
На странице ресурсов Apple опубликовали наборы UI-элементов для iOS/iPadOS 18. Есть как сами элементы, так и примеры использования. Пока доступны только файлы для Sketch, а наборы для Figma опубликуют позже.

На странице ресурсов Apple опубликовали наборы UI-элементов для iOS/iPadOS 18. Есть как сами элементы, так и примеры использования. Пока доступны только файлы для Sketch, а наборы для Figma опубликуют позже.
Первые бета-тестеры iOS 18 превращают iPhone в смартфон Android пятилетней давности. На рабочем столе iPhone в iOS 18 нет выравнивания по сетке. Пользователи могут располагать иконки приложений и виджеты в любом порядке. Иконки теперь поддерживают тёмный и светлый режимы отображения, которые меняют заливку фона. Кроме того, пользователь может выбрать акцентный цвет иконок.

Всем привет! Руководитель нашего отдела дизайна @julyakey09опубликовала статью-кейс про то, как мы разработали дизайн для MVP стартапа всего за 7 дней. Это был тот еще челлендж)) В статье Юля рассказывает о нетипичном подходе к UX/UI дизайну, использовании открытых библиотек и работе без формального ТЗ. Получилось интересно, будем рады прочтениям!
Случайное многоэтажное здание на каждый запуск игры

Доделал процедурную генерацию карты и зданий. Каждое прохождение теперь уникально, т.к. здания получаются очень разные. Топология, кстати, тоже случайная. Первый этаж, например, может располагаться на разных берегах реки (автодороги), а соединение будет на верхних этажах. В какой-нибудь части здания может, например, построиться узко-высокая башня.
Алгоритм построения этажа достаточно простой. Создаются строители, которые могут строить комнаты и коридоры, при этом поворачивая и изменяя свои параметры.
Сложнее было согласовать действия этих строителей, чтобы здание получилось связанным - была возможность попасть в любую точку на любом этаже.
Эффект свечения пикселей в игре за четыре шага

Разрешение экрана у меня в игре 320х180. При таком низком разрешении видно каждый пиксель, и я решил сделать красивое ретро-свечение.
Свечение делается программно, но не шейдером, а C# скриптом во время загрузки. Мне показалось, что проще сгенерировать текстуры один раз, а не обсчитывать эффект каждый кадр. После нескольких итераций оптимизации добился того, что эффект свечения для нескольких тысяч спрайтов считается около шести секунд.
Алгоритм эффекта очень прост и состоит из четырех пунктов. Первые два - это неоновое свечение пикселей. Вокруг каждого пикселя делаются два свечения, каждый со своим радиусом R и значением непрозрачности A.
Берем цвет пикселя и подсвечиваем соседние таким же цветом, но с заданной непрозрачностью A. По мере удаления, свечение (непрозрачность) уменьшаем линейно, пока не дойдем до нуля на расстоянии R.
Шаг третий - скругление. Во время экспериментов оказалось, что если немного скруглить окончания непрерывных отрезков пикселей, то получается красиво. Если у пикселя в горизонтальном ряду нет соседа с какой-нибудь стороны - скругляем эту сторону.
Заключительный шаг: полоски. Разделив ряды пикселей полупрозрачными полосками, удается добиться дополнительного ретро-ощущения.
Аутентичность свечения пикселей на CRT мониторах - не основная задача. Главное, чтобы смотрелось прикольно и было не больно глазам во время игры. Сейчас картинка мне нравится процентов на 80. Демка игры уже в Стиме, но буду еще допиливать.
«Яндекс ТВ Станции» и петербургская культурно‑деловая площадка Севкабель Порт запустили опен‑колл для художников, создающих цифровые картины. Конкурс проходит в рамках выставки «PAF: Все цветы». На него принимают работы, которые отражают природные и цветочные мотивы, а также тему взаимодействия человека и природы.
Лучшие цифровые картины конкурса окажутся на экранах «Яндекс ТВ Станций» и «Станций Дуо Макс» по всей стране. Эти работы войдут в пакет интерьерных заставок «Яндекса» и будут транслироваться на умных устройствах с «Алисой» на протяжении года — до июня 2025. Каждая картина будет подписана именем автора. Участники, которые не победят, но попадут в шорт‑лист, тоже смогут заявить о себе. Их работы станут частью экспозиции «PAF: Все цветы» и будут демонстрироваться до конца выставки.
Победителей конкурса выберет профессиональное жюри. В его составе — дизайнеры интерфейсов умных устройств «Яндекса» с экранами и «Алисой». Помимо показа картин в умных устройствах, авторов‑победителей ждёт и другая награда. Каждый из них получит «Яндекс ТВ Станцию Про» диагональю 55 дюймов.
Работы принимают с 4 по 18 июня 2024 года. Их можно отправить через форму.
РВИ при экспертной поддержке Института бизнеса и дизайна B&D объявляет конкурс по созданию макета пиктограмм для «Зелёной маркировки видеоигр». К участию приглашают дизайнеров, профильных студентов, художников, дизайн‑студии, творческие объединения, способных создавать символы, понятные покупателям, будь то дети или взрослые. Призовой фонд составит 200 тыс. рублей. 100 тыс. за первое место, 70 и 30 тыс. за второе и третье соответственно.
Заявки с макетами принимают c 3 июня по 31 августа в исходных файлах. Свои концепции и возникшие вопросы отправляйте по почте: info@forgamedev.ru
Техническое задание находится по ссылке.
Ранее РВИ сообщала, что эксперимент по маркировке будет добровольным и стартует в начале 2025 года. На первом этапе вводится несколько критериев получения меток: игра сделана в РФ, содержит обучающие материалы и является киберспортивной дисциплиной.
Siri позволит управлять некоторыми функциями приложений iPhone с помощью голоса. Обновлённый помощник появится в следующем году.
Siri сможет анализировать активность на смартфоне и автоматически активировать функции. Apple планирует поддерживать «сотни» команд в своих приложениях. Изначально Siri будет обрабатывать только одну команду за раз, но со временем помощник станет многозадачным. Так, Siri можно будет попросить подвести итоги записанной встречи и отправить саммари другу.
Это немного похоже на то, что обещала компания Samsung, запустив Bixby в 2017 году.
Дизайнерам на заметку. Разработчик подружил GPT-4o c Figma. Оцените мощь — модель генерирует детальные и оптимизированные интерфейсы с кучей слоёв и элементов, используя обычное ТЗ. Такого уровня нейронки добились впервые.
С этим плагином Figma будет дизайнить сама по себе — нужно лишь закинуть документ с описанием продукта и нужную библиотеку элементов.
Узник ASCII-босса

Охраняет узника большой босс из текстовых ASCII символов. Побеждаешь босса, освобождаешь узника, получаешь от него карту доступа к закрытой комнате. А там - последний аркадный автомат с финальным боссом уже в мини-игре.
«AI-инструменты для дизайнеров» — новый курс Яндекс Практикума
Курс для дизайнеров с опытом: вы не будете тратить время на освоение базовых инструментов, а сосредоточитесь на главном — работе с нейросетями. По итогу обучения вы научитесь подбирать и применять AI-инструменты, а не просто пользоваться набором готовых решений.
В программе минимум теории — вас ждут воркшопы с практикующими дизайнерами, а также индивидуальная и групповая работа над учебными кейсами. Воркшопы проходят с 12:00 до 16:00 мск, сессии ответов на вопросы — по средам с 19:00 до 20:00 мск.
Курс рассчитан на 4 недели. Чтобы процесс обучения был комфортным, мы рекомендуем уделять ему не менее 7 часов в неделю: 4 часа на воркшоп, 1 час на сессию Q&A и не меньше 2 часов на самостоятельную работу.
Будете практиковаться сразу в нескольких нейросетях, с фокусом на Midjourney— доступ мы предоставим. Начнёте с неё и Stable Diffusion в оболочке Fooocus, а потом постепенно добавите и другие нейросети, чтобы сформировать устойчивый навык работы с ИИ. В конце обучения у вас будет 2 групповых проекта, которые можно добавить в портфолио.
Разбор реального кейса от команды Яндекса. Креативная инхаус студия Magic Camp поделится кейсом создания фотобанка изображений с помощью ИИ. Команда подробно расскажет про весь цикл и детали: какая была проблема и задача, какие инструменты использовали, по каким этапам шли и какие результаты получили.
Тестовую альфа-версию новой игры Deadlock на движке Source 2 в оригинальной вселенной за 11 лет от Valve опубликовали в сети в открытом доступе. Размер архива командного PvP-шутера составляет 23 ГБ. Ранее проект имел кодовые названия Citadel и Project 8. Deadlock называют смесью Dota 2, Team Fortress 2, Overwatch, Valorant, Orcs Must Die! и Smite.

Игру уже можно скачать и заценить режим тренировки — подключиться к официальным серверам, само собой, не выйдет.
Valve пока не анонсировала Deadlock. Ранее страницу Deadlock энтузиасты нашли в базе данных Steam. Из неё стало известно, что в альфа-тестировании игры участвует несколько сотен пользователей.
Миллионы коротких видеороликов, созданных пользователями VK Клипов, стали доступны в приложении VK Видео на Android. Авторы получили возможность использовать короткий формат клипов для привлечения новой аудитории, пользователи VK Видео — возможность смотреть клипы внутри сервиса.
Короткие вертикальные видео доступны в приложении VK Видео на Android и в скором времени появятся на других платформах.
Короткие видео будут попадать в рекомендации — подборки контента, хайлайты самых смешных моментов, ролики про животных или лучшие моменты из фильмов, создаваемые искусственным интеллектом на основе предпочтений каждого пользователя.
Блок с клипами будет отображаться в ленте видео и в поиске, и при клике на клип он сразу запустится. Можно будет выбрать, остаться в горизонтальных видео или в длинной ленте коротких, — достаточно свайпнуть влево, чтобы переключиться на следующее видео.

Spotify представила Mix — собственный вариативный шрифт. Его разработали специально для стриминговой платформы, чтобы заменить гротескный Circular. Компания будет использовать его во всех визуальных материалах, включая сайт, мобильные приложения, изображения для социальных сетей и рекламу. Spotify Mix пока поддерживает только латиницу.
Анонс шрифта опубликовали на YouTube.
Понял, чего мне не хватает в моей игре. В каждой миссии хочется завалить одного ОЧЕНЬ крутого босса. Прикольно, что в мини‑играх такой босс есть, а вот в основной — нет. Задумал сделать его из символов. Существо из алфавитно‑цифрового ASCII мира будет врываться в пиксельную игру.
В попытках найти образ для таких боссов пришел к такой идее: боссы — грубо оцифрованные персонажи классического изобразительного искусства. Вот, например, как вам такой «Крик» Мунка? Интересно выглядит?
Замысел непростой — самому интересно, что получится.
DeviantArt поддерживает AI вместо художников

Платформа для художников DeviantArt опубликовала в X пост о двух самых успешных продавцах иллюстраций в этом году: «Isaris-AI» и «Mikonotai». По информации, эти аккаунты заработали десятки тысяч долларов, продавая в большом количестве аватары с "пустыми" глазами в 3D, которые были созданы с помощью AI. Оказалось, что оба аккаунта являются ботами DeviantArt, созданными для генерации изображений с помощью искусственного интеллекта.
DeviantArt не проявил активности в решении возникших проблем: управляющие социальными сетями сайта удалили десятки критических ответов на твит, в котором рекламировался Mikonotai.
Пользователи соцсети обвинили владельцев в активной поддержке искусственного интеллекта в ущерб реальным авторам. Художники утверждают, что AI без их согласия был обучен на основе их работ, которые они размещали на сайте.
Сообществу не нравится текущая ситуация, которую они называют провалом DeviantArt. Некоторые авторы выразили свое несогласие с политикой администрации, удалив свои профили с сайта.
Это не первый раз, когда DeviantArt пытается внедрить новую технологическую "инновацию" и сталкивается с проблемами.
«Многие художники были возмущены с самого утра того дня, когда это было запущено. Они ожидали поддержки от сообщества художников, а не одобрения их действий. Это сильно подорвало доверие многих людей к DeviantArt»
Здесь можно прочитать больше.
Эксперт назвал недостатки чехла для iPhone со встроенной клавиатурой внизу Clicks Creator Keyboard:
клавиатура не имеет допусков, нужно всегда быть точным, а с размером клавиш на Clicks (относительно размера клавиш на сенсорной клавиатуре) приходится быть очень точным;
новый центр масс означает, что придётся «держать» смартфон по другому, чтобы он не упал, пока вы им пользуетесь;
эргономика совершенно другая, и набор текста одной рукой больше не работает;
раскладка клавиатуры странная;
опция Magsafe не работает;
аксессуары по USB-C также не работает. Сквозной порт USB-C на Clicks, похоже, реализован как терминальное устройство, а не как USB-концентратор, поэтому другие устройства, подключённые к порту, больше не работают;
нельзя напечатать на этой штуке смайлы;
не многие приложения поддерживают ярлыки CMD +, поэтому просмотр веб-страниц с помощью пробела возможен только в том случае, если использовать Safari.
Плюсы: качество сборки довольно хорошее, обычные сочетания клавиш iOS работают очень хорошо, а все клавиши (включая переключатели громкости, кнопку действия и питание) щёлкают. Хотя гаджет определённо не стоит запрашиваемой цены в $139.

В январе Clicks Technology представила чехол для iPhone 14/15 Pro со встроенной клавиатурой внизу в стиле BlackBerry под названием Clicks Creator Keyboard и по цене $139.
Пользователь X поделился, возможно, худшим UX-решением в мире. Сайт одного британского банка просит пользователя ввести PIN и пароль. Ситуация стандартная, но инженеры банка реализовали особенную систему защиты. Надо вводить не весь пароль, а только определённые символы из него.

На скриншоте видно, что в поле пароля надо ввести девятый, четырнадцатый и девятнадцатый символы. Сходу вспомнить не выйдет, поэтому надо подумать. Автор оригинального поста выписал свой пароль в столбик и пронумеровал символы. Так он может быстро заходить на сайт.
Должен ли дизайнер думать об этике приложений, которые он создает?
Да, сегодня многим продуктовым дизайнерам приходится выбирать: качать бизнес-метрики любыми способами или оставаться на стороне пользователя, защищая его интересы.
И кто-то, конечно же, делает выбор в пользу своего работодателя и начинает создавать бесконечные скроллы и новые фичи, работающие по принципам игровых автоматов. В общем, все для того, чтобы пользователь оставался бесконечно залипать в приложении.
В новом выпуске подкаста «Бремя технологий» Артур Арсенов, Product design lead Garage Eight, рассказал, почему специалистам не стоит пытаться решать краткосрочные цели бизнеса манипулятивными методами, и как простым пользователям защищаться от такого абьюза.
Слушай подкаст по ссылке и делись в комментариях своим мнением по теме :-)

В iOS 18 можно будет управлять устройствами взглядом. Например, сидеть на диване, открыть браузер и скролить видео без рук.
Apple пояснила, что это функция Eye Tracking для управления iPhone и iPad с iOS 18 движением глаз для людей с ограниченными возможностям.
Функция Eye Tracking, основанная на искусственном интеллекте, позволит управлять iPhone и iPad движением глаз. Она использует фронтальную камеру для отслеживания глаз. Все данные для работы Eye Tracking хранятся на устройстве.
Дополнительное оборудование для работы функции не потребуется. Она будет работать во всех приложениях на iOS и iPadOS.
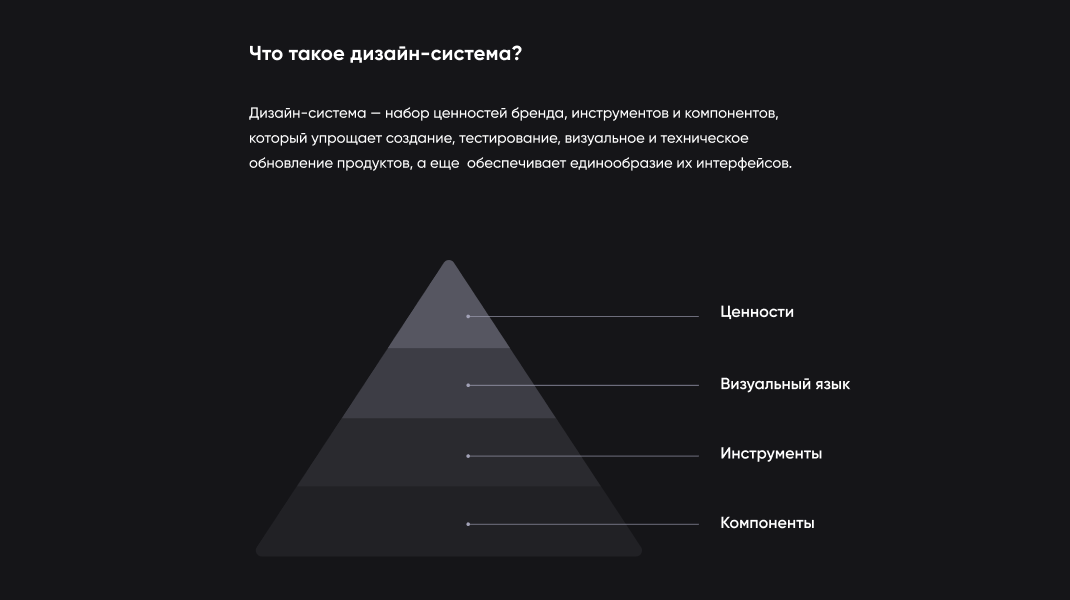
Еще раз о дизайн-системах
Недавно у нас вышел кейс о работе над дизайн-системой для холдинга «Финам». Сегодня решили рассказать подробнее, что это такое и когда она может быть полезна.

Из чего состоит дизайн-система?
Дизайнеры создают UI Kit (набор готовых дизайн-решений) → Разработчики переводят UI Kit в код → Код помещают в репозитории
UI Kit и репозиторий связаны с помощью токенов. Это единицы информации, которые хранят в себе константы: например цвет, радиус скругления кнопки, параметры шрифта и т. д. Если поменять значение токена в Фигме, оно попадает в репозиторий и затем автоматически синхронизируется с сайтом.
Когда и кому нужна дизайн-система
На краткосрочных проектах, где нужно быстро проверить гипотезы и не требуется больших затрат на поддержку.
На длинных проектах, где нужно часто проверять гипотезы и делать много однотипных решений.
Если нужна системность и предсказуемость в разработке продукта, вы хотите делать последовательные улучшения и планомерно развивать продукт.
У вас несколько команд, которые работают над одним продуктом, и им нужно поддерживать консистентность.
Однако есть и ложка дегтя
Дизайн-система может привести к шаблонности продукта: страницы начинают выглядеть слишком однотипно, а сделать какую-то необычную фичу становится трудно.
Внедрять дизайн-систему сложно и дорого, особенно на начальном этапе. Да, расходы на дизайн снижаются. Зато появляется работа на поддержание и развитие самой дизайн-системы в отделе разработки.
P. S. Го к нам в канал о дизайне :)
Самый слабый босс в игре, 6х30, монохром, 3 кадра, постобработка - реально мало пикселей

Нужно было сделать самого слабого босса в игре. Что может пойти не так? Монстры у меня в игре антропоморфные. Сделал мелкого босса, собрал демку и получил претензию: "Не хотим бить детей".
Игра у меня не про это, поэтому нужно было убрать ассоциацию. Боссы должны оставаться самыми щуплыми и при этом стать высокими. Размер спрайтов в игре кратен шести (особенность постобработки и эффектов). Поэтому, как не крути, а размер щуплых монстров должен быть 6х30.
Мало пикселей + вытянутая форма - пришлось повозиться. На анимации: исходные пиксели, постобработка и двое с эффектом. Собрал демку - нормально, таких бить можно.
Эффект Хичкока в игре

Добавил в игру эффект (на переход в режим "Матрицы"), который впервые использовался в фильме Альфреда Хичкока "Головокружение" (Vertigo), 1958. Эффект называют по разному: эффект "раздвигающегося пространства", "обратный трекинг", "контр-зум", и т.д.
В кино этот эффект достигается так:
Камера приближается к объекту
Одновременно вращается кольцо масштабирования
Причем (1) и (2) синхронизируются так, чтобы размеры объекта съемки оставались неизменными.
Я же пытаюсь повторить этот эффект у себя в игре путем хитрого манипулирования параметрами параллакса. Почти получилось (не совсем, конечно). Как сморится в игре? Интересно?
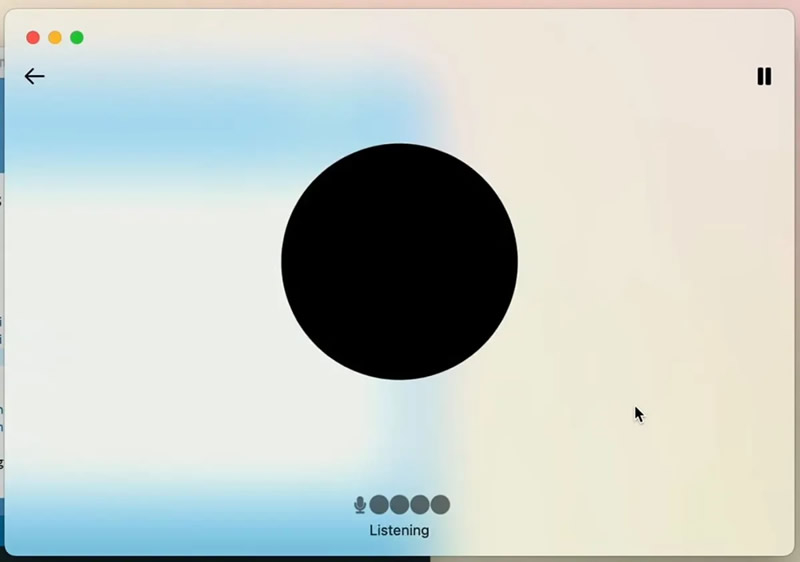
OpenAI обновила интерфейс приложения ChatGPT, сделав его минималистичным. Теперь пользователь общается с большим чёрным кругом, который изменяет свои формы и размеры в зависимости от происходящих событий. Когда ИИ говорит, то круг меняется, визуально усиливая ощущение диалога и взаимодействия.

По словам технического директора OpenAI Миры Мурати, новый интерфейс ChatGPT должен свести к минимуму отвлекающие факторы, чтобы пользователи могли полностью сосредоточиться на диалоге с ИИ.
Чёрный круг, выступающий в роли ИИ-собеседника, превращается в стилизованные волны звука, когда ChatGPT даёт ответ. Это визуально усиливает у пользователя ощущение коммуникации.
В настоящее время обновлённый интерфейс ChatGPT доступен только для настольных и мобильных приложений ChatGPT. В веб-версии сервиса по-прежнему используется стандартный текстовый интерфейс.
Чувак с дробовиком, 24х30, монохром, 2 кадра, постобработка.

Почти все текстуры спрайтов у меня в игре создаются программно во время загрузки. Вот несколько этапов: Изначальный => Постобработка под эффект CRT монитора => Динамическая постобработка для эффектов игры (появился, побегал, умер, выдал лут).

Apple Pencil Pro будут продаваться в персонализированных упаковках с художественным оформлением. Дизайнеры компании подготовили пять иллюстраций со словом «Pro». При заказе онлайн не будет возможности выбрать оформление коробки, поэтому коллекционерам придётся покупать устройства в магазине.

Apple добавила рамки новых iPad в библиотеку шаблонов для Sketch. Разработчики и дизайнеры могут использовать их для оформления скриншотов и мокапов. Рамки доступны в файле All Product Bezels.
Привет! 14 сентября мы вновь проведём Practical ML Conf — ежегодную конференцию Яндекса, посвящённую практическим аспектам применения ML-технологий. Сегодня мы открыли приём заявок для тех, кто хотел бы поделиться своим опытом и выступить с докладом.
Ключевые темы конференции в этом году: CV, RecSys, MLOps, NLP, Speech и Analytics. Мы ожидаем глубокие технические доклады и хотим поговорить о прикладных решениях, которые уже сейчас приносят пользу. Сбор заявок завершится 13 июля. Программный комитет примет решение об участии на основании критериев «полезность», «новизна», «сложность» и «практичность».
Кстати, если вы планируете посетить конференцию в качестве слушателя, то рекомендую зарегистрироваться уже сейчас. Мы хотим провести болею узкую встречу специалистов компании и гостей перед основной программой конференции. Приоритет в рассылке приглашений на этот закрытый ивент будет у тех, кто зарегистрировался раньше.
Предложить доклад, зарегистрироваться, найти более подробный таймлайн и доклады прошлого года — всё это можно на сайте конференции.
Фанаты создали мод, который преобразует Helldivers 2 во вселенную Star Wars. В игру добавлены клоны, персонажи Рекса, Коди и головорезов из истории The Bad Batch (Звёздные войны: Бракованная партия). Также автоматоны заменены дроидами и заменены модели космических кораблей.
У Apple оказалось так много всего интересного в экосистеме, что компания представила роадмапы (Pathways) по своим сервисам. Внутри каждого из шести направлений есть ссылки, где структурно представлена через документацию и видео-туториалы подробная база данных по необходимым библиотекам для разработчиков.

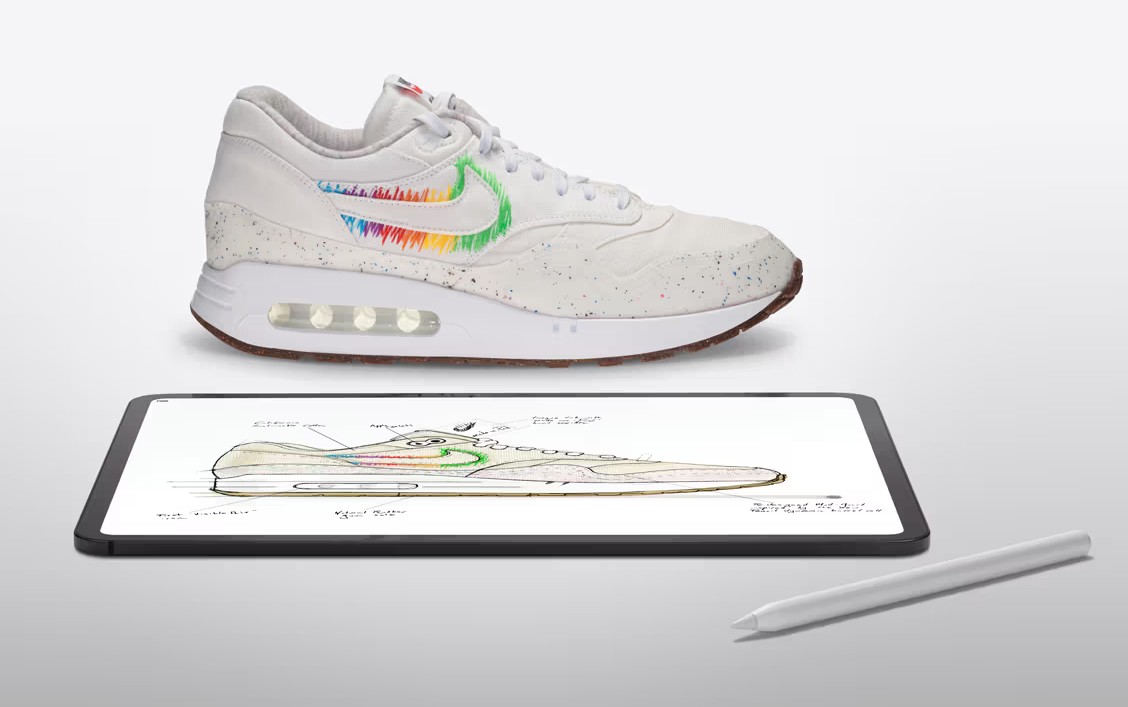
Nike выпустила для Тима Кука специальную версию кроссовок Air Max, дизайн которых сделали на новом iPad.

В Nike пояснили, что это уникальная модель Nike Air Max 1 ’86s, разработанная специально к презентации Apple. Примечательно, что на язычке обуви от руки написано Made on iPad.
Новые кроссовки Кука также внешне выделяются волнообразным логотипом Nike в яркой расцветке, отсылая к временам появления Apple. Также дизайн обуви сочетает в себе современную направленность компании.
7 мая 2024 года Apple провела презентацию, полностью посвящённую обновлению линейки iPad.
Apple подготовила свой сайт к предстоящему «специальному мероприятию» под названием Let loose, которое состоится 7 мая и сопровождается рисунком Apple Pencil, что позволяет предположить, что в центре внимания будет обновлённые iPad Air, iPad Pro и аксессуары для планшетов, включая Magic Keyboard и стилус Apple Pencil с новым жестом сжатия с тактильной обратной связью.
В рамках этого ивента на сайте Apple курсор мышки — это ластик, которым пользователь может стирать разноцветные вариации фигур, вписанных в логотип Apple.


Apple пополнила свою библиотеку макетов для Figma. Дизайнерам стали доступны следующие шаблоны:
Чек-аут
В интерфейсах интернет-магазинов это экран, который пользователь видит перед тем, как перейти на страницу оплаты.
Это то место, где он уже принял решение о покупке, и указывает последние необходимые параметры для заключения сделки.
Можно найти много чек-листов о том, как оформлять чек-ауты. Я же здесь озвучу самое главное:
Не надо показывать пользователю ничего, что поможет ему уйти с этой страницы или поменять решение о сделке.
— Здесь уже не нужно основное меню навигации, ведь в нём есть ссылки, по которым пользователь может кликнуть и уйти со страницы куда-то ещё. Поэтому шапку можно смело убирать;
— Подвал тоже;
— Не стоит просить заполнить больше данных, чем нужно для оформления сделки. Если есть какие-то необязательные поля, то они, скорее всего, навредят;
— Кнопка с призывом к действию должна быть только одна и с ней ничего не должно визуально конкурировать.
Я бы предположил, что это всё и так очевидно, однако сам начал убирать шапки с подвалами со страниц чек-аутов года два-три назад. А ведь, казалось бы, опытный специалист.
Вообще подобные страницы уже давно спроектированы и оттестированы в любом крупном маркетплейсе и как две капли воды похожи друг на друга.
В код проекта открытого мультимедиа-пакета FFmpeg добавлена начальная поддержка Dolby Vision.
Dolby Vision — это набор видеотехнологий с расширенным динамическим диапазоном (HDR) от Dolby, который был одним из первых широко доступных форматов HDR. Dolby Vision — альтернатива формату HDR10+.
Dolby Vision является запатентованным проектом, но ведётся постоянная работа для его реализации с открытым исходным кодом, например, над библиотекой VideoLAN libplacebo, кодировщиком x265, MPV и так далее.
В проект FFmpeg добавлены блоки расширения Dovi для Dolby Vision и выполнены другие подготовительные работы по добавлению нового инструмента. Также запланировано добавление кодирование Dolby Vision для FFmpeg с помощью libx265, libaomenc для AV1 и libsvtav1 для кодировщика AV1 от Intel SVT-AV1.

5 апреля 2024 года состоялся релиз открытого мультимедиа-пакета FFmpeg 7.0 под кодовым названием Dijkstra для Linux, Windows и macOS.
В FFmpeg 7.0 входит набор приложений и коллекция библиотек для операций над различными мультимедиа-форматами (запись, преобразование и декодирование звуковых и видеоформатов). Исходный код проекта распространяется под лицензиями LGPL и GPL. Разработка FFmpeg ведётся сообществом смежно с проектом MPlayer.
Фантастический уикенд с 18 по 21 апреля прошёл на конференции «Дизайн‑выходные»! Этот проект, организованный российским дизайн‑сообществом, приносит нам полезные знания, новые знакомства и удивительные впечатления уже 13 лет подряд.
На этот раз мы собрались в Нижнем Новгороде, послушали лекции, приняли участие в дискуссиях и мастер‑классах. Целых 9 залов, 150+ спикеров и 190+ часов активностей — это отличная возможность погрузиться в каждую нишу индустрии. И хотя мы не успели посетить все мероприятия, каждый из нас остался в восторге от атмосферы встречи и обмена опытом.

Большое спасибо организаторам и спикерам этого события! Их труд и преданность делу позволили нам получить удовольствие и открыть для себя что‑то новое. А чтобы вы могли продолжить вдохновляться и изучать дизайн — смотрите материалы, которыми поделились спикеры и организаторы:
Дизайн-выходные: официальный сайт, канал в Telegram, чатик в Telegram
Фотографии: 1 день, 2 день, 3 день, фотографии от Dprofile
Материалы от спикеров, которые не смогли приехать/выступить
Indika – сверхъестественное в нашей жизни
Поговорили с Дмитрием Светловым, основателем студии Odd-Meter, о разработке, смыслах, заложенных в Indika, и искусственном интеллекте.
Также выпытали у Дмитрия планы на будущие игры, сколько копий Indika нужно продать, чтобы всё было хорошо, и поразмышляли про светлое будущее разработки игр с помощью искусственного интеллекта.
Indika выйдет уже 2 мая, добавляйте в вишлисты.
Попробовать получить работу в студии Odd-meter можно через их сайт.
Играйте игры и приходите к нам в гости.
Подкаст в аудиоформате доступен на платформах:
Почему я не делаю публичных разборов
Друзья часто интересовались, почему бы мне не взять какой-нибудь чужой интерфейс и записать видеоролик с его публичным разносом. Так делают многие дизайнеры. Вроде, интересный и полезный контент.
Отвечаю. Я не могу делать разнос результата работы, о которой мне ничего неизвестно. Например, вижу кривую и неудобную форму для ввода данных и не знаю — то ли это дизайнер не справился, то ли клиент настоял на таком варианте и остался доволен, то ли (что самое забавное) результаты тестов показали, что именно такая форма максимально хорошо выполняет свою задачу. В этом случае я просто испорчу репутацию, показав, что готов судить работу, не разобравшись в контексте и её реальной эффективности.
Или, что ещё хуже, умудрюсь навредить своим мнением профессиональному росту какого-нибудь зрителя, который слишком доверяет моим словам.
Ещё причина. Я стараюсь не лезть в чужие монастыри со своими уставами. И стараюсь не давать советов там, где у меня их не спрашивали. Стараюсь — и не всегда у меня это получается. Так зачем же мне ещё больше усугублять своё положение какими-то «разносами»?
Есть исключение. Когда я недоволен чем-то в качестве реального клиента, то вполне могу поделиться опытом публично. Но и тут осторожничаю. Мол, вот вам мои претензии и недовольства, но я-то, конечно, понимаю, что, возможно, я вовсе и не ваша целевая аудитория. А ещё, возможно, я не знаю каких-то технических ограничений, которые привели к таким убогим интерфейсам, и ругаюсь зря.
В продолжение моего поста от 20.12.2023... Да, я до сих пор пытался продолжать пользоваться Evernote... Но сегодня понял, что:
моя десктоп‑версия не синхронизируется уже как минимум месяц(!) — из‑за какой‑то ошибки синхронизации, которую даже не понятно где смотреть (просто восклицательный знак на кнопке синхронизации)
меня достало постоянное напоминание каждый день об очередном обновлении (и ладно бы хотя бы ушла ошибка синхронизации — нет, обновляется каждый день. а что‑то полезное не появляется)
из всего Evernote я по факту пользуюсь WebClipper, потому что из‑за ошибок синхронизации и тормознутости десктопный клиент почти бесполезен (особенно, когда что‑то нужно найти)
оказалось, что и веб‑клиент Evernote теперь жутко тормозит даже просто чтобы вывести список заметок
Ну и понял, что уже все совсем созрело для перехода на Obsidian...
И что же ? Перейти можно сейчас только через десктоп-версию (потому что загрузить в Obsidian можно через enex-файл, а он выгружается только из десктопа Evernote). Т.е. новые заметки, созданные за последний месяц, нужно переносить "ручками".
В общем ладно - запустил я выгрузку из десктоп-версии в enex... и думаю - проверю, а место у меня хватит ? Иду в папку с данными evernote, и вижу, что она занимает 20ГБ (думаю - ничего так я за 10+ лет насобирал)... потом погружаюсь внутрь и понимаю, что сама база занимает ~5ГБ, а остальные ~14ГБ - это папка с копиями установочных пакетов (см. скрин ниже)... В общем адьос Evernote - десктоп удаляю!

Приходит потенциальный клиент к разработчику…
— Мне бы сайт разработать! Можете сказать, сколько это будет стоить?
— А проектная документация у вас есть?
— Не-а.
— Она нужна для оценки. Попробуйте сходить к проектировщику интерфейсов. Возвращайтесь с проектной документацией — и я оценю разработку.
И клиент идёт к проектировщику интерфейсов. Например, ко мне.
— Мне бы сайт спроектировать! Можете сказать, сколько это будет стоить?
— А задание на проектирование у вас есть?
— Не-а. Только не говорите, что опять надо к кому-то идти?!
— Нет. Давайте с вами созвонимся такого-то числа во столько-то — и я за час соберу у вас все необходимые сведения для составления этого задания. Дальше вы проверите, нигде ли я не ошибся — и если всё ок, то я смогу оценить проектирование.
Вот примерно так я обычно и создаю документы под названием «Функциональные требования» (ФТ). По ним я могу оценить объём работ по проектированию. Вот вам видеоролик, в котором показываю пример такого документа и рассказываю о некоторых нюансах его подготовки.