Каждый, кто пользовался PlantUML, знает, что этот инструмент хорош тем, что позволяет создавать разнообразные диаграммы без необходимости ручного позиционирования их элементов: написал код — получил рендеринг. Но, как известно, у медали две стороны. В данном случае вторая сторона медали это не всегда понятные правила, которыми руководствуется логика, лежащая в основе движка PlantUML.
Как следствие, иногда получаются не самые эстетически привлекательные диаграммы, а поиск ответа на вопрос, как повлиять на автоматическую расстановку элементов, заводит в тупик. Это происходит из-за того, что доступной информации об управлении вёрсткой в PlantUML практически нет.
В данной статье я попытаюсь закрыть этот пробел и заодно поделюсь некоторыми полезными приёмами, чтобы снизить порог вхождения в работу с PlantUML.









 Изображение предоставлено автором. Основано
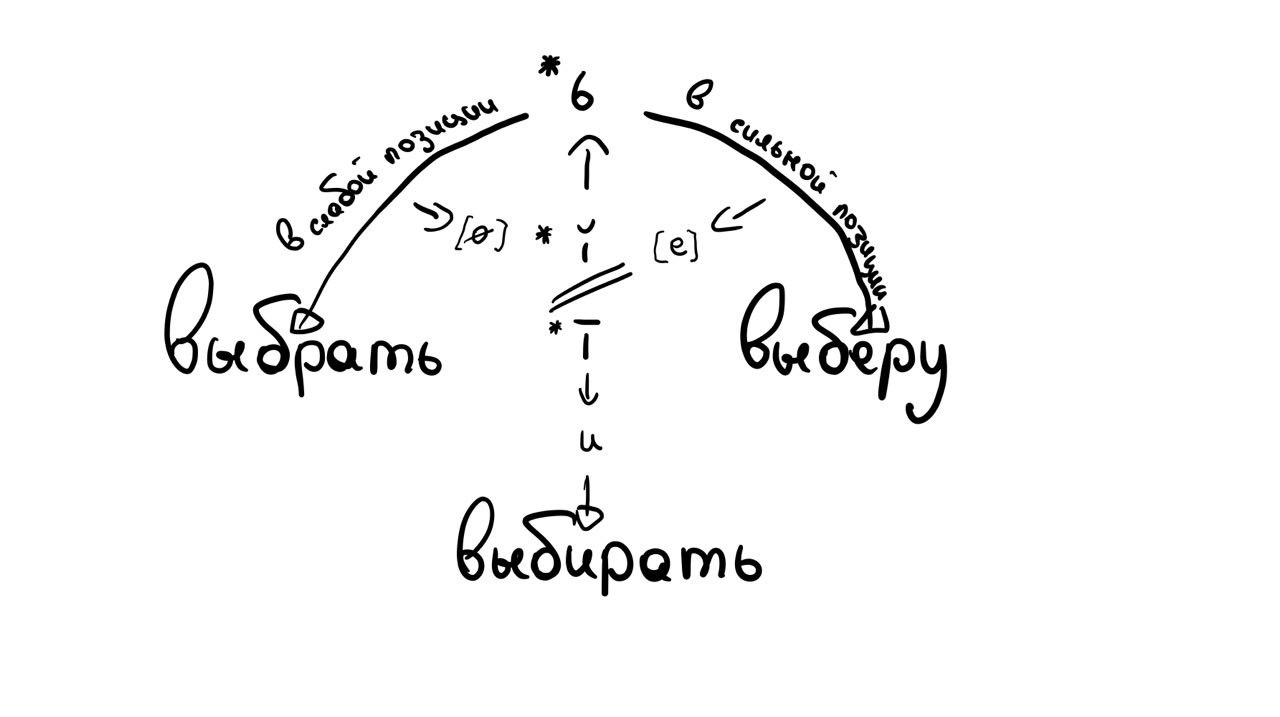
Изображение предоставлено автором. Основано 





 Elasticsearch, вероятно, самая популярная поисковая система на данный момент с развитым сообществом, поддержкой и горой информации в сети. Однако эта информация поступает непоследовательно и дробно.
Elasticsearch, вероятно, самая популярная поисковая система на данный момент с развитым сообществом, поддержкой и горой информации в сети. Однако эта информация поступает непоследовательно и дробно.