполагается, что вы, как минимум читали о эталонной модели
OSI (то же на
англ.), о стеке протоколов
TCP/IP (
англ.), знаете о типах существующих
VLAN’ов (эту статью я настоятельно рекомендую к прочтению), о наиболее популярном сейчас
port-based VLAN и о
IP адресах (
более подробно). Мы понимаем, что для новичков «OSI» и «TCP/IP» — это страшные слова. Но не переживайте, не для того, чтобы запугать вас, мы их используем. Это то, с чем вам придётся встречаться каждый день, поэтому в течение этого цикла мы постараемся раскрыть их смысл и отношение к реальности.

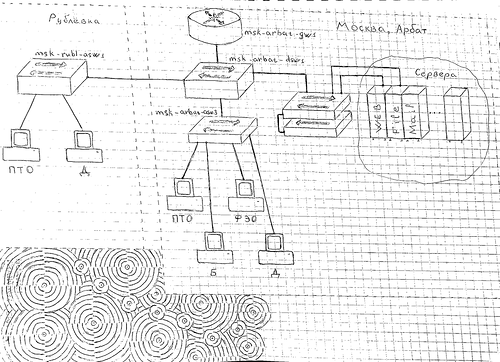
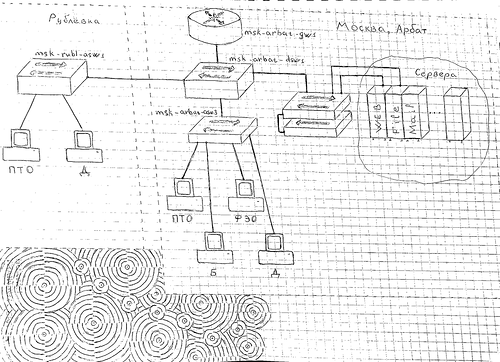
Начнём с постановки задачи. Есть некая фирма, занимающаяся, допустим, производством лифтов, идущих только вверх, и потому называется ООО «Лифт ми ап». Расположены они в старом здании на Арбате, и сгнившие провода, воткнутые в пожжёные и прожжёные коммутаторы времён 10Base-T не ожидают подключения новых серверов по гигабитным карточкам. Итак у них катастрофическая потребность в сетевой инфраструктуре и денег куры не клюют, что даёт вам возможность безграничного выбора. Это чудесный сон любого инженера. А вы вчера выдержали собеседование и в сложной борьбе по праву получили должность сетевого администратора. И теперь вы в ней первый и единственный в своём роде. Поздравляем! Что дальше?