С вами снова Максим Никитин, арт-директор ТехноФабрики с сагой о мобильном дизайне. Переходим ко второй части, где позанудствуем на тему удобстваа, внимания, опыта, привычек и прочих скучных вещей.
UI/UX. При разработке любого мобильного дизайна все крутится вокруг этих четырех букв. Они настолько взаимосвязаны, что часто пишутся через слеш – UI/UX. Потому что не бывает одного без другого, как не бывает водки без похмелья.
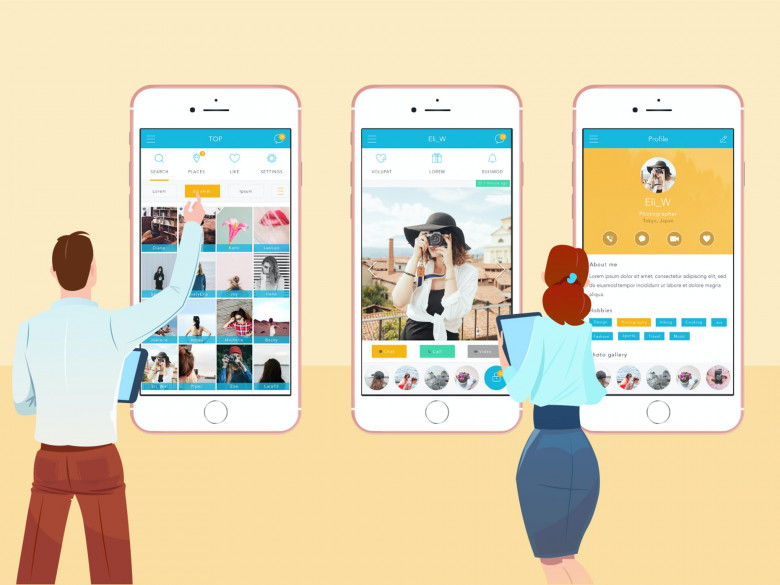
Если по-простому, то UI (user interface) – это то, как оно выглядит, а UX (user experience) – это то, как оно работает. Если совсем точнее, то UX – это то, как пользователь работает с приложением, и куда он там норовит ткнуть пальцем.
То есть UI – это про шрифты, тенюшки, градиенты и картинки. UX – это про путь пользователя: на этом экране будет это, тот экран поведет сюда, на нем будет это. В конце мы хотим, чтобы пользователь сделал вот это, и получил бы вот такой результат.
И здесь находится краеугольный камень разработки мобильного дизайна – надо чтобы не только красиво, но еще и удобно. Не только UI, но и UX. Потому что нарисовать можно все что угодно, хоть лицо Гитлера на весь экран, как в комиксе xkcd. Вопрос в том, сможет ли этим пользоваться кто-нибудь кроме девелопера и заказчика.