В этой статье рассмотрим "Алгоритм X" Кнута и его применение для решения судоку. Прелесть алгоритма в том, что судоку при этом решается быстро без программирования каких-то продвинутых техник решения.
Frontend Developer
Поиск похожих изображений, разбор одного алгоритма

Пришлось мне недавно решать задачку по оптимизации поиска дубликатов изображений.
Существующее решение работает на довольно известной библиотеке, написанной на Python, — Image Match, основанной на работе «AN IMAGE SIGNATURE FOR ANY KIND OF IMAGE» за авторством H. Chi Wong, Marshall Bern и David Goldberg.
По ряду причин было принято решение переписать всё на Kotlin, заодно отказавшись от хранения и поиска в ElasticSearch, который требует заметно больше ресурсов, как железных, так и человеческих на поддержку и администрирование, в пользу поиска в локальном in-memory кэше.
Для понимания того, как оно работает, пришлось с головой погружаться в «эталонный» код на Python, так как оригинальная работа порой не совсем очевидна, а в паре мест заставляет вспомнить мем «как нарисовать сову». Собственно, результатами этого изучения я и хочу поделиться, заодно рассказав про некоторые оптимизации, как по объёму данных, так и по скорости поиска. Может, кому пригодится.
Переезд в Японию

Поиск работы
В моем случае LinkedIn оказался единственным инструментом, с помощью которого я мог добраться хотя бы до интервью. В тот момент, когда я вернулся к поискам (начало 2015-го), на сайте уже было достаточно много IT-вакансий в Токио без требований к знанию японского. Как выяснилось позже — это был новый тренд по привлечению специалистов из-за границы.
Я нашёл вакансию, которая мне была интересна, перешел по ссылке, заполнил анкету, записал видео-интервью и на какое-то время забыл обо всём этом, т.к. не расчитывал, что мне кто-то ответит. Но мне ответили.
Собеседование
Пригласили на собеседование по скайпу. Всего их было 4 или 5 и только одно из них техническое. На остальных же мне казалось, что интервьюер именно я. Мне рассказывали о компании, проектах, работе, а я задавал вопросы. В итоге за время этих интервью (которые заняли около 2-х месяцев) я познакомился с кем-то из HR, своим будущим менеджером, почти всеми членами команды и с менеджером L2 (один из executive). Т.е. ещё даже не зная наймут ли меня, я уже знал всех тех, с кем мне предстоит работать. Мне это показалось чем-то невероятным.
Итальянская Enigma: шифровальные машины компании OMI
даже разработали адаптированную версию Энигмы для своего флота. Шифровальная машина производилась итальянской фирмой «Ottico Meccanica Italiana» (OMI)

Всегда ли нужны Docker, микросервисы и реактивное программирование?

Автор: Денис Цыплаков, Solution Architect, DataArt
В DataArt я работаю по двум направлениям. В первом помогаю людям чинить системы, сломанные тем или иным образом и по самым разным причинам. Во втором помогаю проектировать новые системы так, чтобы они в будущем сломаны не были или, если говорить реалистичнее, чтобы сломать их было сложнее.
Если вы не делаете что-то принципиально новое, например, первый в мире интернет-поисковик или искусственный интеллект для управления запуском ядерных ракет, создать дизайн хорошей системы довольно просто. Достаточно учесть все требования, посмотреть на дизайн похожих систем и сделать примерно так же, не совершив при этом грубых ошибок. Звучит как чрезмерное упрощение вопроса, но давайте вспомним, что на дворе 2019 год, и «типовые рецепты» дизайна систем есть практически для всего. Бизнес может подкидывать сложные технические задачи — скажем, обработать миллион разнородных PDF-файлов и вынуть из них таблицы с данными о расходах — но вот архитектура систем редко отличается большой оригинальностью. Главное тут — не ошибиться с определением того, какую именно систему мы строим, и не промахнуться с выбором технологий.
В последнем пункте регулярно возникают типичные ошибки, о некоторых из них я расскажу в статье.
Новый 2ГИС — подключайтесь к публичному тестированию

Мы сделали новую онлайн-версию 2ГИС и начинаем её публичное тестирование. Если коротко — переписали карту с растра на вектор, ушли от отдельных городов к бесшовной карте мира и переработали интерфейс. Новая версия доступна на beta.2gis.ru.
TypeScript на сервере
TypeScript на сервере

TypeScript последнее время быстро набирает популярность, в особенности благодаря распространению Angular2. При этом на сервере TypeScript пока не особенно популярен. Многие хотели бы попробовать TypeScript, но не имеют возможности / желания долго разбираться с его настройкой. В этой статье я расскажу как можно с минимальными сложностями начать использовать TS на сервере, так что он почти не будет отличаться от ES6/Next кода, а так же зачем это нужно.
Питер Хинченс про Optimistic Merging: Сначала люди, потом код. Соберите правильное сообщество, и оно напишет нужный код

Я выступал на DomCode в ноябре 2015 года (отличная конференция, кстати; проходила в маленьком красивом городке) и рассказывал о своем списке правил для построения open source сообществ. Один человек позже попросил меня объяснить, почему я советую мерджить патчи быстро, не дожидаясь завершения тестирования непрерывной интеграции (Continuous Integration) и без перепроверки кода. Я буду называть эту стратегию optimistic merging (ОМ). И сейчас я расскажу о некоторых ее плюсах.
Стандартная практика для многих сообществ — пессимистичный мерджинг (ПМ). Это когда нужно сначала дождаться, пока тестирование непрерывной интеграции завершится, потом пересмотреть код, потом протестить патчи на ветви и затем дать фидбэк автору. Тогда только он может пофиксить патчи, и весь этот цикл начнется заново. На этой стадии сопровождающий запросто может сказать: «Мне не нравится, как вы это сделали» или «Это не совпадает с нашем видением проекта».
В худшем случае могут пройти недели и месяцы, пока патчи не будут приняты. Ну, или их могут не принять никогда, и они будут отклонены по тысячам разных причин.
TypeScript 3.0

Бот для Starcraft на Rust, C и на любом другом языке
 StarCraft: Brood War. Как много это значит для меня. И для многих из вас. Настолько много, что я засомневался, давать ли ссылку на вики.
StarCraft: Brood War. Как много это значит для меня. И для многих из вас. Настолько много, что я засомневался, давать ли ссылку на вики.
Как-то раз мне в личку постучался Halt и предложил выучить Rust. Как и любые нормальные люди, мы решили начать с hello world написания динамической библиотеки под Windows, которая могла бы загружаться в адресное пространство игры StarCraft и управлять юнитами.
В статье будет описан процесс поиска решений, использования технологий, приемов, которые позволят вам почерпнуть новое в языке Rust и его экосистеме или вдохновиться для реализации бота на своем любимом языке, будь то C, C++, ruby, python, e.t.c.
Kubernetes: жизнь пода

Как вы могли догадаться, заголовок этой публикации — отсылка к мультфильму Pixar 1998-го года «A Bug’s Life» (в российском прокате он назывался «Приключения Флика» или «Жизнь насекомого» — прим. перев.), и действительно: между муравьём-рабочим и подом в Kubernetes есть много схожего. Мы внимательно посмотрим на полный жизненный цикл пода с практической точки зрения — в частности, на способы, которыми вы можете повлиять на поведение при старте и завершении работы, а также на правильные подходы к проверке состояния приложения.
Как работает JS: о внутреннем устройстве V8 и оптимизации кода
Часть 2: О внутреннем устройстве V8 и оптимизации кода
Часть 3: Управление памятью, четыре вида утечек памяти и борьба с ними
Часть 4: Цикл событий, асинхронность и пять способов улучшения кода с помощью async / await
Часть 5: WebSocket и HTTP/2+SSE. Что выбрать?
Часть 6: Особенности и сфера применения WebAssembly
Часть 7: Веб-воркеры и пять сценариев их использования
Часть 8: Сервис-воркеры
Часть 9: Веб push-уведомления
Часть 10: Отслеживание изменений в DOM с помощью MutationObserver
Часть 11: Движки рендеринга веб-страниц и советы по оптимизации их производительности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 12: Сетевая подсистема браузеров, оптимизация её производительности и безопасности
Часть 13: Анимация средствами CSS и JavaScript
Часть 14: Как работает JS: абстрактные синтаксические деревья, парсинг и его оптимизация
Часть 15: Как работает JS: классы и наследование, транспиляция в Babel и TypeScript
Часть 16: Как работает JS: системы хранения данных
Часть 17: Как работает JS: технология Shadow DOM и веб-компоненты
Часть 18: Как работает JS: WebRTC и механизмы P2P-коммуникаций
Часть 19: Как работает JS: пользовательские элементы
Перед вами — второй материал из серии, посвящённой особенностям работы JavaScript на примере движка V8. В первом шла речь о механизмах времени выполнения V8 и о стеке вызовов. Сегодня мы углубимся в особенности V8, благодаря которым исходный код на JS превращается в исполняемую программу, и поделимся советами по оптимизации кода.

Настоящее и будущее безопасной работы с null и undefined в JavaScript
null и undefined в JavaScript. Здесь он приводит анализ текущей ситуации, показывает некоторые приёмы безопасной работы с null и undefined, а также, говоря о будущем, рассматривает оператор ?..
JS DevDay: про титан, рабочих и гибриды

Мы готовимся сделать то, что не делали вот уже два года, — 27-го апреля соберём на DevDay 150 неравнодушных к JavaScript. Научимся жить с Titanium, ускорять приложение с помощью service workers и напишем гибридное приложение на Angular.
Под катом явки, пароли и про трансляцию.
Антипаттерны тестирования ПО
Введение
Есть несколько статей об антипаттернах разработки ПО. Но большинство из них говорят о деталях на уровне кода и фокусируются на конкретной технологии или языке программирования.
В этой статье я хочу сделать шаг назад и перечислить высокоуровневые антипаттерны тестирования, общие для всех. Надеюсь, вы узнаете некоторые из них независимо от языка программирования.
Терминология
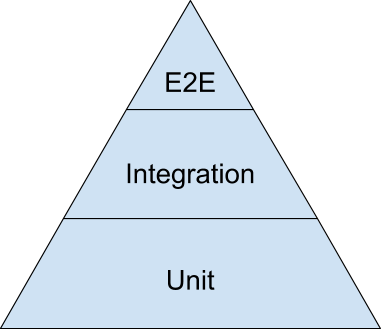
К сожалению, в тестировании пока не выработали общую терминологию. Если спросить сотню разработчиков, в чём разница между интеграционным, сквозным и компонентным тестом, то получите сто разных ответов. Для этой статьи ограничимся такой пирамидой тестов:

Если не видели пирамиду тестов, настоятельно рекомендую ознакомиться с ней. Вот некоторые хорошие статьи для начала:
- «Забытый слой пирамиды автоматических тестов» (Майк Кон, 2009)
- «Пирамида тестов» (Мартин Фаулер, 2012)
- «Блог отдела тестирования Google» (Google, 2015)
- «Пирамида тестов на практике» (Хэм Фокке, 2018)
JS DevDay. Запись докладов

27 апреля мы провели JavaScript DevDay — разговаривали и про мобилку, и про веб, и про гибридные приложения. Делимся записями трёх докладов.
Первый будет полезен, если вам понадобилась аргументация почему НЕ стоит использовать Аppcelerator Titanium. Второй повествует о том, как ускорить ваше веб-приложение с помощью service worker. Посмотрев третий доклад вы узнаете, как написать гибридное приложение на Angular.
Органайзер-каталог для карт Heroes III и более 7700 карт в придачу

Я играю в Heroes of Might and Magic со времен
Цели были следующие:
- Избавиться от дубликатов карт
- Точно знать, играл я в эту карту или нет, если играл, то знать статус: выиграл, проиграл или пропустил
- Иметь возможность загружать в органайзер новые карты с проверкой на уникальность
- Писать свой личный комментарий к карте
- Иметь возможность мгновенно отсортировать каталог карт по следующим параметрам:
названию, статусу, версии, кодировке, размеру карты, наличию подземелья, уровню сложности и размеру файла
Справа налево. Что такое dir=rtl и как приручить арабский язык

Привет, Хабр. Мы недавно перевели на арабский язык 2ГИС Онлайн, и хотим поделиться своим опытом адаптации интерфейса под RTL (right-to-left). Это будет актуально и для иврита, и для персидского языка.
Я разделю этот опыт на две статьи — теоретическую и практическую. Сегодня — больше про теорию. Я расскажу, зачем нам понадобилось переворачивать весь интерфейс, что для разработчика интерфейсов значит фраза «сделать арабскую версию» и как справиться с арабским языком, смешанным с английским. Особое внимание уделю алгоритму, по которому строится отображение текста смешанной направленности — unicode bidirectional algorithm.
Применение рекуррентных слоев для решения многоходовок

История
Рекуррентные слои были изобретены еще в 80х Джоном Хопфилдом. Они легли в основу разработанных им искусственных ассоциативных нейронных сетей (сетей Хопфилда). Сегодня рекуррентные сети получили большое распространение в задачах обработки последовательностей: естественных языков, речи, музыки, видеоряда и тд.
Задача
В рамках задачи по Hierarchy reinforcement learning я решил прогнозировать не одно действие агента, а несколько, используя для этого уже пред обученную сеть способную предсказать последовательность действий. В данной статье я покажу как реализовать “sequence to sequence” алгоритм для обучения этой самой сети а в последующей, постараюсь рассказать, как использовать ее в Q-learning обучении.
9 советов по улучшению качества кода React-приложений

Автор статьи, перевод которой мы сегодня публикуем, хочет поделиться с аудиторией React-разработчиков девятью полезными советами, направленными на повышение качества кода. Эти советы затрагивают довольно широкий диапазон тем — от инструментальных средств до стиля программирования.
Информация
- В рейтинге
- Не участвует
- Откуда
- Новосибирск, Новосибирская обл., Россия
- Дата рождения
- Зарегистрирован
- Активность